数据型B端设计理念探讨

本文总结了当前的B端设计理念的优劣并在此基础上衍生出个人的另外一种新的B端设计理念;也阐述了基于数据型B端设计理念重新设计的模型划分以及数据型B端需求设计文档中的编写规则。
本文目录如下:

1.1 B端设计原理探讨
1.2 当前主流B端设计理念的问题探讨
1.2.1 数据型B端设计理念
2.1 数据型B端设计元素
2.1.1 数据型B端设计元素简介
2.2数据型B端各设计元素间的关联关系
2.2.1 数据型B端各设计元素间的关联关系解读
2.2.2 设计与案例
3.1 数据型B端需求设计文档理念
3.2 数据型B端需求设计文档的优劣
3.3 数据型B端需求设计文档的划分
3.3.1 数据
3.3.2 控件
3.3.3 界面
3.4 数据型B端需求设计文档与数据型B端设计理念的结合
3.4.1 数据型B端系统设计理念回顾与深入
3.5 数据型B端设计理念与UML设计理念简单回顾
4.1 数据型B端设计的后续优化
4.1.1数据类的优化
4.1.2系统层级的优化
5.1主流B端设计理念简介
5.1.1主流B端设计元素简单划分
5.2主流B端设计文档的组成
5.3主流B端设计文档与主流B端设计理念的结合
5.4主流B端设计文档与主流B端设计理念的优劣
6.1总结
1.1 B端设计原理探讨
请允许本人在这里浅显地探讨一下系统的本质,系统的本质不同人会有不同的解读,有人会认为系统是协助进行管理流程、监控流程,从而实现流程的标准化,有人会认为系统是一个全方位的功能,对于企业文化、企业管理、企业决策等有很大的作用等等,个人认为系统的作用需要在系统的本质上去确定下来,只有了解了事物的本质与规律才能较好地掌握事物、运作事物、看清楚事物
将系统作为一个事物看待并深入理解本质之后,个人认为系统的本质为数据,系统中的所有按钮、操作、界面展示无一不是对数据的修改以及对数据的阅读需要,人们所说的作用均建立于这点的基础上去进行延伸。例如:人们认为的系统对企业文化、企业管理、企业决策起到作用,均建立于数据的设置、数据的整合并展示上去实现。数据可以说是一个系统的灵魂,需求乃至系统的功能无不通过对数据的改造和解读产生,其余均为数据的左肩右臂,所以本文的数据型B端设计理论以及数据型B端需求设计文档均基于数据围绕展开。希望给读者一种新的思考与思路。
1.2 当前主流B端设计理念的问题探讨
一般B端设计理念或者主流设计理念(UML设计理念)是基于流程或用户故事对用户以及操作进行划分产生系统的设计。但业务发展或者人员调整的问题往往会导致流程的变动以及操作的变动,使得这一设计理念后期会产生一系列的问题。
- 盲目性:系统的改进方案在系统的发展过程中容易失去计划性。
- 复杂性:系统的复杂性会增加,导致很多操作无意义。
- 滞后性:基于流程的系统往往落后于业务,只是较为简单地提供数据。
1.2.1 数据型B端设计理念
结合个人对于B端系统以及主流B端设计理念的理解,得出一点微小的思考结果——数据型B端设计。数据型B端设计理念将分为两大部分进行阐述:数据型B端设计理念和数据型B端需求文档设计。数据型B端设计理念可以理解为在数据为设计理念的基础上整理用户群体的需求并进行表达。数据型B端需求文档设计可以理解为将用户群体的需求结合数据型B端需求文档这种新的表达方法去展示。通过数据型B端设计理念和数据型B端需求文档设计这两者的结合,从而达到系统扁平化以及数据的清晰化管理的目标。
1.2.1.1 数据型B端设计理念简介
数据型B端设计理念包括数据、类、用户群体、任务四大元素,通过对元素的重新划分以及一些规则的制定体现数据型B端设计理念。这一部分的重点在于将系统设计需求划分为四个元素并将划分后的元素在数据为前提下进行有机组合从以明确各用户群体的任务以及任务所需要的对应的数据。
1.2.1.2 数据型B端需求设计文档简介
数据型B端需求设计文档包括需求文档元素的划分和整合。数据型B端需求设计文档设计中有数据、控件、界面这三个元素。同样的,数据型B端需求设计文档的编写规则也会相应地发生一些变化。和传统需求文档不同,数据型B端需求设计文档类似于流程图,将系统背后的逻辑进行扁平化显示。数据型B端需求设计文档的方法也有利于数据型B端设计理念进行任务量和难度进行规划。
1.2.1.3 数据型B端设计理念的目标
数据型B端设计理念主要解决的问题为UML设计流程中以及一般B端系统设计流程中出现的问题。
- 调研时间过长,调研方向不明确,对于新需求人员需要重新调研。
- 系统设计过于依赖流程的改进,依赖他人意见,缺少较强的主观能动性。
- 逻辑描述,因为文本的缘故导致一定程度上程序开发人员的误解。
- 提高系统的易理解程度,降低需求人员设计需求的难度。
数据型B端设计理念主要达到的成绩。
- 通过数据的整理与规划推动业务部门进行发展。
- 优化当前系统设计理念,提高需求人员的需求水平。
- 建立一定的系统判断标准,减少人员的主观判断。
2.1 数据型B端设计元素
数据型B端系统设计理念设计的大致流程为,先明确需要的数据,在此基础上确立用户群体,并确定数据的特性,然后设计对应的任务,再者是确定类。在明确需要的数据时,需要站在公司的层面上进行思考。若仅仅从用户的角度出发,很容易就落入根据流程去设计系统的思维模式上,不能达到去伪存真的目的。
2.1.1 数据型B端设计元素简介
数据型B端设计理念,是将一个体系中的人员划分为数据、类、用户群体、任务四个部分。利用划分后的元素重新表达用户的需求。
2.1.1.1用户群体
用户群体:产生相同类型数据的用户组成的群体,根据定义,即可在设计的时候将这一类用户划分出来组成一种用户群体。一般地,一个岗位可称为一个用户群体。例如:仓库文员即作为一类岗位也作为一个用户群体。
2.1.1.2 类
类:承载从属于类的数据的主体称为类,类的划分方法类似于数据库中表的划分,是区分现实或者系统中不同事物的方法,这个类的定义与目前系统设计中类的定义是一致的。例如:一个采购单中,采购单创建时间、采购明细对应的预定数、采购明细、供应商名称这四个数据均从属于采购单,可称采购单为一个类。
2.1.1.3 数据
(1)数据
由用户群体产生的或者接受的信息称为数据。在数据型B端设计理念中,数据的处理由为重要,用户的任务涉及到数据,用户需要了解的信息通过数据去体现,用户群体的操作逻辑体现在数据的限制和输入输出中。这里的数据不单单是系统上的数据,更包含自然环境中提供数据的事物与事件。忽略这种数据的重要性,往往会导致逻辑上行得通,但是实际需求与用户情况产生出入。
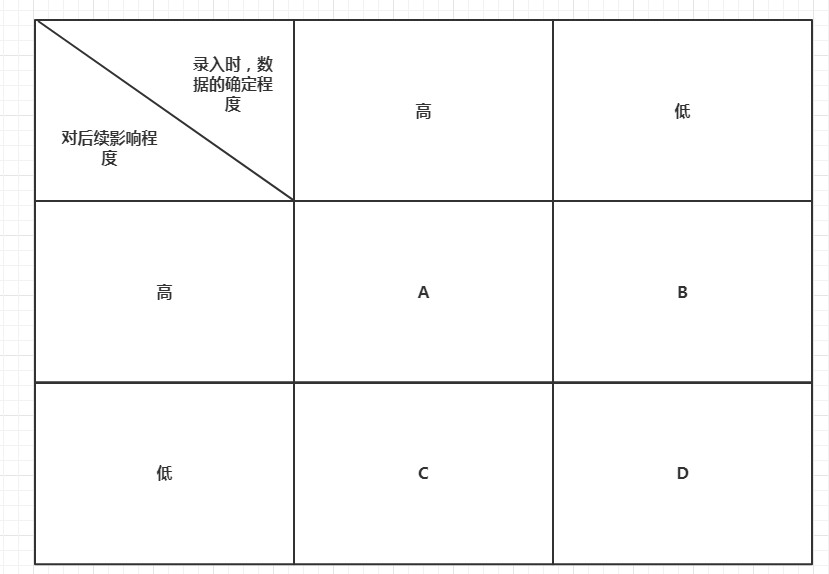
(2)数据矩阵
通过数据的确定程度、对后续影响的程度两个维度去进行判断。获得是否需要针对这些数据去进行后续的修改或者推送通知。
A类数据是录入的不确定程度较高,对后续影响较大的数据。所以后续的用户群体可以对其进行修改,或者修改A类的时候可以让用户群体及时知道。例如:餐厅的点菜数据属于不确定性较高的数据,所以后续的环节允许经理层可单独修改客户的下单数据且将修改信息推送给厨房工作人员。其他数据如此类推。

2.1.1.4 任务
任务:在不同数据组合的支持下去实现业务并产生数据称为任务,每一个任务的组成元素为输入数据、输出数据(或输出的实际事物),各种任务组成任务群,不同的用户群体对应各自的任务群。任务元素的加入是为了更好地方便需求人员在运用这种方式分析时,比较贴近实际情况,方便从流程中分析出需求转变为从数据中分析出需求,并赋予需求相关的实际意义。
用户群体的任务可以分为单一型任务和复合型任务。
(1)单一型任务:明确所需要的数据,如果产生的数据较为单一并且与其他任务输入和输出的数据不重复称为单一型任务。
(2)复合型任务:复合型任务与单一型任务不同点在于用户群体接受一系列的多种类型的数据,并处理出不同的结果,下面给出复合型任务中两种不同任务类型的数据划分方法。
1.完全分离的多任务,适用于任务之间的独立性较强,需要的数据重复度为零,对于这种多任务,划分是简单的,只需要重复单一型操作的数据划分即可
*两个任务数据重复度=(任务一需要的数据∩任务二需要的数据)/(任务一需要的数据+任务二需要的数据)
2.有一定交集的任务。存在任务重复度不为零。
2.2 数据型B端各设计元素间的关联关系
数据型B端设计元素的运用的前提是对需要的数据进行充分的调研以及思考。并利用元素对整个范围进行划分以及整理。下面是对这些元素间的关联关系解读。
2.2.1 数据型B端设计元素的关联关系解读
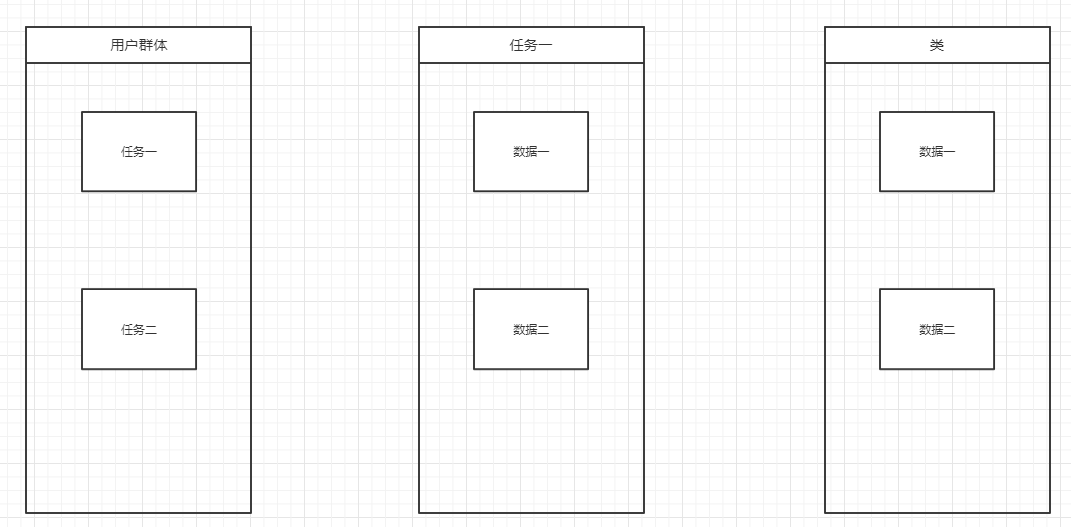
UML设计中对于多个元素重新定义、划分并阐述各元素的关联关系,相较于UML的版本。突出以数据为基础的新设计理念中的元素同样存在着关联关系,四种元素的组合图如下:

如图所示:任务是依赖在用户群体上的,任务是依赖在数据的基础上。根据用户群体的需求以及公司发展需要去确立对应的数据,并用图表的方式进行展示,使用Axure或者其他画图软件进行绘制,方便日后检索。
由于这种图例是弱化实际流程,强调流程的本质——数据,进行调研的时候需要较为认真深入,并且认真记录输入输出的数据和任务,这样后面进行调整以及升级的时候,公司发展需要作出改变的时候可以对用户群体的任务量,用户群体的输入输出结果进行合理的数据分析并作出对应改造和判断。由于新设计原则不同于UML以及一般的设计原则,建立于数据上的新设计原则对思维能力要求较强。
2.2.2设计与案例
以下设计案例根据单一型任务与复合型任务两种类型进行阐述。
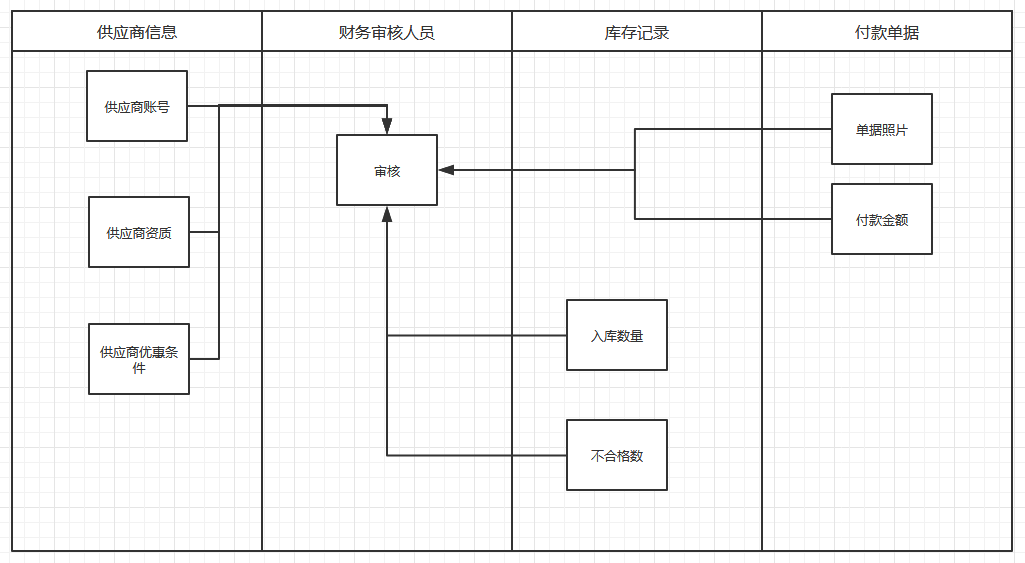
- 单一型任务中数据:财务中需要人员对账单进行审核。在分析过后认为这个数据需要财务审核人员去产生。那么任务可以这样分析。财务审核人员需要的数据为单据照片、付款金额、对应单据的入库记录等,这些数据不一定属于同一类,这个时候需要对财务审核需要的数据进行设计,对于各数据属性的理解,可以分为单据、入库记录两类,两类数据中的单据照片数据与付款金额为付款单据类,入库数量,不合格数量为入库记录类,供应商账号、供应商资质、供应商优惠条件为供应商信息类,这样分析即得出财务审核人员完成这个任务需要的数据类型以及设计出对应的类(或在原有的类中增加对应的数据),设计图务必建于唯一的设计版图中,方便他人查阅,和新需求设计时参考,如下图所示:

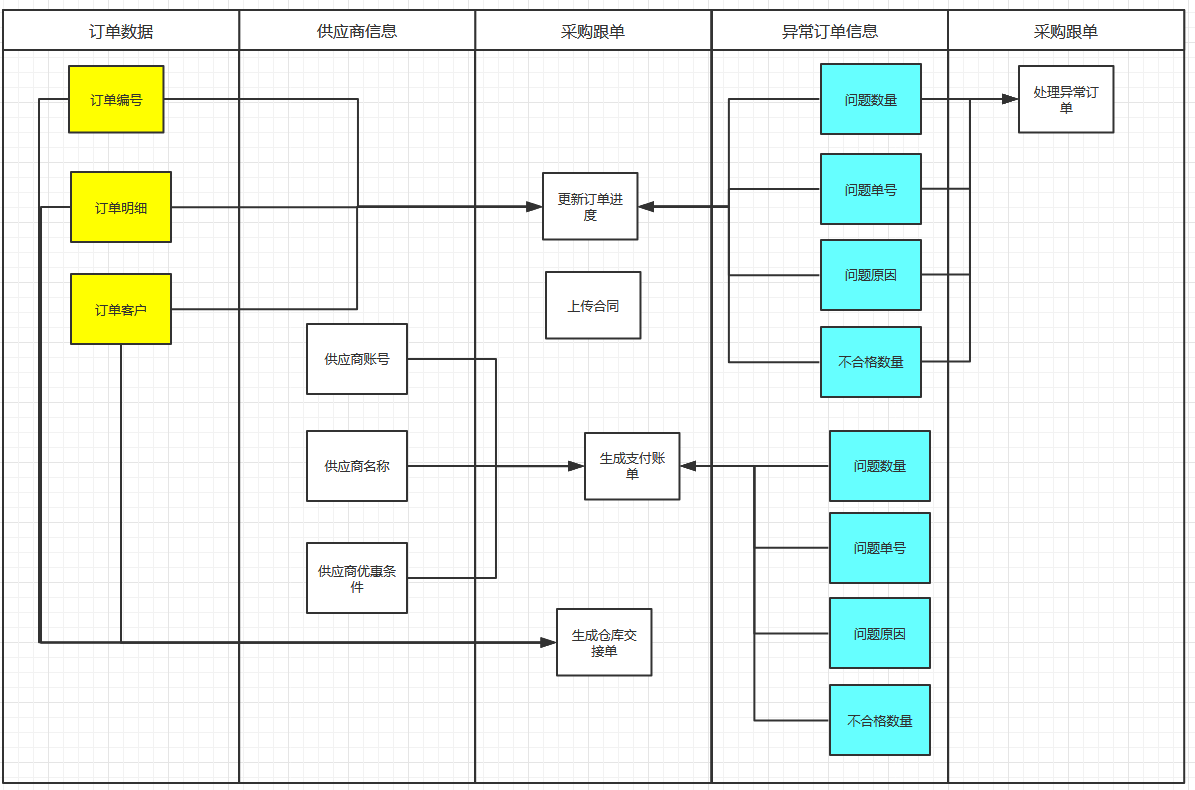
- 复合型任务中的数据:采购跟单需要生成仓库的交接单,生成财务需要的支付账单,更新订单进度,处理异常订单,这些操作中,都涉及到了入库数量以及不合格数量的数据,所以这个用户群体的任务进行划分时需要区分数据来源相同,但是用途不同的特点。数据划分起来的时候,留意可以合并的数据来源。数据的输入时候还会进行特定变化再输入的情况。

*上图中标黄以及标蓝的数据,是重复使用的数据,部分数据没有在图中显示。订单数据输入至生成仓库交接单,以及订单数据、供应商信息、异常订单信息输入至上传合同的链接没有在图中显示。
由图中可见订单数据以及异常订单数据是重复使用的数据,订单数据重复使用于更新订单进度、生成仓库交接单,意味着两个任务之间是存在联系,并可以进行部分合并,即完成生成仓库交接单的时候,完成部分更新订单进度的任务,下面把这两个任务以及处理异常订单单独拿出来进行分析。

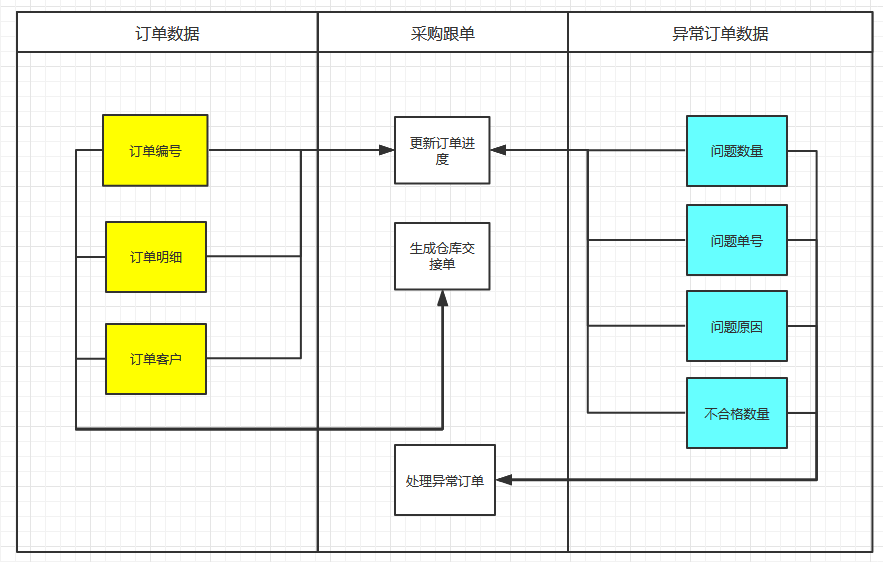
由上图中可以看出处理异常订单的任务数据取自异常订单数据,更新订单进度需要的数据也是需要异常订单数据,所以,这两部分的任务可以认为有合并的可能,合并通常为结合于相同界面显示,合并结果为在处理异常订单的同时修改订单进度状态的数据。同理,生成仓库交接单的时候也是会有部分重叠故也可以考虑进行合并任务。针对数据进行考虑后,任务可以进行合并操作的可行性也分析出来。分析结果如下:
- 处理异常订单页面(更新订单进度、处理异常订单)
- 生成仓库交接单(更新订单进度、生成仓库交接单)

