视觉设计基础: 黄金比例

文章主要针对视觉设计中的黄金比例展开分析,希望能够让大家更加清晰、易懂的去了解黄金比例。
提到黄金比例相信几乎所有的设计师都知道,但是说到如何运用它到我们的设计中?大部分的设计师还是很难描述的。网上黄金比例的相关文章也很多,大部分设计师看过了也了解了,但是最后还是不会用,主要原因是写的太复杂。
今天我就带大家详解《UI知识体系》系列的第二篇文章《视觉基础之黄金比例》。带大家更加清晰、易懂的去了解黄金比例。

黄金分割概念
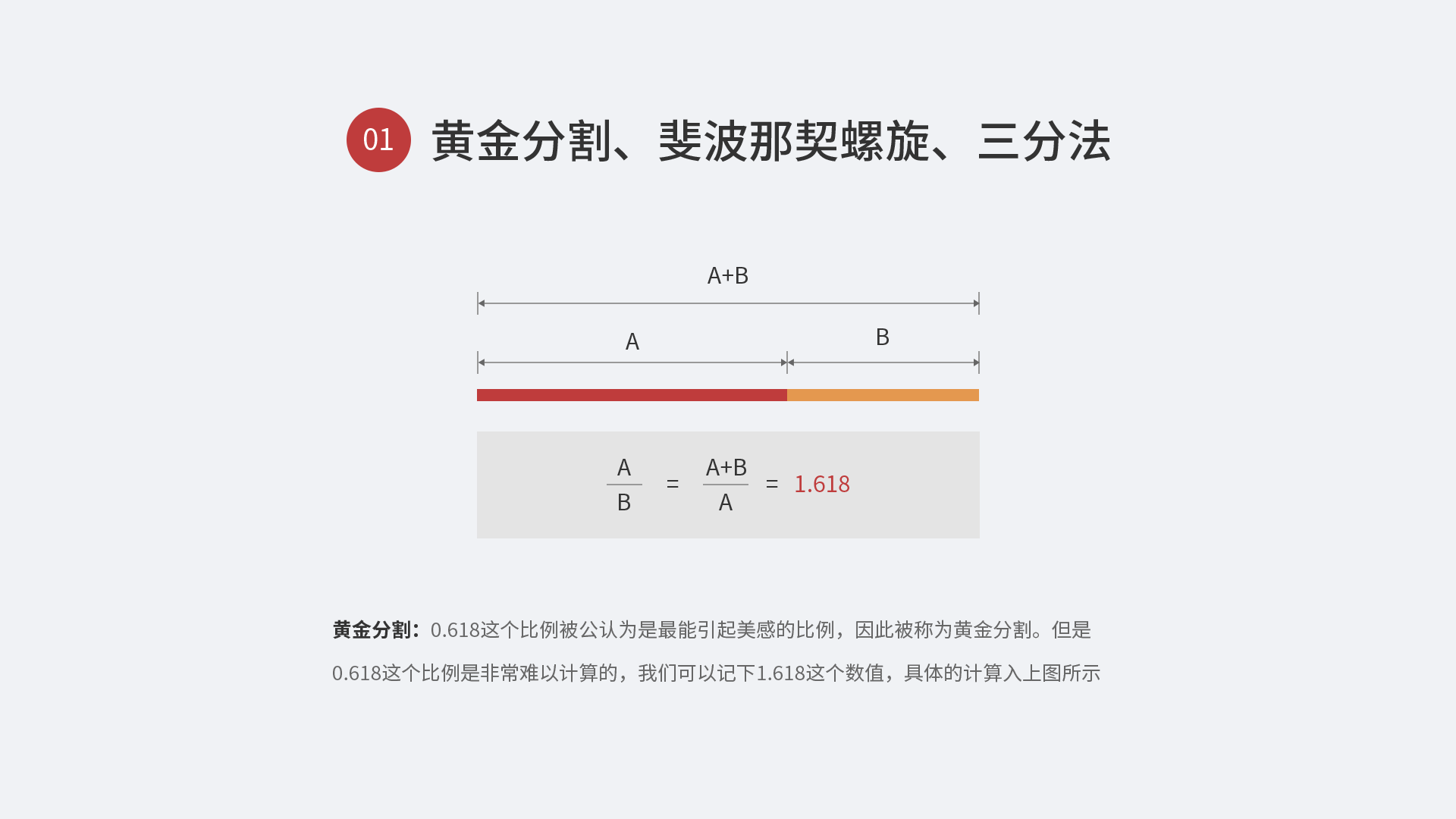
