拆解 | 搜索体验的设计套路

在不同业务类型、不同场景下,搜索的定位和形式可能大不相同,有没有一种通用的思路,可以cover住各类搜索的体验设计呢?
无论网站或是App,搜索功能几乎成了标配,在其间占据着或轻或重的位置。一方面,搜索可以帮助用户节约时间、直达目的;另一方面,它也是用户主动表达意愿的一个窗口,可以帮助搜集用户需求、引导用户行为。
在不同业务类型、不同场景下,搜索的定位和形式可能大不相同,有没有一种通用的思路,可以cover住各类搜索的体验设计呢?
我最近把玩了30+个App,涉及搜索、资讯、知识、电商、社交、视频、音乐、导航、工具、O2O、生活服务等十几种类别,归纳总结了搜索设计的一些套路和设计形式,将其拆解开来,与大家分享、探讨。大家可以结合自家的业务类型、具体的应用场景,选取适合的形式,提升搜索体验。
搜索体验的“三度”
打造满意的搜索体验,需做好三个“度”:速度、温度、准确度。
速度指让用户更快得到搜索结果、完成搜索过程。
温度指搜索过程人性化,易于理解和操作,让用户感到贴心、甚至是惊喜。
准确度指搜索结果准确,符合用户期望。
乍一看,速度和准确度似乎与技术更相关,跟设计没啥关系。但其实三者相辅相成,我们可以通过合理而带有温度的设计,提升搜索的效率和体验,让用户搜得更快、更准、更舒心。
搜索体验的设计拆解
我们可以把搜索拆解为三个部分:搜索入口、搜索过程、搜索结果。
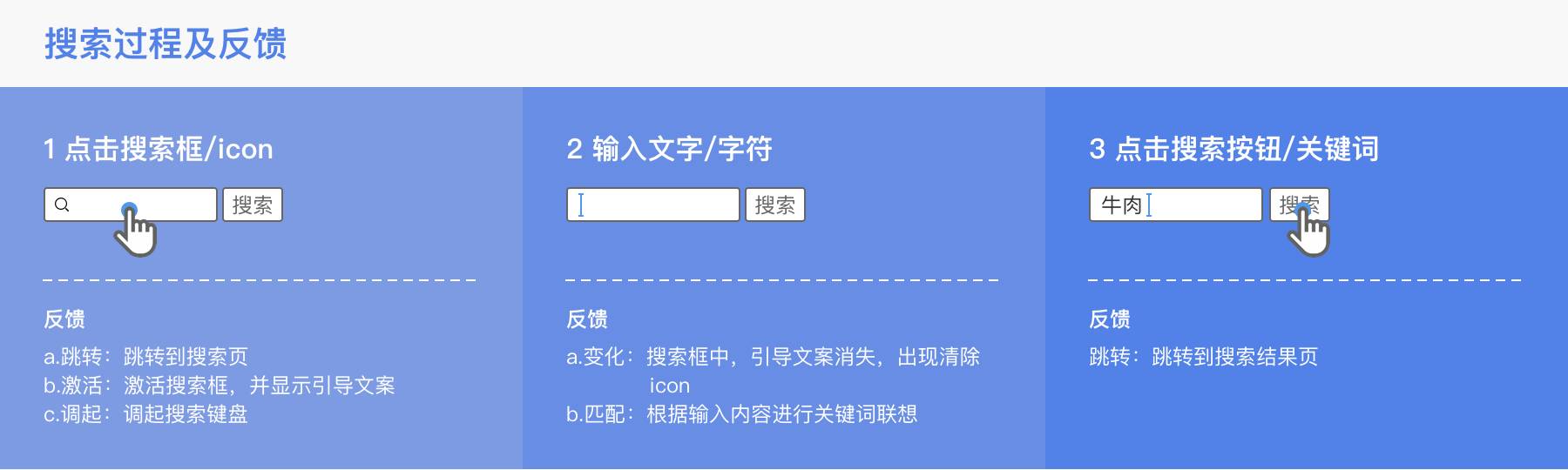
搜索过程又可拆解为三个动作:点击搜索框/icon → 输入文字/字符 → 点击搜索按钮/关键词。每个动作触发后,都会有相应反馈:

图1 搜索过程及反馈
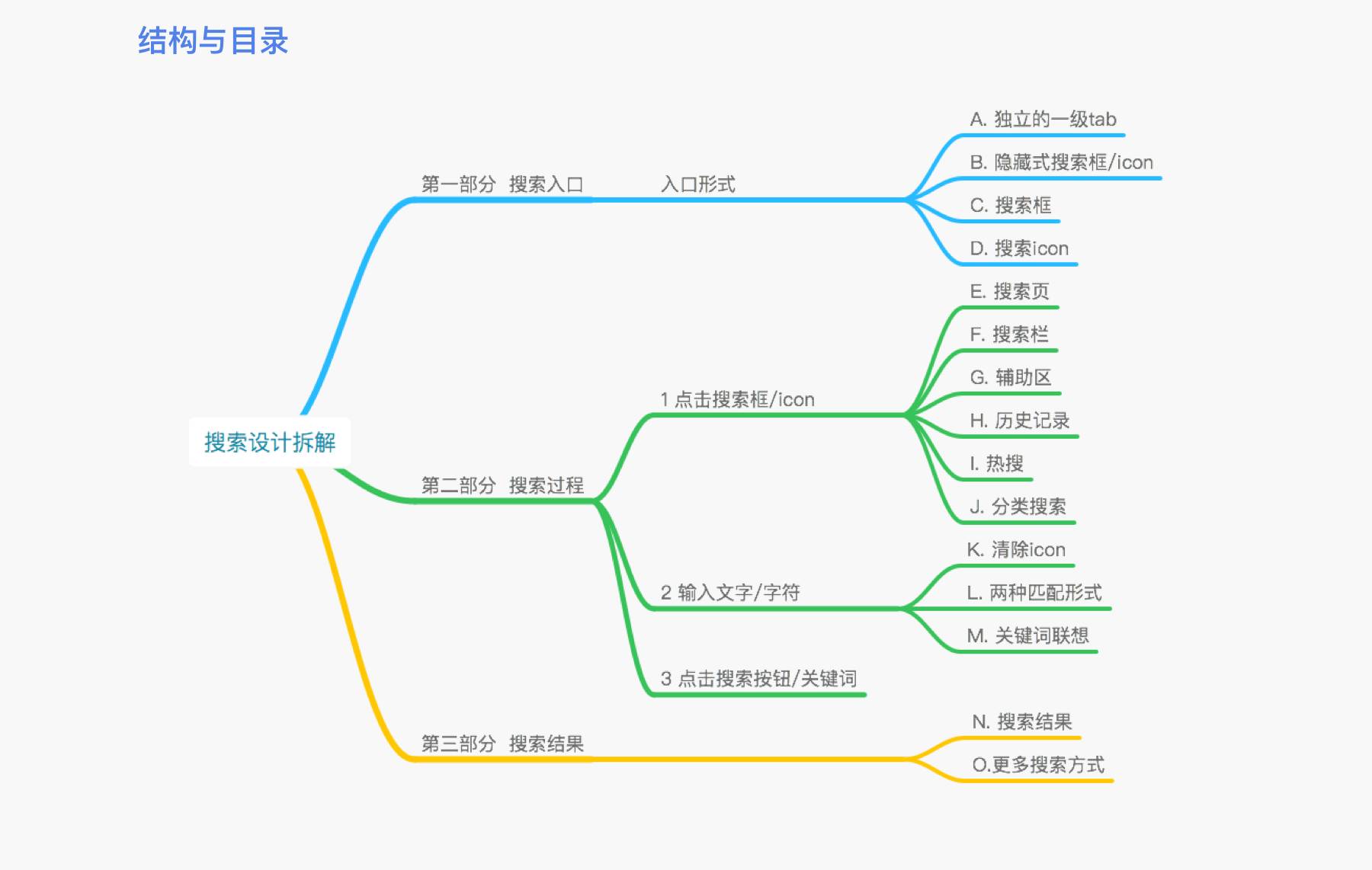
接下来我会将各个部分拆分开来,分析体验设计的要点。结构及目录见下图:

