AR产品再设计【二】如何为AR眼镜设计一款购物应用?

本篇来探讨下如何为AR眼镜设计一款购物应用,将基于真实场景进行概念上的策划与设计。enjoy~
这一篇,献给不远的未来。
上一篇《AR产品再设计01:AR购物(上)》我们探讨了如何进行移动端的AR购物应用的设计,收到了很多朋友的关注和反馈,在此表示感谢,也希望与更多的朋友进行更深层次的交流。
本篇来探讨下如何为AR眼镜设计一款购物应用,考虑到目前设备的特点,本文中HMD(头戴显示器)与眼镜同义。由于目前市场上并没有一款AR眼镜完全实现了购物场景,所以本文将基于真实场景进行概念上的策划与设计,当然,部分策划与设计也适用于目前的移动AR。同样,仅代表跟人观点,如有错误和不足,欢迎随时指出和讨论。
一、宏观背景
相比于移动AR应用,AR眼镜上的应用要营造更深的沉浸感,这意味着更深的融入日常生活。而要更深的融入,就需要3点做支撑:技术、市场、政策。
1. 技术
首先是AI技术。让计算机了解环境是提供丰富AR体验的前提,这一过程需要大量机器视觉技术作为基础。目前最主要的算法就是CNN卷积神经网络(Convolutional Neural Networks)。听过吴恩达深度学习课程的同学应该都有印象,构建神经网络需要数据、算力和算法。通过喂给AI各种各样的数据,形成一个函数能拟合这些样本数据,进而对新数据作出预测。比如下图看到一堆照片,需要找到哪个是猫,哪个是冰淇淋。

当我们面对成千上万种SKU时,AI能帮助人类识别商品质量、品类,还能提供使用方式、推荐优惠组合。可以说,AI对于AR不仅起到了底层的技术支持,也极大的扩增了信息价值。
其次是传感器。想让AI得到拟合的函数,必须要有足够的数据去喂,而传感器就是数据采集的起点。在购物场景中,需要知道谁买的、在哪买、买了什么、多少钱等关键问题,摄像头帮助识别商品,陀螺仪帮助判断位置,深度摄像头了解行为,当然还需要大量适合室内的传感器,如蓝牙、RFID等等。
RFID兴起于物联网,是一种无线、非光学进行识别的技术,目前被一部分无人便利店大量使用,如“京东X”、淘宝的“淘咖啡”等。RFID技术可以有效的弥补AR眼镜识别和定位的不足,提供更好的购物体验。目前RFID成本在0.5-1元,但如果大范围使用,将带来整个零售业的升级。
最后是网络技术。线下购物场景是半开放的环境,人流量大、密度高,AR展示内容又需要较大的数据传输(3D模型为主),所以网络传输和抗干扰的能力成为构建AR世界的关键。也因此,随着2018-2019年5G的到来,AR才有可能真正走向消费级市场。
2. 市场
一切产品的产生都需要有市场需求,对于AR眼睛来说,更多的市场属于工业领域,消费级由于具有更多的环境不确定性,发展一直受制。这里涉及到一个基础性问题,就是线下数据收集的乏力。过去,我们通过很多线下系统和云平台实现了一定程度的数字化,但线下消费者行为数据并没有被有效采集和分析,跟不用说针对不同消费者做到定制化营销。
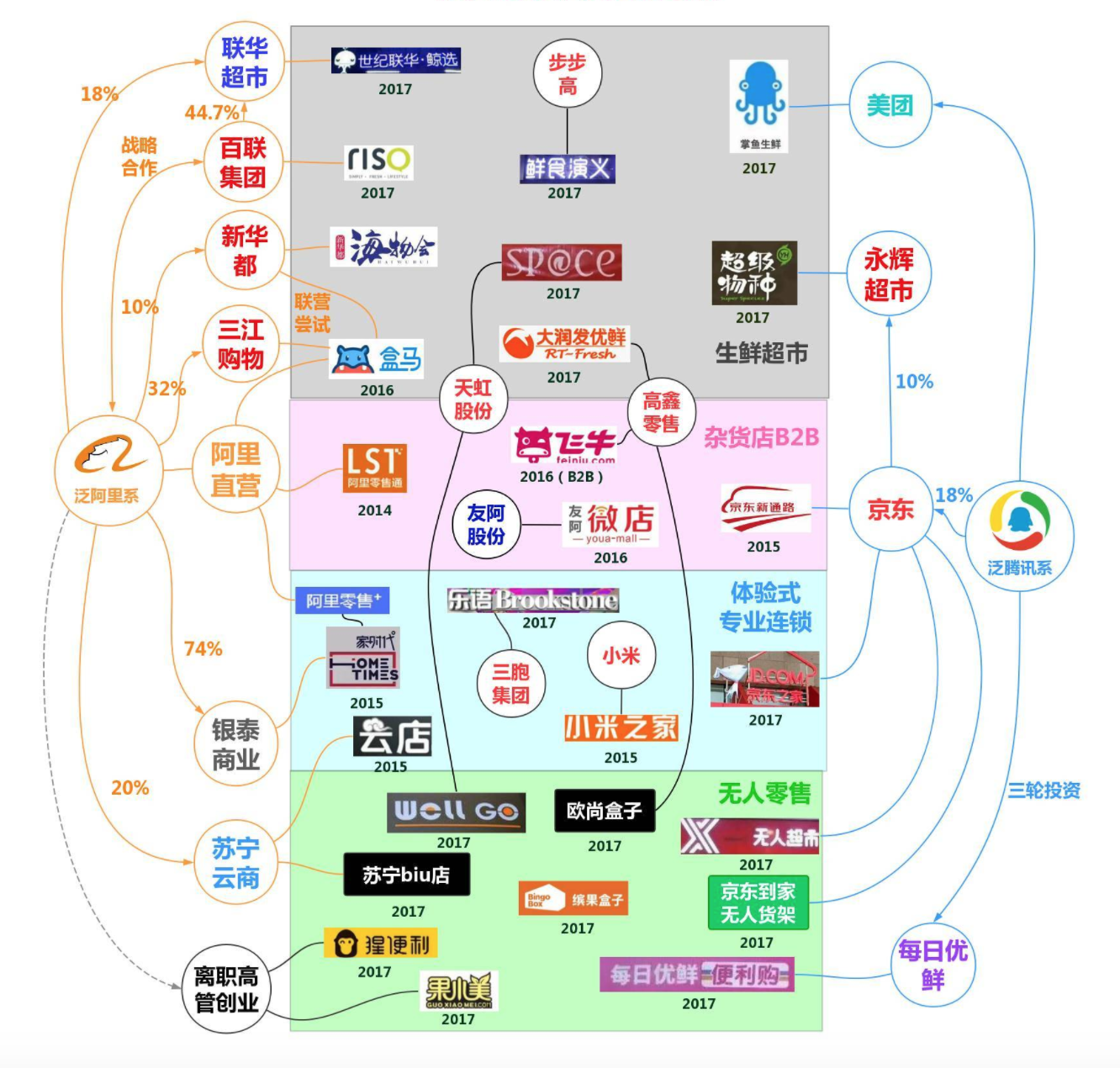
但如今市场发生了变化,这里不得不重提一个概念,新零售。自去年以来,阿里和腾讯通过大量投资和运作,开始逐渐布局线下商超,希望打通线上线下数据,这将会构建一个立体全面的用户数据库。

