这个控件叫:Text fields/输入框/文本框

输入框虽然看上去简单,但需要考虑的细节也不少,本文将向你介绍输入框的相关组成部分和注意事项。
Text fields(输入框/文本框)是一个历史悠久而经典的控件,当光标位于输入框时,用户可以在其中输入或复制粘贴文本、数字等内容。输入框虽然看上去简单,但需要考虑的细节也不少,本文将向你介绍输入框的相关组成部分和注意事项。

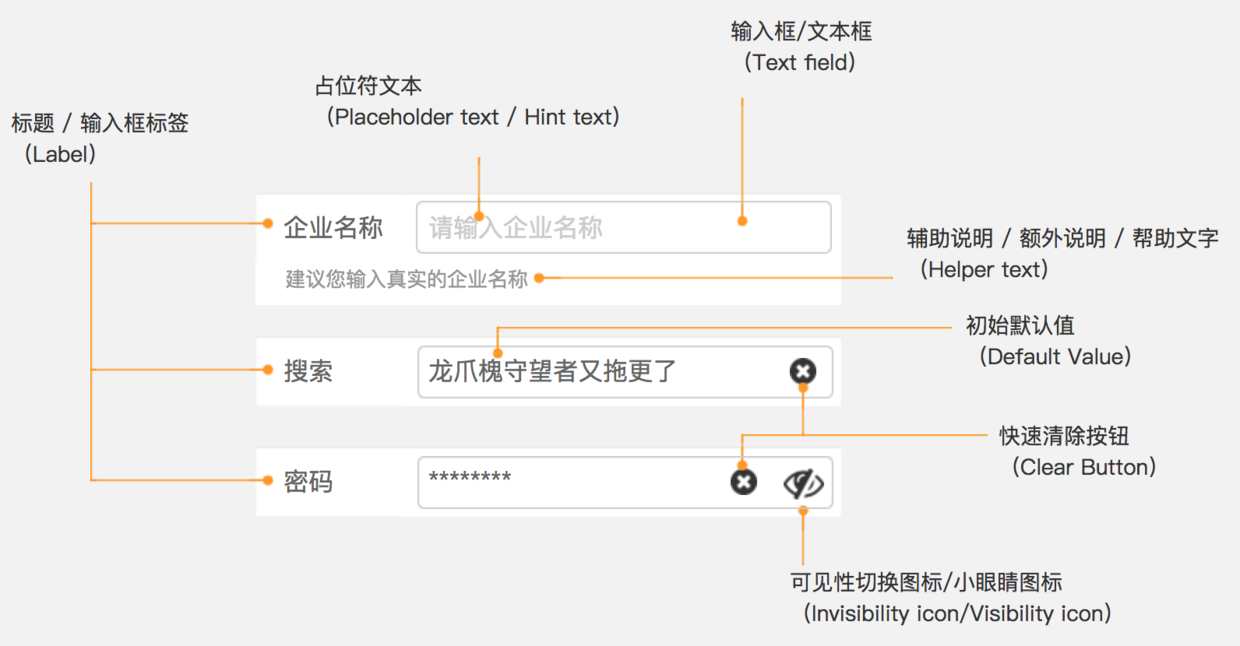
Text fields的相关组成部分
标题 / 输入框标签(Label)
Label是一个控件或一组相关控件的名称或标题,与Text field成对出现时表示输入框的标题或者内容,对于常见的主题有时也用图标代替Label。在表单中为了标明输入框是必填的,通常在Label旁边添加一个星号“*”。

