O2O用户端订单产品工作总结

2017年在某O2O平台负责用户端订单产品,加班加点,踩坑无数。在一年的结束之际,对过去的工作和摸索的经验做个总结,以期明年能够更好地进行这份工作:
一、订单产品概述
1.1 用户端订单产品的职责
- 负责用户售前至售后的订单流程体验
- 负责维护订单系统,保障业务发展和下游各端效率的提升
1.2 用户端订单产品的要素
- 订单信息:订单产品需要为用户展示需要的交易信息,供用户确认和跟进
- 订单流程:基于交易信息,订单产品需要为用户提供信息填写、催促及售后等订单流程
1.3 用户端订单产品的3个核心场景
用户端订单产品负责的核心场景可拆分为3项:售前、售中、售后
- 售前:用户选择商品后到用户下单支付前,是订单产品的售前流程。在这个流程中,用户有确认交易信息和对比不同平台权益(比价)的诉求。售前环节通常以提单页的产品形态存在
- 售中:用户支付后到订单完成前,是订单产品的售中流程。在这个流程中,用户有跟踪订单状态、询问问题或催促进度的诉求。售中环节通常以订单列表页、订单详情页和订单状态流的产品形态存在
- 售后:订单完成后是订单产品售后流程的主要场景。在这个流程中,用户有售后咨询、投诉、退款等诉求
1.4 要素和场景的结合
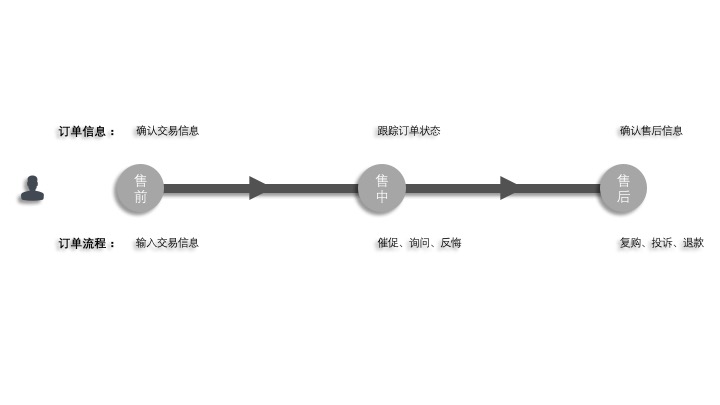
用户端订单产品主要负责将订单两大元素融入到不同的订单场景中,具体点说,订单PM的日常工作就是设计售前到售后,订单信息的呈现和订单流程的打造:

(图1 订单要素和场景的结合)
如图1所示,在不同的场景下,用户对订单的信息和流程有不同的诉求,下面将会对每个场景下,订单信息如何呈现和订单流程如何打造,进行分别说明
二、售前到售后的订单信息呈现
订单信息的呈现涉及两方面,一个是信息元素,用户在不同场景都需要什么信息,另一个是信息传达,也就是有了信息元素后,订单怎么将信息最有效地传达给用户及上下游产品线
2.1 售前的信息元素
订单在售前需要包含完整的交易信息,保障用户了解后续的服务流程、享受的权益及承担的责任,通常电商的交易信息包含以下几点:
- 用户信息:收货姓名、联系方式、收货地址、收货时间等
- 商品信息:商家名称、商品名称、商品图片、商品份数等
- 金额信息:商品金额、优惠金额、配送金额等
- 备注信息:备注、发票等
- 服务信息:各类服务、业务品牌信息
2.2 售中的信息元素
进入售中流程,信息呈现的核心点转为对订单状态的跟踪,简单点说就是用户需要知道商品送到哪了,有没有出什么问题,同时售中流程也需要交易信息和历史状态的展示,增强用户对订单进度的掌控感
- 订单状态的更新:订单状态的更新包含更新和通知两个部分,状态的更新,指的是用户需要知道商品到什么环节,什么时候可以收货,自己是否需要进行什么操作,这一点,及时性的诉求越强,状态更新的颗粒度就越细,例如外卖产品,基本是分钟级别去更新商品物流位置的;而通知部分,指的是状态更新后,需要及时通知用户。对于不同的通知场景,有不同的通知功能可以满足,一般按通知能力强弱来说,电话通知>短信通知/Push通知>App内信息更新
- 订单历史状态的展示:用户需要通过对订单历史状态的追溯来定位当前发生的问题,如发现商品久不送达,用户会通过对订单历史的追溯来定位是哪一个环节出现了问题
- 交易信息的展示:有时候用户有二次确认交易信息的诉求,所以售前的交易信息通常会以一般的优先级在售中进行展示
2.3 售后的信息元素
售后的信息呈现主要在于订单信息的变更,比如订单发生退款后,新的订单金额和商品信息要及时进行更新。发生售后后,用户应该看到什么信息,应该在什么层级看到什么信息,是订单PM需要考虑的问题
2.4 订单信息的传达
信息传达的核心目标是高效,订单要保障用户最快时间定位到自己想要的信息。同时,在某些传达信息的场景,产品加一些贴心、趣味性的功能点,有助于拉近用户和产品的距离
高效性
当我们在线下餐饮消费时,服务员的效率和态度,是我们评价服务质量的关键点。线上产品一样,信息传达的效率,决定了订单在用户心目中的体验。而订单产品想要做到高效,可以从两个方面入手:
信息统一
