根据用户体验五要素来谈谈:一个好的房产中介管理系统应该是怎样的?

最近在了解中介管理系统,看了很多竞品,除了普遍的竞品分析,还运用了用户体验五要素来分析产品,因此萌生出“一个好的中介系统应该是怎么样的”这个问题。于是自己据此做了一个自己观点的总结。
随着计算机技术以及网络技术的飞速发展,21世纪加快了进入信息时代的步伐。各行各业都逐渐意识到信息化时代的到来使人们获取信息更加便利快捷,同时也带了巨大的商机和利润空间,因此很多企业、公司开始加大信息化平台建设的投入,促进公司的发展前景,增强公司在市场经济中的核心竞争力。
房地产中介行业作为一种信息密集型的产业,信息的准确性、时效性、及信息通畅是中介机构从事经营活动的基础。计算机技术的应用将使房地产咨询、估价中常常涉及到的大量数据处理工作变得容易,也使房地产中介信息的查询、配对变得迅捷方便。通过采用房地产中介管理系统,进行快速房源查询等能够提高管理效率,为客户提供快速多途径的服务,甚至是跨区域的服务,从而提高成功率。
当因为政策原因而导致市场环境惨淡,房地产中介公司的日子颇为难熬时,房地产公司更需要一个优秀的房屋中介管理系统来帮助自己提高效率,减少成本,增强竞争力。那么一个好的房屋中介管理系统应该是怎样的呢?
下图《中国房地产管理软件》公布的2017年房产中介管理平台的排名。基于对榜单中“易遨”、“梵讯”、“鼎尖”、“巧房”四款房产中介管理系统的使用,根据用户体验五要素来谈谈“一个好的房屋中介管理系统应该是怎样的” 。

战略层
任何一款产品自诞生之初就承载着产品人和开发者的远大的理想。尤其是业务型的To B产品,最重要的目的就是帮助行业减少成本,提高效率,更深远一点可能会改变一个行业的发展方向。
在用户需求层面上,各大房产中介管理系统软件研发公司的愿景大多是“致力于提供行业管理系统集成及服务解决方案”、“致力于全面提升中介企业整体运营”;而在商业需求上,则是各个公司自己内部的发展规划了。当然,大部分公司的目标都是成为“房产行业领先的科技公司”。

在商业模式上,大部分公司都是收取使用费:有的是对使用端口进行一次性收费,有的则是像大多数SaaS软件一样,按不同版本、按月/年收费。
而有的公司的系统却是免费使用,但是系统中有“增值服务”,需要开启增值服务的中介公司可以付费使用数据分析、微站、软件冠名等增值功能。免费的模式在一开始能够更吸引用户。
范围层
对于房产中介管理系统来说,最基本也是最重要的功能莫过于房客源功能了。如果一个房产中介管理系统的房客源功能做好了,那么系统基本就成功了一大半。
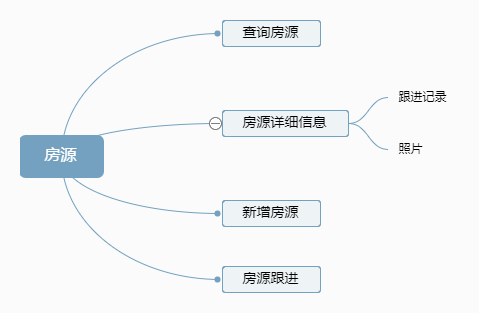
常见的房源模块的主要功能