前几年的零售行业,一边在喊电商只占全球整体零售业的20%不到,另一边再喊线上战胜线下、线下将亡,但如今基本上各大电商都在争着抢线下渠道,带着线下平台和渠道商进行数字化转型,线上线下的界限正在变得模糊。因为越来越多的企业认识到,线下发生着更多的刚需购物场景,而线上有更好的信息传达能力,这种场景间的数据流转更有利于构建完整的用户体系。其实,这本就不是谁战胜谁的问题,而是消费者需求发生了进化。
当然,关于新零售的解释和运作已经有了很多解释,这里不再赘述,对于AR从业者来说,应该更多的看到和线下场景的深度融合已经开始,如何更好的理解数据在线上线下间的流转,如何更好的表达信息,如何定位即将到来的消费形式转变才是重点。
这里有三个过程:
- 一是要能收集大量的线下数据,包括用户行为、消费习惯等等;
- 二是要对线上线下数据进行深度挖掘,用数据构建一个个丰富的用户画像,形象的说,就是让消费者以数据的形式来呈现;
- 三是用最短路径完成有效的数据交流。
3. 政策
市场活力不仅需要企业家,也需要政策支持。搭建平台、人才引进、流程优化、税收支持始终是政策对市场活力的重要保障。
此外,市场的发展永远是先于政策,但不意味着市场始终是朝着良性的方向发展,所以必须要有政策来治理和防范潜在危机。比如隐私问题,当年Google Glass失败有很多原因,但其中最重要之一就是未能良好的保证他人隐私。防微杜渐永远胜于亡羊补牢。
二、 使用场景
考虑到实际使用场景,这里以线下商超购物为例进行分析。
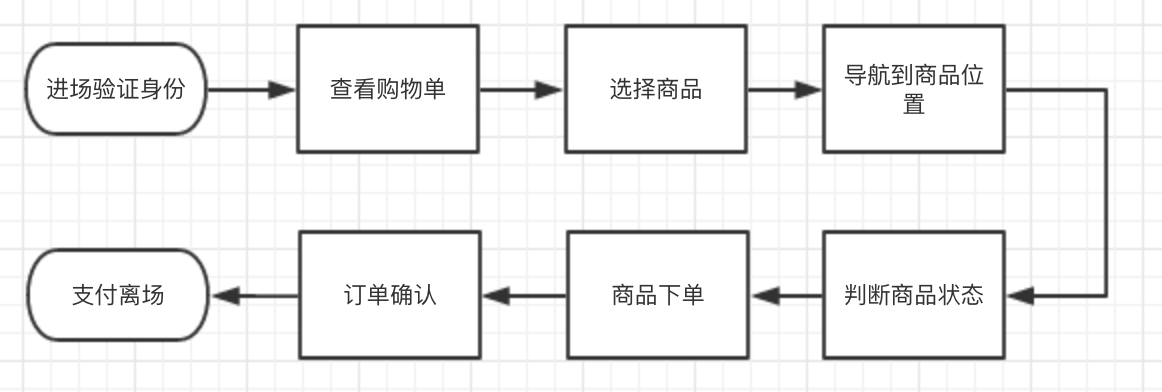
当用户在线下商超购物时,遵循一个基本的流程:

依托这一流程,会发生以下几种常见的典型场景。
1. 浏览商品
(1)找不到商品
当用户带着目标来到卖场,或者中途起意想购买某种商品,他会在卖场中来回搜寻,由于商品琳琅满目、种类繁多,很可能因为看花眼而错过,甚至有时候沿着路牌指示或咨询卖场销售人员,过去却发现没货了。
(2)忽视促销信息
大小商超经常会推出促销活动,但很多消费者进入商超后并不知道有活动,只有在结账支付时或走出商超时才被提醒。又此外,越来越多的品牌和线上平台进行线上线下营销联动,这部分信息也只有买相应商品时才能获知。
(3)闲逛
有相当数量的消费者,无论大超市还是小便利店,都是漫无目的的闲逛,可能是等人打发时间,可能是嘴馋等等,有的会买点饮料零食,有的转一圈就走。
(4)不走回头路
一般按照一定的顺序浏览各个区域,一旦走过了某个区域,回来的可能性很小。
2. 选购商品
(1)商品对比
同一类商品会有N多的SKU供选择,表面看不出来什么差别,用户很难抉择。
(2)不了解是什么
很多新上商品会吸引大量消费者,但因为不了解所以需要导购员参与,这会增加人力成本,由于人员素质不统一,营销效果也有待商榷。
其次,对于很多熟悉的商品,如蔬菜、肉类,判断商品状态,如新鲜度,更多是凭借经验,而大量缺乏经验的人并不能确定,不了解商品的质量。
第三,用户购买一件商品,即使是熟悉的商品,也不一定真正了解正确的使用方法,或相关用法。需要有人指导。
(3)记不住购买内容
很多人在购物前会列个购物单(不论在大脑里还是列出来),但等进了商场,沿着卖场精心设计的路线走到一半,购买内容就已忘记大半,变成了看见什么好买什么,什么便宜买什么,大部分人在到家后才回想起有的重要商品没买。
3. 支付
(1)不了解买多少
商超每隔一段时间都会上新,初来商超的人或面对新商品的人经常会不知道要卖多少,往往会超出预算。如一些食品会买很多,但都是不易长期保存的,等坏掉都吃不完。
(2)价格统计
对价格敏感的人群始终占有大多数,很多时候用户想随时查看自己买了多少钱的东西,但对于商超来说又不愿意消费者过多关注价格。
(3)排队支付
无论是便利店还是大卖场,排队对于消费者永远是最头疼的,商品摆上货台一件件扫描、支付、出票据、打包走人,这一流程效率很低。如果是逢年过节,如果又遇上素质不够、插队加塞的(线下的情况远比线上复杂),简直就是混战。
三、用户画像
由于实际去商超消费的人群消费行为种类繁多,不可能全面覆盖,所以只筛选几类典型用户:
- 学生小A:20岁,男性,大学生,喜欢新鲜事物,对新商品有很高的接受程度和尝试意愿。对价格不明感。恋爱中,经常和女朋友闲逛。
- 白领小B:24岁,女性,刚毕业2年,收入不高,喜欢尝鲜,也追求性价比,对价格敏感。单身,更多的购买生活刚需。
- 总监C:34岁,男性,高收入,有房有车,已婚,孩子上幼儿园。对生活品质有一定追求,对价格不太明感,自己较少去超市,但去的都是大型或较高档超市,一次采购量不大,生活用品、新上商品较多。
- 邻居大姐D:42岁,女性,收入中等且稳定,对价格较敏感,追求性价比,看中促销活动,食品、生活刚需较多。
- 事业单位F:55岁,男性,中等收入,事业有成,不太喜欢新鲜事物,对价格较敏感,对性价比不敏感,自由时间宽松,对促销不敏感。生活用品、食品较多。
- 退休大妈E:65岁,女性,退休金中等且稳定,不喜欢新鲜事物,对价格和性价比敏感,时间十分宽松,经常去超市或菜市场购物。食品、生活刚需较多。
我们从以上的总结可以看出一定的规律:
- 仅对于当前市场来说,是随着用户年龄的增大,更多的选择生活必需品和食品,
- 对于非刚需商品,随着收入的增加购买几率越大。
- 收入越高,对性价比的看中会相应降低,对品质的要求则逐渐升高。
- 可支配的购物时间和实际购物种类关系并不大,和当时的需求与价格有关。
四、需求分析
结合以上的场景和用户画像,可以大致的勾画出线下商超的购物情况。以下将对这一系列情况进行需求分析。
同样,我们通过将参照购物流程来梳理。