信息统一包含文案、交互方式、视觉样式的统一,用户在不同页面看到的同一信息元素,文案应该保持一致,避免用户产生误解,同时,交互和视觉也应保持同一,以便用户对操作行为产生预期,防止用户在浏览信息时感到突兀,影响效率
排列优先级
用户在不同场景(页面),看到的信息需要有明确的优先级划分,高频的信息应强化展示,例如外卖类业务对收货及时性的诉求很强,收货时间的信息往往最强化展示,但传统电商(如淘宝、京东)类业务没有特别强的及时性诉求,同时传统电商客单价较高,用户更需要确认商品信息是否无误,因此时间信息往往低于商品信息进行展示
对于订单信息优先级的排列,是订单产品在用户端设计上需要关注的重点
情感关怀
情感关怀指的是在保障基础设计的前提下,为产品添加温暖、趣味性的功能点,在设计提醒信息、缓解等待焦虑和售后功能时比较常用
不过这一块的设计见仁见智,给个例子参考:
外卖订单恶劣天气提醒:发生恶劣天气时,外卖需要更久地时间送达。外卖订单产品会通过天气动效、文案等方式告知当前的天气和骑士状态,比如下雨天会告诉用户此时正在下雨,收餐会变慢,以此缓解用户等餐时的焦躁
打通上下游
订单产品除了将信息传达给用户之外,还需要关注上游信息的获取和下游信息的消费,上游信息的获取,也依赖订单PM对信息优先级的判断,如用户对物流状态有强诉求,就需要Push上游物流提高同步状态的能力,而下游产品线都需要消费什么信息,依赖订单PM对订单全流程的思考,保障商家、客服、结算都能及时获得需要的信息
三、售前到售后的订单流程打造
海底捞的服务有口皆碑,提到它的服务,顾客总是给出“周到、贴心”等评价,比如会为一人食的顾客提供抱枕,比如为戴眼镜的顾客提供眼镜布等,这些点说明海底捞的流程很健全,无论用户出现什么样的问题,都有相应的服务可以提供,对于线上订单产品,也应向海底捞学习,做到用户有什么问题,都有合理的流程可以解决
3.1 售前的订单流程
用户在选择商品,进入订单售前页面时,对自己要买什么已经确定了,此时需要为用户提供便捷的售前信息输入流程,帮助其更省事地下单,通常售前的信息输入包含:
- 收货信息输入:用户需要填写收货地址、联系方式、收货人姓名等信息,此时可通过自动填充账号联系人方式,填充当前地理位置等产品设计,辅助用户输入信息
- 备注信息输入:用户需要填写的个性化诉求,如备注、发票信息等,此时可通过记录上一次备注信息,提供关键字联想词,降低用户的填写成本
3.2 售中的订单流程
订单进入售中阶段,用户除了跟踪订单信息外,通常还有三种诉求需要子流程来满足:催促、疑问、反悔
- 催促:用户有催促订单进度的需求,此时应搭建线上用户与商户、物流的沟通方式,同步当前问题和订单进度预测,缓解用户的焦虑。不过不同的产品阶段需要的流程不尽相同,例如在电商产品初期,针对用户催促订单的诉求,提供商家、客服的联系方式就好,但当产品到达一定体量,可能需要打造一套IM工具供用户和商家进行联络
- 疑问:用户在下单后会有一些交易服务上的疑问,此时如线上无相应流程,用户会趋向电话进行咨询,这样会导致商家和客服工作效率的降低,因此,产品可以通过搭建在线高频知识库、机器客服来引导用户快速解决疑问,降低各方处理疑问的成本
- 反悔:用户会出现对交易信息的反悔,一方面是对交易信息的反悔,如用户希望修改收货信息、商品信息等,另一方面则是希望直接取消订单。针对两个方面,订单产品可以在保障商家、物流权益的前提下,最大程度地满足用户,比如在商家可接受的时间范围内(如商品还未出库),支持用户随时修改信息和申请取消订单
3.3 售后流程
订单进入到售后流程,大概率用户已经受到了伤害,需要不同程度的弥补,一般的流程是:用户收到商品——用户发生不满——用户进行投诉——商家、客服进行处理——投诉得到解决,根据不同场景,订单需要搭建各类子流程来弥补用户,以下列出几类常见子流程,供参考:
- 投诉:用户对商品、服务不满意时,需要通道进行反馈,基本流程包含用户填写投诉问题——客服处理投诉——用户查看投诉结果——用户享受赔偿(也可能无需赔偿)。同时,投诉是产品了解用户痛点的重要渠道,所以产品设计上可将入口强化
