表单不知道该怎么设计?看这篇《表单设计指南》

用户可能不愿意填写表格,所以尽可能简单,微小的变化都有可能极大的提高用户体验。
目录
- 表单组成
- 表单结构
- 输入字段
- 标签
- 按钮
- 验证
- 会话界面:设计表单的新方式
- 总结
概要
用户使用应用或网站都有一个目的。通常,用户实现目标的的方式之一就是表单。 表单仍然是用户在网页和应用中最重要的交互类型之一。大多数情况下,表单往往是完成目标的最后一步。用户应该能够快速完成表单。
在本文中,您将看到从可用性测试、试验测试、眼动追踪研究以及用户的投诉中获得的实用技巧。这些技巧被正确使用时,能够产生更简单,更高效的表单体验。在文章的最后,还将找介绍一种设计表单的新方法。
1. 表单组成
常见的表单有以下五个部分:
- 结构:这包括字段顺序,表单在页面上的显示以及多个字段之间的逻辑关系。
- 输入字段:这些字段包括文本字段,密码字段,复选框,单选按钮,滑块和任何其他用于输入的字段。
- 文本标签:告诉用户相应的输入字段的含义。
- 动作按钮:当用户按下该按钮时,执行动作。
- 反馈:通过反馈使用户了解他们的输入结果。 大多数应用和网站使用纯文本作为反馈的形式。
表单也可能包含以下内容:
- 辅助信息:解释如何填写表单。
- 验证:自动检查用户的数据是否有效。
本文将介绍表单结构、输入字段、标签、按钮和验证的许多方面。
2. 表单结构
表单是一种对话。 就像对话一样,它应该由两方之间的逻辑通信组成:用户和应用。
只保留必要的字段
确保只有真正需要的字段。添加到表单的每个额外字段都会影响转换率。要一直思考为什么要向用户请求这些信息以及将会如何使用它。
按照逻辑顺序排列
从用户的角度而不是从应用或数据库的角度来提问。比如,在他们的名字之前询问某人的地址是不合理的。
聚合相关字段
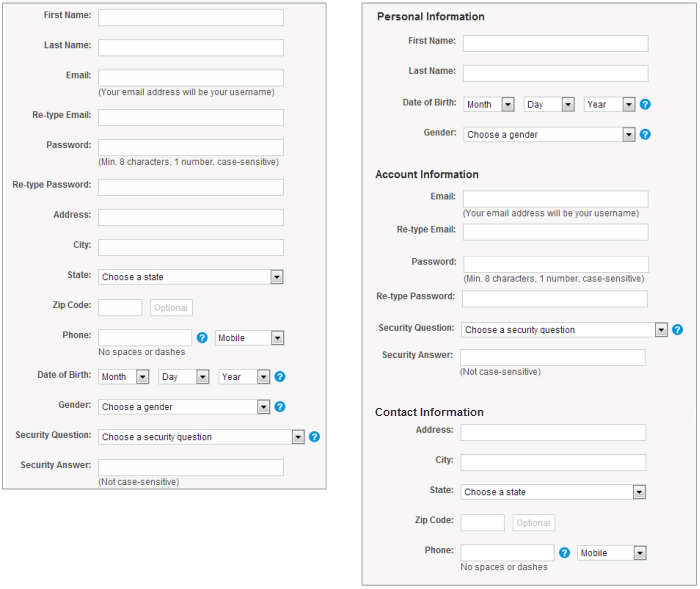
将相关字段分组集合。从一组问题到下一组问题的方式更像对话。 将相关字段分组在一起也能帮助用户理解需要填写的信息。比较下面的两种信息表单的方式。

聚合相关字段 (Image: Nielsen Norman Group)
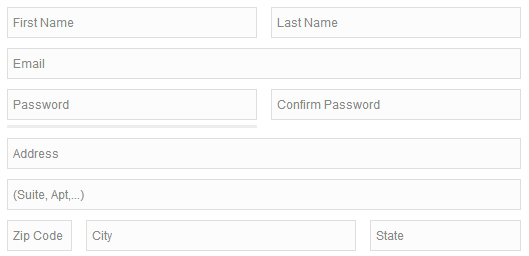
一列还是多列?
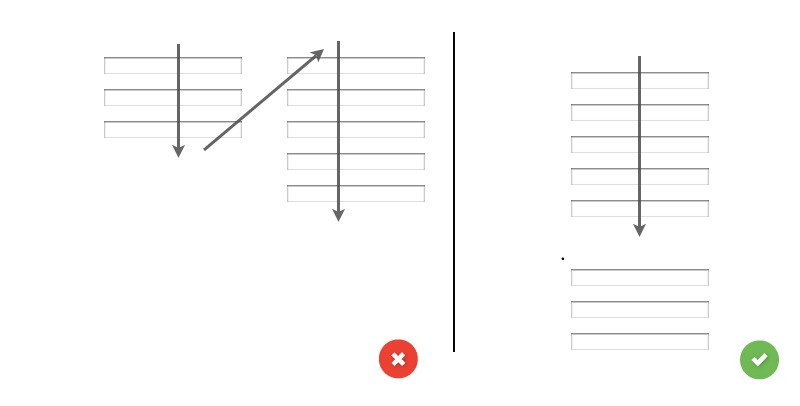
多列展示表单字段的问题之一,就是用户填写字段的顺序可能会偏离预期。如果一个表单多列字段,那么用户必须以Z模式进行扫描,从而降低了理解的速度并使完成的路径混乱。但是,如果在一个列中,则完成的路径是明确的一条直线。

在左边,有许多方式解释表单字段之间的关系,而在右侧是明确的直线。
3.输入字段
输入字段是使用户填写的字段,比如文本字段、密码字段、下拉菜单、复选框、单选框、日期选择器等等。
字段数量
表单设计中的一个经验法就是,越短越好。这当然看起来很直观:降低用户的成本,提高转换率。因此,尽可能减少字段的数量。 这会让你的表单感觉更简单,特别是当你需要用户填写大量的信息时。但是,不要过头。 在给定的时间只显示五到七个输入字段是常见的做法。

在一个容易填写的字段中聚合多个字段,如地址 (Image: Luke Wroblewski)
必填还是选填?
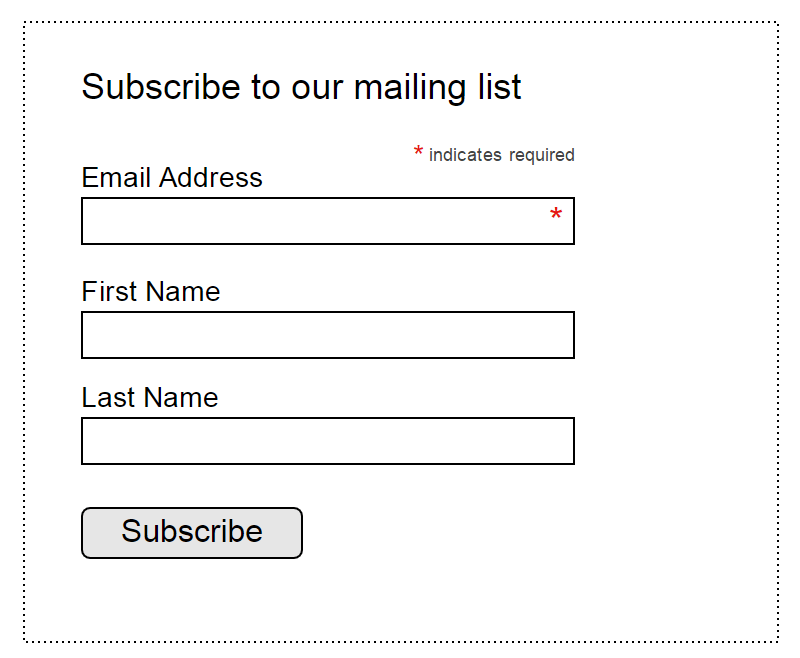
尽量避免表单中的选填字段。但是如果要使用它们,一定要清楚地区分哪些输入字段是必填的。一般对必填字段使用星号(*)。 如果您决定在必填字段中使用星号,请在表单页面显示一个提示,说明星号的用途,因为不是每个人都明白它的含义。

MailChimp邮件列表的订阅表单。
设置默认值
避免设置默认值,除非您认为大部分用户将选择该值,尤其是必填字段。为什么?
因为你可能会增加错误。用户会快速扫描表单,所以他们可能会跳过一些已经有默认值的字段。
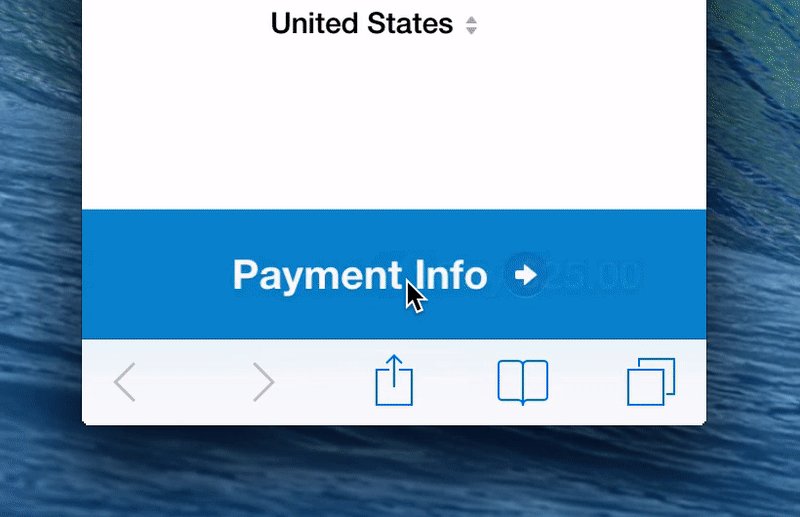
但是这个规则不适用于智能的默认值——也就是根据用户的信息设置的默认值。智能的默认值可以使表单更快,更准确地完成。例如,根据定位数据预先选择用户所在的国家/地区。不过,请谨慎使用。

