设计原则“词典”|104个设计原则(上)

这篇文章也是想把自己整理好的前52条设计原则与大家分享,后面的52条还在努力的整理中…希望对你有用。
前言
对于设计师而言,在设计中合理的遵行设计一些设计原则可以提高工作效率并减少设计问题和风险。而这些设计原则也并不是凭空而来的,是许多设计者、前辈,通过在设计领域内多年经验,反复测试、研究最终总结出来的精华。留给设计者们借鉴和运用,为用户创造良好的体验做一份贡献。
我本人将《交互设计精髓4》作为学习和实践的一本“教材”,在学习的过程中将书中的精华整理出来,并增加注释说明。希望可以方便自己进行查阅反复去复习,更好运用在设计中。这篇文章也是想把自己整理好的前52条设计原则与大家分享,后面的52条还在努力的整理中…
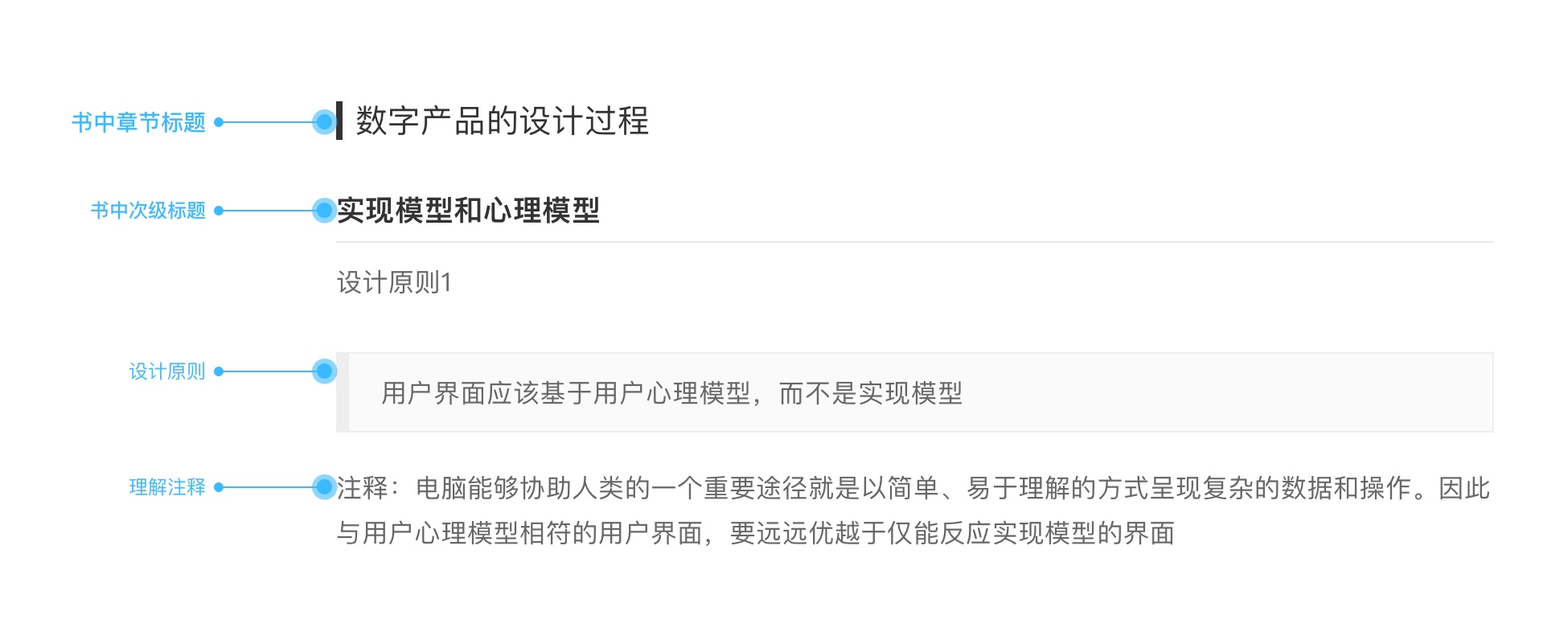
为了方便大家加深理解或有些不理解的内容,方便去书中查阅,我将原则结构分为以下结构:

话不多说,接下来大家尽情享用吧!
