电商大促攻略页设计指南

本文内容为笔者在多次大促攻略页设计经验中总结出来的一套方法,希望能对要设计促销攻略页的运营同学和交互同学有所帮助。
通常我们看到的旅游攻略,游戏攻略等都是以文章资讯的形式呈现,只可阅读不可交互。而电商大促活动中的攻略页,可不仅仅是一篇资讯文章那么简单,除了要向用户传达促销信息,往往承载着引流,预约,发券,传播等营销目,同时存在很多交互操作。
所以电商攻略页可被视为一个独立的小型产品,在设计这样的产品时,有什么设计方法可寻呢?本文内容即为笔者在多次大促攻略页设计经验中总结出来的一套方法,希望能对要设计促销攻略页的运营同学和交互同学有所帮助。
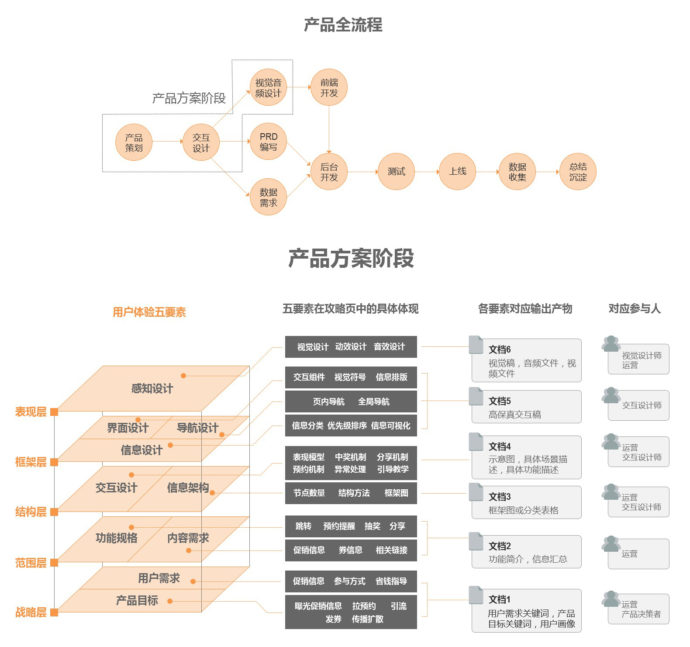
文章将从产品方案阶段基础知识,设计案例讲解,表现模型的可用性评价三个主要部分对攻略页设计进行讲解。先看一张图,希望大家能在头脑中能对攻略设计的方法形成一个大概的印象。

