设计小结:如何设计B端产品中的“操作反馈”?

“操作反馈”的目的是告诉用户其操作的结果、预期、带来的影响或后果。它是产品与用户交互的重要节点。合理的反馈设计,可以在产品和用户之间建立一个良好的互动,以帮助用户更好的了解产品和功能、避免或减少困惑及错误,提升用户的整体使用体验。
“操作反馈”,是指在使用产品时,系统对用户的操作,或因户的行为导致的变化,给出的反馈,它是体现人与“机”交互的关键场景。而反馈一定是包含信息输入和输出两个环节,二者缺一不可;而这里的 “输入”,主要指用户的操作。
从广义来说,产品设计中的“反馈”就是指产品对用户的行为作出的即时响应。本文主要主要总结了在B端产品(PC端)设计中,用户操作反馈设计的类型和样式,及在设计中需要注意的问题,希望能对产品相关人员尤其是交互设计师,有一定的帮助。
需要指出的是,那些类似页面提示、消息、通知、功能引导等功能,更多的是指设计者要告知用户或希望用户了解的信息,从广义来说,也算是系统向用户“反馈”信息的一种方式,但大多并不是因用户直接的操作而出现的,且不具备“即时响应”的特点,因此不在本文讨论范围。
一、按场景分类,可以将操作反馈分为五类
1、操作确认
常见的需要用户进行二次确认的场景有:付款、覆盖、退出、删除、提交、离开、修改、替换……
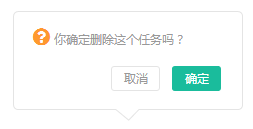
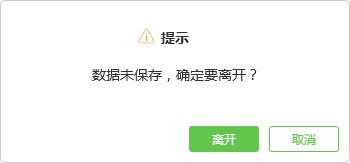
对于一些具有“破坏性”或不可逆的操作,在用户操作前,我们应当让用户“再次确认”。除了要让用户二次确认,更重要的是要告知用户当前操作可能带来的“危害”、对其他模块或未来的使用带来的影响,引导用户慎重决定自己的操作,从而减少用户犯错的可能。另一方面,对于一些金融或企业服务类产品来说,这也是一种必要的免责手段——避免因用户操作不慎导致不良后果而与商家产生的矛盾或纠纷。

可能有些用户觉得这种“二次确认”会显得繁琐甚至是“有些蠢”,尤其是那些对产品已经非常熟悉的老用户。但对于那些关联用户财产的特殊产品(如金融理财、企业服务)等,避免和预防用户因一时大意造成的损失,远远比“因减少一次点击带来的便捷”,更为重要。此外,并不是所有的操作确认都要用带遮罩层的模态弹窗来实现,有的可使用非模态浮层,但最好能显示在操作触发区域旁边,以防止被用户忽略。

在移动端,有一种交互样式,用户可以通过滑动来呼出“删除”按钮(当前位置),并在被点击后替换为“确认删除”按钮,这样的形式可以很好的替代弹窗或浮层,在提高必要的防错设计同时,不会对用户造成过多干扰。但在PC端的产品中,使用弹窗或气泡浮层的形式,可能更符合用户的操作和认知习惯。
2、操作结果
常见场景有:提交、添加、删除、保存、发送、搜索、查询、下载、上传……
在这些场景中,当用户通过点击按钮、填写表格等一系列行为并完成最终任务时,设计师需要明确的告知用户任务的结果:失败还是成功。这可以让用户对自己的操作有更多的信心,对当前任务有更多的“掌控感”。
如果只是普通的告知用户操作成功(如申请成、删除成功、提交成功……),这里建议使用toast提示即可,让用户“了解”即可(一定时间后自动消失),而不需要用户特别关注和点击关闭。
但是toast自动消失的特点,决定了其不能承载较为复杂的提示,否则用户很难在有限的时间内了解全部信息,并且会给用户无形的压力。虽然我们提倡文案要尽量简洁,但总有些操作结果很难用一句话“说不清楚”,有时还要用图片来补充说明,这个时候,就可以考虑使用弹窗、浮层甚至是新的页面来呈现(在电商类APP中尤其常见)。

