按钮设计8年发展史

今天的文章是关于按钮的视觉发展史。毕竟现在AI,VR,AR等,太多因素的出现,按钮以后的发展将会何去何从也是一个很值得探讨的问题。
当我们在网上购物,提交我们个人信息都需要用到-按钮。网页设计的增长很快,风格似乎也是一个月一变。最近几年,我们经历过从文本链接到拟物化设计再到扁平化瀑布流设计。导航是网页设计中最重要的元素,并且按钮是最重要的行为工具。
在这篇文章中,我们来追溯在Dribbble上按钮设计的八年发展史。
按钮的时间线
2009年,成立了一个为全世界设计师提供分享他们设计项目的平台-Dribbble。通过Dribbble我们可以看到过去八年按钮设计的趋势和设计变化。
我在Dribbble上找了很多分类创建了下面的按钮风格时间线:

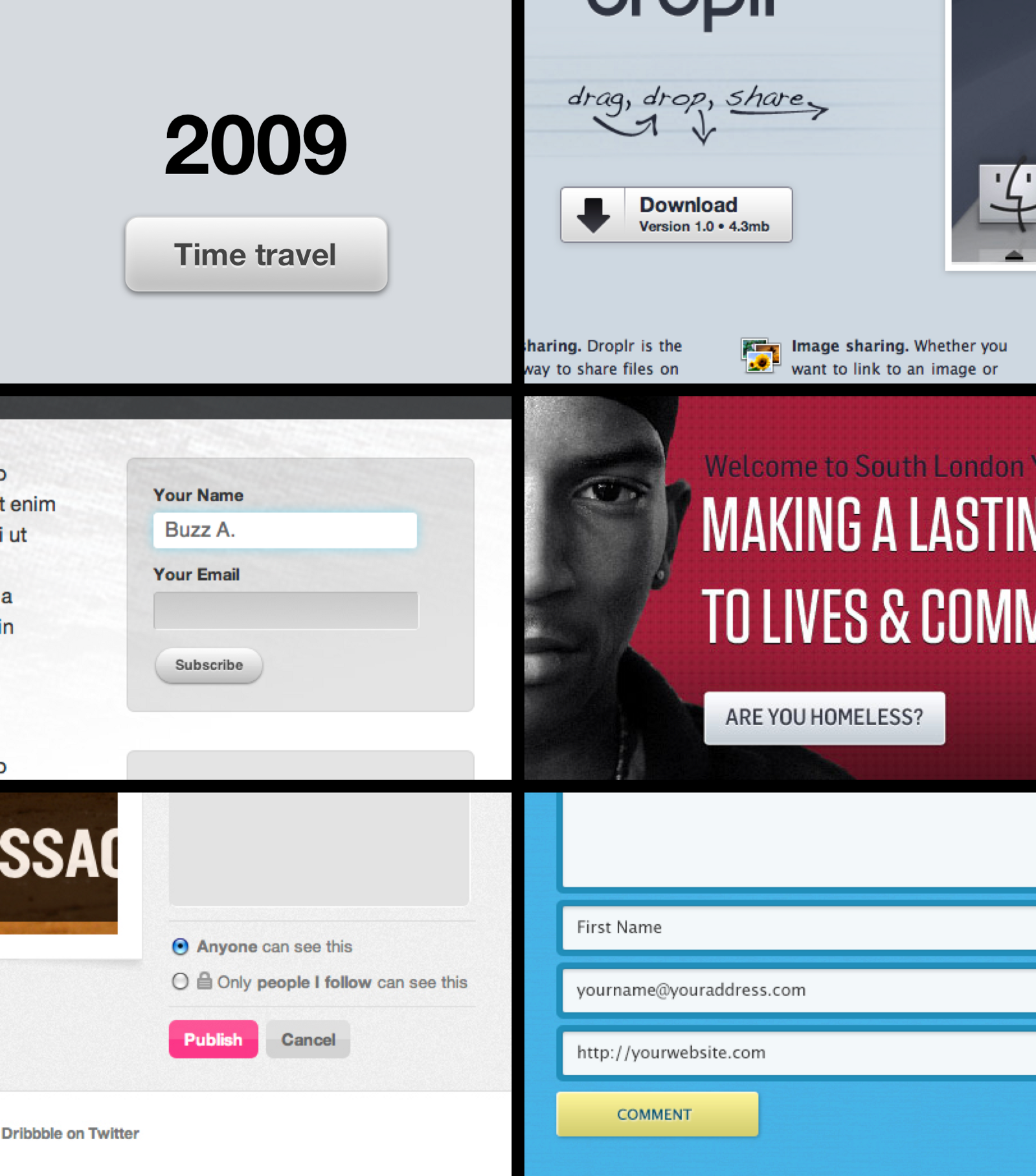
2009
2009年,因特网要庆祝40周岁,第一个种类出现在Dribbble。按钮设计的以灰色为主导。按钮几乎都是用微妙的渐变,圆角,和阴影构成。

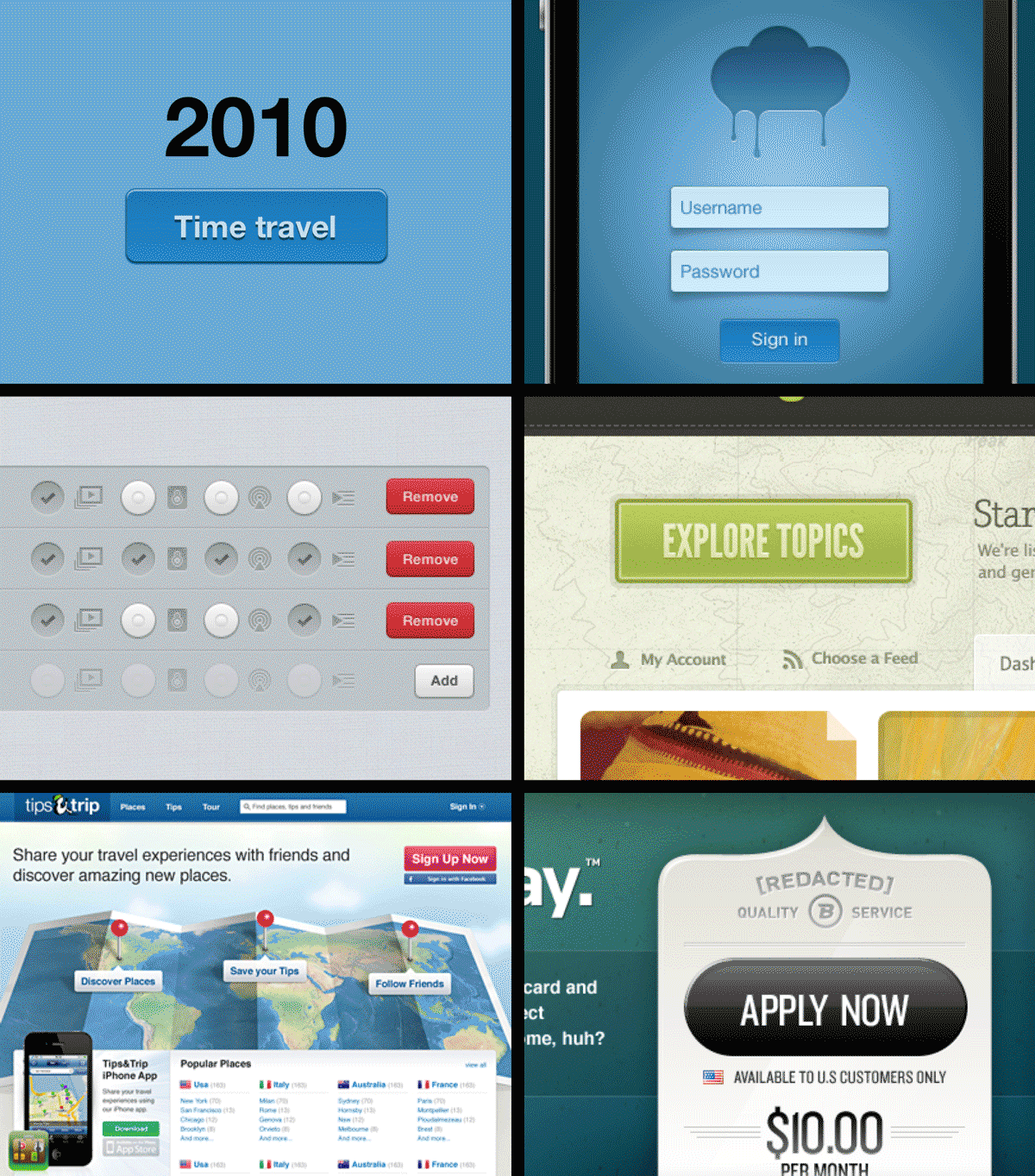
2010
2010年,Instagram成立。按钮的风格并没有大幅度的改变,但是使用了更多的颜色,更多的细节(例如内阴影),更多的装饰排版。

