万物皆产品:谈电梯中的产品逻辑

在一名优秀的产品经理眼里,万物皆产品。产品经理应该热爱生活,热爱思考,怀着格物致知的态度,洞察其中的产品逻辑,如抽丝剥茧、如庖丁解牛。
今天,我将从产品的角度,对我们日常生活中再熟悉不过的电梯进行一次解剖,以及自己的一些思考。我会采用前后端的逻辑进行划分,前端更多承载用户体验,后端承载的是用户所看不到的逻辑处理。
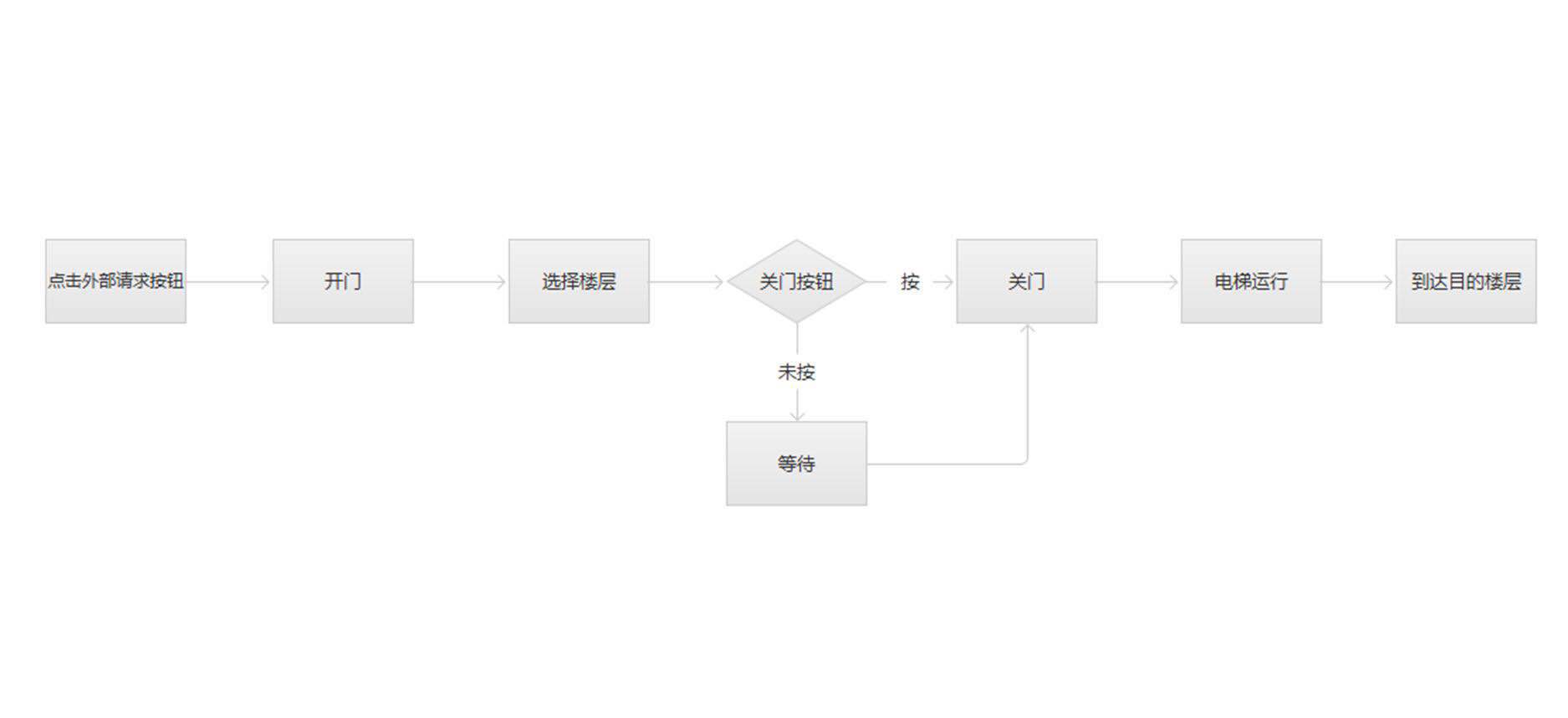
 以上流程图是我们使用电梯过程中,最简单、最正常的流程,实际情况要复杂的多。在产品中有一个观点,异常流程远比正常流程要多。
以上流程图是我们使用电梯过程中,最简单、最正常的流程,实际情况要复杂的多。在产品中有一个观点,异常流程远比正常流程要多。
前端
排列
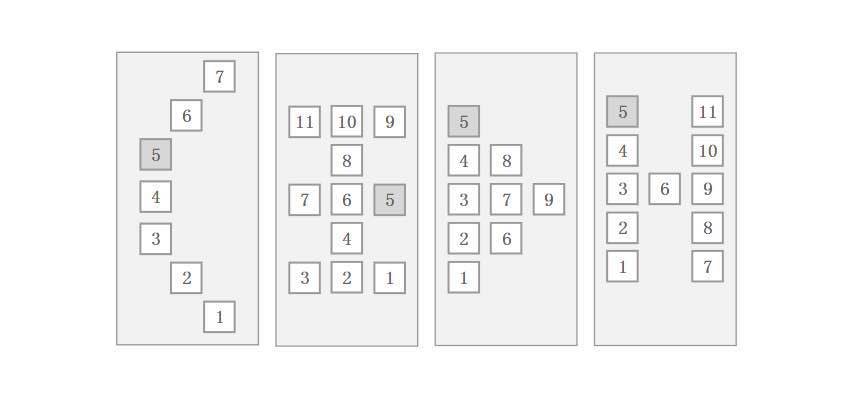
想必大家一定有过这样的体验,当进入一部陌生的电梯,在一堆数字按钮里面费了好大气力才找到自己的目标楼层,这部电梯按钮的排列竟然和自己“想的不一样”,是不是很有同感。
从产品的角度来看这个问题,其实我们在进入电梯之前我们的心理已经存在了我们认为的排布方式,这就是用户的心理预期也叫心理模型。一旦实际情况与我们预设的心理模型不符,用户不得不重新思考电梯的控制面板,重新建立新的心理模型,这期间消耗了用户很大的耐心和时间。

在实际的应用场景中,电梯按钮的排布方式五花八门,甚至有的奇形怪状,但不乏有的是为了休闲娱乐的需要。
《Don′t make me think》这本书第一章的标题就是:不要让用户去思考。相比于阅读,用户是更善于扫描,用户的耐性是极其有限的。
对齐
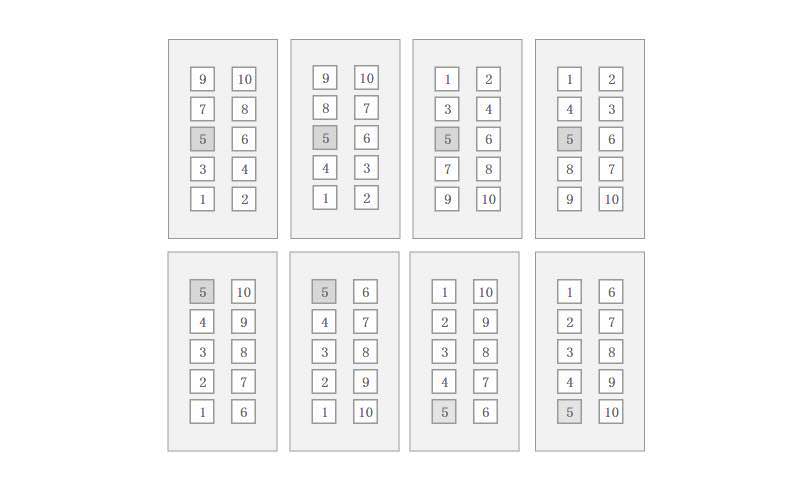
设计的四大基本原则:亲密性、对齐、重复、对比。对齐是为了使界面看起来统一而有条理。设计往往都是相通的,任何元素都不能在界面上随意摆放,每个元素应当与界面上的另一个元素存在某种视觉联系。以上这些设计都不符合用户的心理预期,也违背了设计的基本原则。

