UX Designers:设计优秀的用户体验之前你需要知道的

良好的用户体验是无形的,但伟大的用户体验是让人兴奋、感动和印象深刻的。
一、引言
你并不能通过产品的功能赢得用户,实际上用户通常是被良好的用户体验所吸引。良好的用户体验是无形的,但伟大的用户体验是让人兴奋、感动和印象深刻的。
毕业五年,一路上不断的探索和适应工作内容的变化,不知不觉到今天走上了产品经理的道路,其中有发自内心的兴趣爱好,和职业发展的指引。或许像Steve Jobs说的那样:Stay hungry, and stay foolish。工作中和业余,花了大量的时间学习、探索、尝试和总结,总希望有一天能设计出更好的,甚至是伟大的用户体验。本文总结了一些用户体验设计师工作中需要注意的问题。
二、 深刻理解什么是用户体验?
当今,用户体验(User Experience, 简称UE\UX)一词在科技和设计行业变得越来越流行,也不断的被人们重新定义。
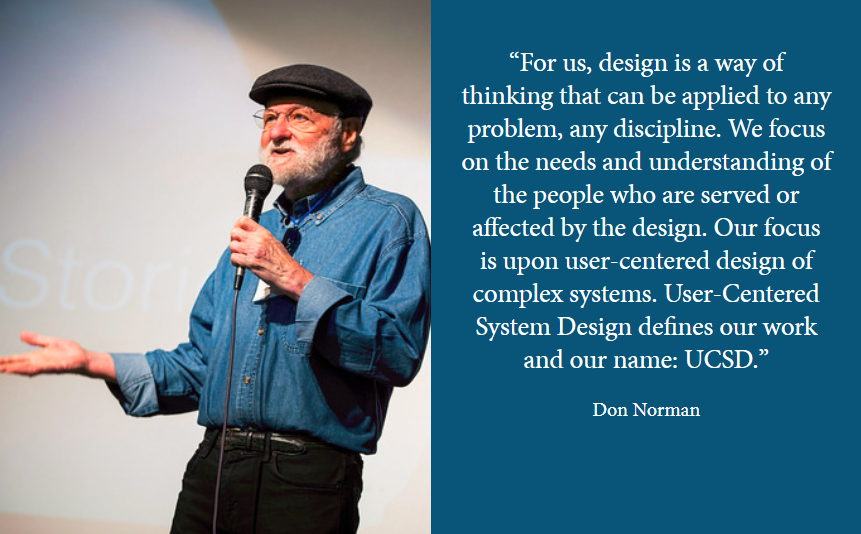
“用户体验”一词最早是由唐·诺曼(Don Norman,以用户为中心的设计的先驱者)在90年代提出的,称“用户体验涵盖了包括终端用户与公司、服务及其产品互动的所有方面。”他提到之所以发明这个词是因为认为用户界面和可用性太窄了,而他想涵盖用户和系统交互的所有体验,包含工业设计、图形、界面、物理交互和手册。用技术术语说,用户体验包括人机交互和产品相关的的实用的、可体验的、有情感的、有意义的、有价值的方面。

Don Norman:UCSD设计实验室负责人
但很多时候人们会片面的认为,用户体验是软件界面等,从而陷入对UX的片面理解。其实我们的生活中充满了经过设计的用户体验,当我们谈论“用户体验”时,通常是指,网络世界或现实世界中影响用户和产品交互的一切。
三、明确用户体验设计师的职责
用户体验设计师(UX Designer)的角色可以说的复杂的、多面的同时也是责任重大的.尽管 UX设计是产品开发的一个必要环节,但由于它相对来说比较新,所以很多人来说并不确切的知道UX设计师的责任和工作。
如果说用户体验是用户与产品所有交互的体验,那么用户体验设计就是,设计师试图确定的体验的过程。尽管在不同的公司,不同的项目,UX设计师工作职责差异很大,但大都包含以下内容:
3.1. 产品研究
产品研究包括用户和市场研究,是每个UX设计师开始一个UX设计项目的起点,也是优秀设计的基础。让设计师能够基于真实的数据做决定而不是凭空假设。之所以将产品研究放在首位,是因为通过产品研究能够获取和了解用户的行为、目标、动机和需求。
产品研究帮助UX设计师理解行业标准,识别特定领域产品面临的风险和机遇,同时有利于在众多的产品功能和特性中,做出合理的优先级排序。
3.2. 创建用户画像和产品使用场景
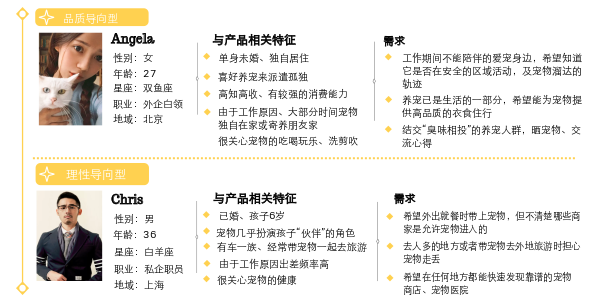
用户画像是真实用户的虚拟代表,是建立在产品和用户研究获取的大量真实数据之上的目标用户模型。将用户区分为不同类型,抽取出典型特征,赋予名字、照片,一些人口统计学要素,场景等描述,就形成了一个人物原型。人物角色是虚拟的,但能代表一类真实用户的行为。
当确定用户画像后,便可以分析和编写用户使用场景,使用场景需要描述产品是如何融入用户的生活。具体的用户使用场景分类包括使用时间、地点、使用时的心理状态、使用设备、周边环境。