第一部分:产品方案阶段基础知识
1.1、战略层—产品目标确定和用户需求收集
不管是要做什么产品,在开始之前都要问这样两个问题:
- 我们要通过这个产品得到什么?
- 我们的用户要通过这个产品得到什么?
回答了第一个问题,即确定了产品目标;在攻略页的设计中,通常对攻略页定下的产品目标可能有:曝光大促内容,预约回流,为大促会场/自营活动/品牌活动引流,分享传播,发券,成交,品牌识别等。根据每次大促的战略不同,攻略页承担的产品目标也不一样。在确定具体产品目标后,需要对目标优先级进行排序,这决定了接下来的产品具体形态。
回答了第二个问题,即确定了用户需求;通常我们会对产品将要面对的人群进行分类建立用户画像,结合用户故事地图挖掘用户需求,但攻略页这个小型产品,面向全国大众,用户画像这步就可以省略了。
“攻略”这一常见的词汇在用户心中已形成一定的认知概念,可以用语言准确的描述为:在活动中向用户传达活动信息,帮助用户更好的参与活动并达到参与目的的指南性说明。所以,曝光促销信息,在页面上给用户提供参与活动的入口(参与方式),告诉用户怎么买最划算(省钱指导),即为本次产品的用户需求。
即使是攻略页这样的小型产品,在战略层阶段,也是需要各利益相关者共同得出的,当然最终的目标还是需要本次的产品决策者来确定,那个人应该是本次促销活动整体的大PM,或者你的直属领导。
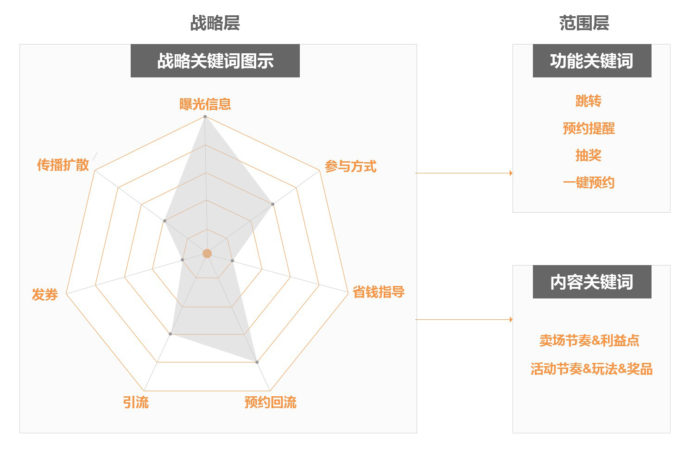
可以把产品目标和用户需求提炼为关键词,整合在一张雷达图上。这个提炼过程可以帮助设计者更好的整合需求,避免需求重复或需求边界模糊的情况。根据每个目标的重要性进行节点标记,这样可以直观清晰的看出本次攻略页战略目标的数量和每个目标的优先级。
你可以自由控制这张雷达图的节点数量和网格层数。保证你的关键词都是易懂的,如果简短的关键词一眼看去不能明其要旨,就需要对关键词进行备注性解释,毕竟这张图是为了帮助我们快速的整理需求,准确的沟通需求。
你所确定的每一个战略目标,都应该有一个验收标准;有些直接体现为业务KPI,比如预约占比达到50%,引流占比5%,发券率100%,流量扩散倍数1.1等。
有些目标貌似没那么容易检测数据,可以通过用户调查来实现,比如曝光大促信息这条目标,可以问用户,看完这个攻略你知道怎么买更省钱了么?本次展示的信息看完记大概记住了百分之多少?对应的促销信息知道去哪儿找怎么参与了么?如果没有资源进行专业的用户调研,也可以问问周围的同事呀!这时确定的验收标准,也有助于在可用性测试阶段设计测试问题。

1.2、范围层—产品功能确定和内容网罗
当你把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。 —–《用户体验要素》Jesse James Garrett
根据上一步我们确定的战略目标,可以提炼出具体的产品功能,比如:本次发券,以抽奖的方式实现,用户首次抽奖必中。这时的功能描述没必要具体到产品使用场景上,因为那是下一个层级,结构层—交互设计的工作,当然你也可以先想好几个备选的表现模型和产品使用场景。这里功能的确定主要用于执行开发调研和与交互设计师进行沟通。
通常在攻略页的设计中,我们能确定产品需要的功能有:
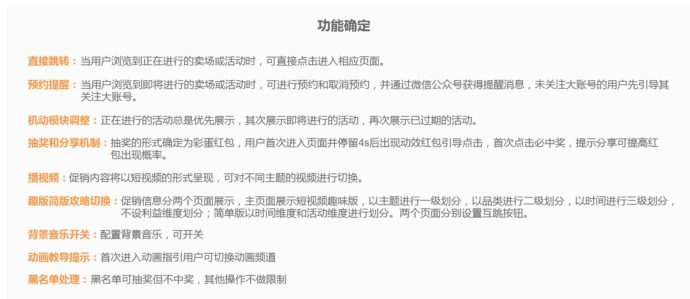
- 直接跳转:当某子活动正在进行中,或某件商品正在参与活动,需要给一个入口直接引流到对应活动页或商品详情页;
- 预约提醒:当某子活动即将开始,或某件商品即将参与活动,需要给一个预约按钮,以便于用户得到活动提醒,这时就需要考虑用户收到消息的方式,可以是短信告知(需获取用户手机号),app发送系统消息(需提示开启通知权限),调用系统日历提醒(获取系统日历权限),微信公众号提醒(需引导关注大账号)等;
- 一键预约:是否需要提供一键预约所有优惠功能;这个功能需要慎重考虑,需要考虑各子活动的开始时间,若全部提醒会过度打扰用户,就会面临取消关注,关闭通知权限,拉黑等不良后果。
- 抽奖:发券的形式通常是用户抽奖得券,引导用户分享的机制通常是获得抽奖机会,就需确定抽奖形式,进行奖池搭建和风险控制等
以上四点功能中,跳转和预约可以说是每个攻略页的必备功能,其它功能需视本次攻略的产品目的而添加,因每次产品的目的不甚相同,还可能有其它更多的功能,视情况而定即可。
内容方面,需要收集本次大促会场的数量,各个会场各自的促销时间节奏和优惠利益点;各个营销活动的时间节奏,奖品和玩法。通常在攻略页的设计阶段,我们并不能收集到特别详细的信息,只能确定一级活动的开始时间和最给力利益点,有时这种信息也收集不到,这就需要我们选择普适性较高的表现模型,能容纳的下任何类型的信息设计。