浏览商品:
- 用户能够快速定位要购买商品的位置。
- 用户希望适时的、合理的接收营销内容。
- 平台能够针对场景不同,判断购买行为是有目的还是闲逛,并推荐商品。
- 供应商能有效整合线上线下的营销模式,将商品买的更多。
选购商品:
- 用户需要快速判断出那种商品适合自己。
- 用户需要更多简单直接的指导来判断一件商品质量状态,如是否新鲜,弥补经验不足。
- 用户需要及时了解到商品如何使用,以及更有效的使用方法。
- 用户需要及时提醒购物清单有哪些未购买。
- 平台需要更短的路径减少用户思考的时间,更久的留在商超,拿更多的商品。
- 供应商需要减少效果不佳的营销人员,展示更有吸引力的营销信息。
支付:
- 用户需要适时的被提醒每种商品建议买多少。
- 用户总是能及时了解当前总金额。
- 结账时,用户需要更快的完成选购商品的验证和支付。
- 平台需要更安全的支付验证,确保人货款一致。
- 平台需要有效疏导人流,减小运营压力。
- 供应商需要货款一直,合理控制回款周期,保证现金流正常。
说到这里,我们可以发现,不论是什么设备上的产品,用户始终是希望任务完成的更有效率,商家始终是希望整个流程销售额更多,运营成本更少。
根据以上需求梳理,接下来我们来设计流程和功能。
五、流程设计
首先我们回到最简流程:

在最简流程基础上进行扩展,得到以下流程:

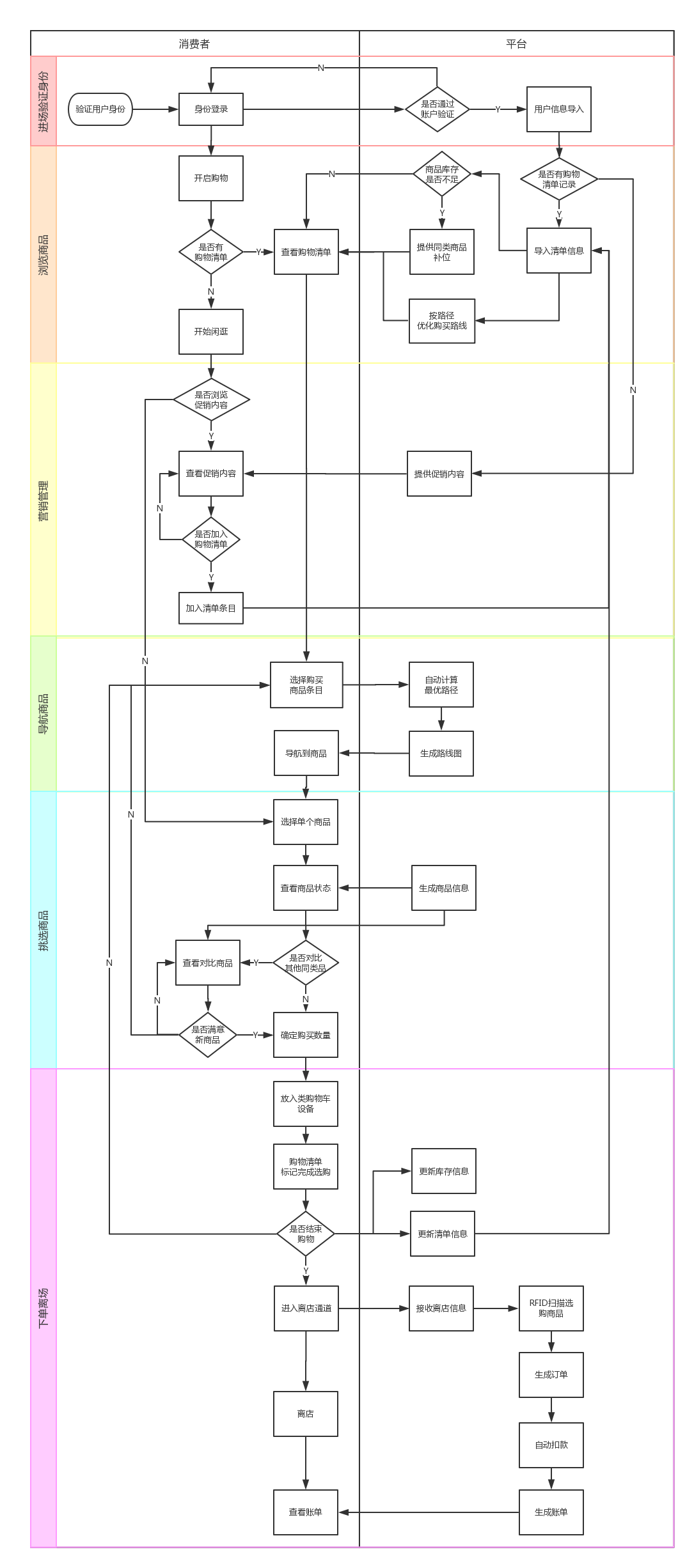
这就是一个MVP或骨架版本。但是这个版本更多的是面向消费者的,还不涉及平台。在此基础上继续扩展,得到一个相对细致的完整流程:

对于整个流程的设计最重要的是遵循简洁清晰,可以通过设备间数据交流完成的就尽量少让用户发起主动交互。这里有两点要说明,一是“购物清单”,二是“免结账”。
购物清单相当于一个购物车和收藏的结合,之所以设计这样一个节点有两方面因素。一是购物前并没有“加入购物车”的行为,人们一般会列清单(虽然不一定真列出来),如果此时引入“购物车”的概念,会造成用户困惑;二是线下购物大致分为有目的和无目的,二者并不硬性割裂,而是常常交替发生,但无论有无目的,看到喜欢的会用“加入购物车”的行为来代替“收藏”。所以,为了简化流程,更符合一般用户对于线下支付的认知,提出“购物清单”的概念。
免结账其实是参考了“无人值守便利店”的特点。通过对无人便利店的调研发现,免结账实际分为无人工的自助结账(如缤果盒子)和拿完即走(如京东X、淘咖啡、Amazon Go),虽然考虑到安全防盗和成本,前一种目前更稳定,但后一种却是线下购物的趋势,它极大的提高了效率(不用排队等待)。拿完即走解决了排队结账的问题,缩短了思考时间,它主要分为两种,一是基于RFID扫描判断选购的商品(京东X、淘咖啡),二是基于摄像头和机器视觉判断(Amazon Go),但二者在体验上均有不足,如错误判断商品、识别身份慢等。

