完美“登录”,从去掉“注册”开始

道理太多,先上车,路上慢慢说~
登录分析
一、什么是登录?
供多人使用的网站或程序应用系统为每位用户配置了一套独特的用户名和密码,用户使用这套用户名和密码进入系统的过程,以及系统验证进入是成功或失败的过程,称为“登录”。
二、为什么要登录?
登录成功后,系统能识别该用户的身份,从而保持该用户的使用习惯或使用数据。
三、什么时候需要登录?
当前操作/行为与服务器发生双向互动时,就需要登录。
社交类:浏览其他用户的公开资料无需登录,向对方发送好友请求则需要登录。
购物类:浏览商品信息无需登录,加入购物车无需登录,下单结算则需要登录。
四、谁在登录?
- 正常用户:新用户、老用户
- 假用户:微商、竞品拉用户
- 非法用户:诈骗、骇客、‘短信轰炸机’、‘呼死你’
五、怎么登录?有哪些登录方式?
- 手机号+验证码
- 第三方快捷方式
- 系统账号通行证
- 中移动“和通行证”
- 账号+密码
- 指纹
- 声纹
- 人脸识别
- 虹膜等其他生物识别技术
第1~4条,新、老用户都适用;第5~9条,仅老用户适用。
Ps:本文中,“新用户登录”就是指传统意义的“注册”概念。
六、登录环节的目标?
主要分为两类:①安全问题;②转化成功率。
1. 企业安全问题
- 第5条中,【骇客】【短信轰炸机】【呼死你】对企业有安全威胁。
- 第6条中,【账号+密码】对企业有重大安全威胁。
解决办法:
- 使用验证码登录,把骇客风险转移给运营商;
- 对短信验证码设定限制,如:30分钟内最多获取3条;
- 对语音验证码设定限制,如:每天最多获取10次;
