那些你想太多的“过度设计”

本文整理了一些出现在现实工作中的过度设计案例以及改进方式,希望对你的工作能够有所帮助。
过度设计,一般是说过度满足用户需求的设计,用户想要A,你给了他ABCDE,结果BCDE全部用不上,既让用户选择困难,又浪费了团队开发时间。
即使是有经验的设计师,有时也容易陷入自己的“小循环”中难以自拔,过度追求一些体验的完美、或者需求的满足,而导致最终的实际使用体验下降,或者偏离产品设计初衷的悲剧结果。
本文整理了一些自己踩过的坑,希望能为设计师们提供一些前车之鉴以作参考。
过度追求精准
例1:我们都知道载入内容时需要loading状态,如下图:

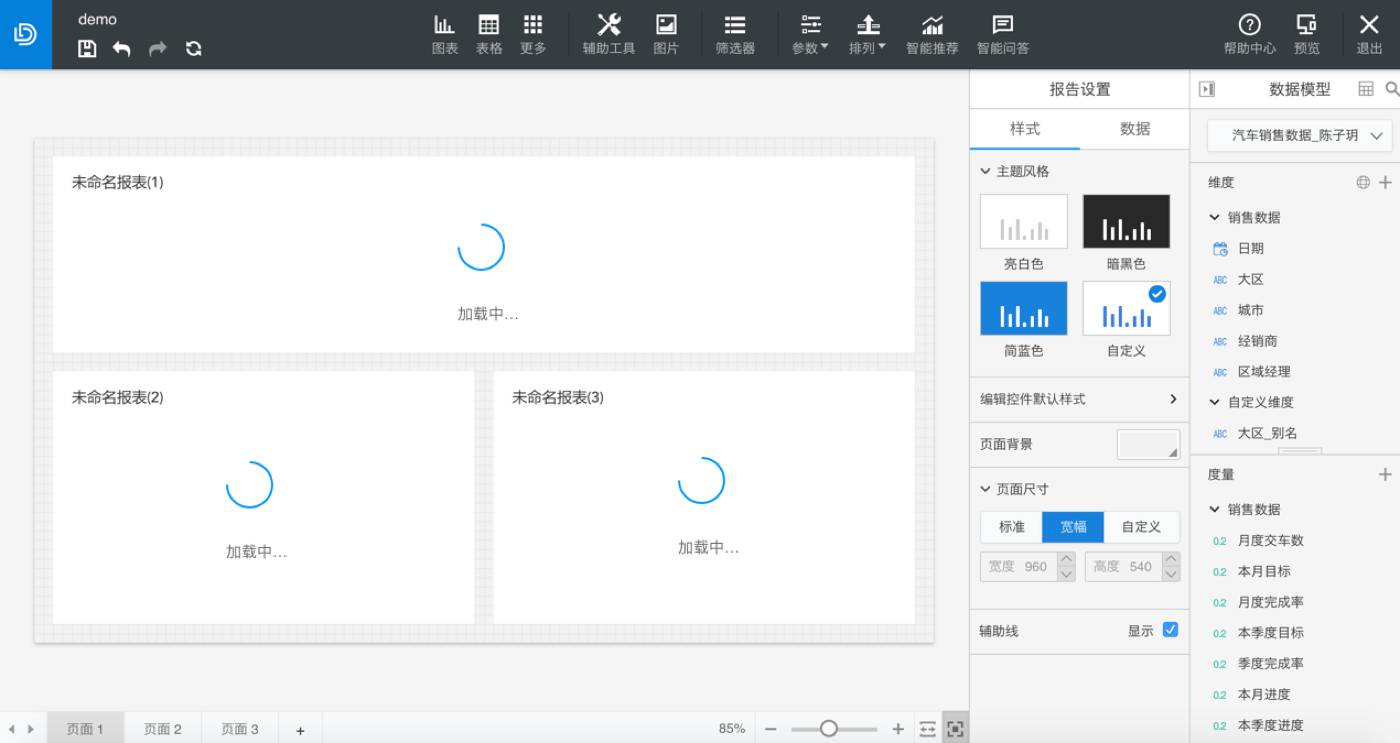
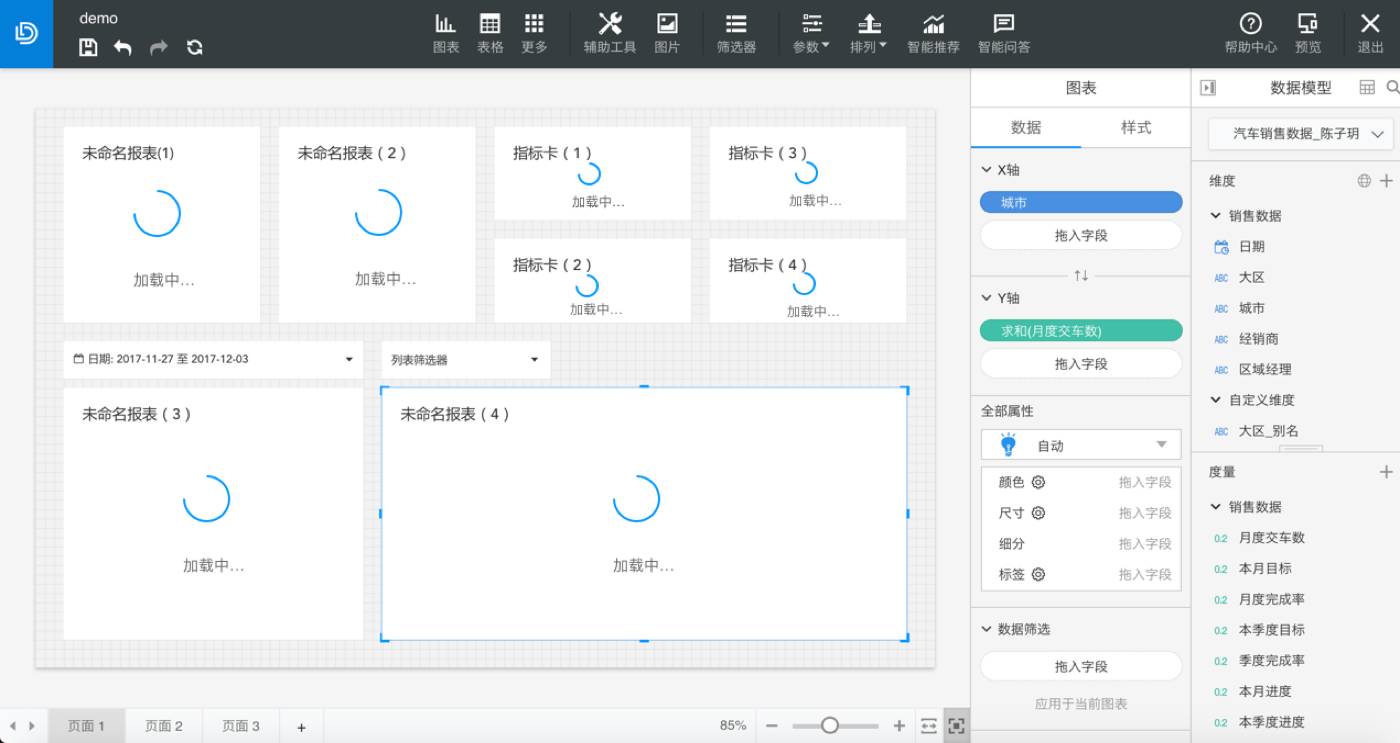
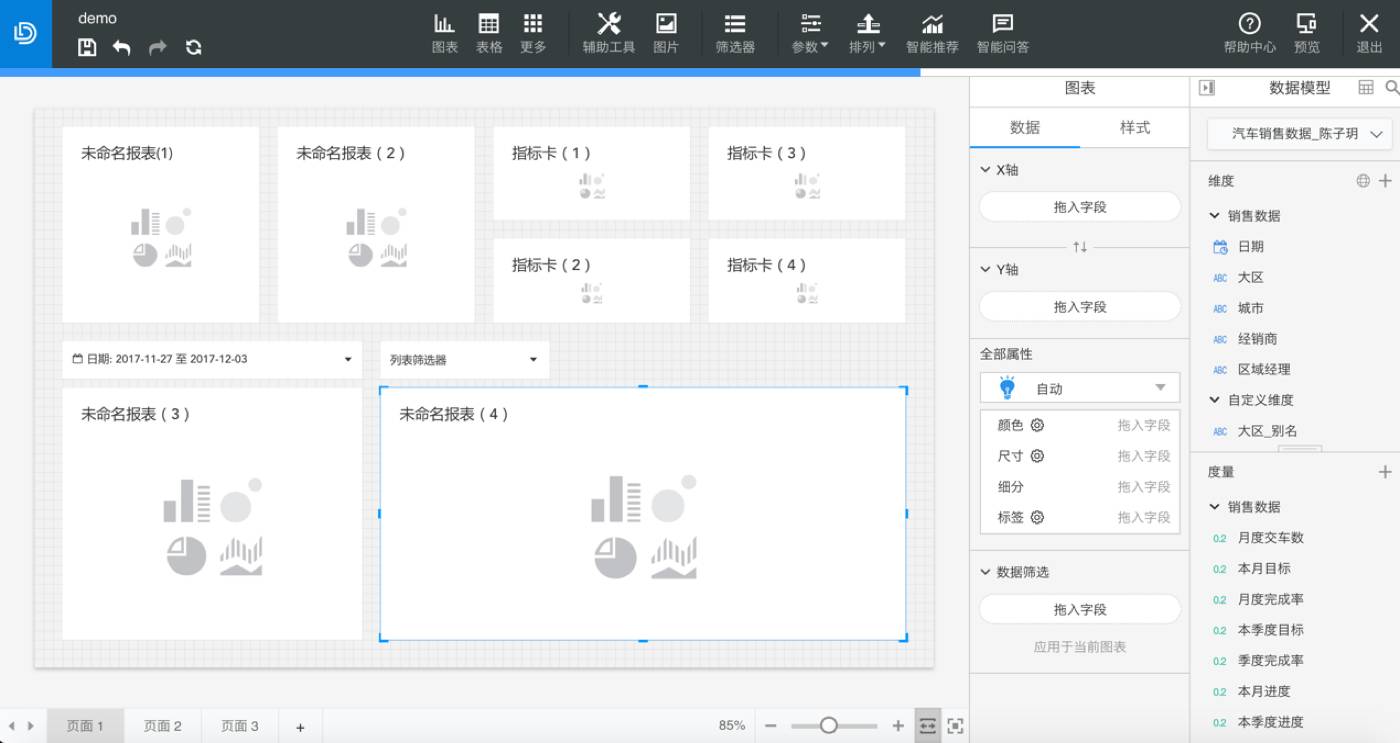
现实的业务场景中,需要加载的内容往往不只一个,如下图:虽然图表比较多,但排列整齐有序,所以看上去还是比较舒适的。

