项目实战!网易云音乐IPAD V1.0设计总结

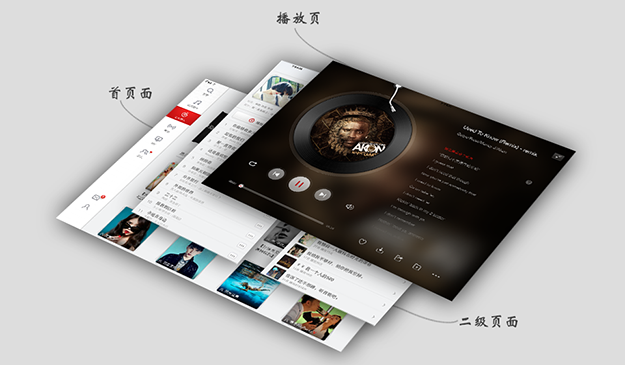
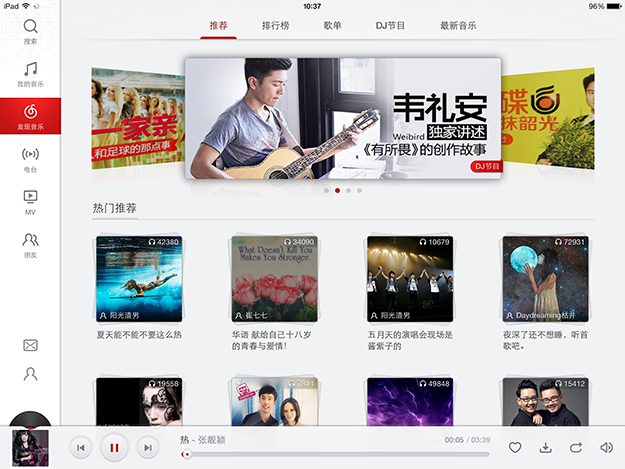
网易云音乐作为网易旗下的重磅产品,无论做工还是体验都是同类软件的翘楚,从Android到iPhone,都是好评如潮。现在iPad端也上线了,产品团队分享了这款产品从调研到落地的全部过程,希望同学们阅读完之后可以了解一下专业的设计流程,对今后加入大公司参与工作,非常有帮助呦。 一切从心开始 当网易云音乐iphone平台上线的那一刻开始,项目组就不断地收到了很多用户希望iPad平台早日上线的呼声。这种期待给了我们一种无形的力量,也让我们更加坚信我们不能随随便便地把iPhone的所有设计照抄照搬,简简单单做个适配而已,哪怕它是一个用户为数不多的平台,我们也要从“心”开始,给喜欢音乐的朋友一个有诚意的专属于iPad平台的音乐产品。 一切为Ipad用户量身定做 从我们开始接到设计iPad平台任务时候,我们就一直在思考iPad用户听音乐的行为和习惯。我们用户通过问卷调查和用户访谈去探究用户使用iPad听音乐的习惯和特征。 相较于手机端,iPad平台使用场景比较集中,在移动场景和固定场景下用户表现的行为特征也较为突出。同时iPad用户具有一心二用的特性,往往是一边在“玩游戏”,“看小说”,“看新闻”时,一边听音乐。这要求。我们在设计上不能过于繁琐,层级不能过深。一切以方便用户便捷操作为核心进行整个版本的设计。 1、化繁为简——信息结构扁平化「三层结构」 在云音乐的移动端,由于屏幕尺寸原因,采用了常规的“递进式”层层深入的界面信息架构,常常会因层级太深,而使用户需要一层一层跳转界面来达到用户的需求。在前期对于iPad平台上面应用调研的时候,很多产品还是沿袭手机端的架构设计方式,并没有很好利用iPad这个平台的特性,于是针对云音乐的信息架构进行很多探索性的尝试,最终采用了“三层结构”模式,使庞大的产品系统进行扁平化设计,化繁为简,去满足iPad用户的使用习惯。 2、便捷和平实的操作手势 结合简洁的三层结构模式的运用,使用手势也是iPad用户不可以缺少的快捷操作。云音乐是一个功能丰富的音乐产品,界面跳转逻辑较为复杂,返回操作频繁。但是在网易云音乐ipad平台上,几乎没有任何返回button。