- 去掉‘登录密码’概念。
2. 用户安全问题
- 第6条中,【账号+密码】对用户有重大安全威胁。
- 每年都发生的登录凭证数据库泄露事件,让撞库登录的威胁度越来越高。
解决办法:
- 去掉‘登录密码’概念。
3. 老用户便捷
- 移动互联网时代,老用户几乎是1~2年(换手机)才用一次登录。
- 登录密码使用频率极低,极易忘记密码,而找回密码又太麻烦。
解决办法:
- 去掉‘登录密码’概念。
4. 新用户转化率
- 首次登录,对用户来说是被迫行为,容易引起反感。操作和步骤越少,转化率越高。
解决办法:
- 去掉“注册”概念,新/老用户都使用“登录”。
- 这样,设置密码、找回密码、密码/验证码切换登录、密码格式判断、明/密文开关、登录行为异常判断、登录凭证数据库安全防护……等这一系列的功能和麻烦不攻自破。
七、总结
账号体系,是一款App的根骨,只有一次加点的机会,请慎重。
其实,邮箱时代,也是可以使用邮件验证码来精简掉“注册”模块的。
登录——每页只能有一个焦点
一、新 / 老用户,登录入口的默认设定不同
根据上文分析,得出登录页面的设计原则:
- 每页只有一个视觉主焦点;
- 要有不影响主焦点的平行备选方案出口,或异常解决的出口。
- 登录页本质,就是让用户登录成功,所以第三方登录最佳。
- 老板:“手机号,尽量引导一下,但也要兼顾登录转化率。”;
- 产品:“……”
以上原则不包括特殊类型的App:
- 例如滴滴,它必须用手机号为用户提供服务,所以只能通过手机号登录。
