优化设计:从Alert入手的文案设计

“确定/取消”按钮,在文案上如何设计,才能实现较好的效果呢?
产品设计作为产品经理工作中一个重要的环节,而文案设计作为产品设计中不起眼的一个步骤,备受大家轻视。“确定/取消”这对双胞胎真的可谓是万金油,那么我们该如何去利用文案的设计来引导用户更直观的操作呢?

操作确认
当你在编辑页面的时候,出于某种原因不再编辑,此时退出。系统会问确认用户是否真正想退出操作?
例如

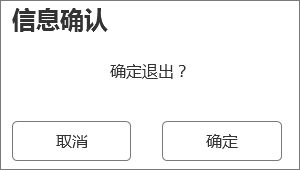
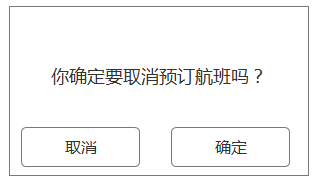
在这个警示框(Alert)中,这是最简(差)的退出询问设计。我们看到了警示框的标题,提示文案,操作按钮一共有三个位置。
下面针对这个警示框我们进行优化设计。
第一步:各个位置的意义
警示框标题的意义
标题栏的目的是在于告诉用户这个警示框是确认何种操作以及重要程度。例如是保存操作,删除操作。如果是特别重要的删除操作,标题栏的文案可能会加红色,甚至加个! 的图标在旁。也许大家发现现在很多的警示框不再有标题这个位置。原因是很多时候标题文案与提示文案是重复在阐述一件事。
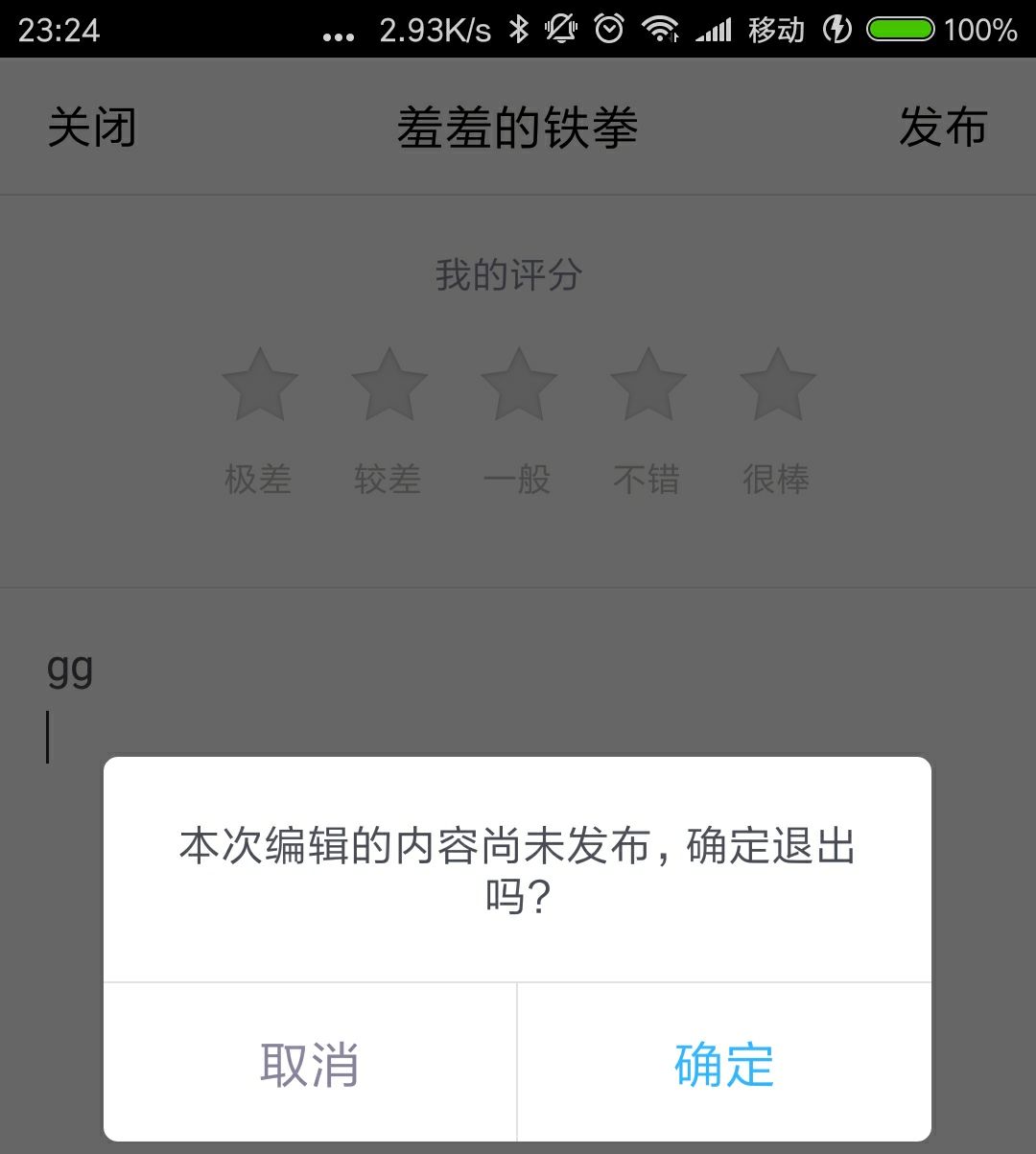
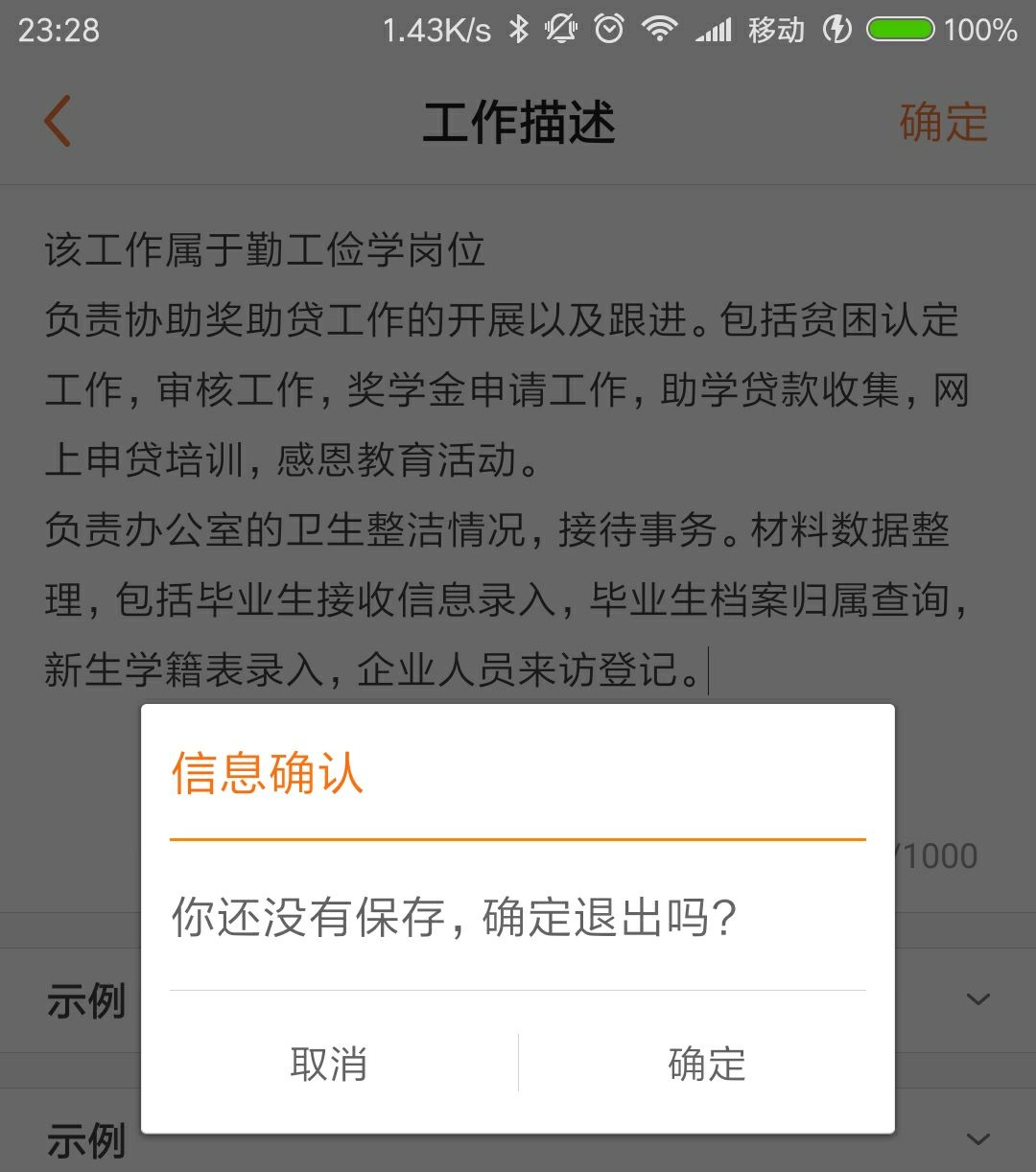