图2 本文结构与目录
第一部分 搜索入口
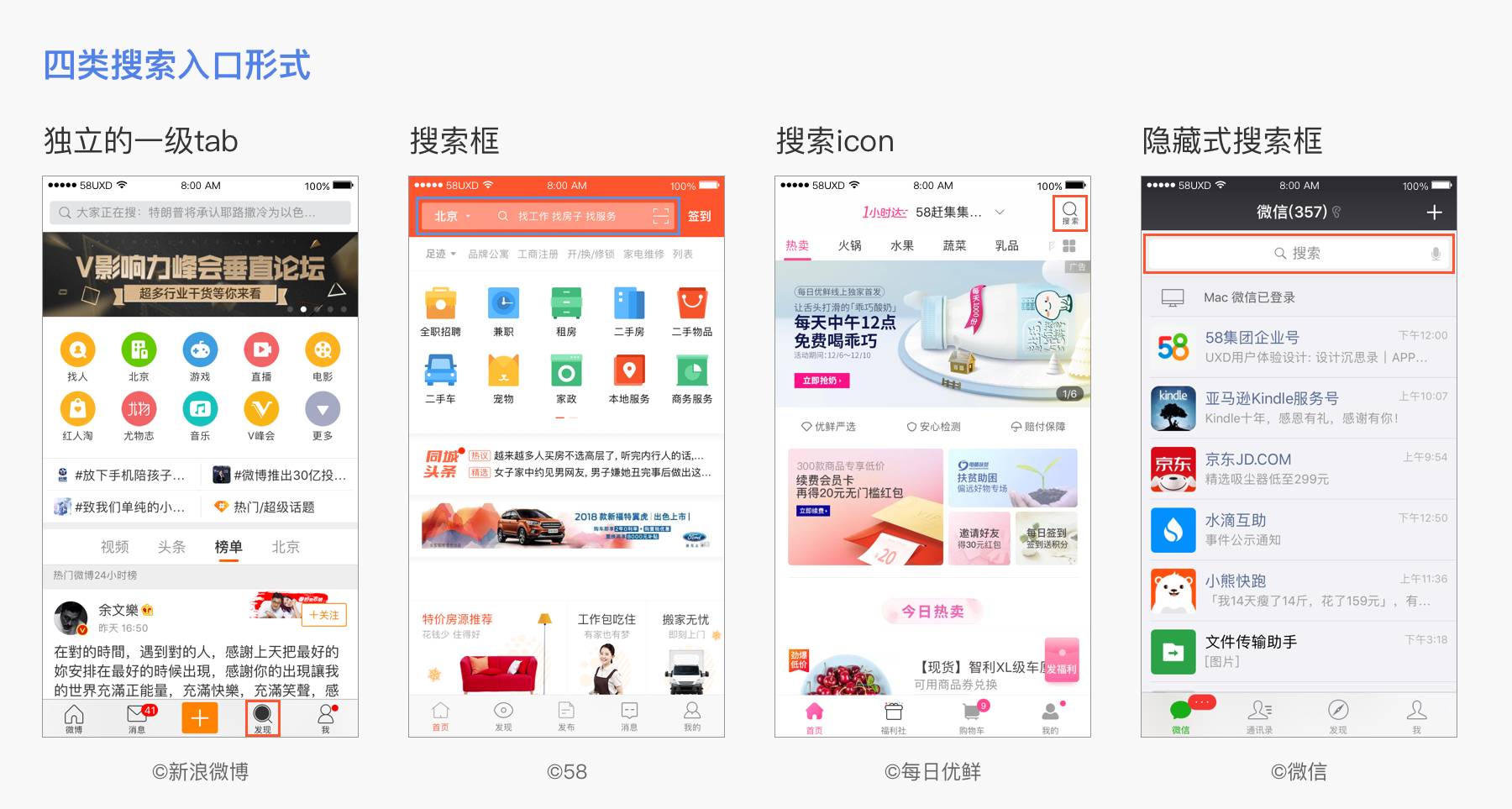
搜索入口具有提示和引导作用,常见的有4种:
- 独立的一级tab
- 搜索框
- 搜索icon
- 隐藏式搜索框/icon
图3 四类搜索入口形式
A.独立的一级tab
把一个独立的tab作为搜索入口,整个tab页面围绕搜索功能进行展开。这一整页,为搜索功能的拓展提供了很大空间,可以做各种尝试,适合将搜索作为重要流量入口的App。
代表有App Store、Twitter、新浪微博。App Store、Twitter的tab页面中只保留了搜索框和搜索热词推荐。新浪微博的尝试更加丰富,包括分类、话题以及不同类型的推荐,运营的空间更大。
B.搜索框
应用最广泛的一种形式,大多居于页面顶部,较为醒目。有些App在滑动页面时,还会将搜索框吸顶显示,便于用户随时使用。
搜索框内一般会有预设文案,提示用户可搜索的关键词类型。目前越来越多的App(尤其是电商类)把搜索框作为运营的入口,放入一些热词、活动、新品/新功能等,并且不局限于一个词,可能是一个字、一个短语,甚至是一个句子。

图4 搜索框中的预设文案
C.搜索icon
搜索icon应用广泛,位置一般在页面右上角。相对搜索框来说,搜索icon的引导性稍差,运营空间也有限,但可以节约导航栏空间,适合于将搜索作为辅助功能的场景。
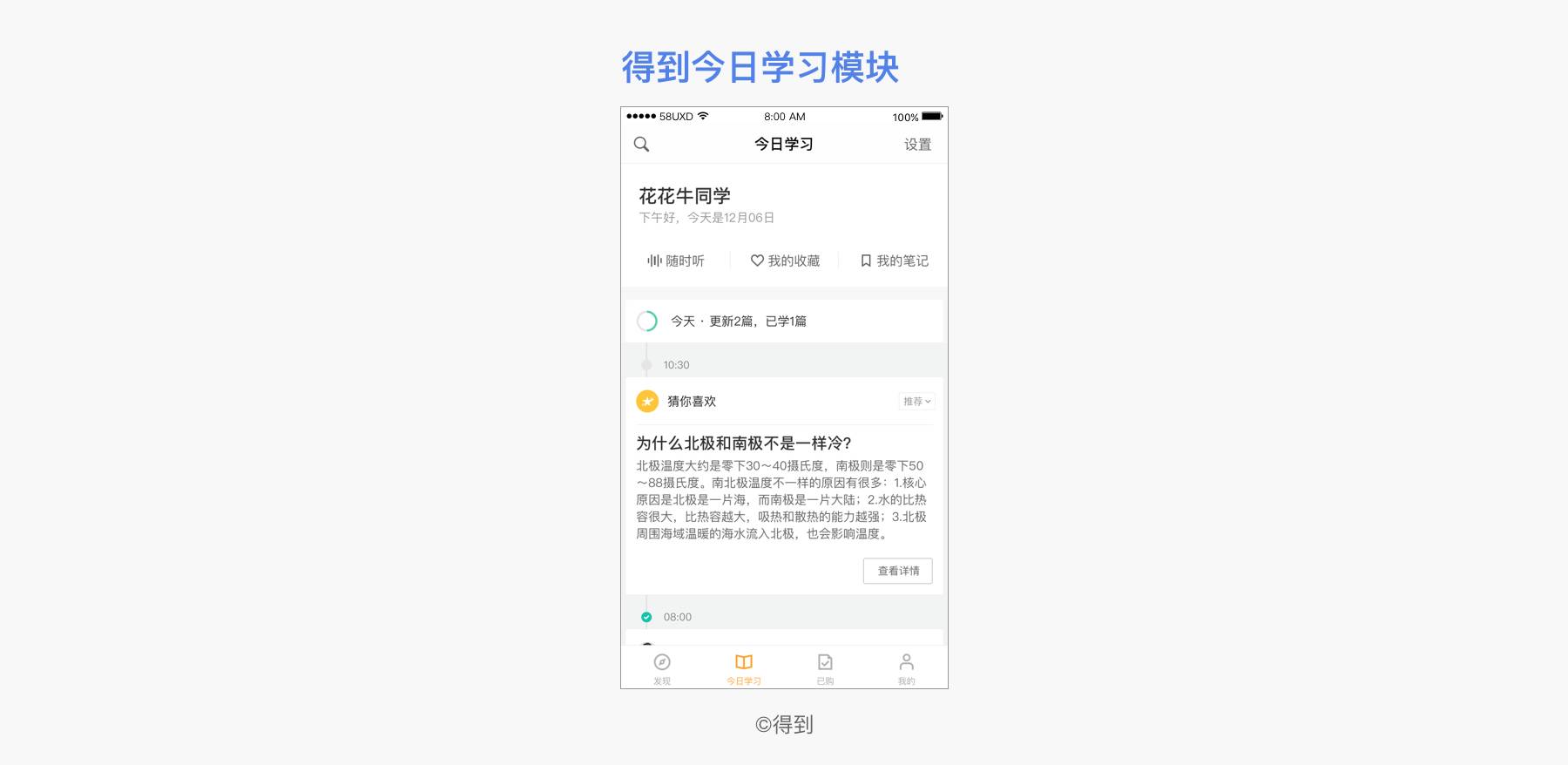
比如得到的今日学习模块,以feed流的形式,展示用户每天的学习任务。这个模块预设功能是浏览、收听,且内容有限(只包括用户付费订阅的内容和平台为该用户个性化推荐的内容),搜索在此仅仅是辅助功能,所以将入口弱化。并且得到将此处搜索设定为全局搜索(搜索全App),可以引导用户发现更多内容,避免出现无结果/少结果的情况。

图5 得到今日学习模块
D.隐藏式搜索框/icon
这种形式的搜索功能是被弱化的,入口在主页上不可见,有的折叠在其它入口中,有的可通过手势唤起。
典型的一种是下拉出现搜索框:平时搜索入口隐藏,不占用空间,需要时又可下拉迅速呼出。微信和ios桌面、备忘录都采用了这种形式。
第二部分 搜索过程
搜索过程是提高搜索体验的关键部分,过程可分为三个阶段:点击搜索框/icon → 输入文字/字符 → 点击搜索按钮/关键词。
第一阶段的反馈如下:
- 跳转:跳转到搜索页
- 激活:激活搜索框,光标闪烁,并显示引导文案
- 调起:调起搜索键盘
- 搜索页
本文的搜索页,指点击搜索框/icon后跳转的页面。
搜索页包括两部分,搜索栏和辅助区(搜索栏以外的部分)。进入搜索页后,一般默认调起搜索键盘。

图6 搜索页结构
- 搜索栏
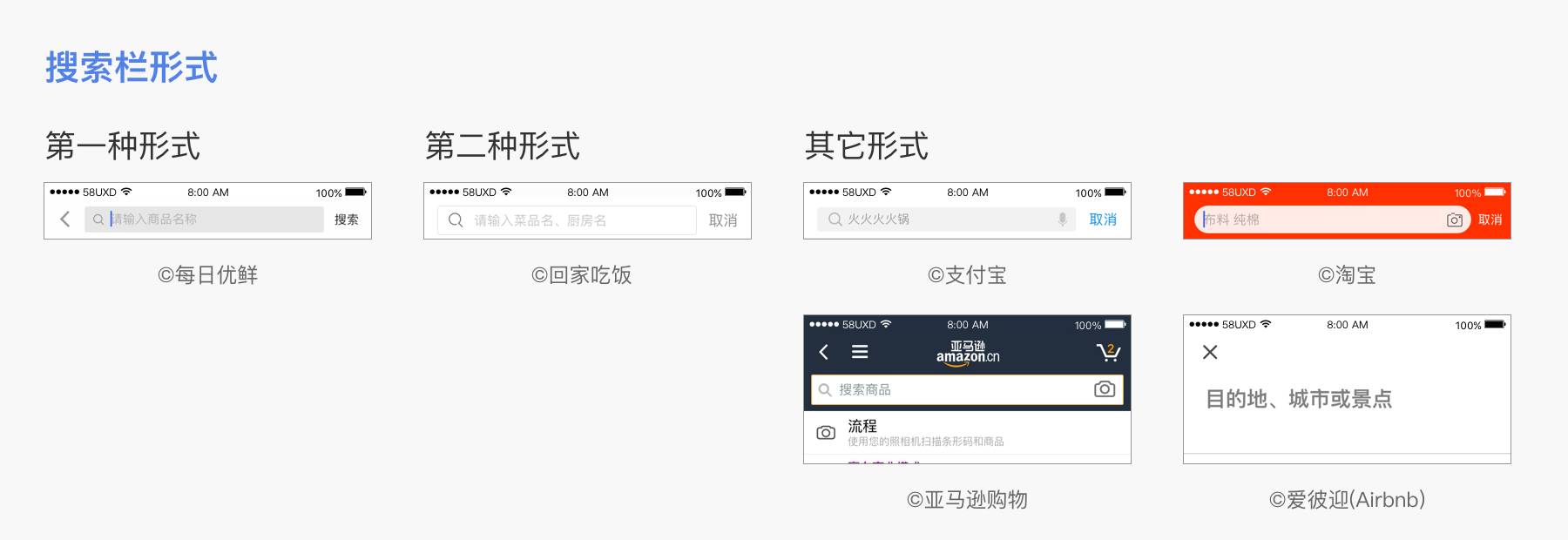
搜索栏有两种常见的形式:

图7 搜索栏形式
两种形式区别在于按钮的设计,前者有“返回”和“搜索”两个按钮,后者仅有“取消”按钮。这里“返回”和“取消”功能相同,都是结束搜索,返回上页。
因为调起的键盘通常为搜索键盘,自带“搜索”按钮,并且从操作连贯性方面来说,键盘上的搜索按钮更符合用户习惯。所以目前大多数App在界面上仅保留了取消按钮,这样也更利于用户聚焦。
有些App突破了传统搜索框样式,采用了更突出的形式(如爱彼迎)。还有些增加了图片、语音、二维码识别的入口,这也为信息输入提供了更多的途径。
- 辅助区
辅助区主要为用户提供合适的推荐,以提高搜索效率。此外,也兼具运营属性,可以作为推广入口。
辅助区的推荐主要有历史记录、热搜和分类。不同类型的App在设计上有所偏重,如电商类App,热搜可以作为运营入口、为某些品类导量,但工具类App,如印象笔记,搜索功能主要用来查找用户自己的笔记,不具备运营属性,也就不需要热搜。

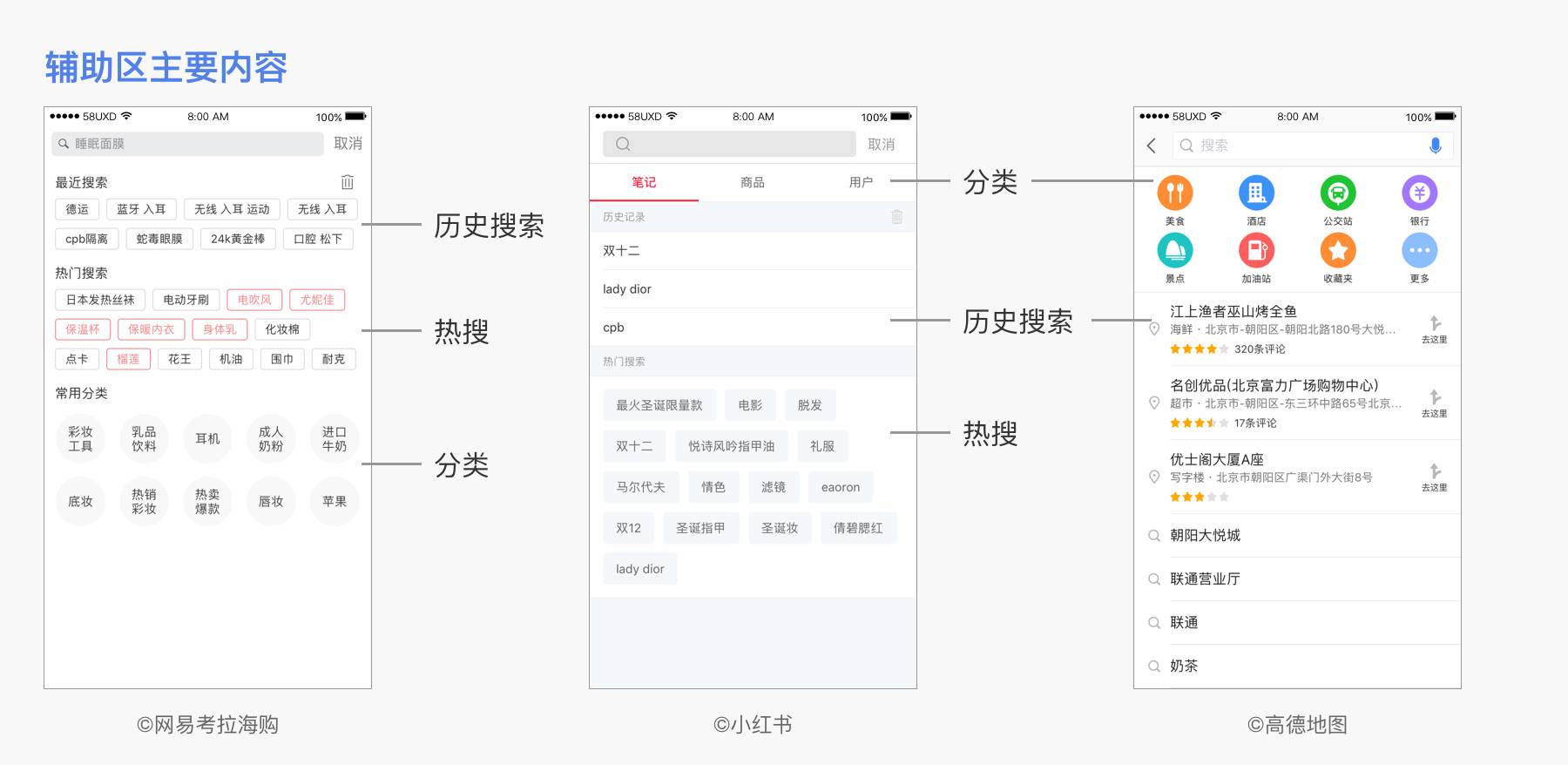
图8 辅助区中的历史记录、热搜和分类
- 历史记录
历史记录适用两种场景:一是搜索词与历史搜索有一定相关性,需要在历史搜索的基础上调整关键词。二是搜索的关键词,搜索结果可能有更新(如在58搜索酒仙桥三室一厅的租房信息,房源信息可能会增加)、搜索结果之前并未处理完(如在京东搜索加湿器,只浏览了第一页,并未完成购买)或者需要再次搜索(如高德地图中从不同的起点搜索某地、做路线规划),这时需要重新输入关键词。
历史记录能提升重复搜索时的效率,但并非所有的搜索都需要历史记录。如果搜索结果操作较为简单,且通过一次即可完成,那么就可视情况省略。
比如App Store,无论是搜索关键词或者精确的App名称,用户搜到之后,最有可能的动作就是下载。如果不满意,可能会离开,但离开后再搜索同一App的可能性很小,历史记录起到的作用有限。
考虑到搜索页的空间、有效性,通常需要控制历史记录的数目和时间范围。
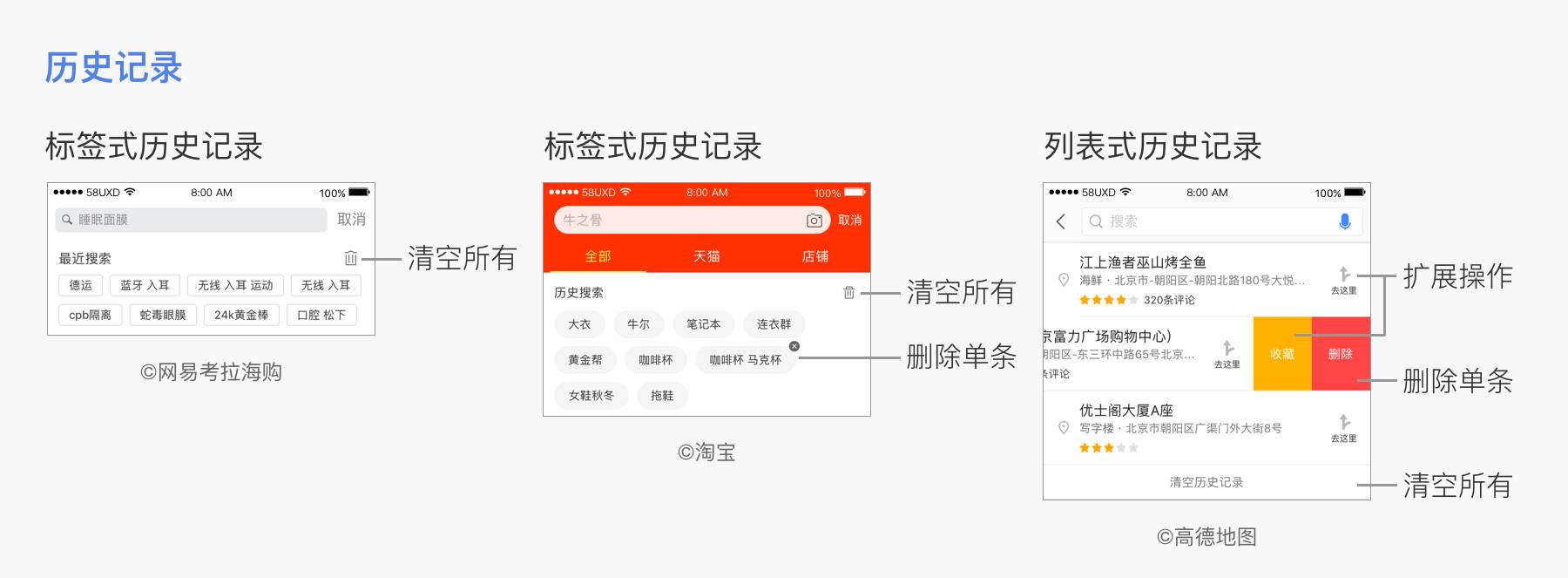
历史记录的形式主要有两种:一种是标签式,一种是列表式。标签式节约空间,列表式扩展性强(可以展示更详细的信息,也可支持收藏、删除等操作)。
考虑到隐私问题,历史记录一般支持删除。删除有两种,一种是删除单条,一种是清空所有。删除单条功能多见于列表式,一些标签类的也可采用长按的方式删除单条(比如淘宝)。