- 例如婚恋类,没有性别就没法向用户展示任何内容,反而最合适微信登录(自带性别)。

在工作中,我学习臻龙大神,用 Axure 写 PRD。然后又集各家所长,结合自己的一些创新,形成了我自己的PRD风格,如上图(为了投稿,样式稍微优化过)。在写了无数说明文档、画了无数流程图,电子的、纸质的都试过之后,无奈发现开发哥哥们根本不看那玩意儿~~~
开发哥哥姐姐们说:(都是真实回答)
1. 从不看产品文档,跟着UI图做,看不懂就去打PM。
2. 太多了,看的眼晕。基本是做一步看一步。
3. 哦,这样啊~,我是靠着感觉写的,那我改改。
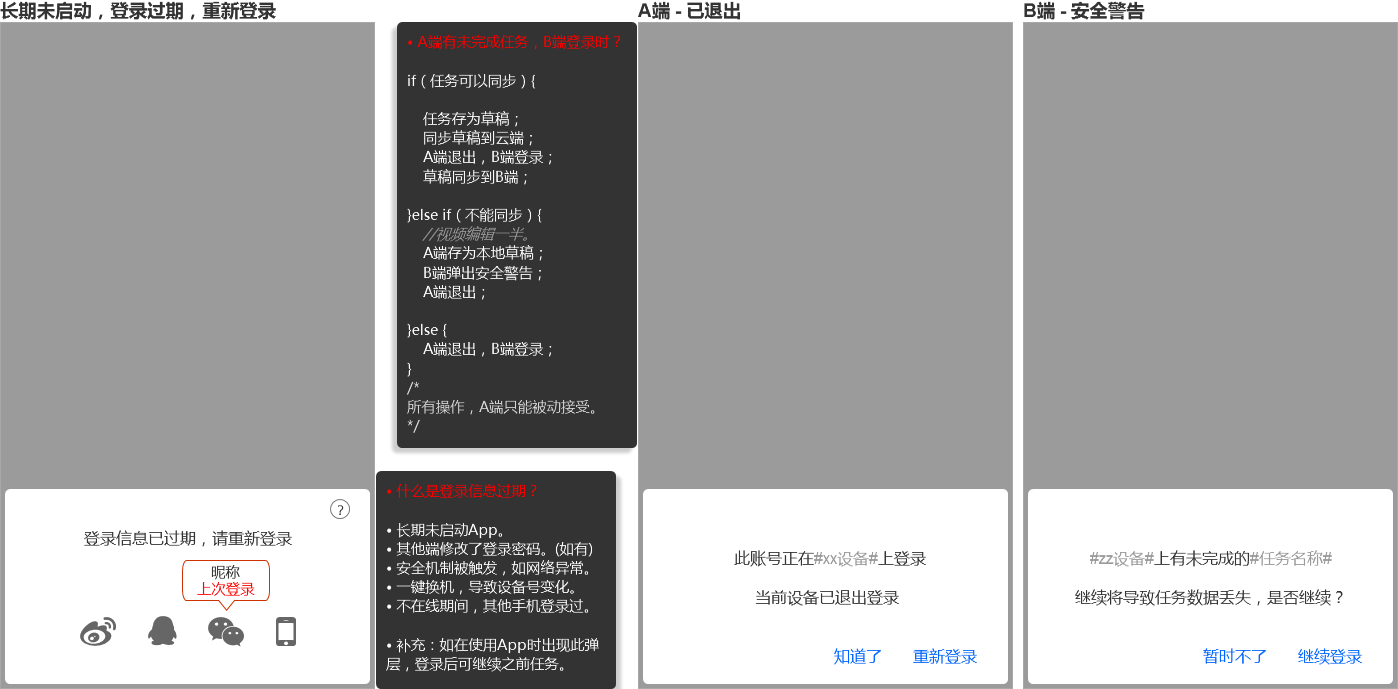
从产品角度想,PRD的用户是开发哥哥们,人家不看说明是PRD写的有问题。遇到问题解决问题,就形成了上图右侧的文档形式。文档用两组 if else,详解了左侧两个页面的业务逻辑。这样的说明文档,对程序员来说,效率高、逻辑清晰、兼具高可读性。这些优点,是流程图和纯文字文档是无法做到的。
当然,细节也很重要,比如:像素级的对齐、【图二】输入框中没有光标…
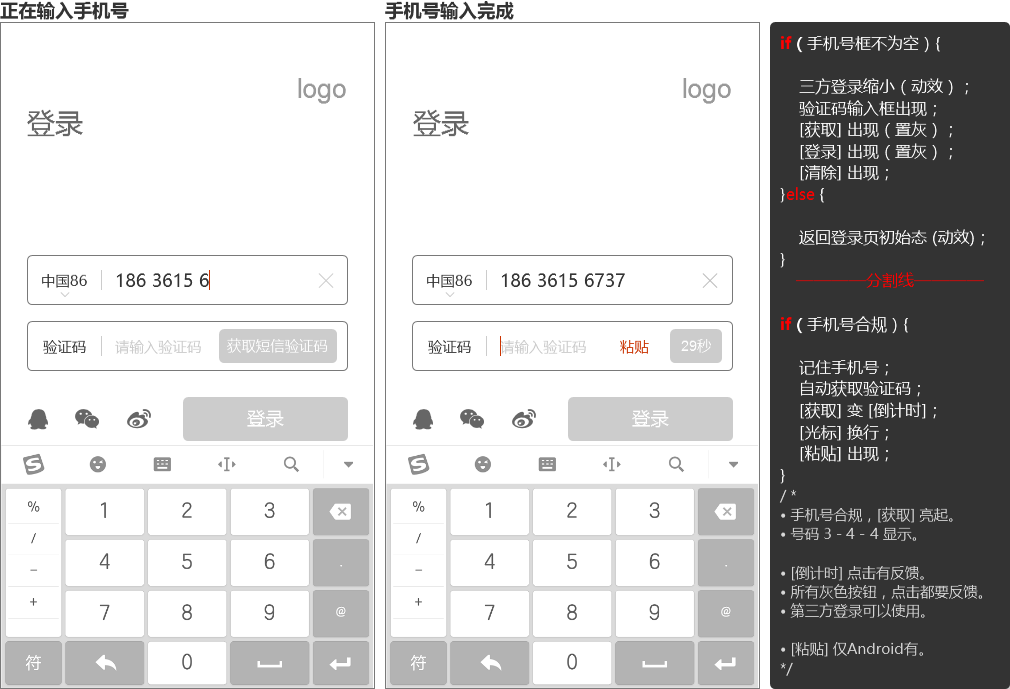
二、言归正传,手机号登录,如下图:
第三方登录无需页面,常见问题:第三方App未安装、App互相拉起权限、返回数据异常等等,只需服务器处理异常即可,这里只说手机号登录:

在这个页面,输入框是重点。手机号框,要用很大的字号,并分段显示。验证码框,增加粘贴按钮,方便Android用户粘贴。另外,遵循平行备选方案出口原则,在用户输入手机号之后,不隐藏掉第三方登录,只弱化处理。
