解构电商产品——订单系统(一)

随着阿里、京东的崛起,中国电子商务的大门渐渐打开,越来越多的行业使用线上支付,无一例外地会用到电商系统,今天为大家解构一下订单系统。
今天分享将会分为以下三个环节来阐述:
1.订单系统的介绍
2.订单系统的结构
3.订单系统设计思路
一、什么是订单系统?
订单管理系统(OMS)是物流管理系统的一部分,通过对客户下达的订单进行管理及跟踪,动态掌握订单的进展和完成情况,提升物流过程中的作业效率,从而节省运作时间和作业成本,提高物流企业的市场竞争力。顾名思义,电商系统就是用户、平台、商户等对于订单的管控、跟踪的系统,衔接着商品中心、wms、促销系统、物流系统等,是电子商务的基础模块;
简单地说订单管理系统作为整个电商的核心,管理着所有的交易进出,可以说没有订单系统电商就无法流畅地运转;
一个好的订单管理系统需要有很好地扩展性和流畅性,在一个电商产品从0-1的过程,订单系统作为其基础模块需要提前考虑到各系统的扩展,订单系统如果在前期就能考虑到后面的扩展,相信对于电商的壮大会非常有帮助;
流畅性指的是整个交易链路需要很流畅,早期我司的订单系统做的非常庞大,但是却没有考虑到流程的通畅性,导致连基础的订单流程都没有办法正常走下去,所以,在从0到1地做一套订单系统时,需要有一些前瞻性,但落地时,以MVP去试错;
二、订单系统解构
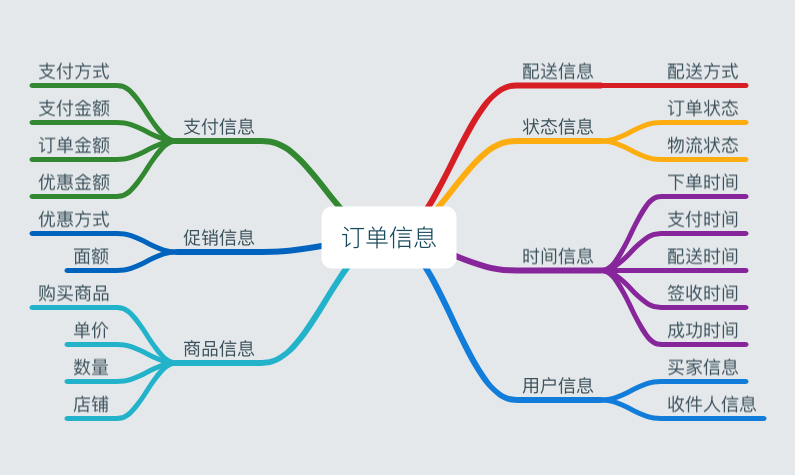
订单字段
订单的主要信息包括支付信息 、配送信息、状态信息、促销信息、商品信息、用户信息等;

- 支付信息:涉及支付的字段信息,主要包括支付方式、支付金额、订单金额、优惠金额等;
- 促销信息:涉及促销的字段信息,主要包括优惠方式、优惠面额、折扣等;
- 商品信息:涉及订单中的商品字段,主要包括商品名称、单价、数量、所属店铺等;
- 时间信息:涉及订单流转中各个时间戳的字段,包括下单时间、支付时间、发货时间、完成时间等
- 状态信息:涉及订单流转中状态变更的字段,主要包括订单状态、物流状态及退款状态等;
- 用户信息:涉及用户的信息,比如买家姓名、注册手机号、收件人等信息;
- 配送信息:涉及订单配送的基本信息,比如配送方式、物流单号等;
以上这些字段构成了订单所需要的大部分信息;
订单体系

