超越可用性,为设计增加说服力

设计是感性和理性的混合体。但在UX设计领域,我们更多依靠的还是理性。本文从产品的完整用户流:注册产品 — 首次使用 — 持续使用,分三个阶段说明我们如何理性设计、如何增加设计的说服力。
用户使用产品通常分为三个阶段:注册、首次使用、持续使用。
三个阶段层级递进,注册前我们如何吸引用户前来注册、首次使用时如何让用户喜欢上产品、以及如何激发用户持续使用产品的内在动机。
三个阶段,三种不同的挑战,对应的是不同的设计思维和方法,这都是交互设计师以及产品经理在进行产品设计时需要仔细考究的。
一、注册:吸引用户注册
这一阶段,需要思考如何吸引用户注册。他们可能对你的产品感兴趣,但还不愿意尝试使用,那么如何激发这种潜在的动机,使其最终转化为注册呢?我们可以借鉴以下方法来完成目标。
1 用户通过你的产品可以做什么
不要描述你的产品有多么受欢迎,功能有多么酷炫,用户花费他们宝贵的时间不是来听你吹牛的。你应该专注于表述用户通过你的产品可以做什么,让他们了解到通过使用产品能够获得些什么,亦或达到某个目标。
一个典型的例子是,乔帮主在ipod发布会上,说到iPod可以“将1000首歌装进你的口袋”,避免使用华丽词藻对产品进行无用地修饰,简单直接地说明其能够给用户带来的最大用途。
2 亚里士多德的三个说服力模型
亚里士多德在2000多年前曾提出过演讲时可以使用的三个有说服力模型,以用于演讲时说服听众。时至今日,这三个模型仍然能够沿用于用户体验中:
1)信誉模型
演讲者说服听众的第一个途径是运用个性、信念和信誉的作用。人们倾向于相信自己尊重的人。听众希望知道你是值得一听的人,某个领域的权威,一个可爱、可敬、值得信任并有素养的人。
这是我们常说的专家效应。人们总是更加尊重一个行业里专家的意见,更愿相信他们的观点。但专家不能简单狭隘地理解为学术方面的专家,他也可以是在这一行业里最受欢迎的人,就好比现在的歌手、明星等。我们都知道,如果能找到一位明星代言你的产品,一定可以带来可观的流量。
2)情感模型
情感模型是指通过调动听众的情感来达到说服的目的。传递情感的最有效的方式是通过讲述一个故事,将复杂和抽象的事情转换成一个可以想象的体验和可以触及的感受。
你的产品肯定有一些生动的使用事例,在宣传时可以使用这些真实的故事。故事可以但不仅限于,用户使用产品后赚了更多的钱、享受到了更好的服务、让生活更加的美好等形式,通过故事引起用户的共情,为你的产品增加印象分。
3)逻辑模型
逻辑模型是指通过呼吁听众的理智和鉴定能力来达到说服的目的,大多数情况下,逻辑诉求就在于采用具体证据的形式,如相关数据、事实分析、产品规格和定量证据。
设计不仅需要我们的理论支撑,展示一些事实、数据、观点能起到锦上添花的效果。比如,你的产品有很多用户,那么可以通过罗列具体的数字来表现,而不是使用乏力的修饰词。
3 对用户诚实
有一说一,对用户诚实,既是对用户负责,同样也是为自己负责。“自古深情留不住,总是套路得人心”,大家不要被这句话给骗咯,套路获得的只是一时的人心,随之而来的可能是永久失去。