图9 历史记录
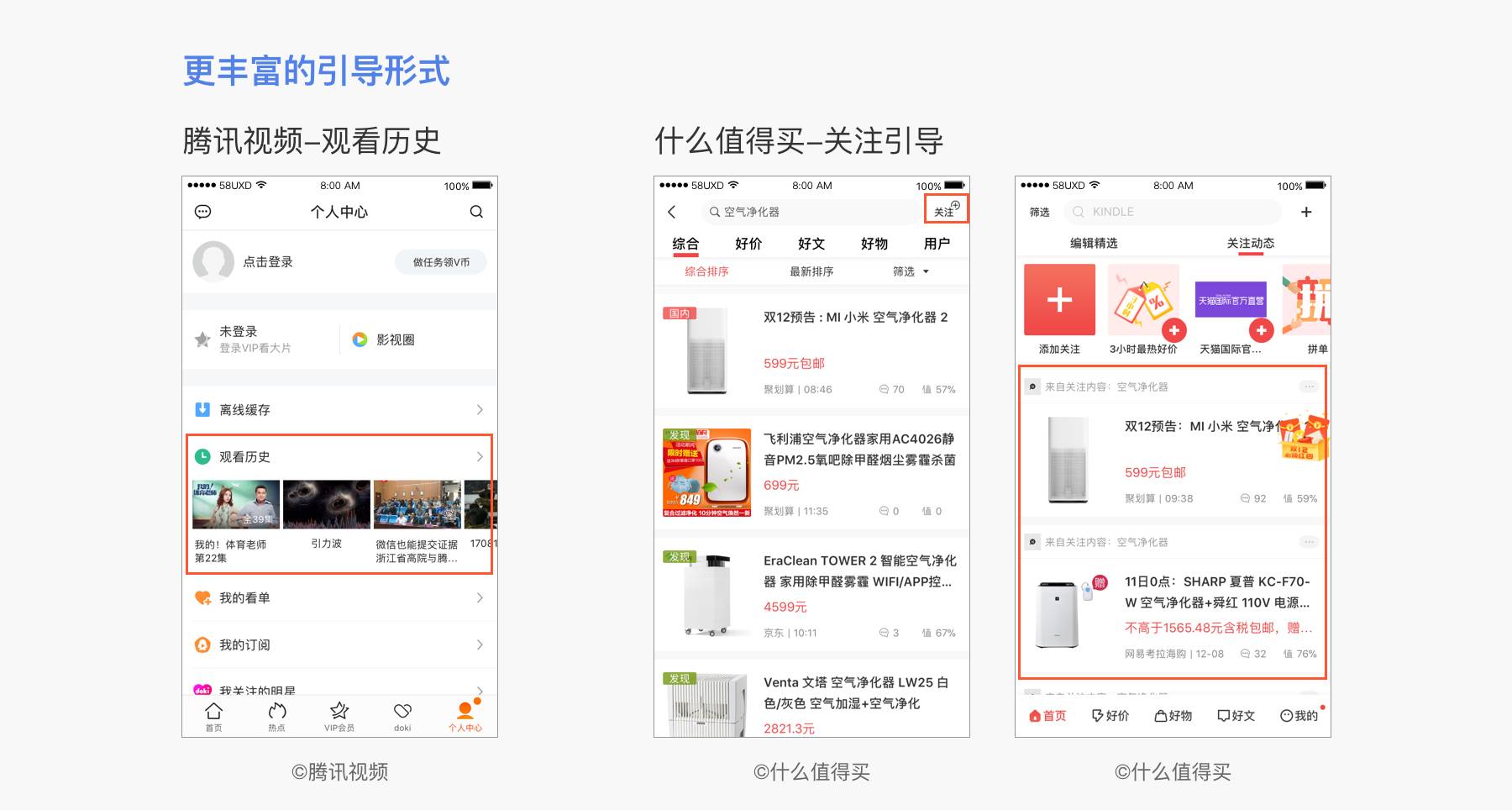
需要注意的一点,历史记录只用于搜索初期,后续可在适合的场景下,引导用户使用收藏、订阅、足迹等功能,打造更好的体验。例如,腾讯视频记录观看历史,不但使用户免于搜索,而且可以记录进度。什么值得买,在搜索结果页添加了“关注”按钮,关注后用户可以在首页“关注动态”tab看到持续更新的搜索结果。

图10 更丰富的引导方式
- 热搜
热搜的作用类似于搜索框中的预设文案,起引导作用。但因为辅助区的空间有限(键盘会遮盖一部分),为尽可能提高利用率,热搜的字数通常会作出限制。
常见的热搜主要有4种:
- 整个平台用户的热搜
- 基于用户的个性化推荐(根据用户资料、轨迹等信息做智能化推荐)
- 平台运营内容(为某些品类引流)
- 推广(商业广告)
热搜的展示形式以标签为主。因为部分热搜是个性化推荐,可能会暴露隐私,一些App还贴心地设置了隐藏按钮。
- 分类搜索
当App中涉及到的业务、类型、品类多时,可能出现多种类别的搜索结果,其形式和操作也不同。为了让一部分目的明确的用户(明确知道要搜索的类别),从中快速、准确地找到自己预期的结果,常常采用分类搜索的方式。
具体有3种方式:
- 搜索框分类选择
- 辅助区分类选择
- 搜索结果页分类选择
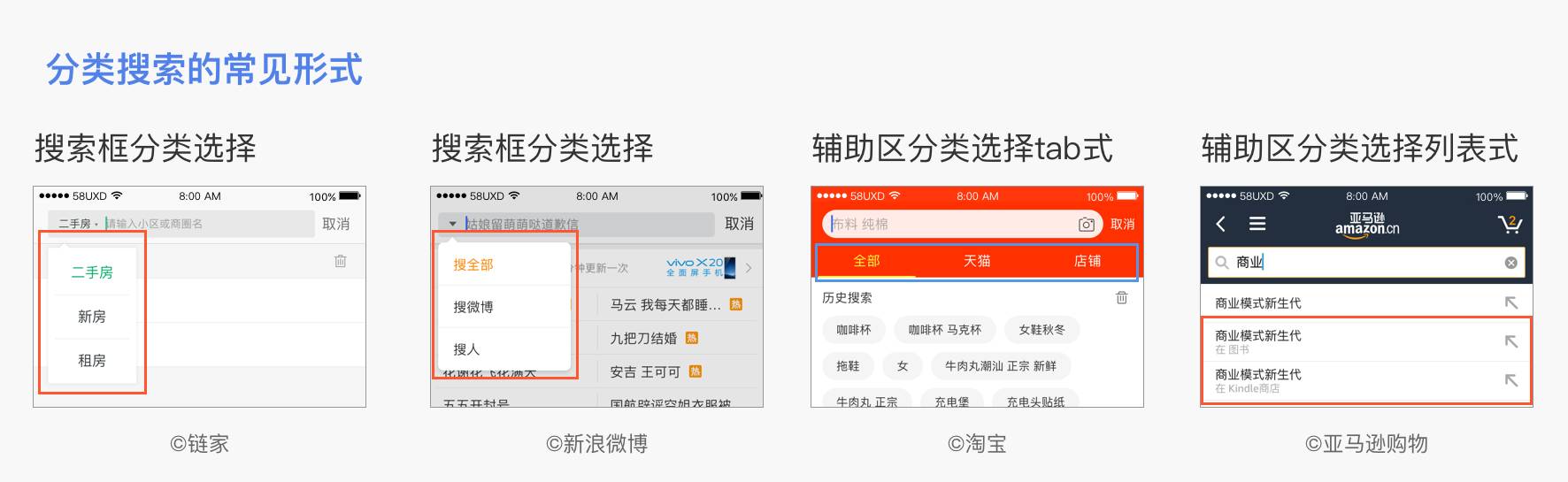
搜索框中的分类选择,适合那些需求明确的用户。如在链家中,搜索二手房还是租房,用户是特别明确的。在搜索框中默认限定类别,可能会导致搜索结果偏差。为了照顾到更多用户,大多数App提供了“全部”类别,并默认搜索“全部”类别下的结果,比如微博。
未在搜索框中选择分类的,仍然有机会在搜索过程中选择分类。淘宝采用tab的方式,区别展示“全部”、“天猫”、“店铺”的搜索建议和结果。亚马逊则在输入过程中,提供类别的选择(默认搜索全部分类,但提供搜索小类的入口),同样的还有58、京东、闲鱼等。
更多的App采用搜索结果分类的方式,将结果分门别类呈现,减少用户在搜索过程中的决策压力。最常见的形式是tab式(代表:知乎、支付宝),第一个tab一般为各类结果的堆叠,后面每个tab为一类,便于切换。还有的采用标签来区分(代表:Facebook、网易考拉、京东)、用列表作为类别入口(代表:58)、直接将各个类别模块堆叠起来(更像是列表式的扩展,每个类别外露一些内容,代表:微信、豆瓣)。
这几种方式并不是完全独立的,可以根据需要灵活运用。


图11 分类搜索的常见形式
搜索过程第二阶段(开始输入文字/字符)的反馈如下:
- 变化:搜索框中,引导文案消失,出现清除icon
- 匹配:根据输入的内容,进行关键词联想
- 清除icon
清除icon是一个贴心的小设计。它的作用是一键清空搜索框中内容,与引导文案交替出现:键入文字时,引导文案消失,清除icon出现;点击清除icon,文字清空,引导文案出现。
下图是某App的截图,需要注意取消按钮的形式,避免与清除icon冲突,引起用户困惑。

图12 避免取消按钮和清除icon冲突
- 两种匹配机制
分析关键词联想之前,我们先来了解下两种匹配机制:一种是输入过程匹配,一种是输入完成匹配。
输入过程匹配:在输入时,每输入一个字/字母/字符,就进行一次匹配,同时更新页面信息。这里更新的信息,可以是针对输入内容进行推荐的信息,也可以是直接的搜索结果。
前者是对输入的内容进行关键词联想,如输入“女”,推荐信息显示“女包”“女鞋”“袜子女”等等。这种方式可以即时提供搜索建议、引导性强、可提高效率。
后者则是每输入一个字/字母/字符,就立即对数据库进行一次搜索,同时把搜索结果展示出来。这种无需点击搜索按钮就实时展示搜索结果的方式,被称为“即时搜索”。
即时搜索可以直接、快速地看到结果,在一定程度上可以提高搜索效率,但对计算能力要求高,若计算能力跟不上,则可能需要等待加载,从而影响体验。一般适合于数据量不大或者数据库已经下载到本地的情况。
例如,QQ邮箱预先已下载部分数据到本地,搜索可即时看到结果(仅包含已下载的数据),点击“在服务器上继续搜索”,才向服务器请求数据。
输入完成匹配:仅在输入完成后,点击“搜索”按钮时,才开始进行搜索、匹配,直接展示搜索结果。这种方式省去了对输入过程实时分析、引导的过程,适用于对搜索功能要求不高的情况。

