你那过度包装的落地页,不知道赶走了多少客户

在产品中,落地页是一个相当关键的环节,后面的转化、留存或者活跃都会与之相关。落地页需要包装出产品的亮点、特色,而很多时候想要放的东西太多,容易造成公地悲剧。那么,如何处理呢?
在一个信息流广告中,落地页的角色,其实就像是一个超级销售员。
用户进入落地页之后,这个“销售员”就会开始给客户介绍产品的特色、卖点等。当用户看到自己关心的点,被吸引,进一步被说服……就会觉得“这就是我想要的” ,然后下单、付款。
然而大部分时候,广告主都会对这个销售员过度包装——总是试图把想说的一股脑的展示给潜在客户,导致页面中卖点堆砌太多,令用户有压迫感,反而把用户赶跑了。
站在设计的角度,这种问题其实可以通过落地页排版来优化。
同样是那么多卖点,通过优质的排版,可以让内容展示的更有节奏感,促成广告朝更有效的方向发展。
今天,我们将通过留白、图版率及图片的挑选三个方面,跟大家讲一下:怎么排(包)版(装)才算是恰到好处。
一、过度堆砌卖点等于没有卖点
在我看到的所有落地页设计中,“挤”是个通病。挤带来的最直接的问题就是对用户视觉造成压迫感,使得用户被迫离开落地页。
想要解决这个问题,我们就需要了解留白。
大多数人有个误区,认为 留白=空白=没设计。这是对留白本身不了解而造成的错误概念。
和文字、图片的设计一样,留白本身也是设计能力的一种体现。正确的留白可以让页面更规范,且放置在留白中间的元素,比起放置在元素中的元素,更吸引目光。
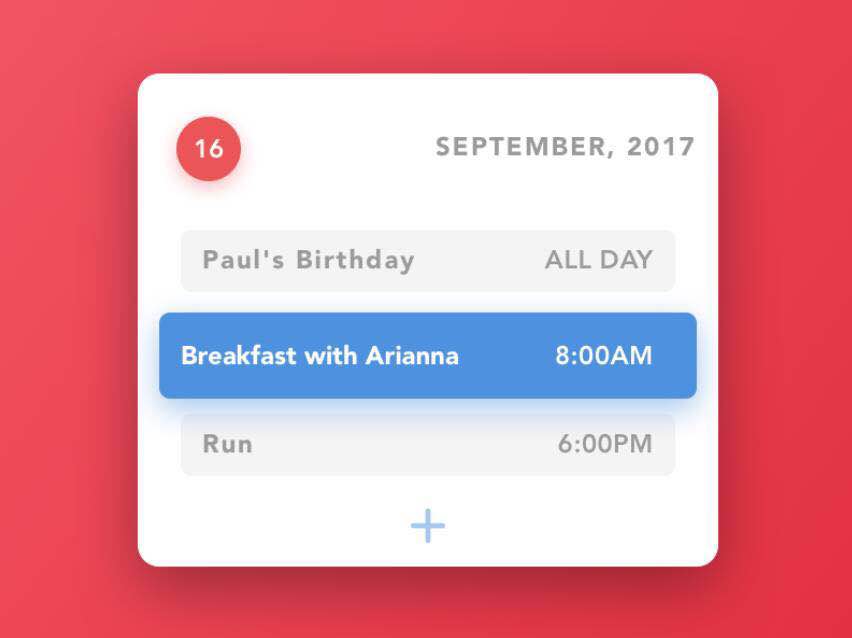
比如这个页面:

这个页面上只有:品牌、slogan、元素、logo。但是重点一目了然。
(PS:留白不一定是“白色”的,而是空白。)
在好的设计中,所有留的白都是“有目的的留白”,是带有明确的目的来控制页面的空间构成。
目的1:减轻页面阅读负担,达成良好的用户体验
不少广告落地页的热区图显示,大部分用户的注意力仅停留在首屏,往下阅读的很少,这就给了优化师或者设计师一个误导,认为,既然用户只关注首屏,那么我们就在首屏多放点广告信息。
然而正是这种无节制的添加,令页面中包含了太多的内容,以致给用户一种页面狭窄的感觉、压迫感强烈,甚至连首屏的内容是啥还没来得及看就闪退了。
所以我们不能单纯的认为,元素太多是好事,反而适当的留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,可以使用户更容易吸收我们试图传递的信息。
比如下图,只用了一个简单的底图和一句slogan,反而让表达的重点十分清晰。