可以从三个层面来了解电商的订单管理体系,分别是用户层、系统层和底层;
用户层
这个比较好理解,就是用户日常使用的功能和页面,主要有订单列表、订单详情和退款详情等C端用户购买时会使用到的页面,系统层和底层模块为其提供支持;
系统层
在订单管理体系中,和订单最息息相关的交互系统主要有支付系统、订单系统、仓储系统;
1.支付系统
主要作用就是为订单提供支付支持,方便用户使用各种支付方式进行支付,用户支付后会将支付信息给到订单系统;
2.订单系统
作为订单管理体系的核心,起着至关重要的作用,在订单系统中会生成订单,审核订单,取消订单,还涉及到复杂的订单金额计算以及移库操作;
仓储系统:主要用来管理库存以及发货,订单到达一定状态后给到仓储系统,用于管理对应订单的打包、分拣、备货、出库等;
底层模块
主要包括商品、支付、用户、营销、订单和消息等模块,这些模块共同组成了对上层业务、系统的支持;
大公司一般会将底层框架模块化,比如商品,会构建对应的商品中心,代码、数据库等相对独立,由商品中心开接口和soa,其他模块需要使用商品中心相关功能的时候调取接口,这样做的好处是使各个模块底层相对独立,便于管理及改动;
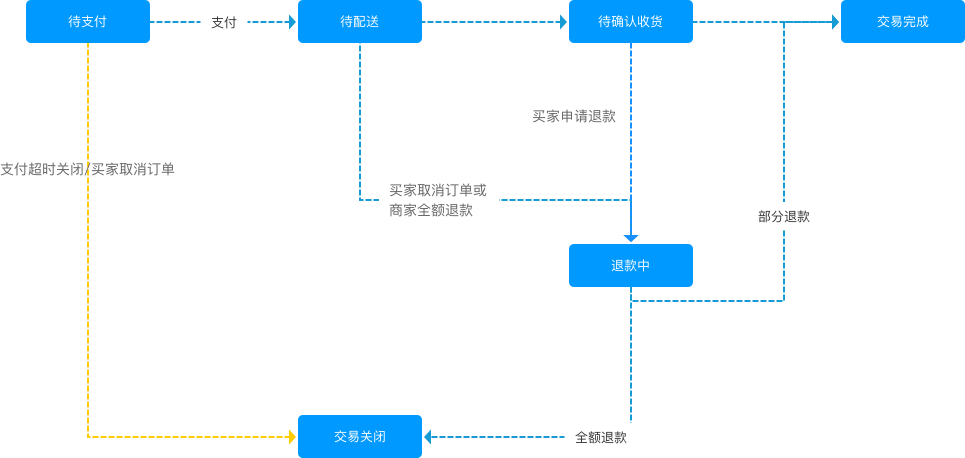
状态机

