如何为移动设备发开出好的AR内容,谷歌亲自给了一些设计指南

日前谷歌官网发布博文,讲述了一些他们对 AR 内容开发的思考。
在过去的几年中,很多人通过价格不菲的VR头显设备 (Cardboard,Daydream View)或者高端个人电脑(例如Oculus Rift 和 HTC Vive)去体验VR (虚拟现实)。
但现在,人们将可以直接在自己的移动设备上体验AR(增强现实)。AR可以为提供更多的信息从而有效地增强人们的现实体验。不过,AR作为一个新生事物,创造者在设计用户的交互行为时,是需要多加留心的。
经过探索,我们发现了一些可以适用于AR平台设计的设计方法。我们重新回顾了头戴式显示器,移动虚拟现实应用和深度感应增强现实应用的设计。
例如 Google Earth VR和Tilt Brush 让用户通过双位置控制器(two positionally-tracked controllers)进行探索和创造,这样做”白日梦“的机会能够帮助我们去了解设计移动沉浸体验时候会面对的机会和限制。但在此基础之上,移动AR又提出了一些新的互动挑战,包括在对不同使用环境的适应,或者如何不影响移动设备的原本功能,例如在应用过程中保持电话功能的正常使用。
移动限制

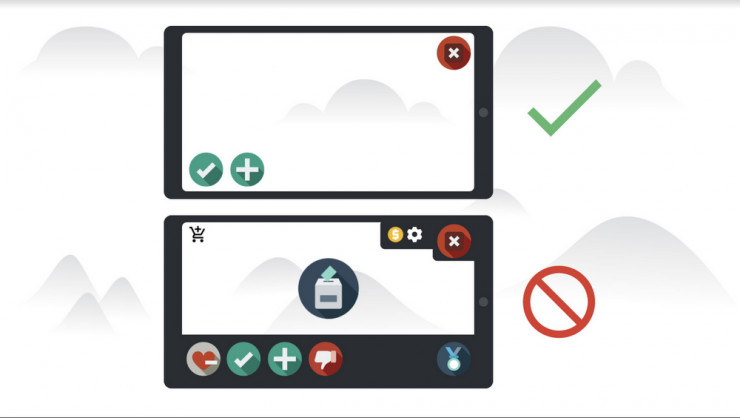
通过结合移动设备摄像头,数字对象的实际坐标以及触屏/接近的输入方法,可以实现身临其境的交互体验。但由于移动AR体验通常需要至少一只手来握住手机,所以交互信息的可发现性,直观性以及可操作性(易于用一只手或无需手来实现)是非常重要的。同时移动设备是用户进入增强世界的窗口,因此创作者还必须考虑如何使他们的移动AR体验适合不同的屏幕尺寸和方向。
移动思维模式和维度转移

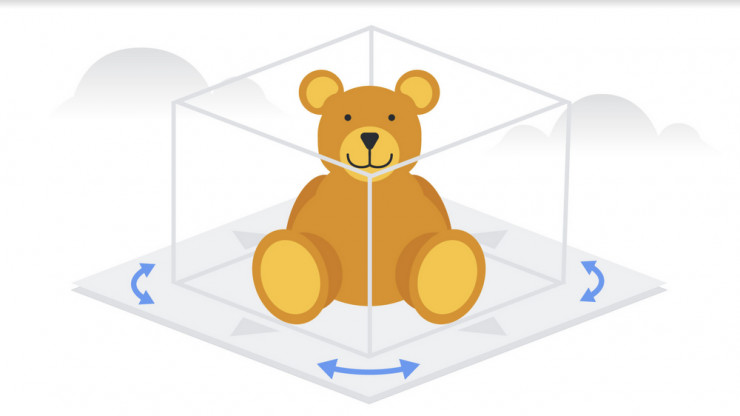
内容创造者需要对已有AR使用者的思维模式烂熟于胸。2D 的用户交互模式带来的通常是相对静态的(久坐的)使用体验。但开发人员和设计人员也可以利用世界锁定(world-locked)的交互界面或其他交互模式来发挥创意,鼓励在现实空间的移动,从而引导用户获得更深刻更丰富的体验。这样的方式往往也能让用户更加自然地学习和适应3D应用场景,并且更为快速的领会到AR的优点,例如可以从不同的角度去观察被增强的对象。
环境考虑