1.3、结构层-交互设计和信息架构
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为;
信息架构主要的工作是设计组织分类和导航结构。
让用户获得良好的行为引导和操作反馈,并高效的浏览内容是进行交互设计和信息架构的目的。范围层阶段我们提炼出了跳转,预约提醒,一键预约,抽奖四个功能和一个信息文档;在结构层我们对功能进行场景化描述,对信息进行组织分类,确定信息节点和结构方法,并选择合适的表现模型。
用户对于交互组件将怎样工作的观点称为概念模型(也称心里模型),设计者将功能展现给用户的方式称为表现模型,表现模型越接近于用户心理模型,用户就会感觉到产品容易使用和理解。在设计攻略页时,首先要设计个整体的表现模型,比如“攻略播报电台”,“内部泄密文件表格”,“新年醒狮送攻略”等会形成具体认知概念的模型,也可以不选择任何具象的趣味概念,直接以抽象的表现形式承载。但要注意,你选择的具象概念,不论是从视觉上还是从文字语义上,都要符合用户的原有认知。
举个例子,我们曾经有过一个“攻略售货机”的表现方案,这个表现模型就存在认知冲突:用户对售货机的认知是,一个贩卖多种商品的机器,以此为表现模型,用户会疑惑“攻略售货机”是什么,卖攻略的么?机器里会卖很多攻略么?我要买攻略要什么成本么?……等等造成用户困惑的,对产品没有帮助的疑惑。同时“售货机”这个概念也限制住了视觉样式,要形成售货机的概念,视觉元素就脱离不开售货机本身;即使是选取关键视觉元素进行抽象表达,也不能形成很好的认知概念。
功能和信息可以细化成类似以下的描述:
- 当用户浏览到正在进行的卖场或活动时,可直接点击进入相应页面
- 当用户浏览到即将进行的卖场或活动时,可进行预约,通过微信公众号获得提醒消息,未关注大账号的用户先引导其关注大账号
- 正在进行的活动总是优先展示,其次展示即将进行的活动,再次展示已过期的活动
- 一键预约所有活动这一功能经评估,会对用户造成过度打扰且开发成本较大,不做此功能
- 抽奖的形式确定为彩蛋红包,用户首次进入页面并停留4s后出现动效红包引导点击,首次点击必中优惠券,在反馈弹框上提示用户分享可获得现金红包引导分享。
- 促销信息分两个页面展示,主页面展示趣味版,以主题进行一级划分,以品类进行二级划分,以时间进行三级划分,不设利益维度划分;简单版以时间维度和活动维度进行划分。两个页面分别设置互跳按钮,趣味版页内设计主题导航。
一些比较抽象的描述可以配合原型图来展示,一切都是为了方便沟通的快速表达。基于这样的描述和确定好的表现模型,我们就可以进入框架层阶段了。
1.4、框架层—界面设计、导航设计和信息设计
界面设计涵盖的范围比较大,包括基础交互组件的运用,创新交互样式的呈现,抽象信息的视觉符号化表现,信息呈现,和整体界面排版等;
导航设计是指引导用户在各种信息节点之间穿梭的方式,并告知用户在信息架构中的位置,最终会落实为界面元素;
信息设计包括信息分类和可视化设计,可视化设计最终也会落实为界面元素。
笔者沿用了《用户体验要素》中的分类方法,但对界面设计和信息设计的定义进行了小幅改动,可能这样的定义划分不是最准确,但保证了各个概念之间没有交叉,方便分析和处理问题。
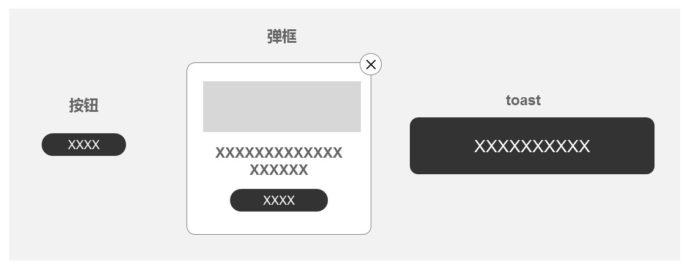
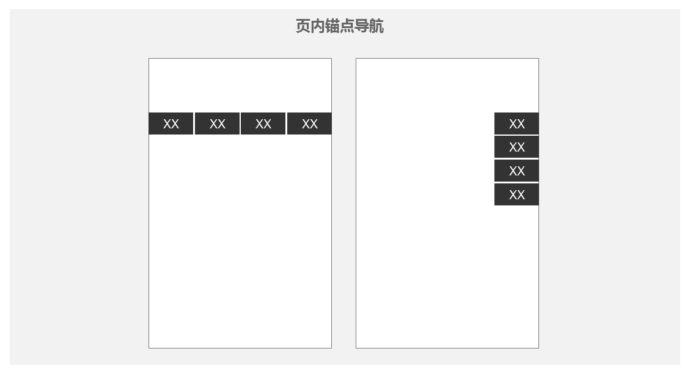
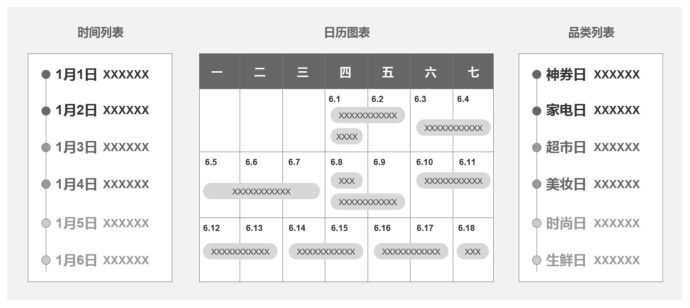
攻略页中,涉及到的功能性交互组件很少,通常使用按钮、弹框,反馈toast。导航样式通常是页内锚点导航;如果攻略页本身包含多个页面,也需要页面间导航。促销信息通常以时间列表,日历图表,品类列表为基础样式进行展示。