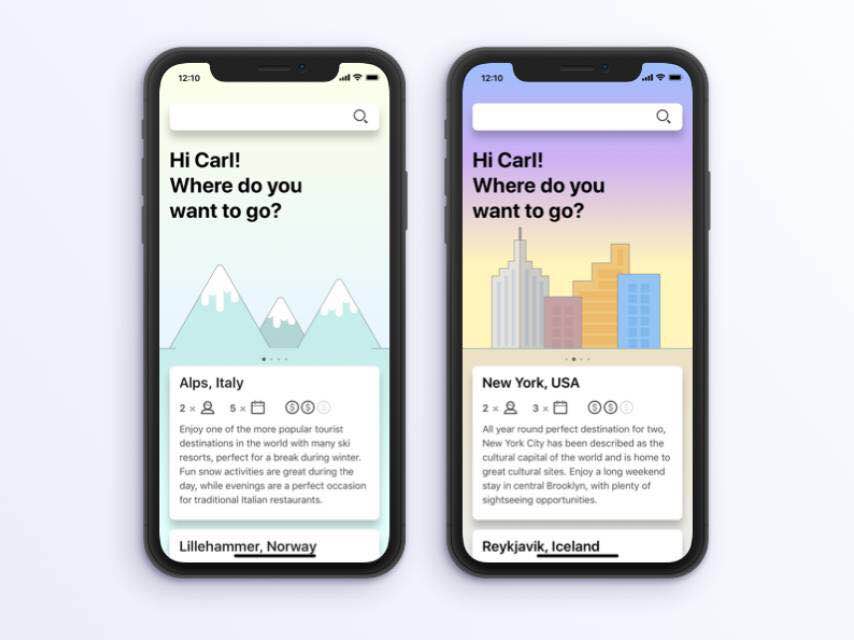
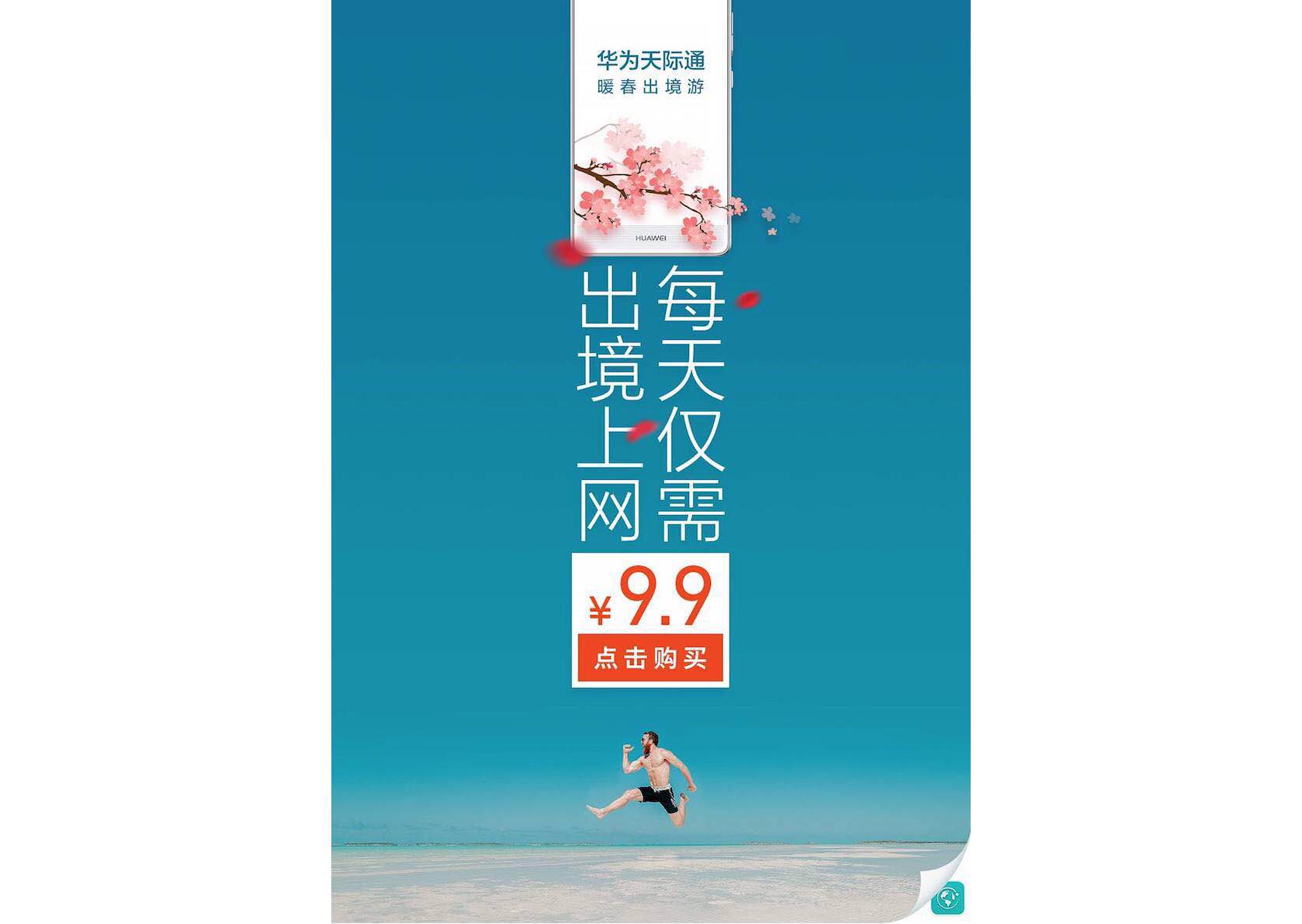
再比如下面这个页面:

大面积的天空,其实就是留白。设计者没有填满整个画面,只是在中间位置放置了主要内容,分别是白板上的品牌“华为天际通”、白板上的“¥9.9”,而两个白板,实际上是一条线,中间被断开,用最吸引用户的slogan填补,用户的注意力自然会停留这个位置中的“出境上网每天仅需”,然后自然的顺着读下去“¥9.9”。
目的2:突出重点元素,让重点可以被一眼看见
无印良品(MUJI)艺术总监原研①他的著作《白》中说到,“设计包含着对差异的控制。不断重复相同的工作使我懂得,重要的是要限制那些差异,只保留那些最关键的。”

用留白去限制页面元素,凸显页面中主要内容,是最简单、自然的表达方式。
换句话说,留白,是通过减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身的有效法则。
这种方法在电商类的移动端页面上被大量的使用。实际上,信息流广告的落地页里也可以用这种方式来凸显重点,而不是被习惯性的元素堆积框住。
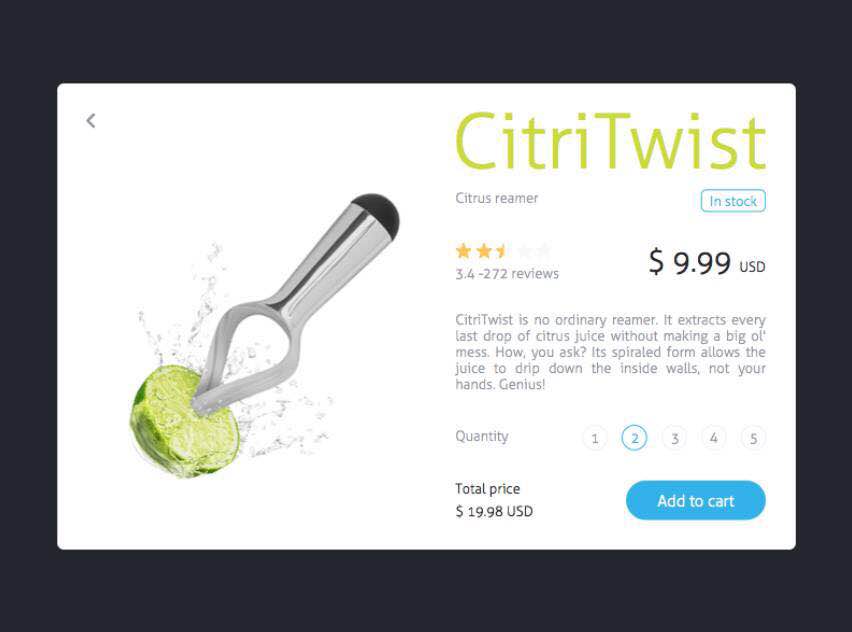
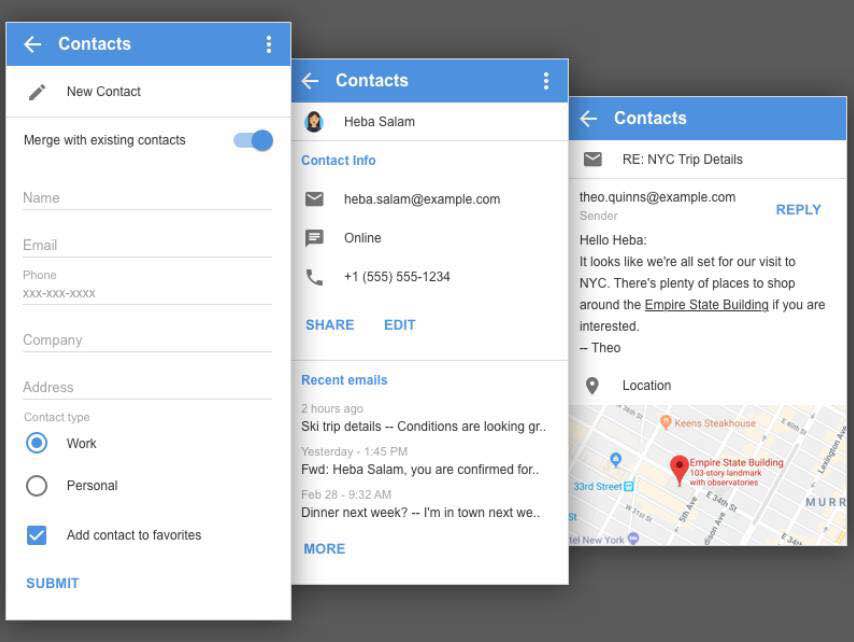
比如下图:

左侧只有产品,右侧有简单的介绍,这样的留白,可以让用户第一眼就注意到产品。
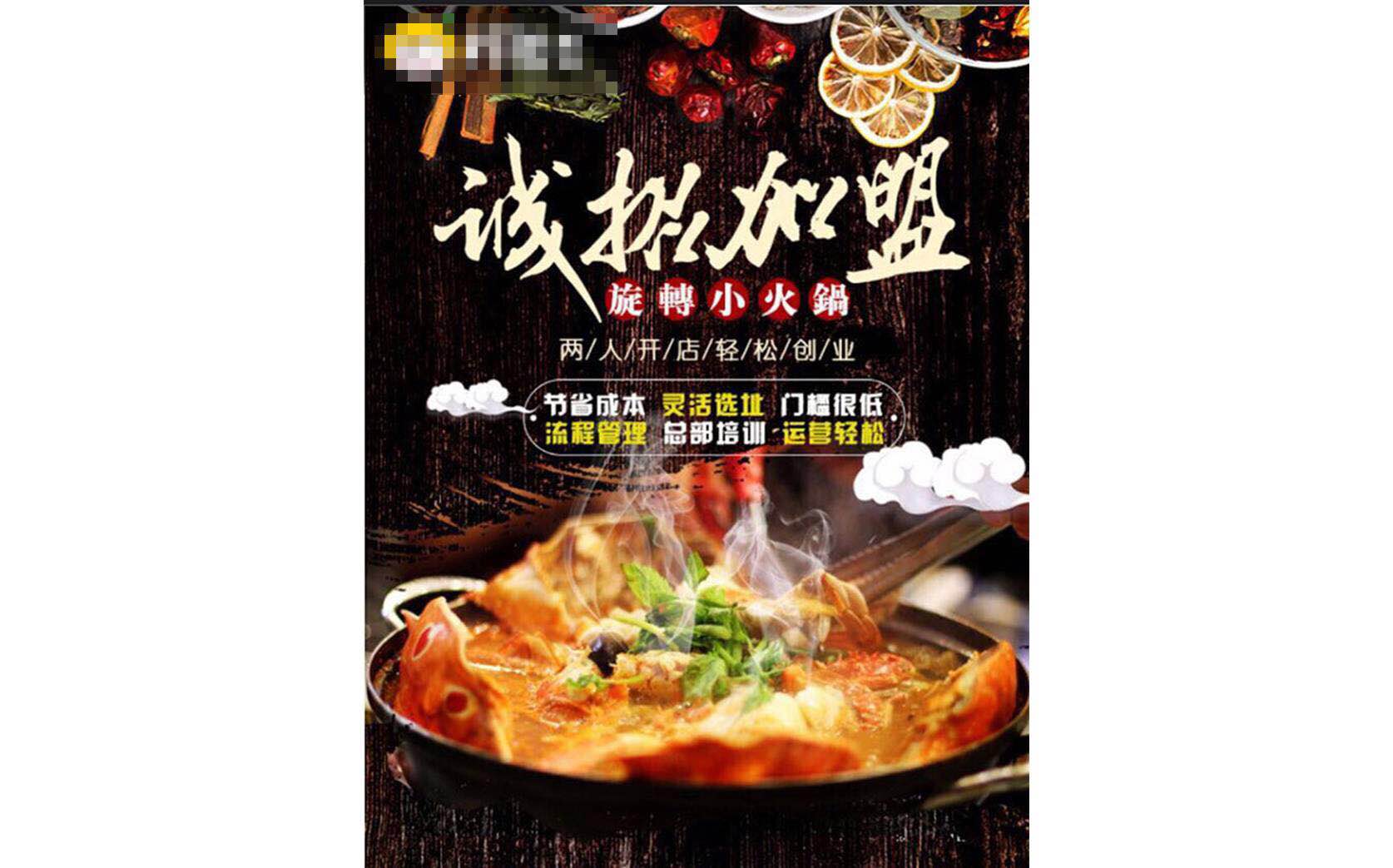
再来看下面这个图:

这是一张左右占满的火锅素材图,上面填满了调味料,中间是大量文案,已经很挤了,空白的地方还被两朵祥云素材填满。几乎是个完全没有空档的页面,任何人进入这个页面,都无法在第一时间了解到这个页面的主题是什么。
和上一张图相比,一个是重点突出,一个是重点全无:留白的好处清晰可见。
目的3:将页面元素进行区分和归组,让页面内容更具逻辑
留白可以强化或弱化元素与元素之间的阻隔。
例如正常内容行距是1.5倍,而段落、标题之间行距就应该是2;2.5;甚至更宽,用留白制造隔断和连接,可以让页面逻辑、组别更清晰。
再比如表单项与表单项之间、按钮与按钮之间、段落与段落之间这种有联系但又需要区分的元素,用留白的方式可以轻易造成一种视觉上的识别,同时也能给用户一种干净整洁的感觉。