隐喻
满足了对齐的原则,只是在视觉层符合了用户体验。在阅读过程中,用户养成了从左至右、从上至下的习惯。然而用户选择楼层按键不只是阅读体验,而是一个交互过程。楼层与按键隐含着映射关系,因此按键应该给用户传达隐喻。楼层的实际编号是从低到高进行排列,因此从下到上更符合用户的心理预期。
隐喻:当应用中的虚拟对象和交互行为与用户已经熟悉的体验相似时——无论这些体验是来源于真实或数字生活—用户就可以快速地掌握如何来使用这个应用。
反馈
就按压之后的响应分析:点击后,所选楼层按钮高亮显示,给人”操作成功”的提示,有的电梯抵达目标楼层时,会有铃声,这些都属于反馈。
人机交互过程中很重要的一点就是操作的反馈,我们要对用户的操作给出及时的反馈,即时的响应会给用户增加信赖感和安全感。在产品设计中我们最常见的反馈形式有:页面反馈、弹窗反馈、toast反馈、tips反馈等等。
反馈原则:
1、为用户在各个阶段的操作提供必要、积极、即时的反馈;
2、避免过度反馈,以免给用户带来不必要的打扰,能够及时看到效果的、简单的操作,可以省略反馈提示。一般来说,超出用户预期、又在情理之中的反馈能带来优秀的用户体验。
为特殊人群的设计
一般的电梯按钮设置在门边右侧中部的位置,这个设计其实忽略了使用电梯的一部分用户:残障人士。对于盲人或者坐轮椅的人使用正常的控制面板是很吃力的。为了更人性化,越来越多的电梯单独设有方便残疾人操作的按钮面板。
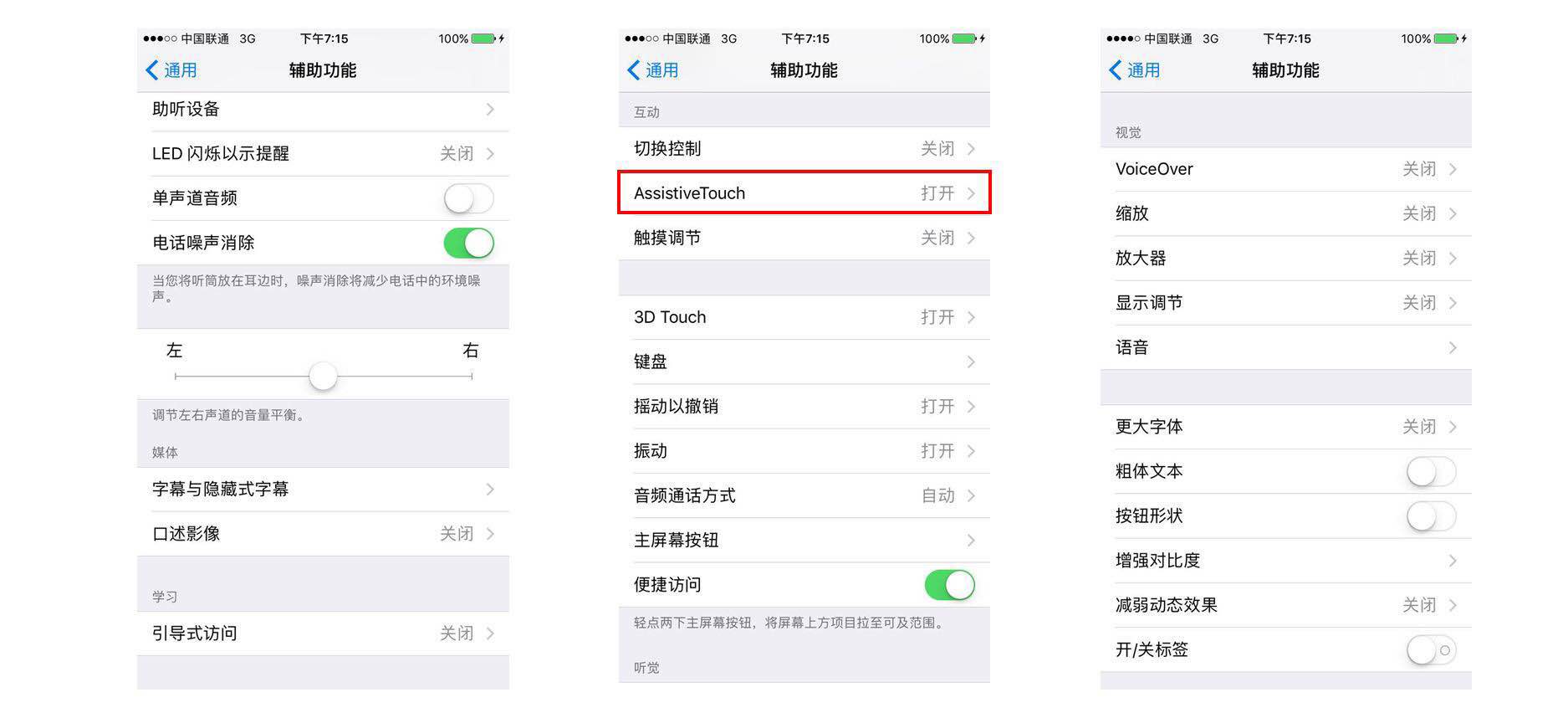
好的产品都会单独为特殊人群设计辅助功能,iPhone 上的 AssistiveTouch 最开始时是专为残障人士设计的,让他们也能感受到科技给生活带来的便利。

Android也有原生的辅助功能:超大字体设置、放大手势功能;文字转语音(TTS)输出、语音助手;色彩翻转功能;Voice Access功能、Talk back(语音反馈)。