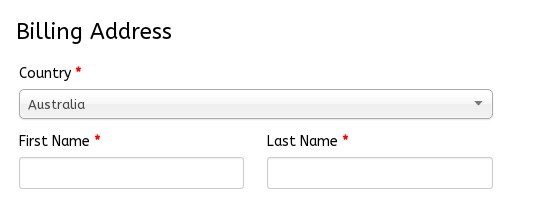
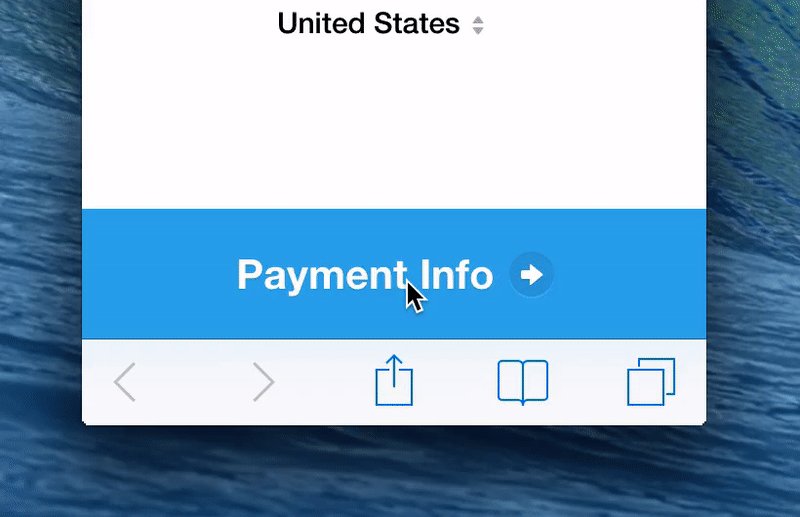
智能预先选国家的表单
输入掩码
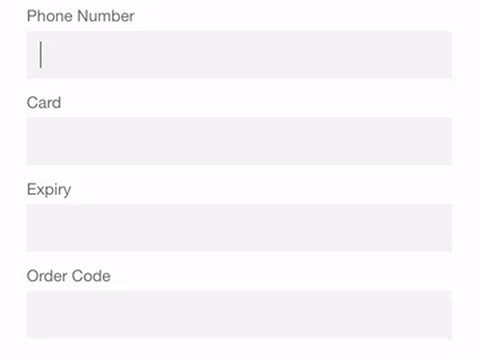
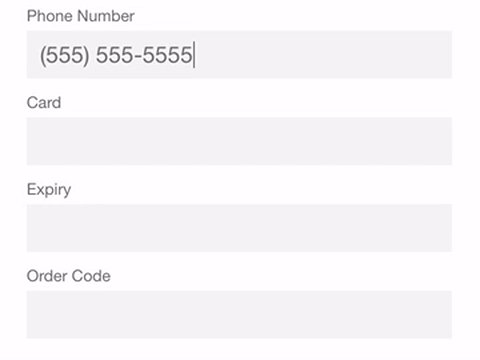
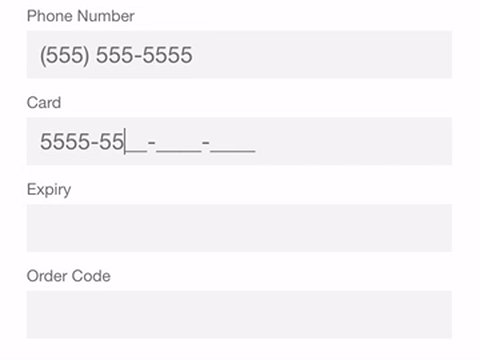
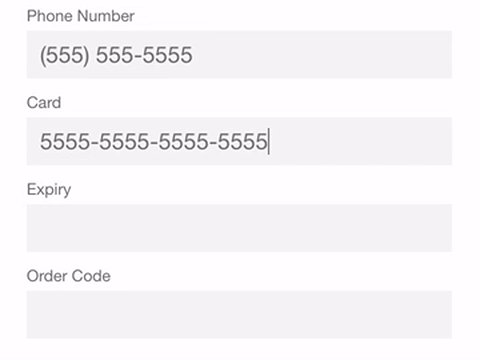
字段掩码是一种帮助用户格式化输入文本的技术。一旦用户将焦点集中在一个字段上,就会出现一个掩码,并且在字填写时自动对文本进行格式化,帮助用户专注于所需的数据并且更容易地发现错误。在下面的例子中,当输入电话号码和信用卡号码时,会自动应用括号、空格和破折号。 这个简单的技术可以节省输入电话号码、信用卡、货币时的时间和精力。

(Image: Josh Morony)
PC端:键盘适配
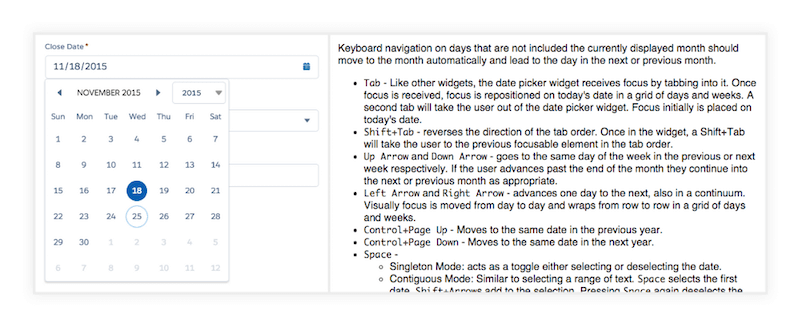
用户只使用键盘也应该能完成表单。用户的手指不离开键盘,就能轻松编辑字段。 您可以在W3C的设计模式指南中找到关于键盘交互的详细要求。

即使是一个简单的日期选择器也应该遵守W3C的指南。 (Image: Salesforce)
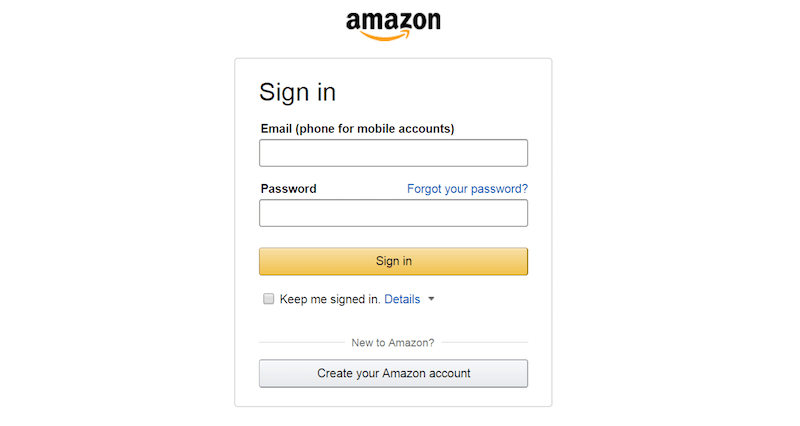
PC端:自动聚焦
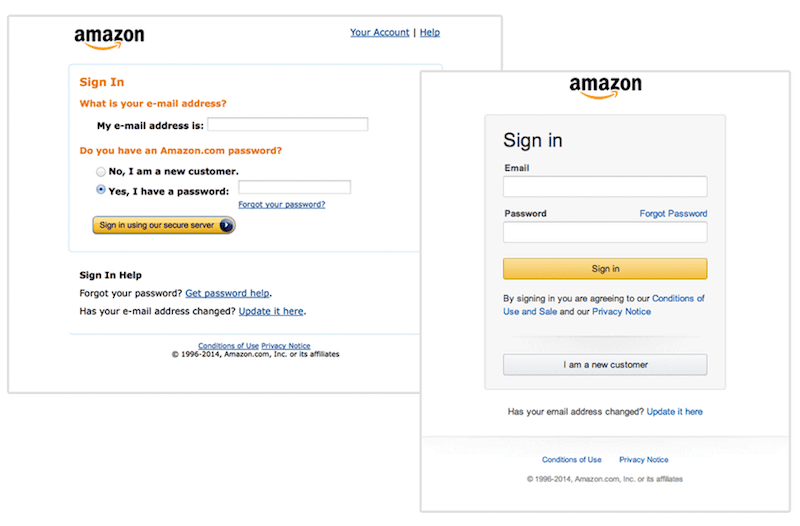
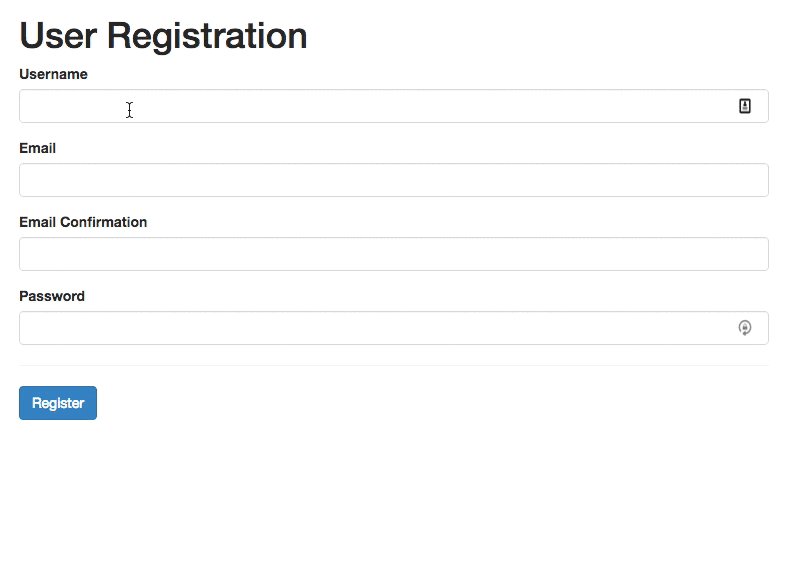
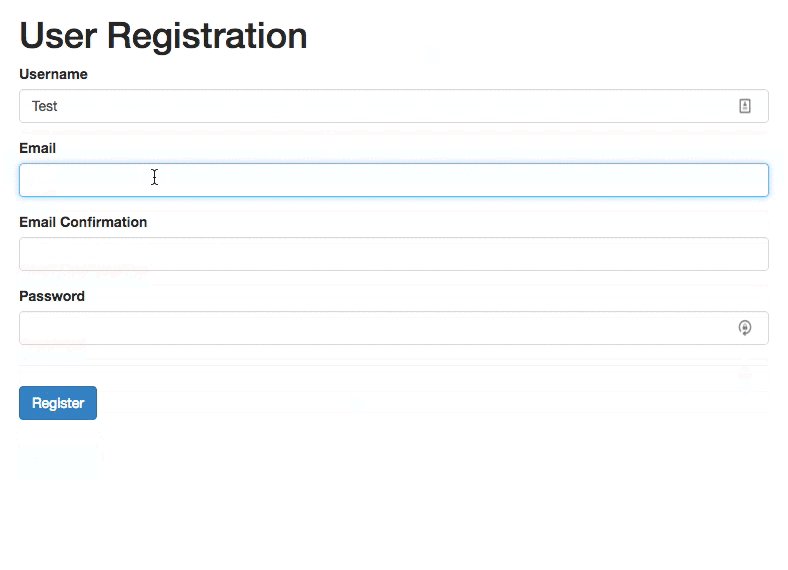
自动对焦字段为用户提供指示和起点,以便于快速开始填写表格。提供一个清晰的视觉信号,焦点已转移,无论是通过改变颜色,闪烁的箭头。亚马逊的注册表格既有自动对焦又有可视化的指示。