分析得出界面设计如上图所示,设计方法实现了相同度较高的任务进行合并操作。并能增强和明确用户群体的责任和任务内容。原型图合并的功能是更新订单状态以及处理异常订单,这两个任务重叠的部分可以一并处理。
总结:将当前的设计范围内的数据进行深入的调研以及思考,在此基础上确立用户群体,并确定数据的矩阵,然后设计对应的任务,再者是确定类。能较为有效地完成系统设计层面的分析工作,并能规范用户群体需要执行的任务以及任务的价值。总体来说属于比较清晰的设计思路。
3.1数据型B端需求文档设计理念
数据型B端需求文档设计理念:由于数据型B端设计理念突出的是以数据为重点,为了更好地突出这个特点,对应需求文档的设计以及格式需要结合一起进行调整。在说明设计理念前,需要对系统有整体的认识,个人理解的B端系统无不可以分为三个部分:数据、控件、界面。系统作为一个事物,数据控制着系统的内容、控件控制着数据的内容、界面包含着控件以及数据。将系统作这般拆解的意义在于需要将原来文本化的需求文档转化为可以被系统记录并且较为清晰地反应逻辑的需求文档以便更好地结合新设计理念。其中一个较为重要的原则是,需要将所有逻辑以及所有涉及的数据标签化,这样才能叫逻辑利用计算机去快速检索并透明化显示。
数据型B端需求文档期望达到以下目标:
- 系统以及数据逻辑的透明化展示。
- 结合数据型B端设计理念,对系统进行更科学的管理。
数据型B端需求文档具有以下特点:
- 文档界面化设计。方便对于历史需求文档以及逻辑的查看。
- 标签化表达界面,清楚每一个界面的流转以及使用人员。
- 控件标签化设置,清楚每一个控件的作用。
- 数据流转、数据限制以及数据逻辑标签化,方便查看数据的流转以及运用方式。
- 整体标签化设计与规划,方便日后查看,与梳理。
- 与数据型B端设计原则结合,形成有机整体,提高系统的可设计性与清晰度。
数据型B端需求设计文档设计中的原则是将系统中的数据标签化,达成作为系统背后的系统的目标,有利于监控目前的系统运行情况,并方便人员对系统进行规划和梳理。以及与新设计理念形成一套体系,从系统需求设计开始直至需求文档的编写都可以在同一原则下进行和管理。
3.2 数据型B端需求文档设计的优劣
数据型B端需求文档设计的好处在于:
- 实现系统逻辑以及数据流转的清晰度,方便日后系统的升级与优化。
- 方便操作人员理解系统结构,有助于提高需求的质量。
数据型B端需求文档设计的坏处在于:
- 前期转换难度较大,因为数据型B端需求文档的编写对于目前需求文档的编写会更有规则性,目前需求文档的编写门槛较低。
- 数据型B端需求文档的改动难度会大于目前需求文档,因为编写的复杂性增加导致文档中的逻辑/页签描述增加。后期改动较复杂。
3.3 数据型B端需求文档设计的划分
首先,根据系统的原理和运用系统的方法,对于系统,我们尝试进行划分为数据、控件、界面三大部分,这三个部分包含了系统全部的主要要素,当然还可以将系统划分为数据、逻辑两大部分,但是为了配合新设计原则,需要将系统的功能划分至数据、控件、界面才能方便大家的理解和运用,下面分别对这三个部分进行展开,并加入例子方便理解。
在描述数据型B端需求文档的元素前,需要简单解释数据库。一般形式的数据库如下表。

这个表的形式类似于数据库,一般来说,系统中展示的值从数据库中取值而来。表头为数据库的数据名称。表头下面的内容为组成这一条数据的数据组成。例如:需要展示金刚负责的订单的时候,只需要取订单跟进人为金刚的数据量进行汇总展示即可。
3.3.1 数据
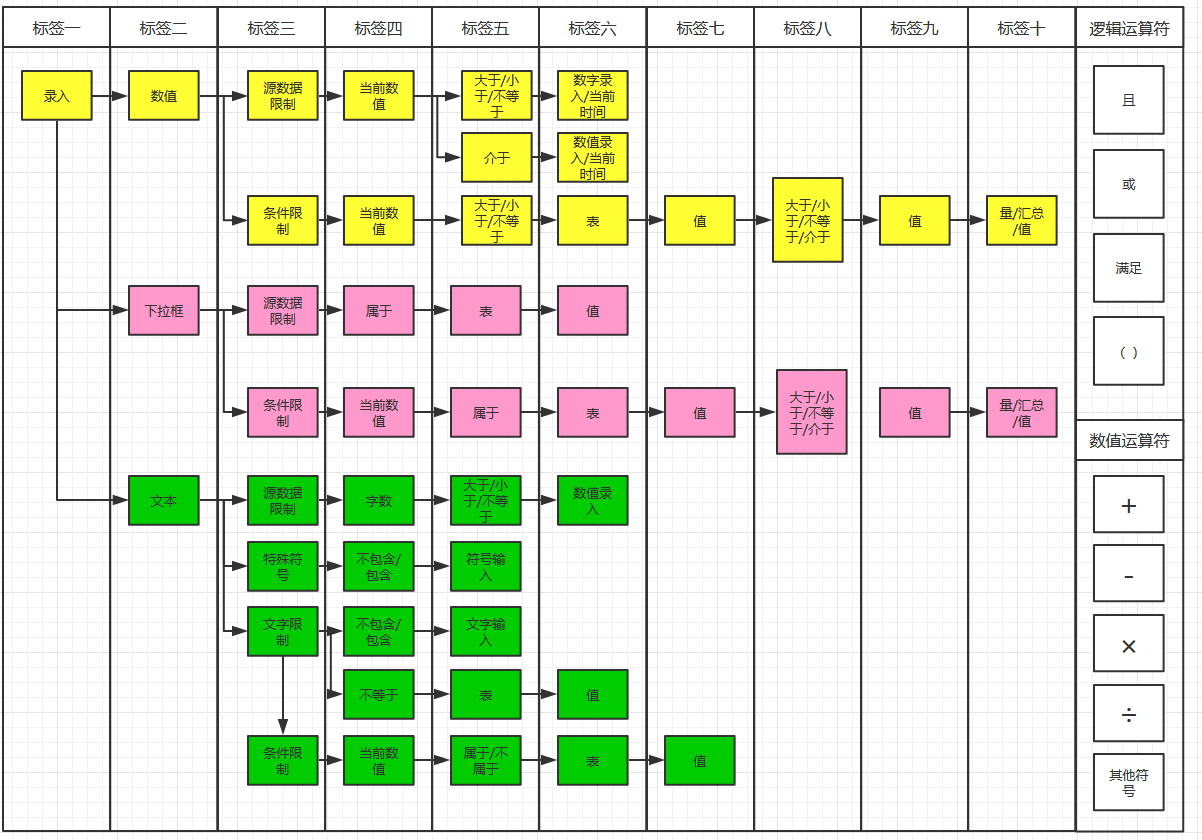
在数据型B端需求文档设计中将数据描述清楚需要重点关注三个词语:标签化、逻辑运算符、数值运算符。
标签化:对于运行需要的符号、数据、条件进行标签化表达。标签中,表的意思是“的···数据表中”、值的意思是“的···值”两者都是可基于目前已有的数据表选择,标签化是在新设计原则设计了系统原型并确立数据库的形式以及内容后才能进行新需求文档的标签化设计。
逻辑运算符号:运算符号包括了且、或、满足、()四个符号,与“表”、“值”、“大于/小于/等于等”一起运用于逻辑表达。其中“且”表达的意思是满足两个条件、“或”表达的意思是任意满足其中一个条件、“满足”为动词,表示满足的条件、“()”的意思为条件,括号内代表的是数值或其他的条件。例如:“录入”“数值”“条件限制”“小于”(“满足”“采购表中”“采购金额值”“小于”“5”)的“采购表中”“采购金额值”“汇总量”,表达的意思是:此空格的数值填写的限制为填写的数值小于采购表中采购金额值小于5的采购金额值汇总数值。
*例子中为了凸显标签,特意用“”代表一个标签。
数值运算符:数值运算符针对的是数值的运算,因为单单从逻辑运算会导致系统数据描述的不完善。数值运算符能较好地解决这个问题。例如,“录入”“数值”“条件限制”“小于”(“满足”“采购表中”“采购金额值”“小于”“5”)的“采购表中”“采购金额值”“汇总量”“÷”“5”,表达的意思是:此空格的数值填写的限制为填写的数值小于采购表中采购金额值小于5的采购金额值汇总数的五分之一。
*例子中为了凸显标签,特意用“”代表一个标签。
3.3.1.1 数据类型
针对数据方面的描述可以分为以下三个类型去进行“录入格式”、“文本属性变化”、“默认数据”三种,代表了描述系统中所有数据的展示、限制、读写等控制方法。由于新需求设计文档采用的是标签化的表达方式,所以以下针对数据类型的描述内容也是根据标签去进行表达。
录入格式:针对录入系统的数据所作出的数据限制、指导以及规范。其中涉及到运用逻辑运算符号以及数学运算符号辅助描述录入格式中的限制以及规范。从而达到通过标签化描述清楚录入格式这个数据类型的目的。
文本属性变化:针对数据的形状以及样式变化作出限制、指导以及规范。其中涉及到运用逻辑运算符号以及数学运算符号辅助描述颜色形状变化中的限制以及规范。从而达到通过标签化描述清楚文本属性变化这个数据类型的目的。
数据默认:针对数据的数值大小以及取值作出限制、指导以及规范。其中涉及到运用逻辑运算符号以及数学运算符号辅助描述数据默认中的限制以及规范。从而达到通过标签化描述清楚数据默认这个数据类型的目的。
(1)录入格式——类型一
对应可选内容:数值、文本、下拉框。对应三种录入格式。每一种格式都会有不同标签组成的限制或者引导。实现对于数据录入的文档型描述转化为标签化描述。