初始登录页到验证码登录页,一定要使用动效,用动效把两个页面连接起来,让用户感觉只是同一页面的微小变化,一切尽在掌握,避免产生负面情绪。
三、获取验证码后,超时未输入

Android的智能化越来越成熟,但是权限系统也日趋完善。在验证码输入环节,这二者就产生冲突了。在用户首登时就弹窗索取权限,显然不太友好。但如果不授权,就无法使用自动填写验证码这样的功能。这里根据自身情况设定,如果后续会频繁使用验证码,或判断出是老用户,则可以先要权限。
接听语音验证码,我将其定义为“解决异常情况的一个出口”,所以默认不显示,只有短信验证码超时未填写时,才会出现。兼顾页面整洁和场景需求。
四、登录模块的其他页面
选择登录方式时,主流程都未被打断过,这些页面当然也不能打断主流程。
- 左侧标签栏下滑可关闭弹层,右侧下滑到顶,继续下滑可关闭弹层。
- 右侧内容区域,上滑到底,继续上滑可切换左侧下一个标签。
- 双语为中文和目标国家语言。
- 国家名字太长的,用缩写。
- iOS 和 Android 的操作列表不同。
- 点击拨打,跳转到系统拨号界面。
- 点击复制,Toast提示复制成功…。
- 用户协议,每次打开都从服务器获取网页内容,不读取本地缓存数据。
- 文本可滚动,滚动时能查看到文本区域边界。
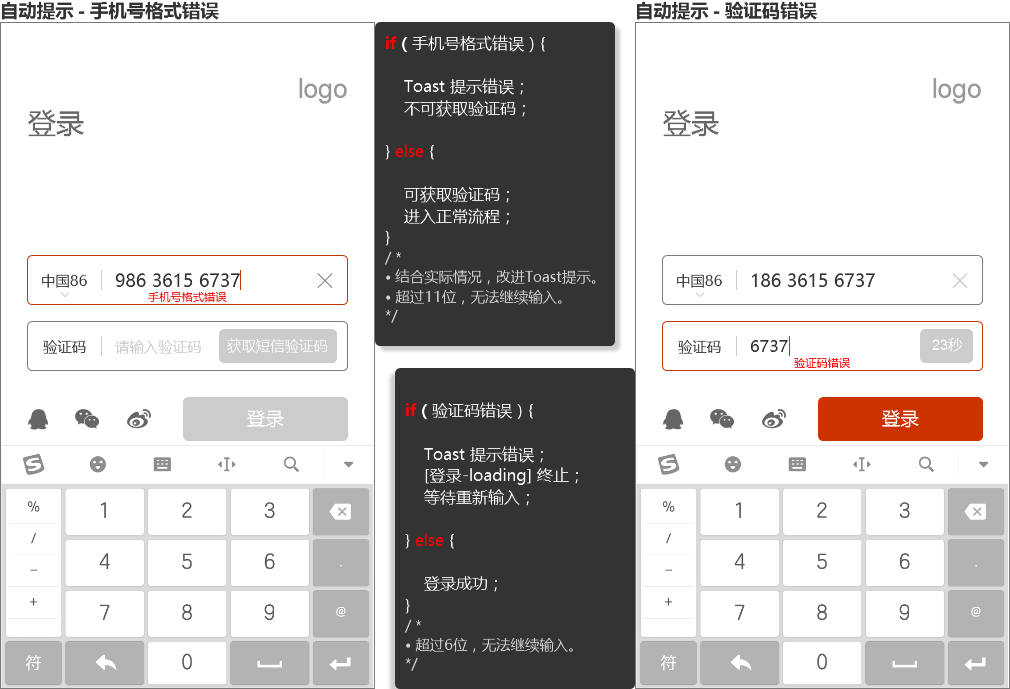
五、登录环节的异常情况

上图,自动执行时出现的错误提示,也要遵循一个焦点原则。
- 图一,是在输完11位号码后,自动检测号码格式错误,出现的提示,修正后才消失。
