高效触达:构建高效着陆页

当前着陆页触达用户的方式,符合你的预期吗?
无论产品规模大小或者热度高低,每一个网站都会着重考量着陆页的跳出率,这直接关系到用户的使用时长和使用深度。
大多数企业花大量时间和精力制作主页,却没有意识到用户不必通过主页进入网站。着陆页是为一些特别场景创造的,包括:点击广告的后置页面、电子邮件中的链接,社交网络上的行为召唤按钮,等等。
研究表明:建设和测试着陆页是运营同学的五大挑战之一。
为什么很多网站的跳出率高、转化率低呢?也许是因为用户意外进入了这个网站,也许是因为小孩子无意间触碰到,还可能是因为着陆页没有准确地传递信息,在这种情况下,就要开始思考重新设计着陆页了。
着陆页的布局
以下是着陆页布局方式的常见类型。
固定布局
固定布局是传统网站的构建方式,直到2010年左右,媒介查询和响应式网页设计兴起,才有新的网站布局类型。
正如听上去的那样,固定布局是灵活度最低的布局方式。固定布局的宽度需要由设计师确定(一般是800*600或1024*768),页面大小是预设的,不会随着浏览器宽度的改变而自适应。这种情况下,需要为移动端创建单独的M站。
如果目标只是设计简单的网页,不需要自适应或者响应式布局,那么固定布局是一个可选方案。固定式布局的案例如下:

流式布局
流式布局是与固定布局完全不同的布局方式,流式布局的页面内容可以根据任何宽度的浏览器进行调整,就像“流体”一样。
流式布局的缺点是,如果浏览器很宽,那么有些内容可能会被拉伸得太远,同时,在小屏幕上,内容多列排布时,会显得过于拥挤。

自适应布局
自适应布局方式使用CSS媒介查询来识别浏览器的宽度,从而相应地改变页面宽度。如果您的静态布局需要支持移动设备,那么自适应布局是一个很好的快速解决方案,相比于响应式布局,自适应布局的开发量较少。

响应式布局
响应式布局使用相对单元和媒介查询,它结合了自适应和流体布局的思想,从而帮助用户根据屏幕分辨率改变布局,这常常会产生更好的整体体验。
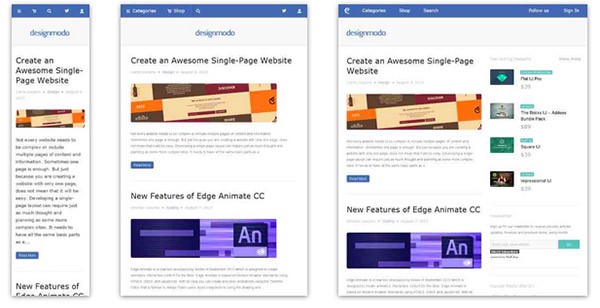
Designmodo以干净、清晰的方式设计了一个极好的响应式布局界面,图像和文本可以在不同的屏幕尺寸上完美缩放。

有效的行为召唤及其着陆页位置
行为召唤(CTA)元素是着陆页最重要、最突出的部分。
CTA按钮必须是个按钮,而不是超链接、图片、或者文字;简化的CTA按钮是提高着陆页转化率的最佳选择。期望用户进行的操作无非是:注册,填写表单,立即购买,免费试用。
在决定使用CTA按钮之前,你会问自己这些问题吗?
(1)CTA按钮应该放在首屏、无需下拉屏幕就能看到的位置?还是应根据按钮逻辑放在其他位置?
(2)CTA按钮与页面背景的对比清晰合适吗?
【要点】一般来说,绿色和橙色按钮效果最好,当然这也取决于页面整体的色调和配色方案。