例如下左图淘票票发布影评界面就没有标题。下右图依然保留了标题,且用主色调点亮。前程无忧产品设计认为编辑工作描述是一件很费力事情,需要用户的慎重确定。


提示文案的意义
刚才提到很多警示框的标题去除的原因是与提示文案重复阐述一件事。关键在于提示文案可以给用户提供各种说明,并且要简洁到“不需要用户思考”!
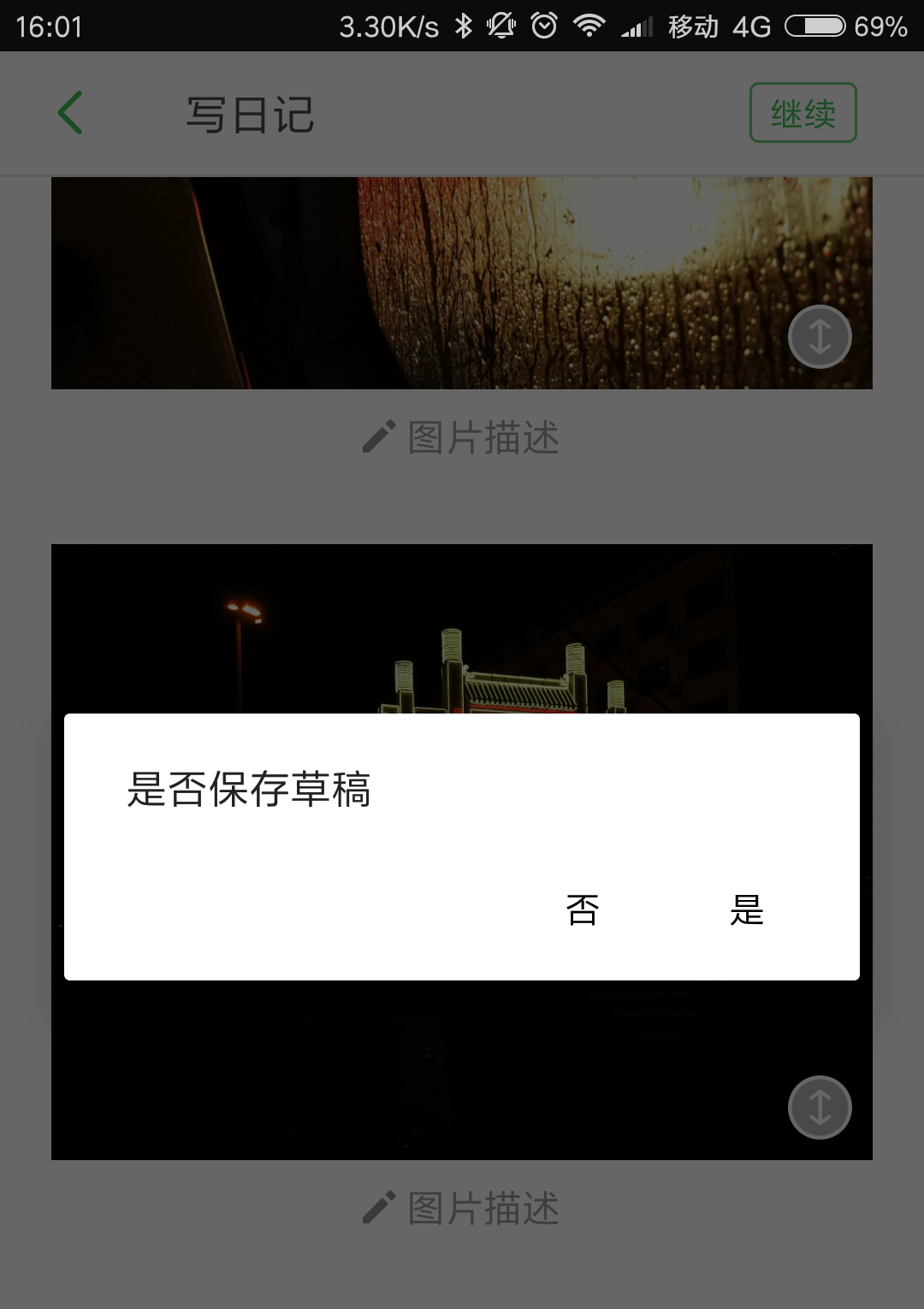
如果你的产品主要功能是编辑文章并提供了“草稿”的功能,用户进行返回上一级操作。这个警示框可能就不是删除确认了,而是存为草稿的确认。例如下图豆瓣日记编辑界面退出提示。