数字产品的设计过程
实现模型和心理模型
设计原则1
用户界面应该基于用户心理模型,而不是实现模型
注释:电脑能够协助人类的一个重要途径就是以简单、易于理解的方式呈现复杂的数据和操作。因此与用户心理模型相符的用户界面,要远远优越于仅能反应实现模型的界面
设计原则2
目标导向的交互设计反应了用户的心理模型
注释:设计流程把功能的实现转化为直观的、用户想要的产品行为,使其符合人们为实现目标而完成任务的心理预期
目标导向
设计原则3
交互设计部是凭空猜测
注释:目标导向设计过程及其为设计决策提供的理论基础,还能保证正在考虑的设计不是凭空臆想,也不是某个突发奇想的创意,或团队成员个人偏好的体现。
为用户建模:任务模型
理解目标
设计原则4
不要让用户感觉自己愚笨
注释:交互设计最重要的指导原则。优良的交互设计精髓在于设计出的交互,既能满足制造商、服务提供商或其合作伙伴的目标,又能支撑用户目标。
构造人物模型
设计原则5
界面设计的关注点在于单位主要人物模型。
注释:选择主要人物模型是一个排除的过程,必须通过比较人物模型的目的来测试每个人物模型。
设立愿景:场景和设计需求
设计需求:交互的“什么”问题
设计原则6
设计产品行为前,首先定义产品会做什么
注释:在创造性领域,首先定义“有什么”的重要性广为理解。
需求定义的过程
设计原则7
设计的早期阶段,假定界面是魔法。
注释:产品以最少的骚扰完成目标,在用户看来几乎就是魔法。提供魔法是目标导向的的行为,而不仅仅是技术。
设计产品:框架和提炼
创建设计框架
设计原则8
绝对不要向涉众展示你不满意的设计方案,那可能是他们喜欢的。
注释:所有呈现给涉众的选择应该是合理、合适的。很多时候,你不希望客户或者涉众去选择的,却是他们喜欢的。
设计原则9
用户体验只有一个,即形势和行为的设计必须相互和谐
注释:用户体验会同时受物理形势和产品交互两方面的影响,因此二者的设计必须和谐。
数字产品的礼仪
设计体贴的软件
设计原则10
人来思考,计算机来干活
注释:理想的人机分工是很明确的,计算机就是用来做事情的,而人是考虑如何做事情的。
设计原则11
软件应该像人一样体贴
注释:交互是谦让的、大方的,对人有帮助的,那么就会对用户产生长期的正面影响。
设计原则12
如果用户愿意操作,就值得程序记住
注释:任何时候,程序出现了一个选项,尤其是已经向用户提供了该选项时,程序都应该记住这些信息。程序应该直接做出与用户上次选择相同的决定,而不是询问用户。
平台和姿态
产品平台
设计原则13
技术平台相关的决定最好能融入交互设计的成果
注释:这点很重要,如果交互设计师完成工作后再做出平台选择,其结果会更有效,尤其是相关的硬件决策。
产品姿态(独占姿态)
设计原则14
全屏幕使用独占应用程序,让它发挥最优的效果
注释:多数情况下,独占应用程序以最大化方式运行。除非用户有特殊要求,否则独占应用程序应该默认为最大化或者全屏显示。在屏幕配置的情况下,必须为全屏使用而优化,而不能为他少见的情况优化。
设计原则15
独占界面应该采用保守的设计风格
注释:用户会长时间盯着独占的应用程序,所以应该考虑弱化视觉表现上的颜色和纹理。使用小虚点或者加重的颜色比使用大块颜色更好,那样会让控件组织显得更紧凑。
设计原则16
独占式应用程序可以使用丰富的输入方式
注释:应用程序找那个每个常用的部分都应该可以用多种方式进行操作,直接操作、键盘助记符和键盘加速键都很合适。
设计原则17
在独占应用程序中让文档视图最大化
注释:许多独占应该程序也是以文档为中心的,它们主要的功能涉及创建和阅读包含丰富的数据文档。
产品姿态(暂时姿态)
设计原则18
暂时应用程序必须简单、清晰并且意思明确