如果你通过本身并不存在的内容吸引用户注册,事后用户发现后,他们只会更加坚决地抛弃你的产品,并永久加入他们的产品黑名单。这比因为功能复杂、流程冗余、界面略丑等其他因素导致的短暂离开要更加严重,前一种情况你将永远失去一位用户,而后一种你还有机会挽回。
4 承诺和一致
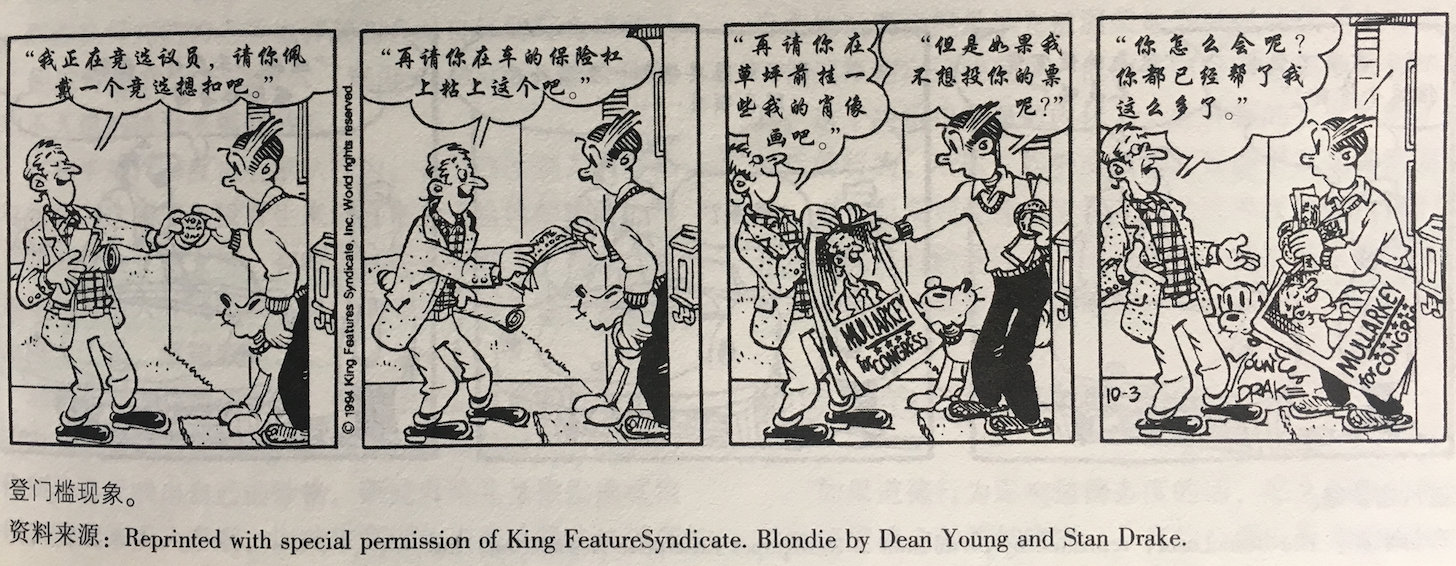
这一点和心理学中的“登门槛效应”有异曲同工之妙。《社会心理学》一书中,这样描述登门槛现象(foot-in-the-door phenomenon):如果想要别人帮你一个大忙,一个有效的策略就是,先请他们帮一个小忙。

通过让用户说出他们的立场,表明他们的意图,或者表现出一点支持的姿态,之后再要求他们做出更大、更一致的承诺时,他们通常会以符合这些小要求的方式行事。从潜在客户那里得到一点小小的承诺,比如让他关注你的公众号、成为你的测试用户、赠送公司的吉祥物,这都会使得将来他更有可能使用你的产品。
5 稀缺性
少的即是好的,大部分用户都会有这样的心理。它背后隐藏的逻辑是,通过强调未来某些事物的不可获得,以说服人们在短时间内做出决定。人类的一个通病就是,如果给予我们充足的时间做出决定,我们要么耗光每一分钟时间在最后关头做决定,要么根本不决定。商店打折促销的商品就是成功运用稀缺性原则的一个典型案例。
稀缺性原则在设计和营销活动中通过减少用户考虑其决策的时间,试图促使人们立即做出决定。但这其中有一个度需要仔细衡量,我们不能给用户施以太大的压力,不能强制用户做出有利于我们的决定,这会让用户觉得事情不由他所控制,内心产生抵触情绪,从而离开。
6 试用一些功能
允许用户在没有帐户的情况下访问有限的页面、功能,这样做的好处是用户在熟悉你的产品后,自然注册地可能性更高。
让用户试用一部分功能,可以传达产品价值,让用户了解产品的基本功能和用途,在需要进行注册时他们会衡量产品的价值来决定是否注册成为你的会员。另一种强制用户注册否则无法使用产品的形式,会让他们感觉非常不自在,大部分情况下他们会选择离开而不是继续。
补充:现在的产品按是否需要注册,大致可以分为三类:
- 工具类产品:不需要注册。作为工具助手,只需要为用户提供主要功能进行使用即可;
- 大众类产品:需要注册但不强制。这是我们常见的一类产品,大部分功能都能使用,但涉及到一些关键操作,比如关注、收藏、评论、支付等,则需要用户进行帐号注册。这类产品需要做好价值传达及引导,让用户在未注册时能清楚地感受到产品所带来的价值及作用,激发其注册的动力;
- 一部分金融、即时通讯类产品:强制注册。产品的功能是基于每个人有帐号的前提下才能使用,因此用户必须注册。这类产品需要前期宣传得力、或自身功能对于用户有一定必要性,才会有用户愿意注册。
7 删除细枝末节
打磨用户流程,删除流程中所有不必要的、可能会分散完成任务时注意力的功能,从而使得用户能够“一条路走到底”,快速完成相关任务或功能。
人的注意力极容易被分散,当再次聚焦时,总是回不到之前的状态。为了避免这种现象发生,我们需要精简流程,优化界面,去掉所有可能影响主流程继续的细枝末节。