在AR购物的流程设计中,初次选购时,通过眼镜的传感器(包括摄像头和RFID阅读器等)可以获取商品信息,这些信息记录在本地缓存中,如果眼镜判断到拿走商品,那么在购物清单中会标记已完成,并开始下一商品选购。用户在离店时通过一个扫描区域,再次判断携带的商品,之后完成下单结账。二次扫描的目的一是购物已经完成,需要下单结账;二是防盗,如果商品没有被扫描,直接拿走,那在离店时也会自动“被结账”;而对于真实用户,就是要买商品,所以“被结账”是一种效率升级,并不会造成反感。
六、功能梳理
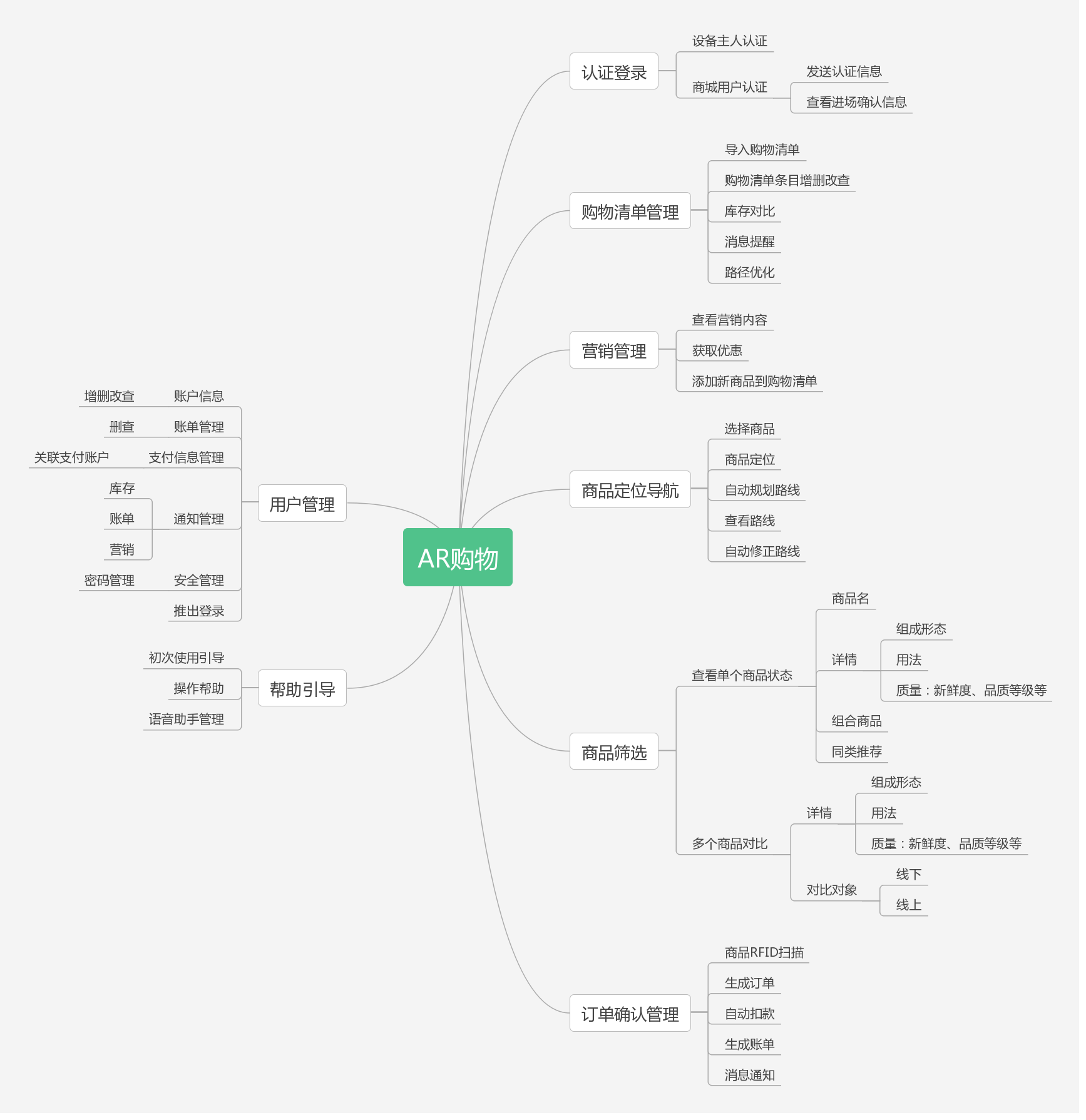
通过以上流程,我们对主要功能进行提炼。

七、原型设计
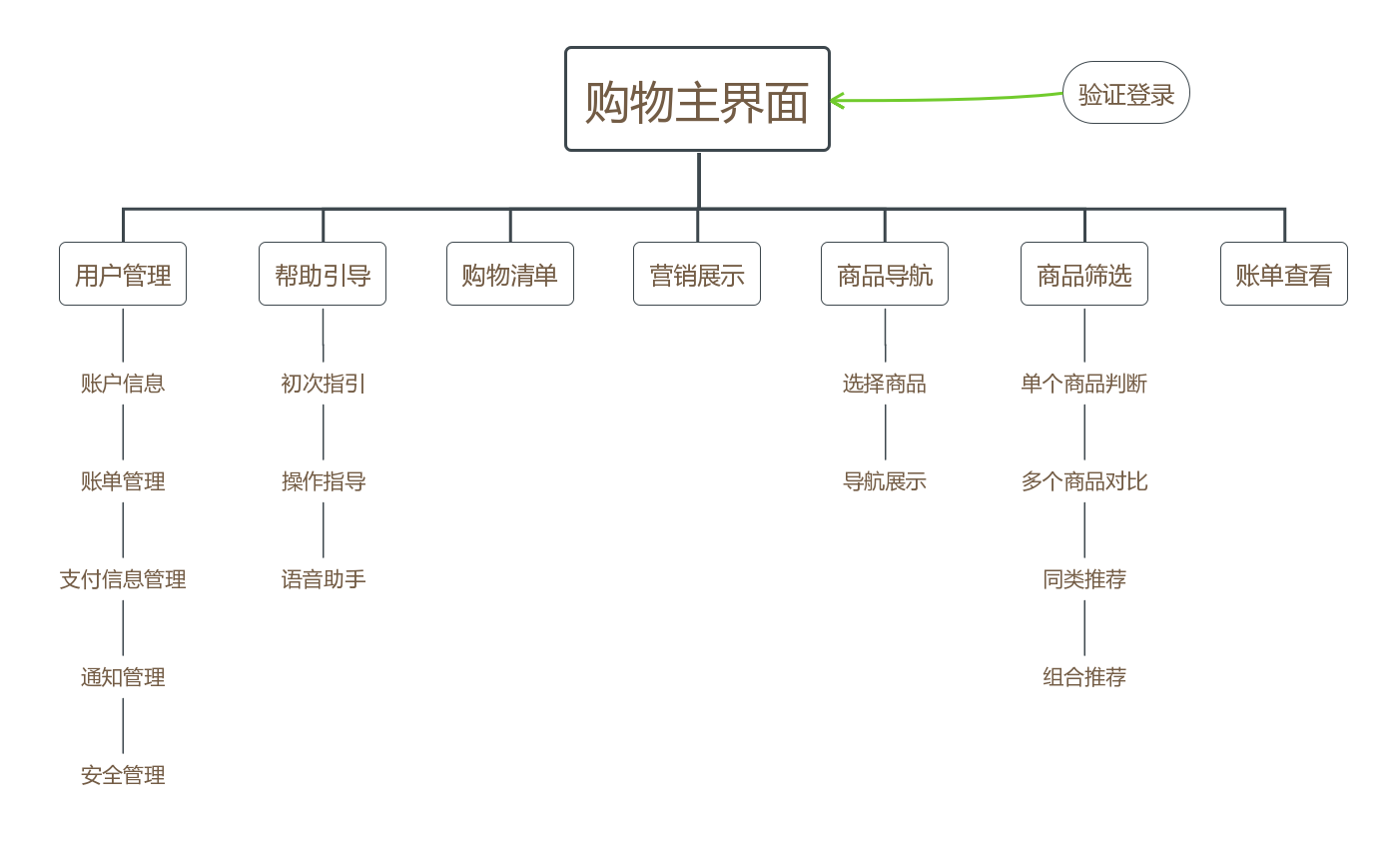
依据流程设计和功能梳理,首先对信息流做出大致的规划,形成一个sitemap草图。

依据草图,我们来设计产品原型:
考虑到真实场景的原型制作复杂,这里套用了一个模拟3D场景的简易模板。需要注意的是,很多功能虽然罗列在图上,但不一定会出现在实际的页面中,因为很多功能是设备主动发起的,由于AI的辅助,很多情况下不需要人主动做出判断或操作,只需要了解结果。购物,无论在任何场景下,都应该遵循最短决策路径的宗旨,让人在来不及犹豫的情况下就完成了下单支付,又在来不及回味的情况下开始下一单。
1. 登录
用户并不是时刻带着眼镜,这就产生和手机类似的功能——解锁和开机。因为眼镜不能对自己进行面部检测,所以考虑其他生物识别方法。由于短期内技术发展限制,为了操作方便,可以考虑用虹膜识别和声纹。三星s8启用虹膜识别,虽然技术仍有待完善,但对于AR眼镜可以说是一种较好的解决方案;声纹识别受环境影响较大,但短距离阅读固定内容进行单人识别还是有可操作性的,如微信的声音锁,当然声纹识别还有较大的探索空间。

