UI原则会话:网站聊天机器人设计全过程(上)

在本文中,我将向您展示一项项目研究,它描述了一个B2B网站设计会话UI的完整过程,包括对话脚本的片段、通信理论的基础和一些我认为使这个项目具有独特性的技巧和途径。
开始
在2016年末。许多人说会话式用户界面(UI)是网页界面的未来。即时通讯程序(IM应用程序)、聊天机器人、基于文本的用户界面或表情图片可能从未如此流行过。有人可能会说这只是另一种设计潮流,或者基于文本的界面并不是什么新东西,但坦率地说我们不得不承认——随着iPhone Messages,Slack或Facebook Messenger的出现,我们交流信息的方式发生了不可逆转的转变。如今,文字消息已经成为一种非常自然的交流方式。
所以,当我们有机会为我们的客户设计一个会话式网站时,我们毫不犹豫便接了下来。
项目目标
客户:
CHop-Chop —一家网络开发公司
我们在项目中的主要任务是:
- 设计一套完整的会话式用户界面语言
- 创建一个会话脚本处理
- 处理最常见的会话随机性类型(指的是类似于和谐文本使用的规则,如游戏沟通中常见的我***)
- 传达品牌个性(也就是使用公司的品牌英雄人物Gody)
- 提高用户(对话者)的好奇心和喜好(注:此处指用户粘性)
- 展示公司网站的开发技术
我会告诉你我们是如何一步一步做的,但首先…
一点理论
让我们从基础开始。我认为,有时在进入更复杂的问题之前先退一步是很重要的。在这种情况下,它确实帮助了我们。不管你是否相信,只要阅读所有这些基本定义,我们就可以看到一些创造性的解决方案,并推动整个构思过程。
我想你也不应跳过这一部分。
沟通的原则
有数百种定义解释了沟通。下面是我发现的几个混合版本。
交流是分享有意义的信息的过程
信息(一般来说)可以是口头的或非口头的。
最常见的口头交流工具是语言,它是一组用来组合可以转化为意义的词汇形式的信息的符号。
例如:你好;谢谢;你今天看起来不错
非口头的相比之下,是指与文字不同的任何类型的交流。它可以是手势,面部表情,语调,还可以是具有共同社会意义的行为或符号。
例如:![]()
沟通是一个各方面都会互相影响的过程。这意味着沟通具有整体性,沟通的整个过程创建了一个系统,其中所有的元素(所有信息)一起为共同的利益而工作。
这些信息是功能性的,这意味着我们可以通过使用它们来获得预期的效果,但也具有适应性——这意味着,根据不同的情况,可以对它们进行修改和调整,以获得更好的结果。
最后,我们用来沟通的语言是基于通信代码的,这是一套原则和表意。他们为理解奠定了基础。这种通信代码也称为某种原则分为两种:
- 构成性原则:指的是特定词语的意义和含义,以及我们该如何解读它们。此外,它们还告诉我们如何理解特定的上下文中的消息。
- 规范性规则:帮助根据给定的消息解释来确定适当的反应。换句话说,他们告诉我们在特定情况下我们应该做(说)什么,不应该做(说)什么。
当然,最自然和最常见的交流方式之一就是对话。所以在讨论会话用户界面时,我想我们还应该看一个对会话做定义的示例:
对话是两个或两个以上的人之间的谈话,通常是非正式的谈话
那么是否有可能在没有强大的人工智能策略的情况下创建一个符合沟通原则的界面呢?