(3)CTA按钮的大小合适吗?是否会分散用户注意力?
(4)CTA按钮清楚地传达了目标信息吗?是否让用户产生了紧迫感?
传统上最好的做法是把CTA按钮放在首屏,但实际设计中,把它放在页面的上部或者下部取决于产品实际需要。
以下是可能会用到的CTA类型。
用户引导
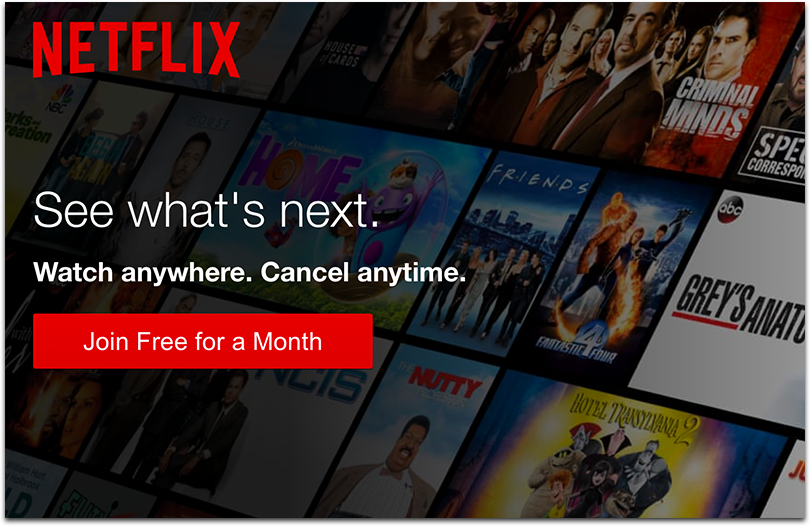
CTA是提升用户转化的最佳方法。对于成功的用户引导,重要的是有一个吸引人的CTA,并能够准确地传达点击按钮的价值。此外,通过用户引导,我们可以获知用户群和用户的浏览细节,这有助于提升用户体验和后续的电子邮件召回,这甚至能帮助增加60%的销售额。在例子中能看到,Netflix的说服性文本,能吸引用户立即试用。

邮箱注册
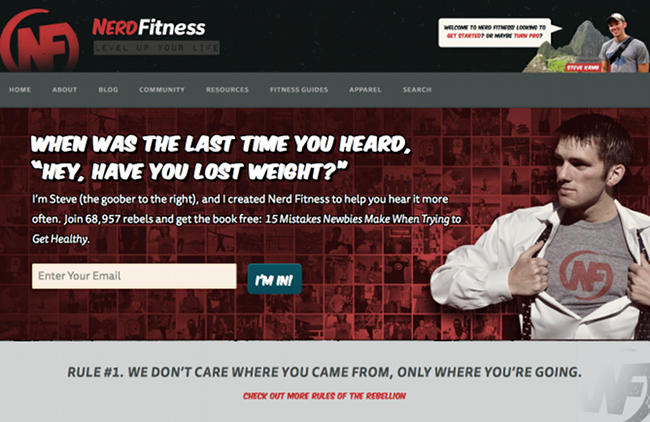
注册的CTA按钮,不一定要写着大大的“注册”。可以调整一些个性化元素,诸如按钮大小、颜色、语音、语调等。NerdFitness采用提问的方式,吸引用户点击。

图片和文字互为补充,相得益彰,此外,上图中的颜色对比也很考究。68957这个个数字增加了产品社会信誉,让用户产生社区感,好像找到了组织一样。
表单提交
从用户访问到转化只有一步之遥,表单就是确保产生转化、提高留存的那个要点。设计优秀的表单是有难度的,如果没放弃一张表单,就能得到1分钱,那我现在肯定是富豪了。
在表单填写处,简单是最重要的,可操作的CTA比普通“提交”按钮的效果更好。询问用户太多信息,可能会让用户望而生畏,甚至失去兴趣。

成交
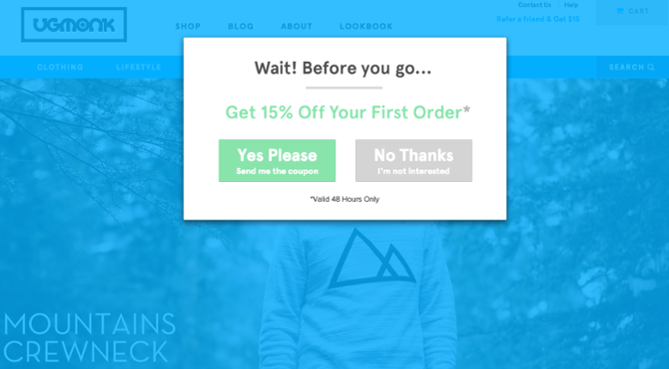
一旦建立了用户基础,并且用户有继续使用的意愿,那么只需要让用户进入产品的业务流程、完成转化。这种类型的CTA主要是以销售为导向的,无需太多废话,唯一目标就是把潜在用户转变成长期用户。Ugmonk将它的退出CTA改为更倾向于销售,提高了转化率。