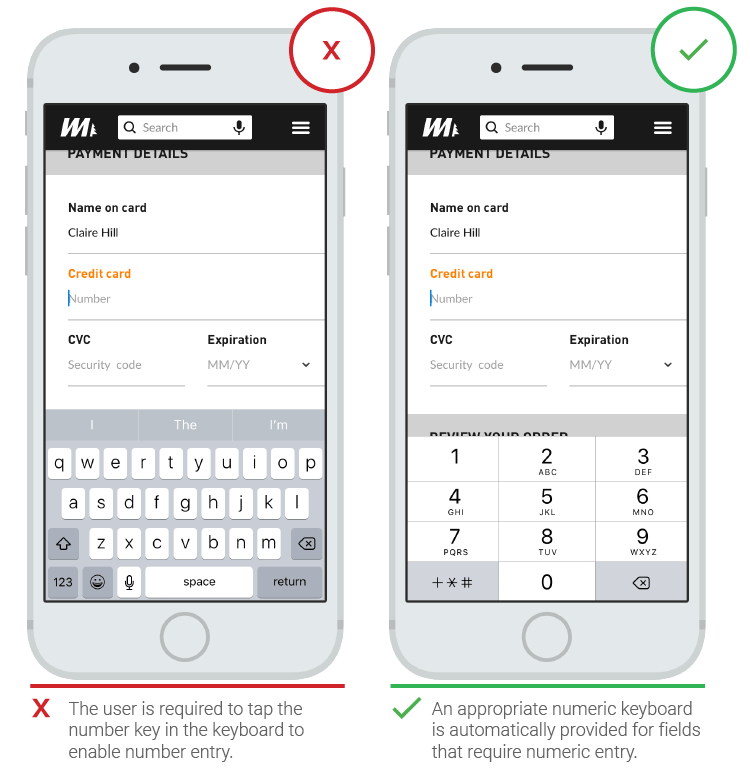
移动端:适配键盘
手机用户喜欢提供适当键盘的应用。应该在在整个应用中实现键盘适配,而不仅仅是某些任务。

(Image: Google)
限制输入(自动补全)
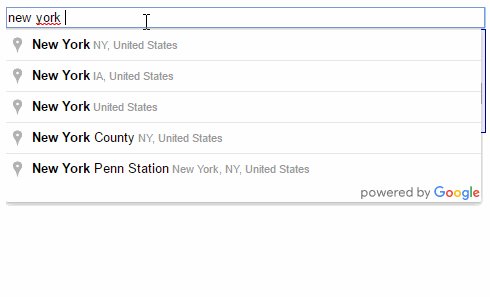
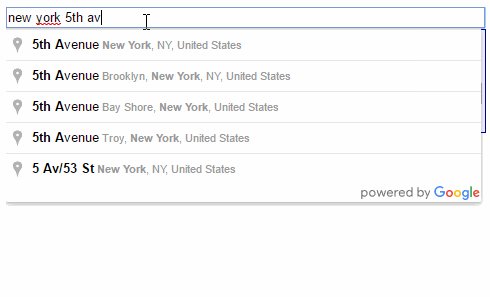
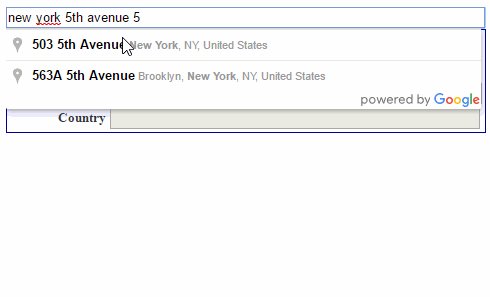
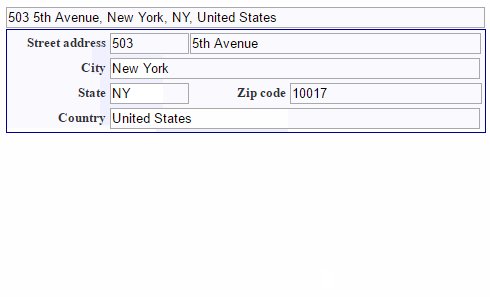
随着越来越多的人使用手机,减少不必要的打字将提高用户体验,并减少错误。 自动补全可以减少打字量。 例如,填写地址栏通常是表单中最成问题的部分,像地址自动填充(基于用户的定位和输入提供准确的建议)的工具使用户能以更少打字量完成输入。

4.标签
清晰的标签是使界面容易理解的方法之一。一个好的标签会告诉用户该区域的目的,当焦点在该区域时应该要保持可见,并且即使在被填充之后也要可见。
字数
标签不是帮助文档。应该使用简洁的描述性文字,以便于用户快速扫描表单。以前版本的亚马逊注册表单中包含了很多词汇,导致完成率较低。 目前的版本好多了,标签也很简短。

句子样式,还是标题样式?
在大多数应用中,采用大写字母有两种方式:
- 标题样式:每个词的首字母大写。 “This Is Title Case.”。
- 句子样式:句子的首字母大写。“This is sentence case.”。
与标题样式相比,句子样式的标签有一个优点:读起来稍微容易一些(因此速度更快)。虽然对于短标签的差异可以忽略不计(“Full Name”和“Full name”),但对于较长的标签,差异会比较明显。
避免全部大写
切勿全部大写,否则表单将难以阅读,难以快速扫描。

全部大写的标签是非常难以阅读的。
标签的对齐方式:左对齐、右对齐、顶部对其
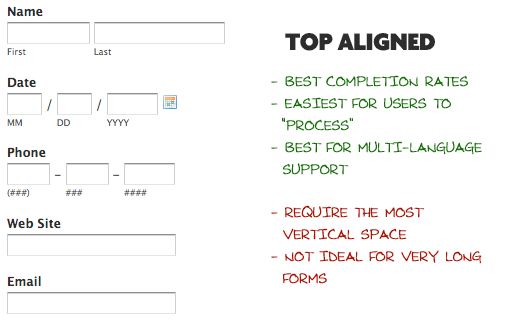
Matteo Penzo 于2006年发布的关于标签放置的文章表明,如果标签位于字段之上,表格的完成速度会更快。 如果您希望用户尽快扫描表单,则顶部对齐的标签是很好的。

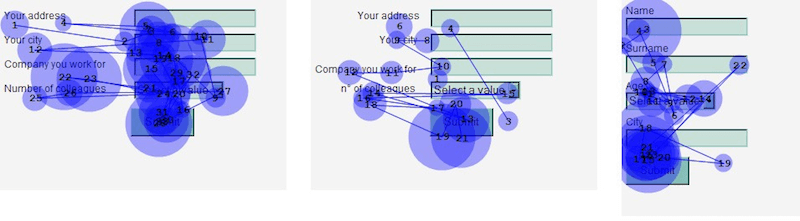
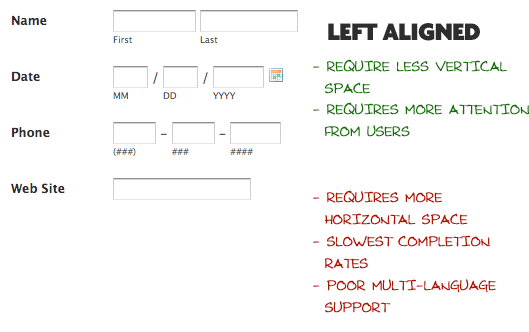
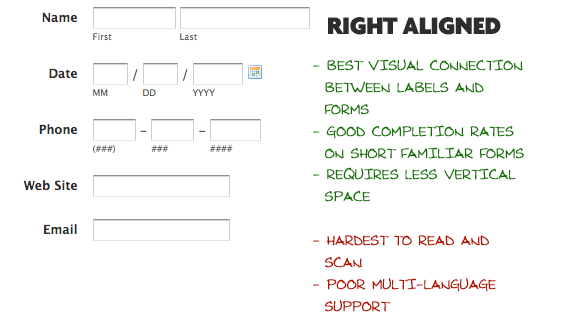
左对齐,右对齐和顶部对齐的标签(Image: UX Matters)
顶级标签的最大优势是不同尺寸的标签和版本可以更容易的融入到用户界面中。(这对空间有限的屏幕特别有用)