这就是对话式UI(CUI)的定义:
一种基于功能、自适应和有意义的信息交换的整体系统的界面,在这种交流中,对话双方使用和解释语言代码,以友好、非正式的方式维护和遵守构成规范和规范性规则。
这是我们想创建的用户界面
将理论付诸实践 – 建立会话界面
定义目标
B2B功能的聊天机器人有特定的功能。人们访问这些网站是出于某种特定的原因,因为他们想要一些东西。这就像去餐馆或者走进实体店一样。当然,有时人们这样做是因为他们没有更好的事情做,或者只是想自娱自乐,但总的来说,这背后是有目的的:点菜,买双鞋或了解价格。另一方面,当与客户交谈时,服务员或店员也有他们的任务和脚本。会话网站的工作方式也一样,而聊天机器人的角色可以类似于店员或服务员。
在这种情况下,我们清楚地知道我们想要达到的目标,因为我们多年来一直使用Chop-Chop(实际上,我们在2010年就创建了它),但是如果你需要帮助来定义聊天机器人 或用户的目标,你可以使用以用户为中心的设计画布。
我们为chatbot指定了以下目标:
- 表达Chop-Chop的品牌个性
- 使用网站本身来彰显网站网页开发技术能力
- 向用户提供关于Chop-Chop服务的信息
- 鼓励用户为网站添加标签
- 学习(采集)一些关于用户信息(姓名,职业,电子邮件,电话)
- 帮助取得联系(CUI作为联系表格的替代方案)
- 鼓励用户注册账号
*注:CUI指冯诺曼依体系机构Command User Interface 命令行用户交互,是和GUI相对应的一种说法。
第一部分.设计语言交流
建立对话脚本
交互设计师应该能够预测。在这个项目中,我们知道这是我们建立一个没有人工智能支持的整体通信系统的唯一途径。我们需要一个使用自适应语法的优秀对话脚本,这也将使会话愉快并有意义。
1.对话框
使用白板,我们从一个简单的思维导图开始。牢记聊天机器人的目标,我们记下了所有可能的话题和会话部分。我们想快速检查一下最终脚本的复杂程度。

写对话脚本的早期阶段
然后,我们划分并安排了功能组的部分(我们称它们为块)。我们已经开始看到了一些模式。其中一些小组是与目标相关的(我们称之为核心),其他小组则负责让对话不那么官方(聊天),而另一个小组为用户提供了选项或额外的信息(附加信息),并对用户的反应也有回答。最后,可以将对话快速跳过推进到一个不同的脚本块中。
脚本块的最终列表:
- 开始脚本块
- 附加内容脚本块
- 跳跃脚本块
- 核心内容脚本块
- 会话形式脚本块
- 结束脚本块

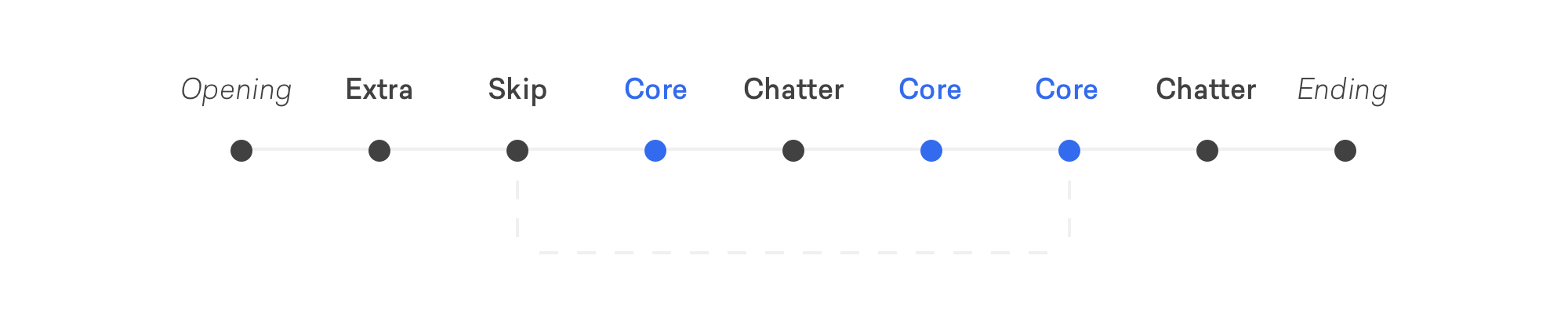
简单的对话框时间线的例子
当然,最后的脚本结构比线性框架要难得多。基于对话整体性的所有依赖和无尽的组合使整个事情变得异常复杂。
2.剧本
这是我们从项目一开始就一直在等待的时刻:我们终于可以编写实际的对话脚本了。这部分很有趣,但也需要最大限度的关注。 把脚本分成块,这样就容易多了,因为所有的对话部分都可以单独编写。
好的是 – 您需要编写CUI脚本的唯一工具是笔和纸或文本编辑器。
以下是一些脚本块的例子
开始脚本块:
你好
我是Cody 我很期待和你聊天呢
你好,Cody
你今天怎么样?