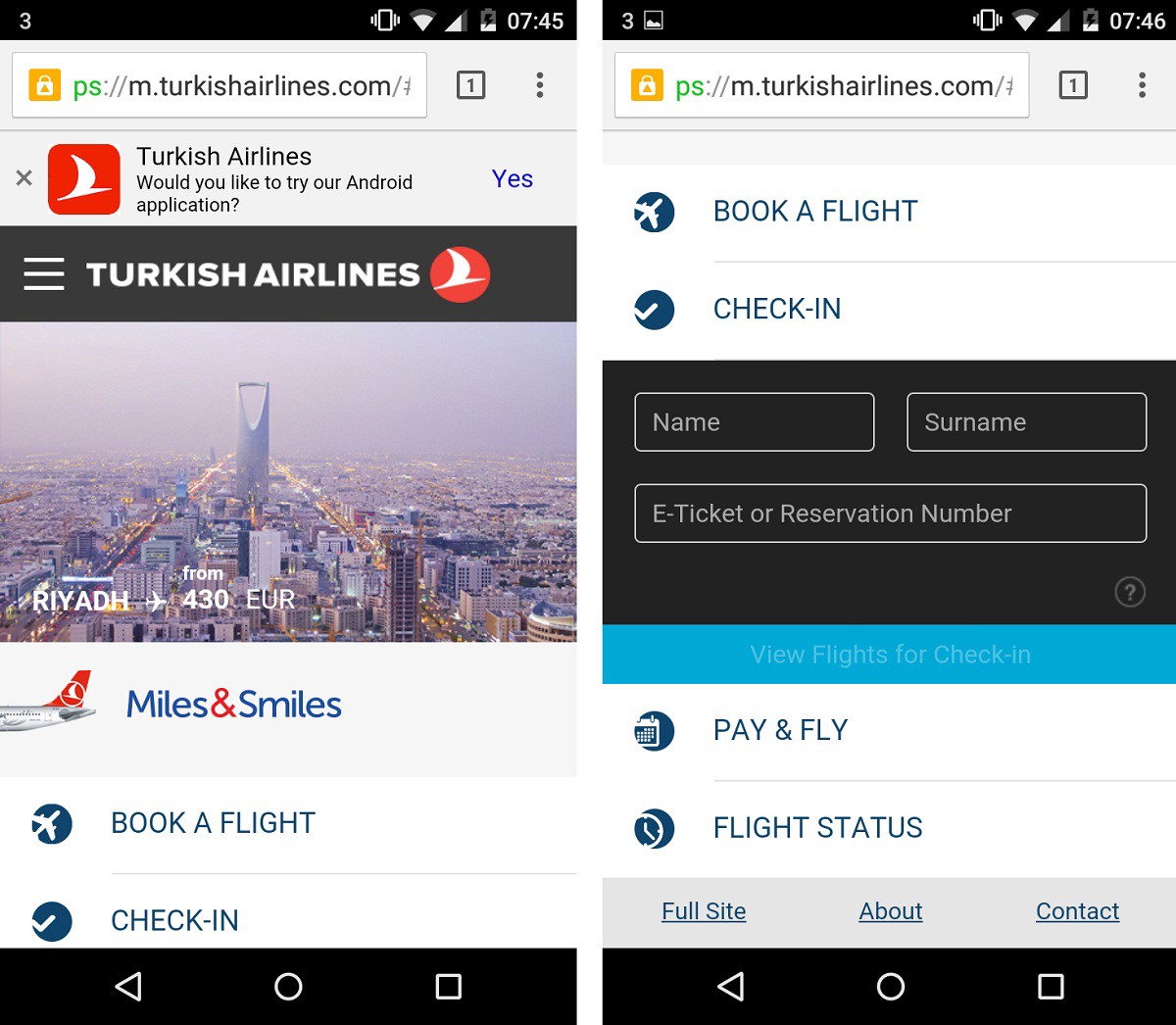
明确告知用户收益是提高留存的好方法。这里的“Yes”按钮明显比“No”更亮、更吸引注意力,从而增加了转化的可能性。
着陆页的个性化推荐
2017年见证了个性化推荐的大规模兴起,当然也包括着陆页的个性化推荐。提高着陆页的稳定性和个性化会提升用户的参与感,也会有更好的转化。研究表明,个性化推荐的着陆页的转化率,比普通着陆页高出了375%。但是,如何将个性化推荐引入着陆页的设计中呢?
地理定位
根据地理位置对用户的着陆页内容进行个性化配置,一旦识别出用户IP,就根据其所在位置进行个性化推荐。城市、周围邻居、甚至货币都可以利用起来,进行个性化配置。根据这些信息,可以为你推荐伦敦某个街区的美食,或者帮助你在大洋彼岸找到知己。以下是英国电商网站“Very”的例子,它根据地理位置和当前的天气,在着陆页给不同的用户推荐不同的衣服。