01 黄金分割、斐波那契螺旋、三分法
黄金比例的有三个常见的用法,分别为:黄金分割、斐波那契螺旋、三分法。斐波那契螺旋和三分法虽然说不是和黄金比例完全的吻合,但是他们都是比较接近黄金比例的,我们也默认将他们归为黄金比例的队列里面。
黄金分割:
0.618这个比例被公认为是最能引起美感的比例,因此被称为黄金分割。但是0.618这个比例是非常难以计算的,我们可以记下1.618这个数值,具体的计算公司如上图所示

斐波那契螺旋、三分法的概念

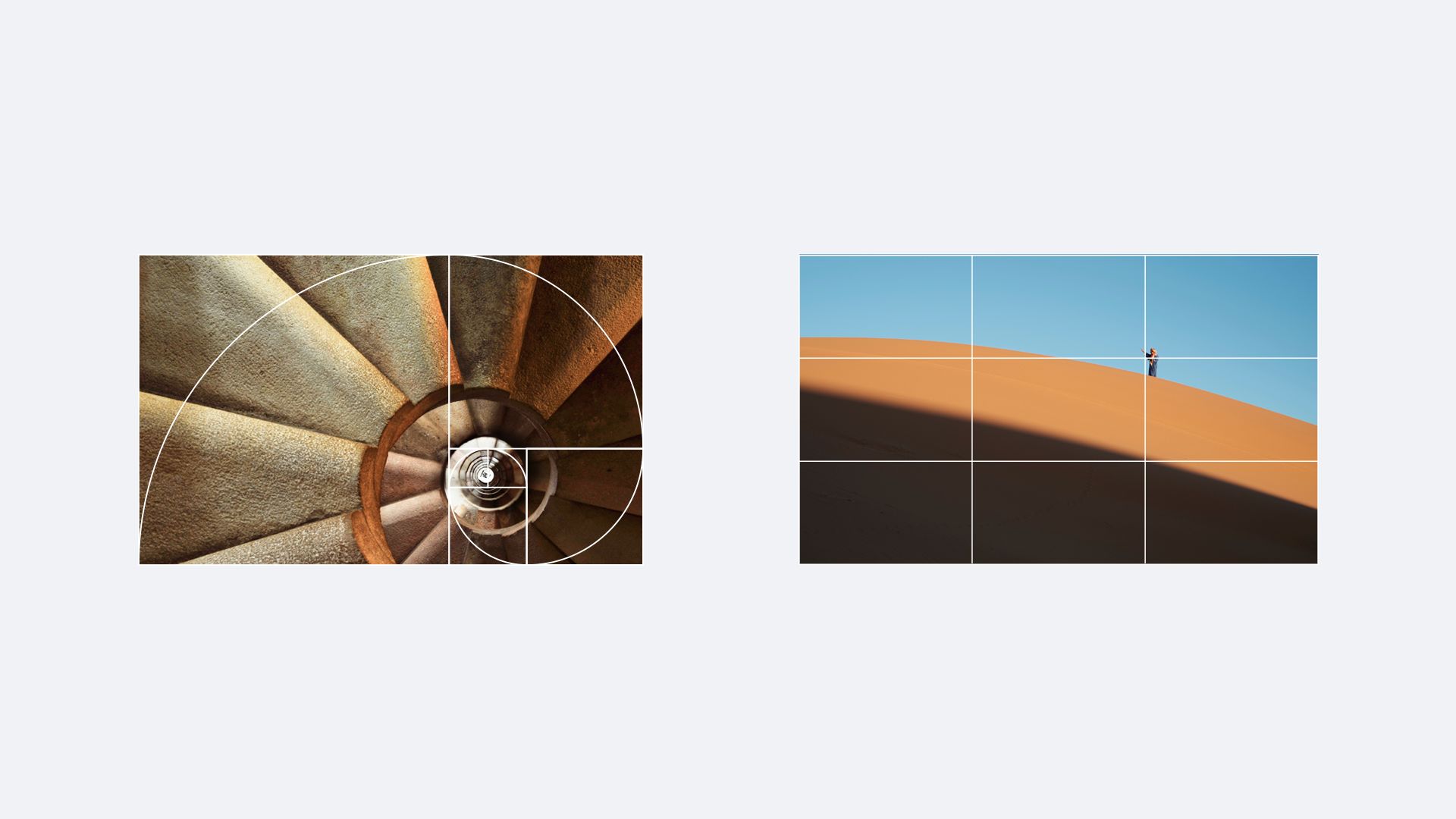
斐波那契螺旋、三分法在大自然中的运用
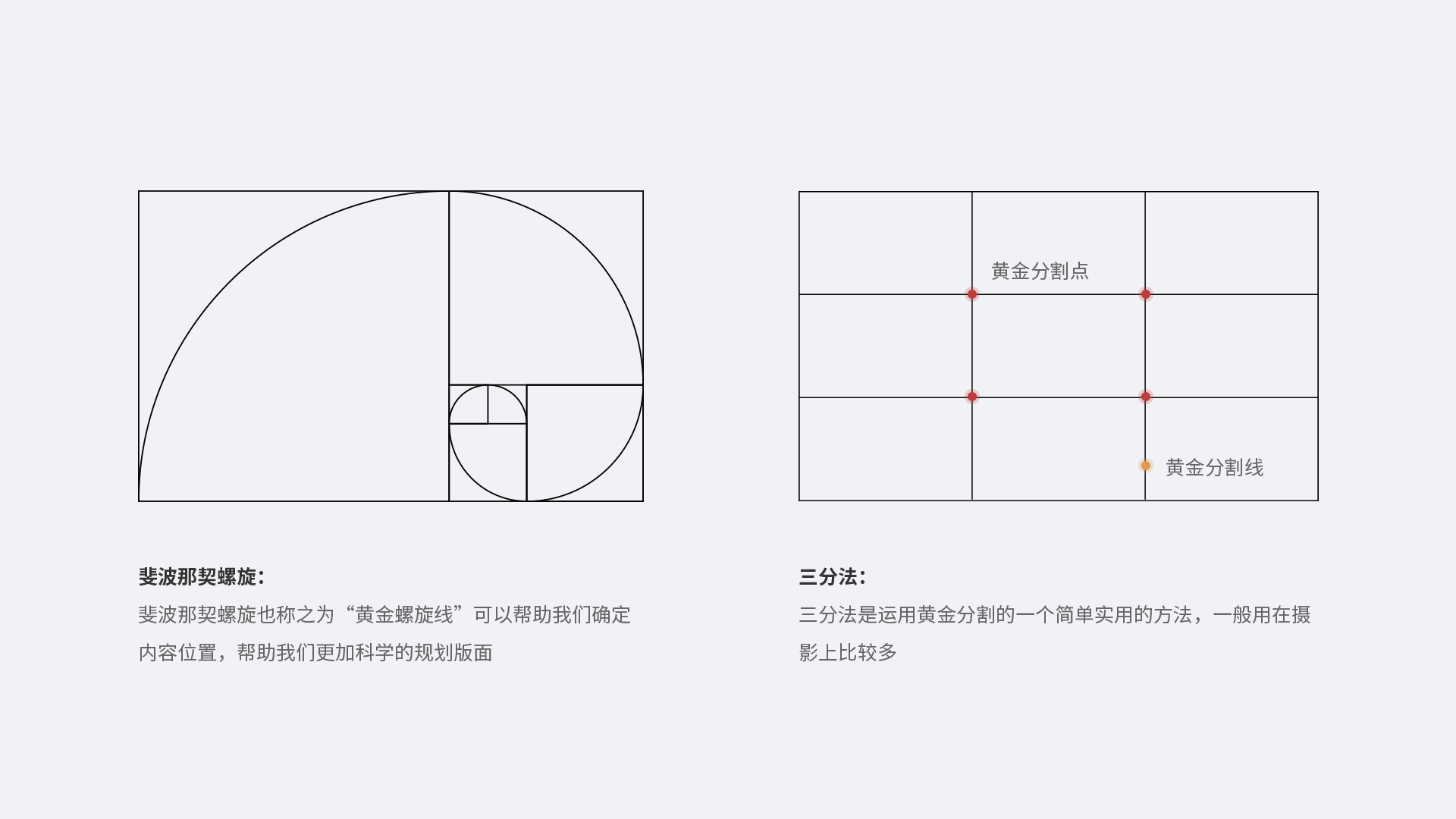
斐波那契螺旋:
- 斐波那契螺旋也称之为“黄金螺旋线”,它可以帮助我们确定内容位置,帮助我们更加科学的规划版面。
- 如何画斐波那契螺旋线呢?网上的画法都是非常的复杂难懂的,而现在我们只需要记住8、5、3、2、1、1这几个比例的数字,相对应的画正方形就可以得到螺旋线了。(下面我也提供了螺旋线的源文件供大家下载)