一般,马马虎虎吧
很糟呢,是吧?那个会发生…
附加内容脚本块:
我希望你不要介意我使用cookies
这些是什么?
我的早餐!
哈哈,多搞笑的笑话呀
cookies是由浏览器储存的有关你的数据
听起来令人毛骨悚然,但是,嗯…还好吧
好的
跳跃脚本块:
你好!
你看起来很面熟,我们之前见过吗?
是的
哈!我的记忆真好!
上次我们谈到了Magento的发展,你想继续我们的话题吗?
我们继续
核心内容脚本块:
介绍一下你吧
非常荣幸
你想知道我从哪来的吗?听听我的故事?或者,也许我知道我该怎么办?
你从哪来?
那么,我的想法来自用户体验设计工作室The Rectangles但是,是波兰设计师Jan Kallwejt给我穿衣服,做了我的头发
会话形式脚本块:
你看到在左上角的分享了吗?
这些是什么?
如果你喜欢我们的聊天,把我介绍给你的朋友!我也乐意和他们交谈
也许以后会
结束脚本块:
我该走了!
按住 Cmd + D
哈哈!
你有收藏我吗?
还没
那就收藏吧!
好的,我该走了 让我们保持联系
拜拜,Cody!
3.语法
一个好的脚本应该让你创建一个不同的对话场景。如果对话以英语作为基础则语法相对简单,那就容易多了。但是,在许多语言中,您应该能够通过将一个词替换为另一个词来创建多个消息(词组)的选项。此外,脚本设计师应该能够指定用户的答案、选项等地方。