仅凭手势就可以游走于三层结构的所有界面。同时对于音乐切歌,MV的快进快退都做了手势的设计,满足iPad用户快捷操作的需求。 3、在功能强大与易用中求取平衡 网易云音乐是一个功能丰富的音乐产品,在满足音乐用户多元化需求的同时,我们对用户操作体验易用性也从来没有放松。尤其对iPad较为大尺寸的屏幕,如何合理的运用是设计师不得不思考的问题。比如我们的播放页大概有18个操作button。如何针对操作的分类与整理是让设计师较为头疼的事情。设计师们一遍一遍尝试和修改。在复杂中去探索简约之道,使在功能强大与易用中求取平衡。
4、视觉风格 网易云音乐在总体视觉风格上进行了大胆的改变及创新。从原来深沉的的红黑主色调变成了如今的素雅红白主色调,给人以清新淡雅的感觉。在设计上也趋于当今最流行的扁平化的风格设计,在每个界面上都精雕玉琢,界面简洁又不失个性与内涵。 从产品初期的信息架构,到交互草稿,初稿,可操作的原型,我们几乎时时刻刻都在讨论的用户的操作逻辑,界面的元素摆放,针对平台特性的优化。由于iPadV1.0是一个全功能甚至比现有移动平台功能还多的特殊平台,在面对全新且功能众多,逻辑复杂的,设计师为了完整和准确地表述自己的设计想法。用纸面原型表现界面之间的逻辑和跳转关系,为沟通带了极大的便捷。
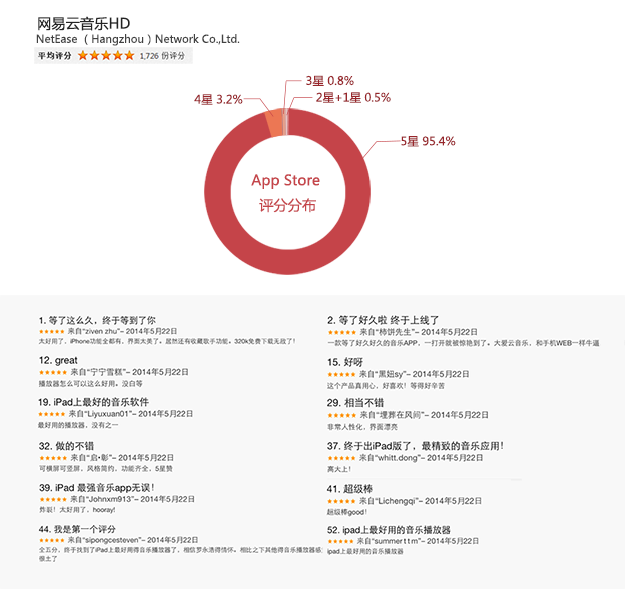
为了较真实地反应出我们在设计中所存在的问题,我们通过制作高保真可操作的原型(几乎试遍了所有在iPad上的原型工具,最后用Justinmind来模拟最终效果),很好地还原了我们预期的测试效果,将整个应用的信息架构,界面切换和交互行为都完整呈现在用户面前。 在开发过程中,设计师为了能够捕捉每一个细节,用动画demo来模拟响应时间和动效的流畅性。对每个细节做到斤斤计较。同时便于开发快速理解设计师的原意。很大程度上提高了产品的开发效率。 用户反馈与体验 网易云音乐iPad平台自5月22日正式上架后,得到了用户的肯定和支持,但是在性能方面和一些细节方面还不够完善。希望我们的努力和诚意,能够换来更多喜欢音乐的朋友肯定。在未来的日子里,我们将不断地为大家带来更多的惊喜和优质的产品体验。 来源:uedc.163
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益