交互设计:10种简单易行的提升用户的体验方法

简单是最终的复杂性,而这个永恒的真理就像几个世纪以前也同样如此。
天才达·芬奇说,“简单是最终的复杂性,而这个永恒的真理就像几个世纪以前也同样如此。”
这种设计网页和移动界面的方法,使以人为中心的产品更加愉快且容易。不要误会,简单不代表空,原始或单一功能。相反,他意味着清晰,直观和有有用。真正简单的产品不仅解决用户的问题,而且在时间和效率方面都以最佳方式展现。
在数码产品方面,我们并不经常考虑爱与尊重。我们可以用外观(如美丽,优雅,有趣等)或功能(如直观,易于使用,易混淆等)或内容(如内容丰富,一致等)来形容它们,但很少可以听到有人称赞一个网站或应用程序需要尊重性。但是,尊重用户的时间和精力是设计人员应该努力实现的产品的重要目标之一,这种方法是判断可用性和可取性的一个重要因素。
今天我想给大家分享一些能够支持这个目标的建议和技巧。这些提示不是重新发明轮子,而是为设计结果提供有用的清单。所以,让我们来看看设计师可以做些什么来为用户节省时间和精力。
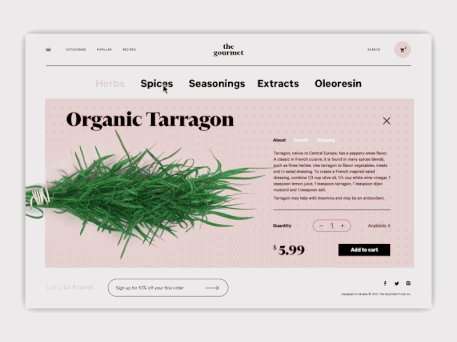
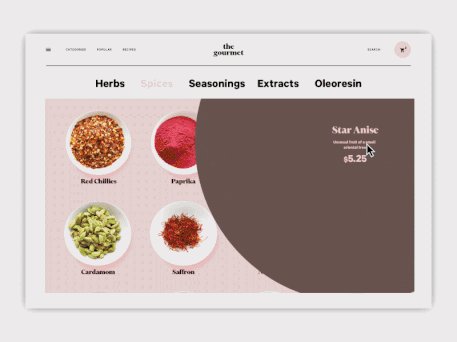
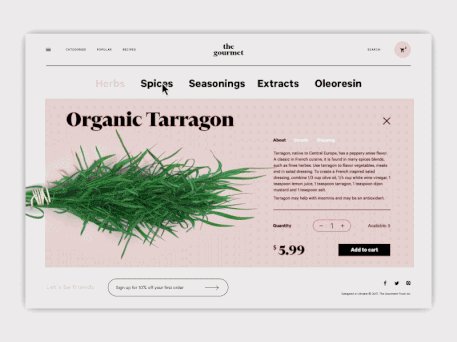
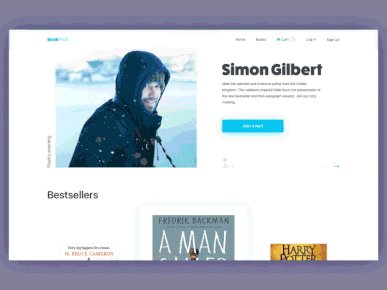
1.将核心数据放入标题中
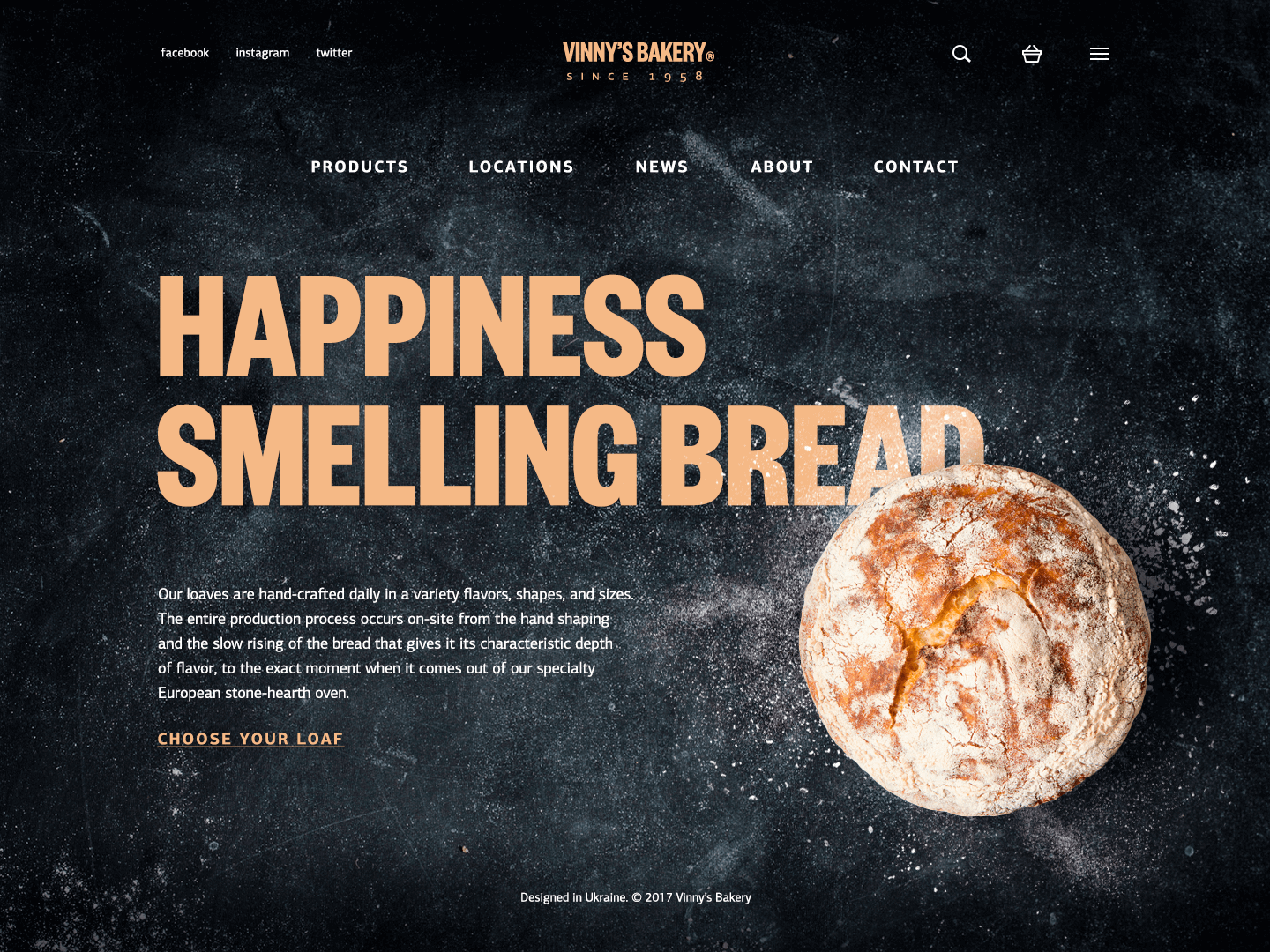