- 图二,是在自动执行登录时,服务器返回验证码错误,出现的提示,内容发生变化才消失。
———————————分割线———————————

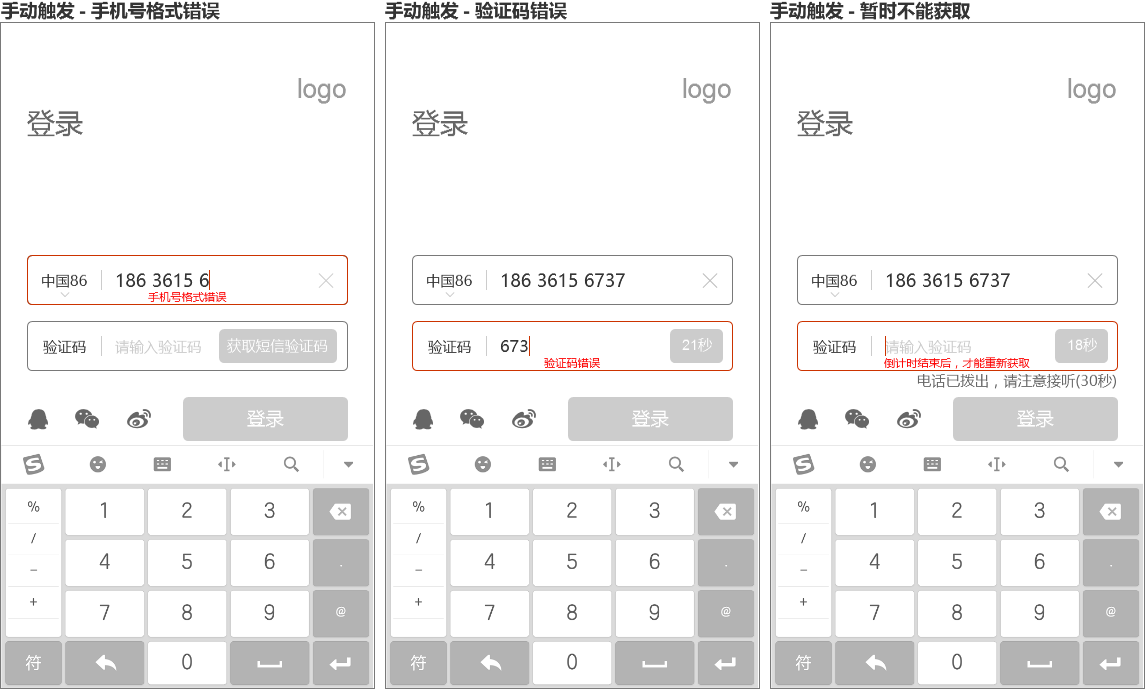
上图,手动触发的错误提示。
- 图一,号码格式错误 or 未输完,点击获取验证码 or 登录,出现的提示,2秒后消失。
- 图二,验证码为空 or 未输完,点击登录,出现的提示,2秒后消失。
- 图三,倒计时未结束,点击倒计时,出现的提示,2秒后消失。
———————————分割线———————————

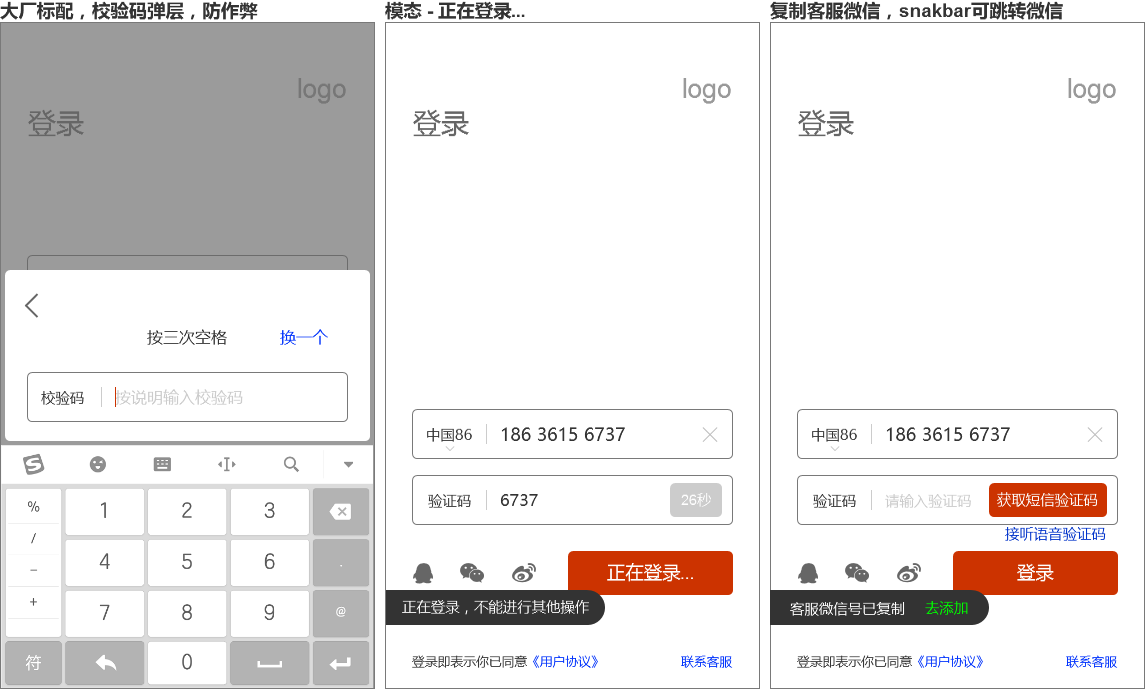
上图,防作弊与两种吐司展示
- 图一,防作弊环节,对转化率伤害还是挺大的。我在PRD中写过,如果能收到运动传感器数据,可判断为真人,可去掉校验码。(传感器这些基础权限,系统默认开启的)
- 图二,登录-Loading,不可进行其他操作;全局吐司样式,2秒。
- 图三,Android的SnakBar还是挺好用的,建议 iOS 手动实现一下。2秒。
———————————分割线———————————

触发安全机制导致的登录信息过期,再次登录时,需要进行两种安全验证才能登录。
———————————分割线———————————

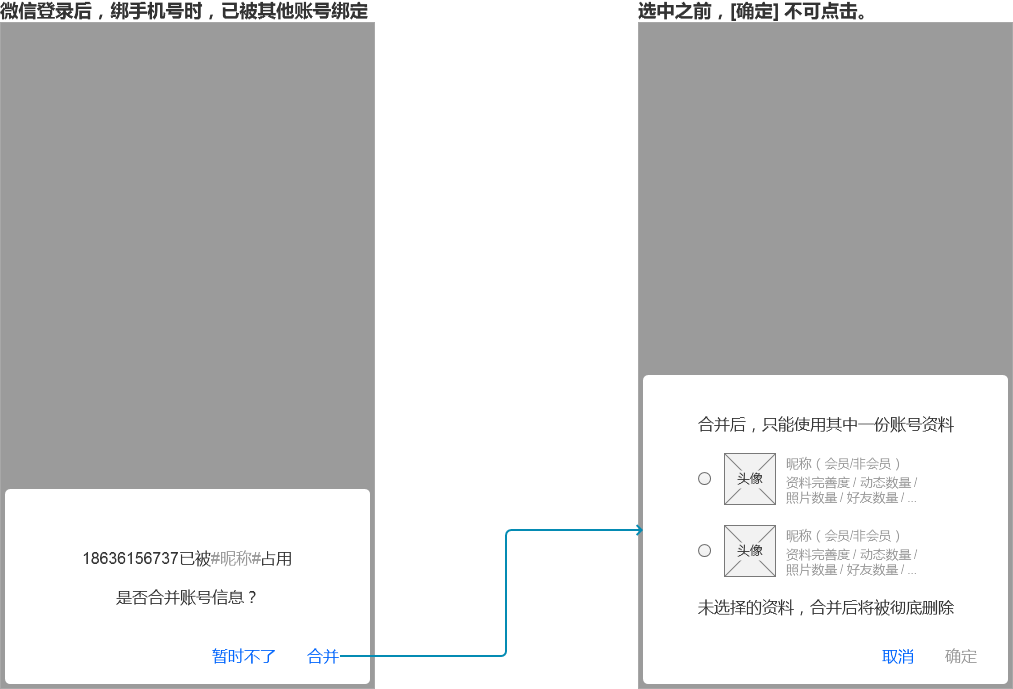
此处细节还是挺多的,比如:会员时长、相册、好友、动态、资料,这些信息能否合并?合并后,被解绑的账号是真删除还是假删除?