对用户组别划分
将用户或者订阅者根据相同的兴趣划分成特定的组,然后再进行个性化推荐。如果用户的兴趣相同,那么他们的需求和期望也会相似。举例来说,工作类型、年龄段、养狗、生日都可以作为分组标准,还可以根据经常访问的站点或者旅行目的地对用户分类。
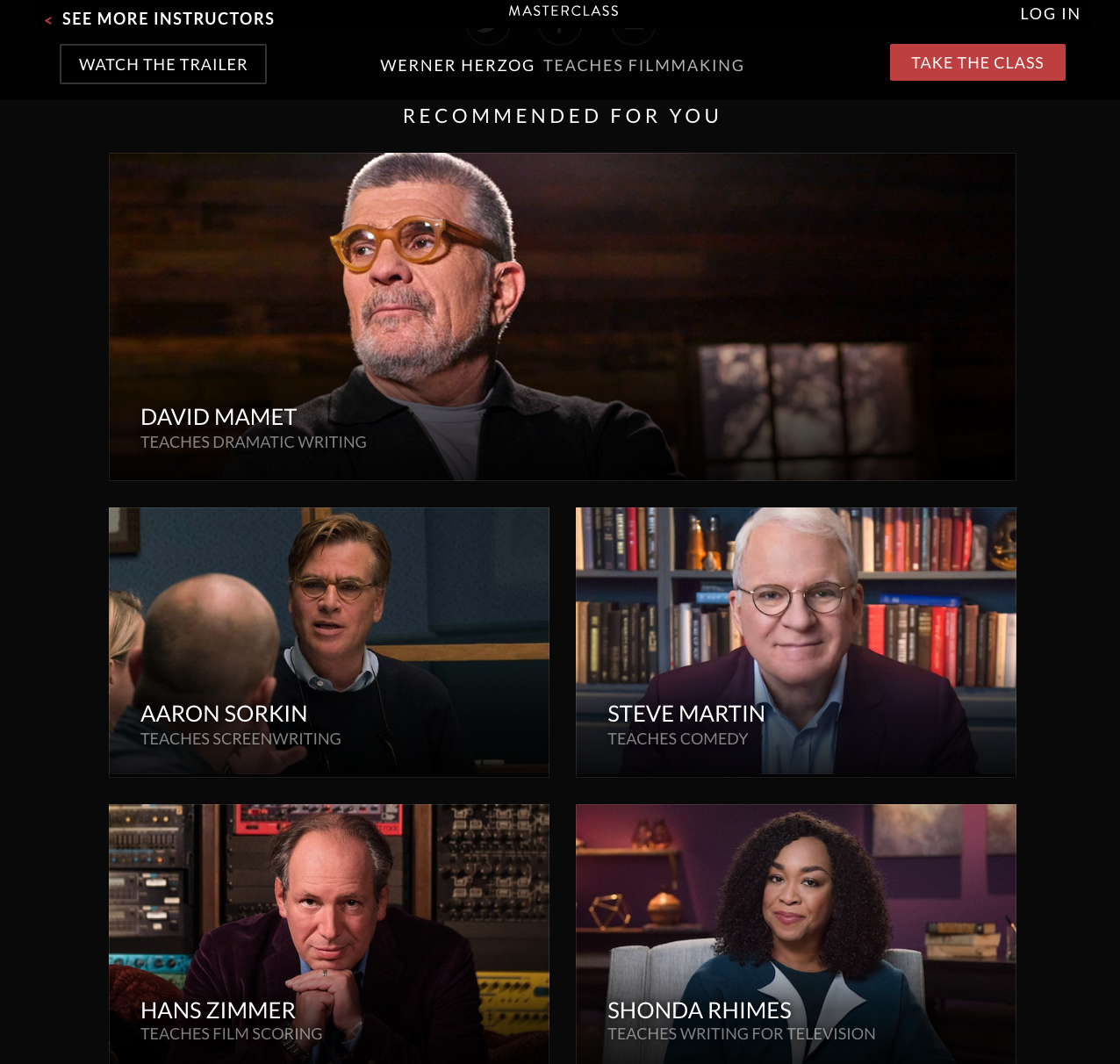
相比于随机的或者所有用户都相同的着陆页,让用户形成使用习惯的着陆页更有利于用户留存。个性化的重点不是内容推荐,而是每一位用户的分析,以为目标是向独特的用户推荐独特的内容。在下面的例子中,着陆页根据对用户的分组结果,个性化推荐编剧或者制片人。

