后台全局搜索交互设计案例

搜索看似简单,但是细节很多,早前写过一篇关于搜索方面的文章《交互设计基本功:如何设计一个好用的搜索框?》,帮大家普及了搜索方面的知识,但是不同设备、不同场景下搜索功能的设计千差万别,做好搜索的交互设计,还需要大量的案例实践。本次带来了一个后台全局搜索的设计案例,帮助大家打开思路。
导读目录:
- Chapter 1 需求背景
- Chapter 2 需求分析
- Chapter 3 交互设计:搜索一般状态、搜索异常状态、其他限制条件
Chapter 1 需求背景
一个类CRM的后台管理系统,客户经理可以通过客户列表检索名下的客户,现在增加客户全景视图(客户详情),点击列表上的客户名称即可打开客户全景视图。新的需求是,增加一个全局搜索的功能,通过搜索客户名称或者客户编号即可直达客户全景视图。
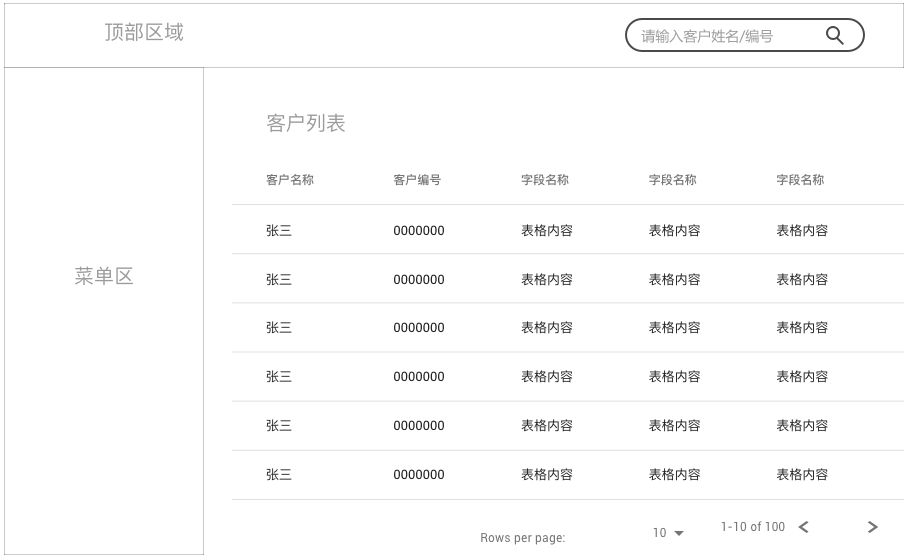
拿到这个需求之后,是不是觉得很简单?不就是在顶部显眼的位置增加一个搜索框嘛,只需要1分钟就可以搞定,连设计图都准备好了(见下图)。然而,我们都知道,搜索功能并非这么简单,换个说法就是,这样的设计稿并没有把所有细节考虑周全,是不可能通过设计评审的。

Chapter 2 需求分析
既然没有那么简单,我们拿到需求的第一步还是需要进行需求分析,需求分析的过程和方法见仁见智,这个例子可以用一种自问自答的方法进行需求分析:
- 这个全局搜索的功能是否值得做?——值得,为直达单客户全景视图增加了入口,且节省中间先查看列表的步骤,该功能使用频次高。
- 搜索功能放在哪个位置比较合适?——全局搜索,一般放在右上角比较显眼的位置(个别网站在顶部中央),遵循web网站的搜索习惯。
- 搜索的数据量大不大?——据了解,每一名客户经理名下平均有1000名客户,数据量不大。(这涉及到从数据库提取数据的效率)。
- 是否有搜索权限控制?——有数据权限控制,客户经理只能搜索到自己名下的客户,不能搜索到其他客户经理的客户。
- 搜索是模糊匹配还是精准匹配?——精准匹配,客户经理输入客户姓名/编号进行匹配,编号是唯一标识,用于区分同名客户,精确匹配,同时也意味着可以放弃展示模糊搜索结果页,从搜索匹配列表中选择结果。
- 大致的交互流程是怎么样的?——输入客户姓名/编号→选中客户→跳转到全景视图。
Chapter 3 交互设计
1.搜索一般状态
搜索一般状态通常指默认状态、获取焦点、输入中、失去焦点4种状态,只需要把示例图和说明列示出来,就很容易理解了。
- 默认状态:输入框提示语为:请输入客户姓名/编号。
- 获取焦点:获取输入光标,提示语不消失。
- 输入中:①输入中,实时显示联想结果,匹配的词汇高亮显示;②鼠标悬浮结果列表时,样式有变化;③点击列表结果,在新窗口打开相应客户全景视图。
- 失去焦点:保留输入的内容。