这些细节,极特殊情况时才需要考虑,比如企业收购导致账号体系合并。
去年双十一阿里赠送的优酷会员,需使用支付宝登录优酷,然而账号不能合并。结果就是优酷新增了用户,阿里送礼长了面子,用户则一脸懵逼。
相信已经是优酷会员的,且之前未绑定支付宝的,谁也没用过阿里送的优酷会员。
你们是吗?
以上,登录环节的异常情况也就差不多了,网络异常吐司提示即可。权限获取失败,前面也提到过,尽量不要在登录环节向用户要权限。
iOS 11 暂时还没研究;Android 方面,华为市场的默认权限不统一,同一分类的App,安装后,初始权限数量不等,有的多有的少,暂时还没搞清楚原因。不知是否可以向华为花钱买初始权限,有了解的大神,可以在评论区指点一下,谢谢!
六、登录页 – 其他形态

基础功能不登录也能使用的App,使用弹层登录页更好。注意遮罩的透明度,要保证页面整洁。
———————————分割线———————————

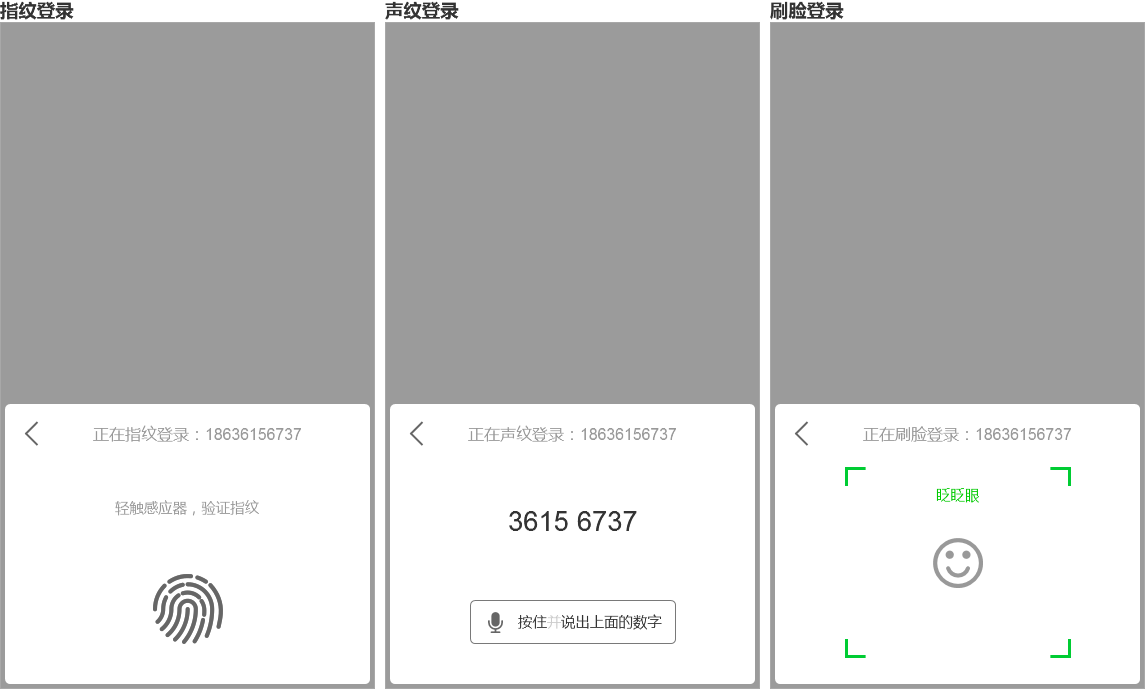
临时退出,或者安全机制退出,可用生物识别登录。叠加使用更安全。
七、探索永无止境
我在PRD中,每个大功能模块下面都有一个探索页面,放不同的设计和方案,做 A/B 测试能用到。最主要的还是当做终极力量,威慑程序猿们。
需求这种武器,脑洞有多大,威力就有多大。
对于登录模块的探索,有些有意思的资料和想法:
中移动的和通行证:
- 三个功能:一键免密登录(SDK)、本机号码校验(SDK)、二次号查询。
- 这两套SDK,都需要“拨号”和“读取本机识别码”权限。
- 如果你的App默认拥有这两个权限,用着很不错,手机号都不用输,一键登录。
- 小米 MIUI 9 已经全面接入了和通行证,全体系支持一键登录。
- 本机号码校验,可用于安全验证。
- 客服:“目前三网都支持,但是为了保障以后的使用,建议找回各自运营商对接。”
登录页,定制键盘:
- 第三方登录、拨号盘、删除、清空、粘贴、语音输入、登录按钮,都融合在一个键盘上,一点儿也不拥挤,哈哈哈。
- 其实语音输入手机号,还是很方便的,目前还没见过有App使用。
八、完结
在实际PRD中,我把每个页面的内部规则也写到文档中。例如:
- 手机号、验证码输入框,只能输入数字;
- 检测键盘高度,防止遮挡到登录按钮;
- 验证码为4位数字,30分钟有效。
- 30分钟内最多获取3次验证码,且内容相同。
- 每天最多获取10次验证码。
- 不同种类的验证码,分别计数。如:语音和短信验证码。
- 不同种类的验证码,规则不同。如:登录和支付验证码。
- 登录成功,获取哪些数据,检查哪些接口等等。
准备的素材基本用完了,文章结束。
PRD内自用的流程图就不贴出来了,反正开发大哥大姐们都不看。
本文由 @ 微臣有bug要揍 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








天呐,这么细致,一个登陆得写上半天吧~收藏了~
至少三天吧 ➡
好想知道…开发周期是多久….