要创建这样的脚本符号,您需要一组符号:圆括号、括号、大括号,以及您和您的团队可以阅读和理解的任何内容。这对于将执行脚本的开发人员来说也是非常重要的。他们也应该能够理解它。

在某些情况下,聊天机器人可以随机从特定集合中选取一个单词(你好;嗨,嘿)而且它也可以更智能化一些,并根据用户的时间显示一些情景化的消息(早上好;晚上好)。
以下是一组符号及其功能:
- { }大括号:定义一组选项
- | 分隔号:分离集合中的选项
- ( ) 圆括号:指定集合中与条件有关的选项
- [ ]括号内:表示用户输入

简单的对话框时间线的例子
4.机器人信息
这次谈话的视觉展示是这个项目最重要的用户体验挑战之一。下面是一些亮点。
单个语句与完整的段落
人们不会讲段落。我们用单句说话。当然,有时候这些单句也会串联成很长的话,但在交谈中,人们往往会轮流发言。此外,我们认为,在回答之前显示长段的用户需要阅读的文本,可以比作与一个语速很快的人交谈。因此,我们决定显示单个(短)句的组合,而不是段落。

用文本气泡的透明度标记以前的信息
淡出VS滚动
显示会话流程的最常见方法是不断在旧的消息之下添加新消息,并让用户滑动。
作为一个实验性的选择,旧的消息可能会淡出,因此滚动不再是必要的。我知道这样的解决方案的可用性是值得怀疑的,但是从不同的角度来看——这样的解决方案反映了对话的真实本质。当和某人交谈时,你也不能一直随时访问所交换的信息。

用文本气泡的透明度标记以前的信息
此外,在某个时间点,你可以简单地使用跳转来询问用户是否想返回到任何前面的对话部分,或者显示一个永久的“跳转到”按钮,当点击时,会触发机器人返回任何过去的段落。
5.用户消息(答案)
对于一个不使用人工智能来解释用户答案的会话用户界面,这是编写脚本时最具挑战性的部分。脚本应该让聊天机器人提供有逻辑的答案(我们在这里称他们为对话者)给用户(记住,构成性原则和规范性原则),但是更自然和更开放的对话,对对话者来说是更有趣的。
我们使用了两种类型的答案:
A:定义(受控,封闭)
- 他们相对容易处理
- 他们需要良好的预测技能
- 用户可能不被允许说出他们想要的

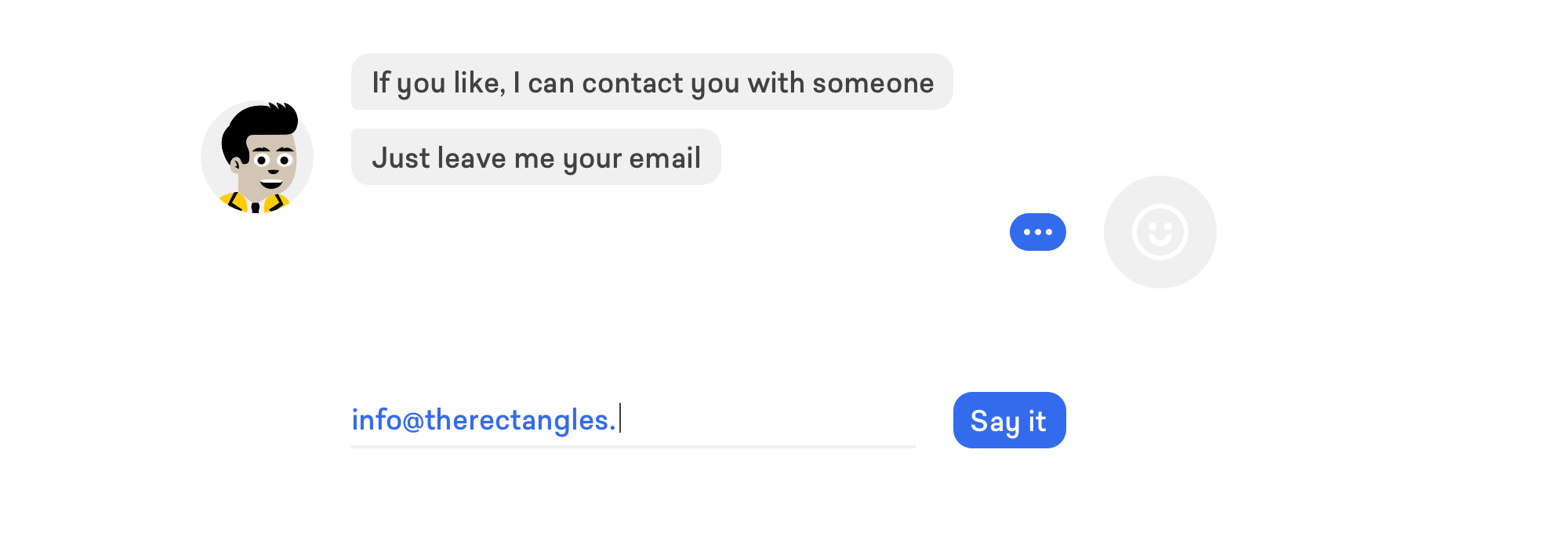
举例定义的答案
B:未定义的(不受控制,开放式的)
- 他们更难以处理
