巧用渐变色打造精致移动端APP

在渐变色设计风潮回归的背景下,我们一起来看看渐变色在移动APP中常见的表现手法。
渐变色是指某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。在扁平化设计刚刚兴起时,渐变是设计师们避之不及的设计手法。
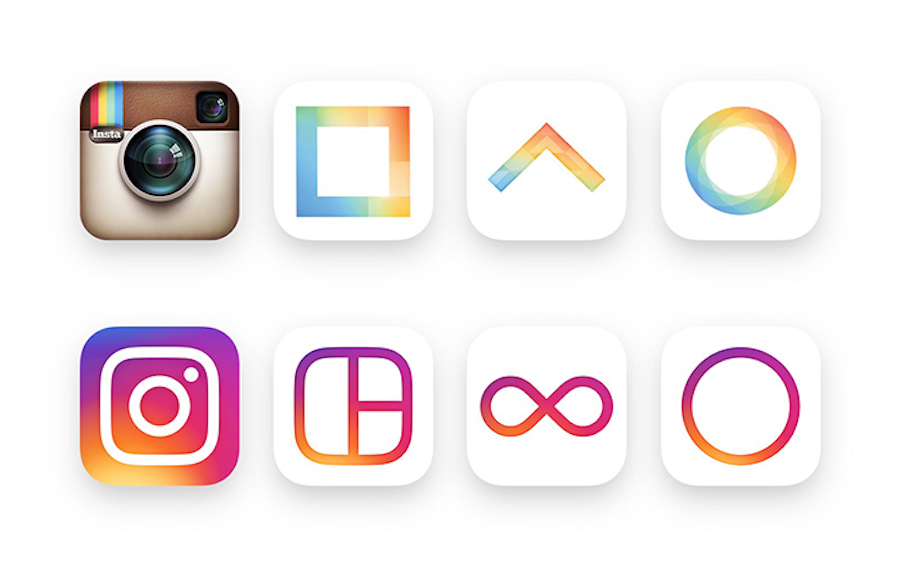
然而自从Instagram把经典的宝丽来相机logo更改为色彩鲜亮的扁平化图标以来,渐变色逐渐回归到了人们的视野之中,也逐渐成为了近年来移动APP设计的主要风潮之一。
渐变色兴起的原因在于扁平化风格极其容易造成同质性,设计师如果需要追求视觉丰富度的设计语言,多数会运用插画设计和动效设计让自己的设计脱颖而出,但是这些技巧短时间内难以快速掌握。