斐波那契螺旋线的源文件链接:https://pan.baidu.com/s/1pM11E6B 密码:ikty
三分法:
三分法是运用黄金分割的一个简单实用的方法,等份分割的线称为黄金分割线,交叉的四个点称之为黄金分割点,一般将我们主要展现的画面放置在黄金分割点处。

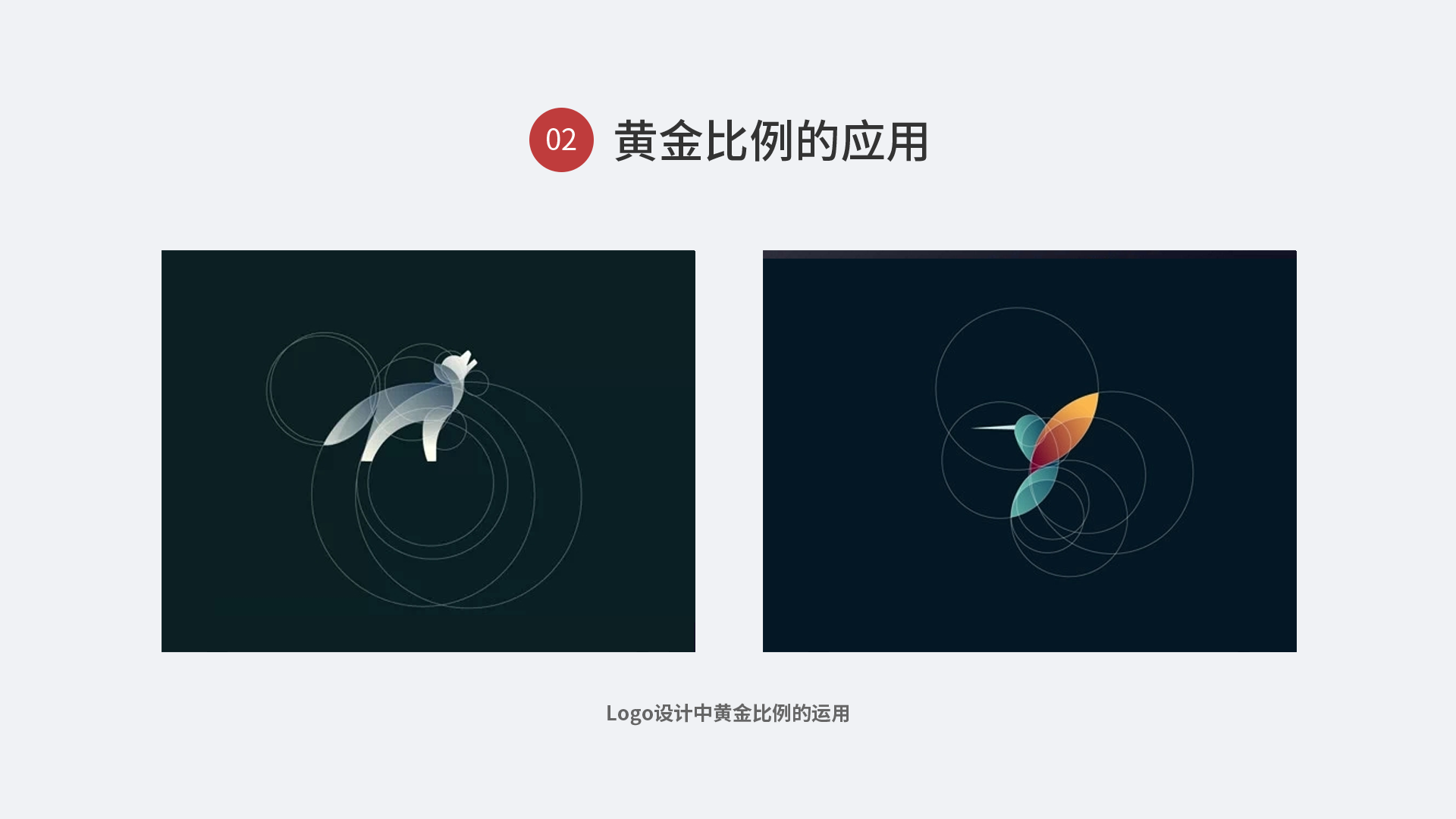
logo设计中黄金比例的运用
02 黄金比例的应用
黄金比例在设计中的运用也是非常广泛的,比如上面logo设计中的运用。