人机对话设计要遵循的六个基本原则

避免让人工智能为“人工智障”,你需要了解下这六个基本原则。
AI技术的快速发展,将逐步革新并超越我们现有的交互体验,将不仅仅局限在当前的滑动界面,屏幕触控。GUI图形用户界面将慢慢演化成VUI语音用户界面:一种基于对话的设计,也是我们最熟悉最擅长的沟通系统。
Google设计专家已经帮我们分享并总结出VUI所要遵循的六大基本原则,帮助保证对话连贯可持续,同时辅助我们在人机对话中完成以用户为中心的富有人格的对话设计。这些原则主要源于我们日常对话的基本方式,避免让人工智能变的机械愚蠢可笑,甚至被嘲笑为“人工智障”。
对话设计六大原则:
- 赋予人格化
- 对话可持续
- 简单扼要
- 串通语境
- 灵活的调整语序
- 不要教用户怎么说话
一、赋予人格化
如果你的智能设备/机器人有一个令人着迷的个性,相信你会更愿意与它进行互动并建立一种关系。那么机器人的人格化完全可以在人机对话中体现出来。未来的“人机对话”模式一定是倾向于“人人对话”的体验。
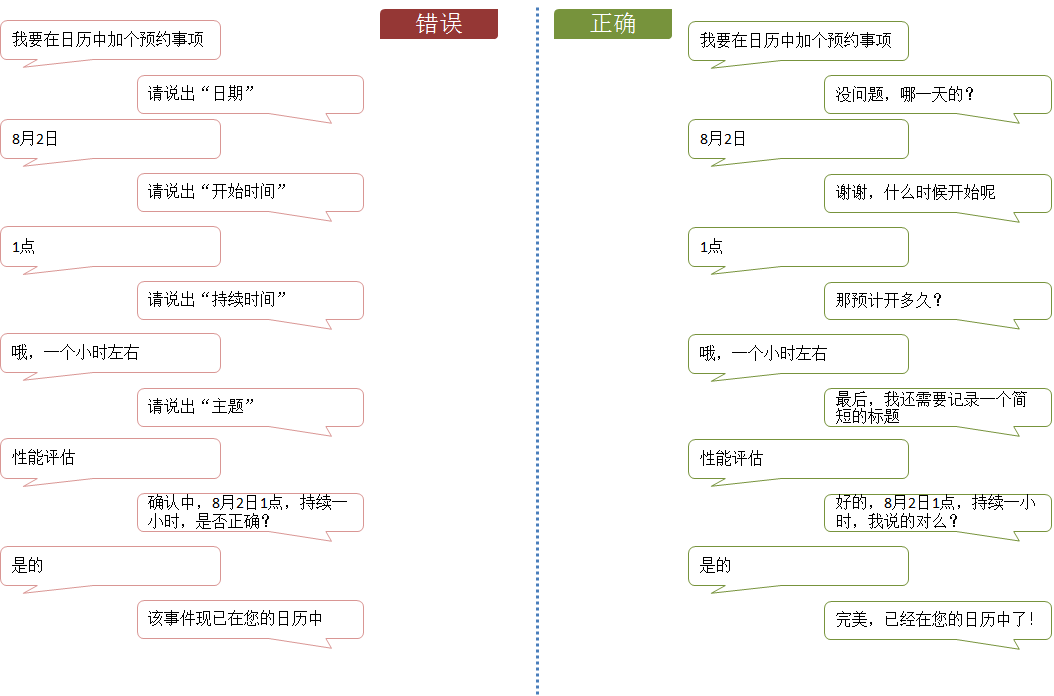
下面是两种人机对话的对比,一种机械对答与经过设计的对话。经过设计的对话显然更热情,活泼,主动。