(Image: CSS-Tricks)
左对齐标签最大的缺点是它的完成时间最慢。 这可能是因为标签和输入字段之间的视觉距离。标签越短,距离输入越远。但是,缓慢完成率并不总是一件坏事,特别是如果表单要求敏感数据。 如果您要求提供驾驶证号码或社会安全号码,可能会故意减慢用户的速度,以确保正确输入。因此,阅读敏感数据标签的时间是可以接受的。左对齐的标签还有另一个缺点:它们需要更多的横向空间,这对于移动应用来说可能是个问题。

(Image: CSS-Tricks)
右对齐标签的最大优点是标签和输入之间明确的视觉关联。彼此靠近的项目应该是相关的。对于简短的表格,右对齐的标签可以有很快的完成时间。 缺点是体验并不舒服: 左边缘参差不齐,这使得看起来更不舒服,更难以阅读。

(Image: CSS-Tricks)
提示:如果您希望用户快速扫描表单,请将标签放在字段上方。这种布局将更容易扫描,因为眼睛会直接向下移动页面。但是,如果您希望用户仔细阅读,请将标签放在字段的左侧。 这种布局会减慢阅读器的速度,并使其以Z型模式进行扫描。
占位符文本
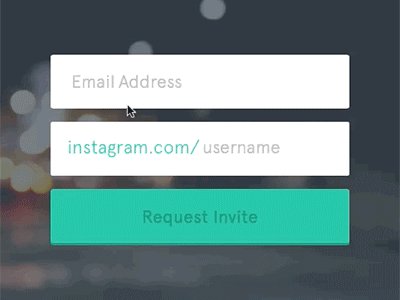
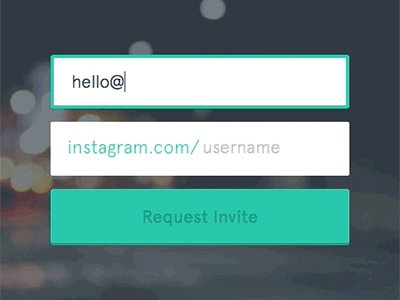
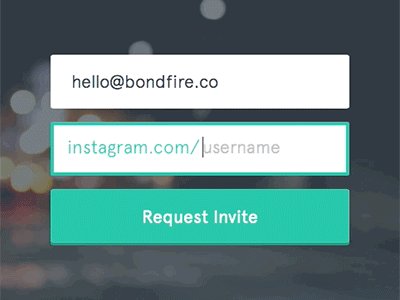
一旦字段获得焦点,在输入字段中设置为占位符的标签将消失; 用户将不能再查看它。 虽然占位符文本可能适用于两个字段的表单(比如,带有用户名和密码字段的简单表单),但当用户需要更多信息时,占位符的体验会比较差。

(Image: snapwi)
一旦用户点击字段,标签将消失,因此用户无法仔细检查他们是否写下了所要求的内容。这增加了错误的可能性。另外一个问题是,用户可能会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼
集团的眼动追踪研究所证实的)。

占位符文本作为标签
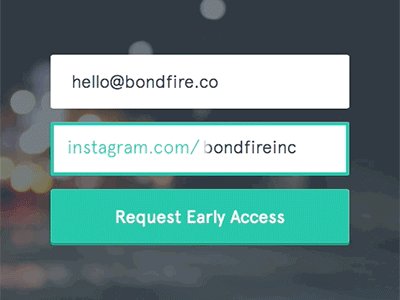
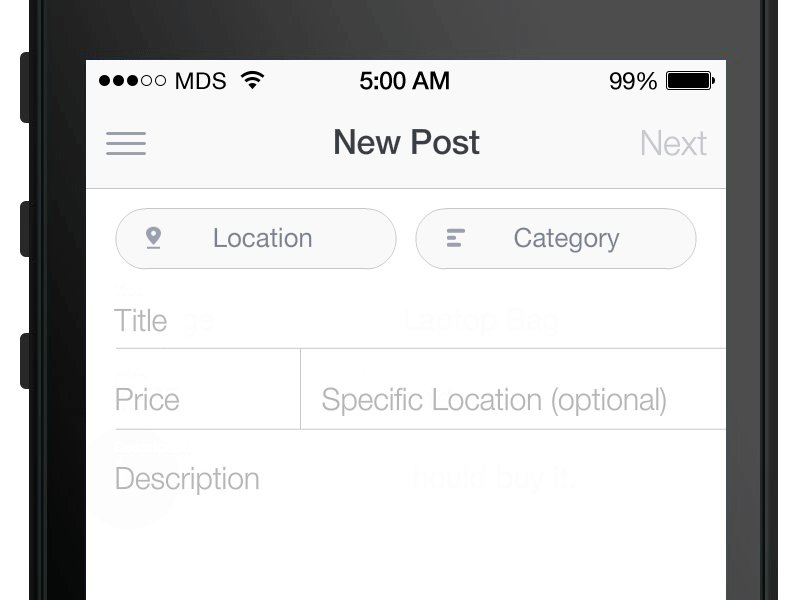
占位符文本的一个很好的解决方案是浮动标签。 占位符文本将默认显示,但是一旦输入字段被点击并输入文本,占位符文本淡出,变更为顶部对齐的标签。

(Image: MDS)
提示:不要只依靠占位符文本,因为一旦一个字段被填写,占位符文本将不再可见。使用浮动标签,可以方便用户确定他们填写了正确的字段。
5.按钮
点击后,按钮会触发一些动作,例如提交表单。
主要按钮和次要按钮
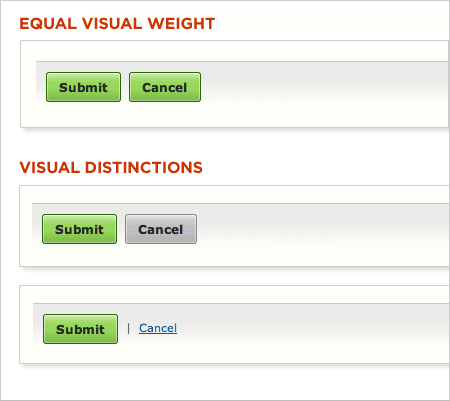
主要和次要按钮之间缺乏视觉上的区分很容易导致失败。降低次要行为的视觉突出,最大限度地减少错误的概率。