我们切记不能被黄金比例限制了我们的思考,比如我们要设计一个logo,首先应该是思考如何设计出创意的logo,然后动手设计,最后一步的话才是运用黄金比例来帮助我们规整logo。

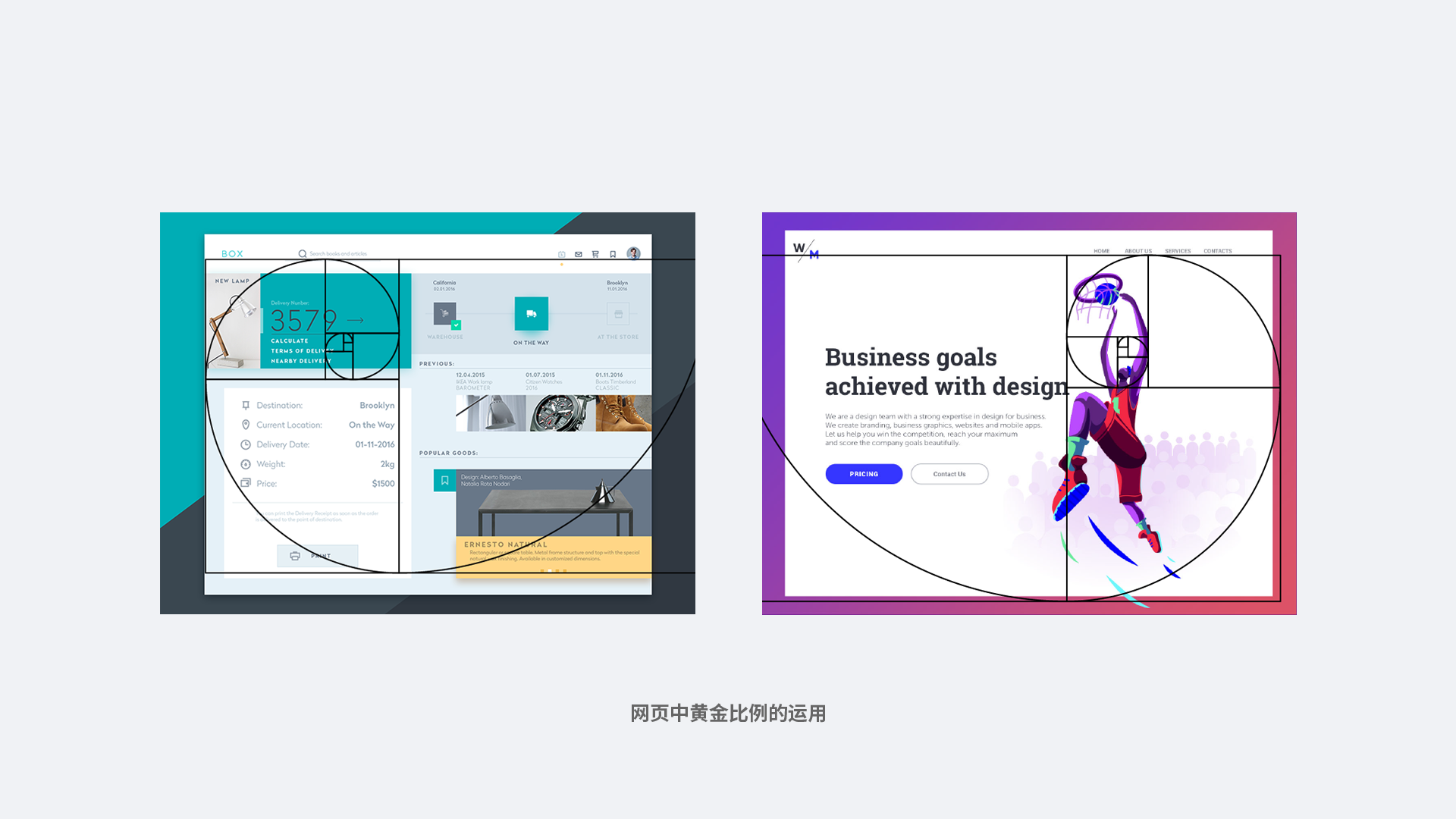
网页中黄金比例的运用

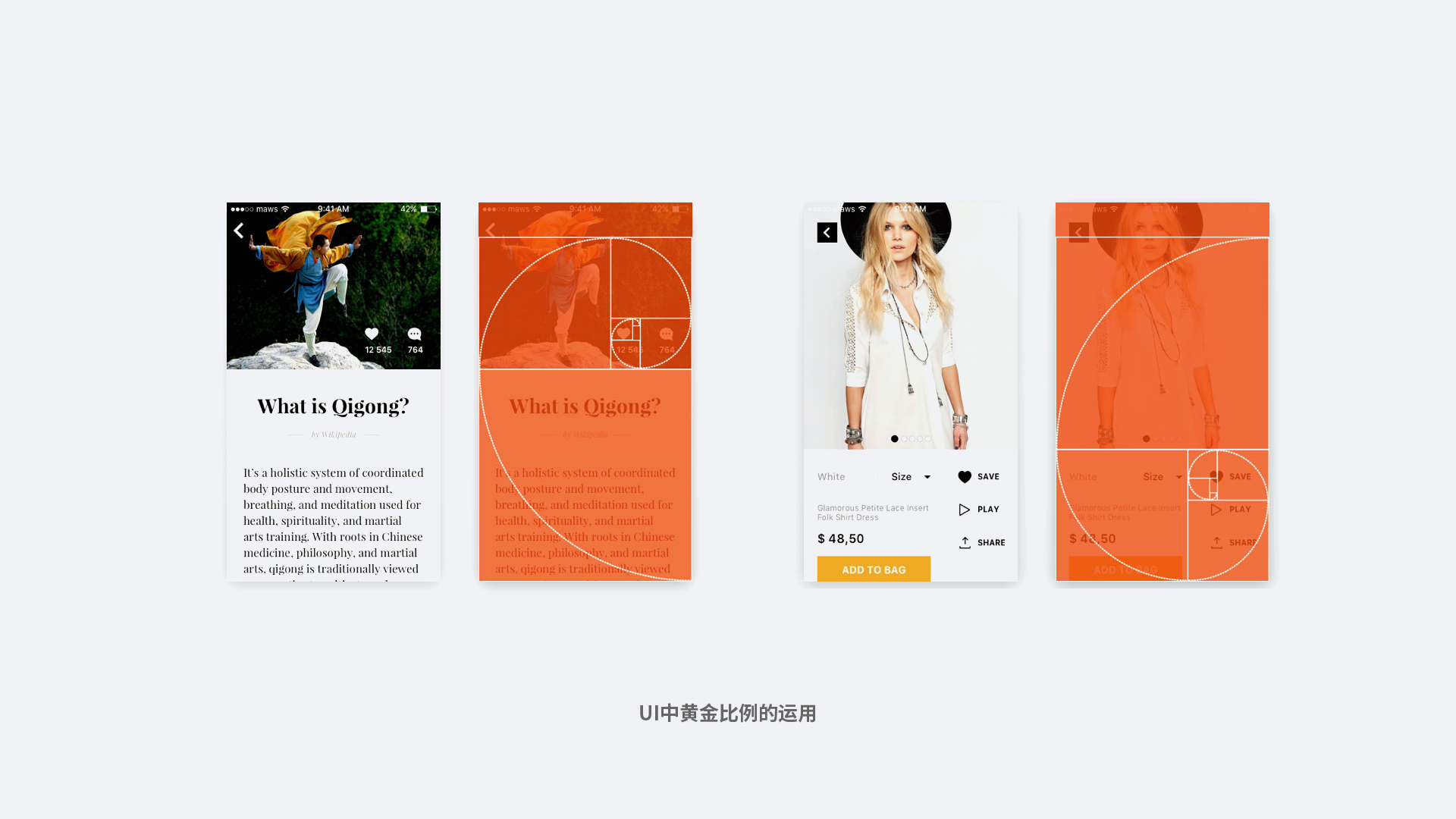
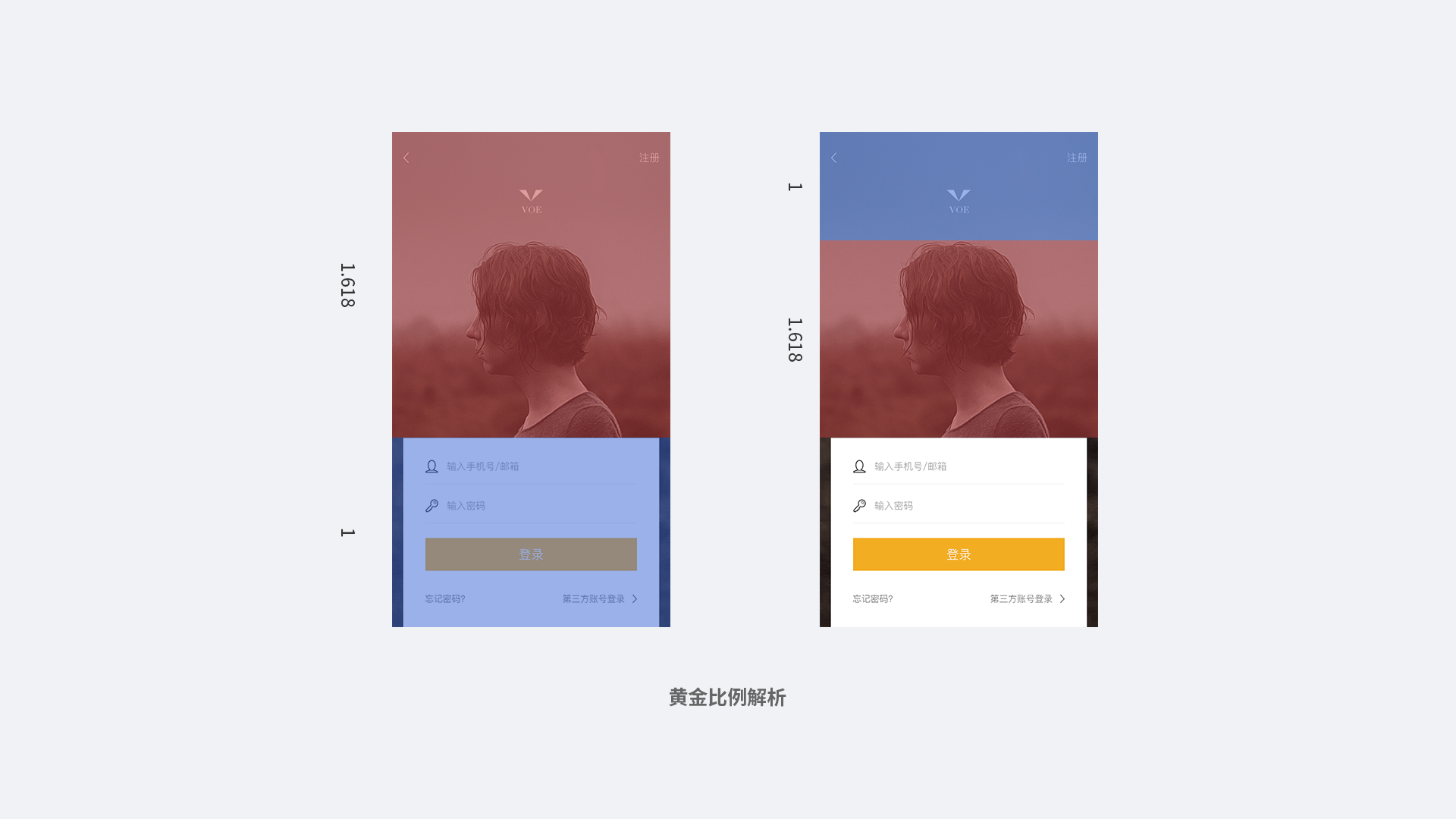
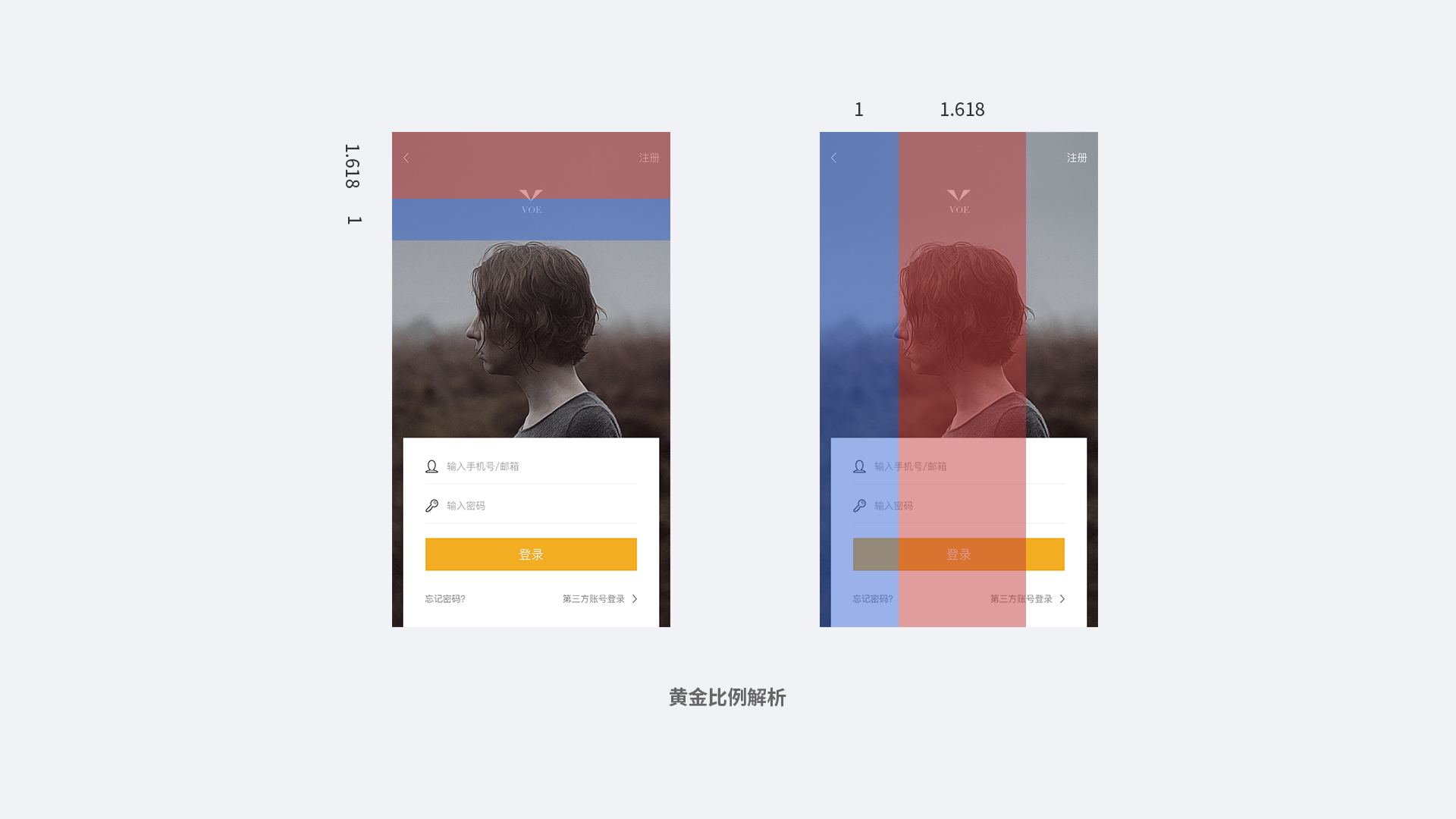
UI中黄金比例的运用