根据数据显示,全球残疾人士人数达到5亿,这个一个非常庞大的数目。因此我们需要花费更多的精力来为这些特殊群体提供帮助,让他们更好的认识这个世界。
后端
规则设计
我说过一句看似玩笑的话,不懂算法的程序猿不是一条合格的产品狗。在我看来产品经理日常做的很大一部分工作就是设计规则,这些规则一定是在技术实现范围内使服务流程更加合理、便捷、人性。规则需要算法来实现,越来越多的功能基于算法,因此产品经理需要学习的知识还是很多的,不断学习才是王道。
电梯有一套完备的电梯调度算法。传统电梯调度算法:先来先服务算法(FCFS)、最短寻找楼层时间优先算法(SSTF)、扫描算法(SCAN)、 LOOK 算法、SAFT 算法;实时电梯调度算法:最早截止期优先调度算法、SCAN-EDF 算法、 PI 算法、FD-SCAN 算法。感兴趣的同学可以去详细了解。
日常我们使用的电梯有一条基本的运行规则:当电梯处于上升状态时,仅响应比电梯位置高的用户的请求;当电梯处于下降状态时,仅响应比电梯位置更低的用户请求。
随着人工智能技术的发展,智能群控技术将会迅速发展。也就是说,整部大楼里的电梯将会彼此关联,像人一样会分工协作。根据实际客流量进行调度,实现调度效率的最大化。
异常逻辑
做产品越久,才会发现产品的坑越深。设计产品必须有缜密的思维,避免在细节上出现漏洞。假如设计电梯,是不是很容易忽略这些问题:顶层不设向上按钮、底层不设向下按钮、电梯重量与等待时间要做限制。。。
在产品设计中对异常操作的限制是产品经理的本能,比如自己对自己进行转账、评论、添加好友等操作要进行屏蔽。关于电梯,我列举了一些异常行为大家可以思考并实践一下,或许对产品设计过程有所启发。
- 正在上行的时候,按比当前楼层低的楼层
- 正在下行的时候,按比当前楼层高的楼层键
- 在电梯上升或下降的时候按开门按钮
- 电梯只有一个人请求,外部按钮选择了下,进入电梯内部后选择了比此楼层高的楼层
关门按钮