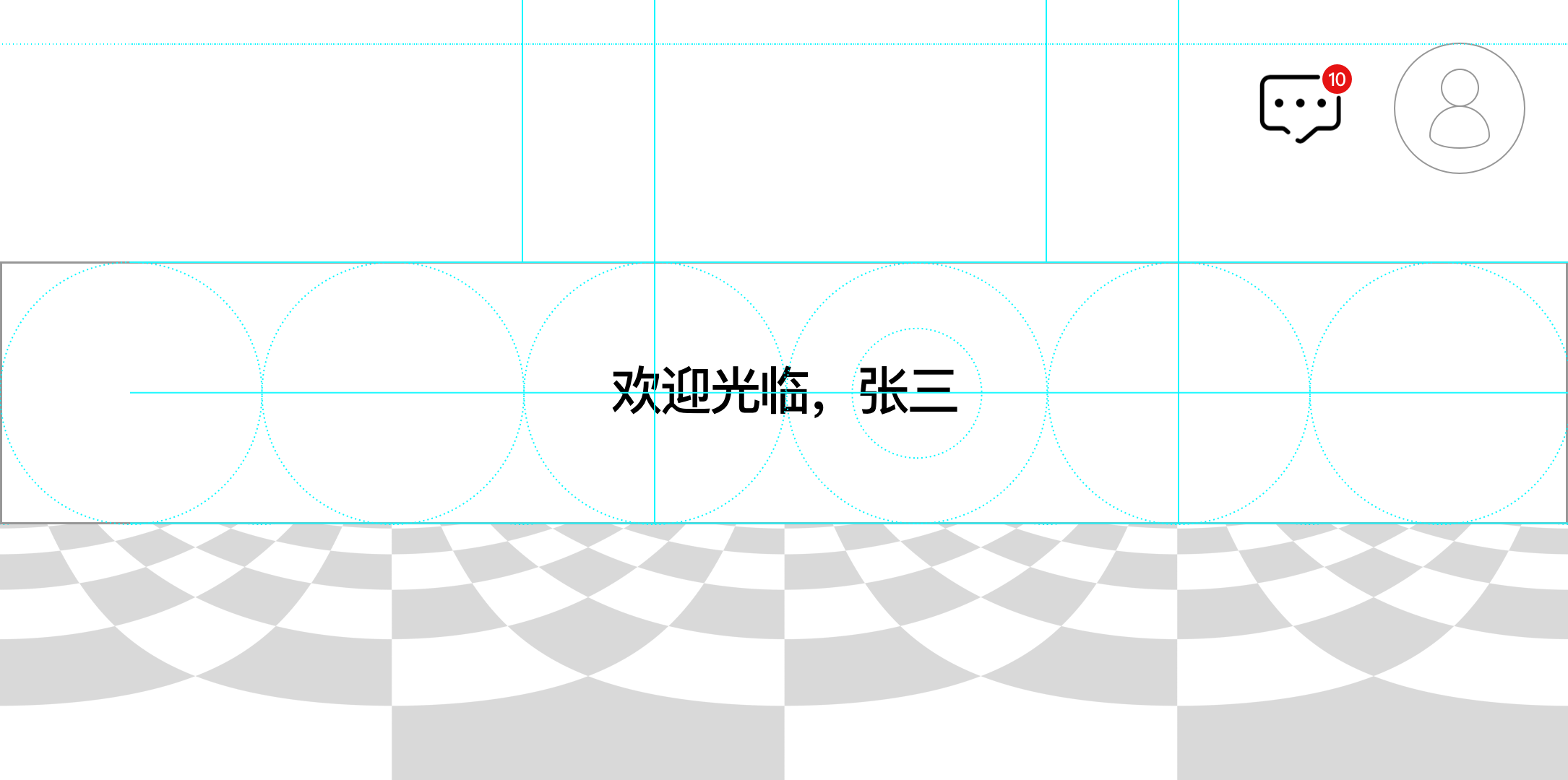
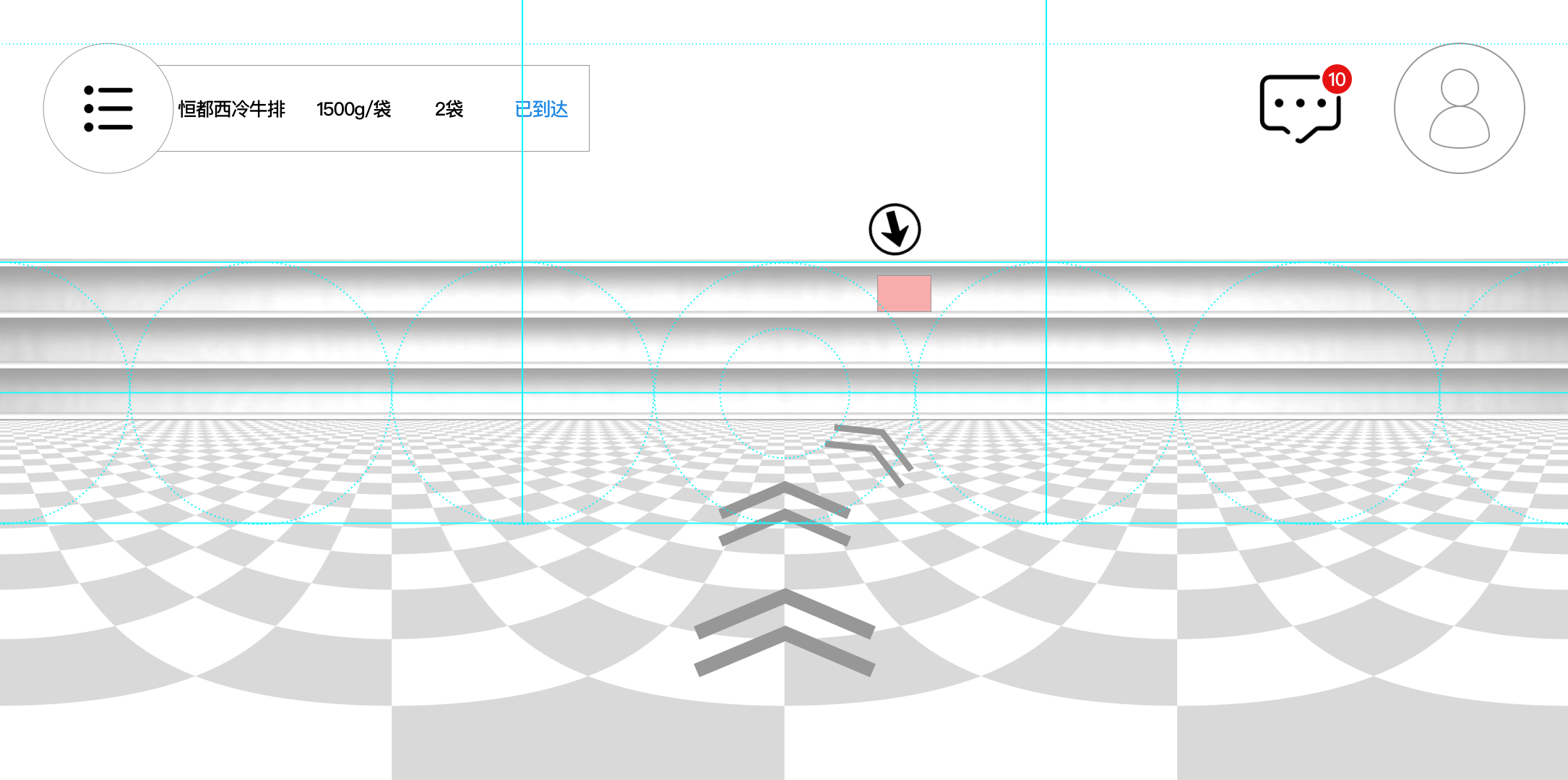
用户通过生物识别,首先进入主界面。简单提示登陆成功后,会显示由各种信息围绕的主界面。