“PiePet宠物管家”用户画像
3.3. 信息架构设计
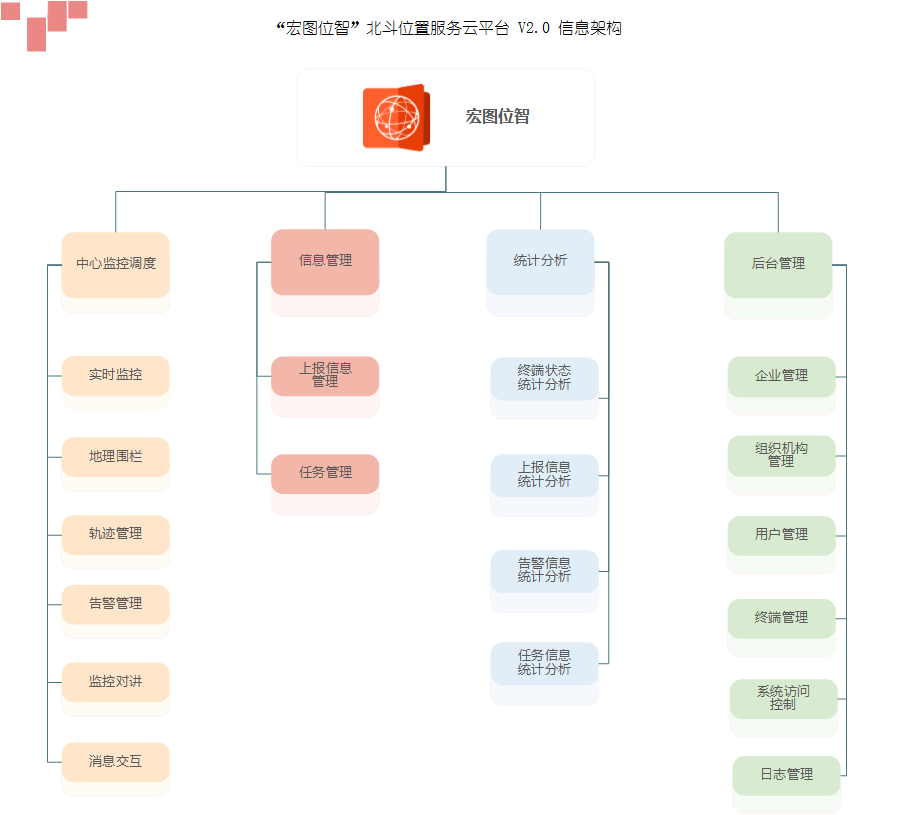
信息架构(IA:Information Architecture),是美国建筑师沃尔曼 (Richard Saul Wurman)先生在1975年提出的。包括调查、分析、设计和执行过程,它涉及到组织系统、导航系统、搜索系统和标签系统的设计,目的是帮助人们成功地发现和管理信息。
关于信息架构的内容很庞杂在这里不展开叙述,对于用户体验设计师需要设计结构、决定组织方式以及归类,好让用户容易寻找与管理,在设计的过程中需要依赖经验,直觉和创造力,同时也要愿意冒险并相信直觉。