相同及不同的视觉等级(Image: Luke Wroblewski)
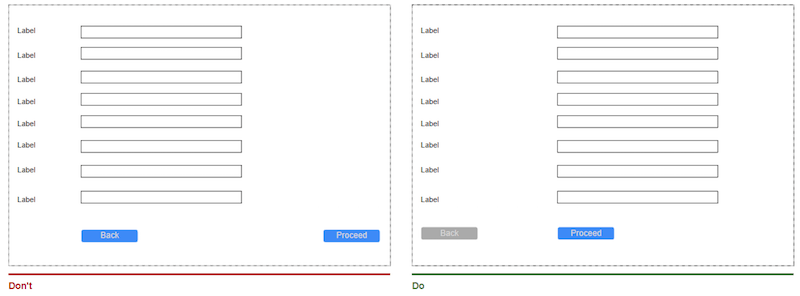
按钮位置
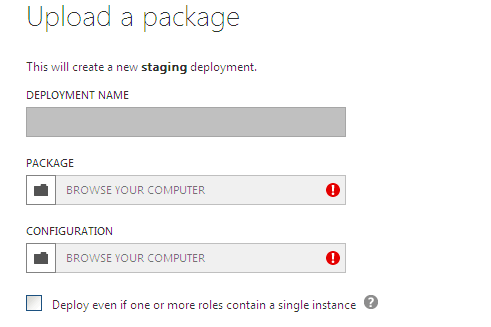
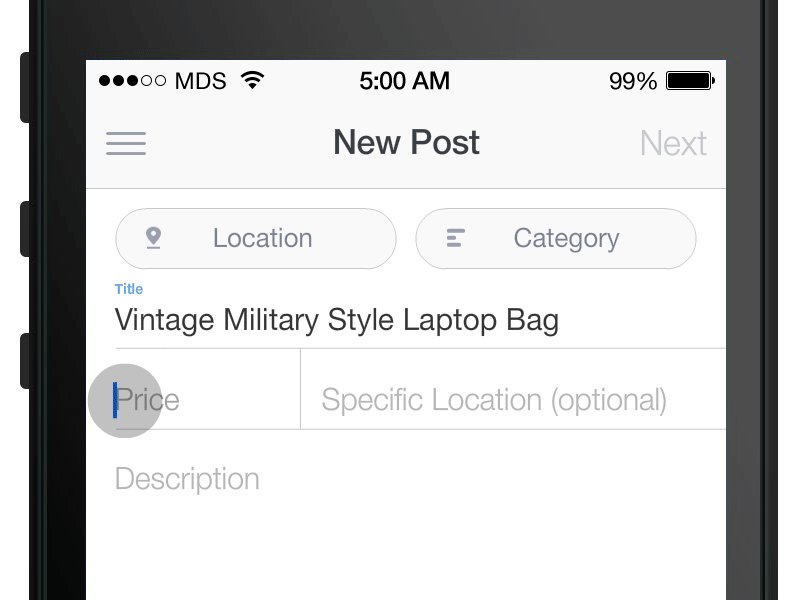
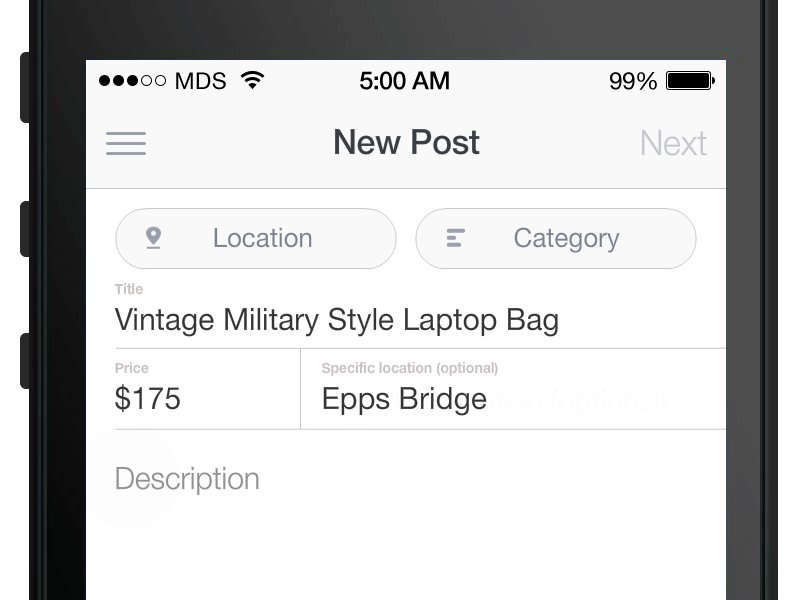
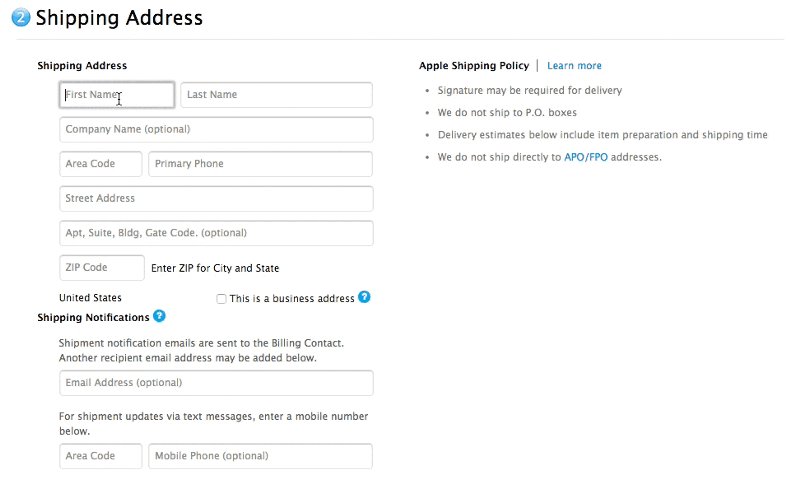
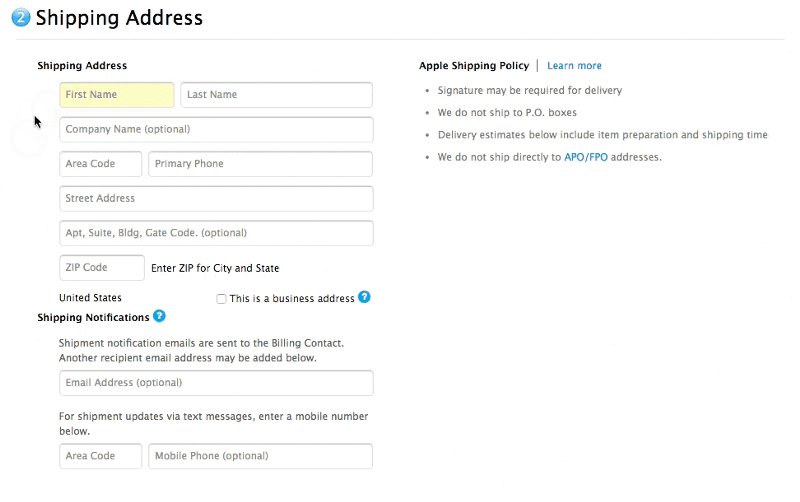
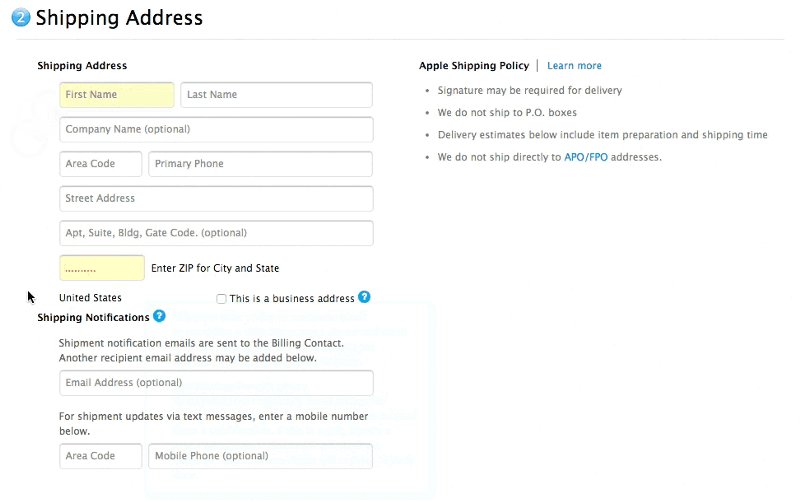
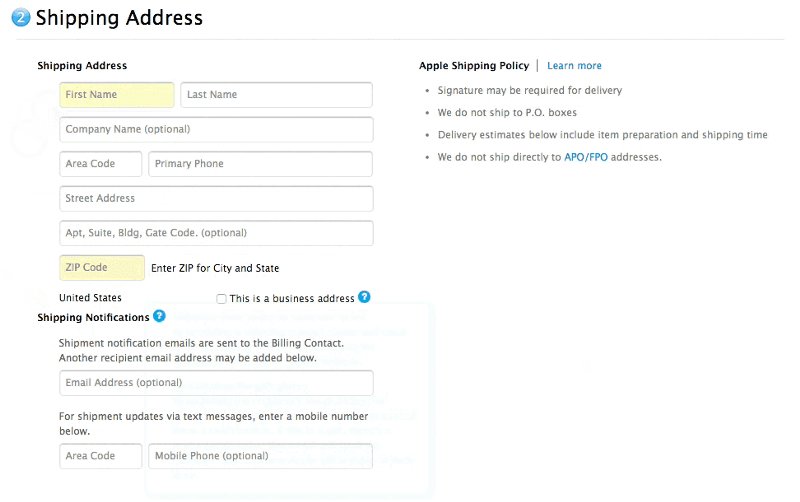
复杂的表单通常需要一个后退按钮。如果这样的按钮位于输入字段的正下方(如下面第一个截图所示),用户可能会不小心点击它。由于后退按钮是辅助操作,因此要在视觉上区分(下面第二个表单的按钮更加合理)。

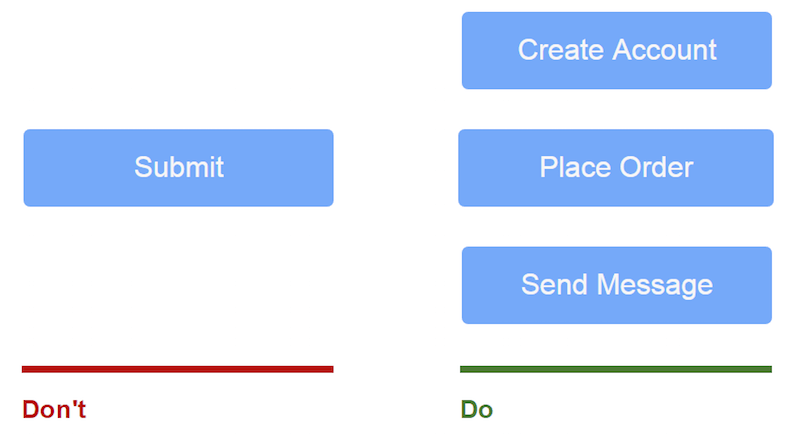
命名规则
避免使用如“提交”之类的通用词语来表示,因为它对于任何表单似乎都适用。命名应该说明按钮在点击时将执行的操作,例如“创建帐户”。

多按钮
避免多个按钮,因为它们可能会分散用户的目的。每个流程都应该有一个明确的目的,确保用户朝着这个方向。
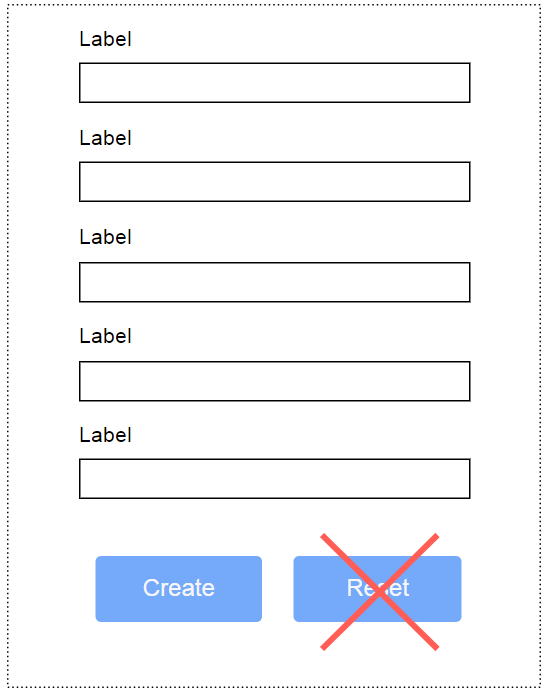
重置按钮是
不要使用重置按钮。这个按钮几乎没有意义,并经常损害体验。