目的4:让页面构成更具节奏感
落地页设计中要有节奏感,这也是我一直强调的。
留白可以赋予页面轻重缓急的变化,也可以营造出不同的视觉氛围,通过不同方式的留白来改变版式,可以产生出各种各样我们需要的效果。
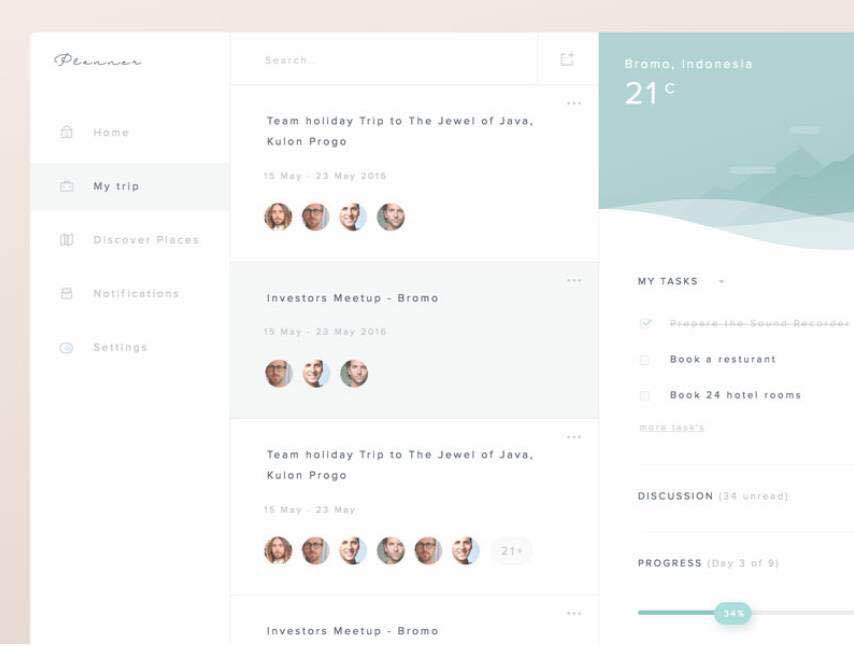
如下图:

利用左右边距、段落间留白、顶部多留白或底部多留白,营造出不同的视觉效果。
二、没有好素材怎么做落地页?
说完留白,我们不得不提到另一个落地页设计的误区,也是一个行业内似乎约定俗成的定例:落地页第一屏一定要是一张图片。
事实上大部分落地页以“图”开场确实是有原因的,毕竟图片比文字更容易抓住用户注意力,而且图片放在顶部,内容放在下面,整个页面设计更容易均衡,避免了新手由于把控力弱而造成的头部过轻,也符合信息流落地页的设计习惯。
但是,这样的好处是建立在你有一张好图的基础上的。
当你并没有一张合适的图的时候,硬凑一张图,反而会分散用户对文案的注意力,得不偿失。
所以怎么办?在没有合适素材的情况下,首屏到底是放图还是不放图?
我们先来讲一个概念:图版率。
页面中图片所占的比率叫做图版率。
通常情况下,降低图版率(图片内容少)会给人一种干净、高级的感觉;
提升图版率(图片内容多)会使画面有富有感染力。
落地页作为一个信息流落地投放的页面,大多数情况下,我们希望可以感染用户,所以会需要高图版率,这也就形成了开头我们说的,落地页大部分都以图片开场的惯例,也形成了明明没有好图片,设计师凑图也要上的习惯。
事实上,这样硬凑的方式,图片素材不能很好的辅助文案,反而会跟我们想要用户关注的文案争夺用户有限的注意力,显然是有害无利的。
那么没有合适的图片素材该怎么办呢?这种情况下,我们可以利用色块、元素、字体、特效的变化来伪造高图版率的效果。
方法1:采用模拟现实场景的素材来代替一般素材
例如可以采用模拟现实效果,像桌面、手、电影票、书本纸张、优惠券、便签等的效果,使界面更友好,也降低空洞的感觉。
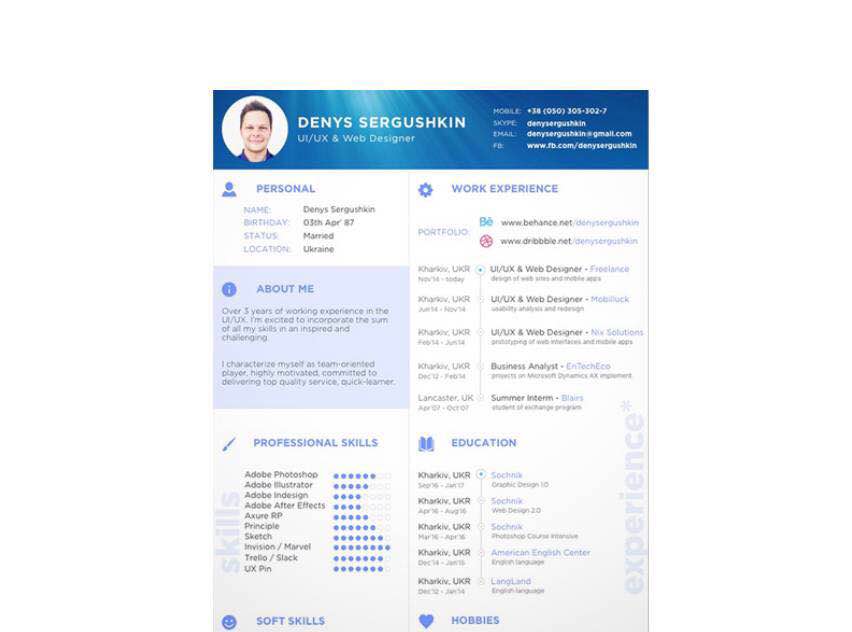
像下图,如果只有中间的内容,就是一个平平无奇的个人介绍:

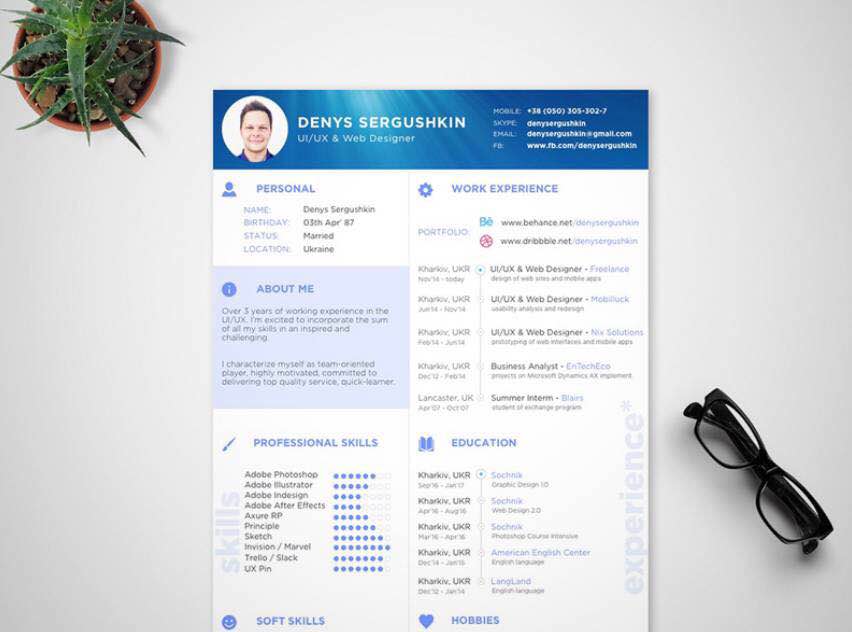
但如果用一个真实桌面来承载表格,就会让整个设计看起来不单薄:

再来看下面这个落地页首屏的设计:

这是某个地板广告的落地页首屏,通常来讲,地板商做广告常用的素材为地板装修效果图,但这显然和地板商要做的促销活动的“抢”的情形不太匹配,这个时候怎么办?
这位设计师利用了实木特效(切合了地板这个广告主题)和字体变化,将文案做成了“图”,并且利用手这种素材库中很常见的素材营造出“抢”的效果——这种利用真实元素拼凑创造出的真实场景就能很好的弥补没有“一张合适的素材图”的问题。
方法2:用色块、几何体等元素,再辅以特殊字体变化排版、特效等
其实刚刚木地板的页面中,我们已经看到字体变化带来的伪高图版率效果了。同样的,我们也可以利用几何形状、色块的变化来完成这一效果。
比如下图:

这个页面的图版率并不高,但是通过色彩、阴影、圆角的合理搭配,使得整个画面看起来一点儿也不单调。实现了跟有图片的状态下一样的效果,即对用户的视觉起到刺激作用。
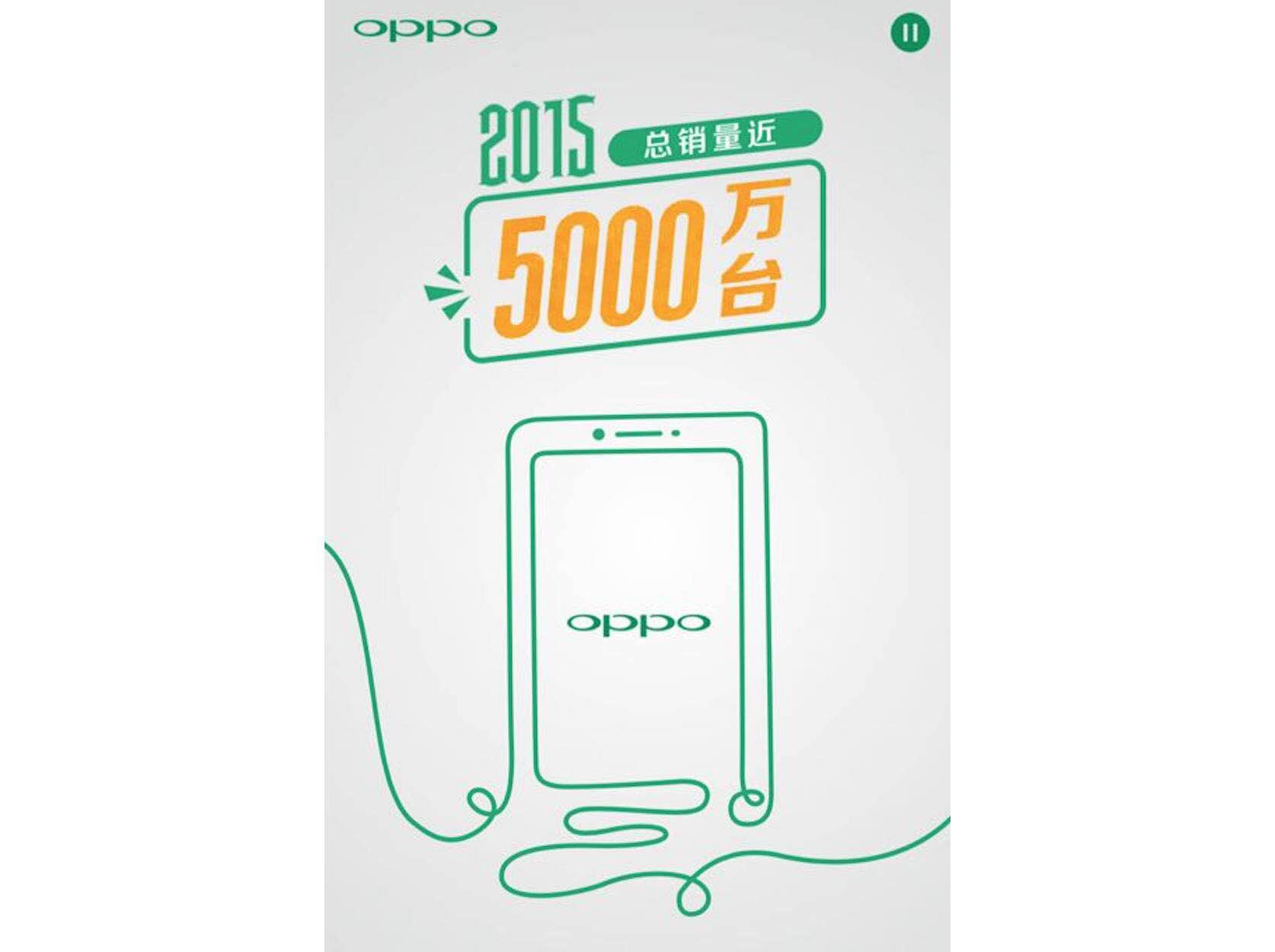
再来看一个实案:

OPPO的这个页面首屏,通过利利用了化、色彩变化,辅以线并框、底色等,在完全没有用图片素材的情况下,让页面依然丰满生动。
三、图片怎么放才不影响效果?
前文提到,首屏不是非得放一张图,可以用色块、字体变化等伪造高图版率。
那么问题来了,当客户把素材提供过来,我们是直接用素材图呢?还是做伪高图版率效果呢?
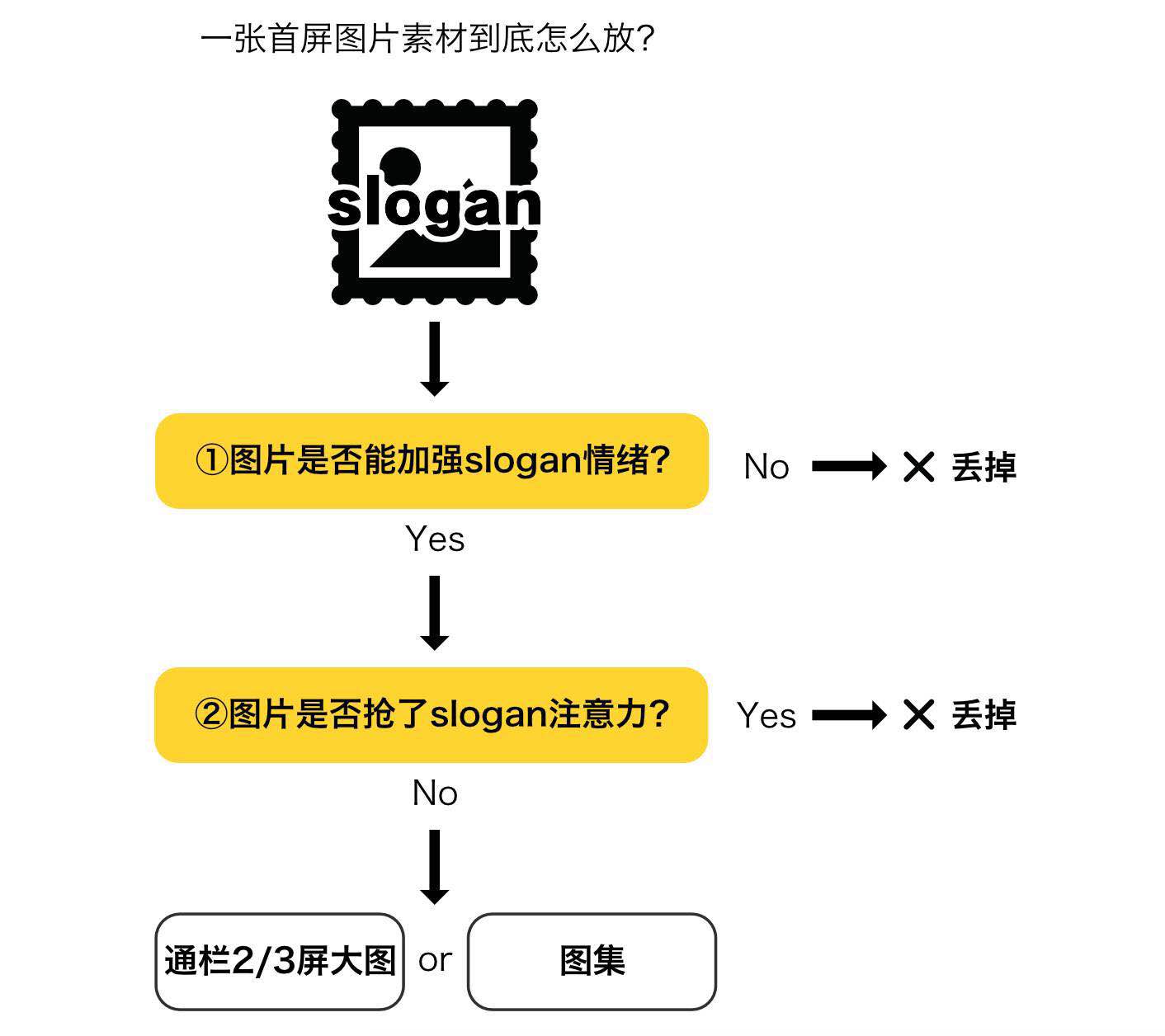
这里先给到大家两个首屏图片筛选原则:
- 看图片是否能加强slogan的情绪?
- 看图片是否会抢掉slogan的注意力?
具体逻辑看下图,一般来说,首屏图片的设计思路可以根据这个规律来执行:

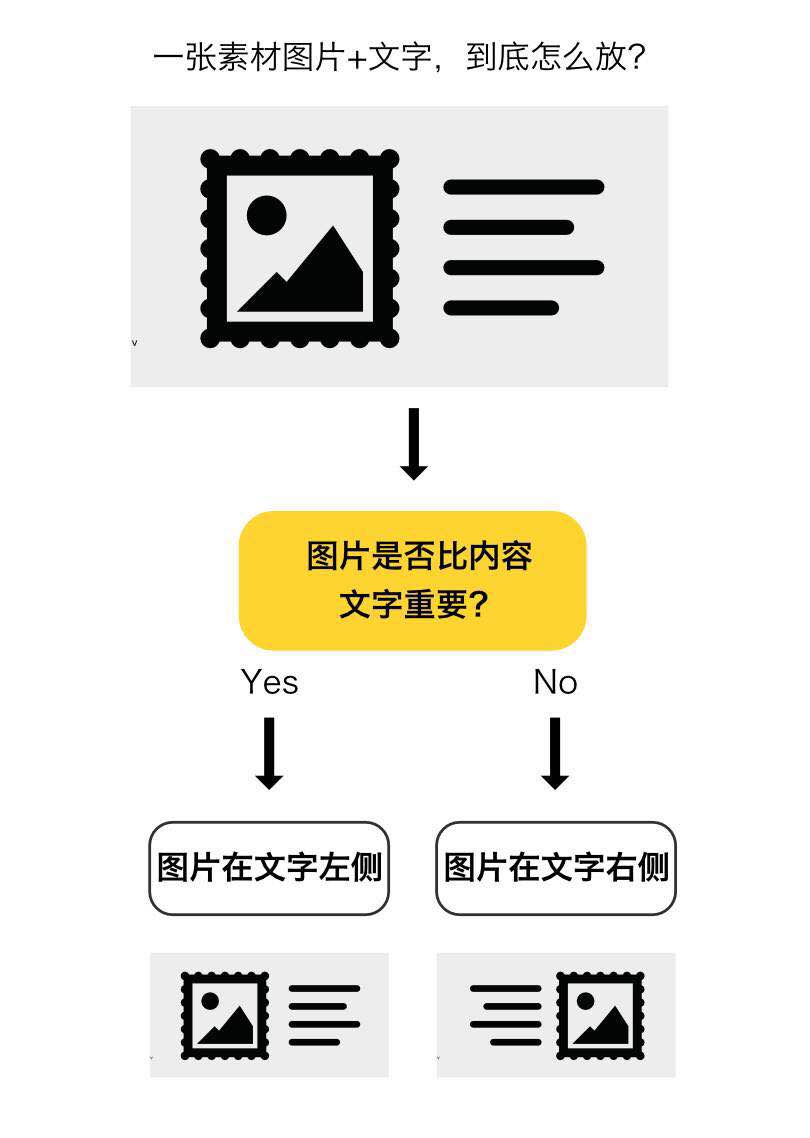
落地页主体部分也会涉及到图片和文字的排版,很多时候我们会采取相关的图片文字并排的形式,通常大家纠结的是,图片该排在文字的左侧呢?还是右侧呢?
答案是根据视觉重心,即左>右,也就是说,当涉及到左右排版时,重要的内容需要放在左侧。具体如下图:

作者:微微(微信号公众号:信息流广告精准投放),17年广告人,曾任三星品牌设计师、MTV线上宣推主管,现任斯通传媒副总裁、英国 Bird eGo 跨境物流外聘运营顾问。
本文由 @微微 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








最后比较明确的几点学习了,前面需要经验和悟性慢慢转化
学习了