同时我们也提倡简洁的文案提示,提倡不歧义的文案提示,提倡不拗口的文案提示。下面举一个错误例子:

按钮的意义
我们开头提到了“确定/取消”这对双胞胎是操作确认的万金油。不过越来越多的设计者感觉到这对互斥词语也不再万能了。
例如上面提到的错误例子,不仅仅提示文案让人抓不着头脑,按钮的文案更加重了用户对于词语的理解。因此越来越多产品设计者采用了直接解释的按钮文案。
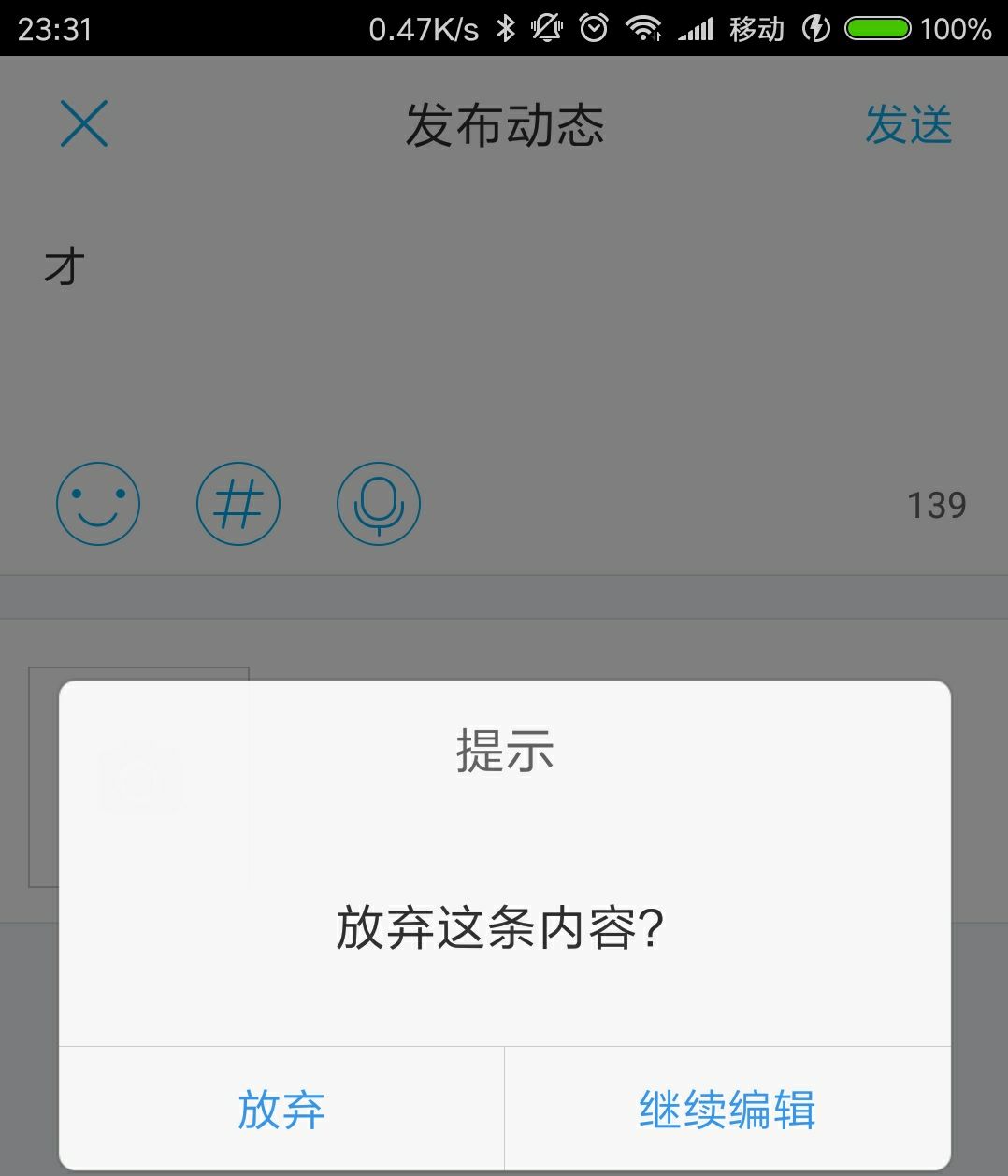
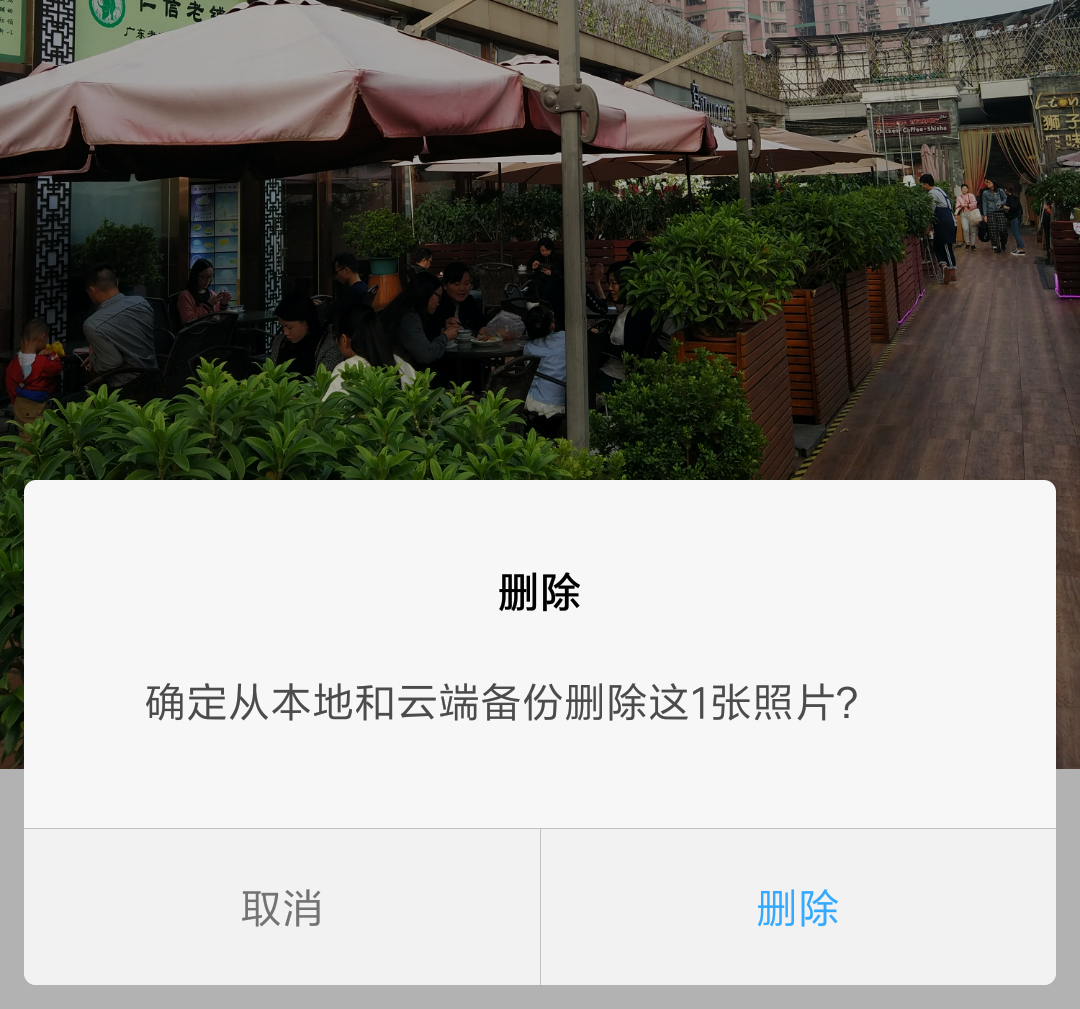
例如下左图超级课程表中退出发布动态的确认操作。采用了“放弃/继续编辑”的组合。下右图小米相册删除照片的“取消/删除”的组合。