图13 即时搜索与输入完成匹配
目前很多App采用组合方式:输入过程关键词联想+输入完成执行搜索。
这是一个很讨巧的组合。既对用户提供了必要的帮助和引导,又减少了请求次数,避免出现等待加载的状况。
- 关键词联想
关键词到底有什么作用?简单来说是:联想、匹配、引导、纠正。展开来说,有四个作用:
- 第一,用户不一定清楚要搜的精确名称,关键词可以作为引导。
- 第二,系统可以根据已有的搜索数据,对关键词进行关联分类,并且与数据库精确匹配。如果用户选择了做过关联处理的词,就可以获得内容更精确、数量更可控的搜索结果(而这次选择,对系统本身也是一次反馈)。同时,因为已预先做了分类,搜索时可以直接调取、减少计算量,速度也更快。
- 第三,可以减少用户的输入错误。
- 第四,提供很多很动态的运营位。
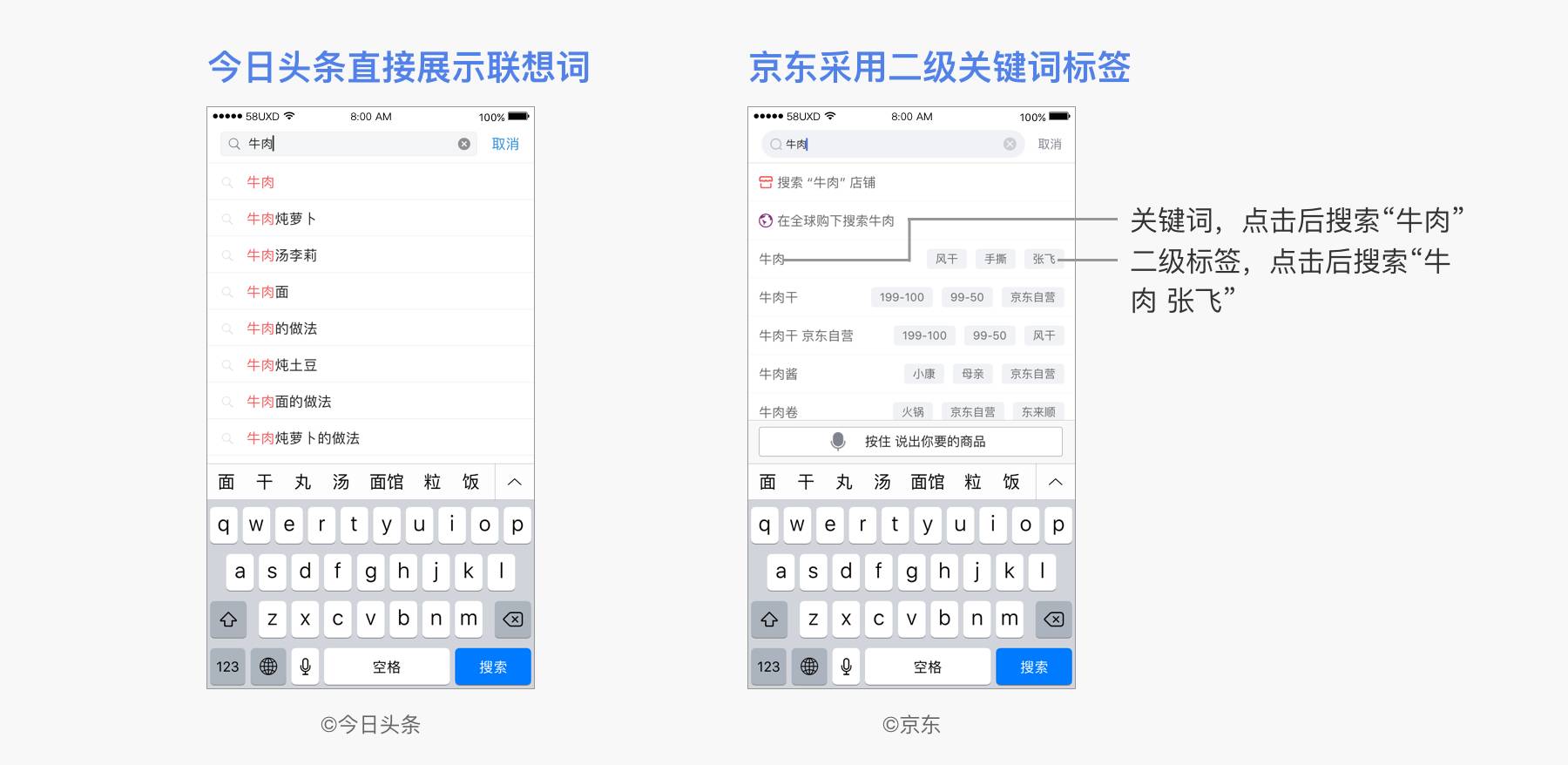
关键词的展示形式比较灵活。最简单的是根据输入词,直接展示联想的关键词(如今日头条),但因为页面空间有限,被键盘遮盖后只能露出几条,于是大家又发明了二级标签。它伴随关键词一起出现,提供更多相关的入口。
如下图,搜索“niu rou”,推荐关键词“牛肉”,后面跟着3个小标签“风干”“手撕”“张飞”,这3个关键词都是对“牛肉”的再次联想。点击整栏,执行搜索“牛肉”;点击二级标签(如“张飞”),执行搜索“牛肉张飞”。需要注意的是,二级标签的操作区域很小,对于操作精准度要求高,数量不能超过3个。

图14 今日头条直接展示联想词、京东采用二级关键词标签
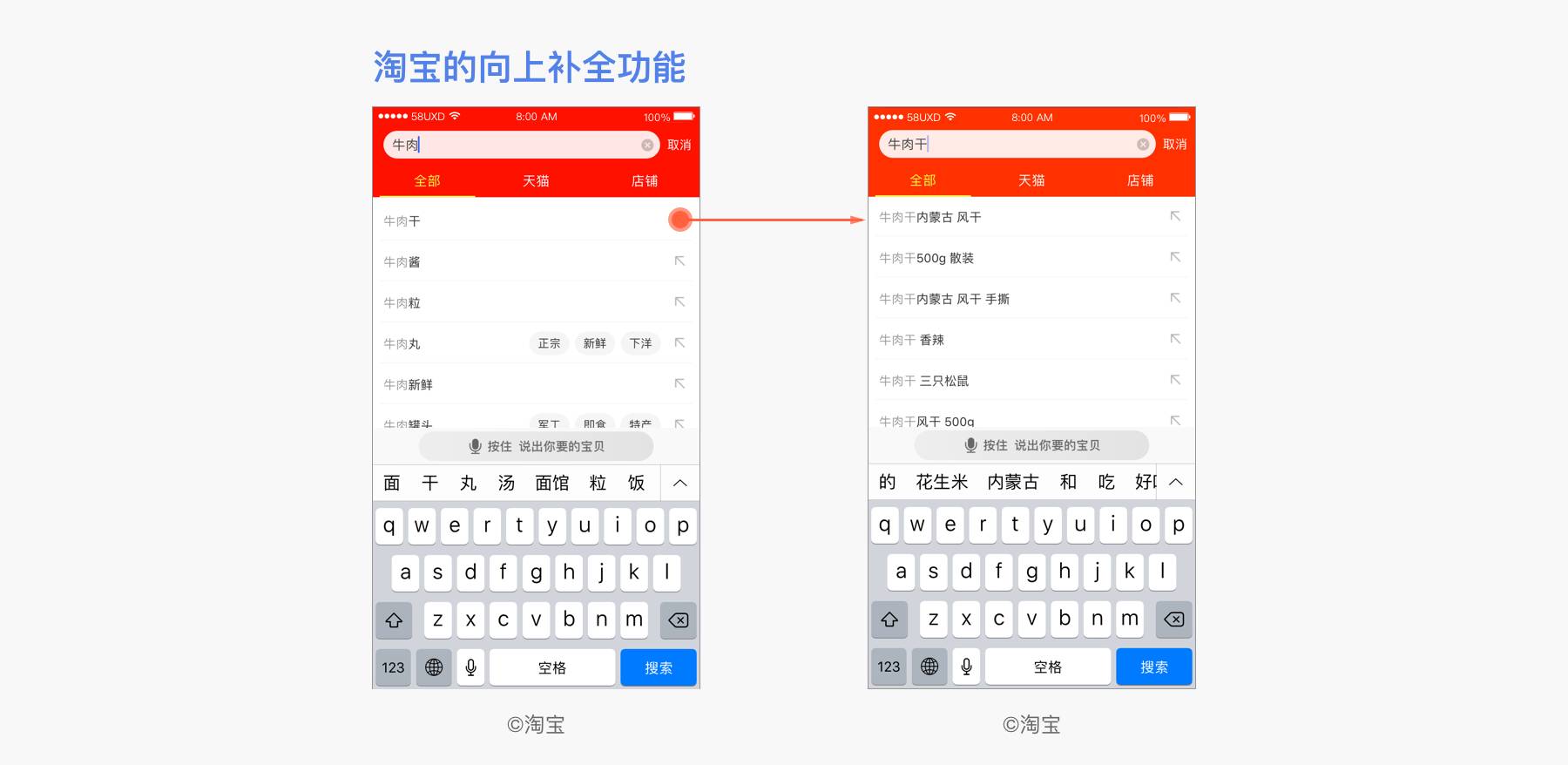
有时系统推荐的关键词不够精确,用户需在后面输入其它内容。但无论是关键词,还是二级标签,点击后都直接执行搜索,这就需要用户在搜索结果页再去激活搜索框,继续完善搜索词,中断了搜索过程。YouTube、Facebook、亚马逊、淘宝等采用了“向上补全”功能,点击关键词或二级标签,执行搜索,点击向上补全icon,会将关键词补全到搜索框中。