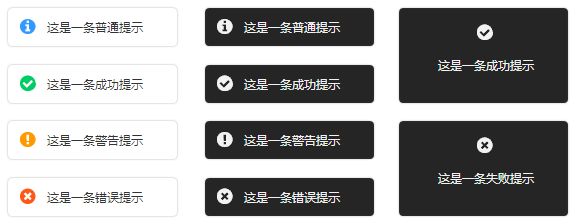
一些常见的操作结果提示
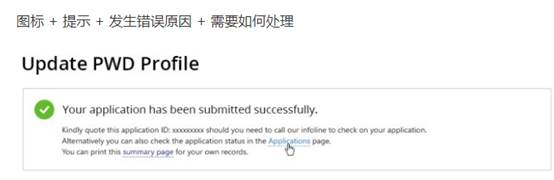
有时在一些复杂的场景中,除了要告知操作结果,还需要让用户明确操作对产品、其他模块和任务的影响;有的还需要引导用户继续进行接下来的任务。如果是操作失败,在告知结果的同时,还需要告知用户失败的原因、要如何处理等。

除了呈现操作结果,还要告诉用户要如何处理
用户执行搜索、查询等操作时,产品应该可以及时响应,并直接在页面或搜索框实时告知用户结果。在此类反馈中,搜索框的操作提示是一种比较特殊的提示,已经有很多设计师提出了一些与操作反馈相关的,很棒的小技巧来提升用户的搜索体验,如模糊搜索、关键词推荐、联想、搜索结果即时响应等等,感兴趣的朋友可以去网上搜索相关文章,在此不作赘述。
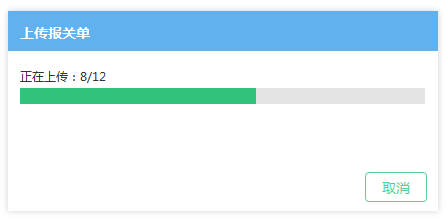
3、任务进程
常见场景有:删除、导入、查询、上传、下载、刷新、安装、更新、卸载……
在这些场景中,可能任务不会马上完成,系统需要有一个加载、校验、查询或计算的过程。在这个过程中,我们必须让用户的操作得到恰当的反馈——设计师有必要告诉用户两个事情:
- 我的操作(提交、下载、安装……)是正常的,产品已经或正在正常运行;
- 这个过程需要一点时间,请耐心等候;

进程动画:
良好的反馈,可以有效减少用户的疑惑,并缓解用户在等待过程中的焦虑和不耐烦。一些趣味性的加载动画,甚至可以让用户感到愉悦。还有一些网页游戏的加载和转场页面,会设计一些只需要简单点击的小游戏,这让等待过程变得非常欢乐,甚至是一种“享受”。
这对于略显严肃的B端产品或许有些过度设计,但这种理念是值得借鉴的:我们可以使用一些简单有趣的小动画,配上准确而不失活泼的文案,这种情感化设计可以让用户在“感知”到这个进程变得更快了,且能有效地提升用户的愉悦感,进而增加其对产品的好感。

