设计华丽用户体验的6个热门技巧

你是否曾经下载了一个应用,却发现它“很难使用”?对于大多数智能手机用户来说,答案是肯定的。有趣的是,每四个手机应用中就有一个应用在下载后被“打入冷宫”。如果一个应用能够吸引一个人下载并且打开它,但就此打入冷宫,那么我们几乎可以断定,要么就是这个应用真的不是他们所找的,要么就是它只不过是太难用了。
第一个原因是通常因为吸引你下载的信息,例如应用程序的描述、营销资料等。如果你发送了错误的信号,这些信息可能需要进行微调。第二个原因归结为用户体验…
那么就让我们来谈谈用户体验.什么是用户体验?我们如何提高用户体验从而增加用户数,实现更高的收入?决定用户对你的应用的兴趣程度的因素有很多。首先,让我们来谈谈…
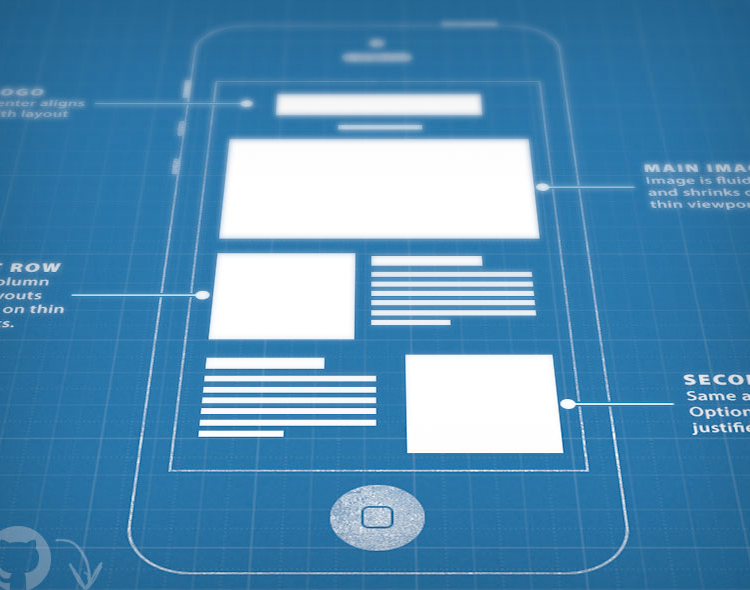
设计智能手机应用程序
图片来源: Chooake Wongwattanasilpa – tumblr
如今,除了应用下载量,应用程序开发人员需要关注的很多其他的因素。
下载量很重要,但它们并不能说明一切。
“跟踪下载往往只是衡量一个应用程序是否成功的第一步,而下载统计数据往往不完整,会夸大事实。高下载量总是看起来很理想,但如果这些用户从来没有打开应用程序或使用几次后抛弃它,那么高下载量就变成了高流失率的一部分。”——Localystics study
你可以在你的应用程序中跟踪用户体验。现在有许多现成的手机应用程序分析工具可以供你使用。在你的应用登陆应用商店之前,我们建议你将这类工具插入你的应用中。想要了解更多,可以阅读我们之前的一篇文章《10个最受欢迎的应用程序分析工具》。
我们还建议你阅读另一篇关于手机软件优化的文章。这篇文章讲述了通过A / B分离测试来对屏幕设计进行“微改善”,从而提高您的应用程序的盈利能力(或用户参与度)。
用户界面和用户体验设计之间的区别?

图片来源:Abzueedo – Cosmin Apitanu
直至现在,大多数应用程序开发者并不真正了解用户界面设计和用户体验设计之间的区别,所以他们往往会把它们混合起来,或把它们变成一个进程。
了解这两者的区别是至关重要的,因为他们两者都通过自己独特的方式来为整个开发进程做出贡献。
如果两个进程不分开,那么结果往往是较差的用户体验,而这往往会导致较低的回报。
从本质上讲,UI(用户界面的英文缩写)是用户与应用程序或软件的交互方式。例如,当你在看智能手机屏幕上的图像(图片、文字、按钮等)时,你正在盯着用户界面。
UI设计应该考虑到所有可能的选项和功能,这样用户才可以最大限度地与软件进行交互。但是,这本身并不是直观设计的整体科学。
只是简单地把你的应用程序中所有可能的功能都塞进屏幕并不会给用户带来很好的体验。这就是用户体验设计的用武之地。
UX (用户体验)是UI的扩展,是艺术与科学的结合,是通过设计屏幕使其更加易于使用,互相完美契合。
如何使应用程序更直观?