收集用户信息
众所周知,我们可以从谷歌分析中收集到大量有用的用户信息,比如搜索记录、用户路径、参考站点等。广告点击、个人账户和任何第三方数据,都是用户信息的重要来源。
在个性化推荐的里程碑式的研究中,Scott Brave博士写道:
“如果没有深入了解用户心理,就无法进行个性化推荐。”
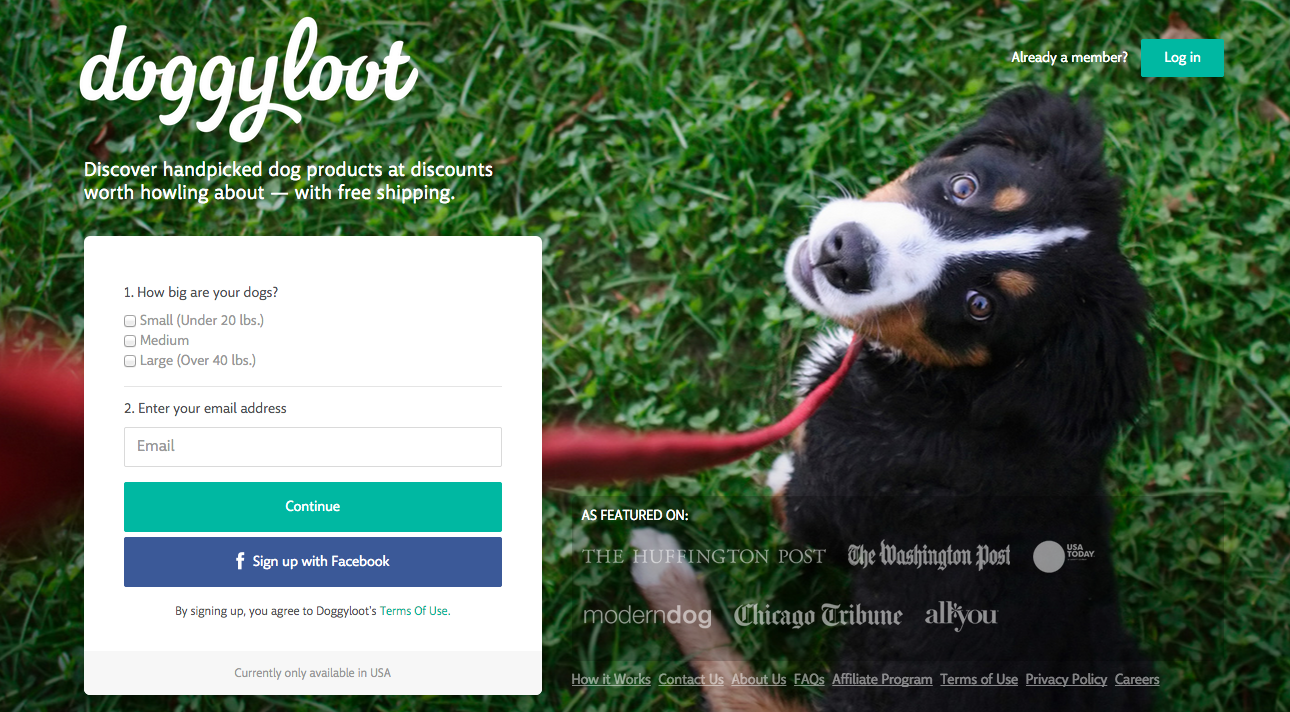
不同于通用的问卷调研,个性化的提问会给用户更好的用户体验,也能帮助您收集到用户的有效信息。在下面的例子中,用户被划分到狗狗主人的分组后,会根据狗狗主人的身份对用户提问。