录入格式解读:标签一下面细分为三个标签分别是“数值”、“下拉框”、“文本”,对应不同的输入框以及逻辑表达,这里只对数值进行限制,并不对数据的作用以及数据的流转进行描述,数据的流转以及作用的描述在控件中会提及。
图中描述的是只是控制的例子,并不是所有控制都是如此,具体限制逻辑可以较为自由去编写。类似于数学中的符号,可以将数学中的符号只有组合表达不同的公式。
录入格式中数值限制主要分为两种限制模式:一种为源数据限制,意思为只是简单地受数据的数值去进行限制。另外一种为条件限制,意思为在数值的基础上加入条件去进行限制。条件限制的描述是较为多变,需要加入逻辑运算符以及数值运算符去辅助描述这个限制。
例如:粉红色的例子中的第一条,表达的意思为:取值范围为数据表中的某一个数据值。
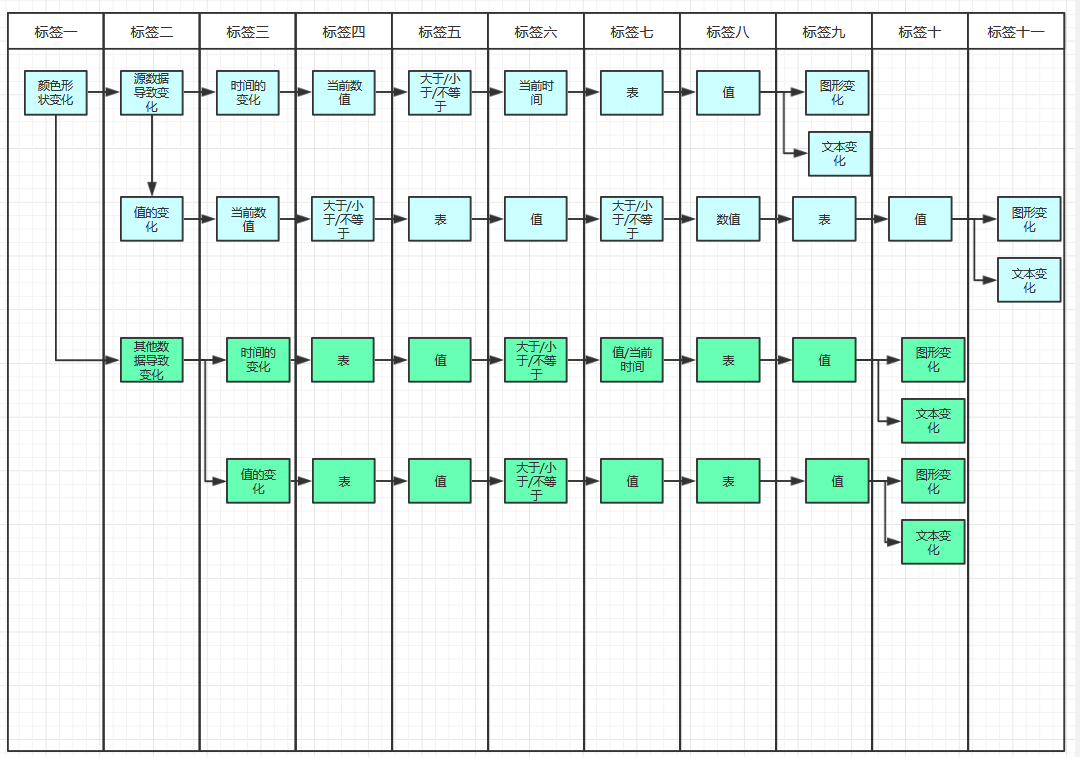
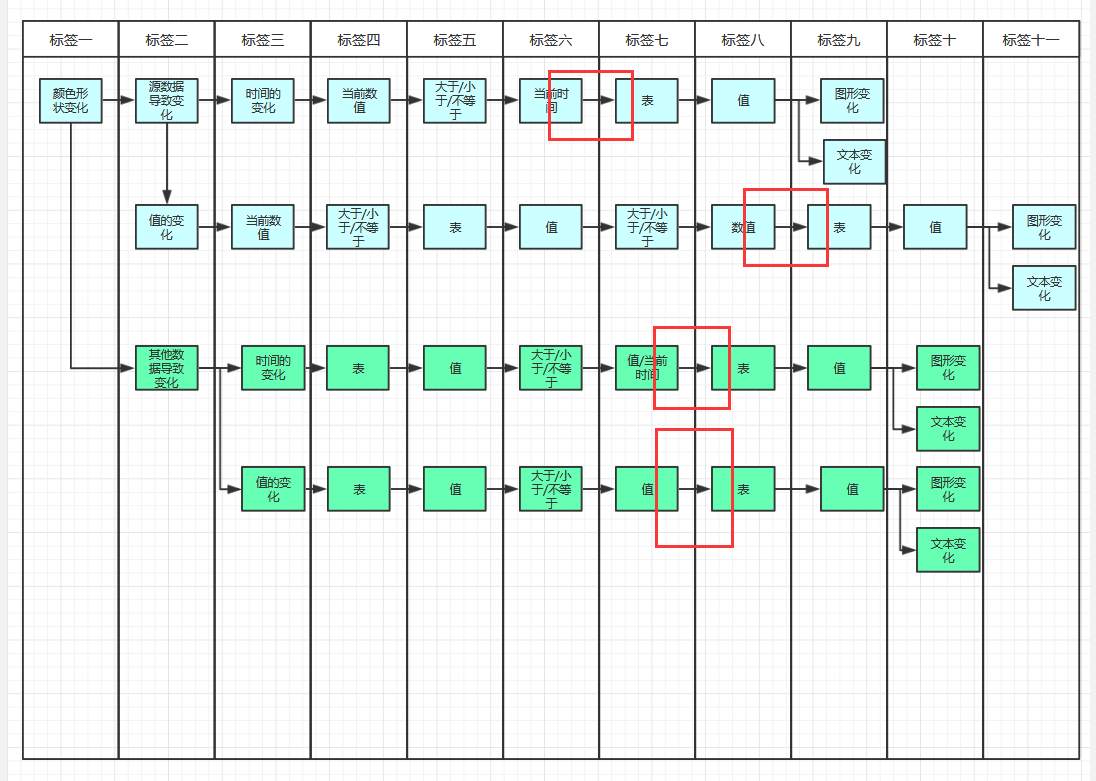
(2)文本属性变化——类型二
系统中数据的颜色形状会根据对应数值内容的变化而变化。所以,这部分描述的特点为数据的展示方式。

文本属性变化解读:文本属性变化下面细分为两个变化分别是“源数据导致变化”、“其他数据导致变化”,对应不同的变化形式以及变化原因。其中针对时间这一变化单独拿出来,因为时间是系统本身具备的自变量,属于特殊的自变量。那么关于颜色形状变化主要为四种类型。
这里仅对数据的变化导致的变动进行描述。文本属性变化的描述里面同样需要加入逻辑运算符以及数值运算符去描述不同条件下颜色形状的变化。由于变化的结果属于较难描述的情况,所以这部分大致分为图形变化、颜色变化、文本变化。(数值变化放在数据默认这个版块介绍)
其中下图红框所示的为导致的变化:

*红框的意思为“导致”在颜色形状变化中可以作为一个单独的标签,也可以不描述。
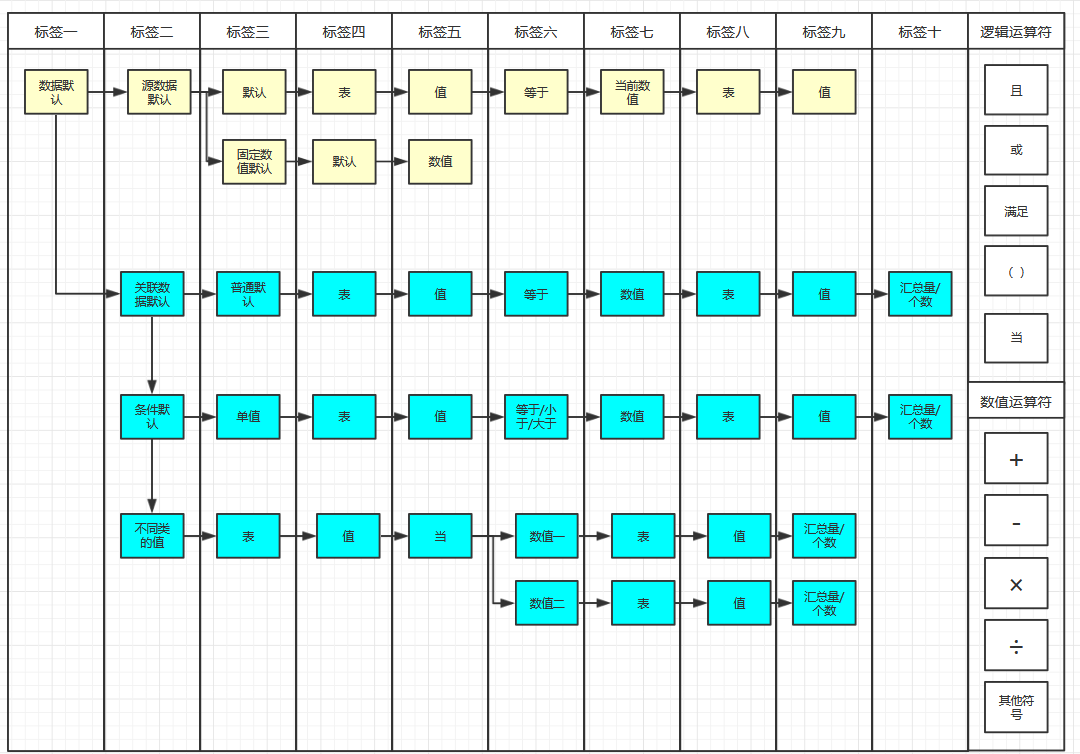
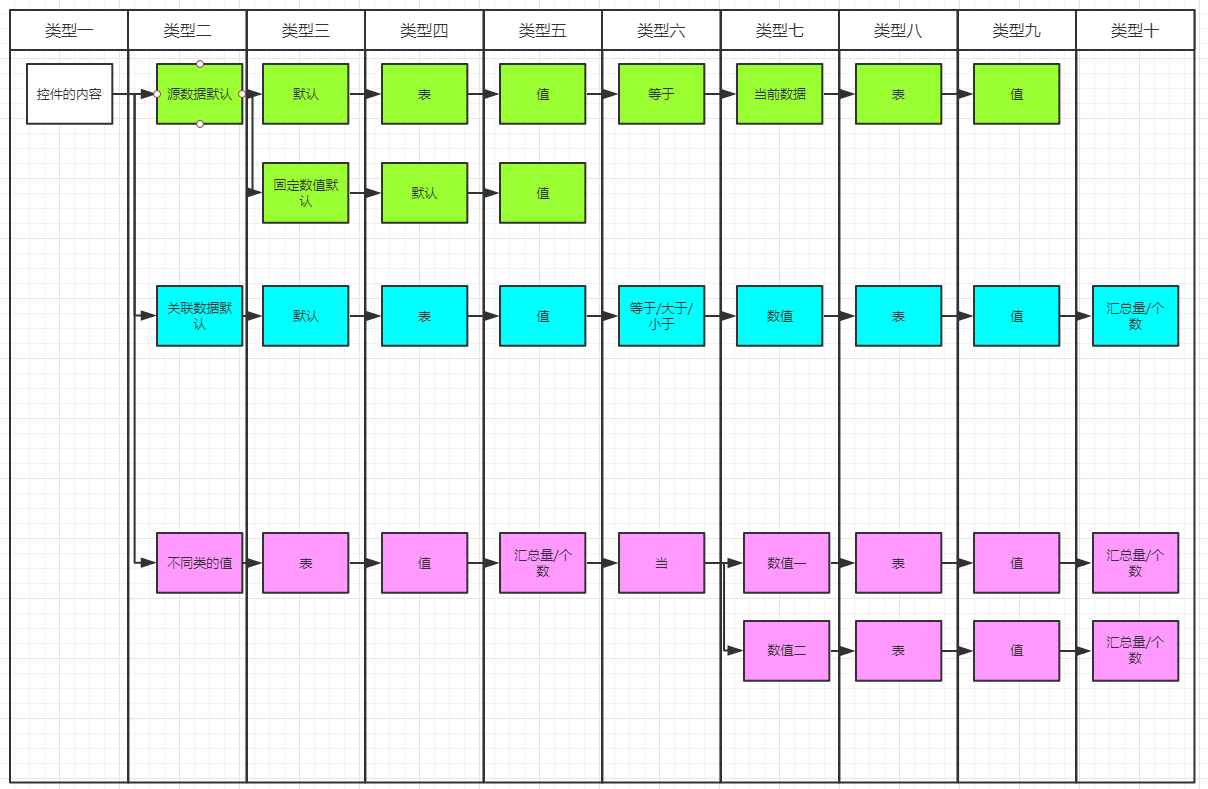
(3)数据默认——类型三
数据默认里面包含的是数据的展示内容以及一些含有逻辑计算后的数据展示内容类型。主要描述的是数据应该如何在系统中展示。