- 他们可能需要一些预定义的字数据库进行分析
- 用户可以自然交流

举例未定义的答案
也许没有通用的方法来处理开放式的答案。我们不能假定人们会遵循通信代码。一些未定义的消息将违反(特别是)规范性规则。当然,有些用户会说(写),因为他们会和一个人类说(写),当然,其他人会通过发送色情短信、咒骂或胡言乱语来挑战你的机器人。
这里是一些提示如何控制未定义的消息:
- 输入可以仅限于指定的一组标志(例如,如果询问名字,则只允许字母
- 正则表达式(regexp)可用于某些输入(例如电子邮件)
- 使用最流行的发誓词的数组
- (我会小心这个,但是)使用一些字典与API来检查你所期望的答案是否真的是单词
当然,一个理想的谈话应该是不受约束的,但是对于没有AI支持的对话UI来说,一点控制是不可避免的。
还有一件事:
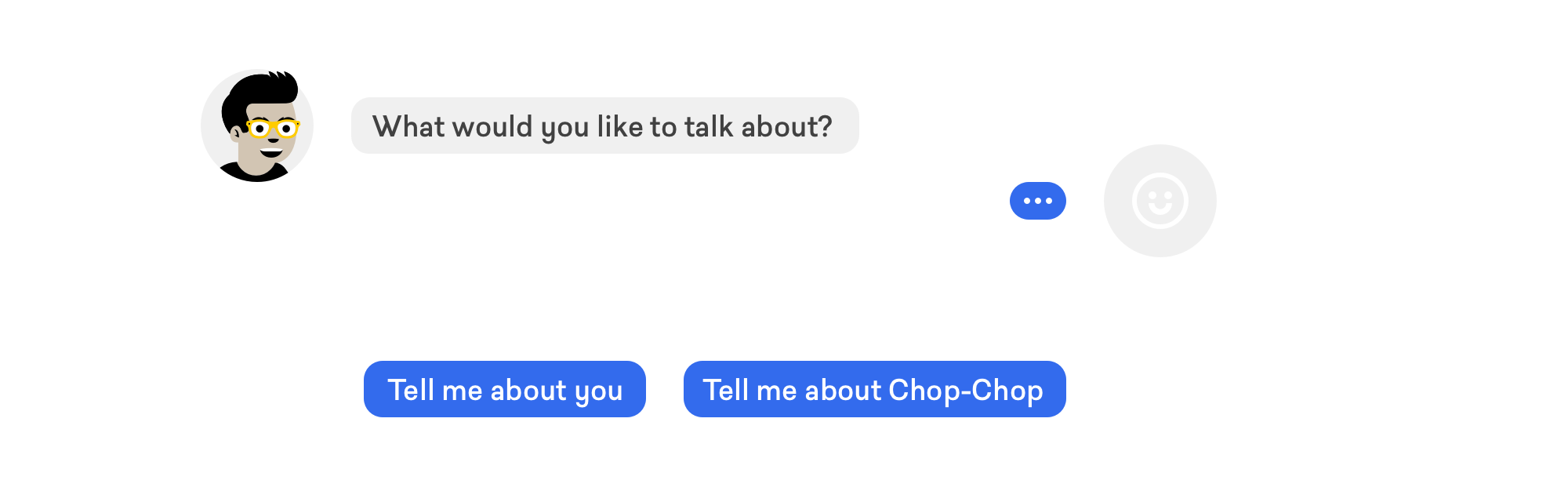
在使用定义的问题时,可以通过一个小小的改进使答案稍微好一些。不要问这样的问题:

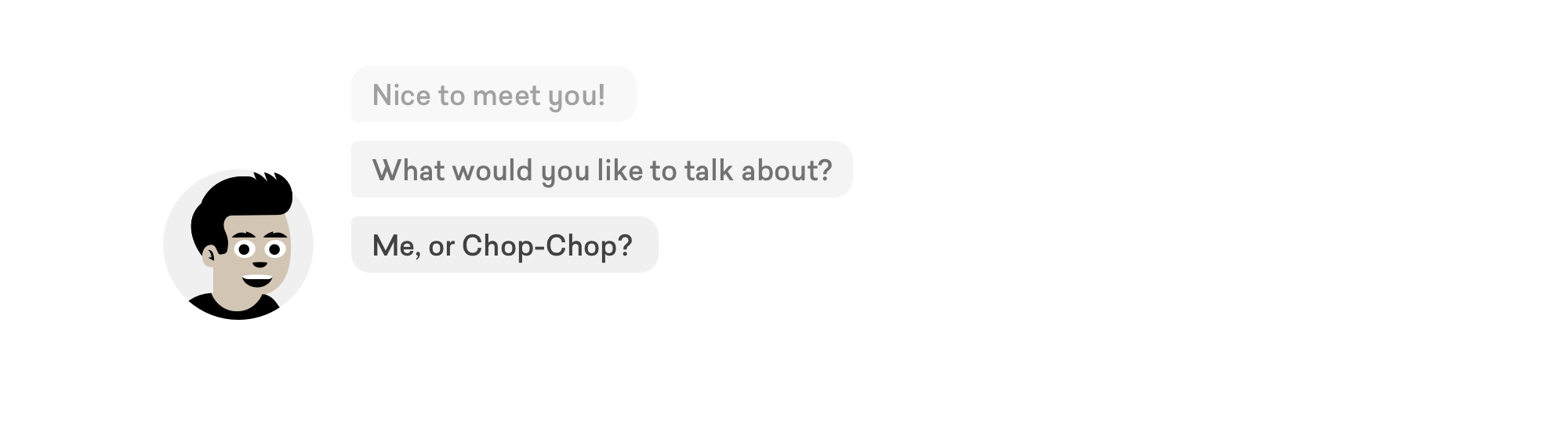
没有选择的封闭式问题
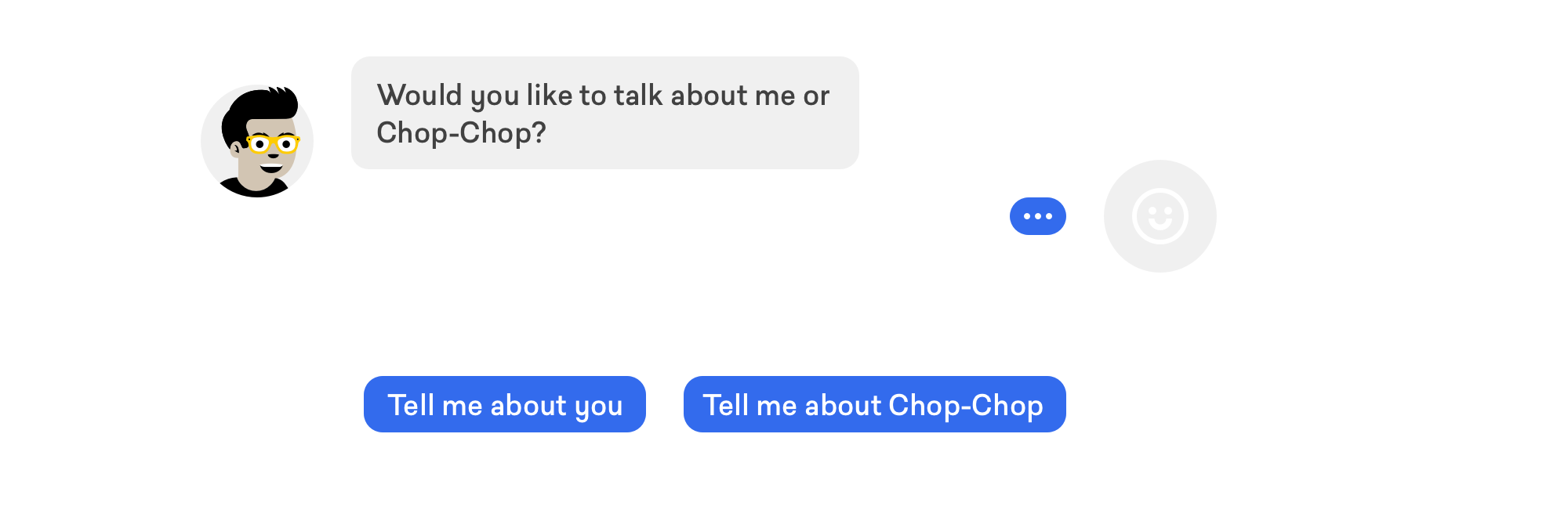