注释:暂时式应用程序的显著特征在于其临时性质,不会长时间停留在屏幕上,用户不会有机会熟悉它们。
设计原则19
暂时式应用程序只使用一个窗口和视图
注释:禁忌多弹窗;小滚动条和细微的鼠标操作不适合使用在暂时式应用程序上,应该尽可能少地让用户进行精细化操作。
设计原则20
启动暂时式应用时,它应该处于上一次的位置和配置状态下
注释:对于暂时式应用程序和独占应用来说,帮助用户最好的方式是让程序具有记忆功能。
产品姿态(信息亭姿态)
设计原则21
信息亭应该针对首次使用者进行优化
注释:事务性信息亭一般是一个屏幕接着一个屏幕地指引用户经历某个过程或提供一组信息,因此基于新手情境定位比全球导航更为重要。
为中级用户优化设计
为中级用户优化设计
设计原则22
不要将培训工具固定化
注释:大多用户既非新手又非专家,而是属于中级用户,换个角度来理解用户掌握概念和任务的方式。
设计原则23
没有人愿意永远当个新手
注释:没有人会长情止步不前,学习和提高是令人高兴的,新手会很快成为中级用户或干脆放弃。)
设计原则24
为中级用户而优化设计
注释:处于中间状态的多数用户都很愿意进一步学习,经常使用产品会学到新内容长知识。或几个月没用忘记了大量内容,需要一些提示才能回到以前的状态。
扭转界面
设计原则25
为常见的导航调整界面
注释:转换界面,意味着界面中的常见导航最少化。实际操作中,意味着将最经常使用的功能和部件放在最直接和便利的位置,不太经常使用的深藏起来,不常用却很重要的功能安全藏在菜单中,只要在需要的时候被提取。
付出与回报要相称
设计原则26
用户只获得充分的回报,才会付出相应的努力
注释:在应用中添加复杂的功能,要想让用户忍受复杂的操作,结果必须有足够的吸引力。
设计原则27
将用户想象成为非常聪明但很忙碌的人。
注释:作为一名交互设计师,最好能想一下用户,尤其是新手,非常聪明且忙碌。他们只是需要一些指示,但不是很多,学习过程应该快速且富有针对性。
编配与流
流与透明
设计原则28
不论界面多酷,越少越好
注释:将注意力印象交互设计本身而不是用户目标是有失偏额,请记住,终极用户界面往往是没有界面。要想创造流,与软件的交互必须变得“透明”
避免不必要的报告
设计原则29
不要用对话框报告
注释:不要因为不重要的问题而停止进程,打扰用户。根据实际场景权衡如何使用提示。
设计原则30
请求原谅而不是许可
注释:软件只应该做很可能是正确的事情,然后为用户提供强大的工具来调整第一次尝试,应用程序不用请求权限去采取行动,而是做了之后再请求谅解。
减少工作,消除负担
消除负担
设计原则31
尽可能的消除每一种负担
注释:负担任务的问题是用户花在上面的努力并不能直接完成目标,用户界面中的负担是用户对软件产品不满的首要原因。
模态负担
设计原则32
不要愚蠢的打断进程
注释:流指人们和谐地使用工具,进入了生产力极高的状态,模态错误信息或确认对话框会打断流。毫无理由中断用户的流程就是愚蠢的停止进程。
设计原则33
不要让用户请求许可
注释:用户想改变一个项目,必须先获得程序许可后,程序显示一个屏幕方可修改,请求许可纯属负担。能改就直接改,而非到另外一个地方请求许可。
设计原则34
任何输入之处应允许输入
注释:如果用户可以修改选项,那么就能在程序显示选项的地方修改。
消除负担
设计原则35
重大改变必须显著优秀
注释:机械时代的思维影响我们的设计,如果不分析用户目标来做产品,软件就会充满负担停留在机械时代。更好的软件是建立在信息时代的思维方式之上。
隐喻、习惯用法及能供性
界面范式
设计原则36
多数人并不想知道的太多,只想成功地使用产品
注释:用户不想了解软件的实现模型,只想成功的使用产品完成目标。
隐喻式界面
设计原则37
不要让界面强行适应隐喻