优化着陆页的建议
优化着陆页可从以下几点入手:
强有力的标题
标题用于准确传达着陆页的核心信息;通常,一个作为补充内容的小标题,能提升信息传递的效果;
有效的CTA按钮
要求颜色对比鲜明,吸引眼球;
用户推荐语
用户好评和优质用户的评价语能提升产品的可信度;
价格
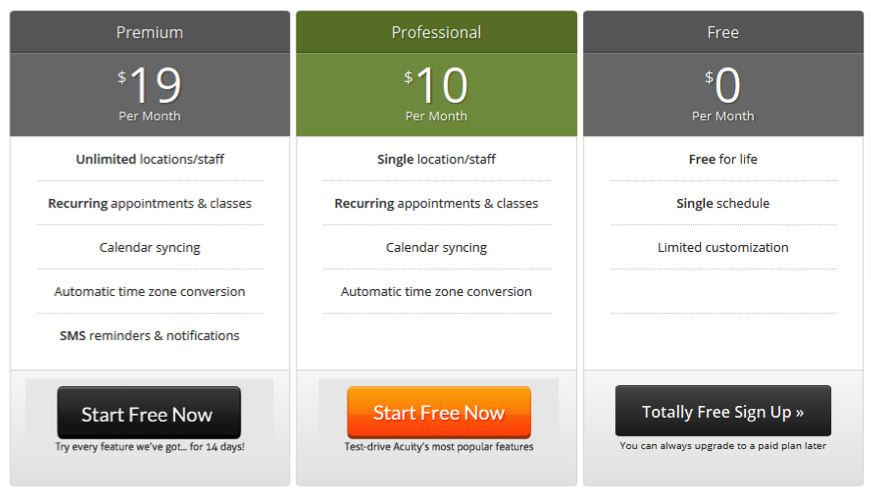
一个完备的定价方案,回答关于价格的各种问题,此外,要凸出展示价格优势;
用户数量
用户数量能凸出用户的尊贵感,让用户感受到产品尊重每一个用户,会让新用户感到“为什么我不是五万分之一呢?”
结论
卡尔顿大学的研究表明,在着陆页,用户的耐心只有五秒甚至更少。毫无疑问,构建有效的着陆页应该是任何运营活动的首要任务。
网上有大量的优秀案例和优质模板作为参考,此外,着陆页的设计一定要和A/B测试同步进行,通过用户数据判断哪种设计方案对用户最有价值,能少走很多弯路。
如果你已经认识到当前的着陆页需要改善,那就马上着手设计吧。
译者:李小新
原文作者:CanvasFlip, Prototyping tool with User Testing & design hand-off. Get your Free account now http://canvasflip.com
原文地址:https://uxplanet.org/how-to-build-super-effective-landing-pages-7fe9a3bab8f1
本文系人人都是产品经理翻译团队 @李小新 翻译发布,未经本站许可,禁止转载。
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