一个常见例子,前两年PC端的注册页面设计排版总是比较复杂,简单的一个页面混杂着广告、品牌宣传、app下载等各类信息。设计者本意可能是认为这些信息对用户真的有用、亦或是出于商业方面的考虑,试图让用户接受大量信息,但会导致用户很难全神集中于主流程注册上,这样设计的后果就是页面用户流失率较高,前期辛苦宣传推广而来的用户会轻易失去。
二、首次使用:爱上你的产品
当用户注册产品后,需要给他们提供良好的初次使用体验。我们的目标是让用户掌握产品所提供的功能,并爱上产品,而不是因为首次糟糕的体验抛弃产品。
1 良好的新手指导
新手指导是教育用户系统中的一个关键组成部分,通过新手指导,我们可以为用户提供产品的部分关键功能、或内容指示,让用户对产品有初步了解。在设计新手指导时,需要注意以下几点:
- 避免显而易见。不要把时间浪费在对用户来说显而易见的功能,这会成为打扰而不是帮助,会让用户感到厌烦;
- 不要破坏用户流程。谨慎使用诸如模态界面、警告弹窗或者类似的形式来打断用户流程,因为用户不得不花费精力在这些模态提醒上,随之可能带来的是用户不满、甚至于对于产品的失望;
- 避免重复。如果之前已经解释过一些东西了,那后面就不要再次出现。否则,用户会觉得你把他当成了一个“傻子”;
- 允许跳过。不要强制用户看完你所有的新手指导内容,有些用户乐于探索,他们希望自己去学习产品中的功能,对于这样的用户,给他们提供一个跳过功能。
2 提高易用性
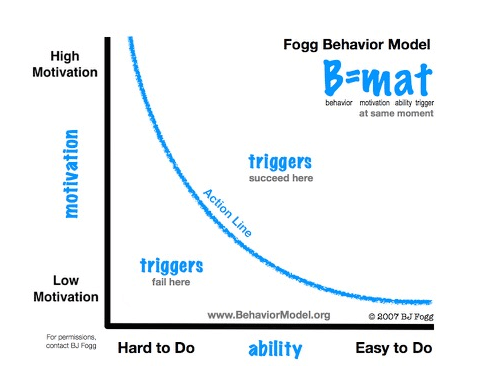
先介绍一下目标行为FBM模型:
Fogg的行为模型(Fogg’s Behavior Model)指出,用户行为是由动机(Motivation)、能力(Ability)、触发点(Trigger)三部分组成。用户要去完成一个目标任务,就必须同时具有:足够的动机、进行任务操作的能力、触发点。

“行为的产生是用户动机和能力的结果,而且必须有一个触发点去引导”
当触发点一定的情况下,就必须在动机和能力之间去寻求平衡。但我们知道的是,在互联网产品设计中,增加用户动机的成本是昂贵且耗时的,我们只能提高产品的易用性,通过减少行动所需的努力来提高用户动机,从而影响行为。这通常比增加用户动机促使行为发生更有效。
3 让设计随着时间而变化
简单点说,产品需要满足不同的层次的用户。
- 新手用户:介绍产品的基本功能,用户能够完成基础的操作。他们大约占据你所有用户的10%;
- 普通用户:新手用户通过前期的探索,已经基本掌握了基本功能,我们可以将产品的核心功能逐渐开放给用户使用,以满足他们日益提高的能力。普通用户占比最大,大约80%;
- 专家用户:大部分用户会永久停留在普通用户这一阶段,只有少数部分会继续成长,逐渐成为专家级用户。他们充满求知欲、积极探索产品更多的功能,并以此为乐。我们需要设计一些隐藏功能、内容,或者层级较深的流程以供他们发现探索,如果能在其中增加彩蛋作为奖励,效果会更棒。
4 适当的挑战
对上面提到的用户分层设计的一个补充,在用户使用产品的流程中,为了让他们全神贯注,我们需要施加适当的挑战,如果挑战太难,用户会感到压力和焦虑;如果挑战太简单,用户会感到无聊。焦虑和无聊都会导致用户对功能提不起兴趣。

“在制造焦虑和无聊之间保持一个仔细的平衡”