为了更好的用户体验,提升机器人/智能音箱等智能产品的可用性,赋予人格化是首要设计目标。有研究表明,我们可以依靠言语对话来做出对他人的评价:友善,诚实,聪明,守时,慷慨,浪漫….简而言之,不要轻视语言的力量!
人的个性又可以分为以下几种,根据不同需求/场景可以赋能到机器人身上,有人类更有意义的交互。
- 外向(交际,外向,信心)
- 友善(友善,愉快,愉快)
- 认真(有益,勤奋)
- 神经质(情绪稳定,调整)
- 开放(智能,富有想象力,灵活性)
二、对话可持续
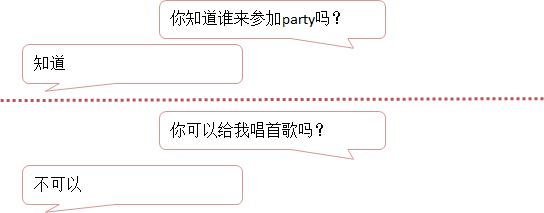
日常对话中,貌似很多问题的答案可以用是的或者不是的来回答。但是往往想要询问的信息不止于此。

上面两个对话就显得很奇怪,是或否的回答显然不符合预期答案,作答者又那么不配合。这是因为他们违反了“Maxim of Quantity”原则,根据这个对话行为原则,说话的人应向听者提供满足推进对话交流所需的信息量。如果作答的人只按字面意思回答一个问题,而没有提供可以推进话题的有效信息,对话互动是无法形成的。在上面的例子中,我们永远也无法知道谁会来参加派对或者拒绝唱歌的充分理由。
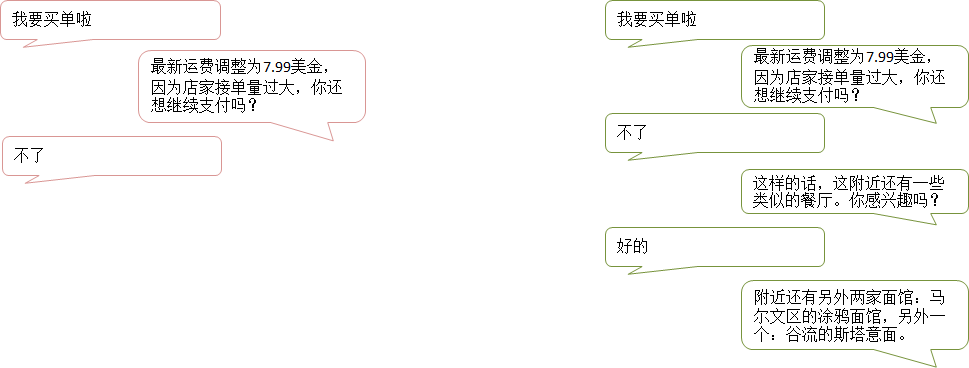
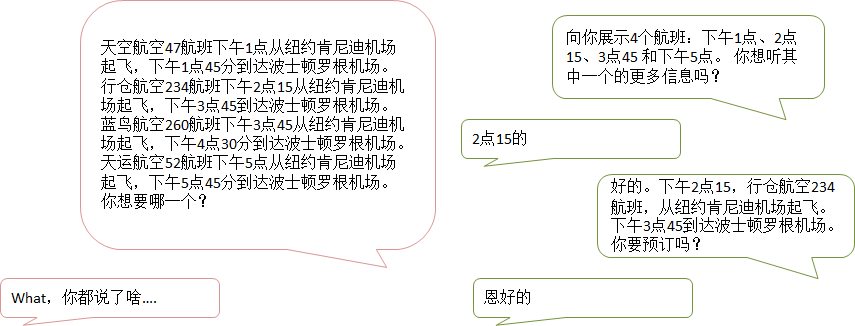
作答者不按套路出牌,那么AI设备也可能会出错。比如:

第一种情况就尴尬了,VUI没有成功将对话继续进行,交互终止。
第二种场景对话,VUI为用户提供更多选择,像一个自然人一样能够让对话可持续。显然,这种VUI形象更得力招人喜欢。

