打造顺畅阅读体验!版式设计有哪些原则和方法?

在网页设计中,版式设计占的比重非常大,可以说版式的好坏直接决定页面的成败,也可以说它是网页视觉识别的基础。那么在具体视觉设计的时候,版式上有哪些原则及方法的?
DJ:设计的时候,如果设计者随意地进行处理而不考虑当中的原则方法及对象规律的话,那么很多时候都会出现一些不太好的结果。虽然感性是一种相当重 要的因素,设计中一定要带有情感,但并不代表简单地依靠情感就能做出好的设计。相反,如果设计的时候能够考虑到各方面的因素并运用恰当的方法的话,那么作 品将更加得体和出色。
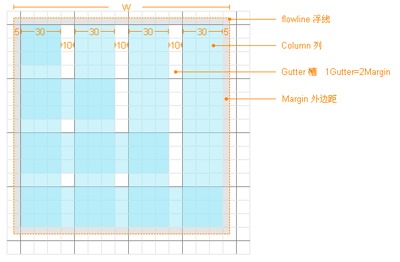
建立网格

为设计对象建立一个合适的网格。
排版网格是由一些垂直和水平的线构成的结构,可以用来帮助内容结构化,它能够让对象产生秩序感。有些人说网格太过于呆板,影响设计创意,我个人觉得 可以把网格当做一个整体大的框架,也可以作为设计师组织文字、图片的支架,它相当于是设计的基础,没有好的基础怎么能够谈得上出色的设计呢?所以网格不仅 不影响创意的发挥,反而能使设计师思路得到理性地梳理。网格地使用,能较好地解决设计师关于页面中各元素定位的问题,在这基础之下可以做科学的精准的版式 的规划。同时使用网格也是一个令您的设计变得高效的方法之一,在把草图转化为设计稿的过程中,在版式方面主要的难点是如何精确地安排各个元素,如果这时候 呢够选择合适的网格进行设计,那么这个起点的意义是不可小看的。
节奏韵律

网页中版式的节奏感及韵律,来源于排版中的疏密的间隔安排,它就好比音乐作品里的节拍,也是组织内容的一个重要单元。当然在绘画作品中也是能体现 的,只不过绘画作品和设计作品有些类似,都是通过疏密的控制让对象形成画面节奏的和谐感受。在网页中可以通过一系列的重复和固定的间隔来建立一种视觉和谐 的美感,如在一些字体大小,行距、模块与模块间的距离等等的制定。
纵向的节奏在网页设计中是比较运用广泛且明显的,如大部分资讯型的站点。纵向节奏在这方面起到的优化网站的作用还是挺大的。什么是网页纵向节奏感? 其实就是为网站设定一个纵向的单元高度,就好比我们的记事本那样,每一页都是布满了固定高度的线。如果文字正好处于单元高度上,那版面就能获得连贯的纵向 平衡和节奏感。很显然,按纵向垂直节奏排列的设计更加容易扫描或阅读,因为它使内容的“出现”更加有规律。
这个方法不仅适用在局部的文字内容区,对于整个页面的内容排布也是有用的,当然在包含复杂元素的页面中,如包含多种尺寸的图片、标题、文字格式的时 候,就需要对单元高度的设定做更多的考虑。不过根据以往个人的设计经历,这种精准的节奏方法因受限于各种情况的影响而不总是可以完全实现,尤其是在设计复 杂页面的时候。尽管如此,我个人认为这个方法还是值得设计师们去研究追求的。
体现层级

实际上,任何一个版面或界面都存在着不同层级关系、不同组织结构的内容和元素,而且内容版面层级的设计规划和视觉层次的设计规划其实是一样的原理, 视觉美术渲染有主次之分,那么版面内容的层级也一样具有主次之分的,进行排版设计的时候,设计师应该把这种客观存在的层级关系用编排的手段把它还原出来。
做好版面层级区分的核心作用是,能够提升文本、图片等的元素的视觉线索从而获得更好的界面清晰度,简单地说就是使内容更容易阅读了。在设计中可以通 过字体大小对比、文字效果、色块等的方法来处理分级效果。比如哪些字应该大一些,哪些字应该小一些;哪些色块要重一些,哪些浅一些……
头疼的事情

一个版面设计完成了,拿去填充内容后发现不好看了,严重时导致面目全非了,这是为什么?哦!那是因为编辑人员没有按设计师的版面设定去填充内容,这 就破坏了页面的原有的规划了,难怪不好看了。所以,设计师还应尽量地与编辑人员进行沟通,并附带上设计说明书。因为不是每个编辑人员都对设计有所了解,有 时他并不懂得你关注的问题,所以我们要严格把关,以免在作品出版后令你捶胸顿足。
小结
做好排版设计也不是一件困难的事情,我们可以通过字体、行距、色块、对齐和网格等等的方法来规划和控制,我个人觉得网站版面也是能与用户形成交流的,作为设计者,我们必须让这种交流保持顺畅和愉悦,这样用户才会去喜欢它。
原文地址:uedc.163
作者:DJ
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