图15 淘宝的向上补全功能
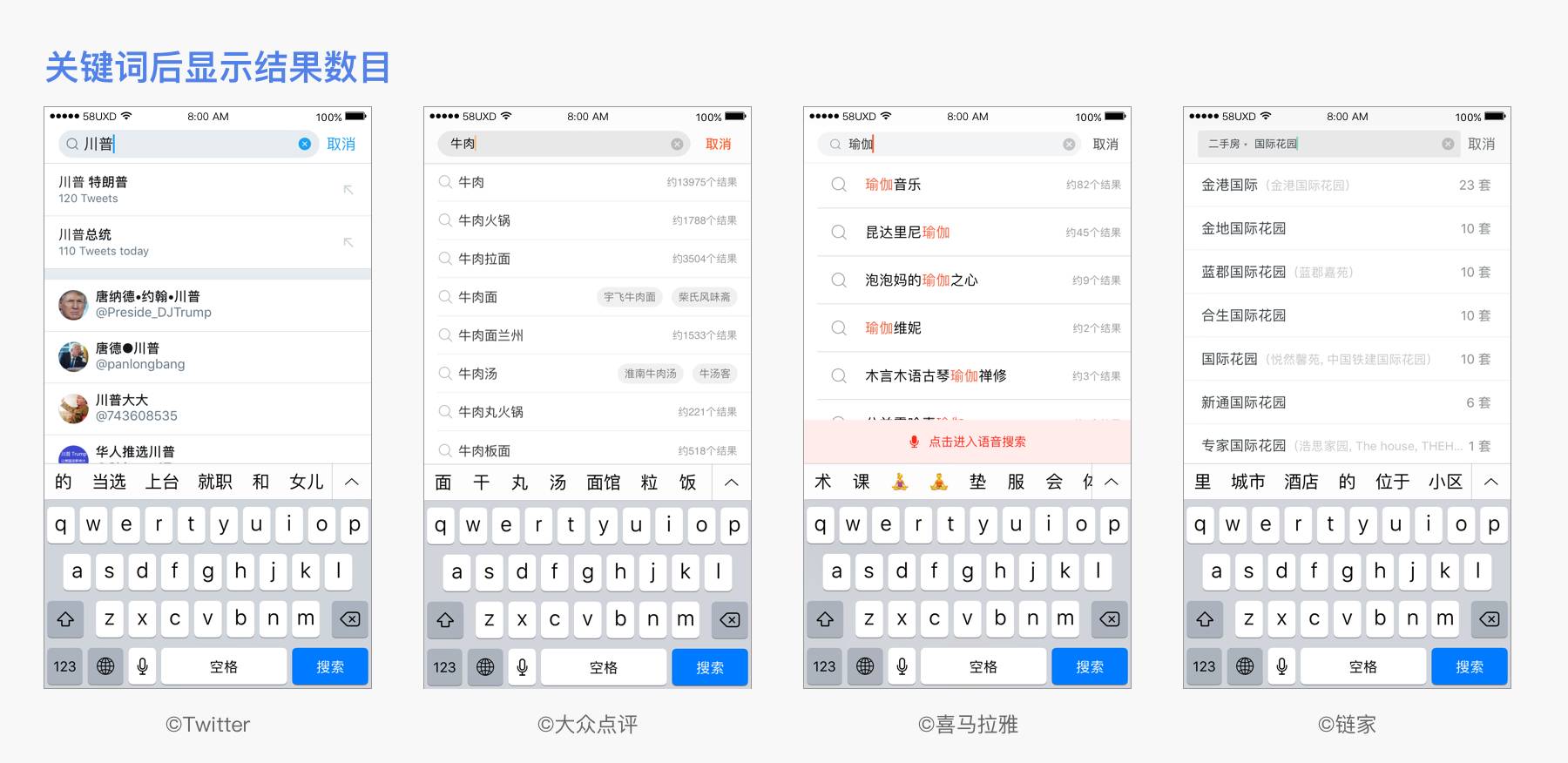
还可以将关键词对应的搜索结果数量前置,便于用户控制搜索词的颗粒度,也避免出现无结果或者少结果的情况。代表有Twitter、大众点评、喜马拉雅、链家、百度外卖等。

图16 关键词后显示结果数目
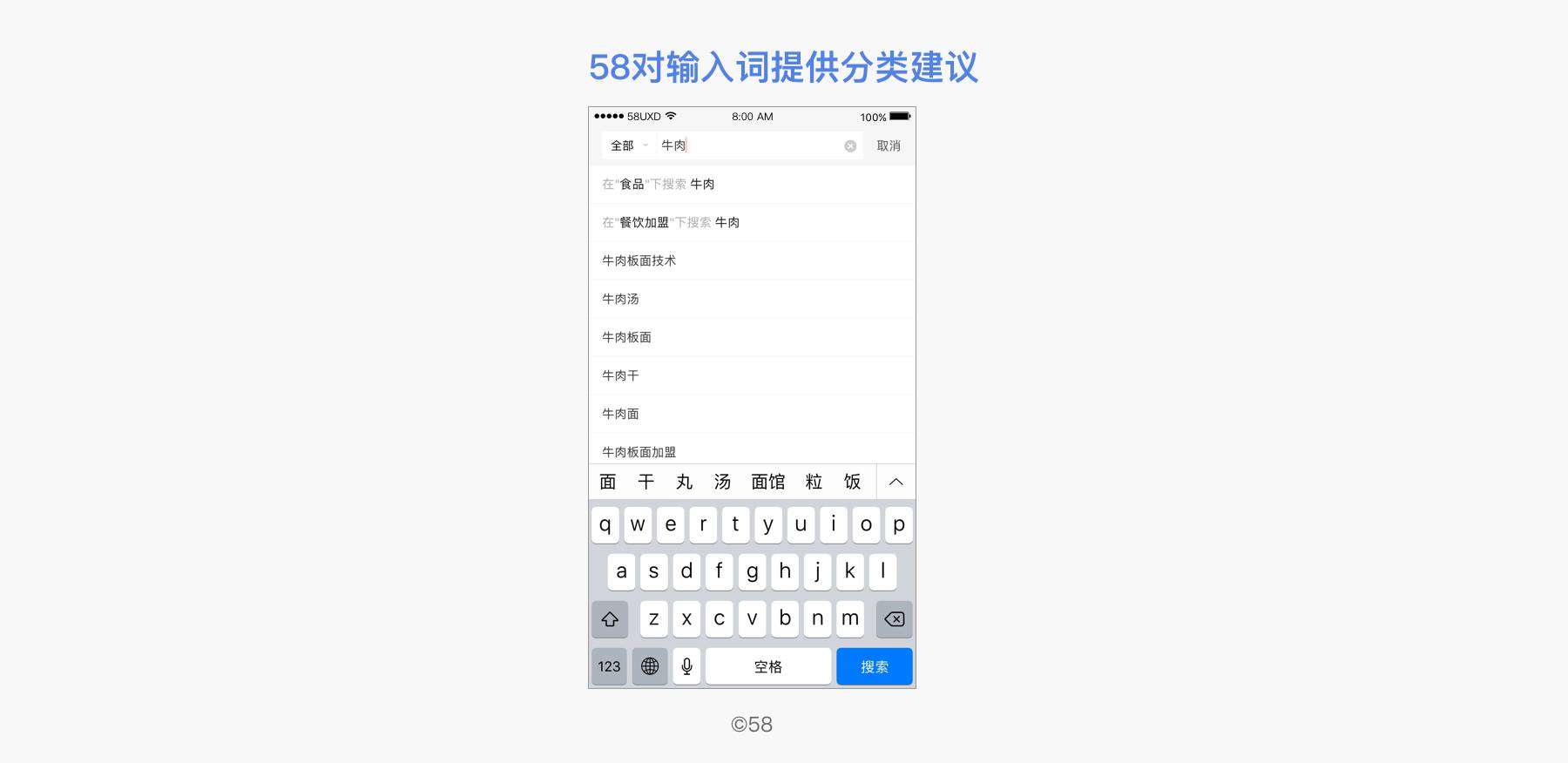
除了提供关键词,还可以对输入词进行判断,适时提供分类建议(如58、京东、亚马逊、闲鱼等,可参考前文「J.分类搜索」一节)。58作为一个综合的生活服务平台,业务类别多,搜索“牛肉”,在很多类别都有相关信息,选取“食品”和“招商加盟”这两个可能性最大的类别推荐给用户。

图17 58对输入词提供分类建议
另外,也可以将部分搜索结果前置,与关键词一起显示。这些搜索结果,可能是平台用户的热搜、对当前用户的个性化推荐,也可能是平台运营、推广的内容。