再来看第三张:这样的loading,是你想要的吗?

这是一个曾真实存在过的业务场景图,仪表盘中的图表排版是用户自行构建的。大部分仪表盘中的图表都不少于5张,且大小不一。每张图表中的数据来源于不同的数据模型,模型大小会影响加载速度,所以加载速度有快有慢,再加上网速等一些客观原因,有时就是会出现参差不齐一片loading的场景,而且出现的频率还不低。
这时,就不应该过于追求每张图表与其loading状态一一对应,用户需要的是反馈,虽然精准提示了反馈来自于哪张图表,但如果界面展示反而让用户烦躁和混乱,那就得不偿失了。
比较合理的做法是,把局部loading设计成全局loading ,起到反馈作用就可以了。如图:虽然牺牲了一点精确性,但在体验上用户会更容易接受。

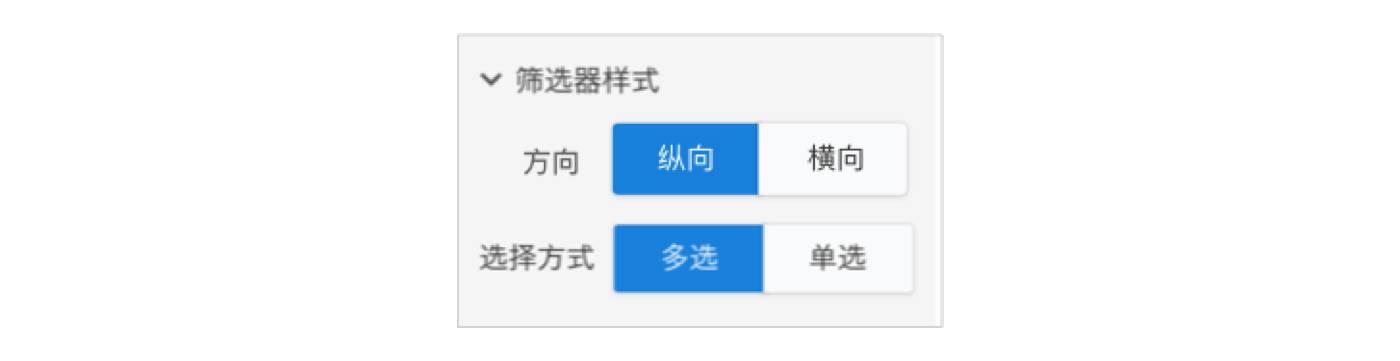
例2:这是一个筛选器控件的样式设置页面,有两种样式:纵向、横向。

纵向的列表筛选器,相信大部分人都能理解。如下图:当你勾选了需要筛选的内容时,相对应的内容就会被展示。

好了,现在来想象一下,横向,是什么?是这样的:

会发现,横向的列表筛选器比较难理解,甚至之前根本没有看到过,仅仅从文案,很难联想到最终的展示形式。横向和纵向,从文案上来说是一个精准的表达,同样的功能,只是方向发生了改变,所以你不能说他错。但用户理解不了,就得换个设计思维。
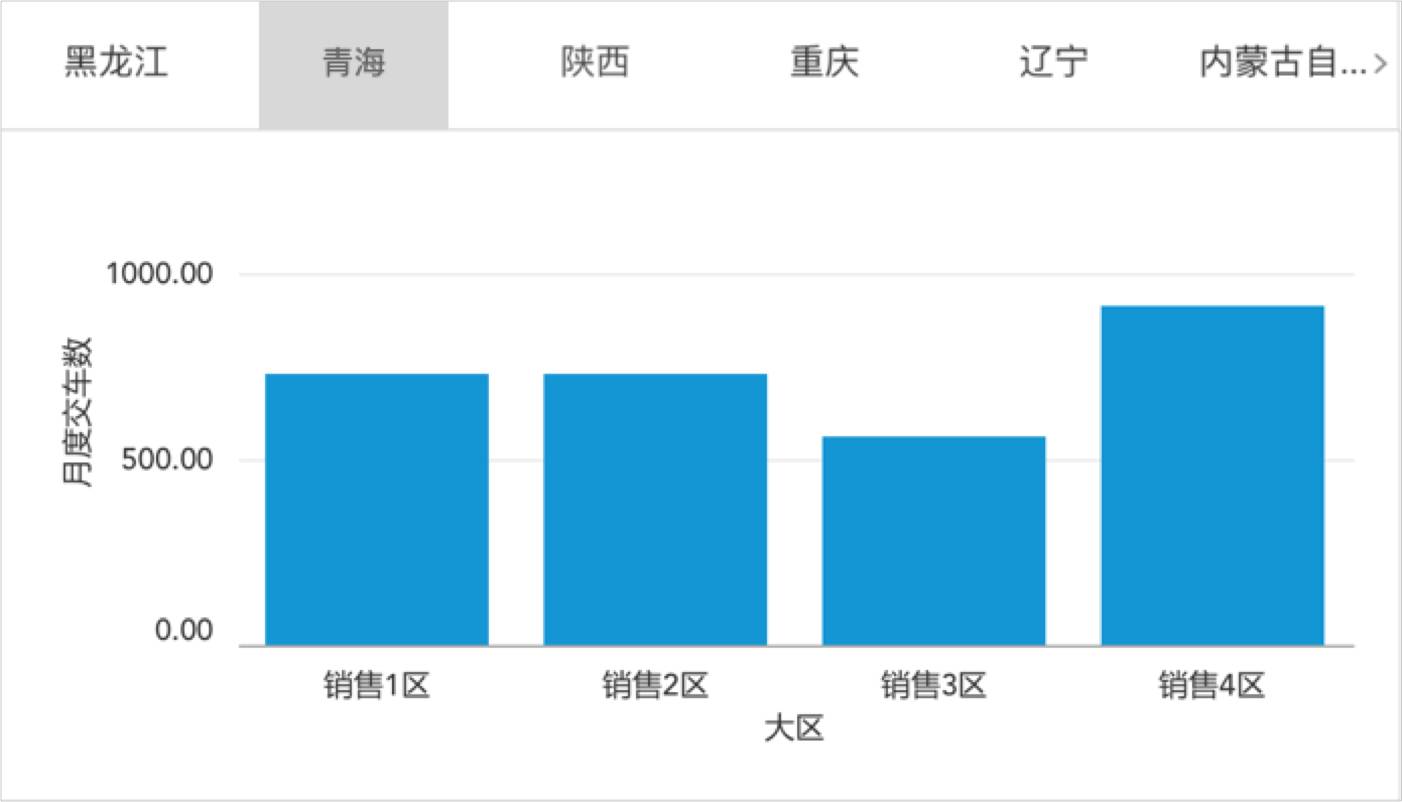
重新从用户的使用场景着手,大部分用户习惯将横向列表筛选器和图表搭配在一起这么使用:

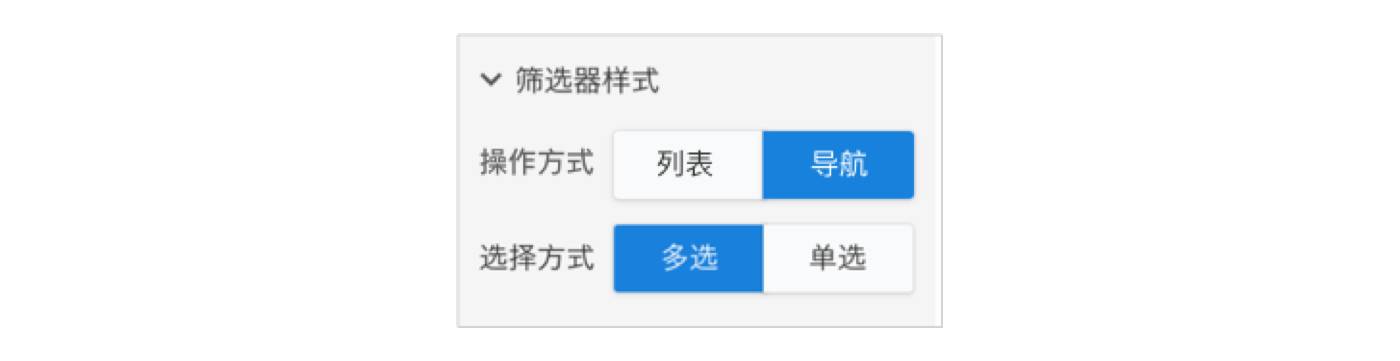
这非常像一个导航,切换导航就是筛选的过程,最终,我们把设置面板改成了下图:“列表”和“导航”。虽让从含义上不如前者精准,但对用户来说,看到文案能够直观地联想到最终展现形式,体验上会更友好。

