打造个人作品集网站的诀窍

我想大多数设计师都在个人项目中遇到过难处,包括个人作品集。尽管你在photoshop中投入了大量时间,尝试了上百种不同的方案,但两个月过后,你却发现主页仍然“未完工”
也许并不是所有人都会遇到这种情况,但自己给自己打工确实有着很大挑战性,所以我想在此分享一下怎样才能打造出优秀的个人作品网站。
另请参考:http://designmodo.com/big-faces-web-design/
设计个人网站的目的
在急着打开Photoshop并寻找灵感之前,请先审视一下自己的“业务”需求核心。现在你就是自己的客户。与其他项目一样,你要先确定自己的目标。
1.出售作品?
2.仅仅展示作品?
3.让其他人通过作品了解你?
4.给关注你的人提供指导?
以上只是一些例子,你不一定要遵从。我的建议是写下你的目标,并分别给它们标上分值。我自己的计划是:售卖作品(0/5)、展示作品(2/5)、让其他人了解自己(2/5)、寻求雇主(1/5)。
这看上去可能很奇怪,但是我的主要目的不是寻找雇主。以我个人为例,我所收到的疑问有90%都来自于Dribble,所以我决定将重心放在展示个人最佳作品上。



线框图
看完示例后,你可能决定马上开始重新设计你的网站,这很好,但是先不要急着打开photoshop,先拿出笔和纸。
给自己设定一个时限:比如说一个小时;然后写下脑中所有灵感。即使在半个小时以后你觉得已经大功告成,也不要停笔。在这个阶段没有”丑陋“和”完美“这两个概念,努力完成20个不同的布局。
(注:这些不是完整的线框图,仅仅是草图)
在结束头脑风暴后,就可以开始筛选线框图,并画出草图了。由于选择情况(显然)取决于个人偏好,所以我也不能给出一定的规则,但是我可以给出一些建议:
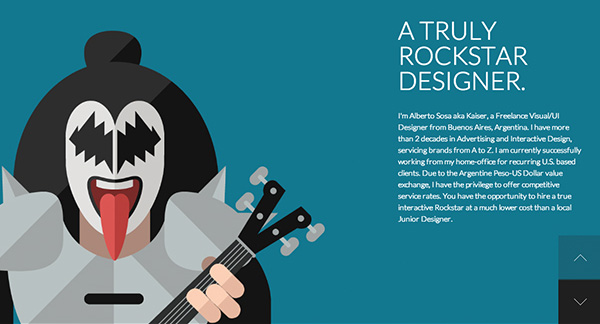
简单明了:没有必要刻意去阐述你要做的是什么,给人的第一印象应明了、具有吸引力;
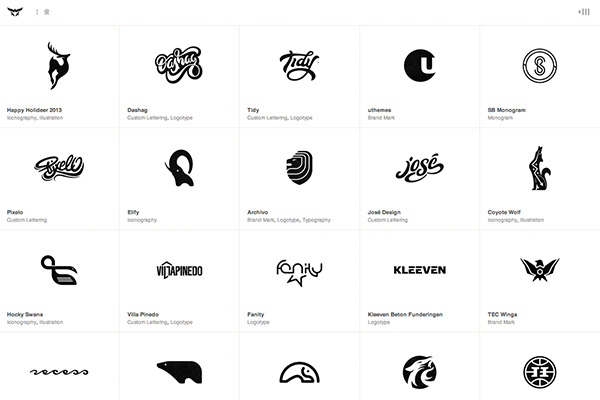
有选择性:作为一个设计师,你可能多才多艺,但这并不意味着你一定要凸显出过去的所有成果。请强调你的专长,而不是所有经验。
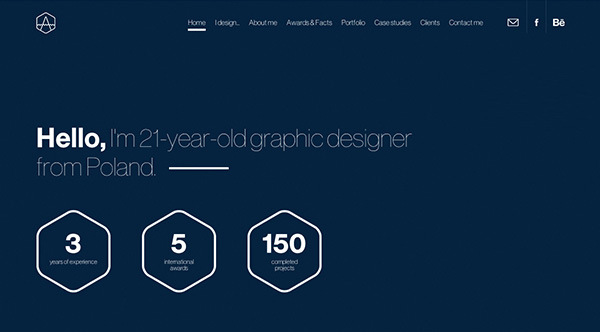
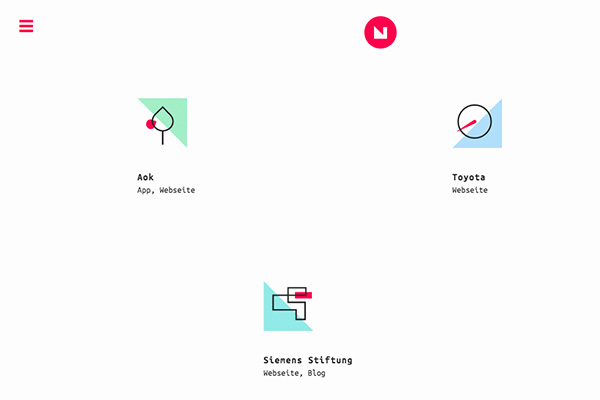
以作品为中心:除非你特别想表达自己的品牌形象,否则最好让设计小而精。就好像一个艺术品画廊,吸引注意力的应该是艺术作品而不是展室,对吗?



代码还是设计?
下面就要开始进入数字阶段了!我之所以要提及代码还是设计的问题,是因为并非所有设计师都会写代码。如果你懂,那请忽略Photoshop,开始垒代码吧。
目前你已经有了既定的框架,可以开始通过代码实现功能了。就我个人的经验来看,即使我在过去已经有了关于作品集的线框图,我仍然会在photoshop中反复修改,最终什么也发布不出来。
这就是为什么我建议从线框图开始,其不仅能让我保持一个正确的工作流程,而且为我写代码和在photoshop中创作节省了大量时间。



继续编辑还是发布?
最后一点,抓紧时间发布个人网站。只要有了良好的基础,你可以在后期随时调整或优化你的网页。事实上,在后期进行优化可能会有更好的效果,因为这样可以吸引回头客。
“我添加了完整的项目描述,可以在此查看更新!”
“你现在可以通过我的作品集,直接买下我最新设计的图标!”
“我更新了滚动的形式,你觉得如何?
这就像买房一样,修缮布置永远没有尽头,但总不能一定要做到尽善尽美才邀请客人来访,对吧?



衷心希望能听到您对制作个人网站的想法。如果您有其他的经验和技巧,请在下面的评论栏中留下个人网站地址。我随时欢迎来自他人的启迪。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