当用户走进商超时,设备会自动发送身份验证信息,商超的接收器接收并进行身份验证,如果成功则打开购物清单开始购物,如果无账号且信用记录良好则自动创建并绑定个人身份信息,如果失败则不能购物。整个登录流程从提高购物效率和转化率入手,简化注册和登录的主动交互,在用户无感知的情况下完成进场。
2. 帮助引导
虽然AR购物场景与线下的真实购物流程没有太大的差别,但对于新的信息传达方式用户还是陌生的,需要随时随地都能提供指引。这里的引导分为三种,一是初次进入场景时给予的操作指引,帮助用户快速熟悉功能和环境;二是关键环节的反馈,提供有效指导,防止用户迷茫和误操作;三是语音辅助,可以调取全局的语音助手完成各环节的操作帮助。
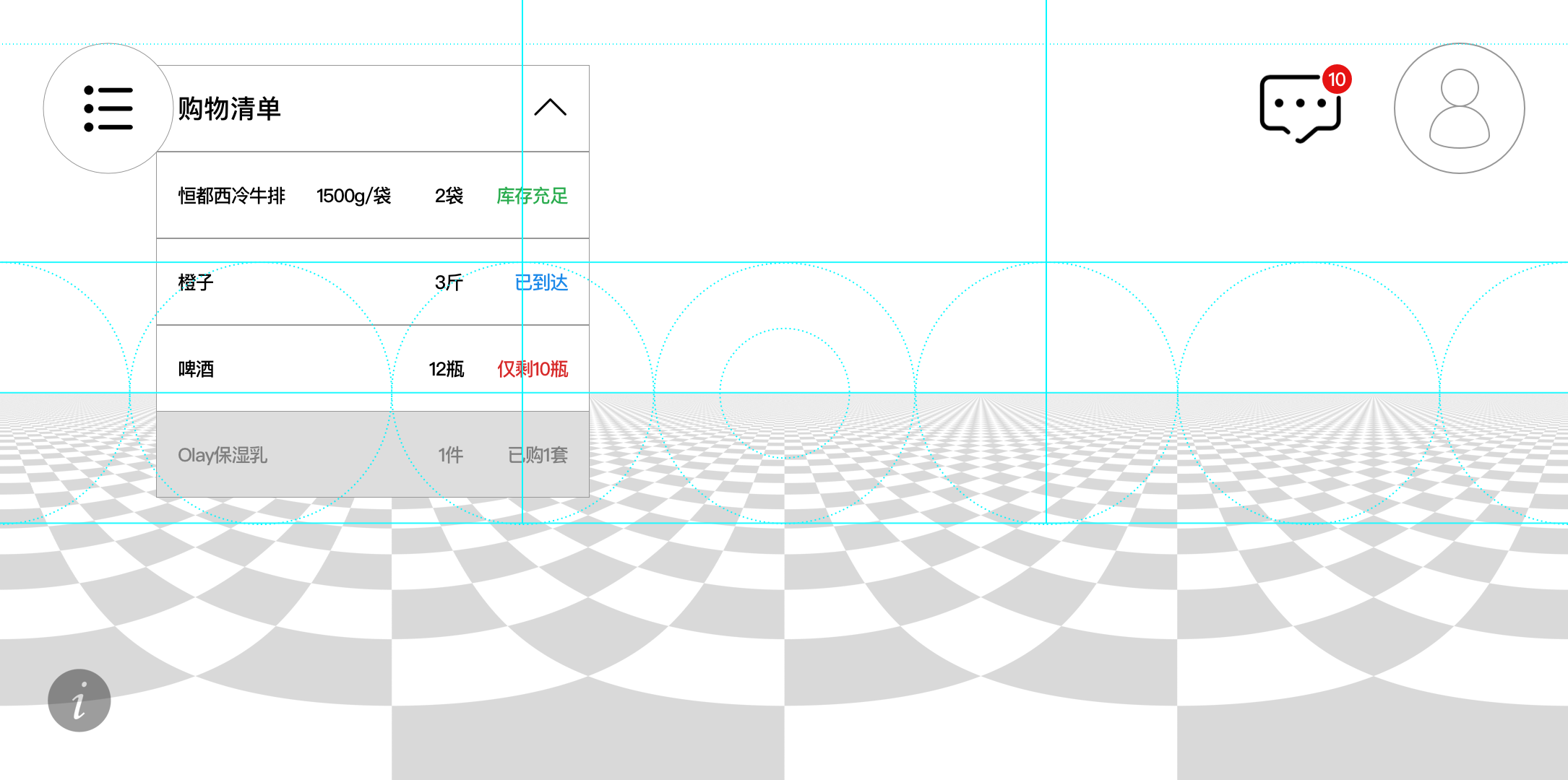
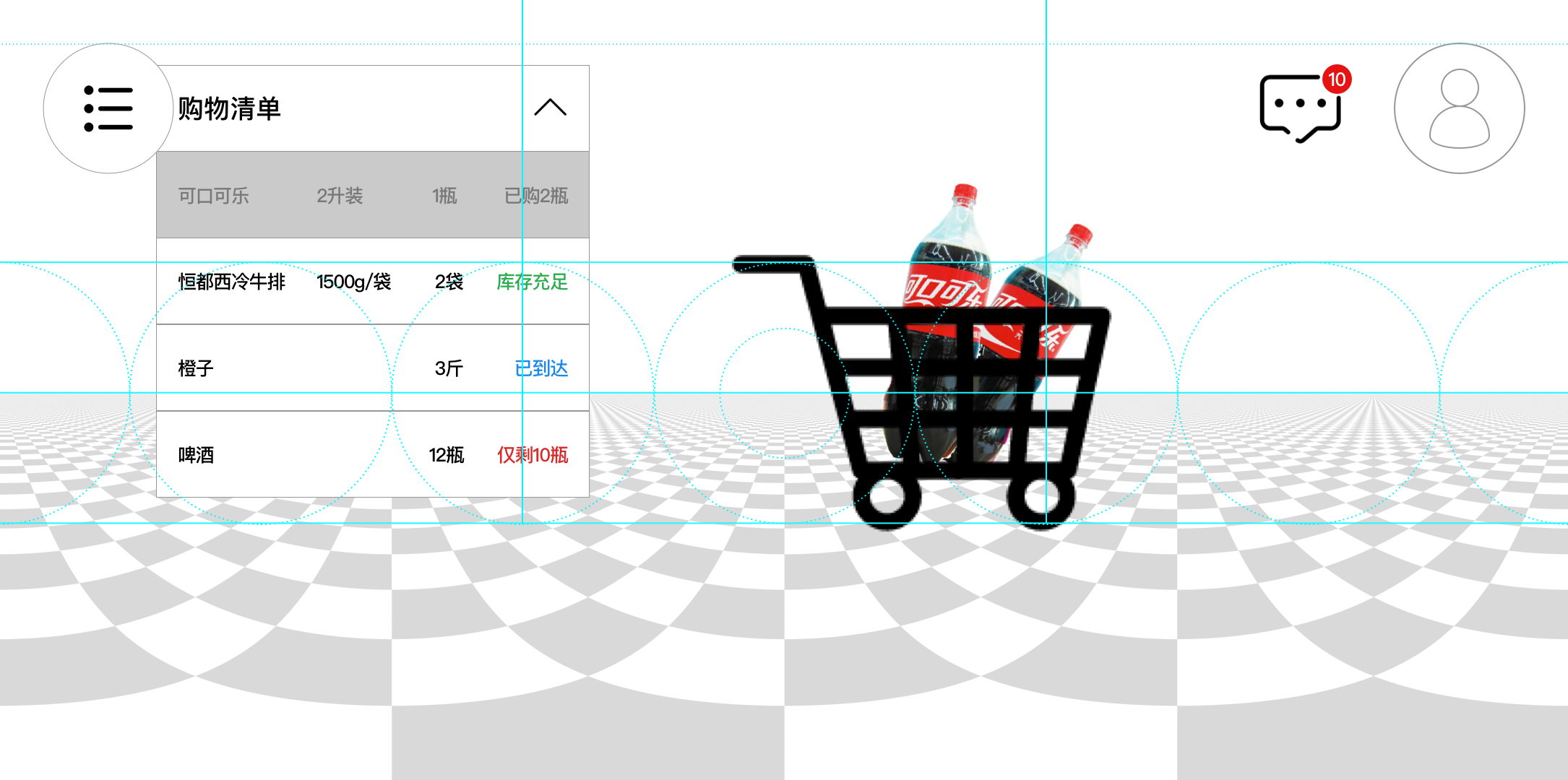
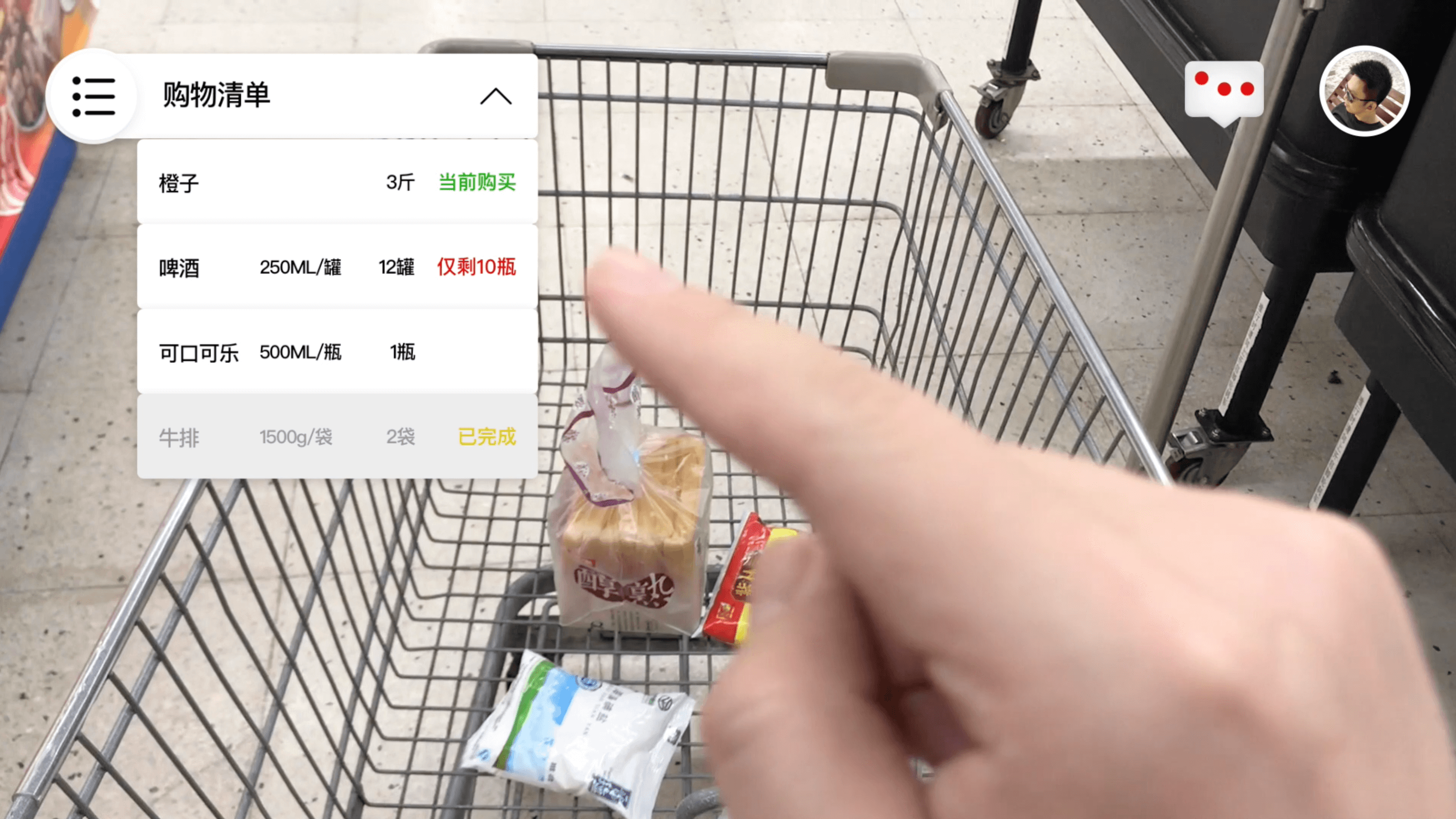
3. 购物清单
购物清单包含了当前环境内所有的采购内容,包括已买的和未买的。当用户进入选购区,系统会先判断清单内是否有待买项,如果没有,则为闲逛,系统会提供更多促销信息促进下单;如果有则显示部分和待买商品相关的促销信息,同时通过路径优化按顺序排列购物清单。之后清单收起,首项将被标记显示。