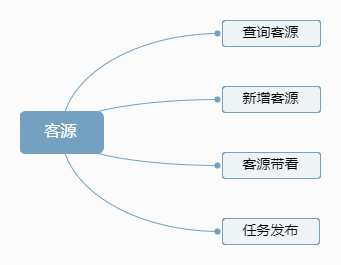
常见的客源模块的主要功能

除了房客源主要功能模块之外,系统中的其他功能则会根据公司客户的需求不同而有一些侧重。
有些公司力求把系统做大、做全,中介交易中涉及到的操作流程都放在系统中,希望能把所有的流程进行线上化。所以这些系统中会完善楼盘、交易、财务、人事、运营等模块;
有的公司志在突出房客源系统,系统会增添一些辅助的实用工具:户型图设计、贷款计算器、电子地图、房客源云采集等工具。
有的公司则站在中介的角度考虑,全方位、多样式地向客户展现房源的详细内容。系统中则有详细全面的“房屋交易费用测算单”帮助客户了解购买房屋的费用,还有详细的“短信群发”来让客户了解房屋的相关信息,此外还能打印房源的“水印卡片”,便于随时发放给客户。
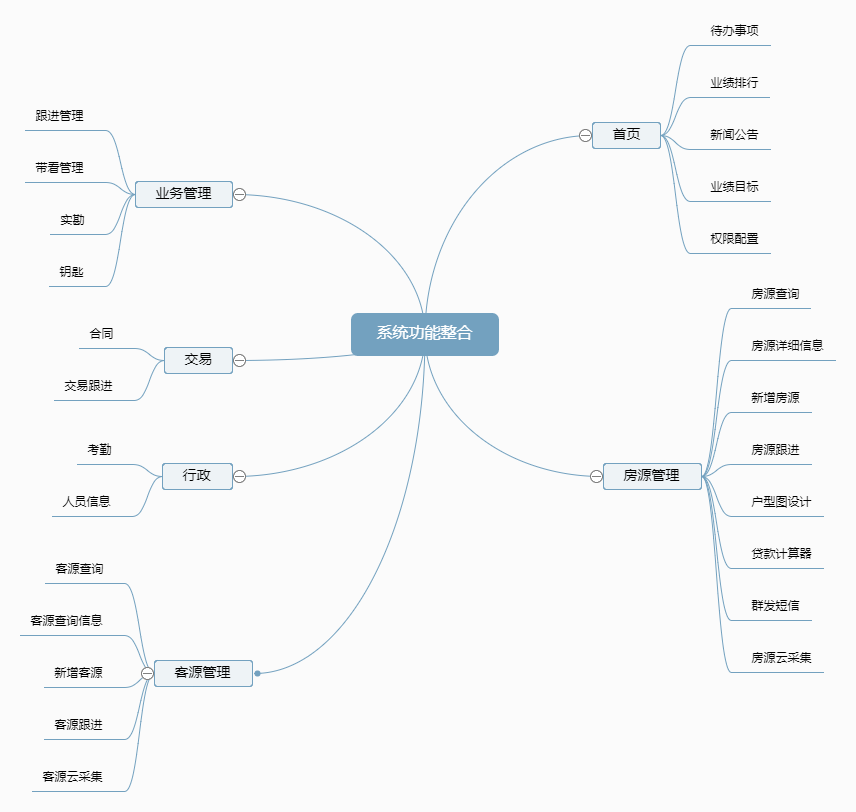
以下是一个普遍的、通用的房产中介管理系统的功能整理。

结构层
在结构层,要考虑两个问题:“信息架构”和“交互设计”。
信息架构是信息的组织方式。它就像是有关联的“整理”、“排列”、“收纳”。由于房产中介管理系统的功能较多,所以系统的信息架构就显得十分重要。如果一个系统的信息架构是有关联、简洁的,那么整个系统整齐有序,用户操作起来也会感觉更流畅;如果一个系统的信息架构是混乱的、重复的,那么整个系统会显得杂乱无序,用户在使用系统时会感觉很困惑,不懂整个系统架构的逻辑。
有的系统功能较多,信息架构没有遵循“简单、有序、相关”等原则,功能偶有重复,架构略混乱,导致整个系统看起来“大、杂、乱”。但是有的系统在信息架构方面做得很好,整个系统给人的印象就是“功能全面”、“系统整齐”,有种“小而美”的精致感。
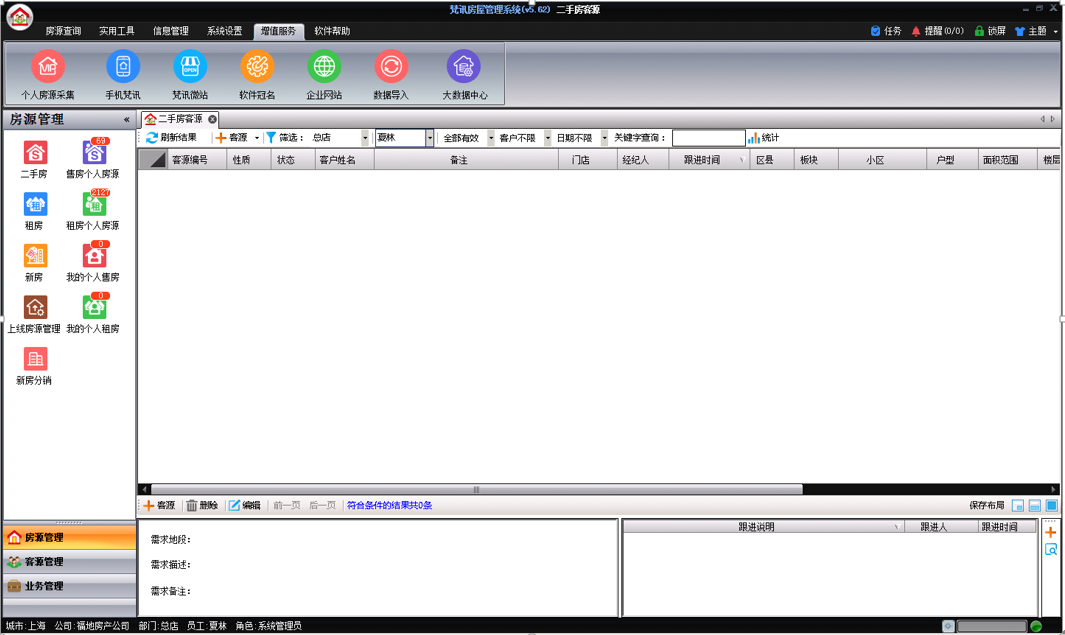
比如图片中所示系统的信息结构,把“房源管理”、“客源管理”、“业务管理”固定在左下角,能第一时间吸引到用户的注意力。同时,页面顶部菜单栏就会简单很多。