谈到网站,这是一个非常有用的想法,快速,方便的导航。唯一的问题是决定核心数据是什么,特别是对于拥有大量数据的网站,比如大型电子商务网站,新闻平台或者多主题博客。标题是人们在介绍网站前几秒钟滚动页面之前看到的一个引导部分。作为邀请的标志,标题应该提供关于数字产品的关键信息,以便用户能够在瞬间扫描它。
可以包含在标题中的典型内容有这些:
- 品牌标识的基本要素:标志,品牌名称刻字,标语或公司声明,公司吉祥物,公司或领导人的照片,企业色彩等。
- 复制块设置提供的产品或服务的主题
- 链接到网站内容的基本类别
- 链接到最重要的社交网络
- 基本的联系信息(电话号码,电子邮件等)
- 多语言界面的语言切换器
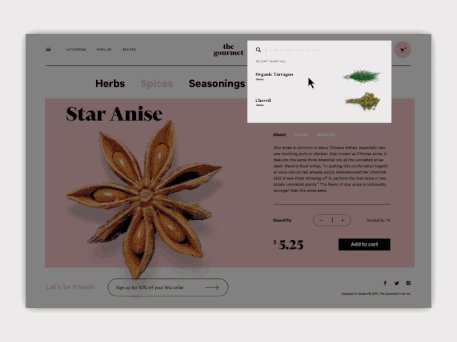
- 搜索字段
- 订阅字段
- 与产品交互的链接,如试用版,从AppStore下载等。
这也并不意味着所有提到的元素都应该包含在一个网页标题中:在某种情况下,标题部分会被信息重载的风险很高。吸引用户注意的对象越多,专注于关键的对象就越难。设计师可以与运营总监或是利益相关者一起,决定战略上重要的选项,并从列表中选择或添加其他选项。
为什么标题如此重要?眼动追踪调查显示,无论使用哪种扫描模式,扫描过程都将从网页的顶部水平区域开始。使用它来显示核心信息和品牌是一个双方支持的策略:读者快速扫描关键数据。这就是为什么标题设计是UI / UX设计师以及内容和运营专家讨论的重中之重。

