感想-如何“极致”设计

Alan cooper About face 一书提供了关于设计元素可用性的测试方法:将界面中的元素一样一样的从设计中移走,直到设计的坍塌…
尤其是移动互联网设备,因为屏幕小、操作环境复杂、电量等各种条件的限制,我们似乎更有充分的理由把设计做到极致。
极致是什么?极致是取舍,是从空间和时间两个维度对设计需求的取舍。
在每次接到产品需求,针对每一个功能点下的每一个元素,正确的取舍才有极致的可能,否则只能是平庸!
使用过iphone的人或许都会为它从硬件到软件的精心设计折服。当我打电话,轻轻的将电话放在耳旁的时候,意外的发现屏幕变黑了,拿开后几秒,屏幕变亮。
这个非常贴心的设计考虑,我想却包含着朴素而又深刻的设计哲理:从时间维度来看,手机贴到耳旁时,整个手机界面的有效性为〇,把界面从设计中拿走,从需求的角度来讲,没有因为界面的“移走”而对功能有任何的缺失。
在LBS业务具体设计中,很多同事为地图和列表两种不同的视图产生分歧,弹出框显示POI的信息的时候,又开始“计较”是否把地图挡住了,如果还想看地图就没有办法了。这个时候心目中想象的用户就好像是“超级多面手”,似乎什么都要摆在他的面前以备不时之需,实际情况真的是这样的吗?
我想,从时间的维度来看,用户只能干一件事情,毕竟一脑不能两用,可能很多人都害怕无法找到做另外一件事情的入口,实际上只要保证一件事情和另外一件事情的连贯性,操作的有效性,用don’t make me think 一书 话说,操作次数的多少并不是衡量操作任务复杂的标准,三次有效操作的意义远大于一次无效操作!(我是这么理解有效的,每步操作,用户都非常的清楚他当前的位置,操作带来的结果,操作的原因)。


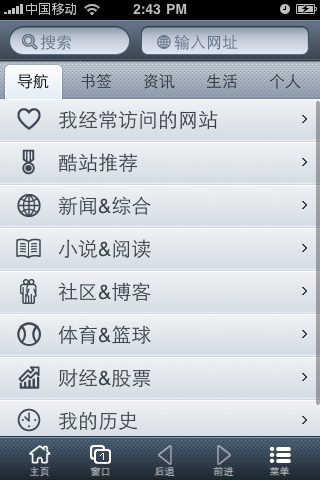
输入网站或关键词搜索(借助搜索引擎)是在互联网上查找信息常用的两种方法,QQ手机浏览器iphone版本并没有寻常为之(不少其他浏览器以及QQ Android浏览器都设计了两个输入框),因为对于触摸屏手机来说,用户输入内容之前的必要操作就是要轻触一下输入框,之后一切真相大白,原来是这样搜索!
当然这两种设计方式都可接受,只是借这个例子说明,我们除了在空间允许的情况下,进行设计元素的合理布局,还可以根据操作的先后必然性(时间概念)合理的进行空间利用。
Don’t make me think 一书的作者作为司机更喜欢洛杉矶的交通指示牌信息,我想就是指示引起操作的连贯性高度集中!在时间的维度上,这些指示信息有效性到了提醒的极致:既没有因为过于提前的指示增加记忆的负担或者产生困惑,也没有因为过晚的指示提醒而耽误司机的判断。
当面对大面积的需求列表(功能列表)要在一个页面或一系列页面上显示时,我想都会有一个轻重缓急。
其中有一类很特殊的信息:虽然不是特别重要,但是还是需要一个入口找到它,就像超市的营业时间或者地铁的营业时间,虽然我们大部分时间(现在讨论最一般的普通用户)在正常的营业时间之内,直接逛超市或坐地铁就可以了,而不需要关注营业时间,但是在我们需要时,能最快找到它。
源地址:http://www.ucd-grow01.com/?p=259
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