死板遵循设计法则
几乎所有的设计师,在入门时都会接触设计法则,设计法则为我们提供设计规范和评判标准,运用这些法则,能让我们在设计时更得心应手,在阐述自己的方案时也会更有底气。但所有的法则都不能盲目地遵守,得根据不同的场景灵活运用。
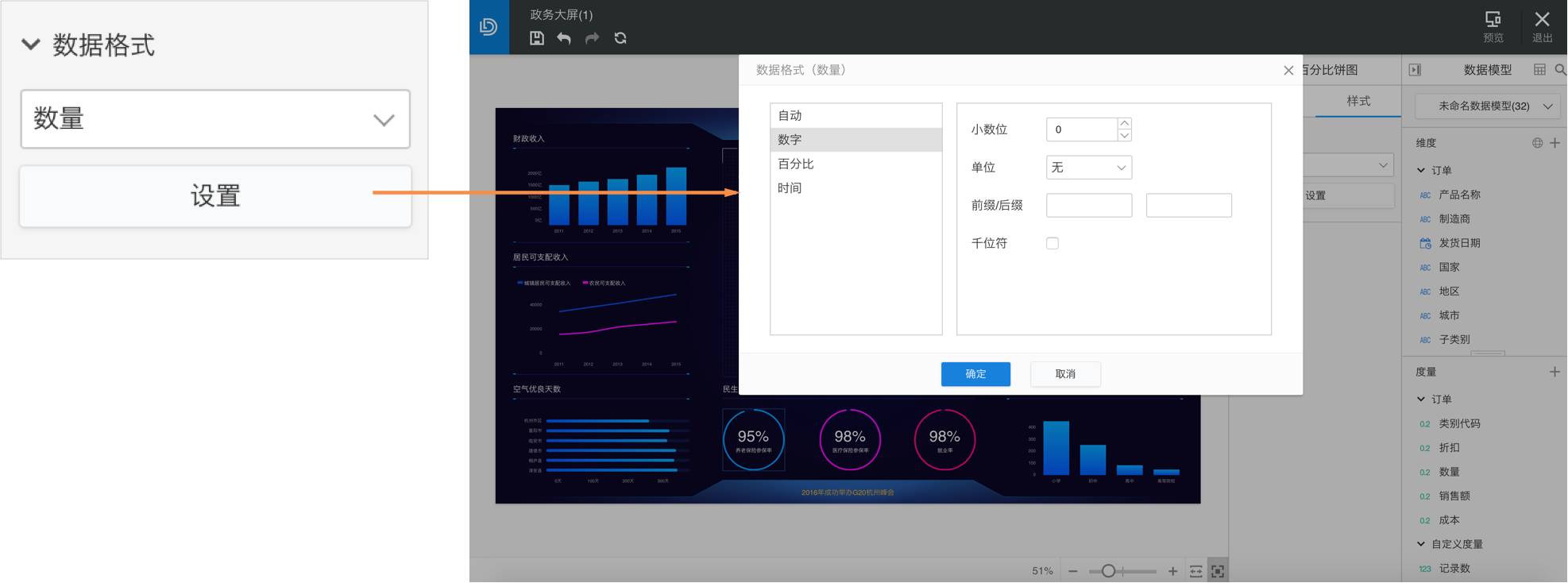
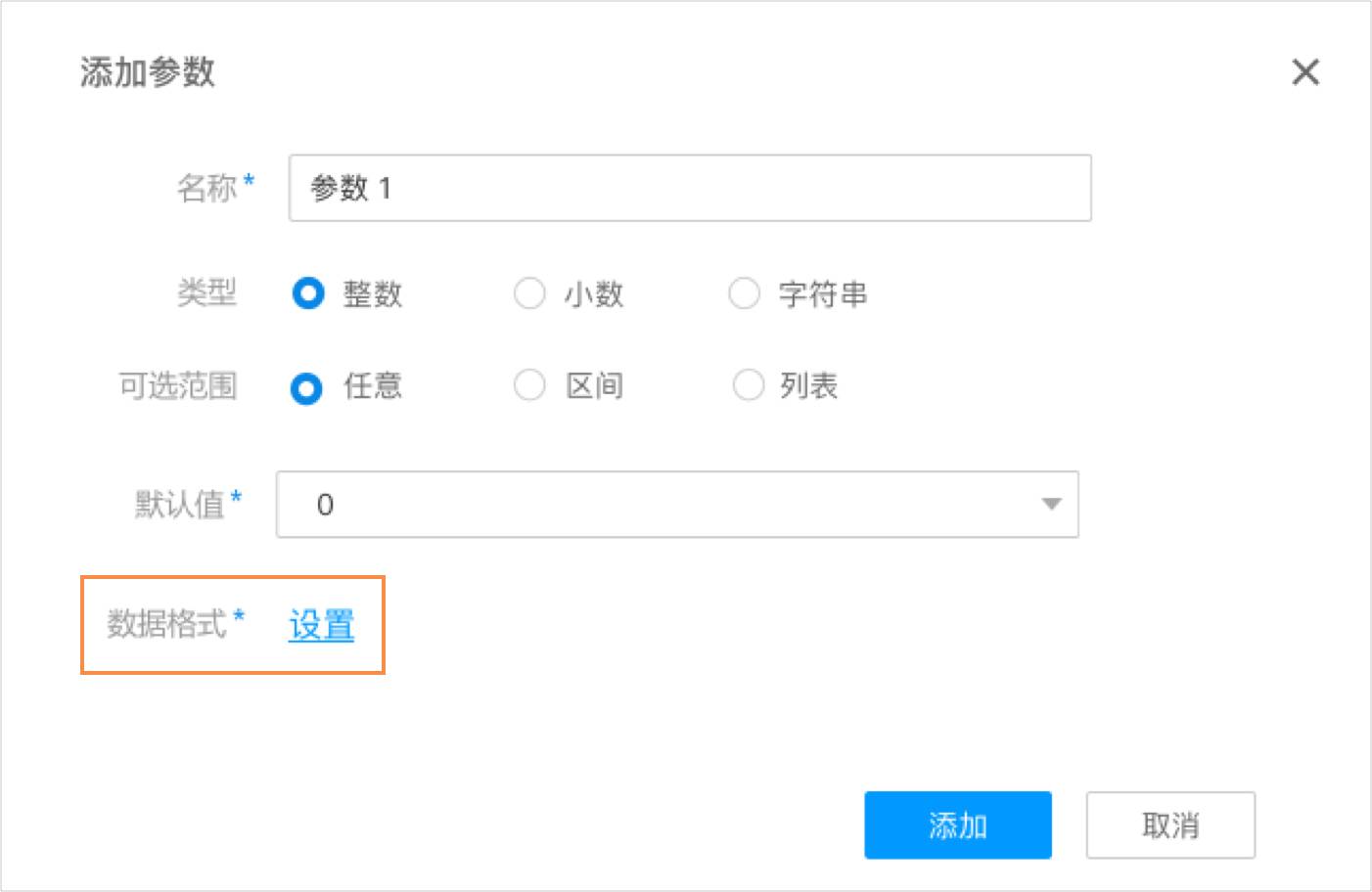
尼而森可用性原则中有一条叫做:一致性原则。同一用语、功能、操作需要保持一致。 这可以帮助我们的产品看起来更加统一和规范,但一些设计师会机械地执行这条原则。如下图:这是一个数据格式的设定弹窗,通过点击btn,能够激活该面板

在另一个界面,也有数据格式的设置,为了遵循操作方式一致,设计成了这样,如图:

细看后是否觉得有些地方比较违和,虽然都是通过点击操作激活设置弹窗,但表单中的链接一般不会孤零零地出现在某一个条目中,其次,在弹窗中,应该尽量避免再出一层弹窗,所以设置入口放在这里,是不合适的。

