“由内而外”的表单设计

文章“由内而外”整理了表单设计的一些原因,希望能够对你有所帮助。
记得年前分享的文章中曾提到,由于开发对数据库进行调整,所以很多需求的研发、测试都暂停了。趁着“闲”下来的时间,我开始对自家产品的表单设计又拿来研究了。
在整个过程中我体会到了表单设计的微妙之处,趁此机会,就把自己体验到的东西分享给大家,如果能对大家有帮助,笔者不甚荣幸!
很多表单的设计都是根据系统数据存储标准或者数据采集规范而确立的。例如新用户注册,系统为了保存用户记录,就需要建立一个user_id,这个id可以是手机号、邮箱等,以作为该用户在后台数据库中的唯一标识。
为了确保系统存储到有效数据,那么在新用户登录某个产品注册时,产品就会在前端页面出现手机号输入框,这就可以理解为一种“由内而外”的表单设计。不光是数据存储的内容,存储的字符规范也是“由内而外”的方式呈现。
代码层面
有些产品注册时明确用户名、密码不得输入“%”,其目的是为了防止SQL注入(转至百度:就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令)。
假如一个产品的用户登录数据存储在数据表A中,且支持用户名、密码录入“%”。当某用户将用户名设为“张三%”,密码设为“123%”,那么该用户登录时,后台会访问数据库执行类似如下指令:“select * from A where name = “张三%” and password = “001%” ”。这个“%”就是表示所有以“张三”、“001”开头的数据都会查找出来,这就会出现数据泄露的风险。
但是市场上很多产品目前不会声明“%”不得录入,是因为在存储过程中将“%”进行了转义,从而规避数据安全问题。
系统层面
由于系统自身设计规范,某些特殊字符就也会被限制不得输入。例如笔者参与过的一次需求设计(外勤申请:员工在公司外办公,需要进行外请申请,并由主管进行审批),“外勤地址”就不支持输入“/”,如下原型(因为用户输入地址很少会出现“/”,为了避免干扰,我们没有在移动端将此限制标识出来):

如果用户在外勤地址中输入“/”,在提交时系统就会提示用户不得输入“/”,并自动清空该字符。

为什么会有这样的要求呢?员工在一周内可能需要在多个地区办公,那么就需要支持允许添加多条外勤地址。
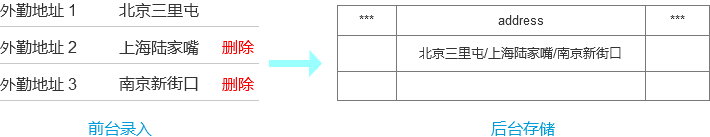
为了使得表结构不冗余、复杂,我们的这个“外勤地址”在数据库表中是存储在一个单元格内的:

当员工进行外勤申请后,主管就需要审批。在审批页面中,外勤地址也是逐条显示的,而具体显示几条就是按照数据表中“/”字符判断的。作为系统重要的划分字符,在表单设计时就需要作出限制。
采集规则层面
有些数据的采集,在系统、甚至国家都有相应的规范。比如国家规定统一社会信用代码不得输入“I、O、Z、S、V”这几个字母,所以我们有个关于发票的表单设计就限制这些的字符输入。

除此之外,比如国家相关法律规定的敏感字符也是不允许录入的。
结语
今天只是将“由内而外”表单设计的一些原因,在我的认知范畴内整理出来。如果大家有其他原因或者想法,欢迎在下方留言。
最后,要感谢一下我的同事欢全,提供了技术层面的普及。下次,我将会给大家分享一下我整理的关于表单提示相关的内容,感谢关注。
#专栏作家#
兮兮,微信公众号:孤身旅人(ID:gushenlvren),人人都是产品经理专栏作家。关注人工智能、toB产品、大文娱等领域。
本文由 @兮兮 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








更正一下错误,同事欢全指出我的sql语句错了,应该改成“select * from A where name like “张三%” and password like “001%” ”,%是正则表达式,所有都要用like模糊匹配。
棒棒哒
感谢
涨姿势了
😉