2.使品牌高度可视化
就所讨论的话题而言,品牌是指通过一系列显着特征创造出来的一种形象,促进了市场上产品或服务的意识和认知。这种形象可以通过多种多样的方式创造 – 视觉、听觉、触觉等。在网络和移动设计中,品牌推广意味着一系列定义品牌风格的视觉元素,这些元素可以应用于标识,排版,品牌颜色等。这些方式都是创造产品的视觉可识别性和风格的有力工具。在对目标受众和营销/客户研究进行分析的基础上,意义上的品牌在产品推广中扮演着至关重要的角色,因为大多数人的视觉感受是非常快速和容易的,比阅读文本要容易得多,也比听觉接受要容易得多。而且,如果品牌已经建立完善,在看到一个网站或应用程序的第一秒钟内观察就会提高信任度。

3.多使用数字,而不是文字
Nielsen Norman博客提供的用户行为调查之一是一个有趣的发现:基于用户扫描网页时的眼动追踪研究,数字经常会阻止浏览的眼睛并吸引注意力,即使它们嵌入在大量的词汇中用户也不能一眼瞥见。
人们下意识地将数字与事实,统计数字,大小和距离联系在一起 ,因为这对他们来说是有用的。因此,他们迷上了复制品中包含的数字,而表示数字的文字可能在大量文本中被遗漏。甚至更多,无论数字代表什么,它们比文本变体更紧凑,这使得内容更简洁和省时,以便浏览数据。
4.注意使用号召性用语(CTA)的正确性
号召性用语(Call to Action)实际上是刺激用户以某种方式与目标互动的短语,又叫点击动作。CTA元素是交互式控件,使用户可以执行被调用的操作。布局中这种交互元素的常见类型是按钮,选项卡或链接。在各种接口中,CTA元素是与产品有效互动的核心因素,在可用性和导航性方面起着至关重要的作用。当所有的交互和转换路径都是为用户明确建立的,如果CTA元素没有经过深思熟虑,放置或设计好的时候,用户可能会感到困惑,需要付出额外的努力来实现他们的目标。这为转换率不佳和一般用户体验设置了高风险。这就是为什么在任何界面中,这个导航元素应该引起设计师们的特别关注。