在用户还没有输入完就按照输入格式错误来出现错误提醒 是一种很不友好的交互方式
是的,那样体验不好。
所以,你再仔细看看图。
我想问一下,手机号 密码登录的方式。更换手机号你有什么好的处理方式。用户账户下有购买的权益和订单信息。
绑定新号码,解绑旧号码。
或者把手机号、微信、QQ设定为同等级,至少需要绑定其中一个才行。
手机验证码也会有风险吗?
对于企业来说,风险就是被轰炸利用。
请问这PRD书写方式,公司的态度是怎样的。。。
公司又不管具体工作方式,只要团队配合效率高就行
1.验证码安全问题,仅仅让运营商限制次数是不够的。更高级的防刷机制是图形验证码之类的。
2.第三方登录实际上为伪登录(伪注册)环节,事实上,第三方进去成功进入你家产品的时候,还需要填写相关的信息。为了获取用户数据这个步骤自然少不得。所以可以理解手机号的不可缺少的重要性。自然账号密码可以省掉也是演变趋势。
3.嗯,谢谢分享,一起学习。
1.短信安全方面,不是让运行商限制短信次数,而是在自己后台,按设备或手机号限制次数。还有,防刷校验码,上面也贴图了,但这东西确实影响体验,能不用还是不用好。起码第一次不能出现,如果频繁获取验证码或登录接口,再出现也不迟。
2.关于伪登录,最好还是在进入App之后,结合实际需求,再向用户索取手机号。像那些微信登录后紧接着要手机号的,我认为已经属于欺骗了,起码和预期不符,不生气才怪。
3.果然,现在社会,问题比答案更值钱,和你交流,让我想到几个可以改进的地方。谢谢,我再去优化一下。 😉
验证码之前被轰炸的很厉害,技术出身,尝试着对手机号码,和后台传输信息进行2次加密,不用加图形验证码,再也没有被轰炸成功过
这个就厉害了,我记一下
如果大神能再详细解释一下,就更好了 😳
大神,能解释一下怎么二次加密么?没想明白。
请问下在新用户手机号登录时,点击灰色按钮,比如“倒计时”为什么要有反馈呢?灰色按钮不是本来就是给用户不可点击的暗示吗?
求大神解答~
灰色按钮代表不可点状态,这个逻辑单独看是没问题的。
但是把它放进一个更大的环境中,就不够完整了。
你告诉了用户这里有问题(不可点),但是没告诉用户怎么去解决(等待or转语音)。
昨天琢磨你这个问题,我又想到一点可优化的地方,哈哈,谢谢
赞!收藏了!
谢谢 😳 😳
账号和密码,风险大的话,那为什么现在的qq还是用帐号密码登录呢?
QQ的根骨已经长成,没得办法呀~
想当年,盗QQ号都能形成产业链….
pro还可以这样写,受教了
哈哈哈,可以称为 Pro 版 PRD …
流程图给个下载地址呗。
😀 流程图…除去异常页面,总共不到10个页面,流程图太简陋了,所以才没好意思贴出来…
非常好的资料👍
😳 很荣幸能对你有帮助
溜了溜了 🙂
哈哈哈,谢谢 😳
66666666666 这种方式,学到了, 如果能分享下原型就好了
😳 原型里的页面已经都贴出来了,自己整理一下啦~
这是Ax原型??
是的,Axure原型
绑定合并的问题,是否有过客诉?合并的两个账号均为非空账号,对于该账号的原有数据比如照片等等,用户后面有没有对应的流程可以找回?
