超赞!高大上的动效设计方法及流程总结

Tdstone:在设计开发的过程中,当设计师做好了一套静态页面而且设想出N种有趣的交互动画,再交付重构还原页面的时候,由于无法提供精确的动态参数,导致沟通和制作的成本增加,而且最终的测试demo也差强人意。因此,我们通过研究当下的动态设计趋势以及PC端的交互特征,在QQ空间V8新版中做了动态创新探索,同时总结归纳出一套适于设计师表达设计概念的设计方法和流程。
这是QQ空间团队开发V8新版后总结的文章,对动态设计的总结详实且条理性强,配图也很形象,是一篇难得的好文,相信设计师们阅读完会相当受益 : )
同时,也推荐大家阅读: 《IOS7视觉/交互设计测试讲解》
一、流动的趋势
众所周知,早些年流行的flash主页因其酷炫的效果风靡一时。如今随着html5和css3的发展,在配合高端浏览器的使用环境下,用户可以体验到更流畅顺滑的动画效果。
同时,手机端的动态设计效果也提升了用户感知度、提高了产品的易用性;考虑到体验设计的一致性,动态设计还应兼顾跨平台和终端的拓展效果。

动态表现对传达产品功能、拓展用户的感官体验等方面起着举足轻重的作用。如:进程类演示类动画,内容不再是从0到1的跳转,加入了动画过渡,让复杂的程序语言转化为动态视觉语言“我正在处理你的内容,请稍等”。一方面可以带给用户安全感,另外也缓解了因等待而产生的焦躁感。

二、动态设计探索
动画不只是依赖于沉重的flash效果,或是装备精良的终端设备,我们通过探索浏览器性能和用户对PC的使用习惯去探索动画的可拓展性,让用户体验更加顺畅。 首先我们对鼠标不同行为状态进行分解,以拓展在网页中可能产生的交互行为。