而渐变色在实际的设计中简单实用,可以高效率地提高设计的格调;更具视觉冲击的特点能够牢牢抓住用户眼球;简洁的图形和高饱和度的渐变色又能够较好兼顾设计的便利度和视觉的分量感。在渐变色设计风潮回归的背景下,我们一起来看看渐变色在移动APP中常见的表现手法。
一、线性渐变
线性渐变是渐变设计中基础的表现手法之一,也是最常见的创作手法之一。一般来说,渐变的方式按照方向分为三种:横向渐变、纵向渐变和对角渐变。下面我们来看看实例分析。
横向渐变:
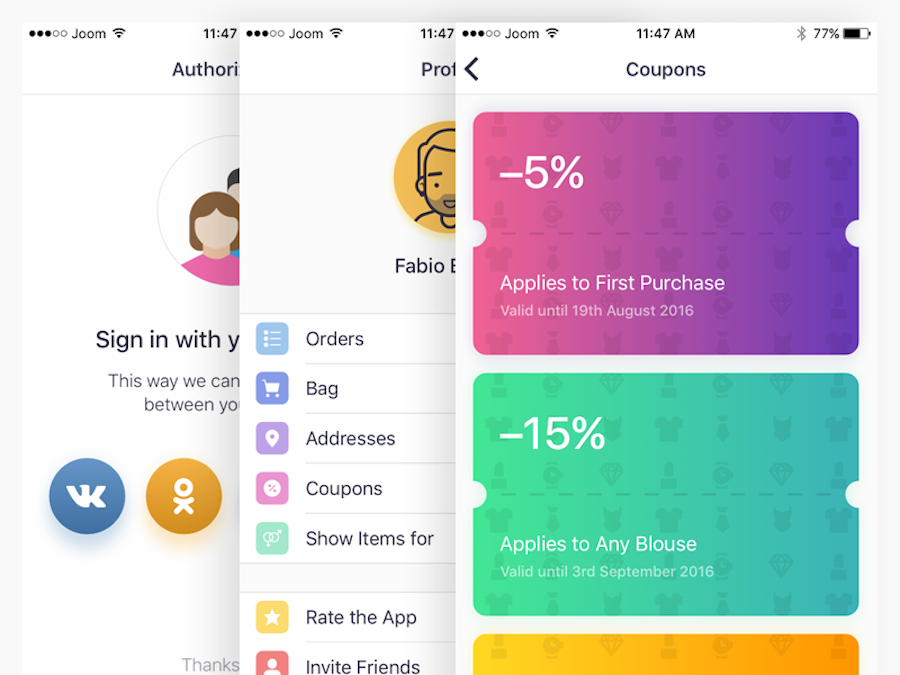
这是一款在线购物APP的概念设计,包括设置,自定义和优惠券界面,设计师以卡片的形式呈现了用户既有的优惠券信息,每张卡片都使用了统一的双色横向渐变色,突出了卡片上的信息,整体界面极简而高雅。

纵向渐变:
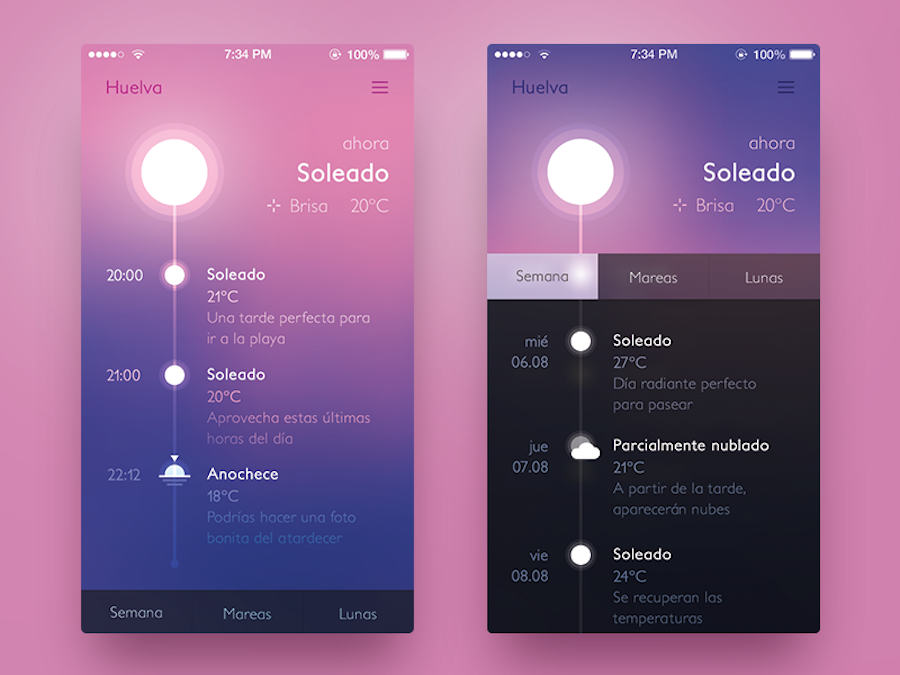