图18 将部分搜索结果前置显示
搜索过程第三阶段,点击搜索按钮/关键词后,跳转至搜索结果页。
第三部分 搜索结果
搜索结果
搜索后,通常会得到N多个结果,它们可能不是同一类型,展示形式也会有差异。如何把这些结果清晰有序地展示出来,让用户准确、快速地找到想要的结果?这涉及到几个问题:
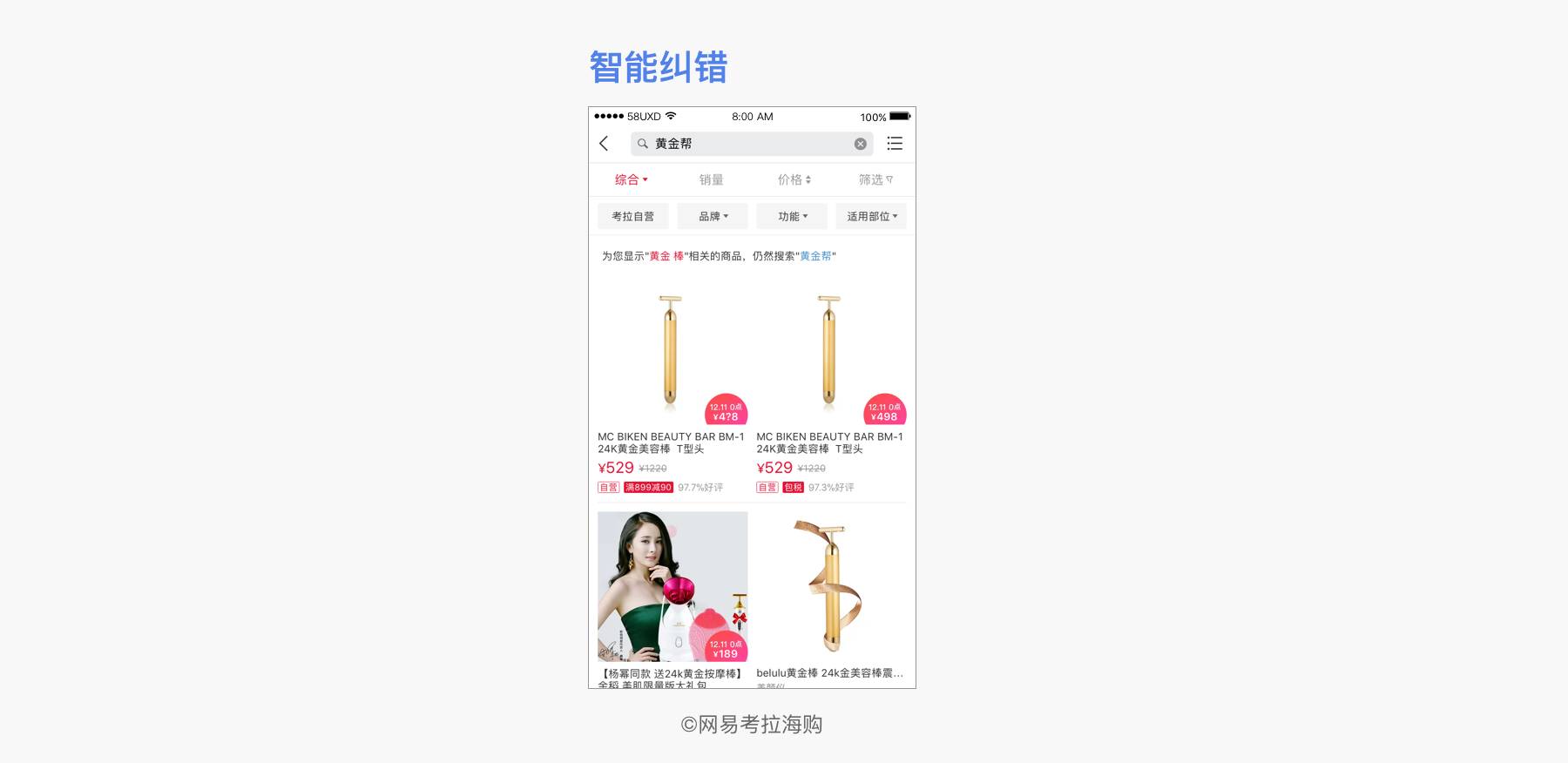
- 智能纠错
- 结果分类(如果需要)
- 默认排序
- 保留搜索词
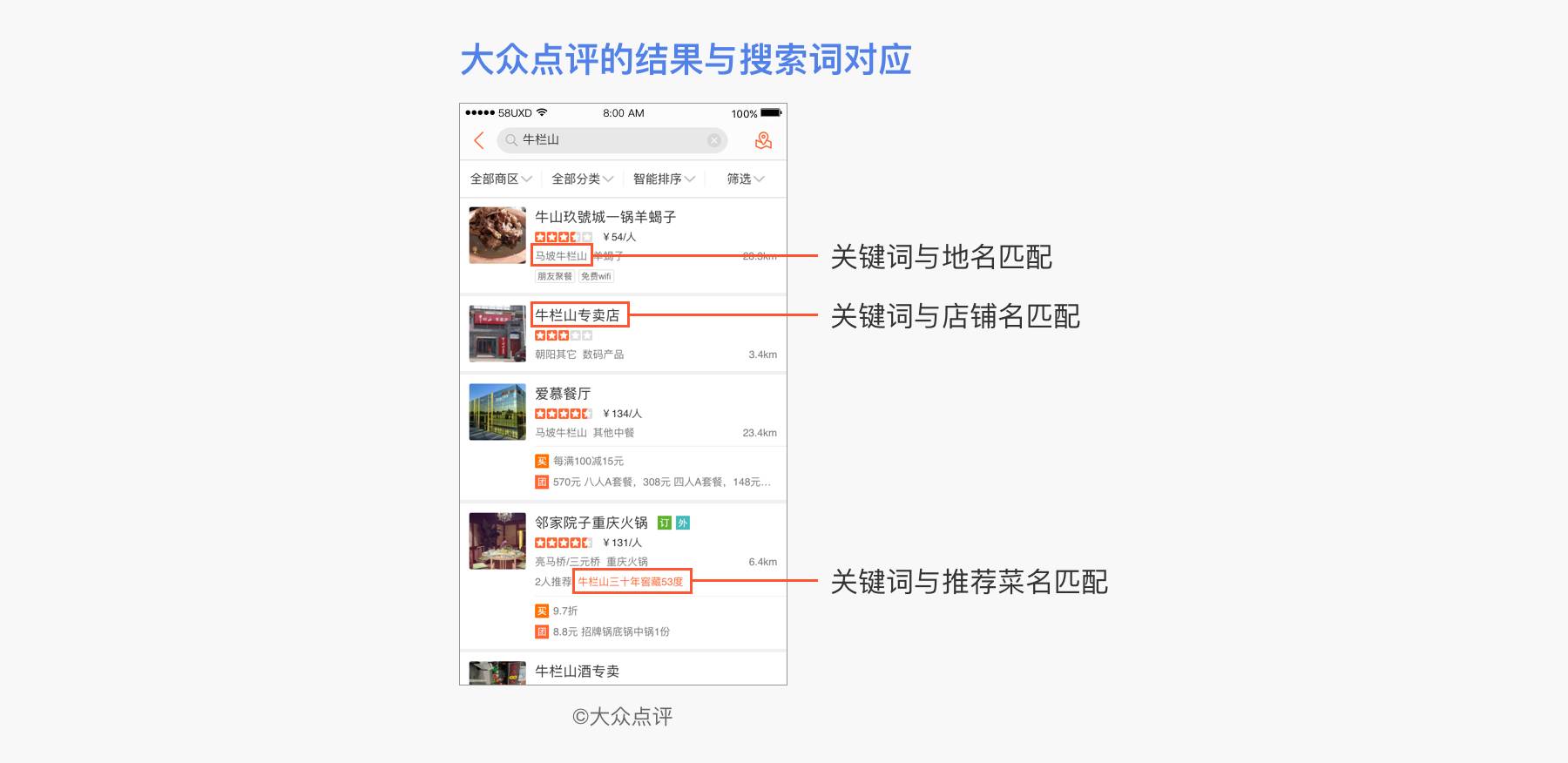
- 结果与搜索词对应
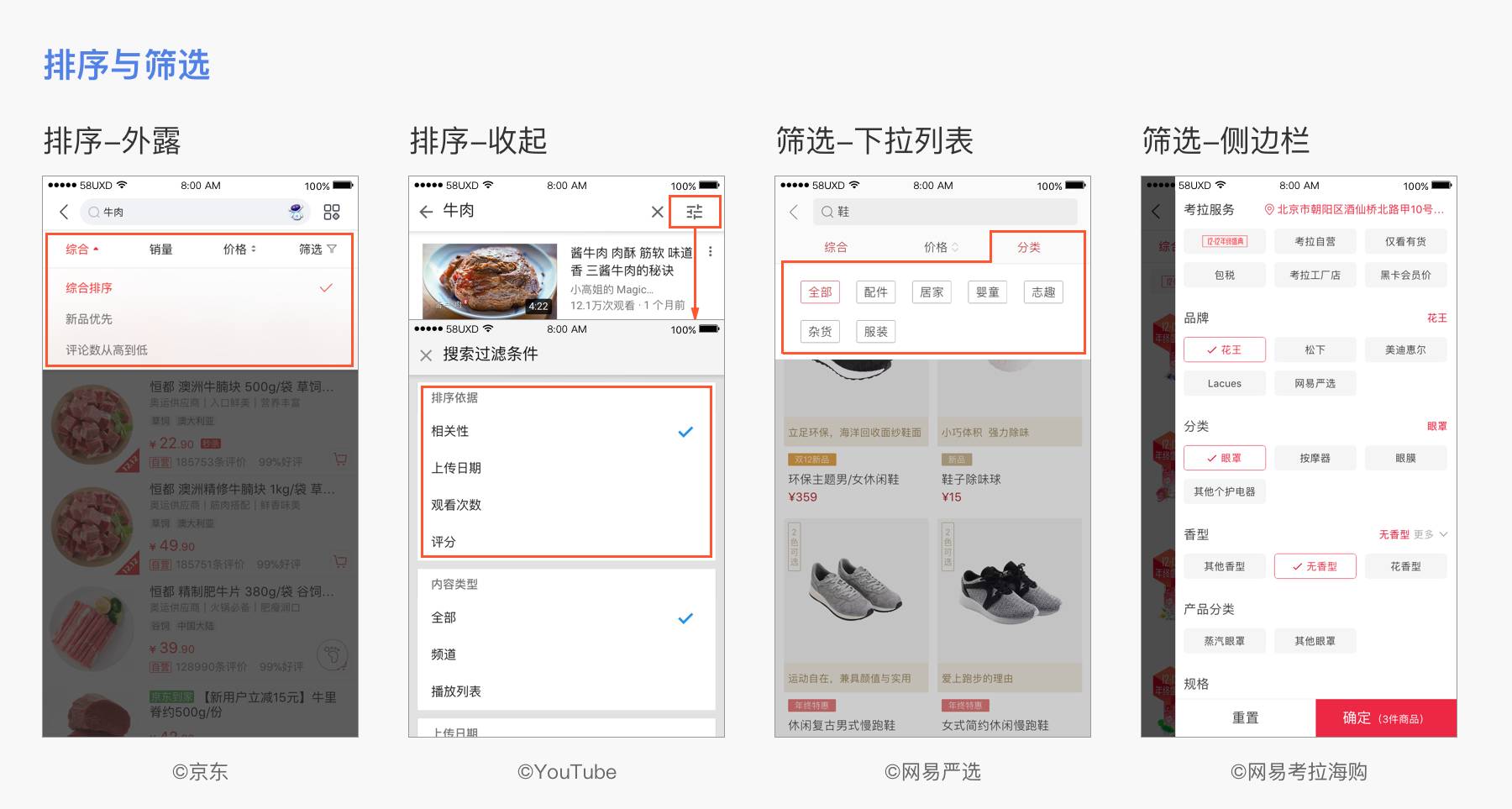
- 排序与筛选
- 无结果或少结果
智能纠错:当用户输入了错误的词,可能搜索不到结果。需要系统判断识别,推荐正确的词,或者直接将正确结果展示出来。

图19 智能纠错
结果分类:可以通过tab、标签、列表等形式将结果分类,具体可参考前文「J.分类搜索」一节。
默认排序:默认的排序结果决定了用户第一眼会看到什么,对后续的转化有直接影响。通常会根据一些因素做综合排序,如用户偏好、点击量、转化率、平台运营、商业推广等。排序策略通常比较复杂,不同的平台会考虑不同因素、赋予不同的权重。
保留搜索词:点击进入搜索页时,仍然在搜索框中保留输入的词,一方面提示所搜的关键词,另一方面便于用户修改、进行二次搜索。
结果与搜索词对应:很多App的搜索内容,不局限于标题和结果列表露出的部分,这就导致搜索结果看起来与搜索词并没什么关系,容易造成用户困惑。
这点往往会被我们忽略。在必要时,我们应将搜索词显示在搜索结果中,保持搜索词的可见性。
大众点评做了一个很好的示例:我们搜索“牛栏山”(“牛栏山”是一个地名,同时也是酒的品牌)。大众点评搜索内容包括店铺名、地点和推荐菜,那么可能会有3种搜索结果:
- 名字中含“牛栏山”的店铺;
- 位于牛栏山商圈的店铺;
- 推荐菜中有“牛栏山”的店铺。
大众点评对结果列表做了适配,显示出命中搜索词的推荐菜(平时并不会显示),符合用户预期。

图20 大众点评的结果与搜索词对应
排序与筛选:排序与筛选维度与业务类型密切相关,不同行业差异较大。大致来说,排序有时间、距离、热度、价格、销量等维度;筛选维度则更加丰富和个性化,甚至会根据搜索内容进行变化。
一般排序功能会放在搜索栏与结果之间,便于切换。但有些App(主要是国外App,如亚马逊、YouTube),将排序功能收起,操作便利性不如前者。
筛选项维度少时,可以将筛选(与排序一起)放置在搜索栏与结果之间,点击后以下拉菜单的形式出现;若维度丰富,一般使用侧边栏形式。需要注意的是,多个筛选维度的叠加可能会导致结果过少,前置筛选结果数量是个不错的办法(如网易考拉海购)。