1.5、表现层—感知设计
表现层是用户会首先注意到的地方,这里,内容,功能和美学汇集到一起,完成其他四个层面的所有目标,并同时满足用户的感官感受。攻略页的表现层涉及到视觉感受和听觉感受两个部分。因为是大促整个产品的子产品,在表现层设计时需确定攻略页的感知设计是否要遵循大促整体感知规范,如果遵循,要遵循到什么程度,攻略本身的可设计空间有多大。
工业设计界有个新的学科被称为“感性工学”,致力于研究人的感受与具体产品形态的对应,产品的视觉,触觉,听觉,嗅觉,味觉都可以通过感觉形容词进行描述,并落实到具体的产品形态上。攻略页表现层设计时,也可以用这种方法。我们收集视觉资料,确定预期的感觉形容词,比如年轻活力、热闹,复古,现代,未来科技感等等,在与视觉设计师沟通时,最好给形容词配上具体的图片,保证大家对形容词的认知理解在同一层面上。动效设计也同样,Q弹可爱、炫酷闪耀、平缓柔和等形容词都可以帮助你与视觉设计师沟通你想要的效果。
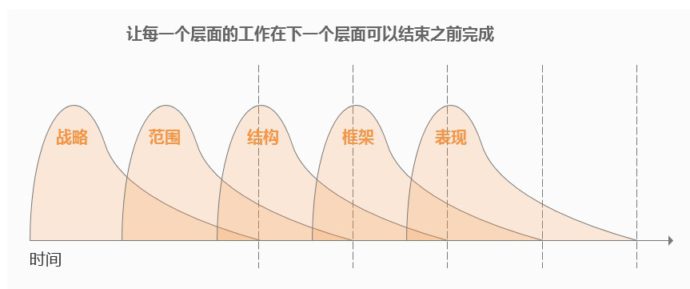
以上五个步骤并不是循序依次进行的,实际工作中经常会遇到反复的情况。比如进行到交互设计阶段发现需要加一个新功能才能实现产品目标,这时就要对范围层进行修改,并重新进行功能开发调研。为设计出好的产品这种情况不可避免,好的方法是,让每一个层面的工作在下一个层面可以结束之前完成即可。
对应的,我们每个阶段输出的文档,都可能要面临很多次修改,每次修改都需要周知流程各相关人员以保证大家对产品进程理解一致。