每个应用程序都有一个由现实空间和一系列体验所需的动作组成的,专门的“体验空间”。结合ARCore在不同高度检测不同平面尺寸或重叠平面的能力,“体积回应式”的互动方式(volumetric responsive design)是能够实现的。
创作者可以通过这样的机制去确定在交互场景中,数字对象应该做出的恰当的反应,或者是去衡量用户在移动AR空间中所遇到的障碍。同时AR所呈现的视觉线索可以像教学文本或者角色多好一样去引导用户在现实空间中移动,去增加AR的增强内容或者鼓励用户进行恰当的AR扫描行为。
视觉效果

先进的屏幕显示和照明技术使数字渲染对象能够自然地出现在用户的使用场景中。在移动AR的体验中,体积式的用户交互模式可以对移动的3D AR体验进行补充;同时,这种模式也是重要的交互工具,能够为用户进行状态选择和功能性操作提供条件。
除了帮助用户与其环境中的虚拟对象交互,另一点非常重要的是对于移动设备所探查到的平面的联结和理解, 因为这是管理用户期望的关键,即用户对于数字内容放置位置的设想。
移动AR 2D交互

在移动AR体验中,2D的锁屏交互设计(2D screen-locked UI)为用户提供了“魔术手”(magic-hand)——通过触摸进行输入从而与虚拟世界互动。对于用户来说,与对象的远程交互是非常具有吸引力的。但是由于已存的2D交互模式所对应的通常是消极的运动体验,所以用户通常是在固定的空间进行交互的。
但事实上,现实中的移动行为是AR互动的最理想状态,移动AR体验的设计者们可以尝试去考虑更即时地使用平台检测,数字对象深度和手机位置来推动用户对于体积空间(volumetric space)的探索。但是要警惕过多的使用2D 用户交互,因为它会中断用户的沉浸体验,将用户从AR体验中抽离。
移动AR沉浸式交互

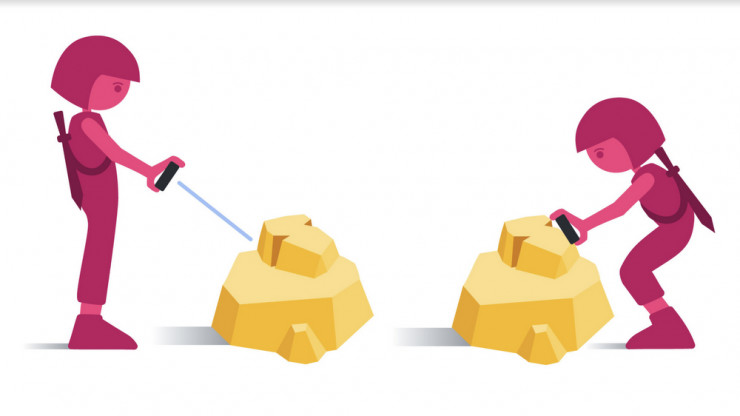
为了实现用户的沉浸感,我们专注于对象交互,浏览,信息显示和视觉引导等核心的移动AR交互机制。通过设定固定位置或者动态缩放,数字对象的可读性,实用型和比例是可以被优化的。使用设备的标线或者光线投射是理解意图和焦点的一种方式,同时设计者和开发者也会发现根据摄像头所指向的方向进行数字对象的缩放是合理的。
当用户接近数字对象时,数字对象做出不一样的反应,或者在用户接近时透露更多关于物体的信息,这些都是很好的创造者使用“接近”这一行为作为线索来奖励探索和移动,从而进行互动的例子。
作者:田苗
来源:https://www.leiphone.com/news/201712/9sOLUTFWnuT6jWyS.html
本文来源于人人都是产品经理合作媒体@雷锋网,作者@田苗
题图来自Pixabay,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