下面来说说状态机,一般电商平台用户直观能看到的状态有上图中列举的几个,包括待支付、待配送、待收货、交易完成、退款中;
O2O没有电商中庞大的仓储系统,自然比电商的流程简单些,我将从正流程分别从正流程和逆流程来介绍;
主流程
在电商中,无论是买家端还是卖家端,都会将交易主状态分为待付款、待发货、待确认收货、交易完成,但是买家端与买家端的展示逻辑稍有不同;
在买家端,买家关心的状态无非就那么几个,即待付款、待发货、待收货和待评价,所以淘宝并未像商家端那样将全部的状态一一罗列出,而是保留了买家最关心的状态,保持整个买家端的简洁性;
而买家端中,主要解决的是商家效率的问题,所以在订单列表中会将所有的状态(即待付款、待发货、已发货、退款中、需要评价、交易完成、交易关闭)的订单全部拉出,考虑到商家订单较多的情况,出于对服务器查询的考虑以及并发的考虑,增加了三个月内订单与三个月前订单的查询区分;
首先说说待付款状态,待付款状态主要是买家下单但是没有支付的情况,待付款状态下淘宝的商家也可以进行一系列操作如改价等,买家也可以申请代付、批量操作;
待发货,该状态下会展示所有已支付,待发货的订单,淘宝目前支持的发货方式主要有四种,在线下单、手填快递单号、无纸化物流以及无需物流,操作配送之后交易状态会变更为待确认收货,大型电商平台已经采用无纸化发货的形式进行发货,即使用中端叫单,成功后会展示在已发货(商家端)和待收货(买家端)中;
待确认收货,该状态出于物流阶段,一般会根据业务、活动等来设定自动确认收货的时间,一般电商默认值是在发货后的10天为自动确认收货时间,在双十一、双十二等节日,这个时间会延长到15天,另外海外购、天猫国际等海外购物的订单自动确认时间也会相对较长,为25天;
交易完成,该状态由系统或者用户触发,在订单确认收货后,订单状态变更为交易成功,此时系统会根据是否评价过判断是否将订单展示在买家端的待评价下来引导用户对商家进行评价反馈;
退款/退货流程
一般电商中订单的逆流程主要分为退款流程和退货流程,这里简单地介绍下,后续会有专题来讲述;
发货前的逆流程
发货前的状态一般有待支付和待发货两个,待支付的订单发起逆流程后无需商家确认,直接关闭订单;
而待发货的订单发起后需要走商家的审核,商家同意后订单变为交易关闭,触发退款;
发货后的逆流程
发货后的逆流程主要包括待确认收货和交易成功的逆流程;
大致分为需要仅退款和退货退款;
仅退款:未收到货或与卖家协商同意后的申请,卖家同意后无需物流;
退货退款:已收到货需要退换的情况,卖家同意后需要走物流;
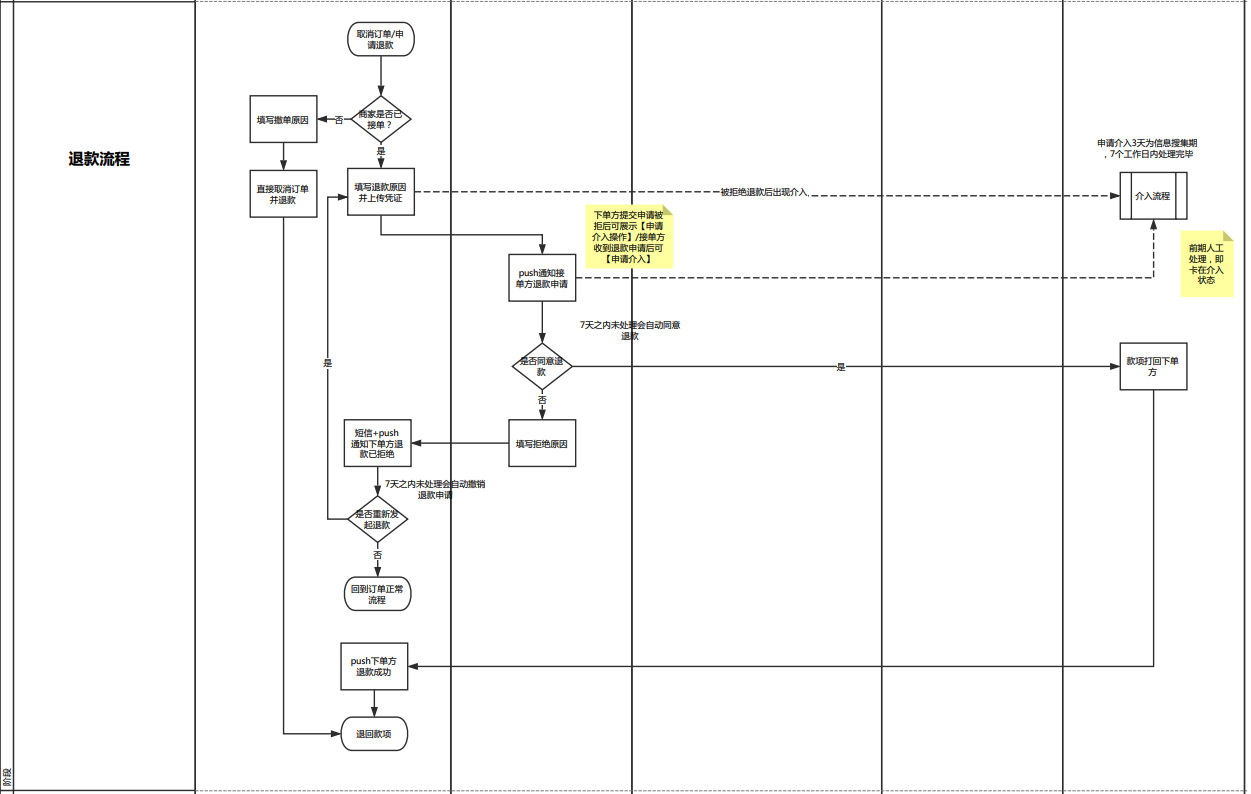
Po上我司的退款流程作为后续专题的引子吧,敬请期待…

