设计实战:以不变应万变,交互规范的制作与思考

良好的交互规范可以很好的帮助企业、团队提高产出,保证用户体验。
规范很重要
规范和秩序存在于生活的方方面面。不知道大家有没观察过,稍微有点规模的咖啡连锁店,一般至少会有3位职员,分别负责收银点单,制作咖啡,打扫。他们各司其职,高效配合,以保证快速满足客户的需求。规范操作让其井井有条且高效运作,从日常工作规范到设计规范,都能起到相同的效用。
规范的效益
规范的效益 = 提高效率 (内容覆盖率 × 适用性 × 使用人数) + 保障质量 + 统一体验
规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
举一个《网易移动端交互规范》中登录流程的例子。一名资深设计师设计一套详细完整的登录流程需要16小时;如果没有针对性指导或相关规范,设计新人很难考虑周全登录流程中涉及的防刷机制、自动补全以及各种账号的异常校验等细节。但使用交互规范后,设计新人产出一套高质量的登录流程只需4小时:提高效率约75%,同时更保证了产出质量。
当然以上仅针对设计师个人角度的效率提升;从整个企业而言,针对规范涉及的所有组件模块,设计师以及上下游同学的每次使用都能解放重复工作,产生价值。
优秀的设计规范
有很多优秀的例子:Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:
- 灵活 Flexible
- 可拓展 Expansive
- 系统的 Systematic
- 标准的 Standard
规范制作
规范系统看似复杂,但将其大任务分成一个个小任务,会发现其实也不是那么困难。以下会告诉大家如何制作交互规范,主要包含以下内容
- 制作时机
- 规范流程
- 设计方法
一、制作时机
产品初期,从0-1阶段
框架层级
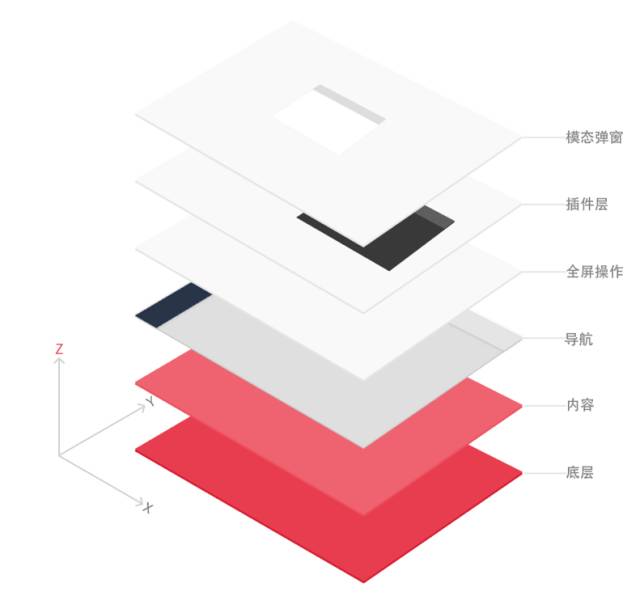
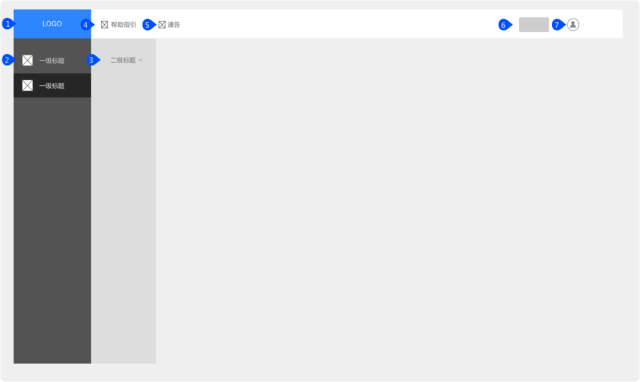
在这个阶段,所有的模块都是新的,所以要定最基础的框架层级,如下所示:

图片来源《网易蜂巢交互文档》
这是我们对web页面的层级梳理,有底层、内容层、导航层、全屏操作层、插件层和模态弹窗层。搭好基础框架后,所有的控件组件都会在这个框架内搭建,好比房子的框架。这样做的好处除了方便设计师自己去清晰的理解系统,在与前端开发交流的时候也十分高效,比如在做模态弹窗时,如果没和开发交流好,开发同学讲弹窗写在了全屏操作的位置,那么就有可能出现问题。
栅格系统和常用分辨率
不论是Web端还是移动端,在早期要确定好常用屏幕的分辨率,屏幕尺寸的兼容性。
基础交互控件
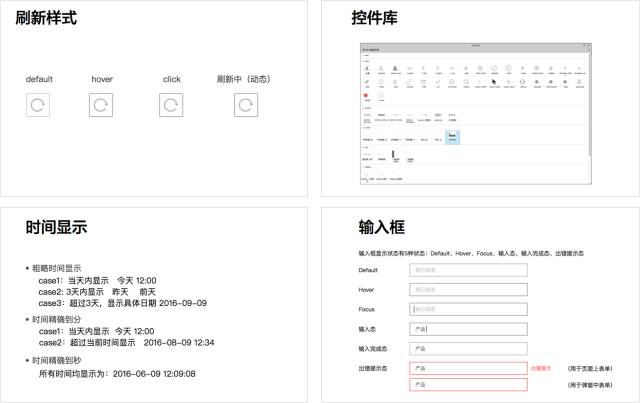
前期产品搭建速度很快,但都是基础功能,所以在交互组件的选择上可以和产品同步。如,刷新、Hover样式、时间显示、输入框、对话框和基础元件库等。如下所示:

产品稳定,成熟阶段
当产品逐渐稳定,发展到2.0版本时,我们交互组件库也同样随着产品一步步的进化。基础交互控件会变成复合型组件和业务型组件,数量也会越来越多。此时需要对各种类型的控件进行分类,比如基础类、导航类、选择类等等。为了方便所有查看交互文档的人查看方便,我们需要输出《xx产品交互规范文档》之类的指导型文档。

二、规范流程
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流程;去分析产出什么样的“规范产品”才能产生最大的价值。
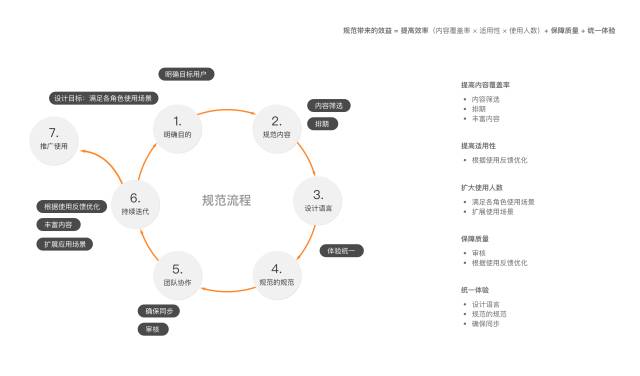
总的来说,可以在以下主流程的基础上,综合考虑规范效益模型的几个影响因素,落实规范制作的设计方案,从而使规范价值最大化。

明确目的
首先要确立用户目标和设计目标,在一条相对完整的产品线上,找出可以和交互设计规范有接触的角色。
如下图所示,列出来的角色都有可能是我们的目标用户。比如当交互人力不足时,运营同学可以通过交互规范中的组件简单的搭建出页面,或者前端同学在写页面时遇到某个通用组件不清晰,直接去查看交互规范就能解决问题。交互规范就是为这些“利益相关者”准备的“设计说明书”。

不同的角色对于交互规范有不同的使用场景,可以根据规范当前的迭代逐步丰富。理想的状态下可以进行较全面的覆盖。
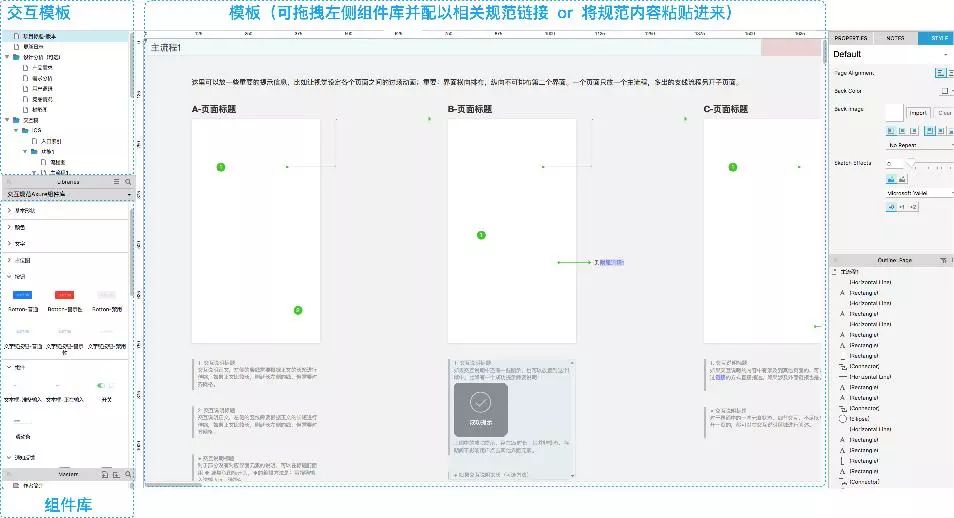
交互设计师:打开【交互模板】新建一份设计稿,设计过程中使用【组件库】搭建一些自定义的设计方案;制作过程中发现规范中已有的模板,对照【线上规范】或【纸质规范手册】查阅;对于规范中已有的相似模块,从【交互稿源文件】中复制一份到自己的设计稿进行修改;对于完全相同的模块,直接标明线上模块。 因此,要覆盖交互设计师的使用场景,可以产出交互模板、组件库、可使用的源文件、线上和纸质手册等产品,考虑到不同团队使用的工具不一样,可以做Axure、和Sketch两套格式的规范。

