设计表单页面字段的自审单

文章分享了作者在制作设计表单页面字段的自审单,希望能够对你有所帮助。
一般来说,无论是C端产品还是后台产品,我们在设计的时候都不可避免的会接触到设计表单页面的时候。尤其是后台产品,可以说大部分内容的生成都是一个个表单页面堆叠而成的,所以设计好一个页面对于一个后台产品来说可以说是十分重要的。
然而我们在设计完之后,信心满满的交给开发时,却时不时的会让开发怼来怼去:“这个字段的限制没办法做啊”“这个数据量这么大,要不要做分页啊”…,此种情况,不胜枚举。
所以为了让我们心中有底气,在设计每一个表单字段的时候,除了一些需求上的问题,即此字段需不需要出现,字段名称及填写内容是什么之外,对于某一个字段的客观限制,我们也应该有个标准。
这个时候,有一个表单页面字段的自审单就十分重要。我们在设计完一个表单页面之后,按照自审单将自己的页面重新审视一下,查漏补缺,无论是以后对于开发的沟通还是产品的完整性都是十分重要的。下面,我想说一说自己设计表单页面时候的自审单。
我把表单字段的类型分为了两种:一、输入型字段;二、非输入型字段。当然,有时候我们可能也会遇到既是输入又是非输入的字段的时候,如果有此情况,将两者按照页面的自身情况合并即可。还有一些情况是输入型字段与非输入型字段都会遇到的共性问题,这些都需要我们去考虑。
一、输入型字段自审单
我认为,在设计输入型字段的时候,我们需要考虑的有以下几个问题:
- 字段数据类型限制。
- 字段输入长度限制。
- 字段输入格式限制。
- 单行文本输入框还是多行文本输入框。
- 输入项是否有验重设置。
- 字段输入内容是否可以通过其他表单字段进行计算。
1.字段的数据类型限制
严格意义来说,需要考虑这个问题的应该是开发,但是作为产品经理的我们如果可以在一开始就把字段的数据类型考虑清楚,无论是后面开发还是我们对整个产品的把控都会更上一个台阶。
字段的数据类型基本上可以分为以下几种:布尔型、字符串、整型、浮点型、数组、对象等。不同的开发语言数据类型可能会略有差异;同时有些数据类型可能也会拆分的更精细一些,比如一些语言浮点型会有单精度和双精度之分。但是对于我们在设计表单页面中的字段时,一般来说只需要了解布尔型,字符串,整型、浮点型即可满足设计上的一些需要。
布尔型:值只有两种:true/false。即是与否。这个一般用于非输入型字段的填写。需要选择某个字段的是否,或者有些开发在用到只有两个选项的选择时也可能会用到。
字符串:字符串可以理解为我们输入字符的一个集合。可以是字母,汉字,符号,数字等。一般来说我们在设计的时候字符串也是用到最多的时候。从某个意义上来讲,输入型的字段一般都可以通过字符串来存储。只不过由于存储所占空间的大小等原因不可以这么操作。
当然,对于不同的数据库来说,不同的输入长度所采用的字符串类型也不一样。比如MySQL中的CHAR类型,最多可存储255个字节,VARCHAR最多可存储65535个字节,当然,其所占的空间也不同。如果我们可以了解一些数据库中设计表的知识,肯定会更好。