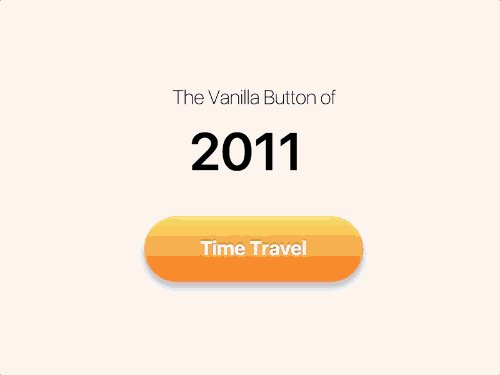
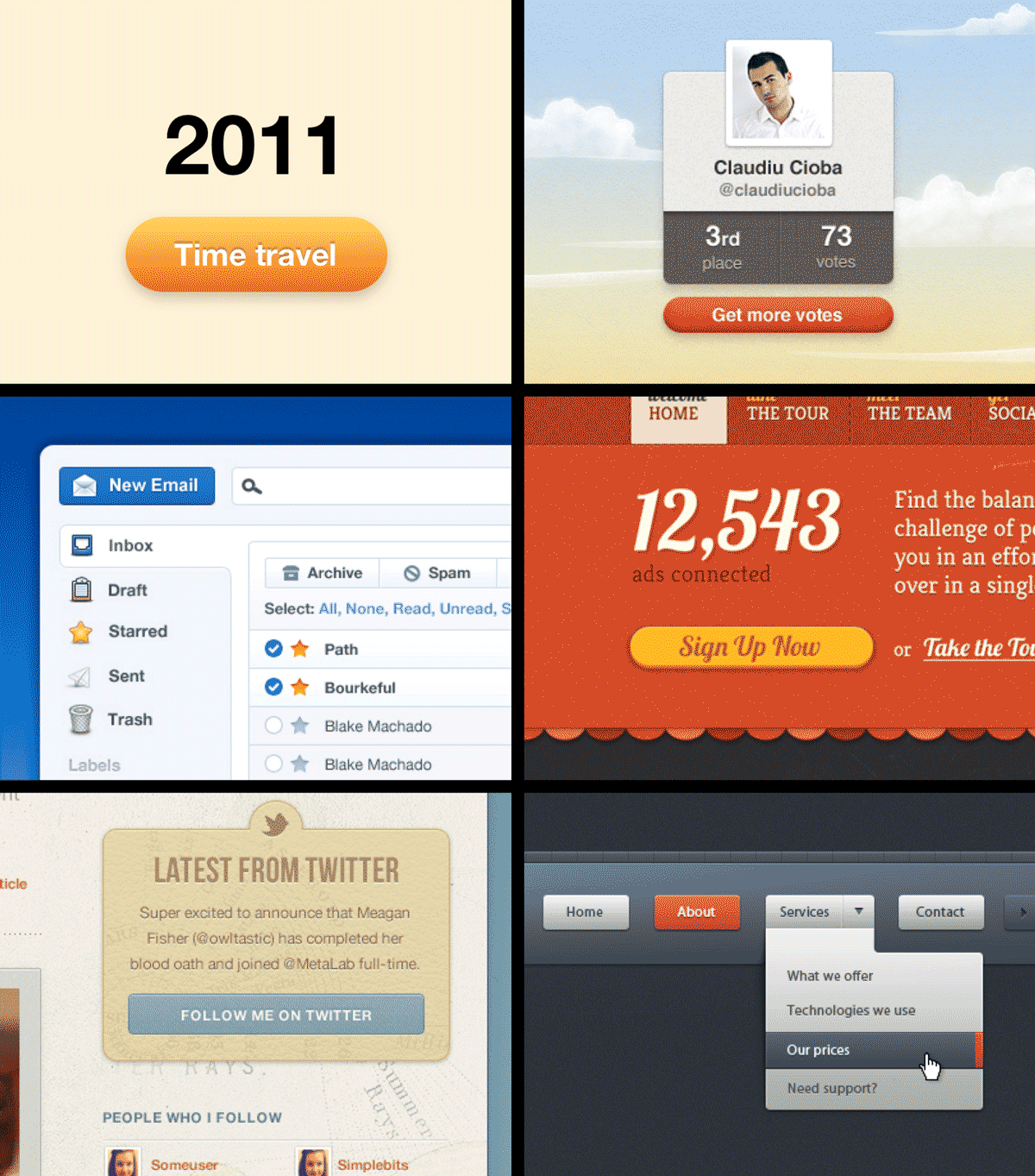
2011
2011年,CSS3首次亮相,互联网使用者大规模增长。拟物化依旧占主导地位,但是有很多设计者开始在这个风格上进行创新。也许你找寻不到阴影或者高亮的使用规范,但是可以确定的是这些元素依旧是每个项目的主流。

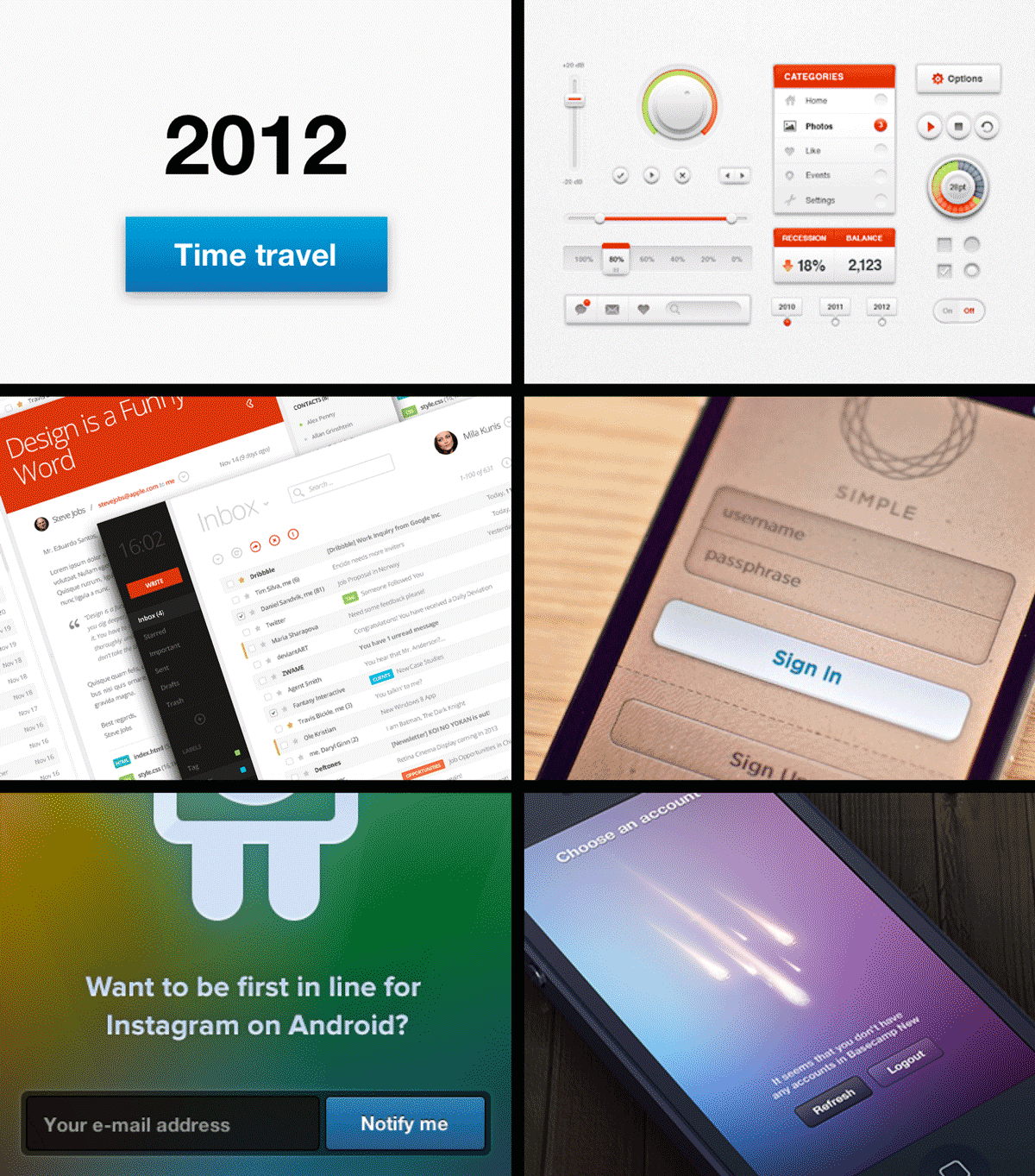
2012