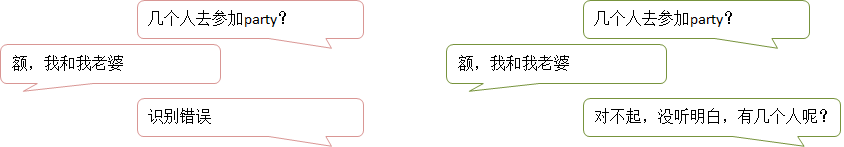
上面这种情况,用户期望他的智能设备可以从他的句子中推算出人数。但是VUI可能还没有那么智能,他只能识别数字。这时候VUI可能无法处理用户的回答,但千万不要用机械而俗套的提示:抱歉,识别错误云云的。右边的设计显然更轻松愉悦,将对话引回正轨。
对话设计中不能只是关注文字信息的内容,更多的还要考虑预判可能出现的问题场景,提前在对答中预置好容错回答,机智的推进有效对话。
三、简单扼要
语音与文字不同,语音是伴随着时间流动的。时间越长,听者就越难理解。因为我们大脑能处理的信息量是有限的,一旦超出,就会对短期记忆造成负担。
虽然“倾听”往往被认为是被动的;相反“表达”被认为是主动的,高效的。但是事实上,听也会耗费不少精力。所以你的VUI需要给听众休息的时间,也给他们一个机会说话,这是很重要的。
比较这两个例子:第一个VUI给听者压迫感,第二个则更加简洁。

VUI要尽量保持简短、扼要;提供了更自然、愉悦的交互。保持信息简短有效,给用户反应与说话的机会。确保信息对用户有意义,可以给用户带来明显收益。不要过早陷入冗长的细节。
四、串通语境
要让对话真正有效,我们必须注重语境。一个优秀的对话参与者需要通晓对话的来龙去脉,熟记已说过的转折点及关联点,并具备用户情景意识(比如:用户正身处国外,用户所在的地方将有一场暴风雨,或者用户今天曾三次尝试修改某种设置)。
同样,VUI设计也要尽可能地利用用户的语境。如果用户之前提供过一些信息,那VUI的回应最好基于已有信息。比如,用户已经做了什么,用户已经知道了什么,用户在对话中已经说过了什么。明显的忽略上下文语境,会直接损害用户对智能助手的印象。
有个众所周知的VUI反例:“请听仔细,因为我们的菜单选项最近有更改”,这里还有另一个版本,VUI:请仔细听好,我们最近在选项上做出了一些改变。虽然这段语音本意是辅助用户,实际却用无关紧要的信息浪费了用户的时间。
这种语音提示就是我所说的那种“VUI 糙货”中的典型,它的粗糙在于自以为是地忽略了用户的语境。来让我们看看它那些一厢情愿的假设吧:它假设用户之前打过电话;它假设之前打过电话的用户当时听到的选项是修改前的版本(实际上,用户可能几分钟前才打过电话);它假设“最近”的意思会被理解成是“最近几个月”;它还假设听过老版本选项的用户真能记住当时的选项是什么!由于忽视了用户的语境,这条提示对绝大多数听者来说毫无用处,而我们也已经分析过为什么VUI中的无用信息令人尤为反感。
VUI不同于GUI,声音对于用户来说是短暂记忆的,在同一时刻,用户很难记住太多的新信息,应用需要尽量减少提示语长度及新知识,建议每次给用户的新知识不要多,并且要在上下文相关的语境中进行。
五、灵活的调整语序
制定单条语音的语言结构时,VUI对已提及内容的意识是相当重要的。否则,断了“来龙去脉”的对话会给听者的理解造成负担,并导致模糊的不适感。
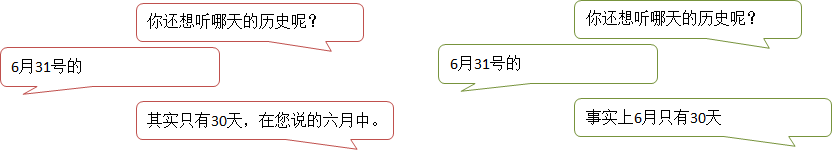
看看这两个不同的VUI回复(用户要求不存在的历史上的今天):