其实我一直对关门按钮持有怀疑的态度,一度怀疑这个按钮就是一个摆设。好多人明明平常浪费了好多时间确看不到,而为节约几秒钟显得格外焦躁。
经过我亲自做的对比试验以及查询资料证明:关门按键是会有作用的,一些大楼出于效率考量,关门按键会较少等待的时间。但我也在网上看到一篇文章说国外的电梯按钮根本不起作用,只是设计成了一个只具有安慰性质的按钮,开关门无论怎么按都是一样的迟钝。
任何问题都不能绝对化,最优的解决办法就是具体情境具体分析。
其实在产品设计中也有类似的情景:有一些软件启动界面的”跳过”按钮,实际按了确没反应,光是有阴影按压反馈。但不可否认有的软件确实可以”跳过”启动页面。这些假按键,虽然只是摆设,确对缓解用户的焦虑心理起了作用。
服务设计
个人看法,产品设计归属于服务设计,以下我总结了一些在产品论坛上讨论的关于电梯的周边问题,这些问题我归纳为服务设计,大家可以作为思考。
- 如何为100层大楼设计电梯
- 为什么电梯的层数按钮在电梯厢内部
- 如何调度办公区的电梯,让电梯效率最高
- 为什么写字楼电梯间不显示电梯所在楼层
- 建造一个60层的大楼,你作为设计师,从用户的角度,怎么设计电梯的位置,数量与种类
越简单的设计,其内部逻辑可能越复杂。本文仅仅只是作者小小的思考,不免有所局限。希望可以抛砖引玉。
本文由 @产品范 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








非常棒!没研究过这个,不过真想知道电梯是如何调度的,在哪里可以查看规则?
百度哈,查电梯调度算法
多谢啦 💡
响应高低的问题其实还有一个限制的,大于两层的才会响应
电梯问题是大家都很有共鸣的问题,能看到有产品经理动笔来讨论它,挺难得的,有些电梯设计问题我都没想明白……不错!
观察生活,热爱思考应该是产品经理最基本的本能
结合产品特效和实际场景,抱着这种心态去做产品,对于用户的体验即使做不到最好,也是一个不错的开端