设计适当的挑战就是在不产生焦虑和无聊的情况下保持谨慎的平衡,使得用户沉浸在流畅的任务流中。游戏类产品设计中,这一点通常体现在随着等级的提高,任务难度增加、副本更加难刷、升级所需的经验更多等形式。
5 通过奖励强化行为
要在焦虑和无聊之间找到一个完美的平衡,适当的激励和奖励是另外一个不错的方法。通过巧妙的设计和周到的考虑,奖励可以非常有效地促进用户参与,使之继续他们的行为。
1)给予什么样的奖励
奖励的形式非常重要,它最根本的目的是在获得奖励之前最大限度地激发用户动机,以及在获得奖励后所收获的快乐。最受欢迎的奖励包括:
- 目标达成:最常见的一种形式,通过奖励用户完成某一目标,以此让用户产生成就感;
- 积分:使用积分来反馈用户的行为,并与其他用户进行比较,令其产生竞争感;
- 等级:利用等级来表示用户当前的进度、或状态,以此来衡量用户的个人成长,用户也会有更多的控制感;
- 地位:地位的增强是对用户的认可,随之而来的是荣誉感的上升;
- 能力:让用户拥有“特殊”能力,这种能力能够帮助用户更快地完成某项任务,会让用户有一种尊贵感;
- 解锁功能:通过解锁新功能作为行为的奖励,以此激发用户更多的探索欲望,与此同时,产品对用户会富有更多的神秘感;
- 时间:这一点常见于游戏设计中。通过增加某一关卡用户的游戏时间,从而使其获得更高的分数或更好的奖励,让用户更有参与感;
- 自我表现:人们总是会寻求机会表达自己的想法、观点和感情;
- 成就:人们更愿意从事那些成就被大家所认可的活动,这也就是常说的认同感。比如17年的全民蚂蚁森林热,众多用户参与的原因就是为了能够积攒一颗梭梭树,将其种植在沙漠上,为绿化事业做出自己的一份努力,而这份努力是被社会和大众所认可的。
2)什么时候给予奖励
奖励的另一个关键因素则是什么时候给予奖励。奖励的时间和频次对用户行为有着重要的影响。当用户不知道何时会得到奖励的时候,他们往往期待最近一段时间。将奖励与某个具体的行动、或某个特定的时间挂钩,这会激发用户更大的动力。
我们不推荐定时奖励,即用户每隔一段时间就能再次获取的重复性奖励(类似每日签到获得虚拟物品奖励的形式),这样的奖励刚开始时可能还有一定的动力去获得,但随着时间的流失,这点动力会消失殆尽,奖励在用户眼中也变成了鸡肋。
6 适当借助团体模式
社会中的团体模式可以分为常见的竞争性团体:团体中用户有一个共同的目标,但必须相互竞争,并且最终的胜利者只属于少部分人。合作性团体:团体成员共享一个目标,成员间通过共同的努力来达到最终的目标。

“竞争团体中的用户因外在奖励而充满动力”
竞争性团体中的用户受到外在奖励的激励更多,如成就、分数、排名或者任何可以吹嘘的资本。而在合作性团体中,用户更加关注的是目标完成的意义、个人的名誉、或因好的工作成绩而带来的个人满意度。
团体模式给我们的设计启发是,相互竞争、或者团体荣誉感可以激发出用户的动机。关于这一点,我有一个亲身经历的例子。
15年,还在一家金融类创业公司上班,当时我们的销售人员各自为阵,每月提成按照每人销售额排名进行发放,每月公司业绩还不错。后面公司新进了一位销售主管,他将销售人员分成三组,每月提成首先按照组排名、再按照组内成员排名进行发放。