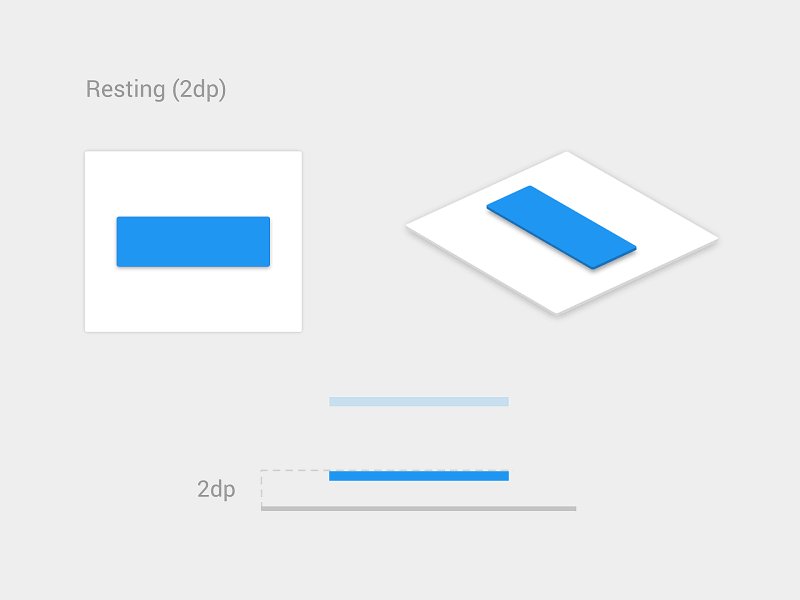
按钮的视觉表现
确保按钮看起来像按钮:让用户明白它是可以点击的。

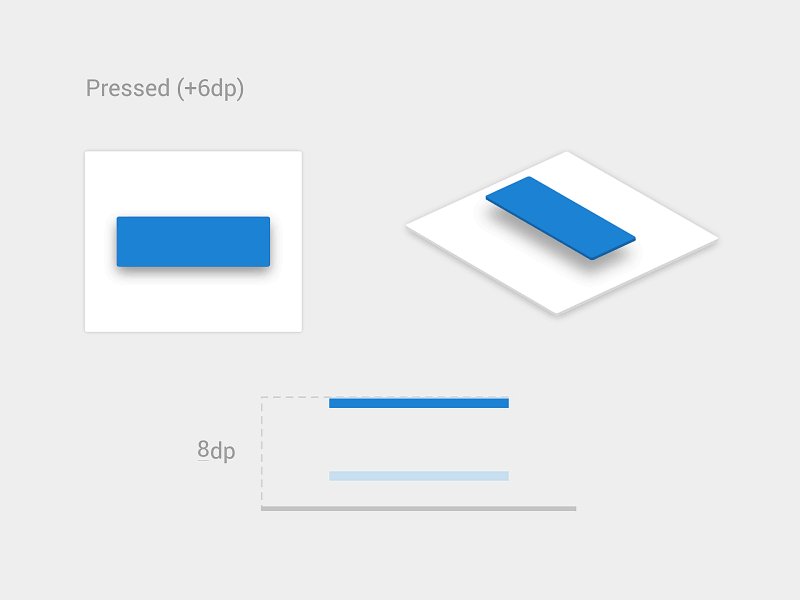
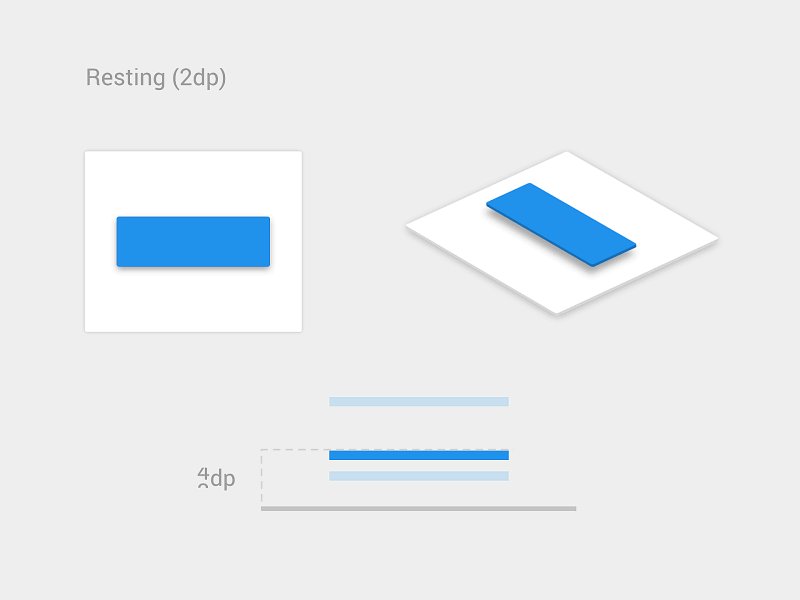
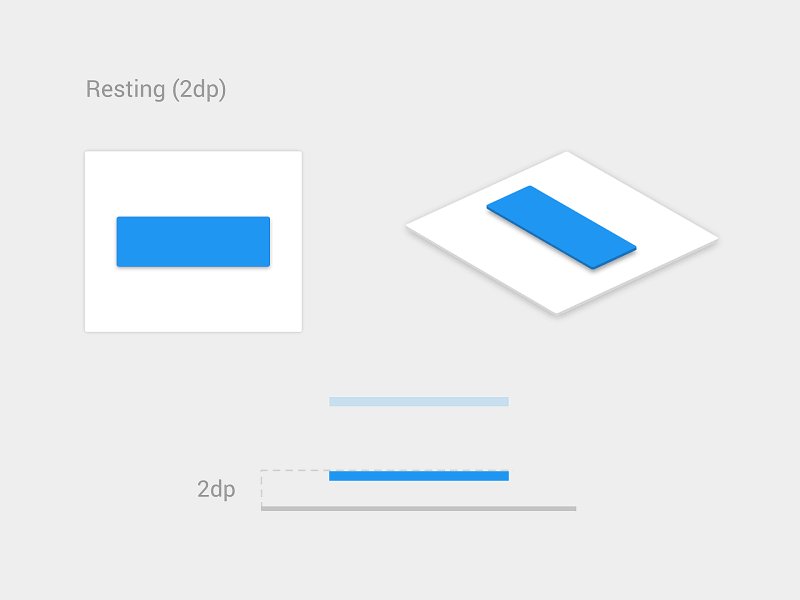
阴影表示可以点击。 (Image: Vadim Gromov)
可视化反馈
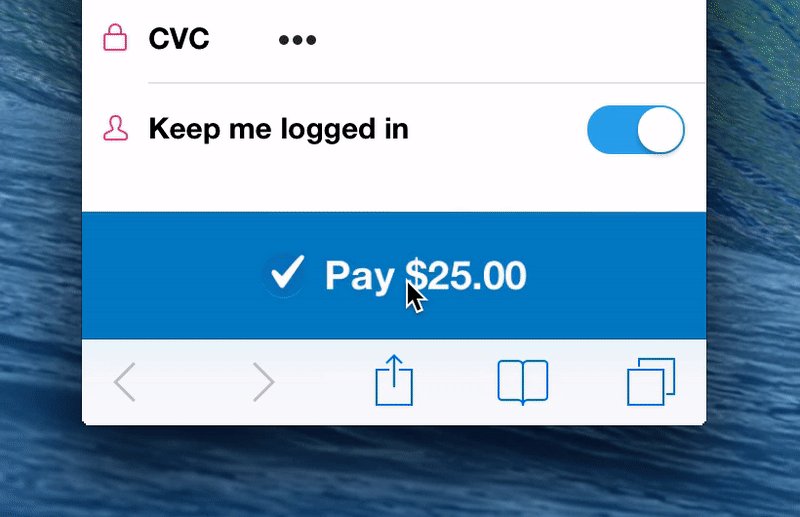
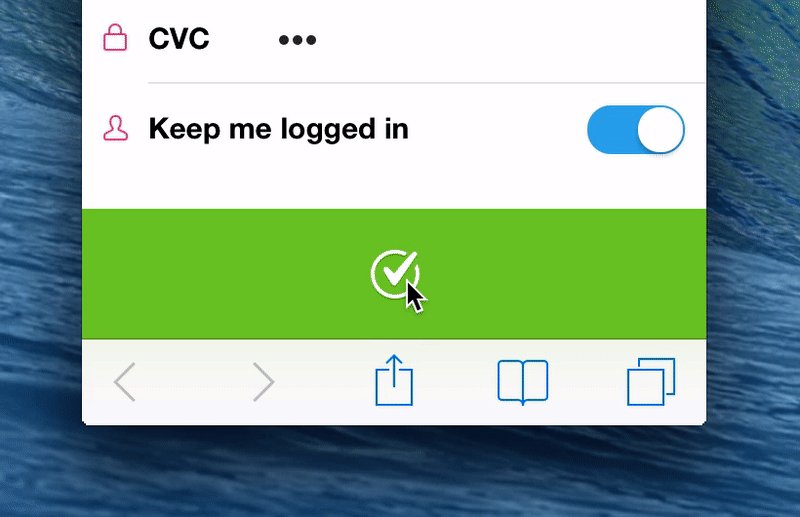
设计“提交”按钮时,要清楚地告知用户正在处理后。 必须向用户提供反馈,同时防止双重提交。