以上五个步骤完成之后,产品方案阶段就完成了。运营同学根据交互稿编写《开发需求文档》 和《数据需求文档》 ,前端同学根据视觉稿进行前端设计。作为攻略页负责人,运营同学还需要考虑的就是攻略页的入口资源。
攻略页作为大促整体产品的一个信息节点,其入口也是大促整体的一个界面元素,具体如何设计,那是大促整体产品设计的范畴了。攻略页也可以作为一个完整的产品进行单独资源投放,如果你在今日头条看到一条咨询,标题为《京东双11大促省钱攻略》 ,也是很合理的事情。
第二部分:设计案例讲解
下面我来讲述一下京东微信购物入口2017年双11攻略页的设计过程,让大家能更好的理解攻略页设计的方法。
2.1、战略关键词以及验收标准建立
除了攻略常有的基本战略目标外,加入了形式创新为主要目的之一。因能提前收集到的促销信息都为一级活动的促销概况,无法定制具体的省钱计划,所以把省钱计划从目标中去掉,只曝光促销节奏和最给力利益点,让用户自行设计购物方案即可。

2.2、确定功能和部分交互形式,收集促销信息
因本次攻略设计以形式创新为主要目标,所以在范围层阶段就对表现模型进行了确定;功能比较少,也比较简单,所以直接对功能进行交互细化。表现模型为攻略电台,采用短视频配合口播的形式播报促销信息,并配合简版时间轴列表。对促销信息进行主题包装,每个主题一个短视频。这一步,我们将范围层和结构层内容结合成一个文档输出。


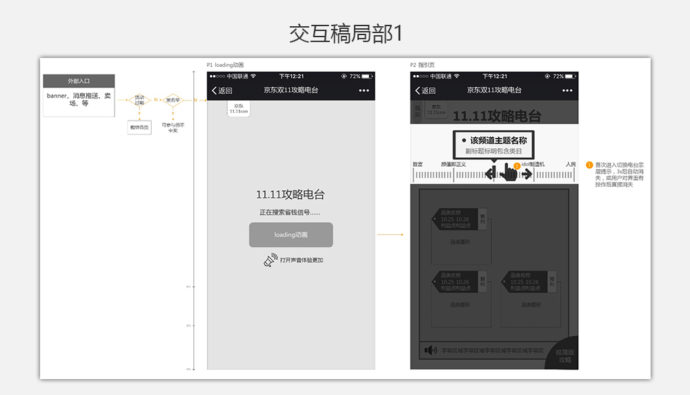
2.3、画交互:
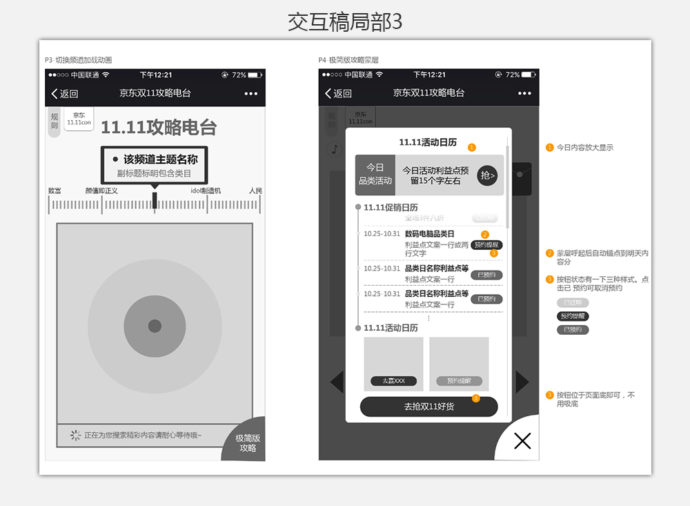
- 初步整理:本次设计需要有【loading页】【教导页】【主页】【简版攻略页】4个主要页面,和各种操作反馈弹窗。
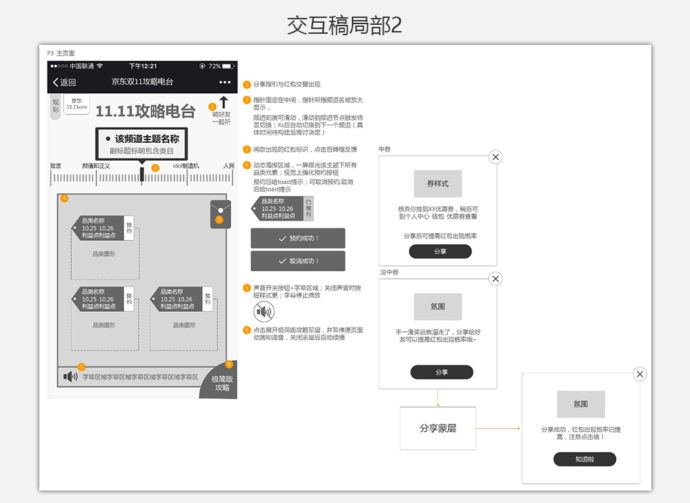
- 确定每个页面中主要信息的优先级:【loading页】趣味动画>引导打开声音;【教导页】提示用户可滑动切换频道;【主页】信息优先级为视频区>主标题>频道主标题>频道副标题>简版攻略>彩蛋红包;【简版攻略】信息优先级为进入主推>SNS坑位>主会场引流>时间轴
- 观察全平台界面设计:保证攻略页与全平台操作体验一致。
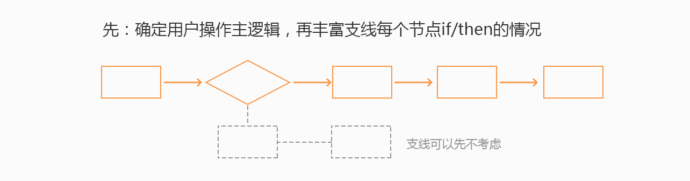
- 边画交互稿边理顺逻辑:想象用户正在使用已上线的攻略页,从入口开始à第一屏内容à第二屏内容…,先考虑功能主线流程,再考虑支流,先考虑正常状态,再补充异常状态,检查全流程保证用户路径闭环。