*注意:这种组合方式有个缺点是需要结合使用场景。如果你的场景很多,你可能需要思考各种组合。“取消/删除”“取消/继续编辑”“放弃/确定”,虽然对用户来说是方便,但对项目管理者来说这一个个组合无疑会增加统一管理的成本。
“取消/确定”按钮的摆放位置有什么讲究?网上关于这个争议在知乎上已经有了解释:https://www.zhihu.com/question/20694680
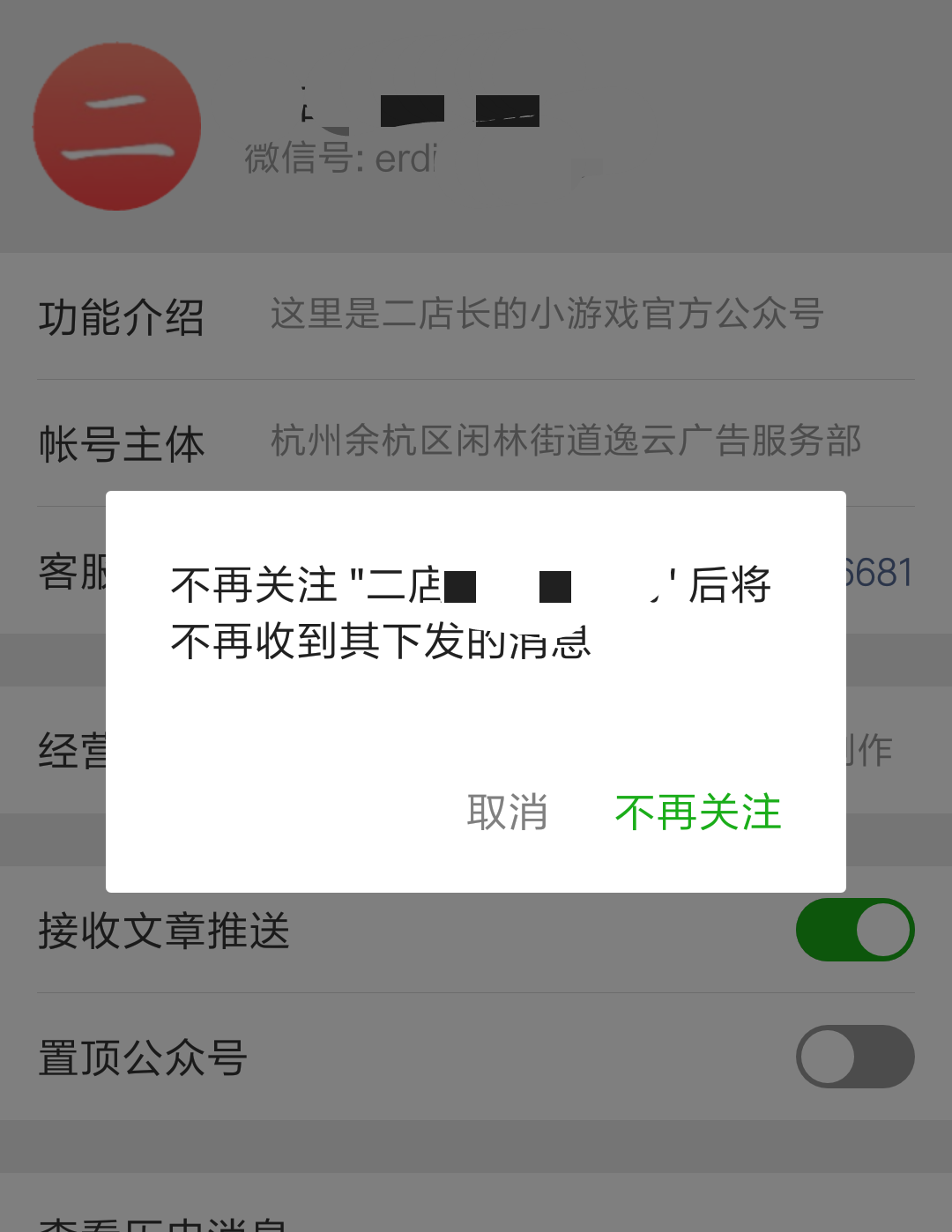