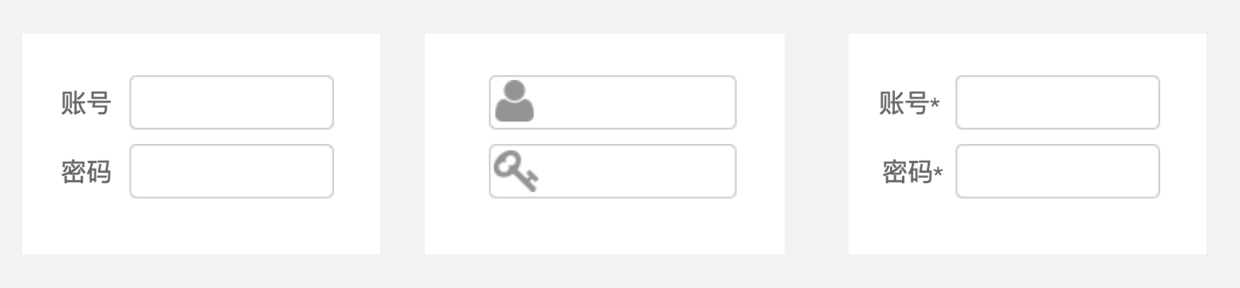
文字Label、图标Label、带星号的Label
Label与Text fields的对齐方式
Label和Text fields的排版对用户浏览和使用有很大影响,一般来说可以把Label与Text fields对齐方式划分为4种。
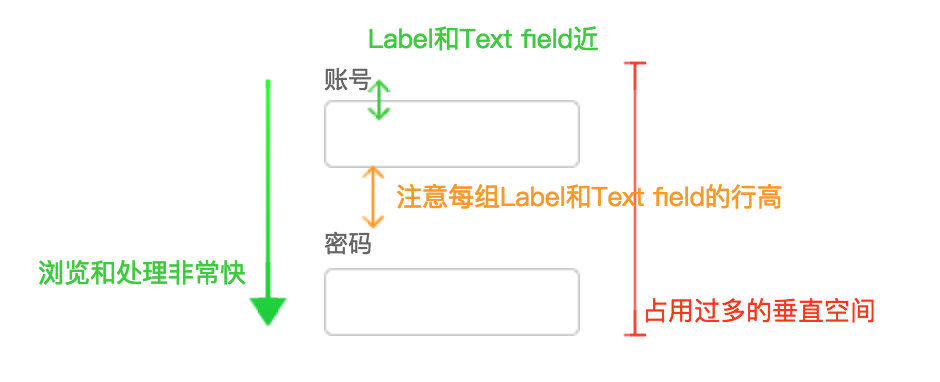
顶端对齐
Label和Text field垂直左对齐排列,用户只需依次向下浏览,因此浏览和填写的效率是4个对齐方式中最好的,而且占用屏幕横向空间少,即使Label特别长也能很好的显示(这对支持多国语言的软件特别有用,因为有些语言比英文还要长很多)。但这种对齐方式会占用过多的屏幕高度,此外应当注意每组Label和Text field与其他组的间距,以免密密麻麻降低可读性。

顶端对齐
水平右对齐
Label和Text field水平显示,Label右对齐。占用的屏幕高度减小,但是由于Label长短不一时显得层次不齐,因此用户浏览效率会比垂直顶端对齐低。

水平右对齐
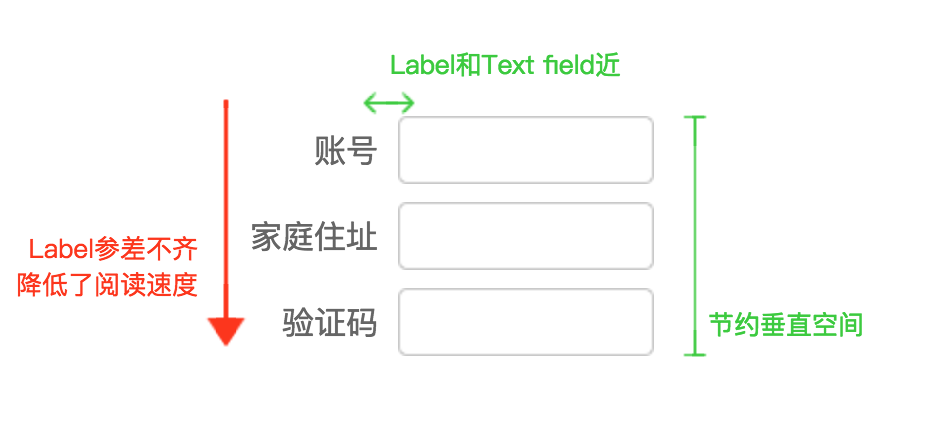
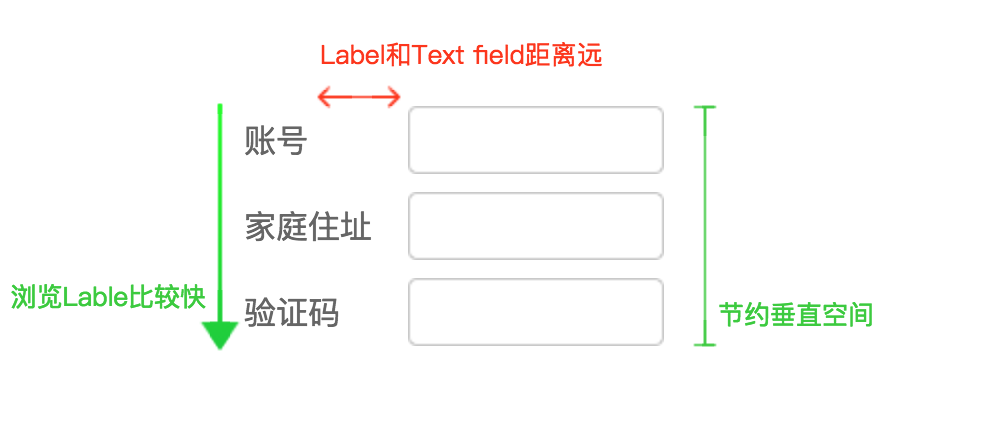
水平左对齐
这种对齐方式利于用户浏览Label,但是Label和Text field的距离较远,用户从左往右浏览的时间会变得更长。可将某些短Label通过增加字符间距的方式使之更易读。当然,时间长也不是坏事,对于有陌生数据和需要谨慎填写内容反倒是能让用户减少出错的可能。