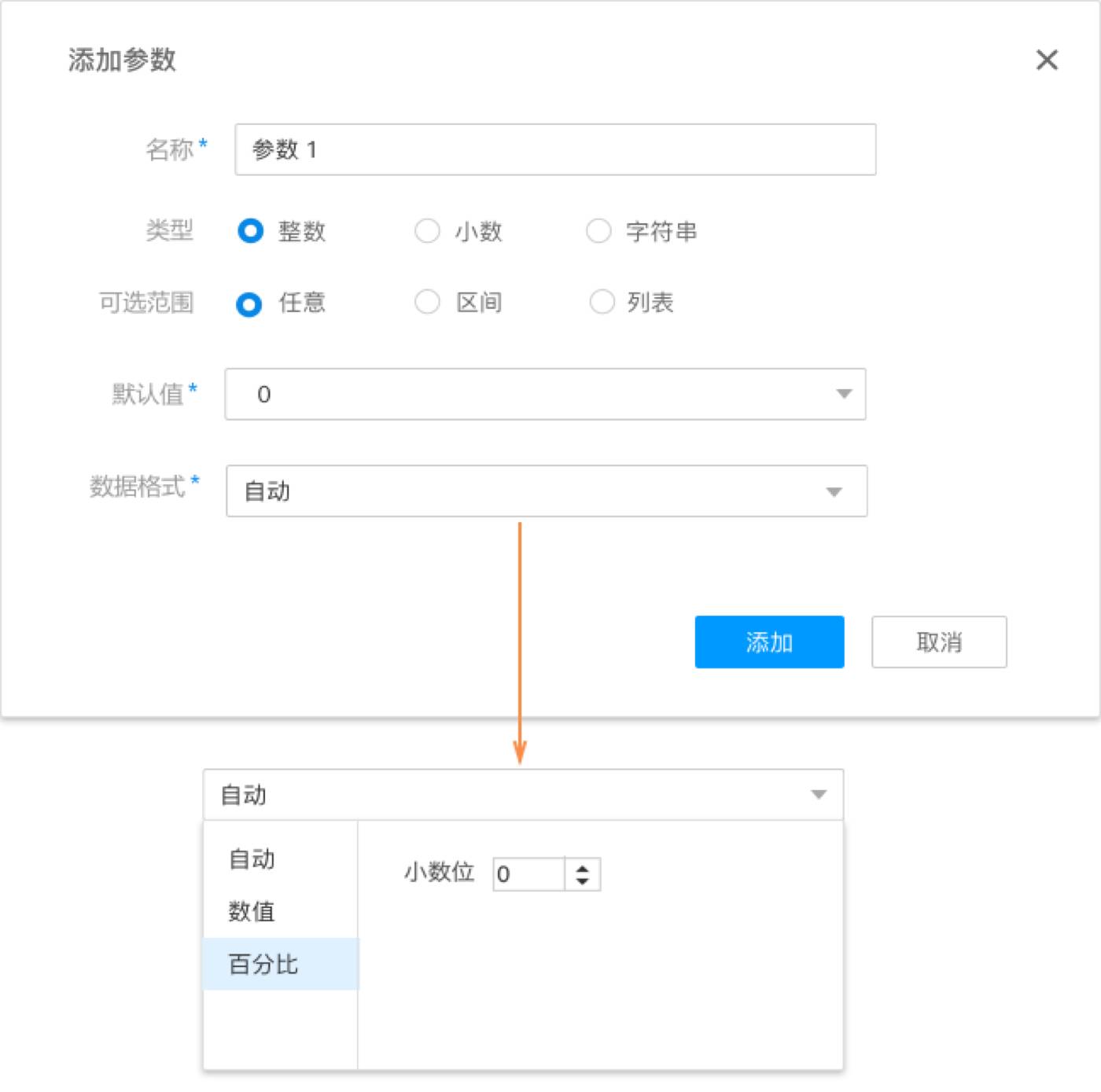
修改一下,这样看上去是不是顺眼多了?
虽然操作方式没有完全统一,但弹窗和下拉菜单面板中的内容布局是一致的,除此之外,下拉框和上一个表单条目也保持了形式统一,整体更和谐。灵活而不机械地运用设计法则,才能将其作用发挥到最大。
过度假设用户行为
在设计的过程中,经常会走着走着就进入了一个误区,“用户可能会如何如何操作,所以我们应该….”这样的想法经常会伴随着大量的竞品参考愈演愈烈,竞品如果有的,而自己没有就会觉得似乎少了什么。
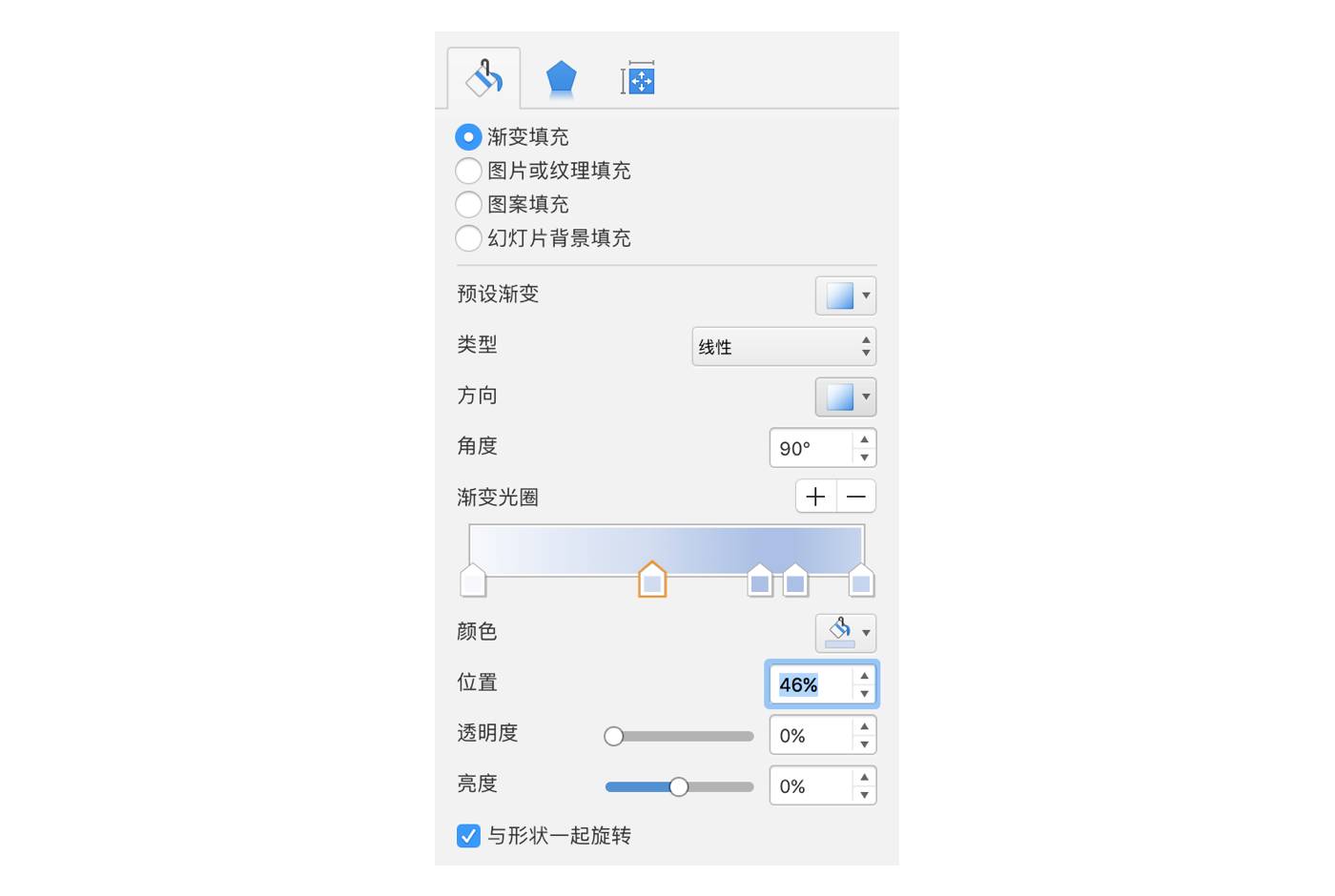
举个例子:渐变色的设置面板,有的色板是如下图这样的:类型、方向、角度、透明度、亮度等等,一眼看过去十分专业。