2012年,拟物化风格趋势下降,扁平化风格趋势开始出现。这一年是拟物化风格发展最快的一年,很多设计师在这种风格上达到了很高的水平,同时有些设计师开始寻找一些新的东西。

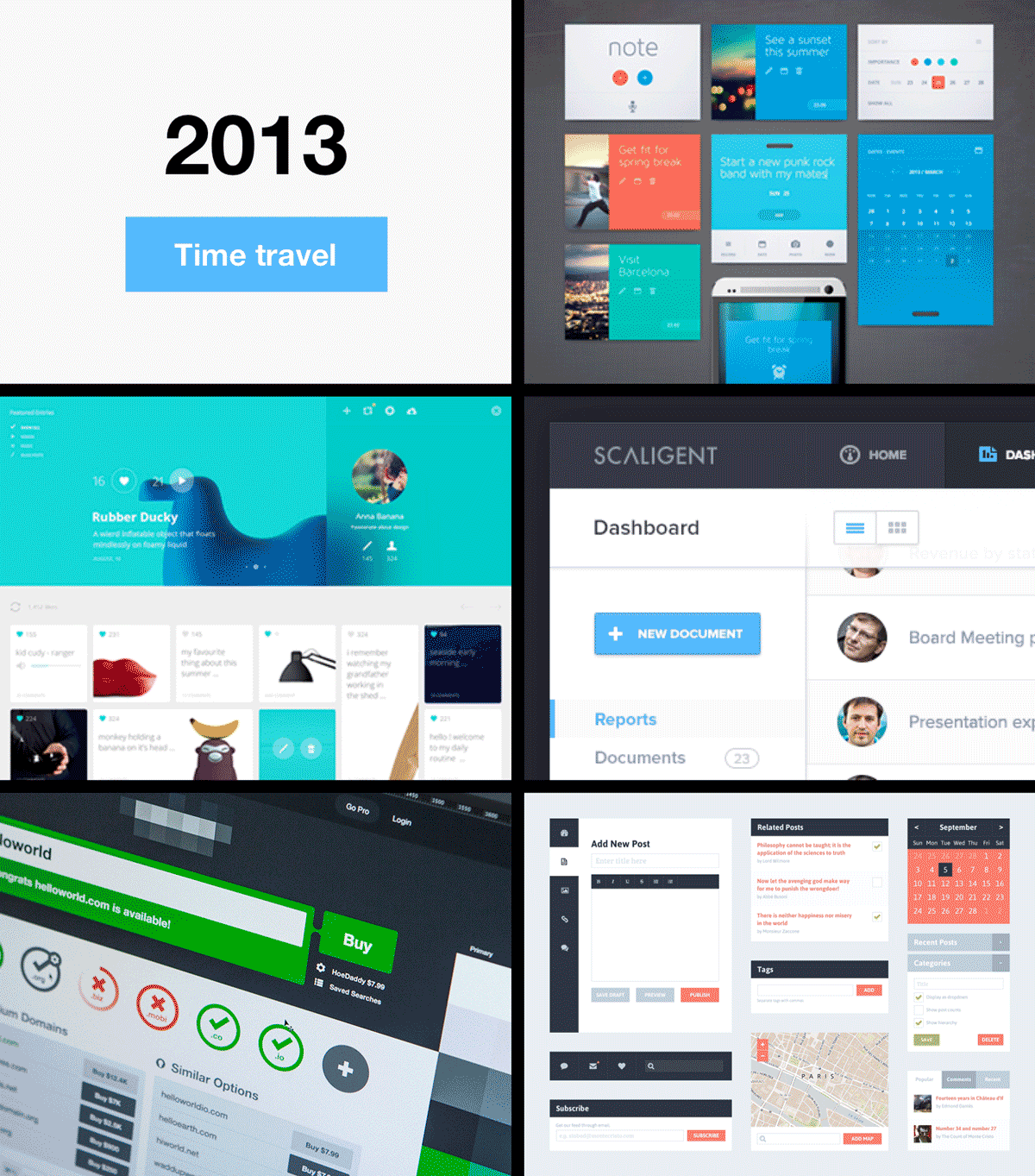
2013
2013年,Apple明确的将拟物化使用在iOS7上。毫无疑问的,这一年也出现了新的设计趋势——扁平化设计。几乎Dribbble上每一个独立的设计师——在同一时间——放弃了在其app或者web页面上使用三维的按钮,转而决定使用平面设计。

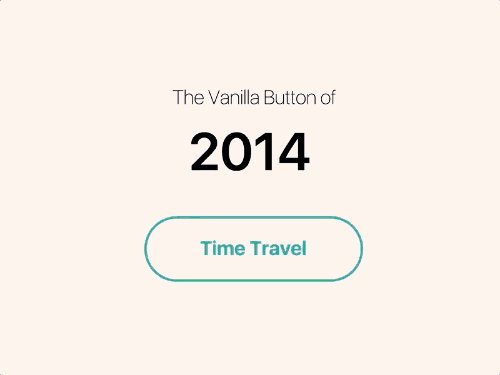