(Image: Michaël Villar)
6. 验证
验证错误是不可避免的,并且是数据录入的不可缺少的环节(因为用户容易犯错误)。虽然应该尽量减少出错的情况,但是验证错误永远不能缺少。所以,最重要的问题是,你如何使用户轻松纠正错误?
实时验证
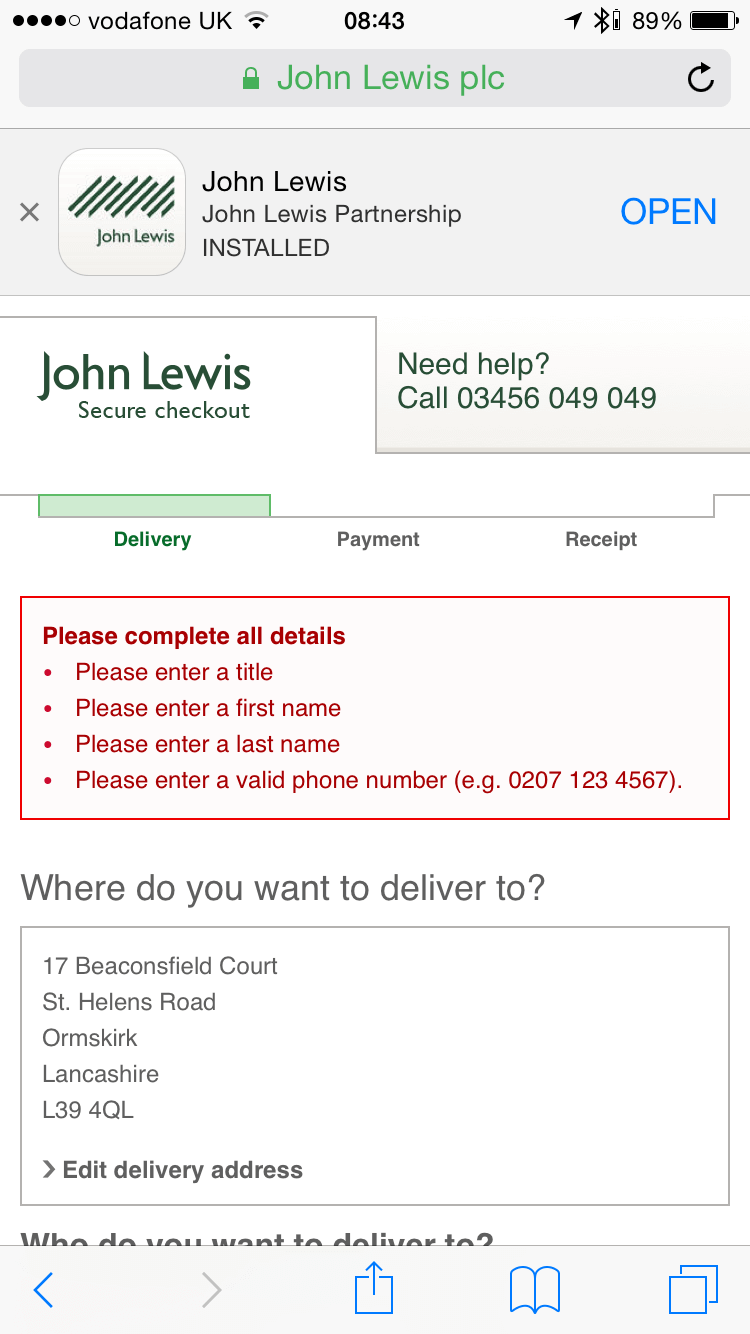
用户不喜欢在提交时才发现他们犯了错误。特别令人沮丧的是完成一个长的表单,并“提交”之后,得到了多个错误消息。当你不清楚你在哪里犯了什么错误的时候更加恼人。

(Image: Stack Exchange)
一旦用户输入数据,应该立即告知用户文本的正确性。好的表单验证的主要原则是:与用户交谈! 告诉他们什么是错的! 实时验证会可以告知用户其数据的正确性。
这种方法允许他们更快地纠正错误,而不必等到按下“提交”按钮才能看到错误。
但是,请避免验证每个字段,因为在大多数情况下,只有在完成输入之前,就进行验证。因此在数据输入过程中验证的字段一旦开始输入数据,就会出现错误。

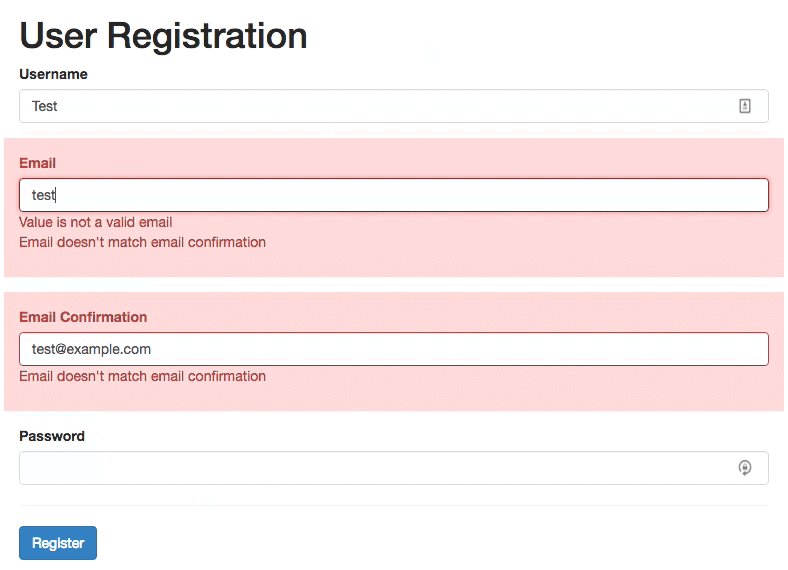
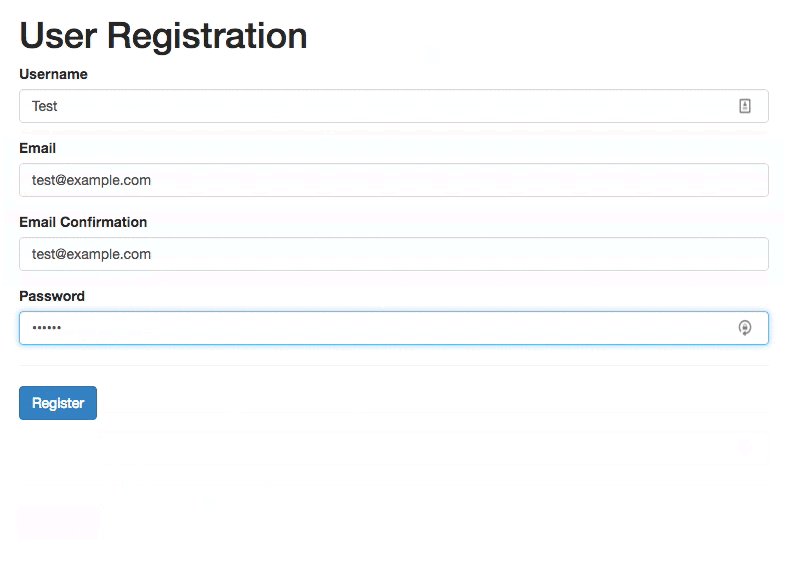
Google的表单在输入完成之前,就会指出电子邮件地址无效。 (Image: Medium)
若验证发生在用户完成输入之后,用户不能即时获知已纠正错误。

在Apple Store中,验证发生在输入完成之后。(Image: Medium)
Mihael Konjević 在他的《表格中的内联验证:设计体验》中,考察了不同的验证策略,并提出了一个满足双种情况的混合策略:奖励早,惩罚晚。
- 如果用户在处于已验证正确的字段(即先前输入的数据是有效的)中输入数据,则在数据输入后验证。
- 如果用户在处于已验证错误的字段(即以前输入的数据无效)中输入数据,则在数据输入过程中进行验证。