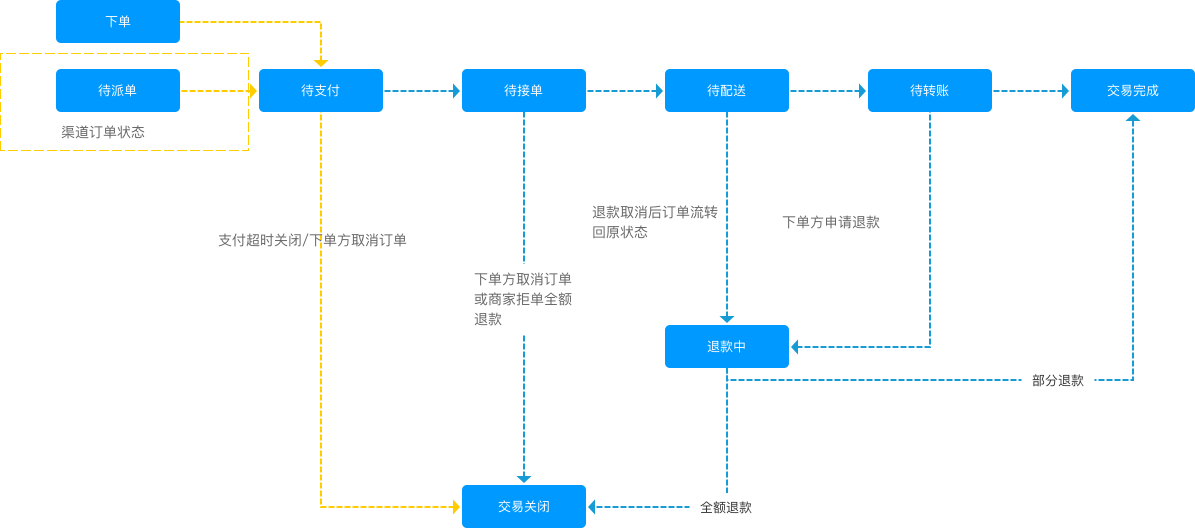
3、某垂直电商设计思路
笔者的公司属于某个垂直行业的电商,主要以B2B转单为主,将线上的订单转给线下门店进行配送,所以暂时不涉及商品、库存、仓库等;
以下是我司的订单流程,线上商家将订单转给线下门店,涉及的状态有待派单、待支付、待接单、待配送、待转账和交易完成;
在设计主流程的时候并不复杂,根据业务场景进行设计即可,真正复杂的部分在订单的逆流程与系统间的交互;
由于旧版的系统过于臃肿,没有办法在其上进行迭代,加之流程上有很多问题,所以打算从业务流程、系统框架、视觉设计等方面做个大改版,即解决用户使用流程中的问题,也便于后期业务功能的实现;

未完待续…
本文由 @尼欧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















图一的支付信息中 个人觉得还需要加上物流费用
感谢楼主的分享,1、对于楼主的文章结构还有待梳理,文章结构不够清晰。2、还有不少错别字(但是买家端与买家端的展示逻辑稍有不同)
看到老朋友,学习 点赞
精彩
今天来这里就是解惑的,搜了一上午终于找到了楼主的这篇文章,很实用,多谢多谢~~~
只是我还有个疑惑是,订单管理和退款管理是两套系统还是合并在一起来展示呢????
另外是由于我们是预付费的项目,退款、使用和清分都在子订单来完成,那么父订单和子订单的关系和展示方式有什么见解没???
请问楼主那个订单体系的图是用什么软件做的
visio就可以做
亿图比较好用 网上有破解版的
请问上面的带有虚线的流程图使用什么软件画的
大佬多更新几篇呗,感觉很有收货
总觉得逆流程没那么简单
这里主要是简单介绍,每个流程深究起来还有很多内容,比如退货后的货品审核、入库等,后续的文章会更新,欢迎关注、交流~
希望您尽快更新,想听退款流程,哈哈哈
是的,感兴趣的话可以对比下O2O和电商的产品逻辑,不同业务场景下的不同产品策略非常有意思,后续有时间也会写一篇这样的文章,欢迎交流~
ps.博客内容和形式很有趣,已收藏,哈哈