- 整型:即整数类型,不同的数据库有对应的整型类型限制其存储范围,比如TINYINT和SMALLINT。
- 浮点型:一般来说分为单精度和双精度。
在了解了以上的一些知识之后,我们就可以根据字段的具体需求来确定其属于哪个数据类型。从而从容的设计出表单字段。
2.字段输入长度的限制(最大最小值)
在我们了解了什么叫做数据类型后,接下来要考虑的就是字段长度的限制。其实,这个应该是属于数据类型的一个拓展。因为在你设计了它的长度后,开发会根据其长度选择选择一个数据类型的类型去进行存储。所以我们在一开始就将其长度想好无论是对于业务需求来说还是数据库的表设计都是十分有益的。
比如我们需要想好这个字符串的长度最长可以输入多少位;数字最大可以输入多少;小数点后保留几位小数;时间与日期是从何年何月何日开始的,最大又可以到何年何月何日。
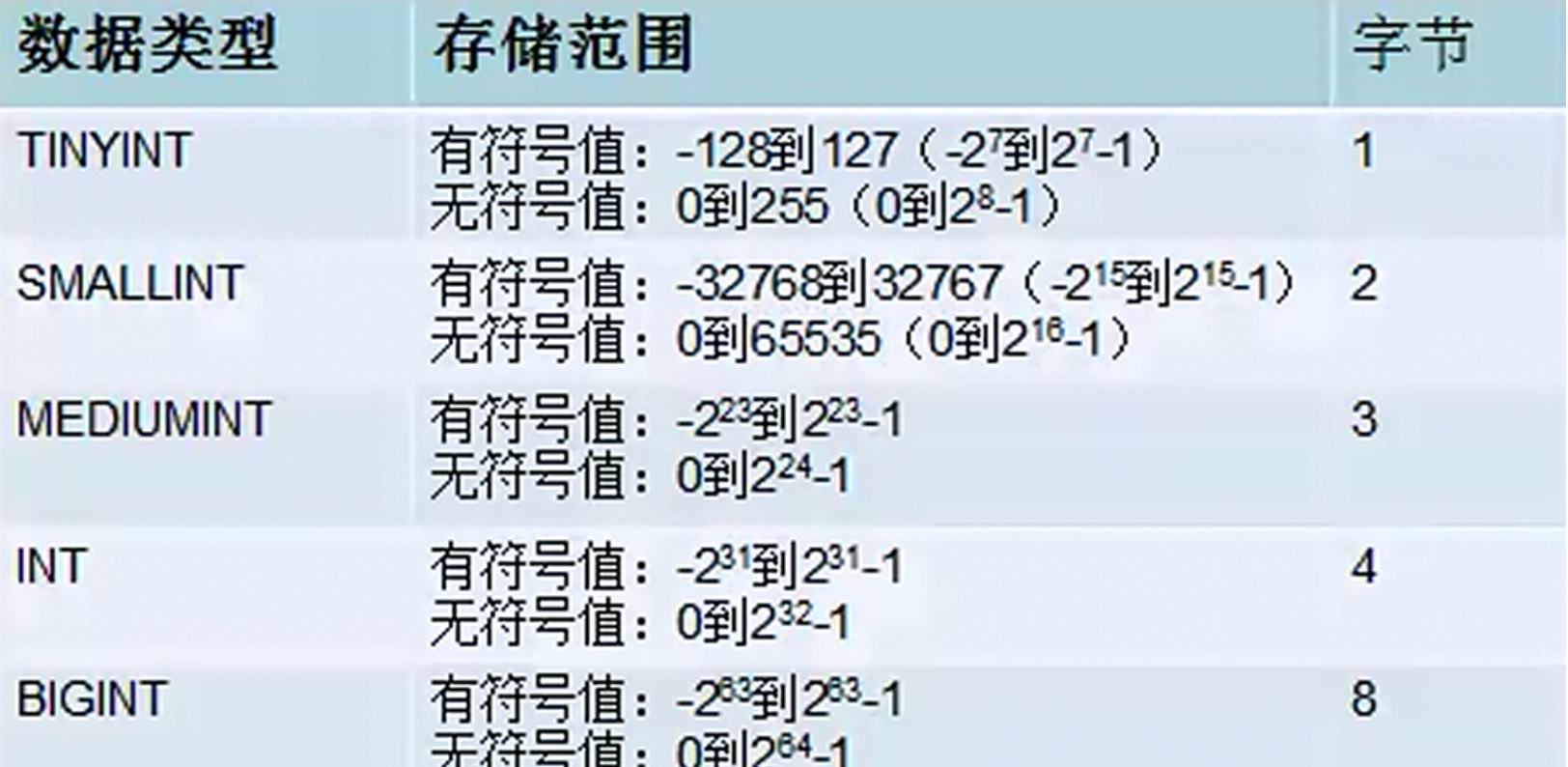
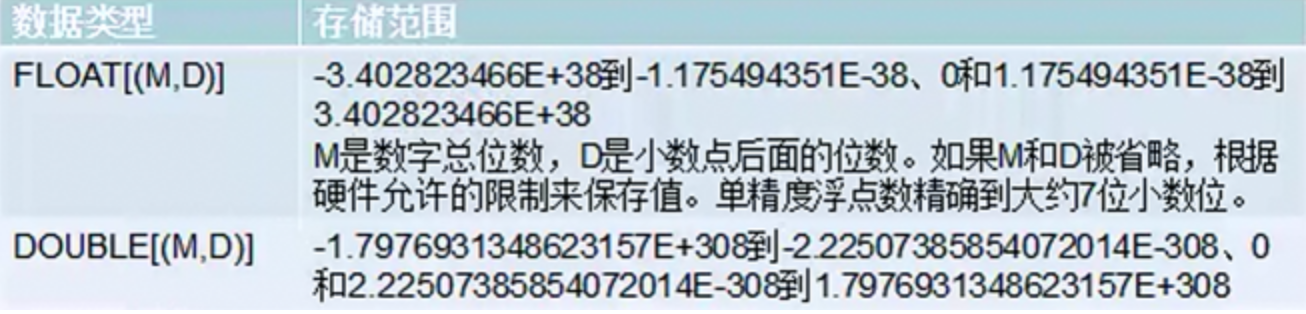
以MySQL为例,不同的数据类型的存储范围大致为以下情况:
(1)整型

(2)浮点型
 (3)日期型
(3)日期型

(4)字符串类型

了解数据库的数据类型,可以让我们在设计字段时大致了解到这个长度可以用什么样的数据类型进行存储。尤其对于一直阈值的判定等都有很大的用处。
3.字段格式限制
在设计表单字段时,往往一些对于一些字段的输入格式有所限制,最典型的为输入手机号、身份证的格式。这些对于开发来讲一般是用正则表达式进行匹配的。比如可以输入的特殊符号是什么。首字母必须填写什么。不可以填写什么等等。所以我们设计表单页面,如有遇到特殊填写规则的时最好可以清晰的写清楚。
当然,如果有能力的话,我们也可以了解一下正则表达式的书写规则及原理,知其根本对于我们在设计时肯定是有好处的。菜鸟教程的正则表达式教程写的还不错,在此简单进行一下推荐。http://www.runoob.com/regexp/regexp-tutorial.html。我们并不需要学的多好,只是简单了解下,在设计字段的验证时带着目的性去看一下即可。
4、单行文本输入框还是多行文本输入框
在前端书写页面时,单行文本框即type属性设为text的input标签,多行文本框即textarea。这个对于一些字段规则来说也是可以提高交互体验的。比如我们在写一个信息备注的时候,可能就需要一个多行文本框,而填写姓名的字段一个单行文本输入框即可。
5、输入项是否有验重设置
这个设计一般我们会在注册一些网站的时候用到,比如当你注册网站输入手机号时,会提示你“该手机号已注册请直接登录!”,这时就是用到了验重处理。我们在设计表单页面的时候,必须要考虑到的就是这些。一般来说,验重设置多见于名称,手机号,身份证号等进行区别标识的填写,我们在设计这些字段时要注意是否需要验重。
6、字段输入内容是否可以通过其他表单字段进行计算
有时候,一段字段可以与其他字段计算得出,这个时候,我们就无需让用户进行填写,只需根据规则将其自动计算出即可。比如,写了一个单价,下文有数量,那么应收用单价*数量即可。在应收栏目就没有必要让其填写了。