数据默认解读:数据默认下面细分为两个标签分别是“源数据默认”、“关联数据默认”,根据不同的默认数值来源数据作为区分。源数据默认:默认的数值取值判断标准来源于同一个数据表或者固定数值,例如:采购单的数量汇总,取值的是采购单表的当前采购单个数。关联数据默认:默认的数值取值判断标准来源于另外一个数据表并且可能在判断时候加入条件限制。例一:取值高级客户的订单数,其中高级客户的判断标准来源于客户的数据表中。例二:化学工程中的流量会因为其他因素导致波动,但是依然需要将其参数调整到正常的数值。另外一些数据会因为其他数据的变动导致变动。例三:生产中的物料如果使用较多的话,那么采购单上的采购数量就需要对应的增加,或者新增采购单。
3.3.1.2 数据类型总结
(1)数据型B端需求文档设计中的数据分为三类:“录入格式”、“颜色形状变化”、“数据默认”分别对应数据在系统中的录入方式、形状变动方式以及数据的展示方式。基本涵盖了目前文字的需求文档中关于数据的描述。
(2)数据型B端需求文档设计中关于数据的描述主要使用逻辑运算符、数值运算符、表、值四种描述方式结合表达数据在系统中的情况。三种类型中的数据条件的设定较为灵活,上文只是对这三种数据的类型进行了描述情况的划分和举例,其中数值运算符号以及逻辑运算符号的使用参考数学中的数学符号表达。新需求文档设计中关于数据的描述基本能达到文本类文档功能并体现了新需求文档设计中标签化、透明化、扁平化的特点。
(3)数据型B端需求设计文档中的数据类型的设计原则是结合上文提及的数据型B端设计理念中以数据为重的系统设计理念进行展开,数据型B端设计理念以数据为重,数据型B端需求设计文档的数据类型也是可以进行标签化描述,并结合了数据库的取值方法。故在实际工作中产生以下两个好处:
- 系统设计文档中新增或者删减的某一类数据会较为清晰地呈现出来其他变化关系,并能较为明确地知道数据的产生者以及产生速度和处理速度,为运营、需求工作人员提供了较为清晰的系统脉络。
- 为需求的设计提供了一定的实际依据,方便需求人员在设计需求的时候提供基本的讨论内容以及讨论界限。
3.3.2 控件
数据型B端需求设计文档中的第二部分描述内容为控件。控件的类型按照功能可以分为以下三个大类:与数据有关的控件类、与界面相关的控件类、控件的形状与其中含有的内容。
与数据有关的控件类:主要是描述控件对于数据的控制关系,含有“生成”、“删除”、“编辑”三个对数据控制的方法,生成数据型按钮的目的是将用户群体填写的数据通过操作生成数据型按钮存储到数据库中,增加的内容为数据库中的一条数据。编辑数据型按钮的目的是将数据库中的一条或多条数据中的某一个数值进行修改。这里的删除是指对于数据库中整条数据的删除或者是修改状态已达到删除的目的的数据控制方法。
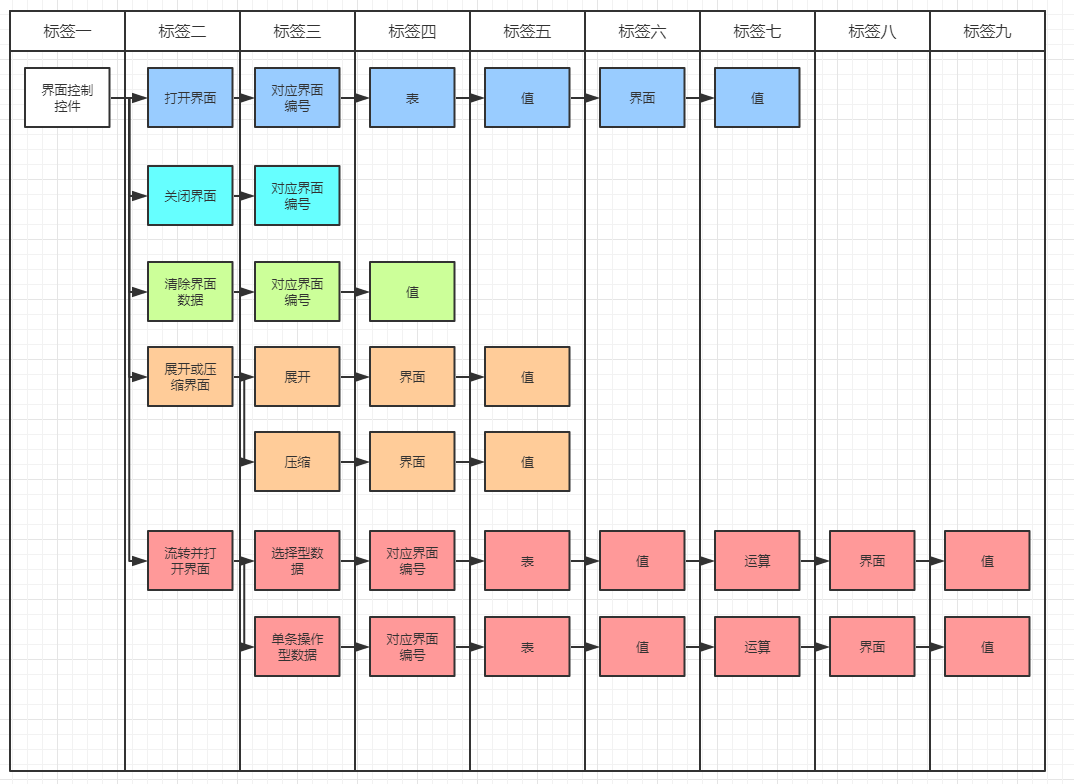
与界面相关的控件类:主要描述的是控件对于界面的操控作用,含有“打开界面”、“关闭界面”、“展开或压缩界面”、“流转并打开界面”四种对于界面的控制方法,打开界面是在当前界面中打开一个界面即二级界面或者三级界面等,与流转并打开界面不同,流转并打开界面是另外开始一个一级界面的意思,虽然两者都有打开界面的意思。关闭界面的意思为关闭当前界面的意思,一般为取消或者关闭按钮。展开或压缩界面的意思是针对目前的界面进行展开或者压缩,主要是菜单型的界面中这种控件较为常见。
控件的形状与其中含有的内容:主要针对控件的形状与内容进行描述,控件的形状部分因为属于图形的缘故,所以还是需要使用图形进行描述。控件的内容属于数据默认的一种,上文有提及,数据的体现方式主要体现在数据默认中,控件中的较为简单的内容为固定文本的显示,还有一种是控件的内容是会随着关联数据的变化而改变。所以在这里,控件中的内容可以描述为数据默认的方式去展示控件中的内容。
(1)与数据有关的控件类简介
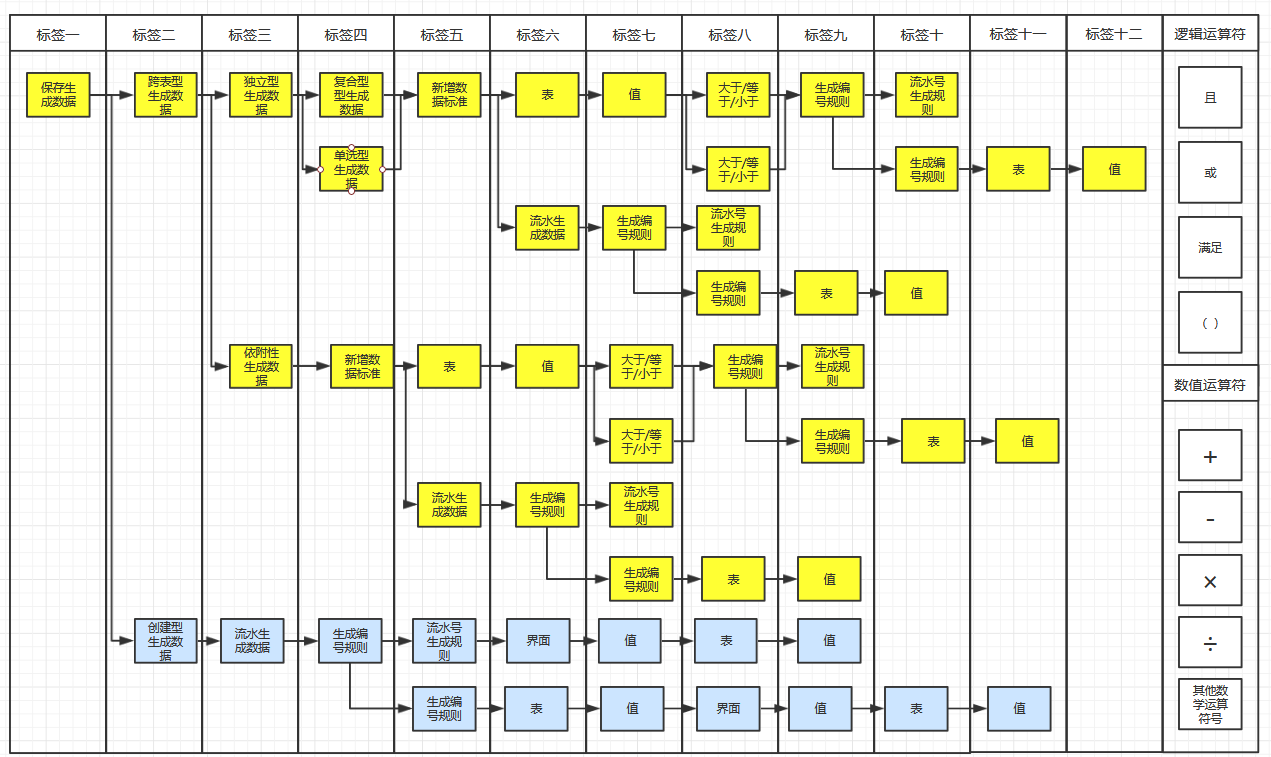
生成数据型控件——类型一
生成数据分为跨表型生成数据、创建型生成数据。跨表型生成数据的意思将原有的一个表的数据进行整合后生成另外一个表的数据。创建型生成数据的意思将用户群体录入的在自然环境中数据整合后生成一个表中的数据。

生成数据型控件解读:生成数据型的控件描述逻辑中,描述的重点是录入或需要的数据与生成的数据之间的对接关系以及数据与编号之间的关系。生成数据里面隐含的一个意思是需要对数据库中的数据进行编号,一般来说,数据库的主键(即类的命名)是在数据库中有一个对应的编号。例如:采购单的数据库中一般来说都有针对采购单个数进行编号。两种关系中,需要先阐明的关系是数据与编号之间的对应关系,对应的关系处理出来后,然后就是把原数据中的部分转换为需要生成的数据表中对应的部分,例如:通过采购单数据生成支付账单数据时,将采购单中的金额字段数值汇总后转化为支付单中的应付金额字段。
同样的,涉及到数值转换变化依然需要使用到逻辑运算符号以及数学运算符号来辅助描述数值之间的数学与逻辑关系。
总体来说,此类控件的核心为不同数据表之间的数值对应关系、新数据表中的编号规则命名以及产生数据的来源。
2)编辑数据型控件——类型二
编辑数据型控件主要是对于当前操作数据中的其他数据进行修改,例如:编辑修改采购单中的预定量。这种是针对到采购单数据库中的预定量进行的数量修改。分为批量修改、单条数据修改、混合型修改。这种修改因为是涉及到数据的变动,需要引入数据的运算逻辑方面。