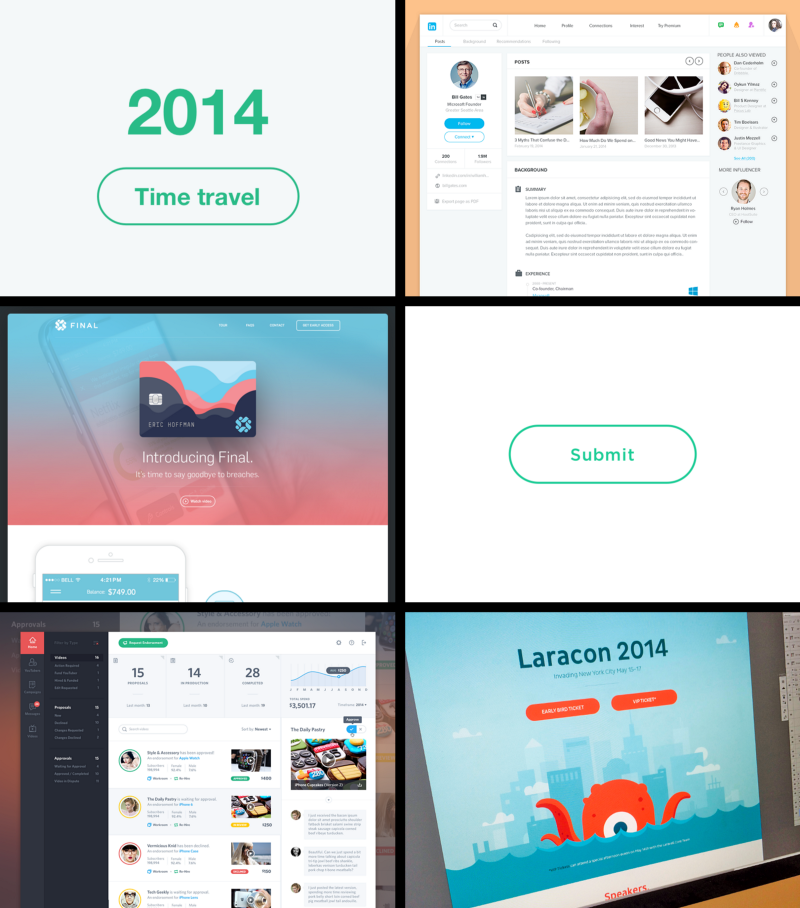
2014
2014年,谷歌发布了Material Design。但是很多设计师并没有完全遵循这种风格。这是一个非常有意思的一年,因为每个设计师几乎是突然开始用扁平化风格的按钮。在Dribbble中就能够找到很多这种风格。简而言之就是:两个像素的边框按钮。

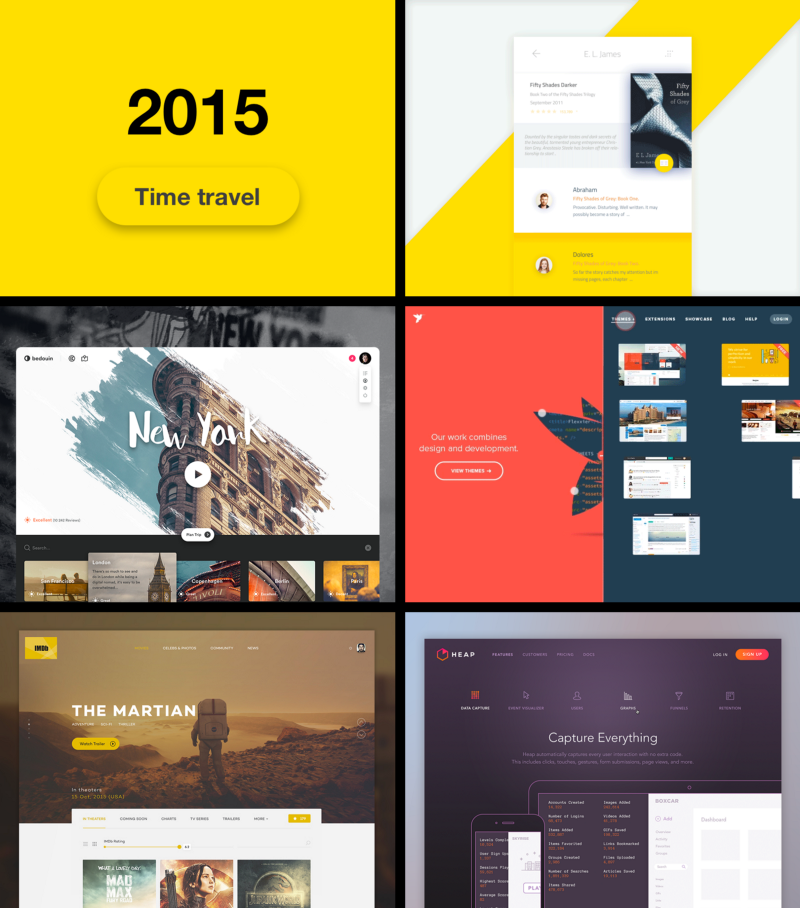
2015
在谷歌发布了Material Design的几个月后,UI设计师们很快的喜欢上了这种风格。