账号合并部分,并没有用于实践。
个人认为还是根据实际情况决定怎么设计吧,如果是不涉及重要资料、重要资产的App,合并也无所谓。
如果实在重要,也可以加一个销毁期限,像QQ号和手机号的回收那样,过期/欠费后,再给个回收期。时间到了彻底清除账号信息,可以把这个写到用户协议里面去。
有原型可分享一份吗?
登录环节的原型页面已经都贴出来了
很棒啊,很细致
😳 😳
想的非常细致,标注也很新颖实用。赞!!!
谢谢 😳 ❗
写的很棒,值得参考 😉
谢谢 ❗
很棒很棒~
谢谢
😕 谢谢谢谢!
天呐,这是政治错误,我得赶紧改…
。。。
直接用AXURE设计动态效果不就好了么,这样一个页面一个页面的展示说明太浪费时间了,而且没有动态效果来的直接。
—-产品新手一枚,求解答(无意冒犯啊)
扁平化是提高效率的,没有浪费时间。如果模块太大,分成小模块平铺展示。
我在PRD中还有类似目录的分类指引性标记,并不是铺展开一大片。
我就想知道设计一个产品的登录你需要画多少个页面,设计多少个交互。
页面数量倒是不多,加上细节,40个页面左右。
但是改的次数比较多,第一次做完,放两天,再看一遍,铁定有更好的方案。这样改个两边,差不多就是最终方案了。
没有了账号密码等乱七八糟的东西,那就要把修改手机号等功能做的更简单、方便。
修改手机号,两个环节:
1. 确认身份;(原手机号的验证码,或者用第三方登录、邮箱、生物识别技术,来确认是本人使用)
2. 设置新号码。(新号码的验证码)
这样看的话,应该也挺简单,不会产生什么意外流程。
看~看不懂就去打PM!!!
全文就调皮了这一句,都被你发现了 😀
详细 专业 不过我只关注了了一个,取消账号+密码 哈哈哈哈
是吧,哈哈哈!
去掉之后,真的很爽,大家都很爽。
产品、UI、开发、测试、用户,都省事。
开发和用户并不省事。 只提供手机验证登录加重了维护成本和运营成本,用户并没有觉得省事(有做过调研,手机信号,短信拦截,查看验证码再进行输入,这些都是问题)
😀 你这是在哪看的调研数据呀?
0.开发不省事,如果是自己架设短信验证码服务器,确实不省事。但用户一定是省事的。
1.成本确实有,但我认为这是合理的开支。而且,注册的时候,你不用验证码吗?
2.短信拦截不存在,如果存在,那是企业自己的问题。
3.查看验证码,Android都可以直接复制,iOS可以一边看一遍输入,没有麻烦的地方。
反过来看:
注册环节,去掉登录密码,不让用户选择注册还是登录,等等,这一定是省事的。
登录环节,如果用户忘掉密码呢?验证码一定是比找回密码省事的。
自己的用户调研过。所有我们提供了账号密码登录+验证码登录+第三方登录3种方式。
你说的没错。这种有利有弊,所以不是应该给予用户选择。简化并不是替用户做选择。登录方式应该由用户自己的喜好和习惯去选择。
你上面的设计中直接就把账号密码登录砍掉了。这个太绝对了。
这个简单,可以看看活跃用户的数据,来验证他们有没有在调研中真实的传达了自己的想法,也就是看看他们是怎么做的。
比如可以看一些这样的数据:
1.手机号注册和第三方注册的比例。
2.找回密码总次数 / 密码登录总次数 = 忘掉密码的用户的比例。
说实话,我连我自己支付宝的登录密码和网页支付密码都不知道。还有,我常用的十几个App,最近一年从来没使用过退出功能…
这个我们自己的产品已经验证过了。账户密码登录还是占最大的,验证码最低。不知道你这个设计是否已经上线检验过了。
检验过,登录环节,不区分登录和注册。
首次登录时,无需设置登录密码,登录之后,可以设置登录密码。妥妥的没问题,各项数据都有提升。
是的,现在需要记住的东西太多了,但大家又越来越懒了,所以傻瓜式操作,才是后续的主流,简单操作,从注册开始,哈哈哈,
内容很好,棒棒哒
谢谢

看完兄弟的Axure文档,再看看我弄出来的线框图,我决定弃用Axure了
你平时用什么呀?
规范一下元件尺寸,加个圆角,认真对齐,就是我这样了。
简单点的用墨刀,复杂点的用Mockplus,想要高保真就sketch画完在用墨刀的插件导出做效果
写得不错!
谢谢