水平左对齐
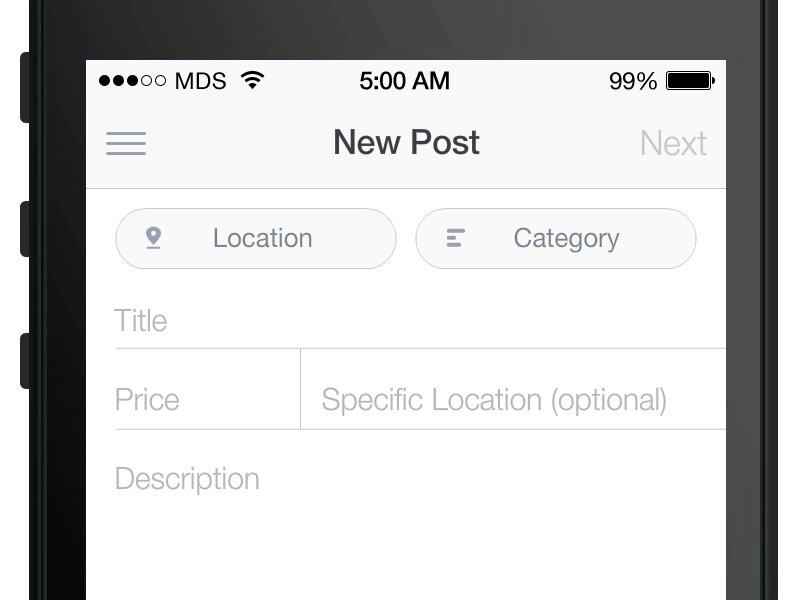
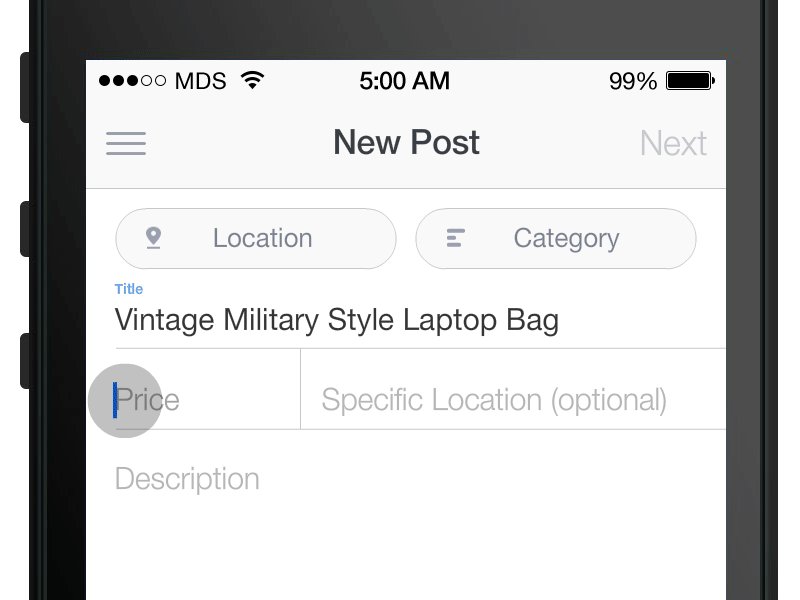
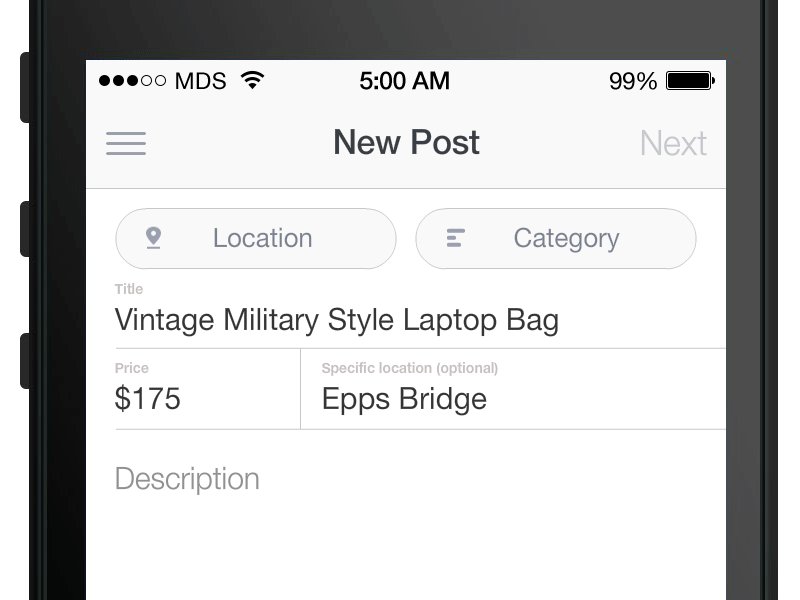
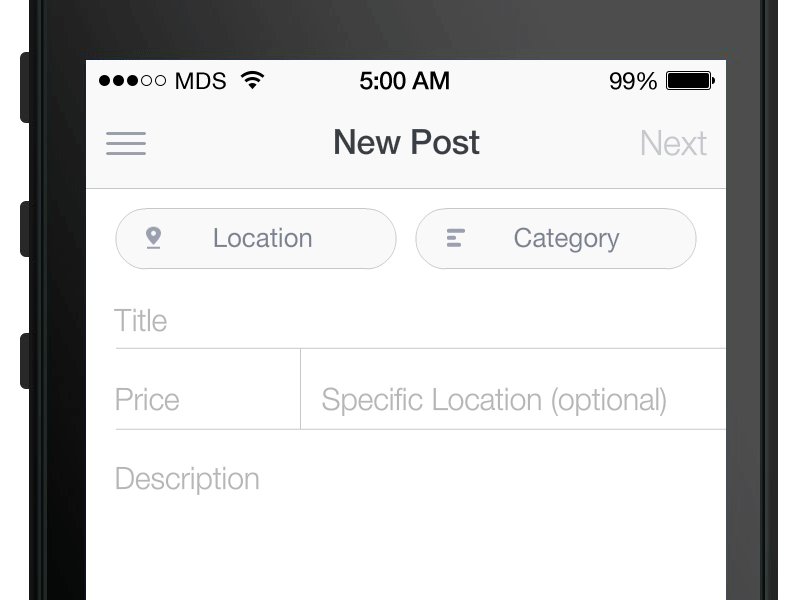
内嵌Label
Text field内嵌Label是最节省空间的做法,为了让Label和真正输入的内容做区分通常会把Label颜色调淡并且在最后加“…”,实际上是把Placeholder text当做Label。内嵌Label浏览效率上和顶端对齐不相上下,但是一旦用户在Text field输入内容后,Label就看不到了,因此只适合Label特别短或者搜索框、账号密码输入框等用户非常熟知的情况。