2.搜索异常状态
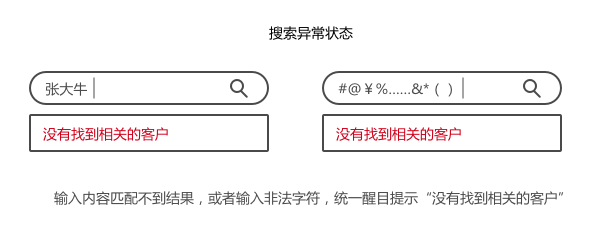
本案例中,搜索的异常状态会分为两种情形,其中一种是搜索不到客户,即搜索无匹配的结果,这时需要增加相应的提示,例如“没有找到相关客户”;另外一种是客户经理输入非法字符,如“#@¥%……&*()”这些,系统是不支持的,这时可以采用输入非法字符不展示或者用错误提示“请输入中文字符或数字”的方式来规避。
但是,再进一步思考,这两种异常情形可以合并简化处理,因为客户经理的目标是搜索到相应的客户,而不是完成表单输入,他输入的内容不会保存到数据库,所以不需要强制输入有效字符,我们可以把两种情形都归结为他的输入“没有找到相关的客户”。
统一处理方法为:输入内容匹配不到结果,或者输入非法字符,统一醒目提示“没有找到相关的客户”。

3.其他限制条件
(1)数据权限
根据需求分析得知,客户经理只能搜索到自己名下的客户,不能搜索到其他客户经理的客户,交互说明中要增加相应的注明文字。
(2)匹配结果限制
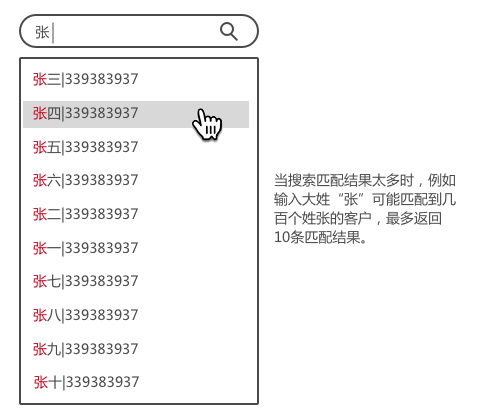
当搜索匹配结果太多时,例如输入大姓“张”可能匹配到几百个姓张的客户,如果全部列出来则需要搜索结果列表出现滚动条,且影响搜索效率,所以限制最多返回10条匹配结果。

(3)限制“Enter”键搜索、点击图标搜索
由于是精准搜索,需要从匹配结果中进行选择,而不是根据关键词匹配到一个搜索结果页,所以限制了使用键盘“Enter”键和点击图标搜索。
以上,就是一个完整的后台全局搜索的设计案例,它是基于后台产品的实际场景提供的设计解决方案,不适用于所有场景,仅提供一些设计思路供参考。
作者:夜雨,高级交互设计师,专注金融行业-智能投顾方向,大部分时间在复杂后台系统中遨游。简书:夜雨y;微信公众号:iueuxd。
本文由 @夜雨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








“匹配结果限制,最多返回10条匹配结果”,如果返回的10条结果,都不满意,怎么办
适当增加条数,要不就让用户输入的关键词更精准
在做数据列表的时候就应该要考虑到数据权限的问题吧?而不是因为增加了搜索功能才去考虑。。。
真的非常棒的一篇文章,简单的东西也能出彩,作者有心了,谢谢
从简书追到这里来,向夜雨学习!
我觉得Ok,因为我打得过开发~
厉害了,小姐姐
学习了 , 这样的原型设计 ,开发爸爸看到了开心的估计要‘自抱自泣’了。
为了尽量避免遭到开发爸爸的殴打,产品、设计日常都要努力为开发爸爸递水。。。
敬佩,逻辑很严禁,说明也很贴切,能简单明白,赞一个
🙂 谢谢支持
做后台的时候要考虑使用者是谁,如果是自己的产品,交互这块是不太需要多注意的,而且做后台是需要有2b的思维的,保证功能性和逻辑性为首要原则,还要做好权限与安全。后台本身就不是一个特别需要交互的模块
不是很同意“后台本身就不是一个特别需要交互的模块”这句,在同等功能实现的前提下,交互设计能显著提升后台系统的使用效率,效率就是生命。
你不结合语境理解我也没办法
你不结合语境理解我也没办法,做外包你肯定要尽可能考虑交互,你给自己产品做后台管理,过交互属于浪费资源
说的大部分赞同,但是交互还是要考虑的,而且交互设计得好的话,能极大提升工作效率。
这个对后台数据实时查询要求很高,而且如果后台数据库还存在连表的状态,这个对程序开发来说,可能不受程序员待见!
嗯,要根据自己的项目实际情况来决定
这样的交互可能并不方便,让人没有安全感,我可能想搜出所有的张三,然后查看一下哪个是我要找的张三(比如其中一个是错误数据,我要找到并删除),如果直接跳转页面,那么我就没法对比
金融后台操作,删除数据一般要交叉权限,删除需要经过审核后才能正式删除。谈不上什么安全感。查询一般户名可能不是唯一的同名同姓的人多,所以会依据客户号和账号去确定这个客户。
嗯,这位同学解释得很清楚,这个不是列表搜索,注意应用场景示范~~
嗯嗯,明白了,谢谢楼上,也谢谢楼主~
尽管是一个小需求,但是深挖发现还是有很多容易疏忽的地方。文章思路很清晰,分析得也很到位 😉
😉 共勉之