有趣的过渡动画能减少焦虑,带给用户愉悦感
数据实时变化:
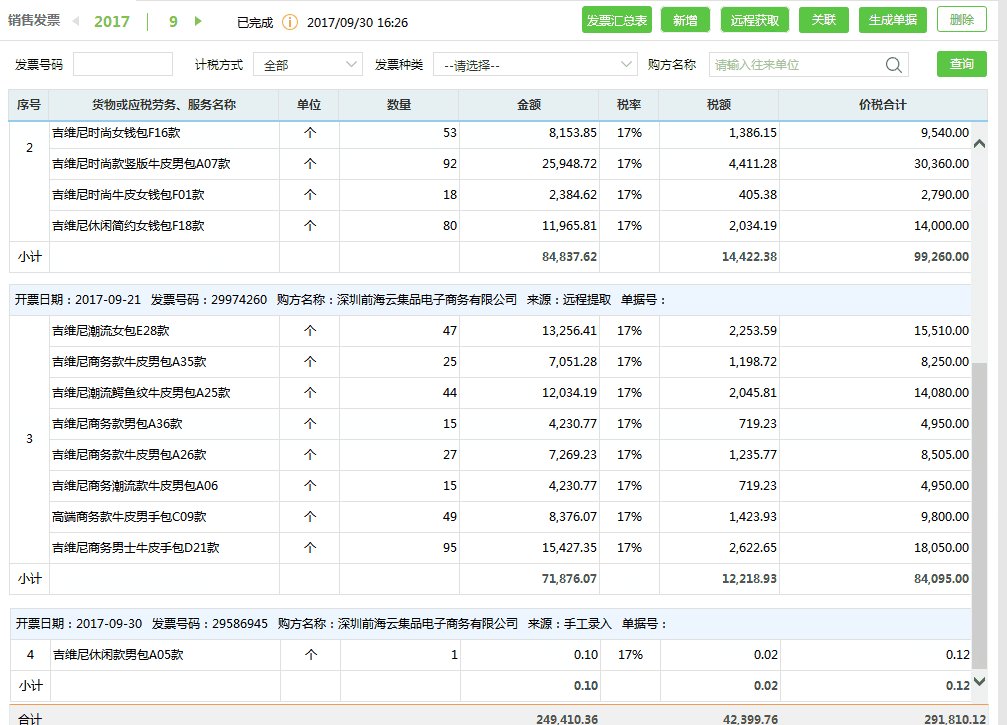
在列表添加或删除大量数据时,如果可以让用户实时看到数据和列表行次的增减,可以让用户更“放心”,并且对这个过程有一种“期待”,让用户感知到任务已在进行且很快将完成,从而减少用户等待时的焦虑感。