- 退款:退款是最基本的售后流程,在流程里,订单产品需要思考3个要素:退款场景、退款角色、退款申请流程。1.退款场景指的是什么情况下这个退款可以发生,不同的产品阶段,支持的退款场景不同;2.退款角色指的是,在一定场景下,谁有能力发起退款,比如商品在拣货环节,商家可以发起退款,商品进入物流环节,商家的退款能力可能就需要受到限制,因为此时商家随意退款,会造成物流的损失;3.退款申请流程指的是,一个退款申请发出后,需要流转的过程,比如针对大额商品,商家发起退款,是否需要用户进行确认,不同的流程涉及不同的角色,订单产品在设计流程时需要考虑每个角色的体验及工作效率。另外,退款理由的频次因为直接关系到取消订单率,也是订单产品需要高度关注的数据,当基本退款流程具备后,产品应该思考如何减少每一类退款的发生
- 部分商品退款:退款的进阶流程,当部分商品、服务出现问题时,可引导订单走向部分商品退款,减少整体退款率;部分商品退款的难点在于要对订单信息进行部分修改,比如1个订单包含3个商品,订单使用了1张10块钱代金券,此时退掉1个商品,享受的代金券优惠怎么计算是比较典型的,部分退款中需要处理的问题
- 退货、换货:不会因为售出带来损坏的商品,当发生售后问题时,可能需要经历退货、换货,用户以什么样的理由可以发起退换货,退货后的订单信息跟踪,商家处理方式等是该流程需要关注的问题
3.5 与上下游高效搭建流程
在搭建订单流程时,订单产品需要关注上下游产品线的产品设计,如用户发起一次退款,商户端产品如何处理退款申请,客服端产品如何处理用户和商户的纷争,都是订单产品需要考虑的,相应的,下游产品的改造,也需要订单产品的支持,与上下游的协作,有几个Tips,供参考:
- 全流程测试账号:为了与上下游产品协作,订单产品需要了解公司交易链条上的各个产品,拿到各端产品的测试账号,体验它们的逻辑,是最行之有效的方法
- 一线考察:用户的痛点需要和用户聊才能切身感受,流程的缺陷需要和商户、客服聊才能发现。组织用户调研、进店同商户沟通,倾听客服坐席意见都是有效了解需求的方法,坐在办公室想不出最好的解决方案
- 各方平衡:在设计订单流程时,不能对任何一方进行偏袒,交易链条中所有角色,都是订单产品的用户,订单都要对他们的体验负责
- 小成本上线+持续迭代:在负责跨端项目时,不要贪多贪全,把握住解决问题的主要流程,快速上线并持续迭代,记住有流程比没有流程要强
四、订单产品的考核
订单产品因为偏基础服务型产品,很容易变成反正是设计一些流程,来个人就能做,很难区分优劣,因此,需要设立一些考核指标,来激励自己和驱动产品的成长
4.1 90分的订单产品长什么样
根据订单信息的展示和订单流程打造的情况,我将订单产品划分为三档:
- 60分的订单产品:订单信息完整性可以保障,基本的订单流程能跑通
- 80分的订单产品:用户的操作行为有预期,有完整的售前至售后流程
- 90分的订单产品:用户能够高效定位信息,有创新的订单流程方案,能够通过产品减少取消订单的发生
如上,做到90分这一档,需要对用户行为绝对了解,才能知道不同场景应该给用户强调什么订单信息,对行业有绝对了解,才能设计出领先的订单流程。优秀的订单流程不限于保障用户的权益,还能通过短期产品设计挽留用户和长期产品体验吸引用户的复购
4.2 具体负责的量化指标
- 提升履约率:需要关注订单各环节的履约率(完成订单量/提交订单量),关注用户在什么环节将订单取消,并通过完善产品来提升履约情况,降低取消订单的发生
- 提升下游工作效率:需要最大化提升下游角色的工作效率,如通过搭建在线申请退款流程,来减少下游客服坐席的电话呼入量(用户线上不能取消订单,就会转向电话客服取消),从而提升客服的工作效率和减少人力成本
- 提升客户满意度:需要通过产品设计,保障用户高效地获取交易信息和享受领先的服务流程,提升客户满意度
五、写在最后的话
做订单的产品经理是一件很过瘾的事。于我而言,负责订单系统,一方面可以深入不同的产品线,了解不同角色的需求,对业务的理解更全面;另一方面,这份工作让我摆脱了关注交互、视觉这些产品表层,能把流程设计放在第一位,更好地探究服务用户的本质
以上是2017年订单产品的一点小总结,有很多不成熟的地方,抛砖引玉,供大家讨论~
本文由 @杨Yichen 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢分享