新政实施后,可以明显感觉到他们的激情被调动了起来,这不再是仅仅关乎到个人的排名,更是自己所在小组的脸面,后面公司的整体销售业绩也是水涨船高。这位销售主管成功地利用了合作性团体、竞争性团体所带来的动机变化。
三、持续使用:长期使用产品
用户注册产品,首次使用后也留下了不错的印象,我们随之需要处理的是如何让用户保持对产品的热爱,使其能够长久使用我们的产品。
1 玩家旅程
游戏设计师埃米·乔基姆这样描述用户使用产品的流程:随着时间的推移,在用户身上发生的变化就如用户正在经历的一场玩家旅程。

“伟大的游戏之所以引人入胜,是因为玩家的经验和专业知识随时间以有意义的方式变化”
玩家旅程同样适合于用户体验设计,从新手到专家的成长,需要我们的逐渐指导和帮助,如何避免新手在尝试受限制和简化的功能之前就放弃使用产品,以及我们该如何通过使用外部动机刺激用户的行为,这些都将帮助新手成为经常使用产品的用户,甚至成为产品的专家级用户。关于这一点,上面已经提到,这里就不重复叙述了。
2 内在动机
如何长期留住用户,关键在于挖掘用户的内在动机。产品设计时,需要记住根本的一点,如果产品或服务本身不能给我们的用户提供真正的价值,他们就不会长期保持对产品的热情。
我们常说的产品是否抓住了用户的真正痛点,也即是否真正找到了用户的内在动机,内在动机是用户为何会长期使用这个产品的关键因素。
内在动机可能是临时起意:1月底苹果公司会提供电池替换服务,我要检测我的电池损耗是否达到了官方的要求,因此我会下载一个可以检测我手机电池损耗的应用,以作参考。
也可以是较为固定:我不习惯带现金出门,因此我需要一款应用能长期同时解决我吃、住、行、用的需求。人们的内在动机存在于生活的方方面面,只要用心观察,我们就能准确找到并加以利用。
另外,使用外部奖励一开始也可能是比较有效的刺激内在动机的方法,但并不是长久之计,一旦你的奖励停止,用户可能就对产品失去了兴趣。可以参考现阶段互联网产品初期时的砸钱大战。
四、总结
UX设计归根还是一门理性的学科,信息架构地考量,用户流程地思索,界面设计地打磨,背后是理论的支撑,以及深层次的思考。文中的提到的方法有些可能你已经在使用,有些可能还不甚了解,希望阅读这篇文章后,能为你之后的设计带来更多理性的力量,为你的设计增加更强的说服力。
这是之前在Smashing Magazine上读到的一篇文章《Beyond Usability: Designing With Persuasive Patterns》,奈何英语水平有限,尝试翻译后感觉并不能100%地还原文章。于是通过这篇读后感形式的文章,加入大量自己的理解和解读,力求用通俗易懂的语言表达出原文作者的设计思想。
原文地址:https://www.smashingmagazine.com/2015/10/beyond-usability-designing-with-persuasive-patterns/
译者:清逸,交互设计师。半年产品、3年交互,现活跃于互联网设计。
本文由 @清逸 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