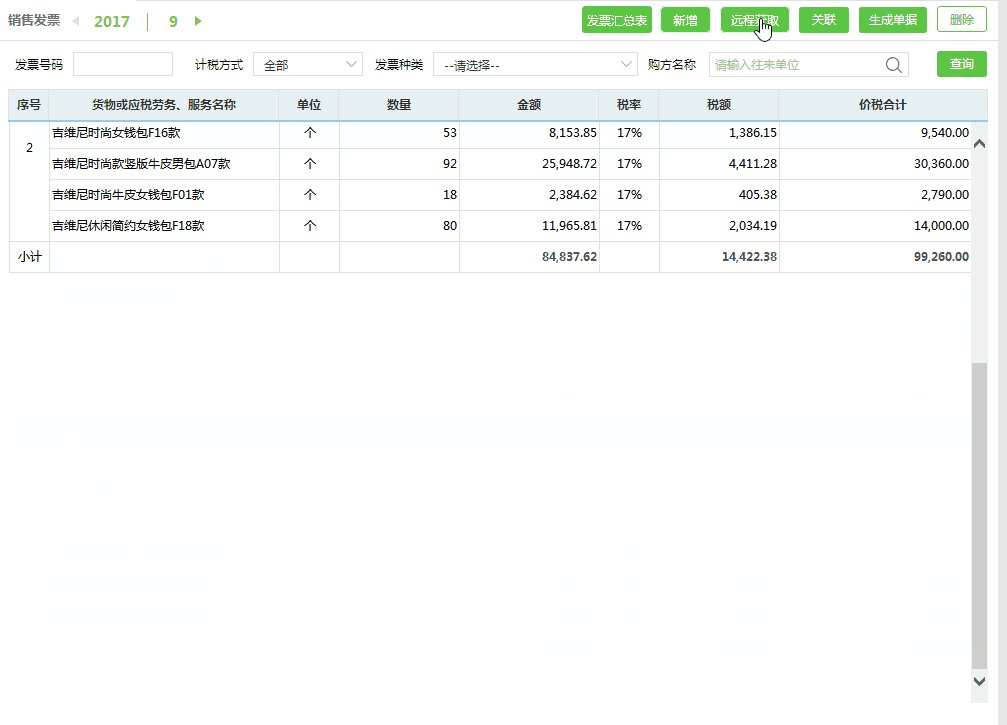
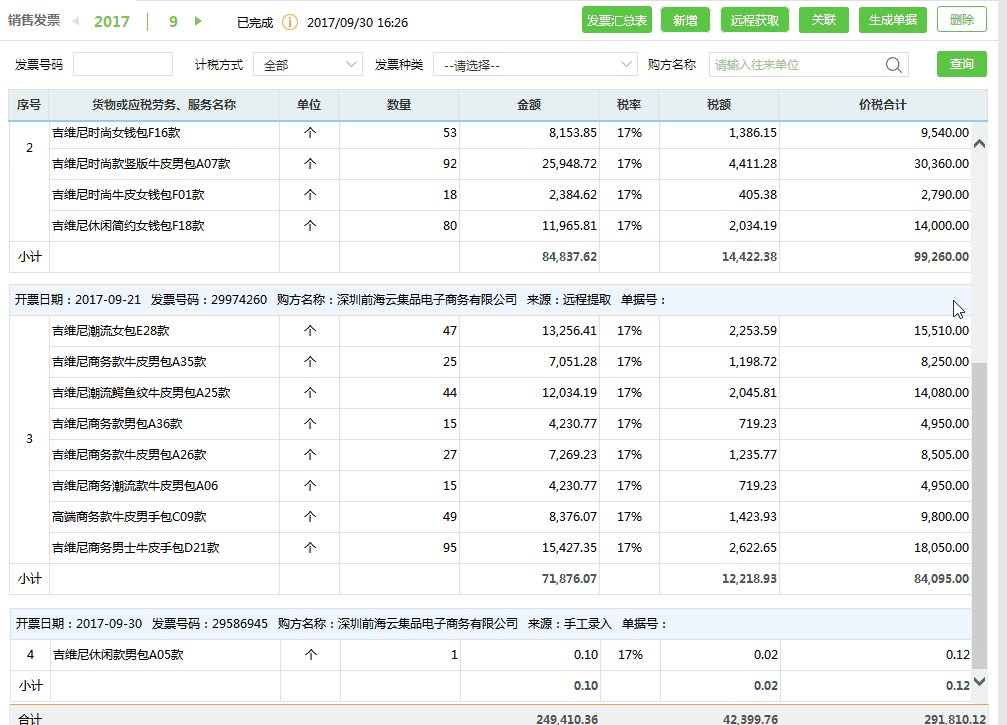
点击“远程获取”后,页面数据会实时增加
4、表单校验:表单状态、字段录入格式、长度;
用户在填写表单后,点击“保存”、“提交”等操作时,我们需要对用户输入的内容进行校验。这样做除了避免或减少用户错误,也可以规范用户的操作,使系统存储的信息可控、规范化、结构化。
我们可以看到,在很多产品中,在校验表单填入内容是否合法时,产品和开发人员都喜欢使用toast提示。对于多数简单的表单来说,这样做并没有什么不妥,且比那些动不动就使用弹窗的产品来说明细更好,但对于略复杂的表单来说,我们还有更好的设计。如,使用显示在操作对象(如输入框等)附近的高亮文字提示,可以方便用户及时、快速定位到是哪里填写出错。
那么,用户填写表单的过程中,什么时候校验更好呢?按照校验的先后,我将表单校验分为“后置”和“前置”两类。
后置校验:
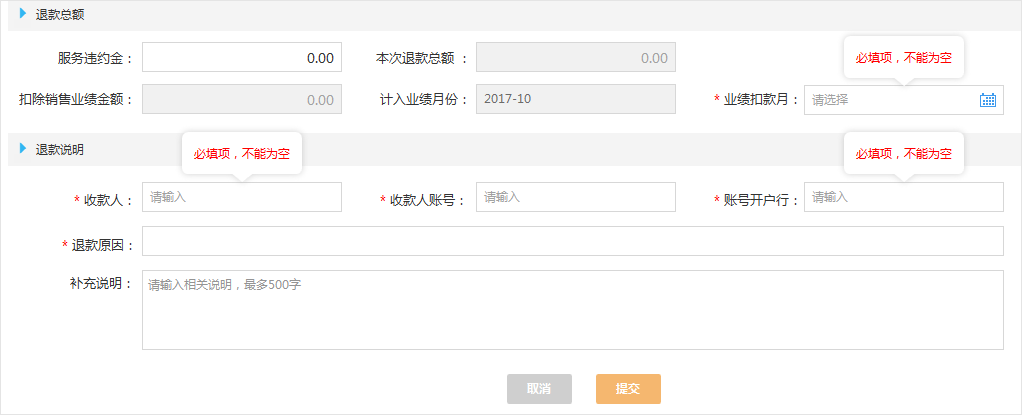
在B端产品的表单中,似乎开发人员更喜欢将校验“置后”,即在用户最后一步点击“提交”或“保存”按钮时才按字段顺序依次校验录入是否符合要求。这样将校验集中在最后用户操作的好处是,可以减少很多前端的控制,同时可以减少用户在输入时对服务器的请求次数(一些简单的如字段长度控制除外),从而减少对后台的压力。