视觉设计师、产品、运营等:用相同的方法去梳理这些角色的使用场景,主要包含:规范源文件、线上和纸质范;
前端等:线上和纸质规范、规范源代码;
对设计目的心中有数之后,就可以开始规划具体实施了。
规范内容
规范具体包含哪些内容,目录要怎么设计,每项内容要交给哪个设计师去执行需要在项目的开始就确定好。
内确定规范内容主要分为两个步骤,首先根据产品阶段初步判断需要主要产出哪一类型的规范,基础型、复合型还是业务型;然后在初步规划的基础上明确具体制作哪些组件和模块的规范。
明确具体组件时,我们可以通过1.统计相关已有产品的通用模块;2.问卷或访谈设计师需求等;3.头脑风暴方法来收集素材作为规范的内容池。每次迭代按价值和复杂度的平衡,从内容池中筛选一部分模块进行规范制作。

设计语言
为了输出的统一性,规范应该有自己的基本原则,并围绕原则进行制作。有点校训、宣言、口号的感觉。以下是举两个案例,可供参考。

– 《网易移动交互规范》
Aesthetic Integrity 整体美学、Consistency 一致性、Direct Manipulation 直接操作、Feedback反馈、Metaphors 隐喻 、User Control 用户控制
– 《iOS Design Principles》
规范的规范
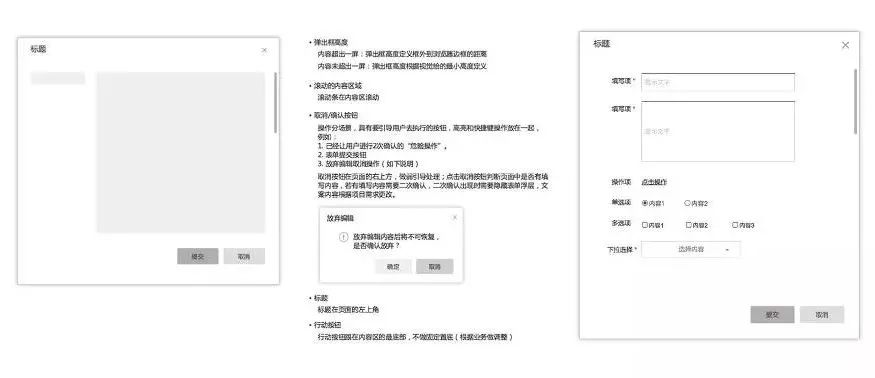
我们在做规范,那在设计规范时候更应该有自己的规范。每位设计师都有自己的设计风格,但我们在做同一件事情,需要统一交互文档内的所有内容形式,在文档排版部分,需要统一标题字体、内容字体、段落分部、流程链接;在交互说明部分,需要包含组件场景、交互流程、用户行为、交互样式、界面元素和样式。下图参考:


团队协作
如果团队内有多个交互设计师去做设计规范,产出物质量和统一性就至关重要。质量可以通过加入审核环节达到目的,统一性则要依赖协同以确保各个设计师的信息以及手中资料同步。
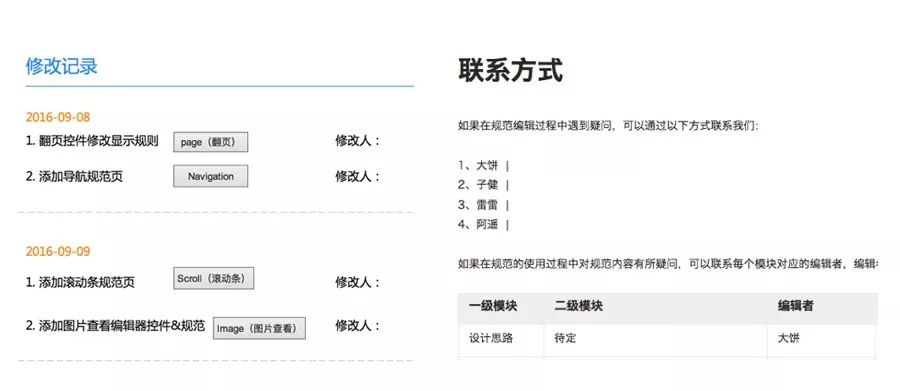
现在的交互原型软件都是有在线协同功能,设置在一个服务器中就可以。协同时需要注意,要保留每一次的修改记录和设计联系方式,修改完毕最好要告知其他设计师,如果是多个控件组件大改,则需要通知到所有人。如下图参考:

持续迭代
在设计任何产品都不可能一次就完美,在设计交互规范时也需要按照优先级排期。基础的、必要的放在第一期,复合型、复杂的向后放,随着产品的逐渐完善,我们的交互规范也会越来越完整。
迭代的时候可以从三个方面入手:
- 每个模块自身的优化。在之前的版本投入使用后可以找用户收集使用反馈,模块是否有用,是否通用,能够提高多少效率,能不能做到直接使用……针对反馈意见进行模块优化。
- 丰富模块。将更多内容池中的组件模块规范化。
- 更多应用场景。经过一系列迭代后交互规范可能进入维护阶段,更新频次降低。这时候就需要将其“产品化”,可能是一本白皮书《交互设计规范》,可能是和视觉样式、前端代码封装组合的前端设计指南,将自己的设计规范扩散到更多领域。
推广使用
规范要真正有人用才能体现价值,从规范的效益模型中也能看出,对于团队和企业来讲,使用规范的人数是与规范带来的效益是成直接正比的。使用的人越多,越能够削弱制作规范的边际成本。 推广时(主要是企业内推广,企业外推广就更复杂了)可以包含但不仅限于以下方法:
- 媒体渠道:宣讲会、公司知识论坛、团队公众号、海报展架、EDM、手册;
- 行政渠道:通过各个团队负责人进行推广;
- 个人渠道:规范使用过程中的口碑宣传,尤其对于刚进如团队和企业的新人最为有效;
- 资源互换:与其他规范,如视觉设计规范、前端规范等绑定推广,以及相关团队内部的互相推广;
三、设计方法
前面说了基本的设计流程,本章会介绍组件的设计。 在这里套用一个不算过时的方法论-Atomic Design 原子设计。概念很简单,就是将复杂的组合拆解成最小的单元素,再将这些元素重新组合,变成新的分子。原子设计的五个阶段分别是:
- 原子:为网页构成的基本元素。例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等;与我们相对应的是基础元件
- 分子:由原子构成的简单UI组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子;与我们相对应的是基础组合控件。
- 组织:由原子及分子组成的相对复杂的UI构成物;与我们相对应的是复合组件。
- 模版:将以上元素进行排版,显示设计的底层内容结构;与我们相对应的是模式,各类功能模块。
- 页面:将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例;最后是整体的页面。
基础元组件
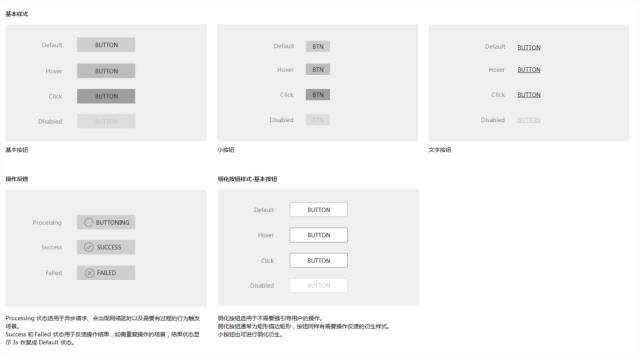
以按钮为例,在描述按钮状态时候按照默认状态、触发(激活态)、操作反馈、异常状态-禁用和报错、其他样式。