交互设计是指针对用户的操作,产品要怎么反应来配合用户的操作。大部分房产中介管理系统的交互设计都符合大多数用户的操作习惯。有的系统在遵循用户的默认习惯外,还非常善于使用弹窗,将主页面里的操作、展示内容都放在弹窗里,不仅能够引导用户操作,还能节省功能页和内容页,让整个系统更“轻便”。
框架层
框架层用于优化设计布局,以达到按钮、表格、照片、文本区域等元素的最大效果和效率。框架层包括界面设计、导航设计和信息设计。
界面设计要做的是选择合适的界面交互控件。让用户在使用系统的过程中能够易于了解其含义,以及用户能够圆满完成任务。由于地产经纪人群体不是科技达人或是深度互联网使用者,所以房产中介管理系统的界面控件都是普遍的、符合大多数用户习惯的控件。系统中的控件都是普通的控件,用户容易理解,也能够在这些控件的引导下去完成操作。
导航设计是让用户在使用产品的时候有位置感,让用户知道自己在哪个位置,知道下一步可以到哪里去,知道上一步怎么返回。导航设计中最常见的是面包屑。导航栏的面包屑能够让用户知道当前页面所处的位置,同时也能知道当前页面的上一页面,因而了解页面之间的层次感。
![]()
同时弹窗也是导航设计中的重要元素。有的系统中的操作页面全部是打开新页面。这样导致整个系统的页面很多,系统很庞杂。后台设计的一个重要小窍门是慎用跳转和新增页面,尽量使用切换标签或弹窗操作。当然也有系统善于使用弹窗,一些小功能的显示和操作都在弹窗中进行,除了主要页面,几乎没有使用新增页面。这些系统在使用时让人感觉整个系统很规整,页面少而精,弹窗操作也比较顺畅。
信息设计是要把各种设计元素组合在一起,让用户很好地理解和使用它们。房产中介管理系统内容较多,尤其是房源详情、客源详情、楼盘详情等,都是内容较多的主要页面。当内容较多时,如果页面布局不整齐,内容页就会比较混乱,页面并不美观。大部分的系统都是用表格形式来展示详情信息。整个页面的布局更偏向线框图,布局错落有致,整齐紧凑,内容丰富,页面整洁。

在框架层中,还有一个重要的考虑因素——“用户友好”。用户是产品的使用者和付费者,致力于“用户友好”能够帮助用户更好地使用产品。关于“用户友好”分为三个时间阶段:使用前、使用时、使用后。
有的系统功能多且复杂,一些功能入口比较深,新用户很难了解系统的操作。为了让用户在正式使用系统前能够了解系统,可以先给用户提供演示系统或在系统中内置教学视频。
有的系统整体易于上手,但系统内的一些操作比较困难,或者系统内有的名词、指标需要解释。这时候就需要固定在页面的操作指引或解释说明。这样的话,用户在使用过程中遇到困难便可以跟进指示进行操作。最常见的就是一个小问号,当鼠标悬停时,会展示解释说明。
产品的不断进步需要用户的使用反馈。To B产品不同于To C产品,To C产品时公司的运营人员、产品人员直接面对用户,能够接受用户的第一手反馈资料。而To B产品中,用户和产品、运营中间普遍都会隔着销售人员。如果由销售人员来反馈问题,不仅时效性不强,还很有可能问题表达不准确。在系统中添加用户反馈的功能,能够在畅通用户和产品人员之间的信息交流。产品人员能够及时地反应用户提出的问题,不断地完善系统。

表现层
表现层可以被称为产品的“外套”。主要通过产品的配色方案、排版来向用户展示的产品的风格。房产中介系统作为To B产品,以业务为主,系统风格的主要目的是体现自己的专业性。大部分系统的配色风格都比较统一,以蓝色、青色或公司的品牌色为主。但配色也不可太淡,要考虑到一些年龄偏大的地产经纪人,还是要突出页面内容,便于识别。
之前看过一个问题,“怎样的产品能算一个好产品”,其中有一个优秀的答案是这么说的“需求上有用的,技术上可实现的,商业上可持续的,就是好产品”。而房产中介管理系统,或者说To B产品们,是极其符合这个定义的了。
作者:异彩,产品新人。微信公众号:一个蜗牛慢慢跑
本文由 @ 异彩 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








做后台管理软件的用户友好真心不容易。。
我的想法是不用太深入。只需要一些辅导性的东西帮助用户能顺利地进行基本操作就行。毕竟To B产品把功能和业务做好,就是对用户最大的友好了。
而且大多很丑,无法用UI补救。哈哈哈
哈哈,确实。所以能做到布局整齐,页面精简就很厉害了😂