当然,这个例子比较简单,实际我们在进行设计的时候,情况会比较复杂,我们往往都拿不准这个是需要计算的还是需要填写的,或者是误设计为填写字段了。这个时候,就需要设计者对自己的产品逻辑十分了解,每个字段的意义必须清楚。否则可能出现的就不止是将计算字段设计为填写字段的问题了。也有可能出现数据错误,计算出来的值与用户填写的值出现不一致。
二、非输入型字段自审单
非输入型字段这里指的是无需用户自己填写,通过规则列出由用户选择的字段。有时候,输入型字段与非输入型字段会有一些共性的审查项目,比如说数据类型以及是否可以通过其他字段计算出来等,但由于非输入字段更多可控,所以相对来说会有更多的限制,同时所需要考虑的情况也都会在自己的掌控之内。非填写字段这里介绍两种,一种是选择项,一种是时间日期选择器。
设计选择项的时候,我们需要考虑的问题有以下几种:
1、此选择项的展示形式:下拉框、级联下拉框、一级弹窗、多级弹窗
对于设计选择项类型的非输入型字段来说,可以通过其具体业务大致分为下拉框、级联下拉框、一级弹窗、多级弹窗。一级与多级(级联)的区别即为是否有层级关系,这点比较容易理解。所以在我们设计的时候所需要考虑的是采用下拉框的形式还是采用弹窗的形式。
采用下拉框的形式时每一级的数据条目会比较少,以我的经验来说一般不要多于20条,如果再多的时候,不仅交互上并不友好,而且在请求后台数据的时候,返回的也会很慢。
所以这个时候我们就需要采用弹窗的形式,通过分页来控制其长度了。相当于牺牲了操作的便捷性来进行交互的优化,同时也减轻服务器压力。当然,在设计的时候我们也可以直接在下拉框上进行分页请求,这样的设计并不少见。最终怎么设计就看设计者自己的权衡了。
2、是否支持搜索选择项
在设计选择项的时候,是否允许搜索又是一个功能点,一般只要数据过多不好进行筛选的时候都会用到搜索。这样我们可以精准的定位到自己所要选择的项目。设计搜索时,我们需要考虑的是搜索是精准搜索还是模糊搜索。
当然,更友好的方式肯定是进行模糊搜索,然后通过模糊程度的不断精细其结果也越发精准。但是有时候,我们所需要填写的项目可能是在知道了此项的具体内容后进行填写的。比如设计审批单时,选择审批人的姓名肯定是确定的,这时我们就不妨使用精准搜索来提高检索速度。
3、选择项是否可以重复选择
关于这一点,我们在设计的时候也是需要的,比如在电商系统中的报备满仓预警时,已经是满仓的仓库(即已经被选择过的)肯定是不可以再继续选择的,这种情况就是不可以重复选择。是否可以重复选择这个设计点在业务逻辑上感觉还是比较明确的,如果自己业务理的清楚,可以很清楚地设计出来。
这里,我要说一个容易被遗忘的设计点:在设计已选择的某个元素不可被其他表单选择时,在已有条目上再次修改该元素理论上是被占用的状态,所以从后端逻辑上修改时该元素时不可选状态,需设置一个状态,即修改时,此条需要改动的话所选择的是当前所选中的条目以及未被选择的条目。
4、是否与其他字段有联动操作