2.4、感知设计:
在进行视觉设计和音效设计之前,最重要的工作就是搜集资料并做整理,完整的把你思维中的形象落实到资料上并传达给设计师;本次感知设计的工作分为三方面:
- 主页面的视觉元素感知确定
- 各个分场景的动画感知确定和静态视觉元素感知确定,动画场景脚本编写
- 声音脚本编写和声音风格确定。
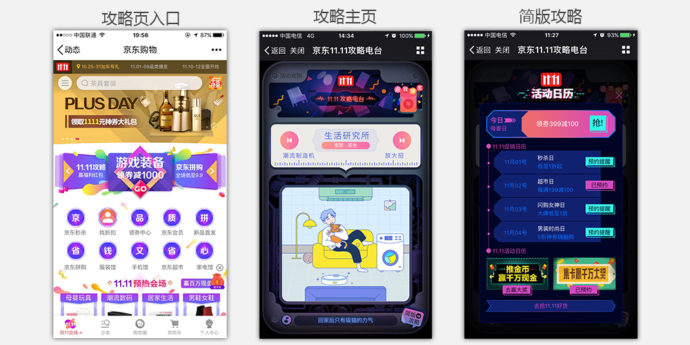
有些感知比较难用语言表达,直接给图片,视频,或音频参考即可。最终视觉表现如下图,项目已下线,只能提供重构稿体验链接给大家观看。http://jdc.jd.com/fd/h5/1710/dbl11strategy/strategy.html#1