像这样问:

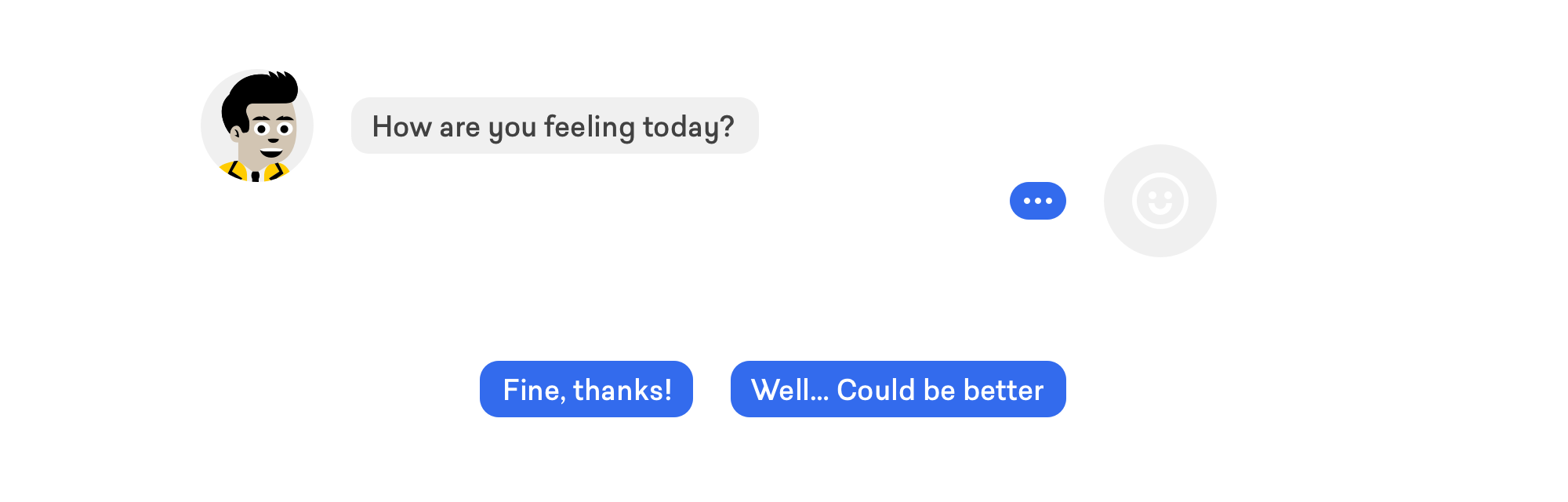
关闭选项的问题
这是纯粹的心理学——在第一个例子中用户可能拥有的无限选择范围其实是有限的,而在第二种情况下,你指定了这个范围并给你的用户一个选择。在这两种情况下,结果都是相同的,但是在后者中用户体验更好。
6.感叹词,填词,非词汇对话的声音
人们在说话时,含糊不清,会犯错误,会犹豫不决,甚至会失去思路。这是正常的。我们希望和聊天机器人聊天也很自然。所以我们也用了它们。
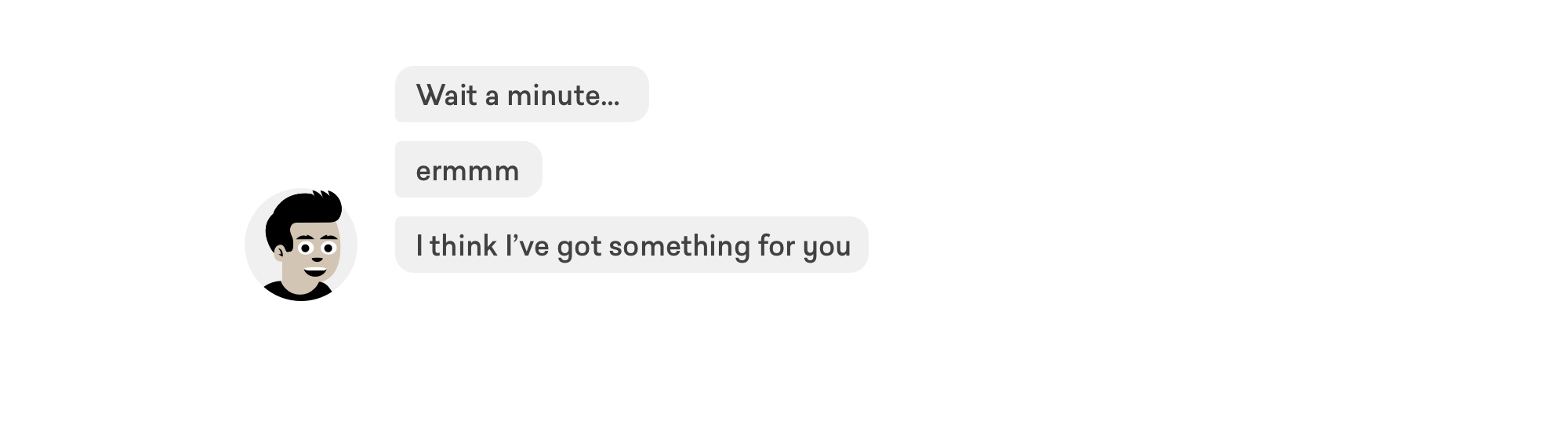
这里有一些流行的非语言对话的声音:是啊,好吧,哦,哦,啊,嗯,嗯,嗯,呃,你知道,呃,
这里有一些流行的对话式的非词汇语音(口头语):是的,好的,哦,噢,嗯,嗯,嗯,嗯,嗯,你知道,嗯。

对话式非词汇语音的事例用法
相关阅读
原文链接:https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376
本文由@百度UXC 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