内嵌Label
Float Label(浮动标签)
设计师Matt D Smith在内嵌Label的基础上发明了一种新颖的交互模式Float Label( https://dribbble.com/shots/1254439–GIF-Float-Label-Form-Interaction ):当用户在Text field中输入内容以后,内嵌Label会浮动到Text field上方,成为顶端对齐。这种方式兼具内嵌Label和顶端对齐的优点,目前已经成为Material Design里Text field默认风格。

Float Label
这种模式也有缺点,Label显示过小,对于小屏幕和视力不佳的用户来说不是个好方案。此外,Label侵占了原本Placeholder text的空间,对于一些用户陌生的Text field来说需要额外的空间放提示和说明。
占位符文本/提示语(Placeholder text / Hint text)
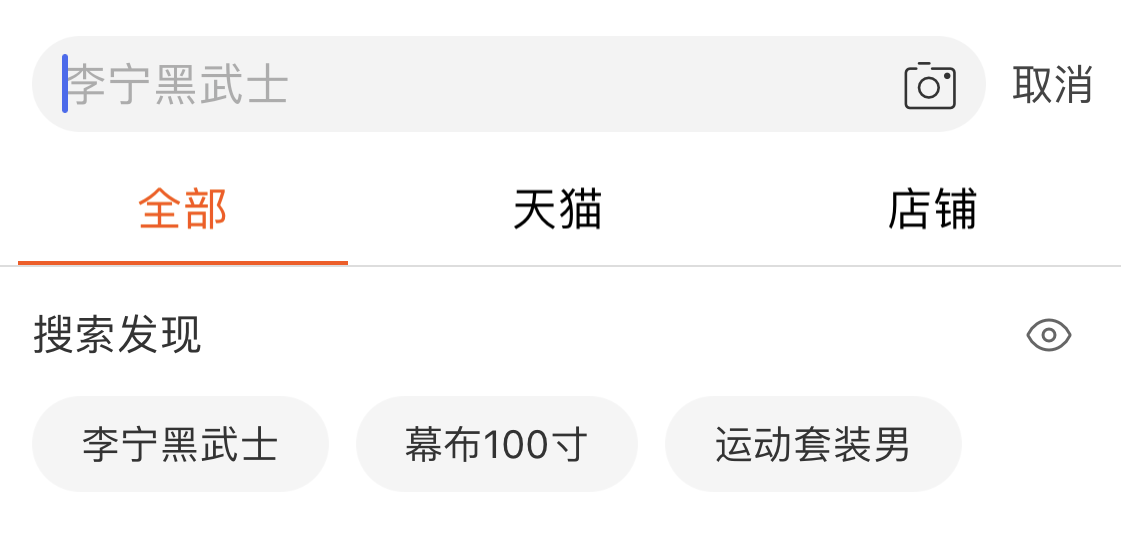
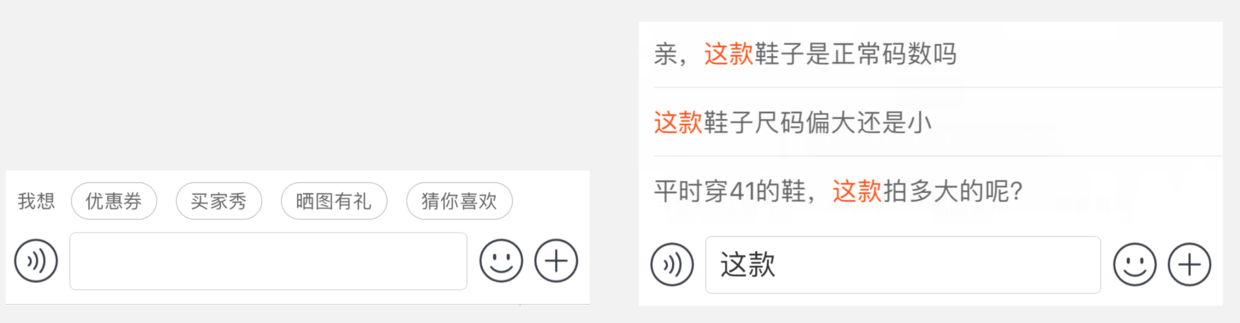
Placeholder text是Text field没有内容时出现的灰色文字,当用户输入内容后将会消失,因此只能展示一些比较简短的信息。通常使用Placeholder text作为输入指引(例如:“请点击输入评论”)或者表明输入的限制和示例(例如:“年/月/日”)。很多电商产品搜索框会把Placeholder text用于热门商品促销。

淘宝App的搜索框Placeholder text
iOS有一个特性,在软键盘上方显示Placeholder text,这样即使在输入过程中也能提示用户正确的规则,且输入过程中用户视线停留在软键盘上不用转移。