图片来源: Abzueedo – Cosmin Apitanu
指示性设计:
让一个应用程序变得直观,可以运用一系列的元素。其中重要的一个就是指示性设计。也许这个名字就能说明一切。
一个应用程序可以由任何所使用的元素或文字来指示。即使是一个简单的不同选词也会造成很大的不同。比如,使用“评论”而不是“发布”会对用户对特定文本的理解产生巨大的影响。
通过使用不同的颜色、形状、文、按钮、行动按钮等,我们希望能够制造一个引导用户做出预期行为反应的体验。
当第一次打开应用程序时,你的用户不只是一时间不知道如何使用你的应用程序,同时他们也不能确定他们是否需要你的应用程序。
所以,你的工作是要确保你的应用程序的设计是通过使用颜色、文本和图标的方式在引导和指示,并充分展示应用程序对用户的益处。

图:应用程序Instagram的设计
顶级大牛的应用开发就像Instagram的设计是漂亮、直观的体验。你可以借鉴这样的应用程序的创意想法,或把它们作为良好实践的指导。
“我们一直在不知羞耻地窃取伟大的想法。”——史蒂夫·乔布斯
熟悉感:
另一个重要因素是“熟悉感”。使用人们所熟悉的图标、文字、按钮的形状将提升用户体验,这样免去了一些猜测设计用途的麻烦。

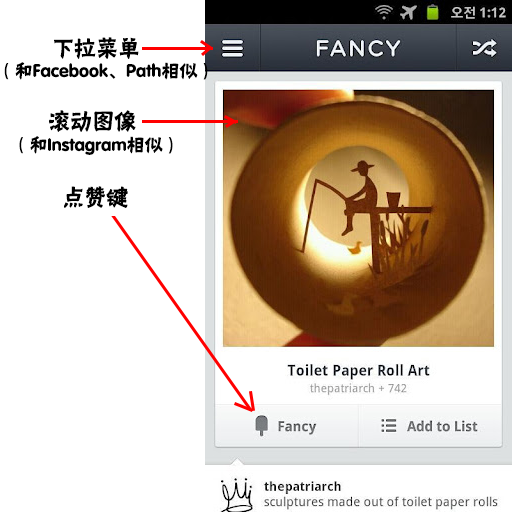
图:应用程序Fancy的设计
Fancy使用了许多大多数人都熟悉的功能。这样的设计可以免去不必要的误会。最后,导览真的不需要过于独特。清楚明了才是王道。
漂亮的设计:
在你的设计中使用正确的颜色或图形也可以对用户体验产生很大的影响。
一个漂亮的设计通常会得到更高的参与度与…一个丑陋的应用程序(抱歉,词穷了)。
同时,你需要注意不要为了优雅而牺牲了指示性设计和直观性。
例如,Audible是一个设计“漂亮”的应用程序。某天我被推荐下载这个应用程序。可是打开应用程序后,我找不到任何我想找的东西。
我找不到的注册部分,因为它隐藏在设置页面。我找不到我已有的有声读物,因为他们没有正确同步。我甚至找不到搜索更多的在线有声读物的搜索栏。
换句话说,我完全被搞糊涂了……

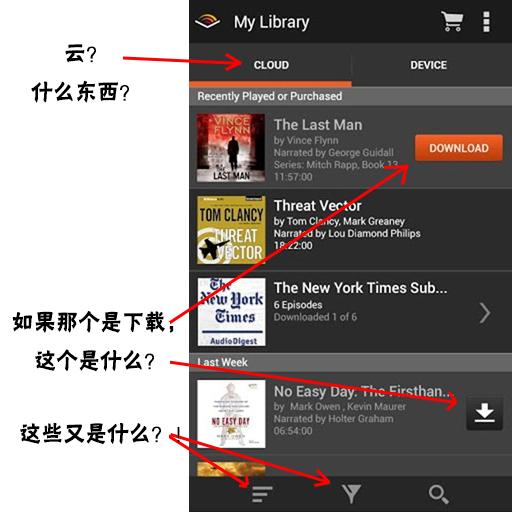
图:应用程序Audible的设计
我花了15分钟(在我去上班的路上)试图弄明白这些设计,几乎放弃了。这些都是一个很了解应用程序的家伙设计出来的。
其实只要做一些小调整就可以大大改善用户体验。
简约的设计:
这是一个非常强大的技巧。
简单地来说,简约的设计就是简化和去除干扰。通过删除那些令屏幕凌乱的选项、文字和其他元素,我们可以做出一个干净易用的设计。
“一个杂乱的工作空间说明你的头脑混乱。”
如何开发一个直观的应用程序设计?