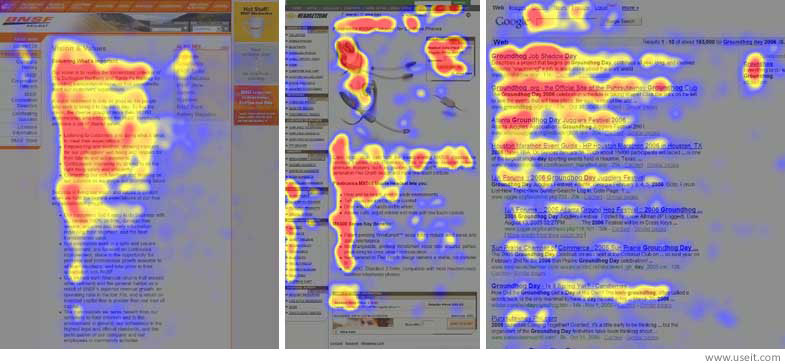
5.关注页面的可扫描性
正如已经提到的那样,用户通常不会从起点读取和观察页面或屏幕上的所有内容,而是从快速扫描开始,以了解它是否包含他们需要或想要的内容。这一重要的用户研究领域得到了Nielsen Norman Group的大力支持,并为设计师和可用性专家提供了对用户行为和交互的更好理解。收集用户眼睛跟踪数据的不同实验表明,有几种典型的模式,访问者通常通过这些模式扫描网站。在 关于3种设计布局的 文章中,作者史蒂文·布拉德利(Steven Bradley)提到了以下常见模型:Gutenberg Diagram,Z-模式和F-模式。

Gutenberg Diagram

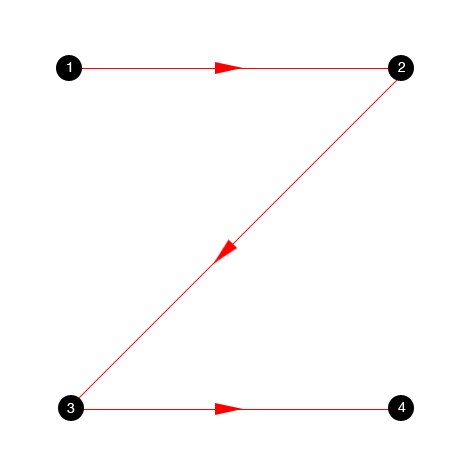
Z-模式

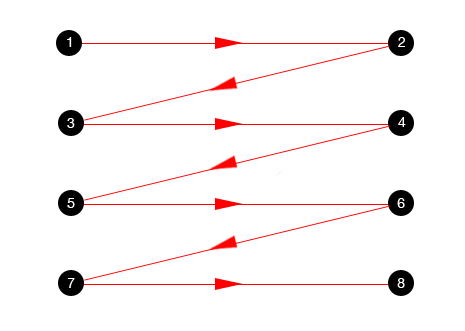
F-模式
了解这些模型后,视觉设计师和交互设计师可以在最有可能看到的点上获得导航和重要数据,并让用户感兴趣。经过深思熟虑的视觉层次结构将使页面变得轻松,节省用户的时间和精力。

6.检查图标的知觉
图标是在网络或移动界面中使用的象形图或表意图,以支持其可用性,并提供成功的人机交互。很难高估他们在用户界面导航中的角色:他们使用起来更快,因为大多数用户比文字更快地感知图像。使用可识别和清晰的图标对于提高可用性有很大的潜力。但是,即使是最轻微的误解,也可能成为用户体验差的原因,因此应该仔细测试图标类型的解决方案,并在需要时支持相同的复制内容。
7.加强与主题图像和主角人物的信息
在很多情况下,一张图片胜过千言万语。在网络和移动用户界面中,它经常以这种方式工作:图像变得高度支持和有效地设置情绪或传递信息。另外,图像呈现内容的部分内容,其既是信息性的,又是情感上的吸引力。原始插图,突出的主角人物,引人入胜的照片可以吸引多个目标。
- 吸引用户的注意
- 直观地传递消息
- 支持一般的文体概念
- 设置需要的主题,情绪或氛围
- 有效展示核心利益或项目。
8.尝试用户的语言与其交谈
复制相应网站的内容,与用户的交流起着至关重要的作用。不仅是有效的视觉呈现对于高性能而言是显着的:样式,结构和词汇也应该符合用户对页面的期望。
在一个娱乐应用程序中让青少年使用过于正式或类似商业的风格,相反来说,在奢侈品网站上销售精英房地产过于不正式的风格 – 可能有数百个复制不符合业务目标以及习惯的情况目标受众的需求。
这种内容不一致可能会造成混淆,使用户离开网站或应用程序。用户研究将有效地解决这个问题,看看用户想要沟通的方式,而一个专业的撰稿人将有助于加强设计与文字的力量。