在键盘上方显示Placeholder text
辅助说明/额外说明/帮助文字( Helper text)
如果Text field的输入规则或者注意事项比较复杂,建议在Text field附近(一般是下面)添加Helper text进行额外说明。Helper text也可以用Tooltips或者Popover的形式来呈现。
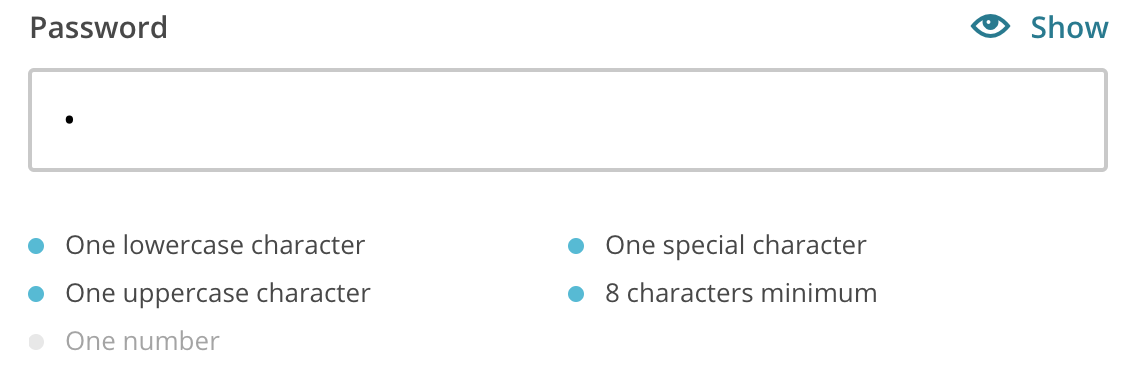
MailChimp给密码输入框的Helper text加入了互动:输入框的复杂规则拆分成多个简单的条件,每当用户输入的内容满足一个条件,会给予相应的反馈,告知用户已满足这个条件,这样就把复杂的任务拆分得简单,用户输入不易出错。
 MailChimp
MailChimp
初始默认值(Default value)
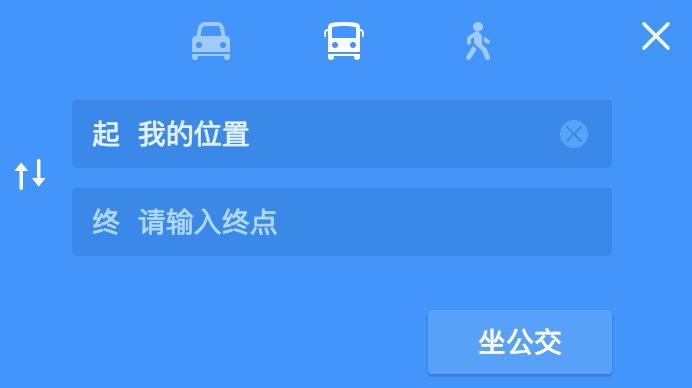
输入框内默认预留的字符,获取焦点后不消失,用户可以删除或者修改这些字符。好的初始默认值能减少用户的输入负担。例如地图App路线导航功能的起点输入框Default value是用户的当前位置,用户只需输入目的地即可开始导航,提高了效率。

起点Default value是用户当前位置
输入限制
文本类型多种多样、长短不一,但是计算机能接受的文本是有限的,业务方通常对文本类型也有要求。例如手机号码肯定是数字,如果输入其他内容会报错。为了减少用户出错的可能性,维护计算机系统安全稳定,必须对Text field进行一些输入限制,例如最短最常能输入多少个字符;是否能输入emoj表情符号等特殊字符;前后的空格是否过滤;能否支持从剪贴板粘贴等等。
此外要考虑如果用户的输入超出限制或出错,应当如何给予用户合适的反馈,帮助用户将内容修改正确。
自动获取焦点(Autofocus)
当用户点击Text field,光标出现弹出软键盘,表示该Text field已获取焦点,此时用户就能输入或者修改内容了。对于主要任务就是填写表单的页面,可以在用户进入该页面后,自动获取焦点。如果页面有多个Text field,当用户填写完一个后,自动获取下一个的焦点,这样操作会更流畅。
输入方式
Text field的主流输入方式是键盘,使用适当的软键盘布局有助于用户提高输入效率,降低出错的可能性。关于软键盘布局等特性。
除键盘外,合理运用其他输入方式能提升输入效率。例如语音输入、GPS定位、拍照识别文字、文字自动联想、与其他输入类控件配合等。