“宏图位智”Web端信息架构
3.4. 创建线框图
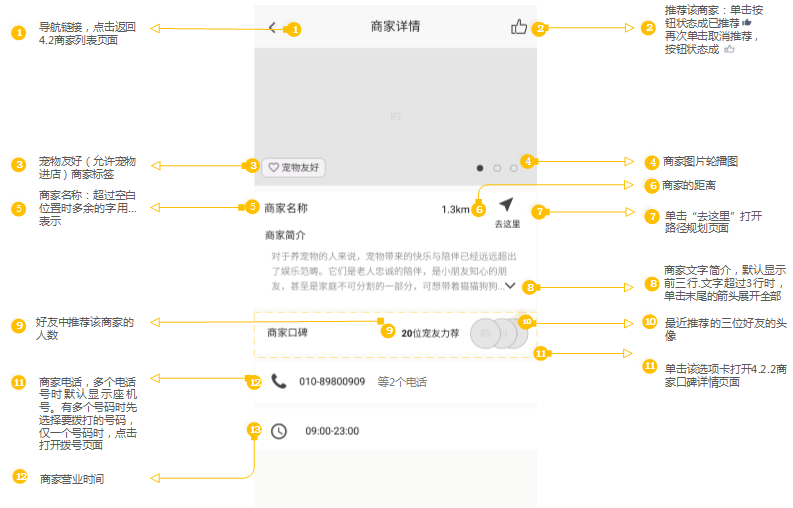
确定了产品的信息架构后,便是创建线框图的时候了。线框图是设计的低保真表示,包含用户与产品交互时的每个步骤或页面。需要注意线框图是产品设计的骨架,创建线框图时需要做到简洁、清晰和快速高效,避免过度设计同时也要注意“功能可见性”(affordances)。例如界面设计中的按钮往往看起来像是能被按下的;标签栏似乎能提醒用户在内容区块间进行切换的行为等。因此为了清楚表达你的想法,你的按钮就必须要像按钮、标签栏就必须要像标签栏。
关于原型设计的思路、工具和设计流程,大家可以看看UXPin的《The Ultimate Guide to Prototyping》(原型设计终极指南)后续本人也将写一篇专门介绍线框图和原型制作的文章,敬请期待。

“PiePet 宠物管家”商家详情页面线框图
3.5. 创建原型
线框类似于建筑蓝图,但原型是最终产品的中高保真度表示。原型的重要特征是要包含交互,能够体验到如何与产品互动。原型应该允许用户体验内容,并以类似于最终产品的方式测试与界面的主要交互。