这点设计其实与下拉框的级联类似,当我们在其他字段中选择了某些固定项时,当前字段可能是与该字段进行关联的。我们只能选择与该字段相关联的字段。有时候,甚至为角色或者项目联动,比如固定的人或者模块可以看到不同的项目,这些就关乎权限设计的内容了,在此不多赘述。
设计这点时,我们需要考虑的是关联的两个或者多个字段是双向联动还是单向联动。如果是单向联动,那么在填写字段时就需要按照特定的顺序去填写。必须是一级一级的选择关联项。而双向联动指的是联动关系没有先后顺序,用户可以任意填写项目,与之关联的项目只需在用户选择完毕后将关联项列出即可。大多数情况单向联动与双向联动都可以用,但是前者更加注重的是逻辑性,而后者注重的是对于用户的交互友好性。
设计时间日期选择器的时候,我们需要考虑的问题有以下几种:
1、选择器的精确程度
我们在设计时间日期选择器的时候,是需要精确到时分秒还是年月日,这点需要进行考虑,比如电商CMS的抢购点肯定需要精确到秒,而签订合同合同期可能只需要精确到日即可。
2、选择一个时间段还是时间点
这一点应该比较好设计同时也比较好理解。具体业务应该也比较清晰,需要唯一一点注意的就是如果我们设计的是一个时间段。那么通过此字段进行列表筛选的时候,开始时间和结束日期,需要将其单独拆开进行一个时间段的范围筛选。比如填写合同开始结束日期是一个时间段。列表筛选时,合同开始日期也是一个时间段;合同结束日期也是一个时间段。
3、选择时间有没有时间限制
关于这点最常见的就是一般在设计时我们需要选择的时候是当前及之后的一个时间还是可以选择任意时间。另外,比如签订合同时同一个合同的开始日期肯定要大于结束日期。新合同的开始日期必须要在旧合同的结束日期之后。合同期内进行的一系列操作的时间肯定不能超出合同时间等等情况。
这样设计可以增强产品的容错性,让用户在操作错误的情况下可以及时纠正过来。
可能在设计一个字段时,我们要考虑的问题不仅仅有这些,其实我觉得我们每个人在设计表单页面的时候都需要这样一个自审单。对照着我们的产品,进行查漏补缺,让我们的产品变得更加完善。
专栏作家
执迷,微信公众号:执迷有悟,人人都是产品经理专栏作家。电商O2O领域,关注数码硬件,人工智能,新闻资讯领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








执迷你好,请问你说的这句话“这里,我要说一个容易被遗忘的设计点:在设计已选择的某个元素不可被其他表单选择时,在已有条目上再次修改该元素理论上是被占用的状态,所以从后端逻辑上修改时该元素时不可选状态,需设置一个状态,即修改时,此条需要改动的话所选择的是当前所选中的条目以及未被选择的条目。”能再解释通俗一点吗?
就比如现在你现在要选择的选项有A、B、C、D四个项目,D是已经被其他条目选择的。所以此时供你可选的选项有A/B/C。这时你选择了A之后A的状态也就是选择状态了。所以当你进行修改时,A和D一样,都是不可选状态,你所能修改时该选项只能选B和C。但是如果你不修改此字段修改其他字段。理论上说是无法保存的。因为你选择了一个不可选的选项。这样可以明白么~
嘿嘿明白了!谢谢您执迷