后置校验:点击“提交”时校验必填项是否为空
前置校验:
这种出发点无可厚非,但据我所知,很多前置的校验并不会消耗过多资源;在这种前提下,我更建议将校验前置,这样用户在输入时,可以更及时地帮他们检查自己输入是否正确,而不是在填完十几个字段后还要回过头来重新审查。
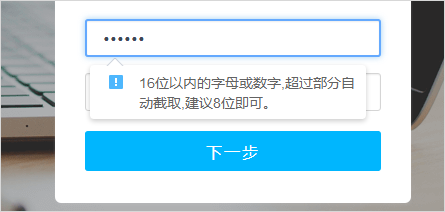
前置的校验和提示出现的时机,一般是在用户录入或选择后,目标控件失去焦点时。然后在用户修改录入(再次获得焦点)或录入内容变化时,提示消失;在用户完成修 改(再次数去焦点)时再次校验。这样的校验应该是一种体验更好的设计。
多数情况下,我更建议使用与目标关联的校验提示,如显示在输入框上旁边的悬浮层、提示条、高亮文字,亦或是搭配上表单区域、输入框边框或背景的高亮。这样的提示可以很方便用户快速定位出错的地方。

输入框失去焦点后,立即校验输入内容格式是否正确
5、操作暗示/提示
常见场景有:指示控件状态、显示/隐藏功能、渐进式的信息展示、操作提示……
对于一些可以发生交互的页面元素,除了在视觉上应该与静态元素有所区别之外,在用户鼠标悬停时,鼠标指针及对应的元素应当有变化,以此来告诉用户:当前控件可以被执行点击、拖拽等操作的,最简单如输入框,在鼠标悬停时会变变为“手形”且在获取焦点时会变为高亮,用来告知用户它是可用的和正在输入状态。
相对的,当某些控件(如输入框、下拉框等)变为禁用状态时,也可以通过将指针变为“禁用”图标的形式来提示用户,着也是一种简单直观的解释。

悬停时出现“禁用”图标
有些图文信息或功能按钮,因为页面空间所限,以及简洁设计的要求,不能全部展现在当前区域。这个时候可以使用渐进式的方式来呈现。当用户鼠标悬停到目标范围时,才显示对应的信息、按钮或入口。这种根据用户行为来渐进式展现内容的方式,可以给用户很好的“掌控感”,同时可以让我们得到一个更简约、清爽的界面。