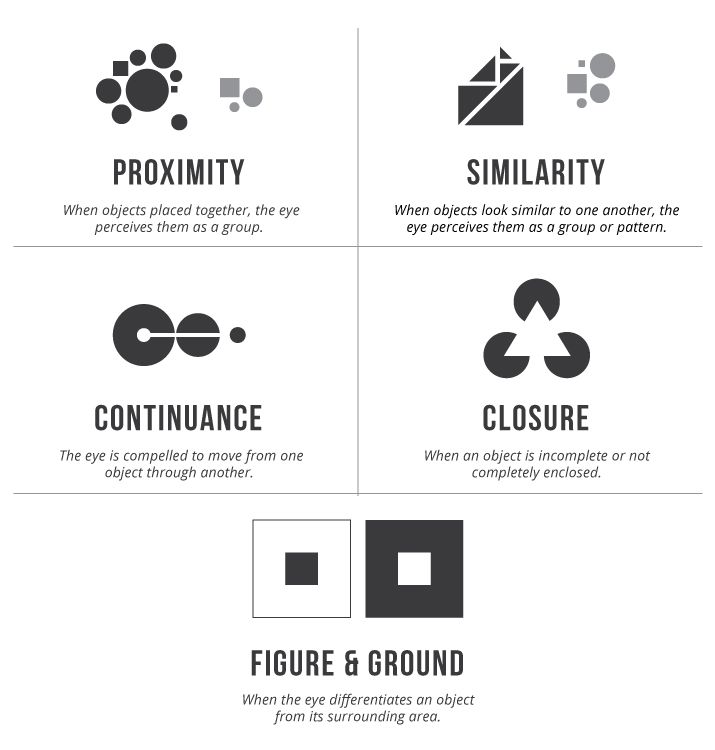
9.运用格式塔原则的力量
格式塔这个词的含义是«形状、形式»。它主要用于认知心理学领域,探索人们不断从世界看起来主要是混乱的数据的有意义的认知规律的领域。
它适用于不同层次的感知,但是可视化部分似乎是设计人员创建界面最有趣的部分。它有助于更好地理解应用程序或网站用户的心理。当设计者了解影响视觉感知的因素时,使用户体验设计的过程更加精通,成功完成交互设计的速度更快,降低了用户对此的误解。

例如,运用相似性和接近性的原则,设计者可以根据人的认知能力对布局元素进行分组 ,以便用户以最自然和方便的方式感知。

10.优化视觉内容
无论有趣,有吸引力和信息丰富的界面,有一个无形的因素,可以消除所有的好处 – 加载内容。如果应用于界面的图像,动画,视频过于沉重,或者在不同的设备上表现不佳,那么在了解产品的优点之前,失去用户的风险很高。
在竞争激烈的情况下,网站和应用程序的负载很大,可以肯定的是:即使用户输了很多点,用户也不会等待,他们会选择更方便快捷的选择。视觉内容的优化和持续测试是尊重用户提升互动时间少的流程的真正标志。

原文链接:https://tubikstudio.com/take-it-easy-tips-for-effort-saving-user-interfaces/
注:由于文件上传大小要求,本片文章动效案例都经过减帧压缩后上传,如需查看清晰流畅的动效案例,可点击原文阅读。
本文由 @Lainey 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








您好,觉得您分享的内容很精彩。不知文章是否可以申请转载呢?
可以的 标注一下原文链接哈
好的,谢谢
傻子萌
😡
第十点有个小纰漏,即使用户输出了很多点,应该为即使网站或应用输出了很多点,用户也不会等待。