并不是每一个颜色设置场景都需要使用到到渐变色板,相对于一般的纯色色板,它的使用门槛更高。对于这类设置较多的模块,有时我们并不能确定是所有内容全部提供还是只提供其中最常用的一部分,毕竟每一个功能似乎都有需求,难以舍弃;再加上设计迭代周期短,没有足够的时间做一次完整的可用性测试来研究和验证用户到底想要那些功能,所以就会陷入纠结。
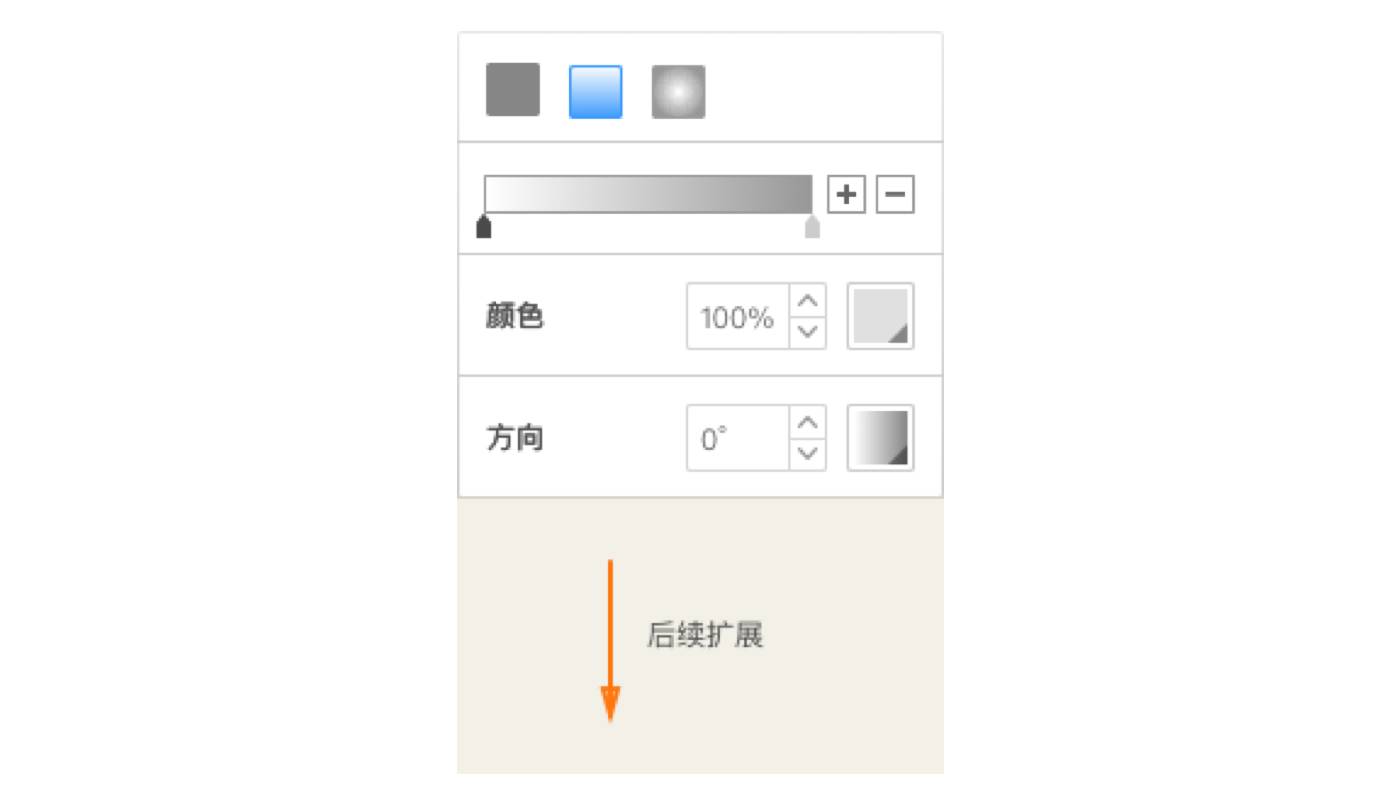
可以试着先将所有的内容归类,同类组合,视觉上精简内容,内容一旦形成区块就比较容易区分出优先级,优先级低的内容暂时先不放出来,如图:

建议刚开始选择较为简单的方案,同时留出可扩展的空间,如果简单的设计方案已经能满足用户了,就不用盲目做加法,如果根据后期的可用性测试验证用户还有新的需求,再逐步添加。不要一下子就把用户行为想得太复杂,设计太多,吃力还不讨好。
过多展示内在业务逻辑
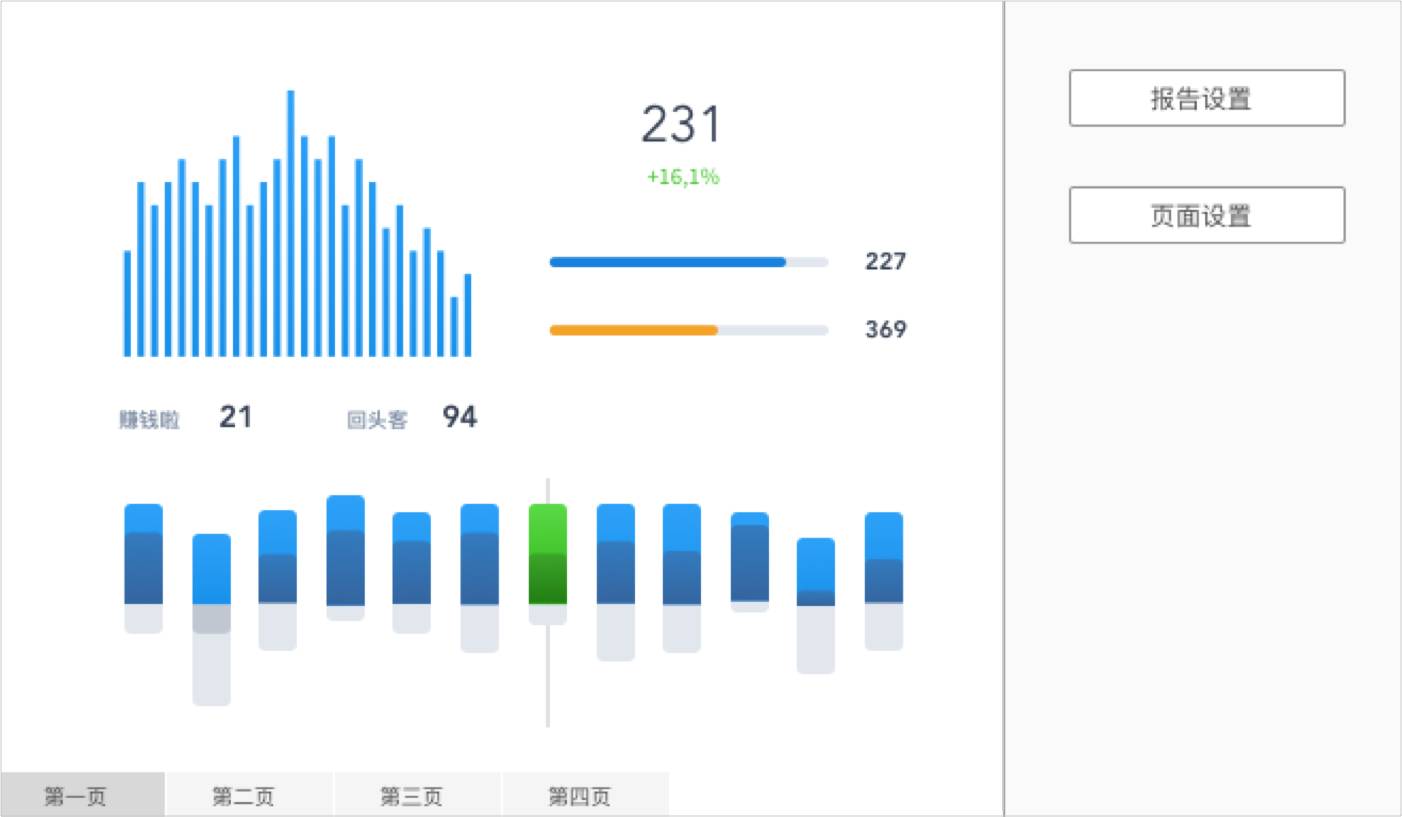
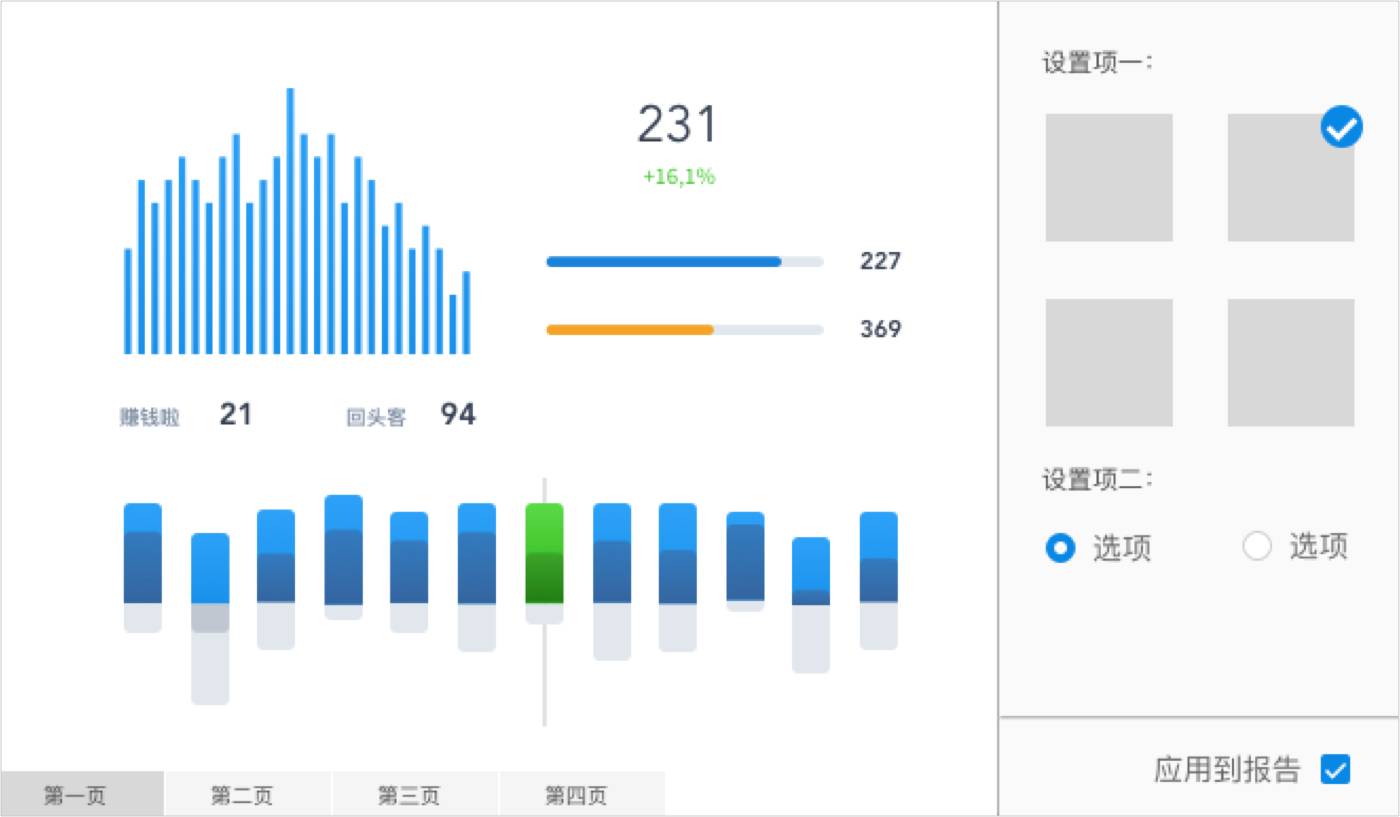
To b产品往往业务属性较强,内部逻辑比较复杂,概念定义也多。如图:

报告设置针对的是全局的内容,页面设置针对的是当前页的内容,由于技术是按照两个入口实现该功能的,逻辑上也清晰,所以设计时两个入口都暴露给了用户,但经过可用性测试,这两者的概念区别对用户来说都需要一定的理解时间,首次选择时也容易疑惑。其实这些定义产品内部分清就足够了,不需要额外暴露给用户