图片来源:Eddie Lobanovskiy – Dribble
在设计屏幕时首先想到的应该是你的目标用户。
一个专为完全不懂技术的人设计的应用程序通常需要多一点“指导性”。同理,如果你正在为广泛用户开发应用程序,你也需要这么做。因为要照顾很多非技术用户。
将应用程序的功能/特性分为以下几类:
1. 核心功能
2. 其他受欢迎的选择
3. 你的目标(在应用内购买,Facebook的共享等)
4. 相对冷门选项(隐私设置等)
将核心功能(1)放在第一优先级,并确保他们在最显眼的地方。然后在周围设计其他受欢迎的选择(2)。
其次,使用一个流行的导航框架总是没错的。使用人们所熟悉的其他应用程序的导航框架可以使你的应用程序更易于使用,比如Instagram的。

在此之后,让你的目标(3)安排在核心功能周围。很少会有用户去寻找Facebook分享按钮或应用程序内的商店,所以你需要把这些功能设计得十分便利。
最后,将相对冷门选项(4)隐藏在不碍事的地方,不要让这些选项妨碍到更加重要的功能。
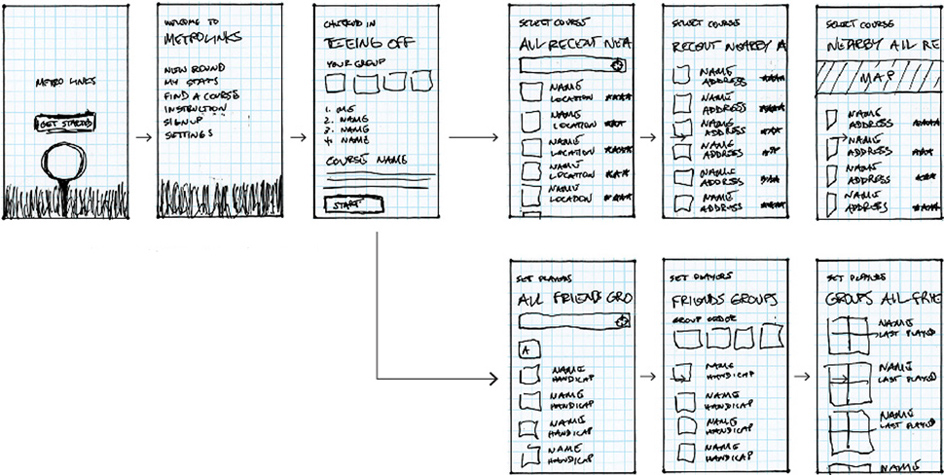
用户场景
当把所有屏幕都放在一起后,运行一些用户场景是一个很好的检验方法。这个测试的目的是把你的应用程序设计放入真实的场景。
例如,如果你正在开发一款相机类应用程序,那么拍照就是核心功能(1)之一。
因此,一个特定的用户场景可能是用户从(a)打开该应用一直到(b)拍一张照片的过程,以及在两者之间的每一个步骤。

图:Windows开发中心
所有的场景都像这样展开时,确定哪些功能不太重要就会变得容易一些,然后就可以考虑删除该功能,或者干脆把它搬迁到屏幕不太重要的地段。甚至可以发配到另一个屏幕!
用户测试——绝不能少的一步

资料来源: YouEye
此时,我们需要执行一个通常被称为“荒唐且数量特别巨大的用户测试”。找不同的年龄、性别、兴趣等的测试人员来测试你的应用程序。他们可以是10个你最亲密的朋友、女朋友、家庭成员等。让他们反馈给你所有想法和意见。一切的负面的评价都是有意义的。你并不需要从过于慷慨的阿姨那儿听到“哦,多么美妙的小想法”这样无用的评价。你需要的是“你的应用实在是烂透了,因为一…二…三…。”你的用户所受的挫折可以转变成为一个相当建设性的经验。所以一定要非常清楚地告诉你的测试人员,你需要的是很多很多的负面的反馈。
结语
用户至上。在设计你的应用程序时充分考虑用户的需求。应用程序不仅是美丽的,也是实用的。
“好的设计是为体验服务的设计。”——苹果, IOS7
来源:ui中国


 起点课堂会员权益
起点课堂会员权益








SO GOOD~