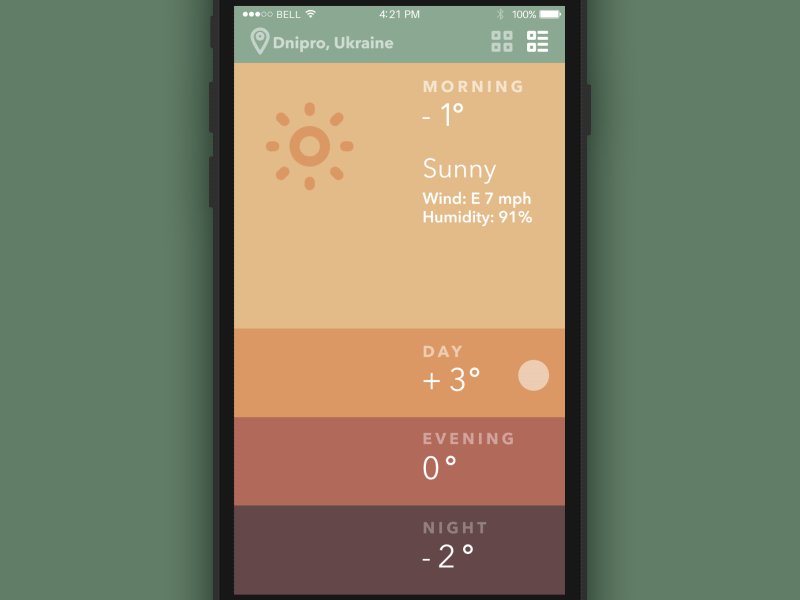
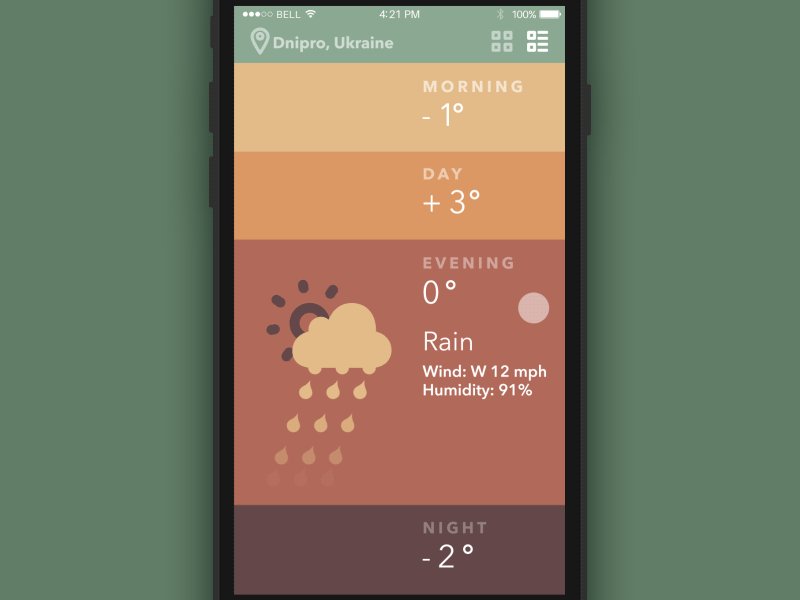
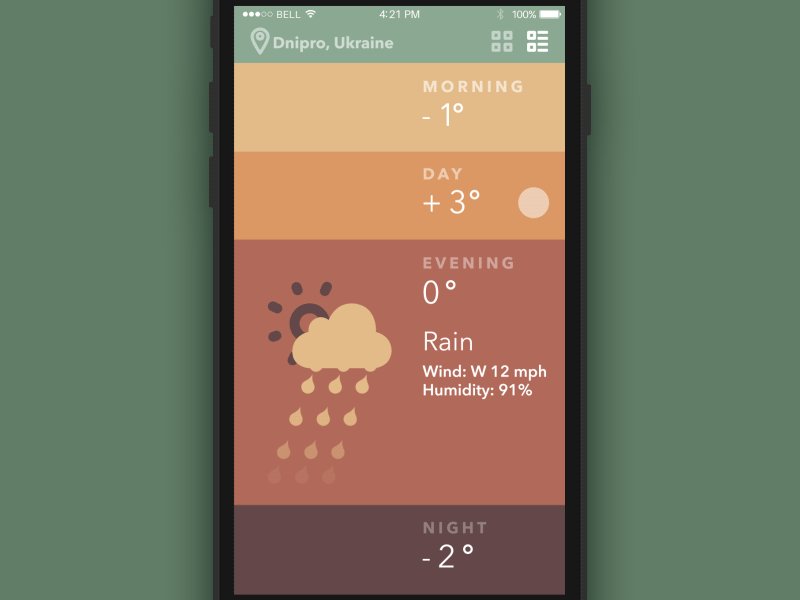
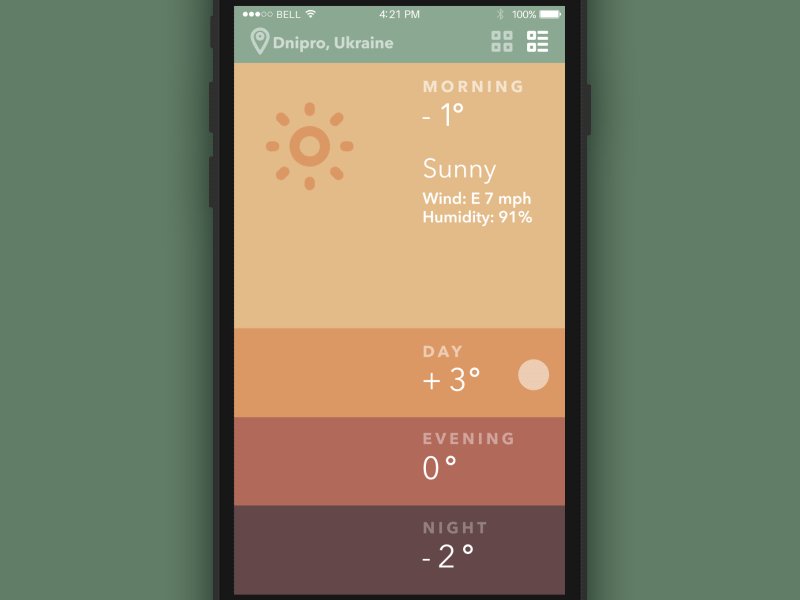
天气类APP的界面设计怎样才能脱颖而出?看看下面这款设计。设计师巧妙地运用双色纵向渐变,配合APP的时间线,打造了精致的傍晚的天空渐变背景,在按照滑动查看温度变化时,能够获得视觉上的时间流动观感,主题和功能相互呼应,相得益彰。

对角渐变:
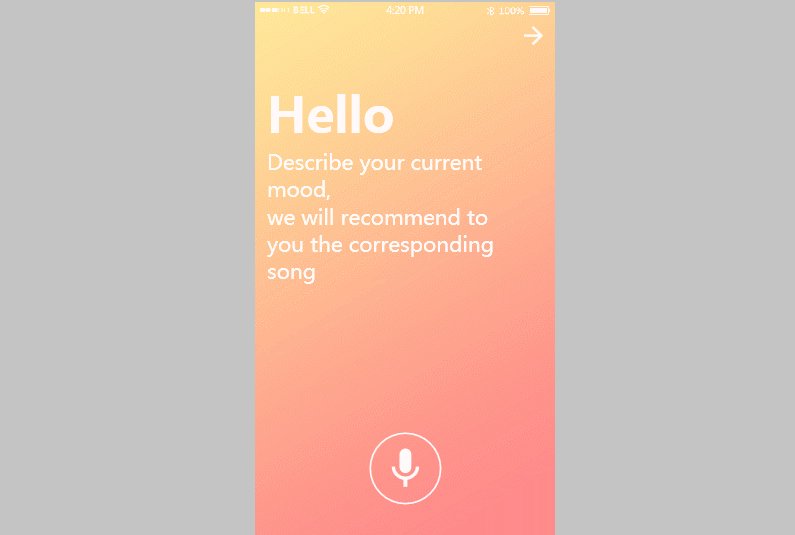
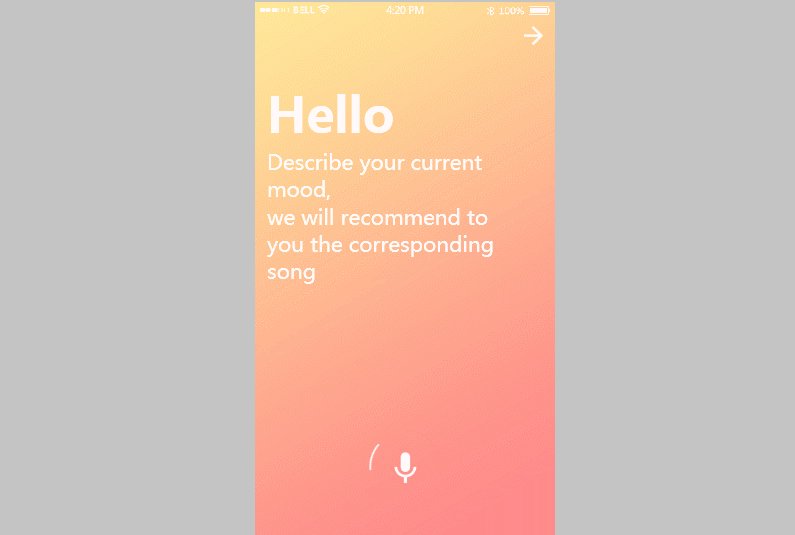
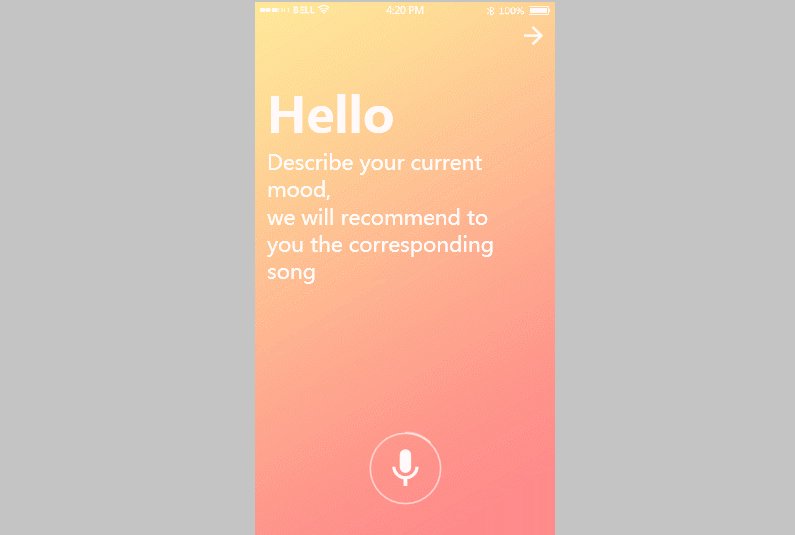