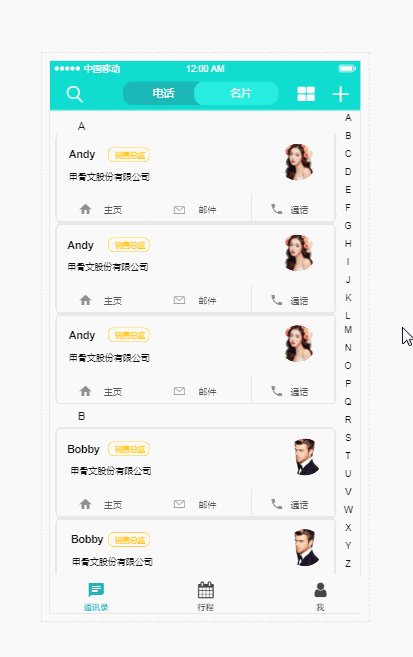
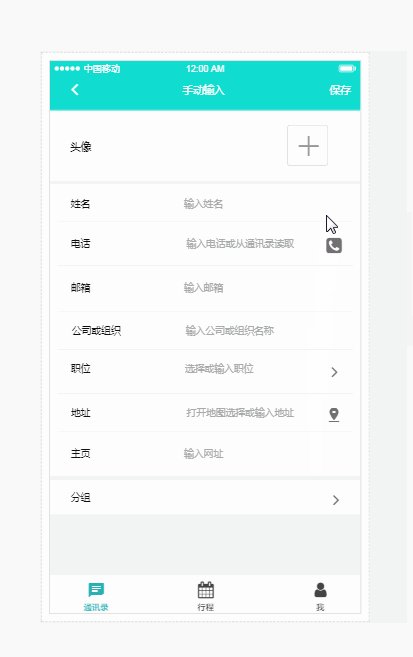
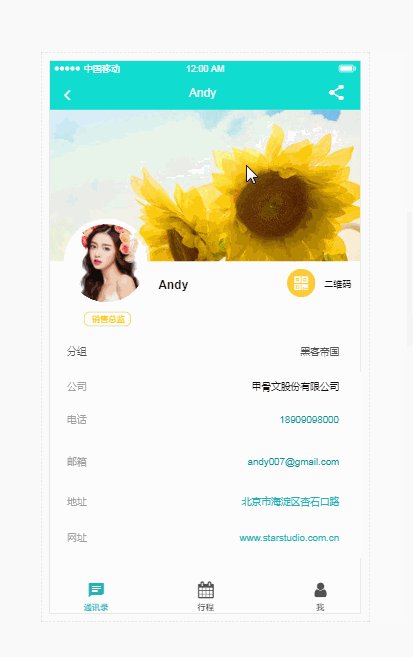
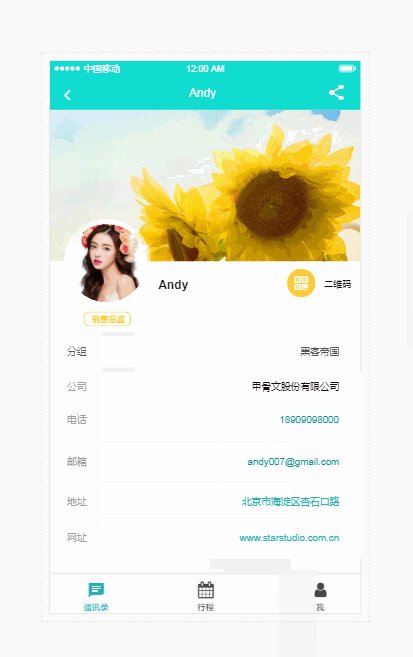
“Pie 电子名片”部分原型
3.6. 产品测试
用户测试的主要目标是从最终用户的角度来告知设计过程。UX设计师进行产品测试的最常见的方式之一就是亲自进行用户测试,来观察自己的行为。收集和分析来自用户的口头和非口头反馈,可帮助用户体验设计师创造更好的用户体验。
常见的测试形式包括:可用性测试,焦点小组,beta测试,A / B测试和调查。
四、 用户体验设计是永无止境的工作
用户体验设计是一个不断迭代和优化的过程。用户体验设计师的工作并不止于产品发布。实际上,用户体验设计师需要继续学习,以推动产品设计未来的更新。
用户体验设计,需要设计师将过去的经验和新的信息综合起来,创造出新的东西。这就是为什么设计师应该始终热衷于扩大他们对世界的知识,并与当前发展趋势保持同步。设计师需要了解什么是普遍可以接受的,为推出最好的产品,总是需要在准备在学习和成长的过程中。不断的累积的知识和经验才能帮助我们制作更有见地的设计。

本文由 @桃子狸 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








总结的全面到位,最后一章,用户体验设计是用无止境的工作,引人深思。
谢谢,共勉!
你好,我是IXDC(公众号ixdcorg)的编辑,请问可以得到您的允许将这篇文章转载到我们的公众号上吗?
谢谢你的青睐!but抱歉啦,谢绝转载哦~
好的,谢谢
从产出阶段和职责分配而言,3.4和3.5的内容应该不是同一阶段吧?
3.4可以认为是PRD文档,3.5更像是设计图确认后的Alpha版本,即不包含具体逻辑但包含了必要的交互体验
如果3.4和3.5都是PD在做的话,感觉工作量会有点大,毕竟有些交互还是很费时间的
你看的很仔细哦,也加入了自己的思考。PRD在BRD和MRD完成之后其实有些大致的内容就确定了。在产品研究和用户研究之后又不断细化和完善PRD。3.5原型是在3.4完成并产品组通过之后再进行的。3.5仍是在产品设计阶段,不能算是Alpha版本。3.1到3.4需要内容需要PM和用户体验设计师及视觉设计师(参与的较晚一般是在3.5)同时参与的完成的。
针对功能型产品,从3.3到3.4的跨度是不是有点大?
有些功能,需要先分析功能的逻辑流程,再到页面流程。最后才能比较合理地绘制线框图。
是的,您说的很有道理。对于产品信息架构、功能架构和业务流程、任务流程的梳理都应该在3.3信息架构设计里。信息架构定了再梳理页面流程绘制和绘制线框图。因为篇幅原因,3.3里的内容没有展开详细描述。
讲的好,从目标用户特征到使用场景这些因素来设计用户的体验,有理有据。多谢分享~
谢谢,以后多多交流