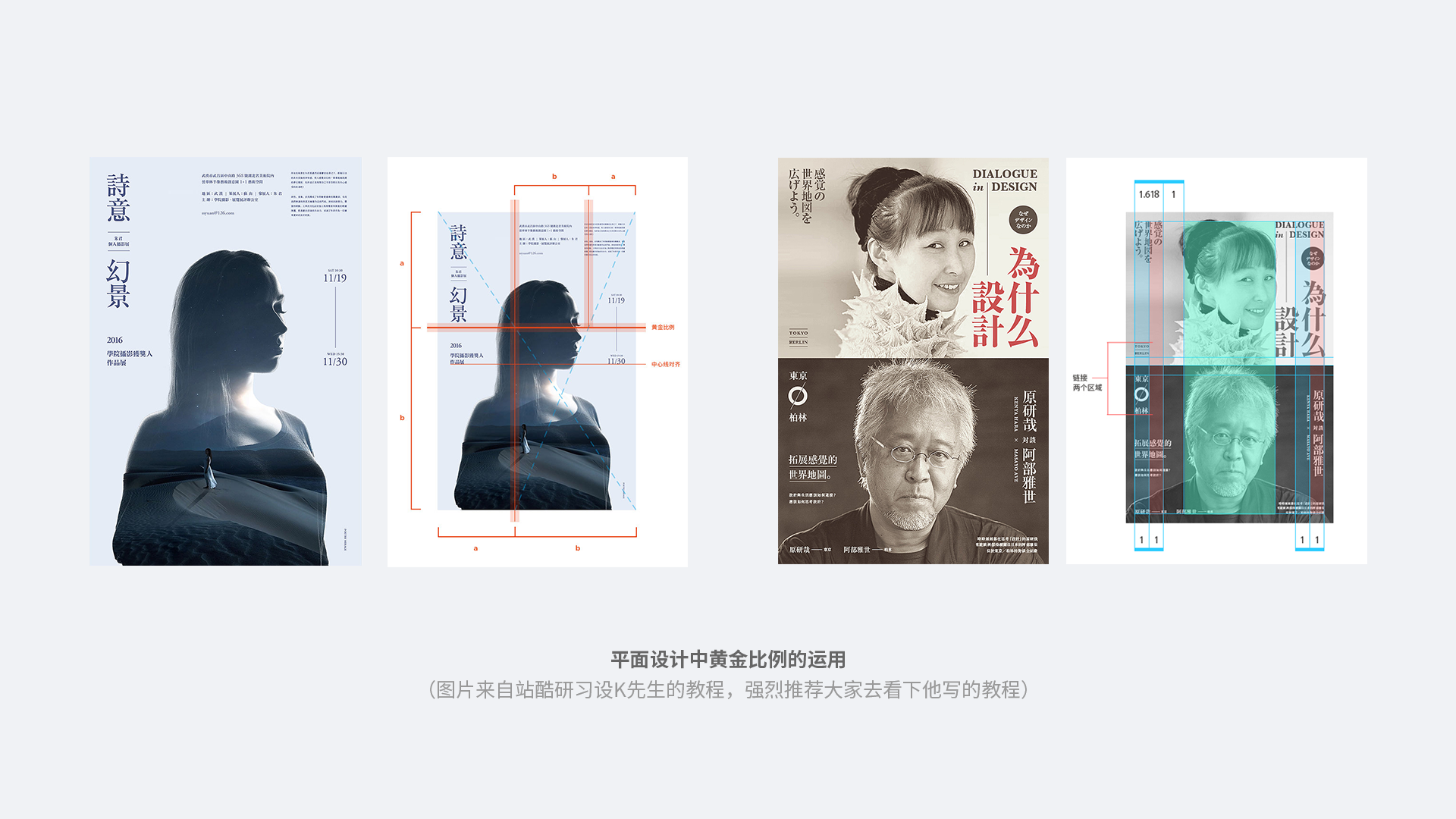
平面设计中黄金比例的运用
黄金比例应该是作为设计师的辅助工具,而不是一个固定的设计模式。如果一开始就去想着我一定要在设计中运用黄金比例的话,那基本上我们的思维就会围绕黄金比例去做设计了,这样我们的设计就会被它框住。黄金比例最好是用在最后设计的修正上,我们可以根据黄金比例去调整我们元素的位置,让它们更加的规范。

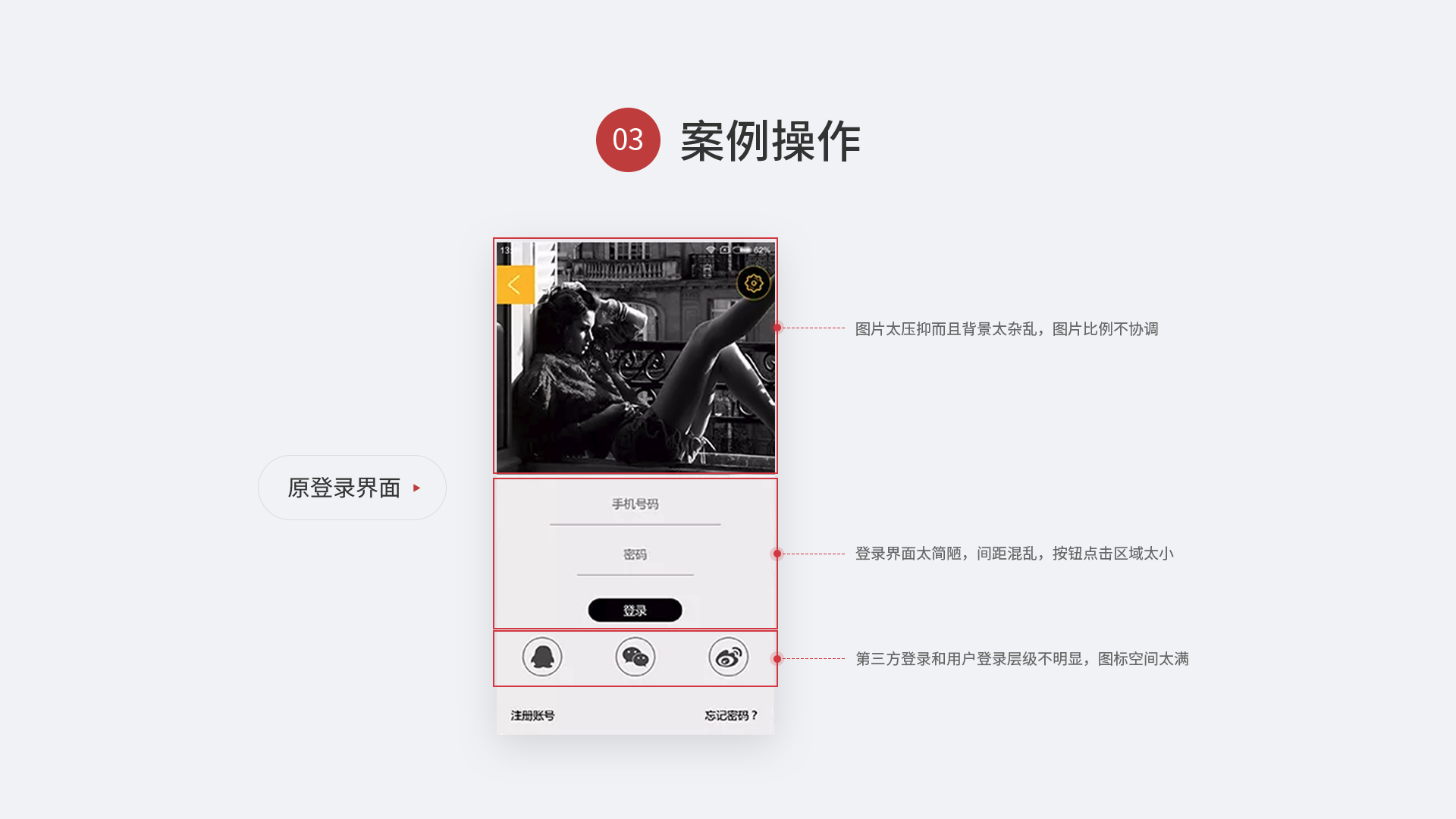
改造前的界面
