链路数据在发起订单功能迭代中的应用

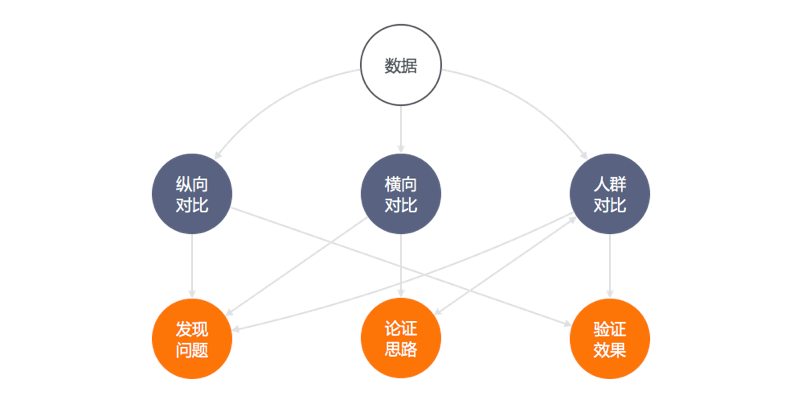
不论在业务/产品决策中,还是在用户体验设计决策中,数据都是非常有说服力的可靠论据。数据分析的实质是通过多维度的数据对比,用于发现问题、论证思路、验证效果。
数据要对比才有发现
数据没有对比就没有发现,对决策也没有启发和指导。例如:某个页面昨天的UV转化率为60%,这个页面的UV转化率为60%是高还是低?对我们有什么启发吗?
单看这个数据,看不出任何有价值的信息。如果从历史走势对比,此页面之前的UV转化率为50%,那是值得庆祝,那么这个页面的转化效果变好了;如果此页面之前的UV转化率为70%,那就值得反思,这个页面的转化效果差了,同时需要分析转化效果变差的原因。

数据对比主要从纵向对比、横向对比、人群对比这3个方面进行对比。纵向对比是和自己的过往比,看变化趋势,包括同比、环比、基比(与某个特定日期数值进行对比);横向对比是和同类比,包括同类产品/业务、同一功能的不同路径、同一页面/功能的不同来源;人群对比是把用户群细分之后作比较,看群体差异,例如新老用户、用户等级、使用频次、性别等。
- 发现问题 通过数据的横向对比、纵向对比、人群对比,从数据角度了解用户诉求,发现产品存在的问题,为产品设计优化提供启发和突破口。
- 论证思路 通过分析多个设计方案的核心差异所对应的数据,一般会从横向对比、人群对比来判断哪个设计方案更加合理。
- 验证效果 通过计算上线后的产品数据,对比设计前设定的指标数据,一般会从纵向对比、人群对比来判断设计目标的实现程度。
同时,对上线后的产品数据进行多角度的对比分析,发现潜在问题,为下一期产品迭代作好准备。 接下来,以1688卖家发起订单的产品迭代设计为基础,分享如何使用产品的链路数据为辅助用户体验设计。
业务背景
卖家发起订单是卖家选择商品、买家支付的下单模式,是一种B类交易的特色下单方式。B类交易有服务性的特点,为了促进买家的持续采购,卖家会在买家下单前、下单中、下单后进行相应的服务。
1688卖家为买家先选择好商品,买家进行订单确认再进行支付,这种下单方式是卖家为买家提供的一种服务形式,因为有些买家觉得网上下单会比较麻烦,买家不愿意在1688网站自己选择商品进行下单。
1688网站一直存在卖家发起订单功能,由于产品的知晓率不高,此功能的用户数不多。由于业务发展需要,从2017年8月开始向卖家推广此功能,但现网的卖家发起订单不能满足业务发展需求,需要对现网的卖家发起订单的使用流程进行优化。
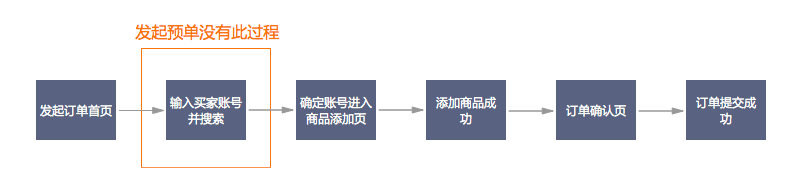
经过2017年7月的发起订单1期优化(发起订单流程优化),以及8月份的推广,卖家发起订单的订单金额增加了20多倍。由于业务量的潜力,以及结合用户反馈和需求分析,后续进行发起订单2期迭代(PC网站增加了发起预单功能,不用添加买家账号的发起订单流程)和3期迭代(APP688上线发起预单功能)。 发起订单与发起预单的流程差异:

链路数据用于发现问题
设计疑问1:发起订单功能流程优化要重点优化哪里?
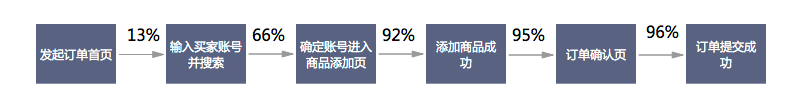
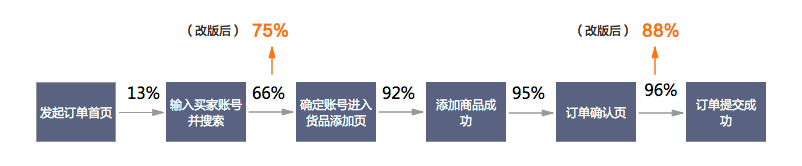
在发起订单1期的流程优化初期,不知道发起订单流程优化要重点优化哪里,一方面用户反馈少,另一方面没有相关流程转化率数据。因此,期望建立发起订单的流程链路数据,找到流程优化的切入点。 使用链路分析工具创建了发起订单流程链路,得到以下数据:

从发起订单流程链路来看,卖家进入到商品添加页到订单提交成功中间这3个环节的UV转化率都超过90%,提升空间不大;从发起订单首页到输入买家账号并搜索、从买家账号确认页(输入买家账号并搜索)到商品添加页的UV转化率分别为13%、66%,这2个过程的UV转化率有提升空间的。
发起订单首页的新用户中,多数是误入到此页面,因此这部分用户的转化率是很低的,但也有少数用户无法正确理解发起订单功能而跳失,因而在发起订单通过清晰的传达发起订单功能,是可以适当少量提升从发起订单首页到输入买家账号并搜索的UV转化率,但提升后的UV转化率不会达到很高的水平。
在收到发起订单1期的流程优化中,通过链路数据分析,找到流程优化的切入点和帮助形成设计目标。
链路数据用于论证思路
设计疑问2:添加货品成功后的提示对话框要不要取消?
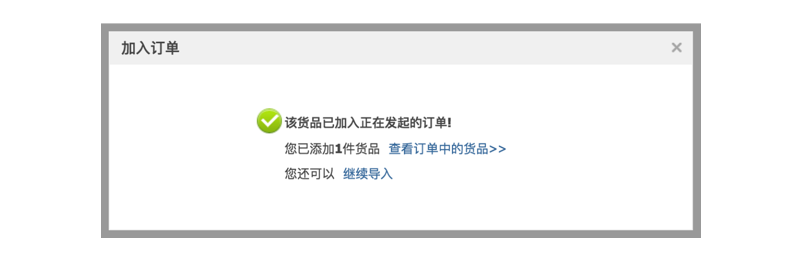
在发起订单1期的流程优化需求沟通与讨论过程中遇到了一个疑问:添加货品成功后,要不要出现加入订单成功的提示对话框?