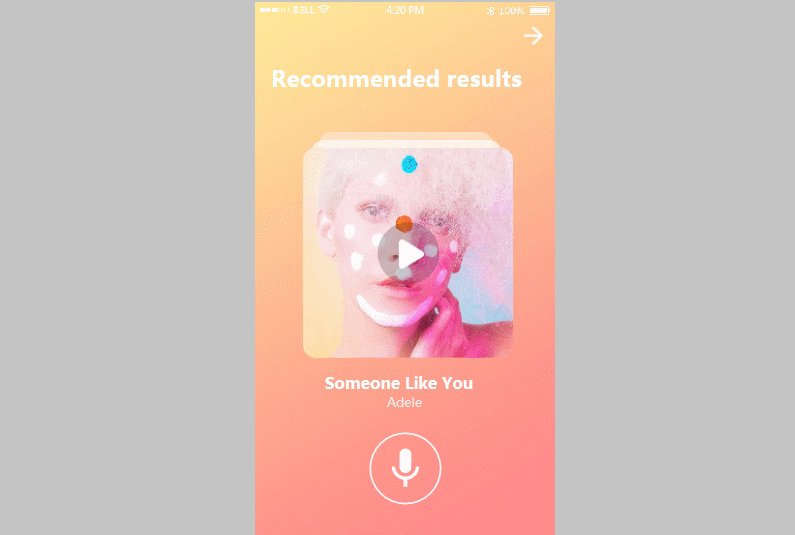
在功能上,当你打开APP时,系统会自动询问用户的当前心情状态,来自动筛选符合当前心情的音乐,实现智能推送。设计师巧妙地运用了对角的渐变色作为背景,暖色调的渐变背景使界面变得更加友好和亲切,对角的手法使界面更加活泼动感富有层次,带给用户柔和人性化的AI产品体验。

二、图片上的渐变色叠加
作为一种设计趋势,在图片上叠加色彩已经流行了相当长的一段时间。而从图片上的单色色彩叠加,到渐变色的叠加,是一个相当自然的“推导”过程。
在页面的背景、头图中加入渐变的色彩叠加,可以让它们的整体感更强,从而让用户注意到其他的更加重要、关键的元素,强化页面的可读性。这种设计对于大图的作用尤其明显。此外画面整体也会更加神秘、优雅并且富有吸引力。