也许你已经注意到了有些产品的设计会对“确定”操作做点亮的处理,引导用户点击。这个问题对各自产品的理解不同。不过笔者的观点是不赞同将单独一个按钮的操作,因为我们无法感知到用户是误触返回(特别是安卓机),除非一种没有误触的情况比如删除照片,微信取消关注公众号。

优化设计
结合我们刚才提到几点意义和建议,我们对我们的最简设计进行优化:
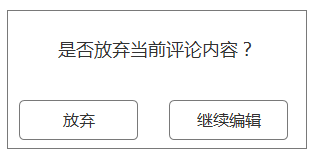
我们将这个警示框定义为某一个新闻资讯的评论编辑界面返回的确认操作。通常用户输入的评论是比较简短的,用户再编辑的成本不高,所以我们仅需要讲清楚确认操作即可。

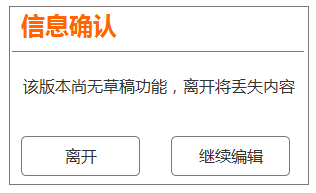
我们将这个警示框定义为某一个创作平台的创作编辑页面返回的确认操作。创作平台的作者的编辑是一件重成本的事情,而且编辑的内容是长文本。如果产品没有草稿的功能应该在此处说明。

除了这个警示框外,还需要在页面编辑页面做“草稿箱功能正在开发”的提示。如果产品已有草稿箱功能,警示框的内容参考豆瓣日记。
结语
作者作为PM的时间不长,文笔或许不够犀利。希望能与各位共同成长,诸君共勉。
本文由 @理智君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者你确定警示框是alter,不是alert么 ???
😀 完全没注意到,输入法自动帮我合成出来了。谢谢提醒