对于在订单添加多个商品的情景来说,有这个对话框,用户需要点击关闭这个对话框后才可以添加其它商品,降低了选择其它商品的操作效率,但不会影响流程转化率;但对新用户来说,有这个对话框,可以引导下一步操作,提高流程转化率。
另外,目前从添加商品成功到订单确认页面的UV转化率已经达到95%,卖家发起订单中60%订单只包含1个商品。由于近期需要运营推广,需要更多的考虑新用户的引导。综合流程分析、链路数据、产品策略,最终决定保留添加商品成功的对话框。
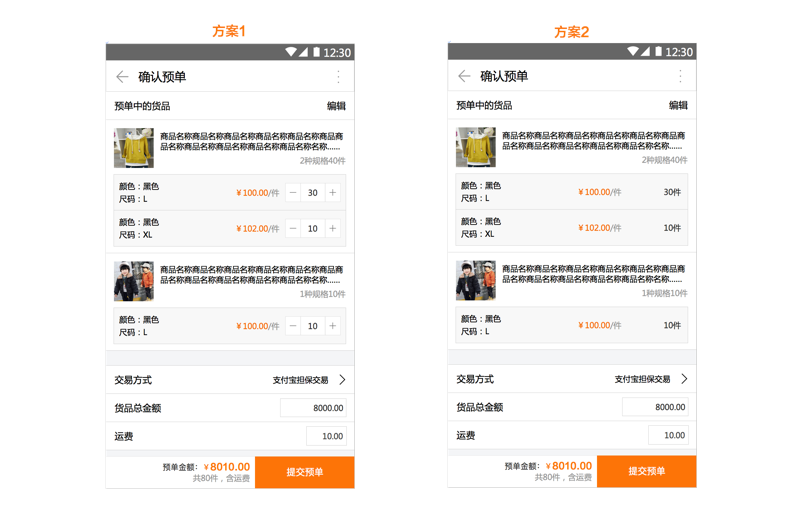
设计疑问3:APP预单确认页,修改商品数量、修改商品单价、删除商品这3个功能如何放置?
在发起订单3期的无线APP发起操作流程中,为了减化流程,去掉预单中的货品页面,这样卖家选择商品后直接进入到预单确认页(与下单确认页类似)。这时,修改商品数量、修改商品单价、删除商品这3个功能放在哪个地方产生了争议,产生了2种方案:

- 方案1:在默认状态下的预单确认页可以直接修改商品数据,点击右上角的编辑,在编辑状态下可以修改价格和删除商品。主要理由:卖家在选择商品过程中,没有修改商品数量而需要到预单确认页再修改商品的情况较多,但修改价格或删除的情况较少。
- 方案2:在默认状态下的预单确认页不能进行任何操作,点击右上角的编辑,在编辑状态下可以修改商品数据、修改价格和删除商品。主要理由:卖家在选择商品过程中,已经修改了商品数据、商品价格,需要在预单确认页修改商品数量的情况少。
因而需要获得用户在预单确认页面修改商品数量、修改商品价格用户比例,来论证哪种设计方案更加合理。由于无线APP还没有产品,但PC网站已经上线了发起订单、发起预单的功能,我们使用PC网站数据来论证。
通过数据发现:分别有30%、8%用户在PC网站的订单/预单的货品页会进行修改商品数量、修改商品价格。有了这个数据,项目组成员达成一致结果:选择设计方案1。
链路数据用于验证效果
设计疑问4:优化版本上线后,上线后的效果如何?有没有达到设计目标?
在发起订单1期的流程优化中,经链路分析得出从买家账号确认页(输入买家账号并搜索)到商品添加页这个过程的UV转化率作为设计优化的一个重点,通过设计增强页面引导以提升UV转化率,改版上线后,这个过程的UV转化率有没有提升、会提升多少?
另外,由于业务的需求,需要在下单确认页增加收货地址的功能,由于各方面的因素的制约,本期收货地址是必填内容,我们预估从下单确认页提交订单的UV转化率会下降,这个UV转化率会下降多少? 在发起订单1期的流程优化上线后,对发起订单的流程链路进行数据分析。

从改版后的数据中可以看出:
从买家账号确认页(输入买家账号并搜索)到商品添加页的UV转化率从66%增长到75%;
2)下单确认页提交订单的UV转化率从96%下降到88%。 因此,基于此数据,下单确认页的收货地址从必填改为可选项。收货地址从必填改为非必填使下单确认页提交订单的UV转化率从88%提升到92%。
后记
本文以1688卖家发起订单这个功能为对象,以几个具体的事例,阐述了链路数据在产品优化中的作用。 另外,以上是站在用户体验设计师的角度上来阐述链路数据的作用,其实对于其它岗位来说,例如运营、产品等,链路数据也体现在发现问题、论证思路、验证效果这3个方面的价值。
作者:戴均开
来源:阿里巴巴U一点
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








1
1
1
很好的文章,不过可以请教一下什么是环比么,就是在纵向比较那里,谢谢赐教
文章不错,支持下