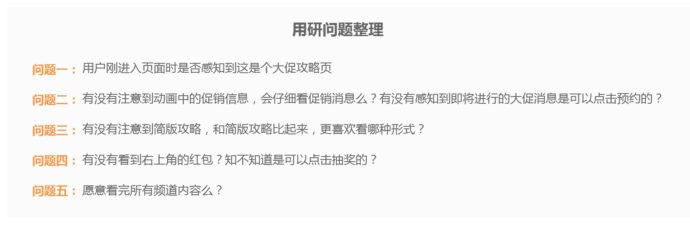
2.5、用研问题整理,数据埋点需求整理,开发需求文档


2.6、用户调查总结:
这次攻略页设计本没有申请用研资源,但请用研同事帮了个忙在其它项目访谈时进行了攻略页的简单访谈,调查结果如下:
- 能感知到这是个攻略页
- 来不及仔细看动画中的促销信息,看到了预约按钮也来不及点预约
- 能够注意到简版攻略,觉得动画好看,简版攻略方便预约
- 能够注意到彩蛋红包,并且愿意点击,知道点击可以抽奖
- 场景合适的话愿意看完所有内容
其中第二个问题,产品在线上时我们通过调整每段动画最后一帧停留时长进行了改善。
2.7、产品下线后的数据分析
具体数据为敏感消息,这里就不做具体展示。只罗列几条本次数据分析中得出的用户体验方面的结论,希望为大家以后的设计提供帮助。
- 有趣的内容形式能拉长用户停留时间,可间接提高预约量和引流量
- 用户对朋友圈中带“促销攻略”字样的分享比较感兴趣,只要想办法让用户分享此链接出去,就可带来可观的流量扩散。
- 用户观看动画耐性不足,人均动画观看时长只占动画总时长的三分之一左右
- 相比于左右按钮切换频道,用户更喜欢滑动切换
- 相比于边看视频边预约活动,用户更喜欢在简版攻略中一次性预约所有感兴趣的内容、

总的来说,以视频展示攻略信息的表现模型效果一般。但我们证实了提高界面趣味性和视觉丰富度确实可以提高用户浏览时长的结论,而且是基于数据的准确结论(因为很多人经常认为产品趣味性和优秀的用户体验耗费了大量的资源却没什么明显效果,运营同学在给项目申请资源时经常得不到足够的设计支持,有了这条结论,下次我们就可以理直气壮的申请资源啦!)。综合以上,可以总结出如何提高界面趣味性,保证高效传达信息,方便用户操作,是每次攻略页设计时首要考虑的问题。以上就是本次攻略页设计的全过程。攻略页这样的产品最重要的就是选择合适的表现模型,表现模型选对了,接下来的交互操作和信息可视化设计和趣味性的提高就都很简单了。所以本文的最后一部分,就对各种笔者已经见过的攻略页表现模型做一个可用性评价,希望对以后设计攻略页的小伙伴有帮助,至少,前辈们踩过的坑后辈们可以不要再踩啦~
第三部分:表现模型可用性评价
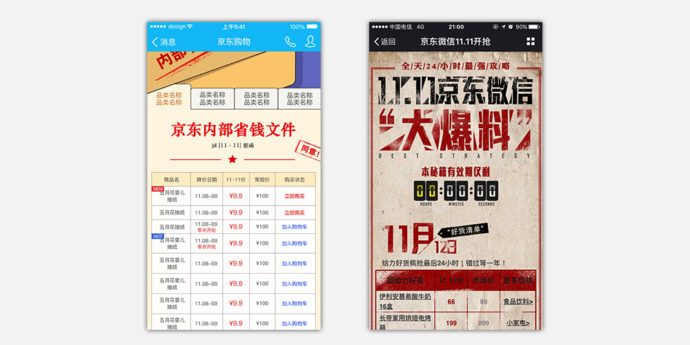
3.1、EXCEL表格:
趣味性: ★★★☆☆
信息承载度:★★☆☆☆
易操作度: ★★★★★
每逢大促网上总会流传出一些标题类似《这些宝贝不剁会后悔》的EXCEL表格,里面就是各种商品的链接,机密感很强;电商运营常借用EXCEL绝密文件的形式,激发用户的好奇心,吸引用户观看和分享。此形式因排版比较单一,适合罗列同质性内容(比如单品曝光)。内容排列紧凑,操作区域集中,易操作度较高。这种设计形式的页面通常比较长,视觉样式同质化严重,页面尾部流量不足。当活动信息众多,信息优先级都很高的时候不建议使用此方式。

3.2、页内短视频:
趣味性: ★★★★★
信息承载度:★☆☆☆☆
易操作度: ★☆☆☆☆
将促销内容分类成主题,每个主题配以趣味性动画视频,配合切换主题的导航,用户可以查看自己感兴趣的视频并预约视频中自己感兴趣的活动。趣味性高,也可承载大量信息。但因视频播放速度块,视频中的大量的利益点很难形成用户感知,所以此方式也不是很适合作为信息量庞大的攻略页的载体。内容和操作都比较分散,易操作度较差。若要以短视频形式作为主要表现模型,一定要配合列表式简版攻略,减少操作难度。
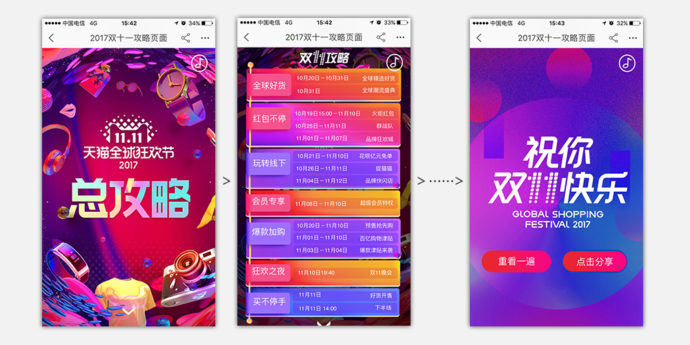
3.3、全屏长视频:
趣味性: ★★★★★
信息承载度:★☆☆☆☆
易操作度: ★☆☆☆☆
看个视频听个RAP,是当下很火的H5广告的形式,常用于活动宣传,塑造品牌形象等。此方式观赏性和信息承载量高于短视频,缺点同短视频,用户视频看完后,只会记得:哦,这里有个大促,但具体的促销信息完全记不住。