为什么第一段语音奇怪而且机械,而第二段更像自然对话呢?“重点后置”原则给出了解释。根据这一对话原则,语言使用者对语言的信息排布具有无意识的预期。按照默认的规则,“新”信息出现在句子的末尾或接近末尾处,并用语气强调;而“旧”信息则出现在前面。
在你刚刚听到的例子中,“30天”是新信息,所以它应该出现在最后并有适当的重音。在听起来很奇怪的版本中,旧信息“六月”错误地扮演了新信息的角色。事实上,“六月”不该放置在句子末尾,也不该使用语气强调;这样才能听起来更加自然。
违反“重点后置”原则会给交流增添没必要的阻力。反之,遵循用户对信息结构的预期不仅可以令体验更自然、顺畅,也可以让用户更加确信VUI确实听明白了自己的意思。

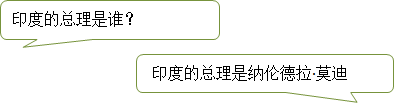
这个例子表明,把旧的信息(印度总理)放前面,用户会马上知道机器正确识别到了“印度总理”。相反的,如果VUI说的是“意大利总理”,那用户就没必要花费精力去听后面的名字了。
先陈述已知的信息,让用户知道机器听清了自己所说,从而加强用户对技术的信任。尽可能的把用户关心的重要信息前置!
六、不要教育用户怎么说
我个人最痛恨的业余VUI设计典型是“教用户怎么说话”。下面有两个例子:
- VUI:如果需要更多选择,说“更多选择”。
- VUI:如果想听更多,说“继续”。
这些提示模拟了典型的按键界面(按键语音客服),它们正在教育用户该如何交流。
这些信息暗指用户需要学习怎么说话,不然VUI不会给你这样的提示。诸如此类的提示还有很多:“如果需要什么,请说/请做什么”。这种提示带有一些按键语音客服的痕迹;类似“技术支持请按1;支付和结算请按2”。事实上,这种信息是有价值(但是仅限于按键交互的领域),因为没有人从小就知道“1” 代表 “技术支持”。
设计师和开发者赋予键盘的意义是用户无法通过直觉理解的。但在VUI的世界里这样的提示听起来就很荒谬了。这暴露了设计者没有真正理解VUI。对大众来说VUI的意义和收益在于:说话是自然而然的; VUI是不需要学习的。
VUI:重播?回复?听下一条?
这一提示充分利用了对话的结构,舒适、自然、使人亲近。
很难想象有人会听不懂这样简单、直接的提示。如果他们真的没有听懂,你可以自再次提示。我们已经讨论过简洁、有效、和利用语境的重要性。再重复一遍,只在必要时使用错误提示。
在VUI设计中避免教用户怎么下达指令。如果你必须对一个指令做出解释时,那就说明哪里出错了,你需要回去返工。与其手把手的教用户说话;为什么不问用户一个问题,给用户机会说话呢?听起来耳熟吗?这就是聊天啊!
随着让人耳目一新的聊天机器人、语音助手和语音应用的持续问世,我们现在有机会传播一个观点:对话是用户体验成功的关键。这可不仅仅意味着使用接地气的语言,比如用“you’re”替代“you are”,或使用“哦”和“谢了”。你要知道,对话是大自然最伟大的杰作之一,也是我们通过声音交流的最有力方式。最明智的做法是:效仿这些和人类一样古老的对话法则。而第一步就是开始从技术的角度解读对话的本质。
原文参考google: https://design.google/library/conversation-design-speaking-same-language/
本文由 @Baolan 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















哎呀你的个性签名我超喜欢的