扁平的按钮下方增加了微小的阴影。很多设计师将这种风格应用到项目中就能证明这种风格对设计趋势的重大影响。

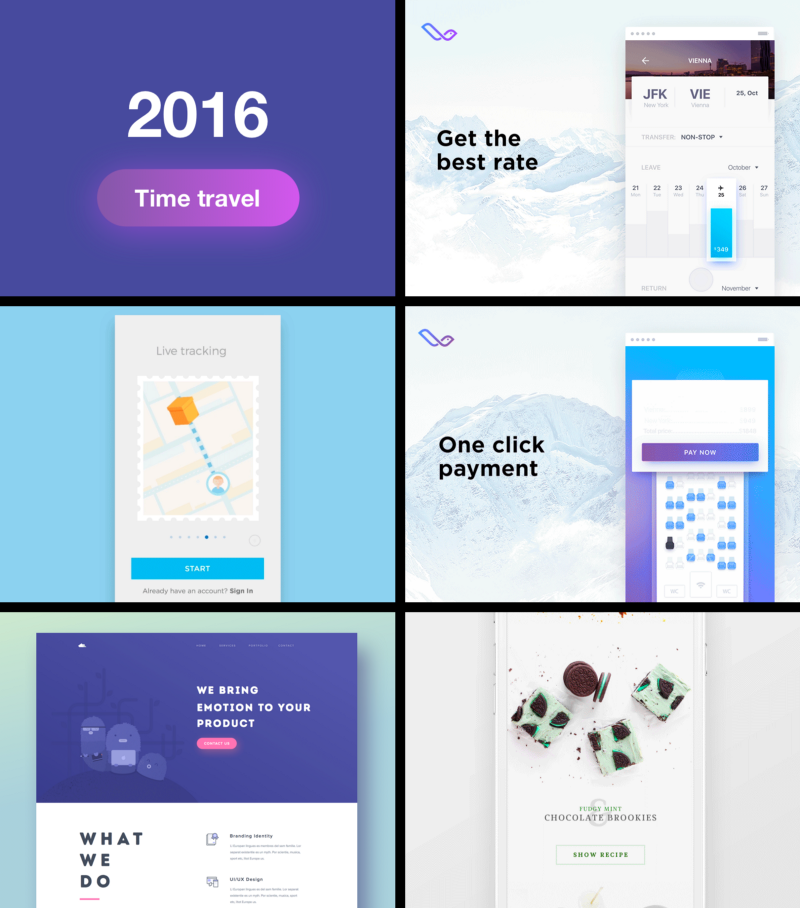
2016
2016年,设计师开始将新的元素与Material和平面设计风格混合。渐变出现在按钮设计中,不再强调三维感,而是强调按钮本身的质感。按钮开始使用发光的彩色阴影。

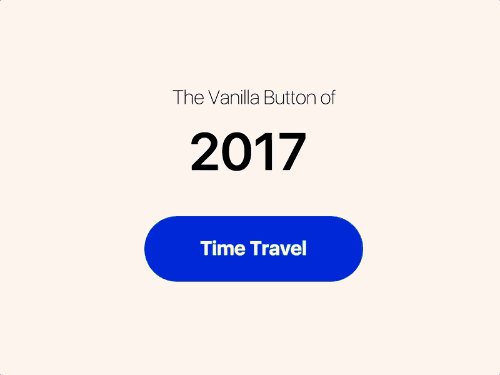
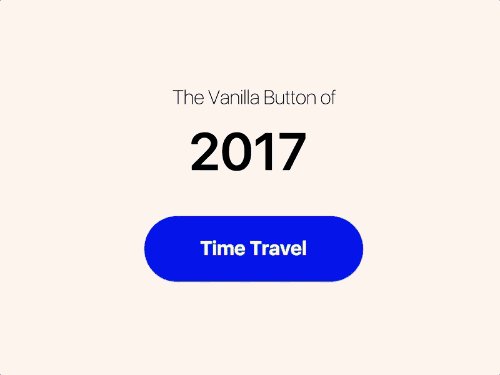
2017
2017年,一方面极简主义和扁平化设计已经持续了一年。另一方面,设计师们依旧在寻找新的表现形式。我们正处于一个在技术上没有限制,而是局限于潮流和时尚框架的阶段。

接下来呢?
接下来按钮的发展是怎样的?我也不知道。只知道按钮进化的原因有很多种—技术的改变,设计师设计意识的成长,等。
不可否认,按钮已经成熟,可以进行其他方面的更改。随着手势交互,AR,VR,或者声控交互,也许我们使用多年的按钮是否还会存在都是一个值得探讨的问题?
END
原文作者:Wojciech Dobry
原文地址:https://blog.framer.com/button-design-over-the-years-a-dribbble-timeline-5eb138b09b91
译者:小船,微信公众号【渔夫和Ta的灵魂】
本文由 @小船 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















都一个样在我来说就是换个背景颜色,我一般都是用图片 ,我是程序猿
,我是程序猿
在我看来都是一个样,我是产品,哈哈哈

哈哈哈哈哈哈 最后呈现的效果对产品应该也是有影响的吧~
原型图不考虑最后效果,那是ui的事情,我只关注功能