通过对比分析我们发现,在PC端用户通过鼠标的经过、单击、拖动等交互方式来触发事件,与目标对象产生互动。移动端自身的硬件可以支持包括手势操作、重力、光线、距离感应器等功能,人机互动的形式也变得更加有趣,拓展了用户的操作维度。
我们将交互过程拆分为:交互对象+交互行为+交互反馈。在结合PC端的自身特点的基础上,对QQ空间做了如下动态创新探索:
A、可视化你的操作
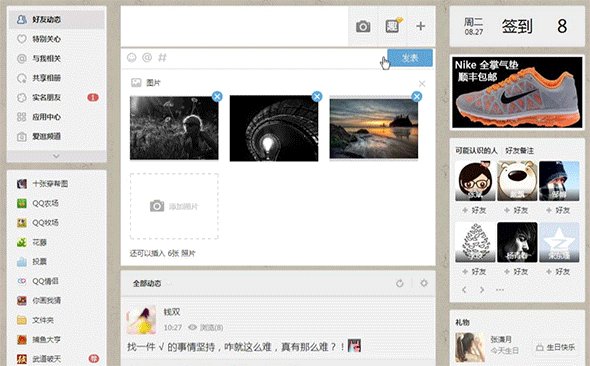
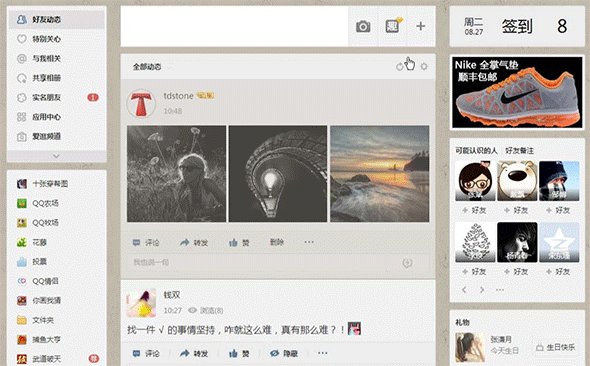
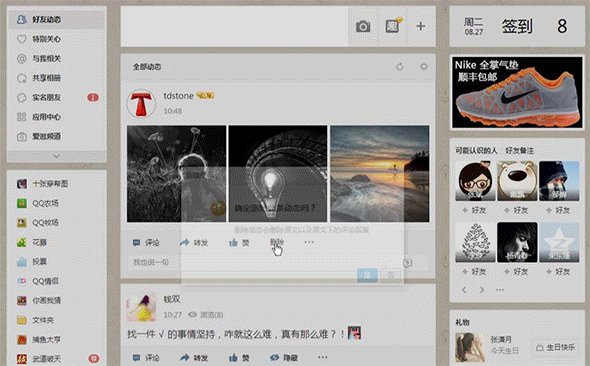
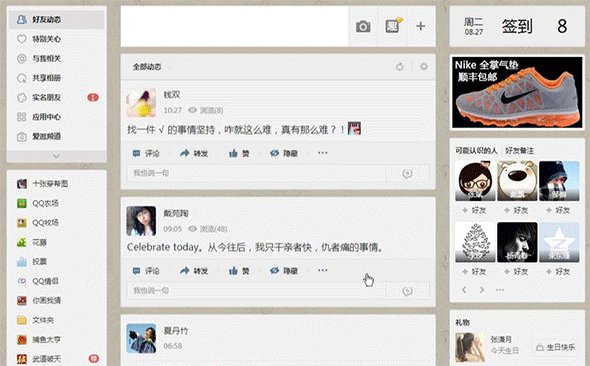
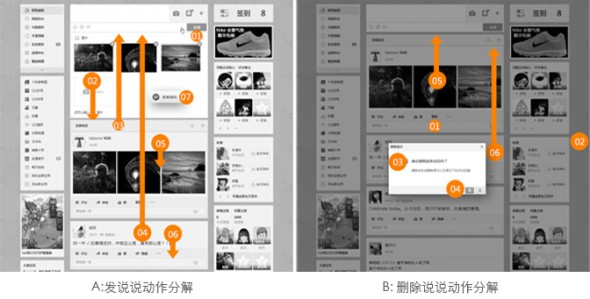
将操作行为与页面反馈结合在一起,以增强用户对操作行为的感知度。以feed中点“赞”的操作为例。


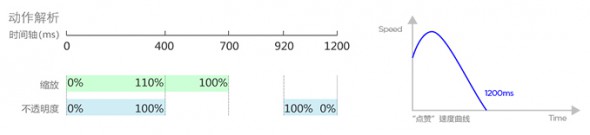
同时,我们将动画内容做了数据转化,用于解释不同属性在对应时间内的参数变化。便于重构和开发理解动画内容,以保证动画效果可以完美还原。
点“赞”速度变化:启动时有一定的初始速度,陡升曲线表明迅速到达最高峰,在到达结束点的过程中,速度逐渐放缓。不透明度变化:初始时为0,目标不可见,随着速度到达顶峰时变为100,此时目标完整可见。 恰到好处的动态效果可以给用户带来更平滑、柔和的体验。我们应洞察用户心理的细微变化,让切换效果更符合用户预期。
B、访客与主人间的动态互动方式
访客登陆好友主页后,通常只能通过留言或回复好友动态的形式互动。简单的文字或表情类的交流过于乏味,缺少贴近生活化的肢体性的互动方式。我们的设计方案旨在丰富用户间的交流方式,促使用户产生更生活化的话题。
B-1 访客与主人的趣味互动“捏耳朵”
当用户进入主人页面时,可以看到头像上有一个耳朵形态的帽子,用户可以将鼠标滑到帽子上进行拉伸耳朵的操作。

主人会看到一条信息:XXX捏了我的耳朵。

此设计内容包括并不限于可以拉伸、转动等操作,具有很强的拓展性。互动内容包括并不限于捏耳朵,我们还拓展了波流苏、转动足球等的互动方式。与帽子互动后可生成信息,如XXX捏了你的耳朵,XXX转动了你的足球等,互动后以动态或通知类的信息反馈给用户。
B-2 亲子类图片的趣味互动
当用户打开亲子类图片时,识别出儿童的脸部位置或之前用户标识出的脸部位置。