使用过程中也要注意对背景图的挑选,图片的内容和色调需要保持一致,使用半透明往往能让画面更加细腻,但是再相互叠加后需要强化页面信息的可读性,不能为了装饰而装饰。
三、多角度多层次叠加

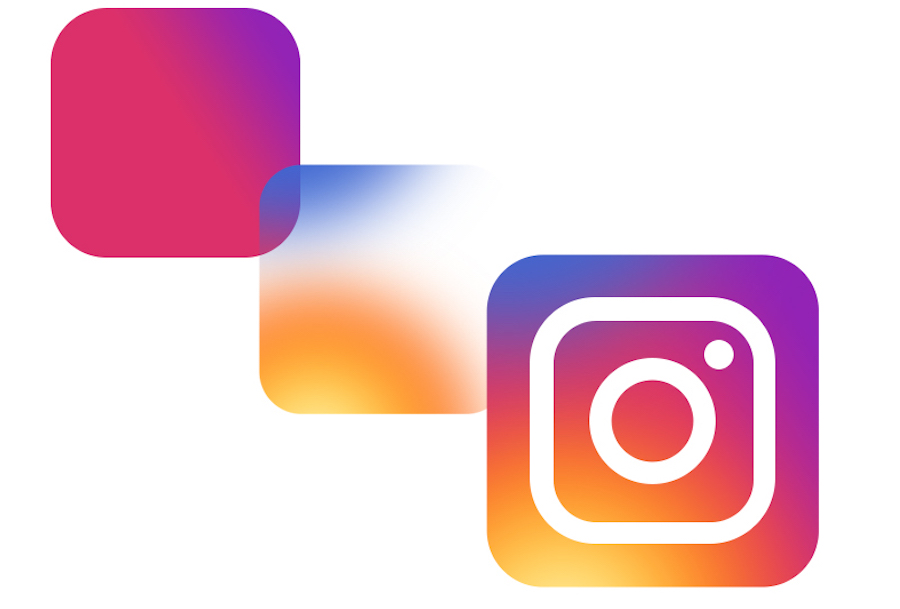
对于Instagram图标和UI的变化,团队成员这样说到:如果镜头是进入一个更大胆、更简洁设计的桥梁,那彩虹就是带你进入彩色渐变设计的联结者。色彩一直就是 Instagram 最重要的一个组成部分,你能在经典的 App 图标、过滤器和整个社群中的照片与视频中见到各种不同的颜色。当我们开始重新想象彩虹,我们更多地关注那些简约的设计,但最终我们还是需要更多的温度和能量来填充我们的图形设计。
Instagram抓住了原有logo的核心元素:彩虹、镜头和取景器,背景上用多角度多层次的叠加打造出了简约而缤纷的彩虹意象。具体来看,这枚icon主要用了一组线性对角渐变,加两组球形径向渐变叠加组成,成为了渐变色运用的最惊艳的案例。

