如何优化后台产品使用体验?干了4年后台系统的老产品如是说

今天的话题,来自一位产品经理的困惑,身为一名管理系统的设计者,如何让用户在使用产品时,对系统功能和操作路径清晰明了,快速上手?今天就来聊聊我的思考。
首先还原一下问题(原文有一定删减):
最近入职了一家新公司,是做校园管理平台的。平台用户主要有班主任、年级长、业务人员、运维人员等,之前他们平台涉及到上述功能的列表展示相当混乱,没有一个准确的分类。 所以问下前辈,碰到一个略微复杂的平台系统的时候,如何在功能分类设计上给用户带来更好的使用体验,尽可能降低用户的学习成本,让用户进来之后能快速找到自己想要使用的功能。这方面能否简单聊一下。
针对以上描述,问题主要是希望能优化体验,让用户在登录这个系统时,能一目了然知道这个产品能做什么?自己应该怎么做。作为一名干了4年后台系统的老产品,给出一些我的简单想法:
第一:划分权限
后台系统,用户、角色、权限功能其实是重中之重。权限管理,可以控制哪些功能可用,哪些界面可用,甚至哪些按钮可用;角色管理,用于模拟真实使用者身份,根据业务要求规定哪些身份的人,可以拥有哪些权限;用户管理,则可对某个登录账号分配角色。想让每个角色的人对自己可做的事快速了解,只要针对这些角色,指派只有其可见的权限,再分配角色给对应账号。这样不同身份的人,登录后,只展示他能做的界面、功能,就会干净很多。
第二:文案清晰
管理系统通常应用于特定行业、特定业务,使用者肯定会期望系统能用自己易于理解的语言呈现各种操作界面。这时就要求产品经理深入了解这个领域的“术语”,不要自己“造词”,同时避免用模棱两可的语言,比如“实体、ID、对象”。为了方便理解,还可考虑在每个界面增加一个问号小标记,让用户在鼠标划到标记上时,可以弹出一个浮层,显示一些专属名词的解释。
第三:重点功能突出
所谓重点功能,就是业务方最关注的。当然不同业务,关注点也不一样,我也不好做展开说明。但其实作为后台系统,通常有2个模块,是几乎任何系统都需要的,1个是数据仪表盘,1个是业务流状态。数据仪表盘,也叫Dashboard,是从统计角度,让使用者对当前业务的数据表现一目了然,比如销售额、订单转化率、用户新增活跃数,具体到题中所述,可以是学生日考勤人数/应考勤人数等等。而业务流状态,则是从“流程”的角度,告诉使用者,当前流程进行到哪里了,他处于流程什么位置,他应该做哪些事情来让流程流转,这样一来就算对系统啥都不懂的小白,你告诉他应该做什么,他只要根据要求进行处理即可。常见的OA、ERP都是典型例子。
第四:交互步骤快捷
很多人认为交互都是基于C端产品的,以App、网站为主,但交互体验对后台系统也是不可或缺的。后台系统用户和界面上哪些元素交互最多呢?就是“表单”!因此,作为一名合格的管理系统设计者,你需要对市面上常见的表单控件了如指掌,不仅是标准form控件,更应关注那些“进化版”。举个例子,假设系统要从9个学生中,选择5个加入一个新班级,传统做法,可能是把9个学生全列出来,然后用复选框选择,如下图:

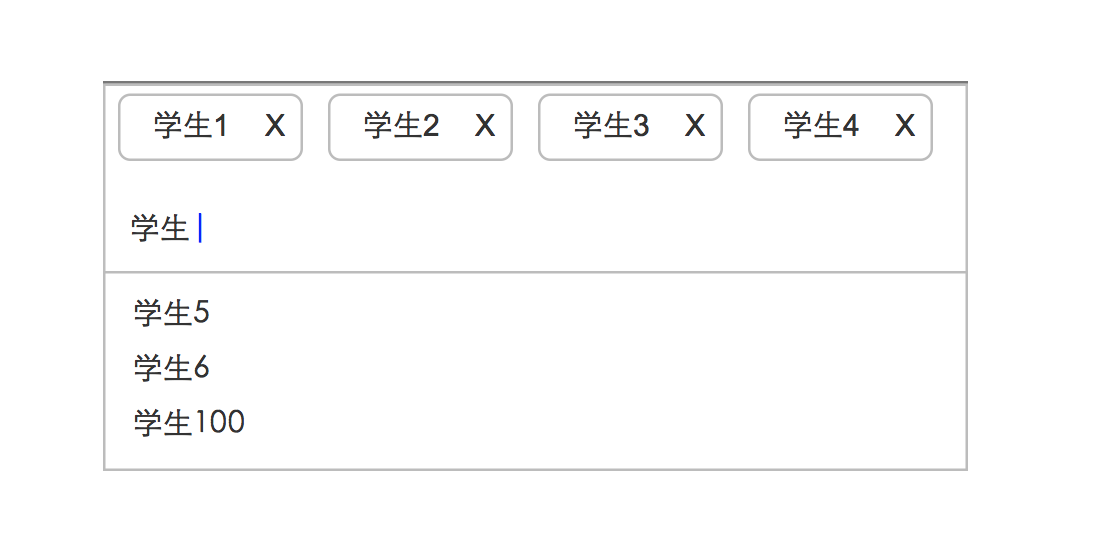
9个学生好办,但100个呢?1000个呢?其实有另一种form控件,无需全部展示,只要一个输入框,你在输入框输入学生名字,直接就能加载出对应数据,点击回车就代表选中了,而且支持继续输入选择,如下图:

这种“进化”控件,不仅能减少空间占用,还无需用眼睛查找,只需键盘就能快速录入,能极大提高页面利用率和用户操作效率。因此,接触更多新的form控件,思考新的交互方式,也能提高后台系统的使用体验。
至此,就是我对这个问题的一些看法,但其实后台系统的设计方法还有很多可说的,这里只是抛砖引玉,系统大家也来贡献一些提高体验的好方法~
#专栏作家#
申悦,人人都是产品经理专栏作家,36氪产品总监,微信公众号:互联网悦读笔记(ID:pmboxs)
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值










其实最后这个例子,我觉得模糊搜索勾选,也不是最合理的,如果我的学生有100个,1000个呢,我怎么记得住这些学生的名字呢?是我会提炼这两种方式的进行合体优化,解决多跟少的问题,也解决直观跟空间的问题;
搜索+树形图。
4年产品写出的来的东西就是不一样 写的啥呀这是
文案清晰这个太赞同了。大多数做后台的习惯使用一些抽象话的名词。但是使用者很难理解。
少
还没有看就没有了,希望能多写一些
笔误吧,Dashboard