当鼠标hovering到儿童脸部时,鼠标变成手形或者心形,用户可以对儿童的脸做互动操作,如手形的话,可以抚摸和捏儿童的脸部;如果是嘴形的话,可以亲儿童的脸部;以上操作行为结束后,也会生成一条评论,如:某用户捏了一下孩子的脸,某用户亲了一下孩子的脸。

三、如何实现你的创意

这些概念设计在初期需要通过“动态转化”生成可预览文件便于后期程序开发。接下来为大家介绍一款提升动态设计表达能力的软件Adobe After Effects,可以把它理解为动态的PS,它是一个表达你“流动”概念的设计工具。它不需要编程,可以自由设置尺寸,操作界面直观通用。
在这里,我们以下面动画为例,从素材准备、逻辑整理、动态设计及优化、发布设置来讲解关键的制作流程。

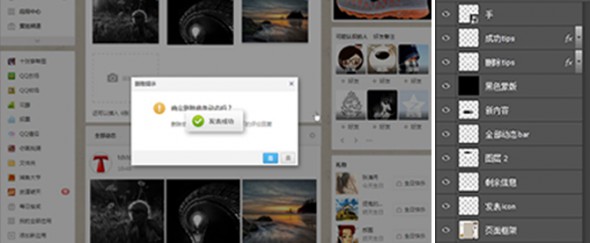
01、 准备阶段:在PS中分好图层,将需要做动画的图层进行分解,梳理好图层间的前后关系。

02、逻辑整理阶段:在开始着手制作前,这一步至关重要!它可以帮你梳理动画间的流动层 次,估算制作的难度成本,是否需要插件来辅助完成等。

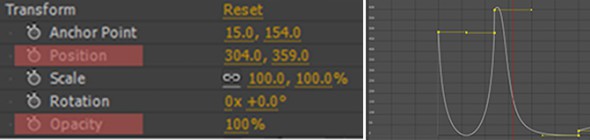
03、动态设计阶段:使用基本工具实现动态效果。对于这个动画案例,我们需用到AE中最基础的 功能:position、scale、opacity(下图左),具体的制作步骤这里不做赘述。大家可以去百度一下相关的AE基础教程。

04、 体验优化阶段:为达到最优化的体验效果,动态体验设计需要不断打磨推敲。必要时需要重 新回归到PS中,对素材进行调整,以便更好的配合动态设计。在AE中为了使动画更顺滑、有 层次感,软件提供了参数化的控制工具,在这里可以对动画速率和加速度等进行调整。(上图右)
05、 发布阶段,这里为大家介绍两种输出方案。
A: 在file – export中输出swf格式。首先在composition settings中设置输出文件大小,帧率建议保持在15-20帧,这样的文件相对较小且保证了画面流畅度。然后在swf settings中设置jpg品质,图像品质决定了你的文件大小,这里建议设为5。在下方的options勾loop continuously,可以让你的swf文件一直循环播放。最后点击OK输出即可。
B: 输出gif图片。首先在composition – make movie中输出avi格式。然后在PS中的文件-导入视频帧到图层,最后在PS中输出gif图。
gif与swf的区别在于前者文件较小,但是画面会有很多噪点;后者文件较大,画面基本没有损失。因此大家可以根据画面内容选择输出的格式,如:灰度图做动态演示时可以输出gif格式;如果画面色彩比较丰富,建议输出swf格式,然后通过swf品质设置,调整swf品质设计以达到最优效果。
四、小结
我们似乎已经习惯了“动态的世界”,动画以其独特的魅力愉悦了我们的感官体验。但是目前还没有相对科学完整的动态设计规范;因此,在保持“流动”思维的同时,要思考为什么需要它、何时需要出现它,如何保证它的一致性与可拓展性等。动画是为了解决某种功能需求而存在的,最重要的是它一定要服从用户体验。
来源 :优设网


 起点课堂会员权益
起点课堂会员权益








😀