编辑数据型控件解读:编辑数据型的控件描述逻辑中,需要描述的是编辑页面中的录入的数据与数据库中数据之间的对接关系、录入数据与写入数据库的数据之间的关系,一般来说,录入数据与数据库之间的数据关系为一一对应。录入数据和写入数据库的数据之间的关系同样也是一一对应的关系。例如:修改会员卡中的会员电话号码信息,编辑数据的时候修改会对应到某一个会员的基础信息中,并不会更新到其他会员中。如果是修改会员卡中的等级操作可以将消费信息录入,并判断金额后,修改对应的会员等级,后一个例子属于判断录入数据后,对等级数据进行的修改。
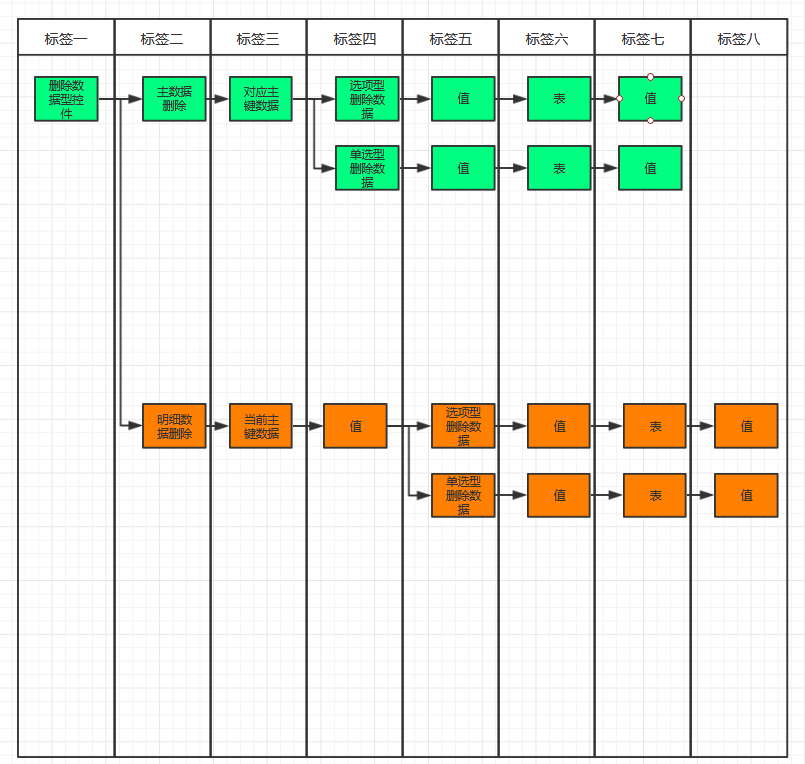
3)删除数据型控件——类型三
删除数据型控件主要是对于当前操作数据中的数据进行删除,包括对主数据的删除以及对数据下面的明细数据的删除。例如:删除订单明细,删除的是订单数据库中的一条数据,并不是将这个采购单删除。例如:删除订单,删除的是订单数据库中的一条数据,不只是删除其中的某一个明细,而是所有属于这个采购单的所有明细。两种类型控件的不一致可以大致理解为是否删除整个主键的数据。

删除数据型控件解读:对删除数据型控件逻辑进行描述,其中主数据删除型其操作特点为是否为选项型删除数据(即删除所选择的数据)以及是否针对当前操作的数据进行删除。明细型数据删除描述的是当前被删除数据与主键数据之间的关系,以及删除的数据位置(位于哪一个数据表)。
*删除主数据可以不一定为真的删除当前数据,也可以通过设置数据的状态,使得当前界面不显示此数据,达到类似于删除的功能方便日后对数据进行维护。此方法不属于删除数据型控件,属于编辑数据型控件,因为修改的内容为对应数据的状态。
(2)与界面相关的控件类
控件的作用中对于界面的控制方式为以下五种“打开界面”、“关闭界面”、“展开或压缩界面”、“流转并打开界面”、“清除界面数据”
- 打开界面:打开对应的界面。
- 关闭界面:关闭对应的界面。
- 展开或压缩界面:对本来隐藏的界面的显示内容以及形状进行改变。
- 流转并打开界面:打开对应界面并将数据进行流转:与生成跨表数据类型的控件类似,流转并打开界面更偏重描述打开对应界面。
- 清除界面数据:对界面中的数据进行清除操作,并不影响数据库中的数据。

与界面相关的控件类解读:与界面相关的控件类主要描述的是控件对于界面的操控作用,含有“打开界面”、“关闭界面”、“展开或压缩界面”、“流转并打开界面”、“清除界面数据”五种对于界面的控制方法,分别对应界面的形状、界面的出现与关闭、界面内容三个界面内容的控制。因为这部分较为简单,所以这里不展开描述。
(3)控件的形状与其中含有的内容
这里只针对控件中的内容进行较为详细的描述,因为控件的形状难以用文字进行描述。

控件的形状与其中含有的内容解读:控件的内容属于数据默认的一种,上文有提及,数据的体现方式主要体现在数据默认中,控件中的较为简单的内容为固定文本的显示,还有一种是控件的内容是会随着关联数据的变化而改变。所以在这里,控件中的内容可以描述为数据默认的方式去展示控件中的内容并加入逻辑运算符号以及数学运算符号。
*数据默认中的逻辑运算符号以及数学运算符号都是属于控件内容中,此处没有体现出来。
总结:控件在新需求文档设计中以及系统中的意思是一致的,控件属于执行当前命令的意思,命令对于系统来说就是实行某一种类型的系统修改,通常用户层面的系统修改为修改数据,不能达到管理员级别的修改,例如:修改页面中的页面宽度。所以控件在新需求文档中简化为对界面、数据这两个用户可以达到的系统权限进行控制。数据下分为生成、编辑、删除三个对于数据的控制,这里面的控制只是针对已有数据库中的主数据或数据的明细进行的控制,并不能达到创建数据库以及改变数据库中的数据固有关系的权限。对于用户层面的需求规划,当前的新需求文档可以达到足够应付的级别。同理界面也是在管理员在处理好界面样式内容的情况,用户对界面进行调用,并不能直接对界面内容进行修改,故当前的新需求文档可以达到足够应付的级别。
3.3.3 界面
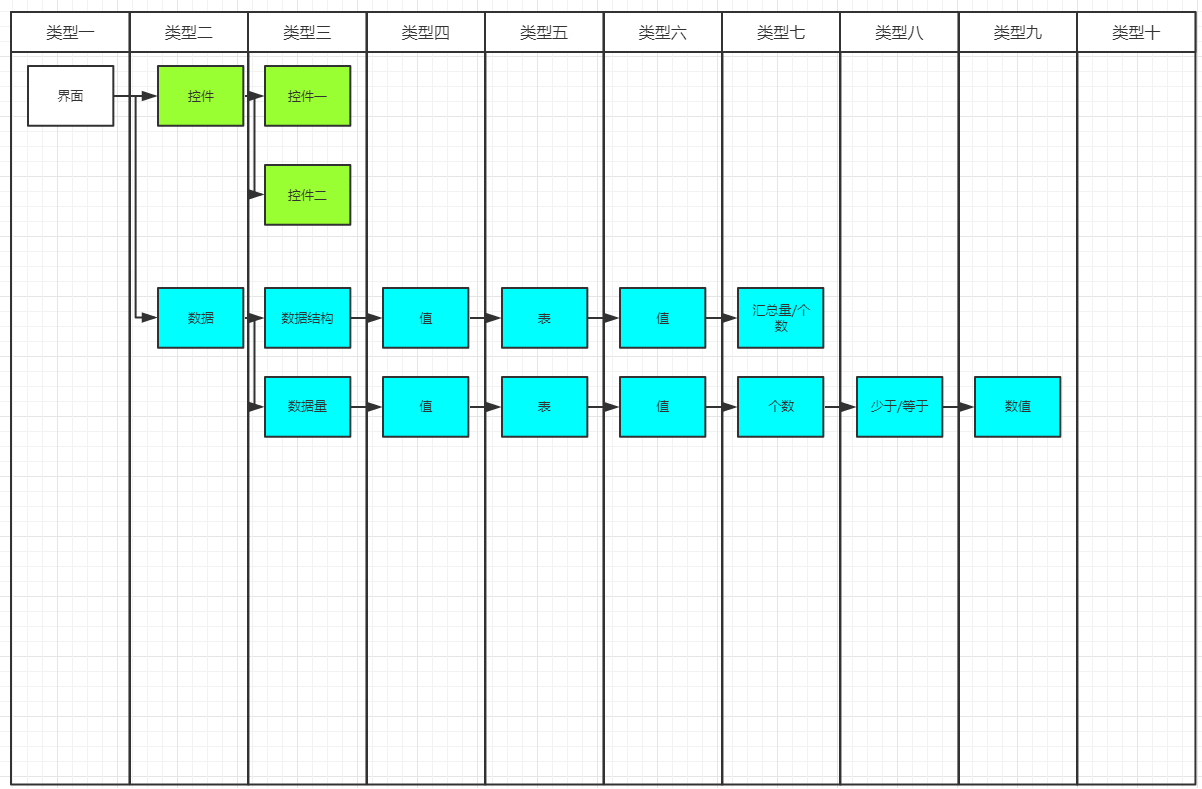
数据型B端需求文档设计中的界面可以理解为数值的展示、生成、清除的媒介。不同的界面之所以不同,因为实现的功能不一样。在用户角度来说,不同的界面代表了不同的功能和使用者。界面作为一个承接用户实际任务与系统功能对接的事物,在数据型B端系统设计理念中也是如此,接通的是数据型B端系统设计理念以及数据型B端需求文档设计理念,在此基础上,衍生出数据的分析。上述的控件,数值离不开界面,界面作为一个载体承载的是控件(功能)、数据(内容)。三者为一体构成了系统。
界面不像控件以及数据那样承担其他功能,对于功能主要为承载控件和数据的界面来说,描述界面主要为其中包含的控件以及数据。在此之前首先要做的是对控件进行编码以及对数据进行划分(可取数据库的划分)