把两个概念合二为一,直接进入当前页面设置,如果有需要,再勾选应用到全局,用户不需要在不同的入口之间犹豫选择,体验上会好很多。
过于把用户当“小白”
产品设计中经常会强调:把“用户当小白”,但这更多适合to c类产品,to c产品的操作流程更有规律性,做好引导或者在操作过程中自然地提示的确能够帮助用户更快上手。
而 to b类产品,尤其是工具类产品,使用者本身是有一定的专业基础的,再加上操作频繁,形式多样,想要预判用户的下一步的操作并不容易。如果老抱着一种我要去教用户使用的想法,每一步都去提示、引导,只会不停打断操作流程,降低用户体验。
对于工具类的to b产品,与其不断提醒,造成大量提示文案,不如在一些复杂概念或者复杂操作旁提供帮助,供用户自己查阅学习。
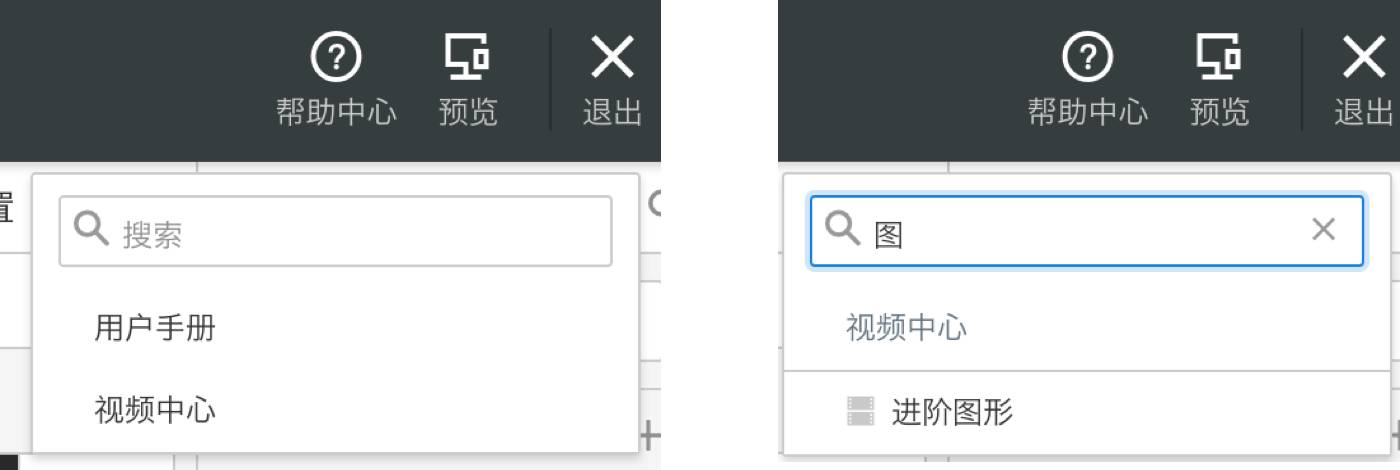
例如:提供搜索入口帮助用户快速定位到问题。

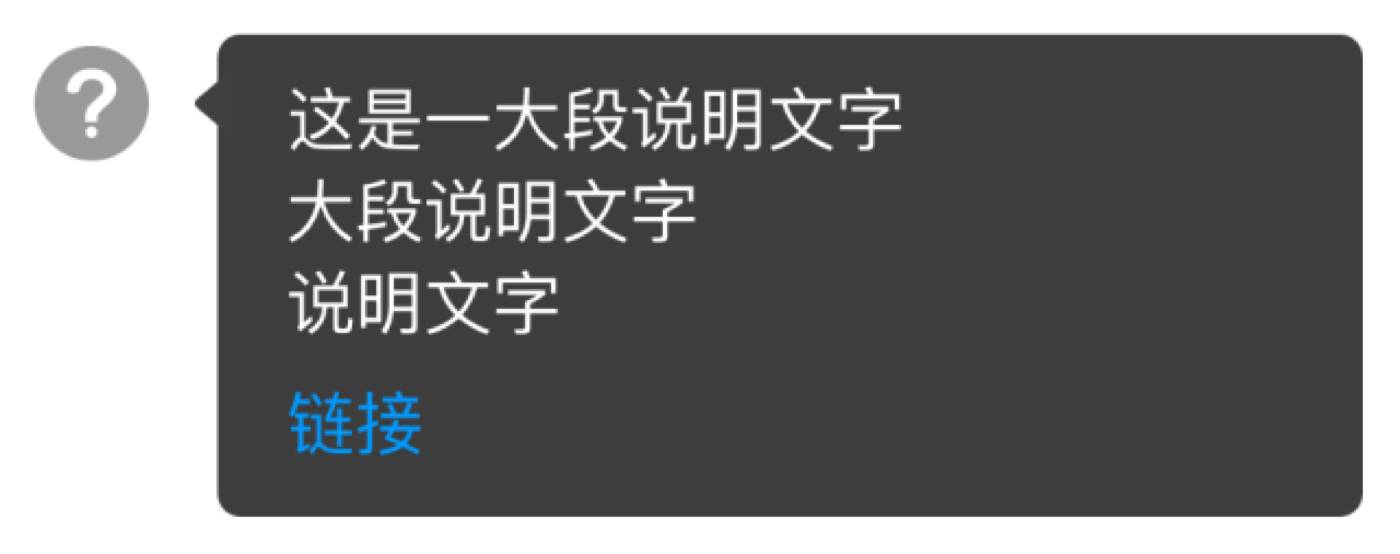
如果一些内容难以理解,可以在一旁放上注释框,hover时tooltip显示。

如果注释框难以解释清复杂问题,可以直接提供帮助手册的链接,点击跳转到新页面查看详细说明。

对于有一定专业基础的用户来说,提供工具书,当他遇到问题时自行查阅,比强制性的手把手教往往作用更大。
盲目满足用户需求
参与过用户访谈和可用性测试的设计师可能会有一个体会,经常会出现“希望马上把这个用户提出的问题解决掉”的心理:”这个用户提出的问题很有价值一定要记录下来”,“那个用户提出的抱怨确实忽略了马上去改”。
这其实是对用户的声音缺乏筛选,很多用户并不是产品人员,对于一些设计的考虑是缺乏理性的,只是片面的在抱怨一些主观意见,夹杂了很多个人的喜好,“我不喜欢这个设计,感觉怪怪的”,“这个icon我看不懂,不知道什么意思”,如果不加筛选的就听取意见,很容易就被上面的问题牵着鼻子走,造成不必要的过度设计,不仅会增加开发成本,还会丧失自己最初的设计原则。
在听取用户的声音时,一定要保持冷静和理智的头脑,推演一遍真实的使用场景,判断出哪些问题是普遍存在的,哪些问题只是个人主观偏好,哪些问题改动成本小见效快,哪些改动牵一发动全身。不要过度满足用户需求。
结语
设计不足,显得粗糙,设计过度,显得花哨,刚刚好的精妙设计与这两者的差别往往就在一念之间,对于度的把握,是需要设计师不断积累和总结才能有所提升的,注意尽量不要用自己的标准来衡量大部份用户,当一个方案考虑过多时,需要暂时重新思考,检查思维有没有陷入死胡同或者越跑越偏,想出一个解决方案时尽量不要直接下定论,可以多与他人讨论,观察别人是否能直观、迅速地理解设计,如果没有,不要第一时间去争论和捍卫自己的方案,应该询问别人哪里觉得违和,然后不断调整和完善,慢慢找到最恰到好处的设计。
作者:魏辛逸,网易高级交互设计师。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@魏辛逸
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







请问截图的是什么软件工具 😕
过多展示内在业务逻辑体会很深,也就是重后端轻前端了
请问截图是什么软件工具?
我也想知道啊?
精彩
总结的非常好 受教啦
很有用
很棒,我尽然是一路回想方案策划看下来的,有异曲同工之处
从ToB的实际角度出发,希望能够看到连续的文章,加油!
受教了
很多还没有遇见的问题都被罗列出来大开眼界诺~那么想问,如果是客户交付型To B的设计,如何最大化发挥设计者的作用呢
例子很贴合实际,学习了
总结的很好!赞