03 案例操作
上面的案例中是一个常见的登录界面,存在很多问题:
- 图片太压抑而且背景太杂乱,图片比例不协调
- 登录元素太简陋,间距混乱,按钮点击区域太小
- 第三方登录和用户登录层级不明显,图标空间太满
接下来我根据所发现的这些问题进行再造,并且运用到黄金比例进行设计的修正。

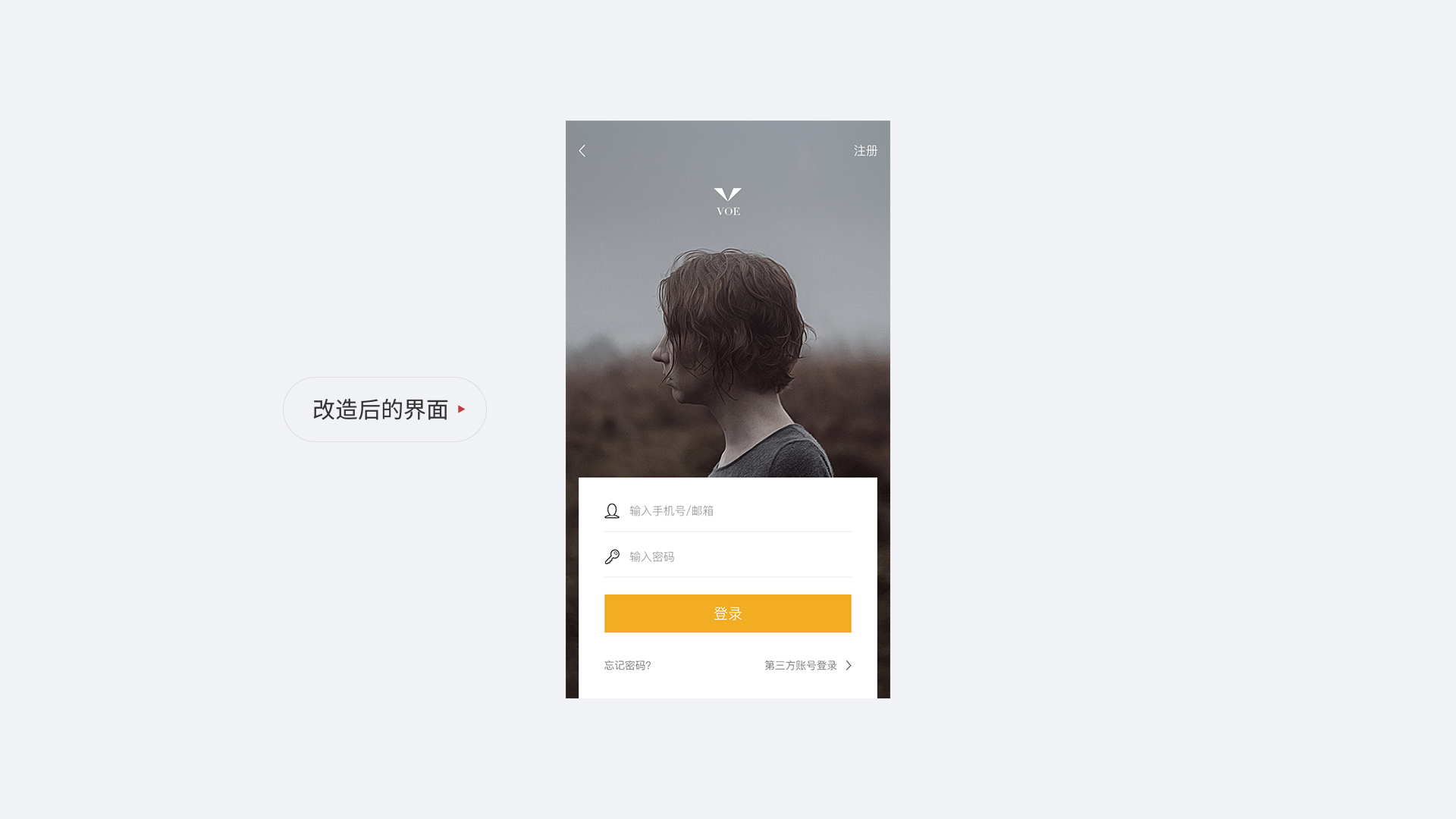
改在后的界面


将改造前后的界面做对比,可以发现运用了黄金比例的界面显得更加的规范和有章法,图片比例、元素间距、元素位置也是更加的协调。

总结:我们用黄金比例的时候只需要记住这两个点就可以了
【数字】黄金比例1.618、斐波那契螺旋线(8、5、3、2、1、1)、三分法
【用法】先设计,然后黄金比例修正
文章到此就已经结束了,感谢大家的阅读,如果对于黄金比例还有什么疑问和建议的话,请在下方留言。也欢迎大家关注我,接下来小凡会为大家带来更多UI知识体系系列的文章内容。
本文由 @小凡 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








方便留个微信吗?交流交流~~