3.4、幻灯片:
趣味性 : ★☆☆☆☆→★★★★★
信息承载度:★★★★★
易操作度: ★★★☆☆
类似于支付宝的年终账单,分页查看内容,长度通常控制在4-8屏。此形式没什么不好,适合承载各种类型的信息,就是过于常见,不够新颖;为提高趣味性,可在转场动画上做特殊效果,或在单页内插入趣味GIF图,具体趣味性到底如何,就要看动画和内容的创意啦!

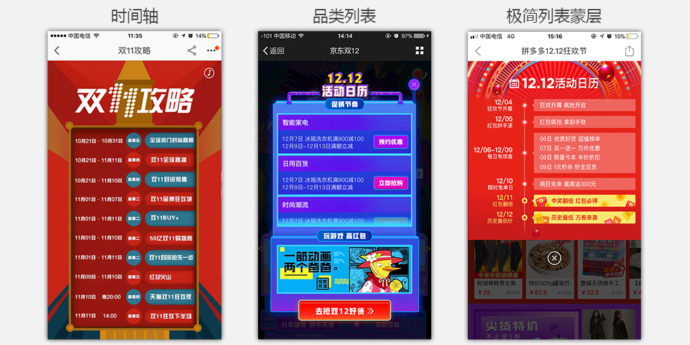
3.5、时间轴或类别列表:
趣味性: ★☆☆☆☆
信息承载度:★★★★☆
易操作度: ★★★★☆
把促销信息按时间轴或类别列表的样式告知给用户,简单清晰;此种样式可以理解为是表格的变种,去掉了“表格”的样式限制,设计可发挥空间较大。当大促中的子活动存在明显的时间节奏时推荐使用时间轴,没有明显的时间节奏时使用类别列表。但此种样式趣味性较低,很难融入营销玩法,也很难激发用户的分享欲望。若一定要使用时间轴样式,建议以最简化的形式呈现,以一个模块或蒙层的形式插入在促销主会场或其它页面中即可(这种攻略就是一个嵌入在别的产品中的功能模块,而不是一个独立的攻略页产品了)。因信息和操作排列紧凑,此种样式易操作度较高

3.6、长海报:
趣味性: ★☆☆☆☆→★★★★☆
信息承载度:★★★★★
易操作度: ★★★☆☆
可以理解为把“幻灯片样式”中的每个页面接起来,直接下滑无需翻页,信息传达效率较高,趣味性较低,若视觉样式同质性较高,也存在尾部流量过低的风险。可以采用将页面内容模块化,各模块做视觉样式的区分,可随机调整模块顺序的机制,保证主要内容的信息优先级。也可以给每个模块配以趣味动画,提高趣味性,吸引用户观看到底。
以上几种形式各有优劣,需视项目情况选择具体的样式,当然还是有更多新奇的样式等你来发掘,创新永无止境哈~
结语
好了,本次攻略页设计方法就写完了,感兴趣的小伙伴,是不是可以撸起袖子设计个大促攻略页出来了,哈哈。以上内容也是笔者据个人经验写的设计方法总结,如对内容有意见或建议,欢迎沟通。
作者: snowshine321
来源:http://jdc.jd.com/archives/211930
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








是否可以转发这篇文章到微信~
不管是要做什么产品,在开始之前都要问这样两个问题:
我们要通过这个产品得到什么?
我们的用户要通过这个产品得到什么?
哈哈,莫非你是得到了梁宁老师的真传?
我刚从梁宁老师出门,就看到这段,缘分啊~
沙发
不错不错,写的很细致
看过去就很高级 😯