鼠标悬停时,显示图标按钮的名称
还有一种比较特殊的操作反馈形式:操作提示或说明。常见的场景是,用户在点击某个按钮后,系统根据用户当前状态,需提示用户在进行这项操作时,需要注意的问题和事项,或对此事项的步骤给出详尽说明和指引。
但要注意的是,设计师必须确定这种“提示”是重要且必要的,会影响用户的认知或任务完成的正确与否,否则这种提示(很多是模态的弹窗)会让用户感觉很啰嗦、粗鲁和被打断,这种体验无疑是非常糟糕的。
二、按设计样式分类:
常见的反馈样式有:页面级提示、弹窗、浮层/气泡、toast、轻量提示(文字、图标、部件高亮等)、动效、声音和震动等。
1、页面级提示
是指在用户操作后,会跳转到一个新的页面并在此通过图文信息来呈现各种操作反馈。这种页面跳转的缺点是会给用户一种断裂感,让他们会感觉产品更复杂了,它更适合用来呈现复杂的操作结果或说明等。
2、弹窗
这里一般是指模态的、带遮罩层的浮层样式,包括传统的对话框形式,以及包括文字和手绘图形等元素的浮层。这种形式的反馈一般更为“强制性”和“关键”,只适合非常重要的提示和说明,使用时务必谨慎。好的反馈设计应该要尽量减少模态弹窗的使用。
3、浮层/气泡
这里是指非模态的、与操作对象关联的浮层或气泡,用文字或图片来给用户实时的提示。这种样式反馈相比页面和弹窗会更“轻”,且可以直接显示在操作对象附近,对用户干扰更弱,且关联性更好。
4、toast提示
各种通过用户操作触发,并能够自一定时间自动消失的文字或图形提示。toast提示会自动消息不会打扰到用户,一般适合用来告诉用户简短的、“看一下就行”的信息,如“提交成功”、“已完成”等。使用toast前要确保你想反馈给用户的信息,如果被用户忽略,是否会有严重后果?如果有,那就不应该使用这种形式。
5、轻量提示
一般出现在操作对象附近,或是被操作控件的样式变体。如高亮文字、图标、输入框高亮、按钮禁用状态等。这种类型非常适合运用在有大量字段的表单校验中,这样可以方便用户快速定位到哪里填写有问题。
6、动效
用户操作后,通过控件、内容或页面的移动、消失等动效来告知用户目前的状态、进度或操作结果等。简单、有趣的动效可以非常直观的告诉用户页面的变化,同时能够有效减少用户的焦虑和等待感,甚至能够增加对产品的好感。
7、声音和震动
通过震动或声音的形式来给用户反馈,如QQ的震动(对于PC端来说并非设备的震动而实际上是一种动效)、迅雷下载完成时的声音“叮”等。声音和震动在移动端使用似乎更多。因为这种样式的反馈显得过于强硬,在PC端的网页设计中,一般不建议使用。
如何选择设计样式?
以下是我总结的,在B端产品设计中(PC端),“反馈”类型和样式的对应关系。我们可以根据“反馈”的功能类型和实际场景,来选择合理的样式。

三、小结
“操作反馈”的主要目的是告诉用户其操作的结果、预期、带来(或可能带来)的影响或后果。它是产品与用户交互的重要节点。合理的反馈设计,可以在产品和用户之间建立一个良好的互动,以帮助用户更好的了解产品和功能、避免或减少困惑和使用错误,提升用户的整体使用体验。
在设计用户操作反馈时,有两个基本的原则是:一是在任何时候,好的“反馈”设计能够减少用户能对产品的困惑、怀疑和对自己操作行为产生担忧;二是要注意,除非是特别重要的提示或说明,这种反馈应该尽量避免过于强硬的打断、干扰用户。
日常设计小结,不足之处,欢迎拍砖指正。
本文由 @Rindy 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









很有收获,谢谢作者!
写的不错!
前后置校验应该还需要更细化,不是简单地说因为服务器资源问题。前置会更适合简单表单,复杂表单还应该区分B端和C端,结合用户分类和体验。