清单中的商品有以下几种状态:待购买、已找到、库存不足、已完成。当用户开始购物但并未找到商品时显示待购买,当导航引导并拿起商品时显示已找到,在整个流程中如果库存出现不足购买量则显示“库存不足”并提醒用户,当检测到下单动作时显示已完成并开始下一项商品,直到完成所有商品选购。
此外,之所以没有在购物车或购物篮上叠加显示清单,是考虑到很多场景下并没有较大购买需求,以及并不一定总有足够购物车等设备。
4. 营销展示

AR应用中的营销要考虑到两点,一是避免过度干扰,虽然在移动时代和PC时代都有过渡干扰的情况,但在真实场景中的干扰更容易造成用户焦虑;二是合理展示,可以通过提供关键信息的简单入口吸引用户点击,然后通过游戏性和互动性来完成广告价值传递,这种方式更利于用户接受。相反,大量的堆砌信息、直接弹窗展示等强制手段,反而造成更早和更快的关闭。
在设计时,要提供视觉指引,让用户自己选择是否唤醒、是否深入。考虑到实际传输的内容大小和网络延迟,不一定采用3D对象,视频、控件色差展示都是高效手段。
5. 商品导航
商品导航分为地理定位和视觉定位。

当距离商品较远时,通过货架传感器获取数据,逐步引导至货架前。
当到达货架前时,通过视觉定位和标记指示,直接标识出商品具体位置。
在定位时要考虑到用户找到商品这一动作的终点,即用户拿起了标记的商品。如果只是定位到货架前,并不能确定用户能找到商品,所以不论是否发现标记商品,在摄像头检测到准确拿起商品之前,都要当做“未找到商品”。
5. 商品筛选
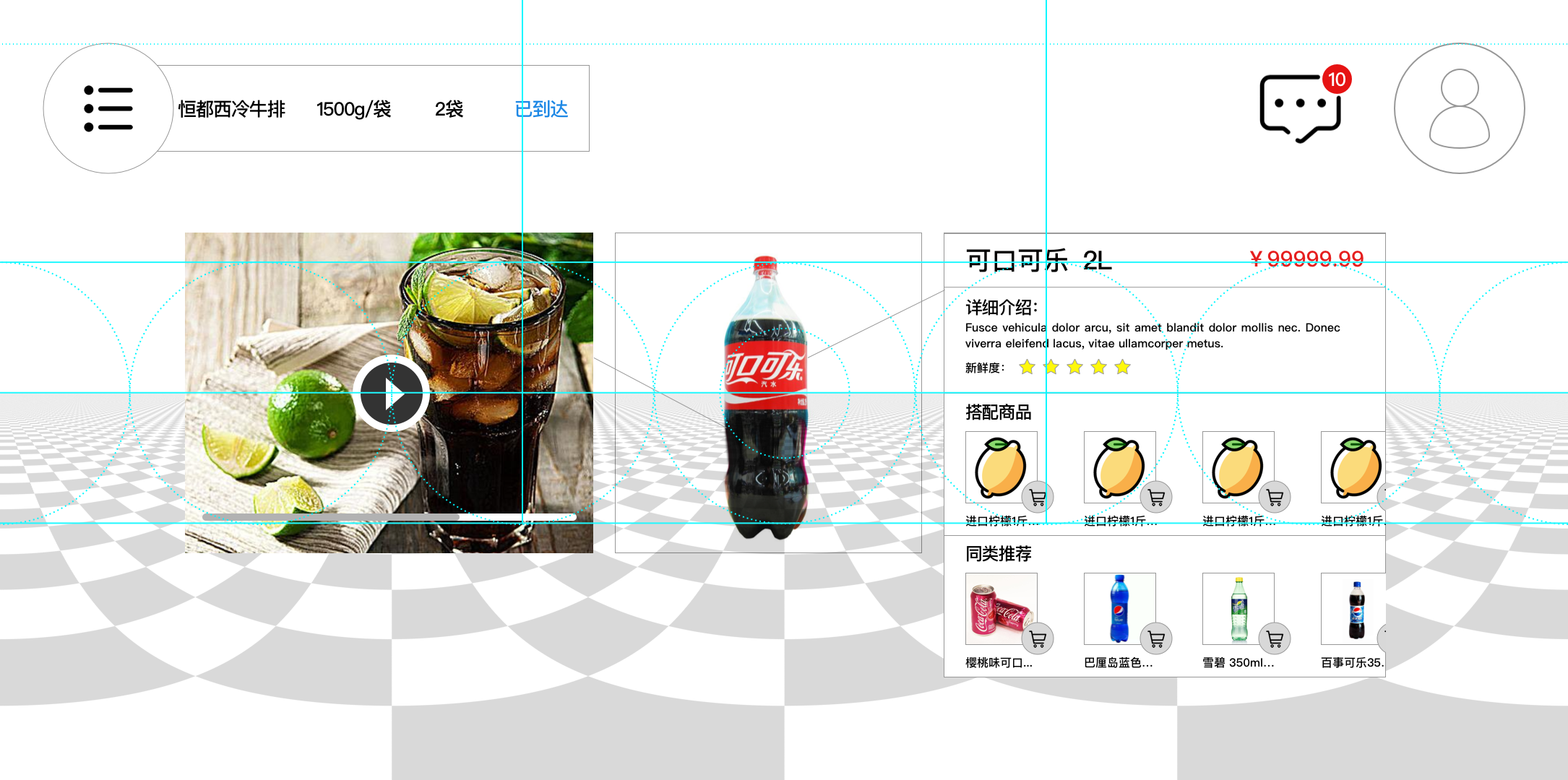
这一过程主要包括单个商品信息查看和多个商品对比两部分。

单个商品信息展示包括基本的商品名、价格、详细规格等,同时提供3D和视频模式展示使用方法。此外,单个展示还提供了产品组合的备选商品,通过直接拖动到主商品上能通过3D或视频直观的看到组合方式及效果(如柠檬可乐的做法和口感),间接促进客单价的提高。

多个商品对比通过将两个以上商品放在一起进行信息比对,如饮料间的价格、热量、甜度等等,此外还支持和线上商品对比和推荐,一旦线下商品有不足可以直接将线上商品加入购物清单,离店时统一支付。

当用户选定某一商品时,通过摄像头和其他传感器可以判断出是否决定购买。如果已确定(如通过放入购物车或带离货架超过一定距离等方式),则在购物清单中将其标记为已完成状态,并开始下一商品选购。
6. 离店和账单查看

为了简化用户流程,这一过程更多的是系统自己完成。当用户确定要结束购物时,需步行通过离店区域,此区域有不长的一段距离,足够传感器判断人货对应,当检索完毕时,系统将自动下单并调取绑定的支付接口完成支付。稍后用户会收到本次消费的账单以供留存。
八、交互设计
这里直接上一些实拍的效果,考虑到稳定性和表现效果,基本通过AE、C4D或者sketch+Flinto来完成。由于制作时间较长,所以仅展示部分功能,我将逐步完成剩余功能的实拍交互设计。
促销展示:
AR眼镜购物产品设计【一】
https://v.qq.com/x/page/h0544asdpgq.html

商品促销展示:
AR眼镜购物产品设计【二】
https://v.qq.com/x/page/w0544ej4ax4.html
>
商品导航:
AR眼镜购物产品设计【三】
https://v.qq.com/x/page/v0544u8fj9d.html
九、一些思考
这是一篇面向未来某一特定场景的产品策划,同样有很多值得反思的地方。由于线下商超购物环境复杂多变,所以只能在某种固定的条件下进行设计,此外由于技术发展对产品场景和功能的革新,目前设计的内容并不一定日后不被淘汰。
同时也要看到,市场的变化很快,但基础设施的完善相对较慢,如何能让产品即保持适度的平衡,又满足用户体验,是对产品设计师极大地考验。
此外,对于新技术一定要考虑到安全性。线下商超商品被盗一直是一个头疼的问题,至今没有彻底解决,但并不妨碍我们不断通过流程改造和技术升级来缓解。采用RFID或更好的技术,配合无死角的摄像头检测撕标毁标,配合人货对应的二次验证,可以有效减少商品被盗。
感谢耐心看完的朋友们,希望能对你的产品策划和设计有一点点帮助。当然本文还有很多不足之处,欢迎随时指正、探讨。
相关阅读
作者:AlexWang,欢迎喜欢AR产品与设计的朋友一起交流成长。微信公众号:声色(alterinsight),知乎专栏:Xtar-Lab。
本文由 @AlexWang 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















不错的探索,说下几点个人建议:
1.购物清单这个概念不一定适合所有场景。也有很多人来到超市只是随便逛逛,并没有具体的购买目标,在这样的场景下,购物车似乎要比购物清单合适。
2.从你的AR demo界面上看,只有物品数量,缺乏一个购物总价的提示,在结账之前,消费者需要随时知道他从货架上拿走的所有物品预计会花多少钱以便调整消费决策,而不是离开之前才告诉他消费总价,这对用户是非常重要且有用的功能。
3.虽然你做了商品导航,但是缺乏导航地图,有些超市很大,用户在逛的时候很可能会迷路,他不一定是去买东西,也有可能是去服务台或者上个洗手间。
4.促销展示、商品促销展示和商品导航界面次序似乎弄反了。促销展示那块,促销信息应当追随视线,当焦点在促销商品上才会触发,视线移开立即消失,避免对消费者视觉造成不必要的干扰。
5.拿完即走虽然方便,但不应将结账功能捆绑进去,因为有时候消费者并不确定拿走的商品是否就立即消费,他可能需要多逛一会来比较不同的物品价格。结账是最后一个环节,在这个环节之前,消费者有权变更自己的消费内容。可以将NFC与RFID技术相结合,当用户从货架上拿走商品,就被标记为加入到购物车中,而不是立即结账。
最后,AR购物界面的设计不仅是线下购物阶段的体验,还涉及到整个用户生活环境的体验,当用户在商场中转身去做其他事情,比如用AR眼镜打电话、发信息,看看自己今天走了多少步,又或是想要测量某个物体的尺寸时,这个界面都得能够很好的兼容。