复合组件-通用组件
由元组件构成的复合型组件,通用标准,可以在产品业务内的大部分场景下使用。例如,含有多种内容的模态弹窗;以下图弹窗为例,属于页面层级的最上层,可能包含多个元控件,单行文本,多行文本,单选,复选等等。

复合组件-业务组件(场景组件)
随着产品的功能变得越来越复杂和特殊或需要定制的业务需求,就产生了“业务专属组件”这一类型,即通用组件在业务场景下的变形,如下图例,一个下拉控件的进化史:一开始只是普通的下拉选择控,下拉项增多后直接就添加了搜索功能。业务需要同时支持多选,就又添加了多选功能。

模式
此项英文叫Pattern,暂且将其翻译成“模式”,就是将各种元素进行排版,显示设计内容结构,例如导航系统,登录注册模块等;

四、对交互规范的反思
上面介绍了交互规范的主要设计流程和设计方法。但,做出来只是一个刚刚开始,推广,运营,维护,迭代等等全是事儿。可能设计师花了很大力气做出来,但最终执行使用依然不理想。结合自己参与的产品设计和后期执行,总结有以下几个坑
- 每个设计师在工作中都有自己的方法习惯,如果坚持了很久,突然被新的方式代替,会很不适应;
- 规范的维护成本较高,需要设计师花很多精力去跟进;
- 规范设计本身有问题,可能是某个控件的说明有异议,导致其他人不认同;
- 团队整体沟通不到位,导致执行不到位。需要内部自上而下的推动;
应对以上问题,可以通过以下方式去解决:
首先交互规范切入的时机要把控好,如果是产品初期,设计师对刚产生对本产品“认知”,使用度会更高。新人设计师在缺少经验的时候也十分愿意使用现有的规范。其次设计团队认知高度统一,群策群力,首先要保证内部认可,不能单个设计师“自嗨”。每一条新增或修改都要没有异议。最后设计规范要与前端视觉一起封装才能发挥它的终极价值,争取资源做到最好。
最后要强调的是,规范是基础,并不能概括所有场景,随着产品业务的变化,规范需要迭代更新的,所以在设计组件时,需要尽量通用和可拓展,设计师依然需要从业务场景出发,在基础组件上进行调整和设计,不能盲目“迷信”规范,即要以不变的基础应万变的场景。
五、总结
再来回顾一下交互规范的设计流程:
- 规范很重要,可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。优秀规范具有灵活、可拓展、系统性、标准性等特点。
- 把控规范设计并切入产品的时机和各个阶段需要做的事情。
- 规范设计流程、目标、设计内容、制定规范的规定等注意要点。
- 规范内容设计方法,运用“原子设计”的方法论去发散设计:基础通用元件、复合场景组件、模式等。
- 对规范的反思,不仅仅是设计出炉,能落地更加重要。
设计规范是工具,提升效率是核心,同时也可以当做标尺,保证设计稿产出的质量和产品统一性。
文中图片资料来源:
《网易七鱼交互规范文档》
《网易蜂巢交互规范文档》
《网易移动交互规范》
作者:朱子健、蒋蕊遥,网易UEDC交互设计师。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@朱子健、蒋蕊遥
题图来自 PEXELS,基于 CC0 协议
作者:王月明
来源公众号:网易UEDC,网易用户体验设计中心
本文来源于人人都是产品经理合作媒体@网易UEDC,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









跪求《网易七鱼交互规范文档》、《网易蜂巢交互规范文档》、《网易移动交互规范》
请问作为产品,应该如何使用交互规范?我们公司没有交互设计师,只有ui设计师,那么这个交互规范应该谁来写?
跪求《网易七鱼交互规范文档》、《网易蜂巢交互规范文档》、《网易移动交互规范》
同跪!
跪求《网易七鱼交互规范文档》、《网易蜂巢交互规范文档》、《网易移动交互规范》
希望作者能够结合设计师的工作性质,统筹考虑设计规范。
最后的总结性文字,感觉很赞,感谢作者贡献自己的智慧。
小弟我的文章里面也有类似的想法,不如一起交流一下? 😳 http://www.woshipm.com/pd/927660.html
跪求《网易七鱼交互规范文档》、《网易蜂巢交互规范文档》、《网易移动交互规范》
学习了,对我们小型的产品团队很有益;
网络上搜索了下,没有找到《网易七鱼交互规范文档》、《网易蜂巢交互规范文档》、《网易移动交互规范》这几份文档完整版,不知道是否方便引导学习下
同问!