淘宝App的Text field提供了非常丰富的输入方式
字数限制展示
对于需要字数限制的Text field,目前有2种字数限制展示风格:
- 「当前已经输入的字数/字的最大长度」
- 一直显示「当前已经输入的字数」,达到最大字数限制后会提示超出长度。
这两种方式给用户带来的感受是不一样的,例如发微博和回复微博的Text area(文本区域/多行文本输入区)字数限制提示由原来「当前已经输入的字数/140字」,改为「输入130字以后显示剩余可输入的字符数量」,这样做的好处是用户不会在刚开始输入时因为看到字数限制而刻意控制输入字数打断心流造成情绪不畅或者降低输入动机,也许能提高发微博和评论的活跃 。

微博改版前后
快速清除按钮(Clear button)
对于手机软键盘来说,连续多次点击delete键删除多个字符比物理键盘体验要差得多,因此对于有修改内容需求的Text field可在右侧放一个Clear button,点击即可一键清空Text field中的所有内容。
Clear button出现时机有4种:1)获取焦点时才出现。2)有内容时就出现,即使没有获取焦点。这种适合搜索框,点击Clear button后清空内容再自动获取焦点,一气呵成,直接进行下次搜索。3)一直出现。4)没有明显的Clear button,但是按一次软键盘的delete键直接清空所有内容。通常密码输入框出错后会用这种。
密码输入框和可见性切换图标
在PC时代,电脑屏幕比较大,如果密码直接明文显示,容易被旁观者偷窥窃取,因此用星号“*”或“•”隐藏真实的密码。移动时代密码输入框也密文显示就值得斟酌了,首先手机屏幕比较小,不易被旁观窃取。其次不法分子观察软键盘按键顺序就可以窃取密码,不需要去看密码输入框。
另外密文显示给用户输入和检查带来很大麻烦。国外有数据显示,采用密码默认明文显示,通过可见性图标(Invisibility icon/Visibility icon)切换明文/密文,能明显提高转化率,而且不会降低安全性。(详细请阅读:http://www.uisdc.com/should-login-show-password )
多行输入框的最大行高
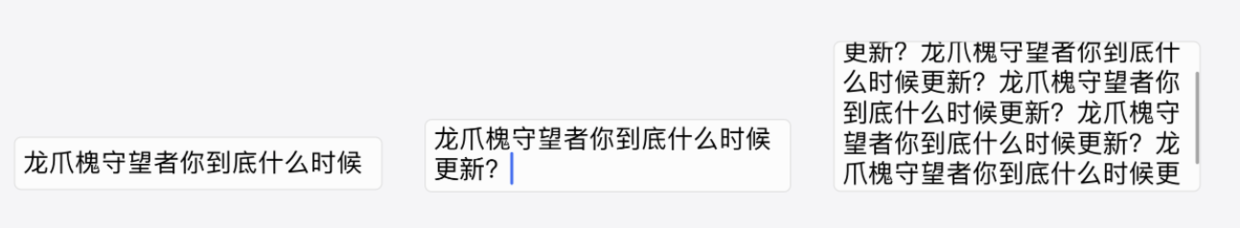
根据Text field可以输入的行数,可分为单行文本框(Single-line text field)和多行文本框(Multi-line text field),由于手机的屏幕比较小,建议给多行文本框限制一个最大行高,如果达到最大行高,输入框内的文本可通过滚动条滑动。为了方便拇指滚动,建议最大行高大于5行。

多行输入框的最大行高
作者:龙爪槐守望者,微信公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








和我一样找文本框网点进来的请举手,,,顺便推荐一下,文本框网(www.wenbenkuang.com)是一个写手平台,不过看了这个文章,原来文本框还有这么多细节,长见识了。
写得很好 很全面 尤其对不同控件的区分写的很好;后面会继续出该系列文章吗
没想到小小的细节处也有如此多的思考,受教了
每个控件,每条线都有历史和学问。想起设计师朋友的一个段子:你为什么要在这加上这个颜色的线条,表达的是什么样的思想?
很系统的解读。
小控件,大学问