四、具有功能性的渐变效果

渐变色的运用也不限制于单一的背景装饰,也可以具备一些功能性。设计师会采用相同色、同类色、近似色、对比色、补色来将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面多姿多彩,也更富有节奏感和舒适性。
了解了渐变色在移动APP中的基本表现方式后,对于设计师来说,想要用好渐变色,需要在色感和色彩搭配上多下功夫。这里为大家推荐一些常用的渐变色设计工具。
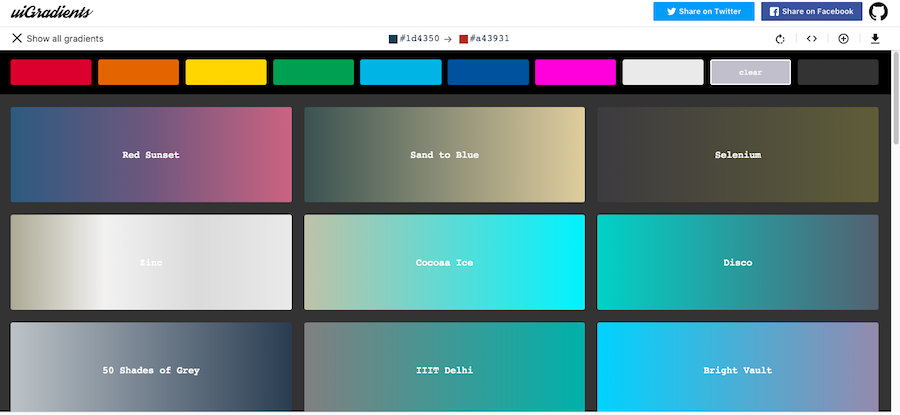
uiGradients

这款网站贴心地为每一种颜色搭配取了相应的名字,点击左上角即可浏览所有颜色,还可以从上面导航栏中选择一种颜色,从而呈现出这个色系对应的所有渐变色搭配方案,挑选到合适的后,点击上面显示的色值即可复制。
