只需5步,你也可以画出高质量的状态流转图

一份PPT可以认为是一个产品,一个PRD文档也可以认为是一个产品,乃至于一张流程图、一封邮件都可以被当做是一个产品。
状态流转图是一种用于描述状态之间流转过程的需求文档,在电商类产品的订单流、审批流一类的需求中比较常见。
相对而言,状态流转图用得并不像业务流程图那么多,所有很多产品经理对这个类型的需求文档不太熟悉。为了更好地给大家分享这个类型的需求文档,火山YY了一个名为“扫宝网”的C2C海外代购电商平台,并以它的产品上架流程为例予以说明:
- 业务背景:为了降低平台的产品上架成本,平台为供应端开放了一个产品录入上架的后台,供海外留学生、空姐等(供应端)人员上架产品;
- 业务需求:为了把控产品质量,产品需要平台审核通过之后才能上架销售。
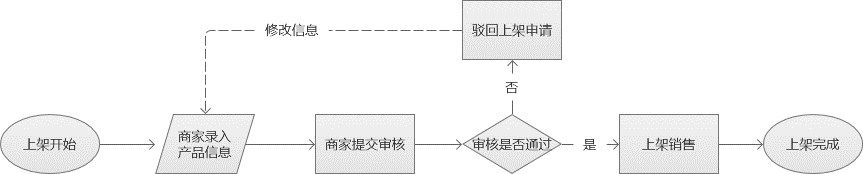
根据以上场景及需求,大致绘制出如下业务流程图:

经过分析,此流程至少涉及到两个维度的7种产品状态,即:
- 审核维度:制作中(正在编辑产品)、待审核、审核通过、审核驳回
- 上架状态:从未上架、已上架、已下架
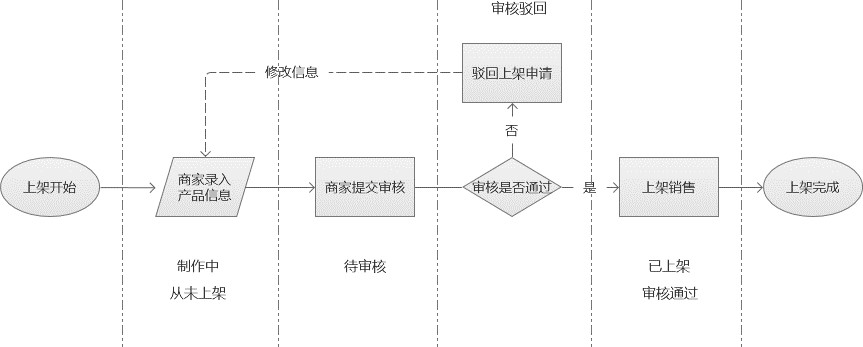
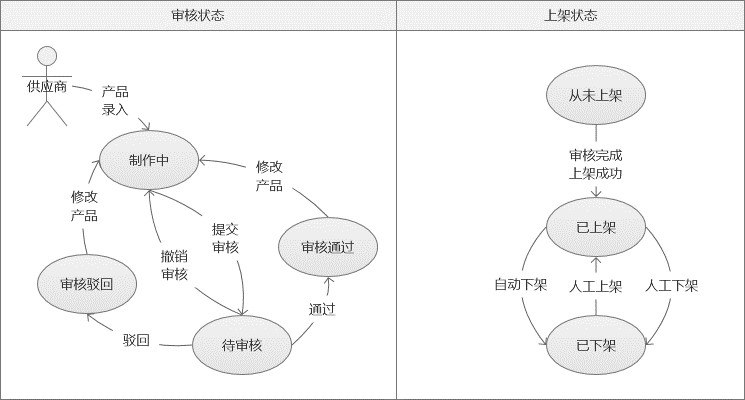
那么,这些状态是怎么流转的呢?我们先试着用流程图把状态梳理一下,大致如下图:

乍一看还挺清晰的,但仔细一看,就不难发现其中的问题。
一、流转图的问题
有什么问题,思考1分钟……
问题一、状态缺失
“已下架”状态缺失,这个问题比较容易发现,但即便你发现了这个状态缺失估计也爱莫能助,因为这个流程中压根不涉及,所以这个状态即便考虑到了也放不进这个流程图!怎么解决?按照这个思路,可能的方案就是到下架流程中进行补充。
虽然这个方法可以解决状态标注的问题,但这并非一个最优的方法,因为解决问题的同时也导致了状态流转被分割到了不同的流程当中,不能在一个流程图当中清晰地呈现各状态之间的流转关系,开发GG、测试MM无法方便地进行查阅,需求文档阅读成本增加。(阅读成本增加带来的后果是你与开发gg、测试MM的沟通成本增加,说到底最终麻烦的还是你自己)
问题二、状态信息不准确
这个问题不仔细推敲不太容易发现。比如“商家录入产品信息”这个环节的状态被标记为“制作中”、“从未上架”,那么设想一下,如果一个产品在上架之后,由于种种原因,信息需要发生变更,这个时候可能需要重新审核之后才能生效,在商家变更产品信息的过程中,产品的上架状态应该是什么状态呢?显然,无论如何它的上架状态都不会是“从未上架”。如果说上一个问题带来的后果只是沟通成本增加的话,那么这一个问题带来的后果恐怕就是让自己成为一名“实力挖坑”的选手了。
问题三、扩展性不强
这个问题前期基本没有,一般到了中后期产品迭代的时候才会逐步暴露出来。为了说明这个问题,火山又YY一个场景,扫宝网的商家在运营一年以后发现后台充斥着大量的废弃商品分散它们的注意力,提高了他们的筛选成本,希望增加一个删除功能,这个时候需要增加一种删除状态,这个状态该如何流转?什么状态下能删,什么状态下不能删?未来还有可能再增加完整状态、有效状态、可售状态呢?还能理得清状态是如何流转的吗?是不是想想都有点头大……
那么,有没有更好的办法可以帮我们更加清晰地描述状态之间的流转关系呢?
二、“五步”绘制法
有!火山今天就给大家分享一个状态流转图的“五步”绘制法,希望能对大家有所启发。
第一步:拆分状态维度
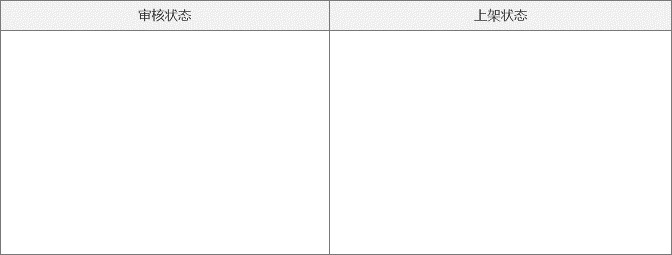
由于此流程主要涉及审核、上架两个维度的状态,因此,我们先绘制两个维度的空白表格

火山点评:当业务流程比较复杂,涉及多个维度的状态时,这一步非常非常关键。因为无论一个流程多复杂,被拆分到多个维度之后,单看每一个维度都会变得简单很多。
第二步:绘制第一个维度的状态图
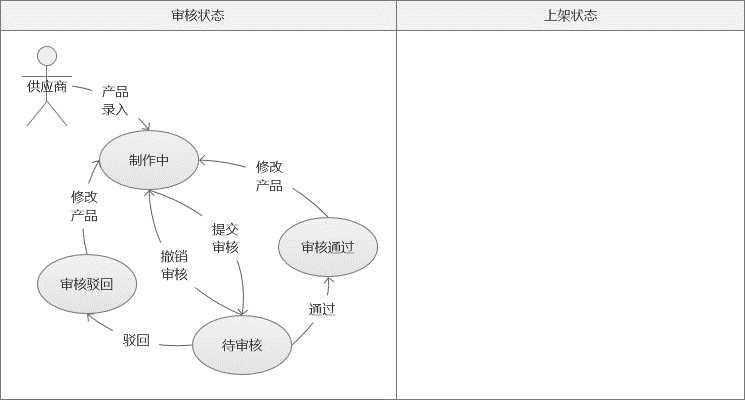
流程的起点从上架录入产品开始,先有录入、提审,才有了上架,因此,先从审核状态开始绘制。绘制时可以采用先穷举这个维度的所有状态,再通过流线标注两两状态之间的流转关系的方式来绘制,效果如下图所示:

火山点评:状态流转图重点关注的是状态之间的关系,因此主体是状态名称,流线上是操作说明,无需描述详细的处理校验逻辑。
第三步:绘制其他维度的产品状态图
按照第一个维度状态相同的方法,即先穷举状态、再标注状态流转关系,绘制第二个维度的状态流转图,如下图所示:

第四步:不同维度的状态关联
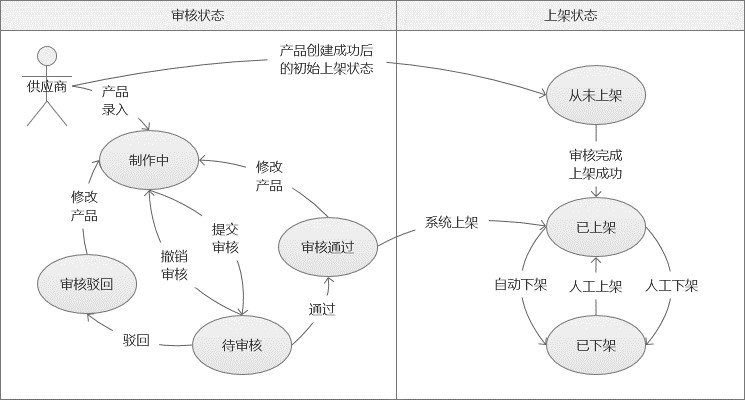
两个维度的状态绘制完毕之后,结合实际流程,跨维度标记两个维度之间状态相互之间的流转关系,大致结果如下图所示:

火山点评:至此,一个完整的产品上架状态流转图就基本上可以说绘制完毕了。
让我们再来测试一下它的扩展性。火山再来YY一个场景:
由于业务需要,扫宝网需要增加一个删除功能,制作中、审核驳回的产品允许用户删除。与此同时,由于产品信息录入的页面比较多,录入产品过程中可能被打断,再次进入时,需继续填写完整产品信息,因此还需要增加一个完整性状态,同时没有录入完整的产品不允许提交审核;
需求分析:
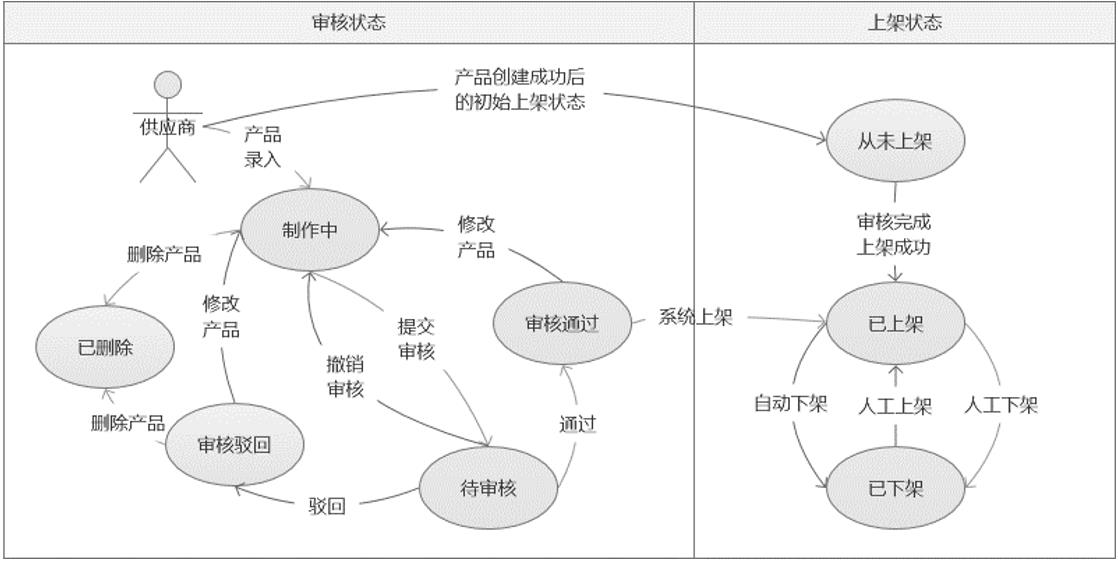
首先,一般情况下状态维度不宜太多,可将删除产品可以作为审核维度的一个状态值“已删除”,大致流转图如下:

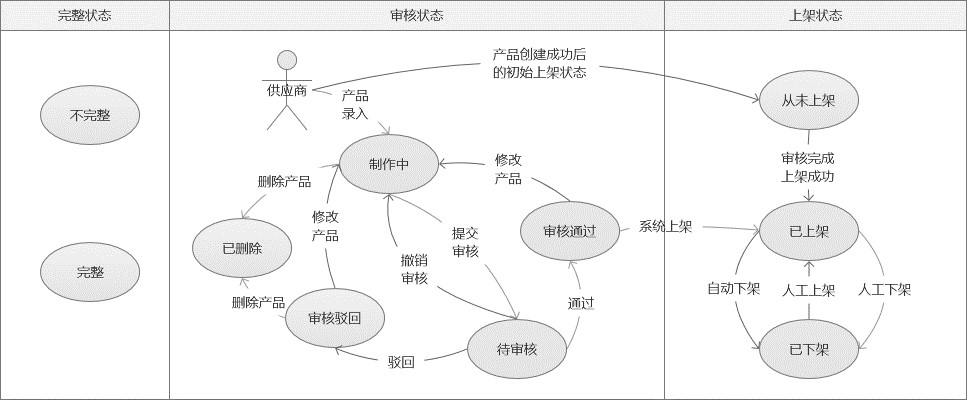
其次,无论是完整状态还是不完整的状态,实际上都可以处于制作中的状态,但由于之前已经存在“制作中”的状态,这个时候如果拆分制作中的状态,历史数据处理会比较麻烦,因此,我们把完整性作为一个维度来绘制,最终大致如下图所示:

至此,扩展了3个状态的状态流转图在增加了一个状态值,扩展了一个维度之后,也绘制完毕了,我们在一张图中清晰而又完整地表述了各个状态之间的流转关系,而且扩展性也还行,是不是感觉很不错^_^
然而火山认为这还不够,为什么?因为它的可读性还不够好!
你有没有发现,仅仅只有三个维度的状态流转图似乎依然显得有点凌乱,如果不是跟着火山的思路往下走,直接将最后一张完整的状态图丢给你,你是不是不知道该从何着眼。而如果以后再要扩展更多的维度,势必就更加“混乱”了。虽然这种混乱是由于产品本身的复杂性导致的,但这对于一名追求完美的产品经理来说同样是不能忍受的,如果恰好你也不能忍受,你或许还可以继续进行下(jia)一(fen)步(xiang)。
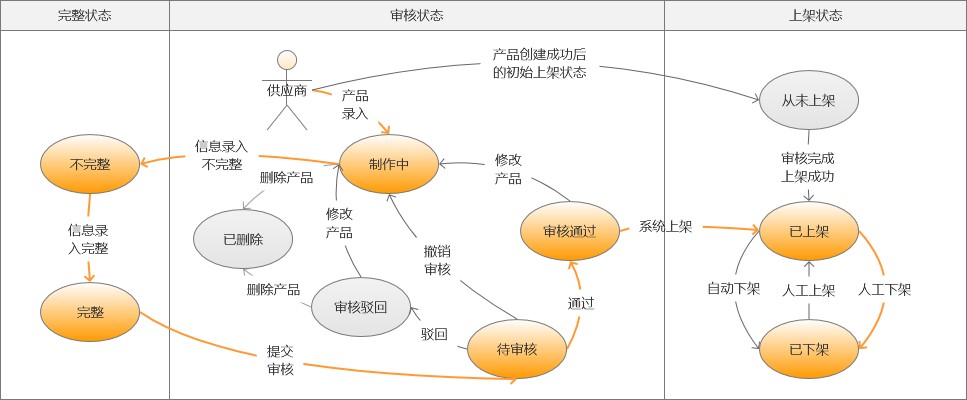
第五步:主线速描,增强状态流转图的可读性
以主流程“录入-提交审核-审核通过-上架-下架”为参照,对主流程上的各个节点状态及流线进行着色,如下图所示:

火山点评:完成着色后的状态流转图,主线和支线之间的界限泾渭分明,整个状态流转图立马清晰了很多,读者很容易就会顺着主线的引导理清整个流程中的状态流转过程,可谓是点睛之笔。
三、总结
在一个互联网团队当中,产品经理无疑是最应该具备“产品思维”的一个角色;而产品思维绝不仅仅只能用在我们所设计的一个功能板块、一个网站系统这些产品经理的本职工作上,也应该被用在我们日常工作的方方面面。一份PPT可以认为是一个产品,一个PRD文档也可以认为是一个产品,乃至于一张流程图、一封邮件都可以被当做是一个产品。
既然是产品,就要讲求“用户至上,体验为王”。如果把一张状态流转图看做是一个产品,开发GG、测试MM就是它的用户,从这个角度来说,第五步这微小的一步或许才是提升“状态流转图”这一个“产品”提升“用户体验“的关键之举。
作为产品经理,如果我们交付的每一份需求文档都能用以产品思维来要求,或许程序猿与产品汪之间的“爱”与“情”会更多一点,“仇” 与 “恨”会更少一点,(互联网)世界将会变成更美好的人间……
特别说明:本案例及案例中所有场景需求纯属虚构,如有雷同,纯属巧合。
#专栏作家#
PM火山,微信公众号:PM火山,人人都是产品经理专栏作家。后台型产品从0到1负责人。靠着学习、实践、总结,再学习、再实践、再总结来让自己不断成长的产品人。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








第一张图还看的挺明白的,后面的图看着好复杂,毫无头绪,可能不太适合我吧。。。。
用状态图来描述,更清晰
很清晰,支持 😉
1、在上架状态中;审核完成上架成功这个状态转换条件与审核状态的状态图关联在一起;原则上是没有这条线的,这个是审核状态的状态改变,只有从审核状态-审核成功后系统上架这个条件;
2、还有个疑问是产品创建成功的初始状态,这里是否有些不明确,此时还没有进行制作;如何直接变成创建成功的状态;感觉将用户制作的状态与与审核状态混淆了一部分~
审核状态:待审核、审核通过、审核驳回应该是此3个
用户制作状态:创建商品;编辑商品
感谢你的分享,有很多启发~
产品小白,最近在做任务发布审批流。感谢分享,学到了拆分状态维度。这个图把状态流转表达的比较清晰。 ❓
疑问:业务流程图怎么和状态流转图完美结合。
1、完整性是 制作过程的细分,“不完整”、“完整”应该是“制作中”这个主状态的 2个子状态
2、主状态和子状态2个层级的起始状态可以标注出来。 同一层级,应该有1个初态和 1到n个终态
这个是要把自己搞死啊,干嘛不直接画个流程图。。。。
大兄弟,这个图越搞越复杂啊,第一张图一看就懂,吃瓜群众要看半天。。。教程不错,这样的流程怎么搞得可视化一些啊!
有几个问题不是很明白:
1.这样的图,怎么看状态的起点和结束点?还是说没有起始?
2.各个维度的状态应该在同一时间会同时存在吧?那其实对程序而言是一个状态吧?还是各个维度不会叠加存在呢,是相斥的?
3.根据我的了解,状态区分越多,代码复杂度呈数量级增长,那么应该怎么将状态控制在合理的水平,避免不必要的状态存在呢?
😉 不知道您怎么看?
非常好的问题!试着谈谈我的个人观点,仅供参考
1、大部分情况,状态流转是有起点和结束点的,主线的始末可作为状态的起点和结束点;
2、各个维度的状态是同时存在的,但每一个维度只能同时存在一种状态。
3、状态的标记说道底是为了业务场景服务的,在能够满足用户必要的业务场景的情况下,的确应该越少越好。具体怎么控制,就没有标准答案了,我通常的做法是,如果某些业务场景如果可以通过不同维度的状态组合实现,那么这个状态值就可以省略掉。
能提出这些问题,说明你是一个勤于思考的产品人,而且对技术实现由比较深的理解,给你点赞
谢谢您的鼓励 😆
我刚入职电商行业两个月,您的文章给我很大启发,尤其是分维度拆解状态。
我还是觉得业务流程转换图,标明每一个业务转换的状态在哪个发生点就好了,我个人是看这个图,感觉挺累。 🙄
每个人都有可以有一套适合自己的方法,只要能清楚描述你的需求,什么图都ok的
个人觉得这个图做的很棒啊,不知大家说的泳道图做出来是什么效果?
我也想知道 😯
用泳道图来表示各系统模块之间的状态流转可能更清晰
个人还是倾向用泳道流程图来表达。。。看着太吃力了
有机会分享分享,愿闻其详
这个图看起来好累的感觉,但是节点逻辑多了还真不知道怎么阐述好,还是要靠图
看起来累是因为业务本身比较复杂,这还只有3个维度,电商系统里面出现五六个维度的状态是非常正常的
我也觉得这个图片看起来很累啊。