注释:用户无法理解或无法辨认软件所指的事物。对于全局的隐喻的向往可能最让人无力、最令人遗憾的。
习惯用法式界面
设计原则38
所有的习惯用法都需要学习,而好的习惯用法只需要学习一次
注释:关于习惯用法很关键的一点是,习惯用法虽然必须学习,但是应该是很容易学习的。
直接操纵与顺从
设计原则39
丰富的视觉反馈是成功的直接操作的关键
注释:没有恰当的视觉反馈所实现的交互,将不会有效创造直接操作的体验。
顺从与提示
设计原则40
尽可能用视觉表达顺从
注释:多数情况下,对象是顺从的这一事实应该通过视觉传达给用户。关心用户是否有能力学会并使用这款应用程序。关键点是在视觉上与用户交流如何直接操作界面元素。
重新思考数据输入、存储与检索
审核与编辑
设计原则41
出错可能不是程序的问题,但是程序的责任
注释:如果应用程序犯错了,一个程序就有责任通知其他应用程序,但是这条规则并非必须扩展到用身上。用户“永远”是正确的,所以程序应用程序必须接受用户告诉它的任何内容。程序有责任避免或者修正错误。
设计原则42
审核,不需要编辑
注释:程序应该记住用户的每个动作,保证每个动作都能够明确地撤销,不会损失关联信息,让用户弄清楚程序认为问题出在哪里。实质上就是为用户的动作做保留一份清晰的审核轨迹。例如:word波浪下划线标花出程序无法识别的文字。
数据存储
设计原则43
自动保存文档和设置
注释:这个原则我相信大家都很容易理解了
文件系统中存放和定位文档
设计原则44
把文件放在用户能找到的地方
注释:这个特定的合理存放位置应该取决于用户及所设计的产品的姿态。新文件应该放在合理的地方,方便用户再次找到例如:桌面。
为不同的需求而设计
库和模版
设计原则45
给用户提供一个现成的模板库
注释:一片空白多数让人害怕,如果用户不想处理空白文档,就别让他们面对。一个基本的文档模版库就是很不错的解决方案。
整合视觉
文字与版面
设计原则46
表明这是什么用视觉;明确这是哪一个用文字
注释:人们主要通过形状来辨识文字。形状越清楚,文字越容易识别,所以全部大写的文字比大小混合的文字难以阅读。
将视觉符号与对象关联起来
设计原则47
行为不同的元素要在视觉设计上明显区分
注释:设计师必须注意让视觉上不同的符号代表不同的对象类型,即在视觉上区分【产生对比】行为不同的对象尤其重要,例如按钮、滑块和复选框。
设计原则48
从视觉上传达功能和行为
注释:不要只用文字描述界面功能的结果,要结合视觉元素向用户传达结果是什么。除了用文本表示设置和状态,还要采用说明性的图片或图标传达行为。
最小视觉工作量
设计原则49
删减东西,直到破坏了设计为止,再把最后去掉的东西加上
注释:优秀的视觉界面和任何优秀的视觉设计一样,在视觉上应该是高效率的。让最少的视觉和功能元素发挥最大效能。
什么时候打破规则
设计原则50
遵守标准,除非有极好的其他选择
注释:“应该什么时候打破标准”更有用,当一个习惯用户被目标用户【你的人物模型】试用后,大多数人明显认为很好,这就是将其用于界面的最好理由。
应用程序之间的一致性和标准
设计原则51
一致不意味着僵化
注释:特别在一致性不恰当时,界面风格和交互指南准则必须随其服务的软件而成长演化。有时为了更好的服务用户机器目标,必须打破规则,这时尽量使改变和增加与标准兼容。
为桌面应用而设计
设计原则52
无论是运用哪种交互习惯用法,都要考虑实际运用场景的客观情况
注释:此原则是需要设计师根据用户实际的目标及场景进行权衡选择交互方式,是设计师经常在设计会用到的。
设计原则52—104,敬请期待…
本文由 @AllenZhang 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








挺好,期待继续更新!