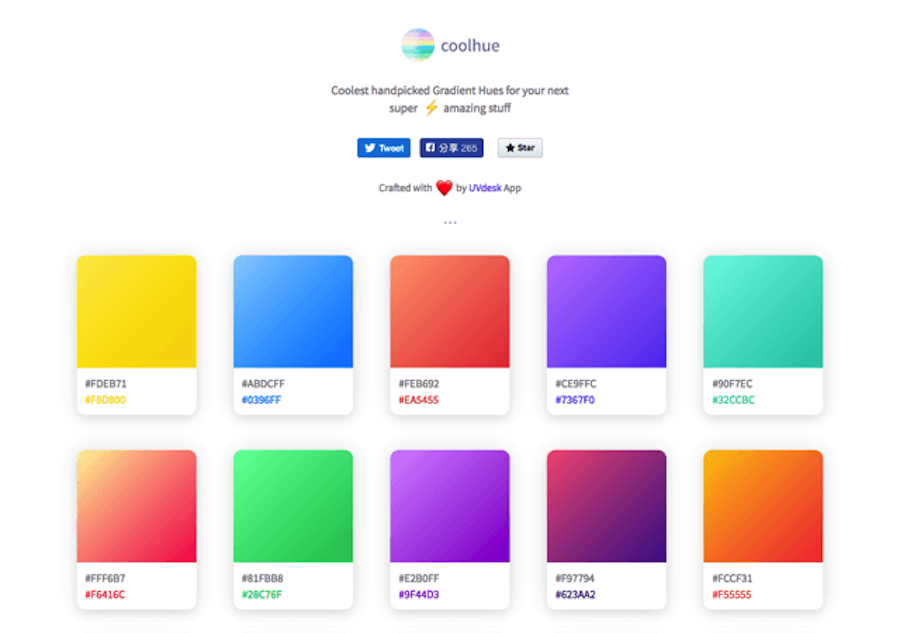
CoolHue

CoolHue是一个相当实用的渐层背景网站,提供大约 30 种不同配色的渐层背景,可以免费下载为图片格式或产生 CSS3 语法。只要把它加入网站样式表,就能在任何区域套用渐层色彩。
网址:https://webkul.github.io/coolhue/
小结
移动APP高速发展的背景下,渐变色也是人们审美水平不断提高的产物。在UI中渐变常常配合投影和外发光使用,以增强其立体效果。虽然渐变是目前设计风潮中的热点,但是其独到的表现方式还是要根据APP本身的需求而来,不能对功能和可读性产生负面影响。
本文由@Mockplus团队 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








牛逼