混合策略:尽早奖励,延迟惩罚。(Image: Medium)
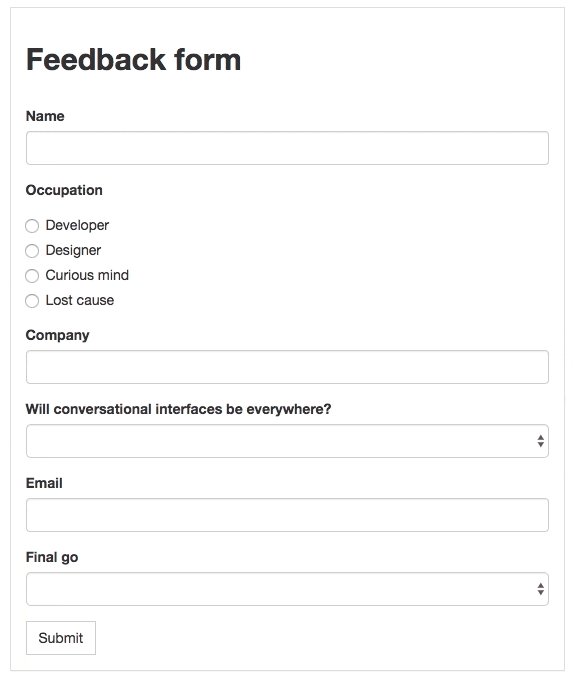
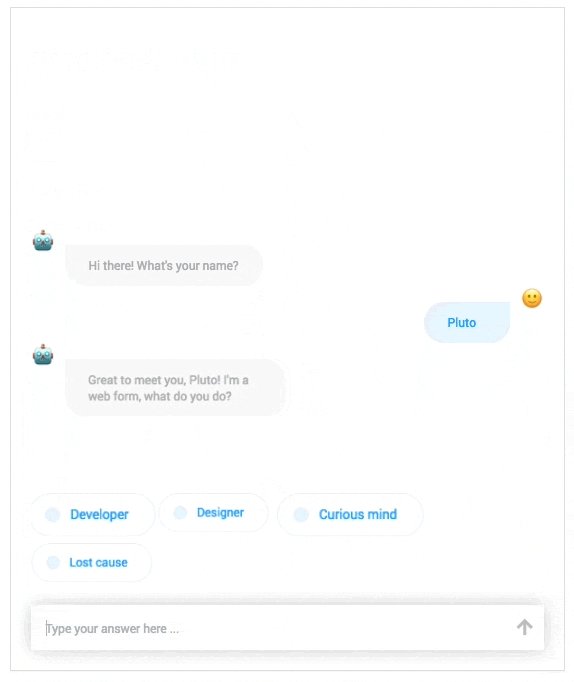
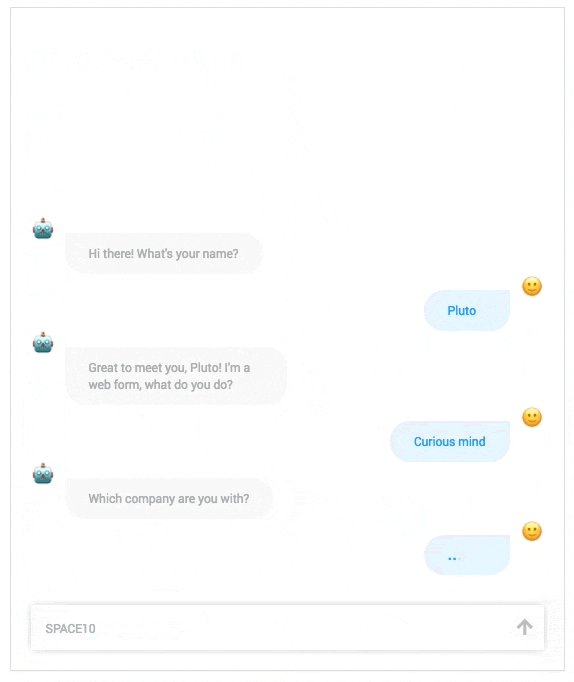
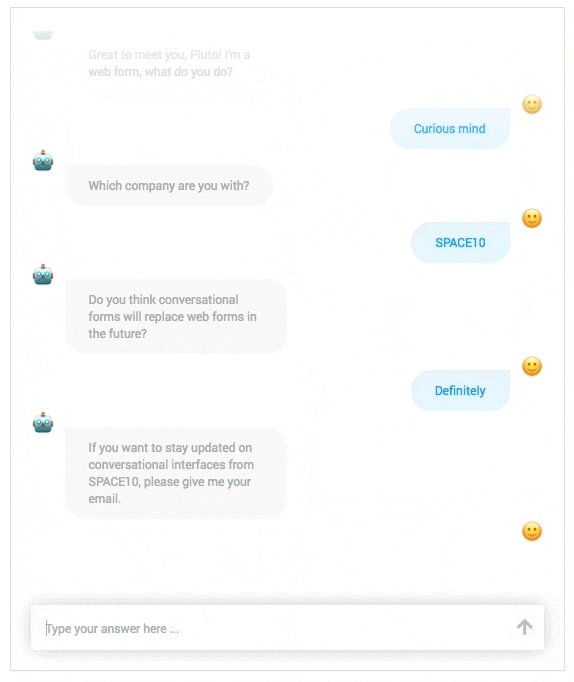
7.会话界面:设计表单的新方法
最近,我们看到了很多关于会话界面和聊天机器人中令人兴奋的方法。这种现象有几种趋势,其中有一点是人们花在消息传递应用上的时间多于在社交应用上的时间。这使得在对话中支持交互的方法产生了大量的尝试,例如在购物应用中,通常模仿消息传递的方式。即使在这种趋势下,交互形式已经发生了变化。设计师正在尝试将传统的网页形式转换成交互式的对话界面。
采用自然语言
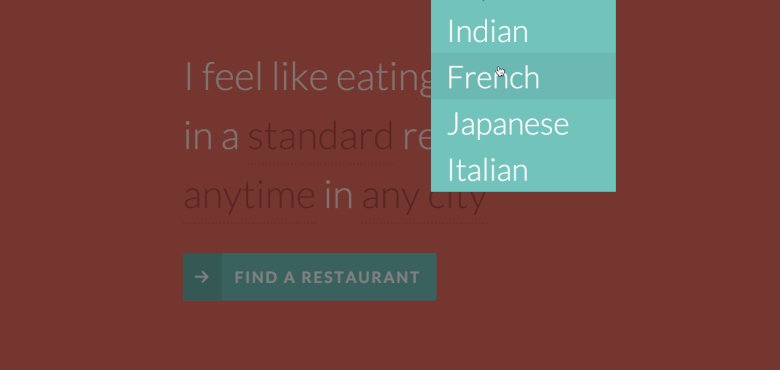
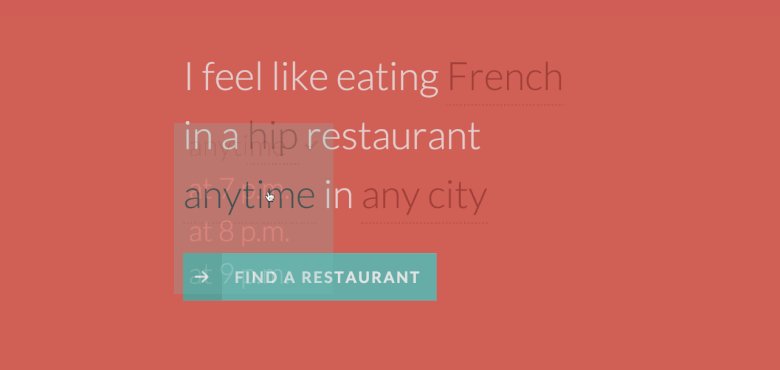
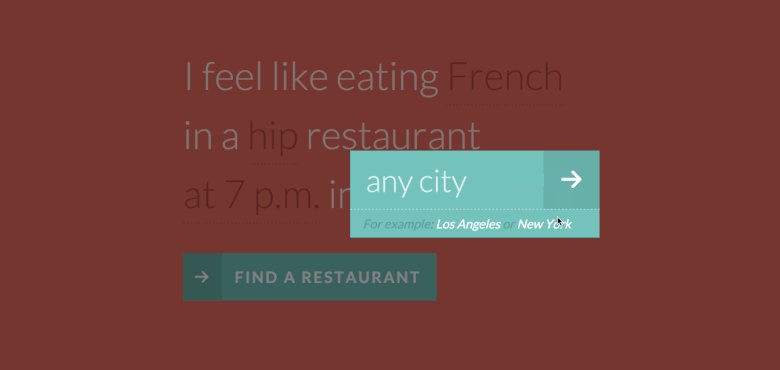
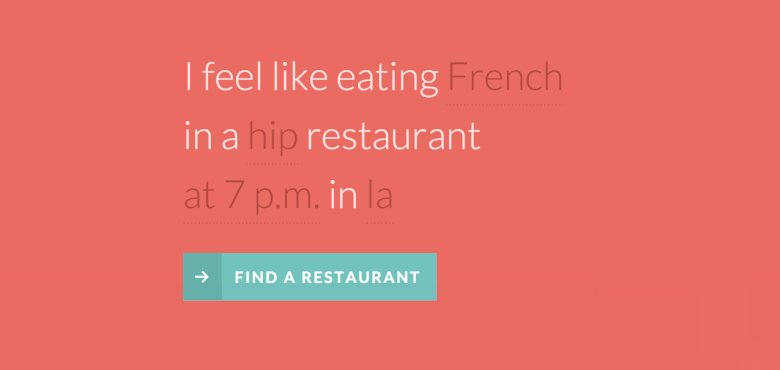
每个界面都是一个对话。传统的形式已经与对话非常相似。唯一的不足就是我们提问的方式。但是,如果我们设计表单时,以贴近真实人类(而非机器)对话的方式来提问问题呢? 所以,而要用人类的方式与进行交互。下面的表单创建了一个会话,不需要依赖于web表单的传统元素(如标签和输入字段)。

Codrops的表单设计采用对话模式来更好地帮助用户完成任务。
对话式表单
会话表单是一个开源的项目,将网页上的表单转换为对话。它能将所有输入元素替换为对话,可复用变量,也实现了对样式的完全定制和控制。这个项目代表了我们思考用户体验和交互的有趣转变,使用基于文本的对话来帮助用户实现他们的目标。

8.结论
用户可能不愿意填写表格,所以尽可能简单。微小的变化(例如聚合相关字段并指出字段的含义)可以显显著提高用户体验。可用性测试在表单设计中是不可或缺的。很多时候,只用几个人进行测试,或者只是要求一个同事通过一个原型就可以让你很好地洞察一个表单的可用性。
作者:Nick Babich
译者:吉诺是比利
原文地址:https://www.smashingmagazine.com/2017/06/designing-efficient-web-forms/
本文系人人都是产品经理翻译团队@吉诺是比利 翻译发布,未经本站允许,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








太感谢啦,已经打赏了哦
学习了,总结很到位
总结的很好
干货,必须收藏!
迄今为止,在这个网站看到最朴实的干货‘教材’! 谢谢你的分享,希望可以看到你更多的精彩研究成果。
好产品当会翻墙,哈哈
很干货
表单跟登陆注册这里面的交互还有用户体验确实有很多讲究,正如作者说的用户不喜欢填表单,用户也不喜欢登陆注册,用户来只有一个目的就是使用你的产品。所以要将用户不喜欢的步骤做到尽量精简同时保证逻辑上没有错误
挺有用的,赞一下!很少有人愿意写这些琐碎但是又非常实用的知识点
学习了