图21 排序与筛选
无结果或少结果:出现无结果或少结果时,可能有这几种情况:1.选择了错误的分类;2.输入错误;3.搜索结果少或无。对于前两种,可以提示用户,或者自动帮用户纠正错误;对于后一种,一般会匹配相关结果进行补足,或者提示用户更换关键词、扩大搜索范围、进行订阅等。
例如58在搜索结果不足时,会引导用户订阅,当搜索结果更新时,会向用户主动推送。

图22 结果不足时,补足信息+订阅引导
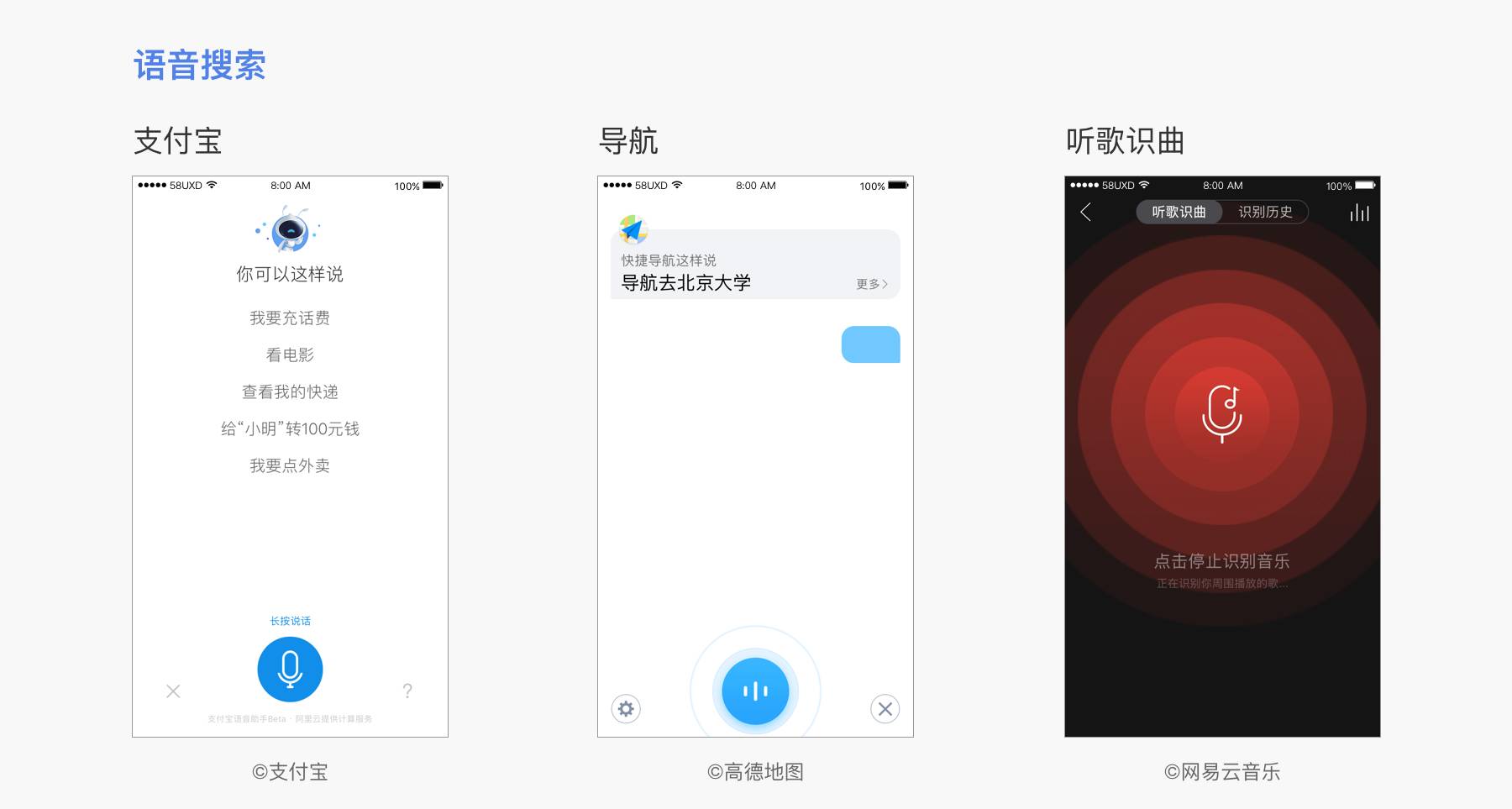
- 更多搜索方式
随着技术的发展,搜索方式越来越丰富。
比如语音搜索,不但为视力不佳的老年人提供了一种友善的方式,也适用于一些输入不便移动场景。比如导航类内置语音搜索,可以在驾车途中实现路况查询、地点搜索、路线规划等功能。另外在一些音乐类App中,可以带入音律,实现“听歌识曲”,甚至是“哼唱识曲”。

图23 语音搜索
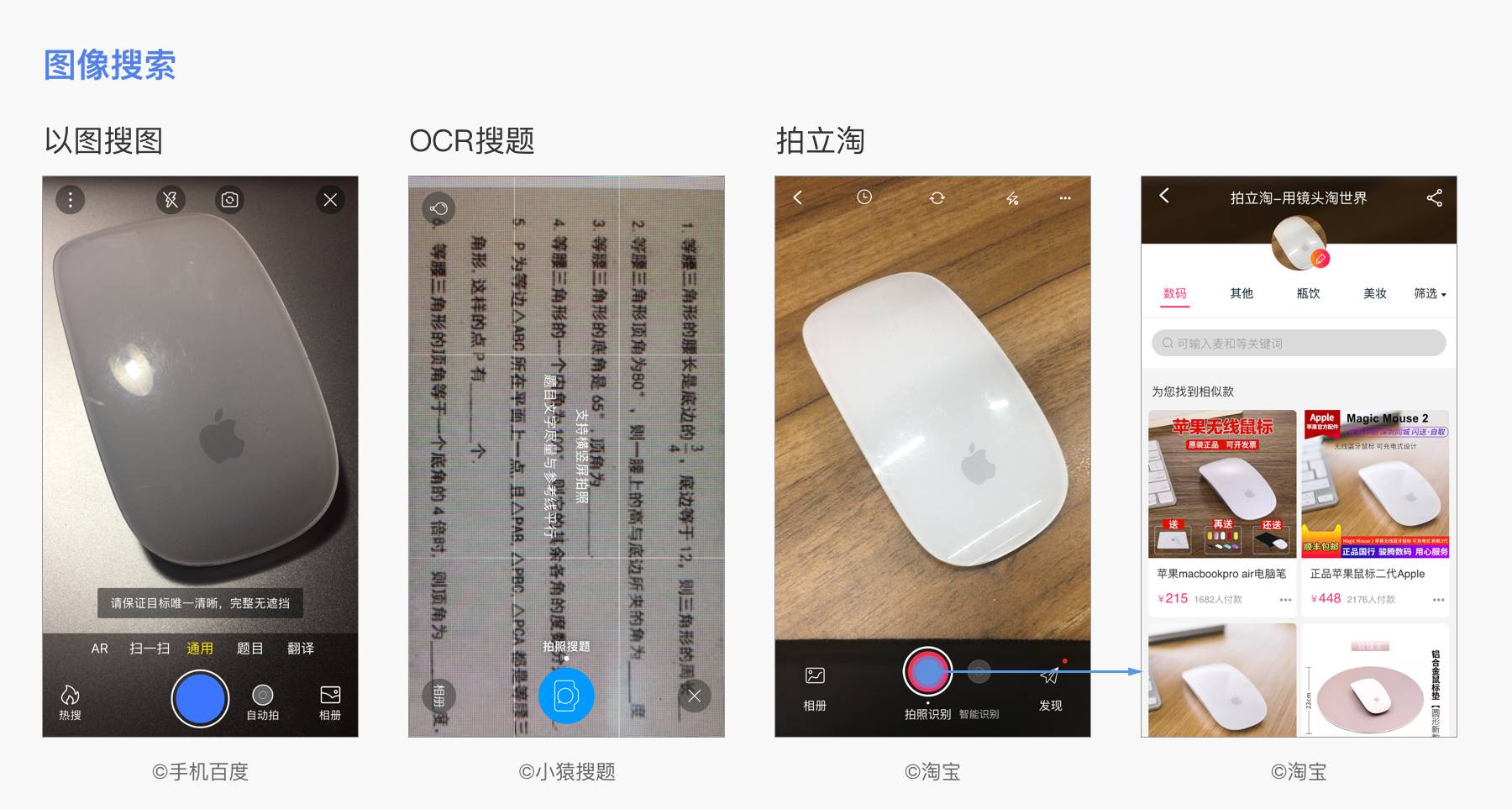
借助图像识别技术,图像搜索也得到了广泛应用。百度的“以图搜图”,可以搜索相似图片、追踪图片来源、获取不同尺寸的图片;小猿搜题的“拍照搜题”,利用OCR技术,进行快速识别,省去了输入的繁琐过程;淘宝等电商的“拍立淘”,一方面可以搜同款商品,一方面在无法准确描述商品名称的时候,也能进行搜索。

图24 图像搜索
结语
各个App采用不同的设计形式,本质上是因为它们对搜索功能的定位不同。
文章拆解分析了各种设计形式,希望能给大家带来一些启发。限于篇幅和自身水平,一些内容只是稍作介绍,更深的应用还需要大家去探索。
实践出真知。一方面,我们接触到一个App,可以从搜索的具体形式,来反推它的功能定位和应用场景,并且思考是否有更优的方案,以此提高自己的思辨能力。另一方面,在今后的设计实践中,我们应该从功能出发,综合考虑业务类型、功能定位、目标用户、应用场景,选用最合适的形式,提升搜索体验,让用户搜得更快、更准、更舒心。
作者:韩筱婷,交互设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@韩筱婷


 起点课堂会员权益
起点课堂会员权益









特意登录了给你点赞
我也是
棒棒哒,学习了,但是对于搜索界面只有一个取消,在键盘上进行搜索的,应该只适用于IOS,Android还是需要返回键和搜索键的
特意登录了给你点赞
楼主棒棒的,我要向你学习
太赞了
整理的真是够细的,辛苦了
楼主威武了,干货满满,受教了
阔以啊 收藏了