总结:数据、控件、界面三位一体地支持系统的运行,所以通过这个思路也可从这三个方面对系统进行描述。这个就是整个数据型B端需求文档设计的主体思路的一部分,另外一部分是基于数据型B端系统设计理念——以数据为主要出发点作为主体思路。至此相信读者应该知道数据型B端需求文档设计方法与当前较为主流的需求文档不一样的地方在于将文本化的表达通过可以标签化的逻辑以及描述体现出来,达到系统逻辑扁平化的目标,类似于公司扁平化管理,系统扁平化管理有利于决策层较为清晰并方便地实行系统转变。
3.4 数据型B端需求文档设计与数据型B端设计理念的结合
3.4.1 数据型B端系统设计理念回顾与深入
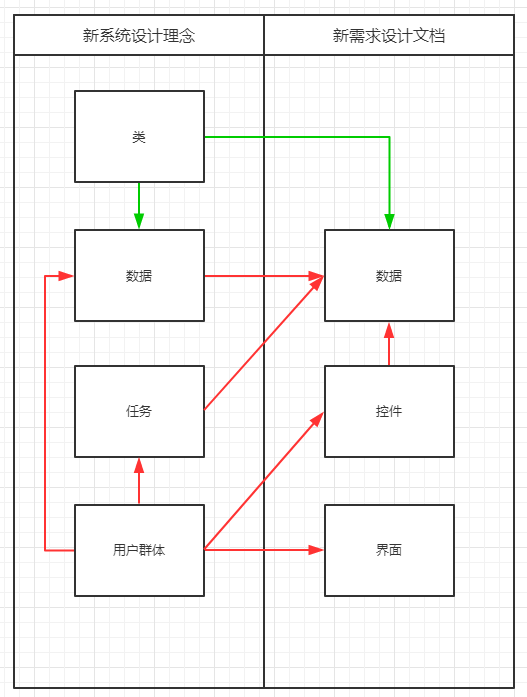
数据型B端系统设计理念将设计的主体划分为四个:类、数据、用户群体、任务。数据型B端需求设计文档将系统分为数据、控件、界面三个部分。下图阐述的是数据型B端系统设计理念以及数据型B端需求设计文档之间的对应关系。

如上图所示,将两部分设计元素放于图上,图中橘红色的线描述的是一个元素对于另外一个元素的控制,箭头开始的元素对于箭头末尾的元素进行控制。图中绿色箭头描述的是类是承载数据的载体。例如:用户群体控制界面、用户群体通过界面或控件控制数据。有了这个对应的关系,我们就能较为清晰地绘画系统的设计图以及系统内部的结构图。并通过以上关系模型,构建两图之间的联系。

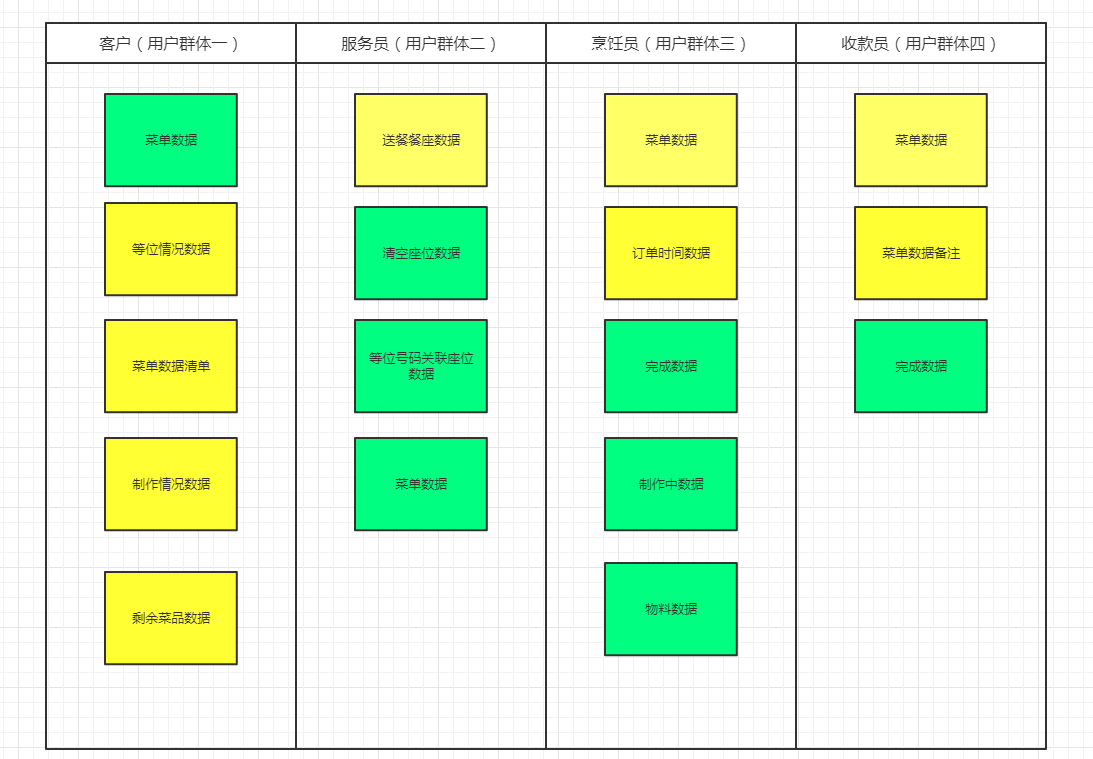
上图为餐厅系统设计图。图中绿色为输出的数据,黄色为输入的数据。其中输出数据保证了其每一个数据都有对应的流向(流向在图中没有表达出来),各用户群体的责任以及所获得的数据较为清晰地展现出来。保证每一步操作都存在对应的意义。在此基础上延伸出系统的内部设计图。
*图中没有画出类。
针对每一种数据可以设计出对应的界面,例如:需要创建一个客户输入菜单的界面。这个界面需要包括各菜品的当前制作情况,各菜品的剩余量。以及一个个人查看菜品的路径(页面),显示的内容为当前订单的制作情况以及排队情况。后期还可以在此图上增加对应的设计升级情况。

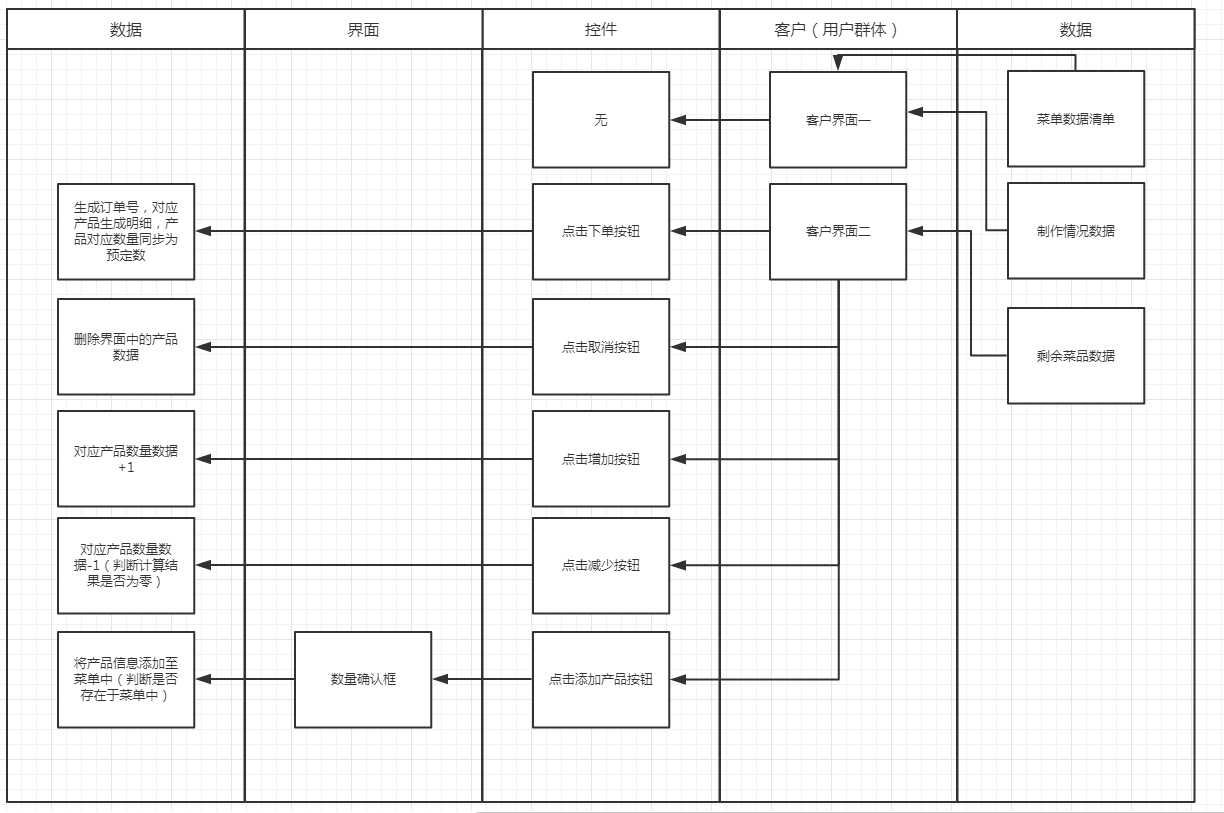
客户部分的系统的系统内部结构图如上图,可以较为清晰地看出客户主要为两个界面,接受的数据为三个,输出的数据为订单数据。对于整个系统中的数据、控件、界面都能较为清晰地显示,以及对应的逻辑也是可以较为清楚地进行描述。降低日后系统的维护难度。
读者可以发现系统内部结构图以及系统设计图中任务以及界面可以结合一起,并根据任务内容对界面中的细节进行检查。例如:客户界面中的界面一对应客户任务中的菜单数据清单、制作情况数据。
简单来说,系统设计图可以理解为普通人员对于系统的意见、系统内部结构为专业的需求人员根据意见来制作的系统需求。两者通过界面——任务进行结合并提供一个可检查可升级的设计总图。
3.5 数据型B端设计理念与UML设计理念简单回顾
数据型B端设计理念设计理念:以数据为出发点,在数据的基础上建立任务并分配给对应的用户群体。并在任务的基础上去设计对应的界面以及相关输出和输入的数据。这个就是新设计理念的核心部分。
UML设计理念:以当前流程为出发点,将每一步操作的细节、限制、关联通过操作人的表述去进行描绘,并在此基础上建立对应的界面以及系统。
两种理念最大的区别为:数据型B端设计理念是基于数据的基础上面,是以系统的目标为基础去进行的。UML设计理念是基于目前流程以及操作的基础上去建立系统,过程中会实现系统的目标,但设计的目的还是以在系统上实现现实中的操作以及现实中的流程为目标。
4.1 数据型B端设计的后续优化
相信读者在阅读以上关于数据型B端设计的相关内容后,对于数据型B端的设计理念以及运用有了初步的认识,接下来讲解的是数据型B端设计建立后,针对数据型B端设计出来的系统进行的优化方法。
4.1.1 数据类的优化
数据类的优化是以系统中的数据为出发点去进行的优化手段,分为以下5个优化点。
(1)合并型优化
将当前数据的生成界面或者生成渠道进行合并。
(2)简化型优化
排查数据的流转方向将没有流转目标界面的数据进行简化
人工排查数据的使用情况进行数据的优化。
(3)扩展型优化
将当前较为主要的用户群体需要的数据追根溯源,追查相关联的数据并确认是否需要使用,从而达到通过数据扩展业务。例如:餐厅顾客的点菜信息与厨房的做菜信息存在关联,所以可以考虑在餐厅顾客页面加入做菜进度。
(4)用户数据优化
将当前用户群体看到的数据进行优化以及整合,将任务相同程度较高的进行合并。例如:结账的时候,显示当前用户的vip等级以及相关可以兑换的产品。方便用户群体一次性处理任务。
(5)数据深度优化
对于数据产生的本质进行思考,通过结合现实中的技术手段以及解决方法使得数据产生的方法变得简介,例如引有自动点数机,减少车间管理人员点数的任务。
4.1.2 系统层级的优化
数据类的优化是以系统中的数据为出发点去进行的优化手段,分为以下3个优化点。
1)系统方向优化:监督筛查每一个数据是否配合公司的目标去进行优化。例如:公司的目标是提高物流速度,快递员的手持上是否出现到达时间的倒计时,是否对于每一个用户群体优化公司目标。
2)系统总体数据报表型优化:对于重点岗位,筛查是否必要提供的数据都能提供到。是否有对应的报表给管理人员展示。
3)用户群体服务体验优化:简化用户群体的任务数,将用户分流并专人专用。
5.1 主流B端设计简介
主流B端设计元素主要为流程、类、数据、人、UML的需求设计以及需求的调研很大程度上是建立在流程的基础上,调研用户目前的操作流程推导出系统的人使用到的数据,并通过数据、数据限制、操作的先后顺序梳理成各种状态图、流程图等,然后进行系统方面的设计。
5.1.1 主流B端设计元素简单划分
(1)流程
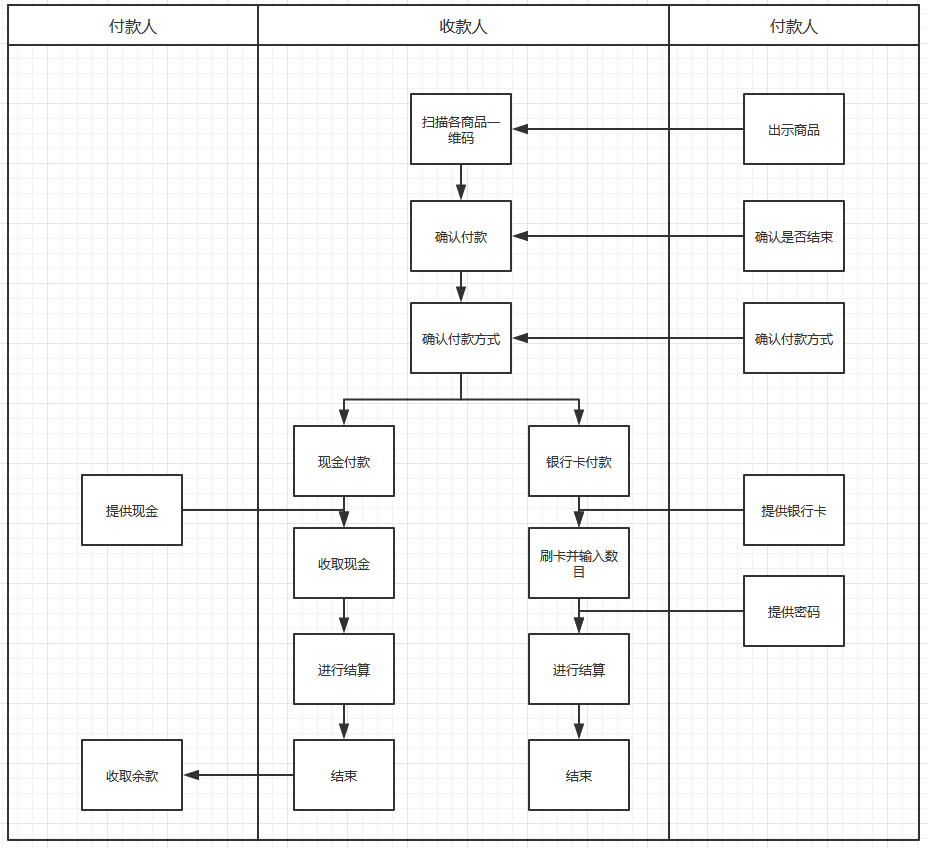
流程在UML中有较为重要的地位,一切的调研与分析都是基于流程上进行,一般的流程可以归纳为人在某一个事件中应该做什么,应该有些什么步骤。例如付款流程:扫描各商品一维码→点击付款→确认付款方式→进行不同的付款操作→点击收款结束。
示例图如下:

图中是付款流程的主干部分,对于特殊情况的描述,以及一些细节的刻画,在UML设计理念中需要不同的图去进行表达。例如判断VIP用户的时候,对应付款的金额会产生改变。这个就是下面需要说到的数据方面的问题,在主流B端设计中流程是建立系统的基础。
(2)状态图
针对数据不同引起的流程不一致或者其他数据的改变,叫做状态图。
(3)类
类在主流B端设计中的含义与在新设计原则中的含义是基本一致的,都是描述实际事物在系统中的位置,例如付款账单中,付款时间,收款人,收款金额等数据都是归属于付款账单这一个类中,属于现实中事物在系统上的投影。
(4)用户
用户在主流B端设计中是以木头人去表达,意思是执行这些流程的用户。
5.2 主流B端设计文档的组成
目前主流B端设计文档的组成为:一、文字说明增加或修改部分的内容的取值以及逻辑。二、图形辅助说明修改的内容的形状以及位置。这两部分组成了目前主流设计文档。并添加编号保存至系统中作为日后可以查询的依据。
由于文档的复杂性以及阅读需要时间较长,导致很多需求人员在编写当前需求文档的时候没有查询以往的需求文档,且历史需求文档的描述并非是当前系统的逻辑以及数据结构,会存在一定程度上的误差。以上为主流B端设计文档的简述。
5.3 主流B端设计文档与主流B端设计理念的结合
主流B端设计文档与主流B端设计理念的结合在于主流B端设计文档能在流程业务模型建立后,对系统语言和现实模型进行关联,这个关联关系需要需求人员在整理模型后,设计对应的界面或者数据去承接这个模型,往往这个模型的完整程度以及设计确定了系统的设计方法。因为设计文档中的内容是根据模型的建立或者修改得出,模型进行了改动,系统对应的部分需要作出对应的修改以适应新的业务流程模型。
5.4 主流B端设计文档与主流B端设计理念的优劣
主流B端文档因为其偏向于文本的描述逻辑方式,在编写方面较为方便,语言的选择也是较为自由,达到可以表达需求中描述的意思即可。可以说,方便性是主流B端需求文档的一大优势。
主流B端文档的劣势在于其难以被再次运用,属于一次性的文档,只是适合当前系统的版本,在系统有较多版本的时候,历史需求文档较少机会被翻阅。多次迭代的系统由于需求人员的变动,其逻辑变得难以查询或通过程序开发员去进行查询。方法较为麻烦。同理,逻辑的查询在目前需求文档中也是由于其文本化描述的特性变得难以看出其中的逻辑。
主流B端设计文档的现象可以说是在UML设计理念上出现的,因为UML设计模型不能转化为需求文档的内容,所以需要通过人工将模型转化为系统语言。两者的优势在于建立模型较为简便,并易于转化,在系统较为简单的时候,两者起到的作用在系统前期要优于新系统设计理念。
在系统后期,版本迭代一定程度后,系统中的逻辑会变得更为复杂,并且由于系统的改变并不一定来自同一个人员,所以系统中的逻辑会变得不清晰,不同模块之间的隔阂会加大。系统的复杂性会指数级增长。
6.1 总结
本文总结了当前的B端设计理念的优劣并在此基础上衍生出个人的另外一种新的B端设计理念——数据型B端设计理念的想法以及提出关于当前需求文档的改善方案——数据型B端需求设计文档。期望借助这种数据型B端设计理念解决当前主流B端设计导致的常见问题以及主流B端需求文档导致的常见问题。
本文也阐述了基于数据型B端设计理念重新设计的模型划分以及数据型B端需求设计文档中的编写规则。解释了由本人所想的数据型B端设计理念的基本构成。
总体来说本文只是一个B端产品设计的方向。希望建立在数据上的设计文档能解决目前B端产品遇到的需求上的问题。
希望能为广大的B端设计工作者、B端需求人员带来一些有益的思考,同时也欢迎产品经理朋友或者希望从事产品经理行业的朋友指点。
一生二,二生三,三生万物。系统与真实世界的关系将会诞生更多的事物。谢谢大家观看。
本文由 @陈柏韬 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这个文章的关键点其实就是以数据为核心还是以流程为核心,此处交流有限哈,可以的话,麻烦各位加一下我qq:1224149944 或者微信:c86872451 继续交流,谢谢! 😉
个人浅见:B端主要是替用户解决流程上的问题的,所以在B端设计时一定是面向流程,而不是面向数据的,比如你做一个仓储的B端,你一定要知道具体仓储的业务流程,第一步先将其线上化,而不是先想做这个事情我能产生哪些数据,怎么做数据的处理。而你写的更像是研发的设计文档思路,因为系统在研发本质上是对数据的处理,如何搭建最优的数据结构,如何高效支持未来场景的拓展,是研发在做设计文档需要考虑的。所以结论是,我觉得你这个不是设计B端产品的方法论,只是站在研发角度钻了牛角尖
同意,产品是在B端的设计其实更多的是把流程走通,理顺,用一个最优化的路线去完成业务,而数据更多的是技术去考虑的,怎么去设计,怎么去联表,怎么存储,怎么调用
这个文章的关键点其实就是以数据为核心还是以流程为核心,此处交流有限哈,可以的话,麻烦两位加一下我qq:1224149944 或者微信:c86872451 继续交流,谢谢! 😉
😳 谢谢您的回复,其实这篇文章在发表之前,我咨询了ERP的从业人员,他们的回复也是一致的,首先是把流程实现为主,在流程在系统上面进行体现以及得到一些协助。后来,朋友的公司那边出现了一些问题(具体为人员变动较大,行业较新)导致系统变得臃肿以及逻辑变得较为混乱,同时也让我有幸意识到流程并不是固定不变的事物,它会随着领导层、基础业务人员的工作方式而变动。所以导致才产生了文章中的想法——主要目的是树立B端设计的目标,因为流程属于一个可变的事物,所以希望确立一些标准,协助并使得系统的逻辑清晰化。这个文章的关键点其实就是以数据为核心还是以流程为核心,此处交流有限哈,可以的话,麻烦两位加一下我qq:1224149944 或者微信:c86872451 继续交流,谢谢! 😉
您朋友的事情,我理解应该是流程不够模块化,耦合程度太高,这样的话有变动改动太大。他的本质应该是流程的最小单元没有做到(可能是流程动作)相对独立,并且灵活可配,这一点Orcale做的很好。但是做到这一点付出的成本太大,但是作为解决方案的公司,他愿意为软件的通用性在前期付出这样的成本,因为这样他定制开发的成本就降低了。所以我理解,您朋友面对的问题,是由于一开始的流程最小单元设计没有考虑到变动之后解耦困难,如果一开始设计灵活可配的模块化功能,就不会有这个问题了
谢谢您的回复,若文章中的以数据为出发点的设计理念不可行的话(这个我也咨询了身边的需求人员,确实存在疑问),那么请问一下在文章中的另外两个观点:从系统中得知需要用户操作的数据(即划分任务的方法)判断系统设计的合理性、以及需求文档的编写方法进行数据化的修改(后面我才发现原来axure有类似的功能 ➡ )协助需求以及产品经理快速思考需求的合理性。这两个观点或者方法是否对于目前的需求人员有帮助。再次感谢您的回复 😳
干货多,要是目录能按层级缩进一下就更好了
欢迎评论,下次会注意的,刚好网易有一篇《设计实战,以不变应万变,交互规范的制作与思考》。个人感觉思想都差不多,也推介您看下哈
这个文章的关键点其实就是以数据为核心还是以流程为核心,此处交流有限哈,可以的话,麻烦两位加一下我qq:1224149944 或者微信:c86872451 继续交流,谢谢! 😉