后台系统:数据展示列表

后台数据列表设计,有哪些需要注意的点呢?通过文章一起来看看。
在后台产品设计中,涉及到比较多的恐怕就是数据列表了。那么,列表应该怎样进行设计,在设计过程中有需要考虑哪些因素呢。
首先,一个后台的数据列表页,主要可以分为以下几个:
- 搜索
- 操作
- 列表
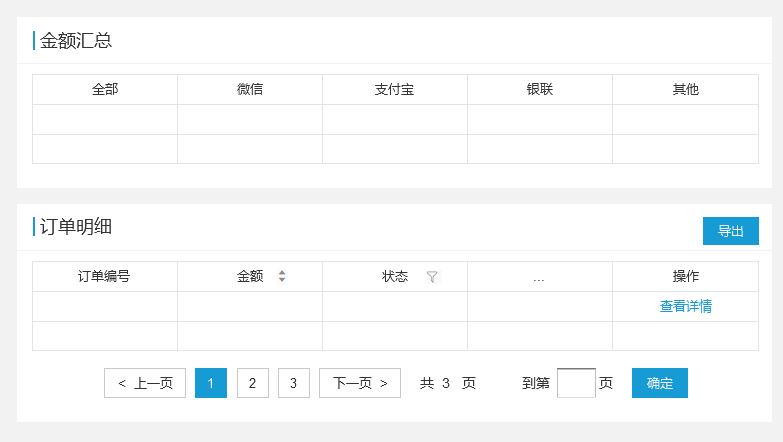
在有的数据列表页面,你可能会看到两个列表,一个是数据详情列表,另一个则是对所选数据某些字段的一个简单统计。在设计中是否需要,需要看业务需求而定。
一、搜索

上图仅做了一个简单的搜索作为举例,但在设计搜索时,每个条件都需要仔细思考。主要包括以下几个问题:
- 哪些需要作为搜索条件,哪些是重要的,哪些不重要。当搜索条件过多时,可以挑选几个重要的或常用的展示出来,其他的可以默认隐藏起来,通过“展开”和“收起”来进行操作;
- 哪些支持多选单选,哪些仅支持多选,每个选项搜索条件的默认值是什么;
- 每一个搜索条件该如何设置,如是否支持首字母搜索、下拉选项的排序方式、哪些选项是有联动关系的、时间需要支持单天选择还是多天选择、是否需要设置快捷搜索条件扥等因素都是需要考虑的;
- 不同权限的账号登录时,需要怎么展示,哪些人可以看到哪些搜索条件;
- 每选择一个条件就直接响应搜索还是点击“搜索”时才执行搜索;
- 在页面上,还要考虑无搜索结果时,页面该如何提示;
二、操作
对数据列表的操作又可以分为整体操作和单条数据操作。
- 批量操作:在页面设计上,整体操作按钮都会展示在列表的最上方,比如删除、禁用、排序、筛选等,当然,上面所讲到的搜索也属于整体操作的内容;
- 单条数据操作:每条数据后面的操作栏。通常情况下,数据详情以及数据的一些设置基本上都会放在后面的操作栏里,如下图中的“查看详情”;
三、数据列表

设计数据列表时,需要注意和考虑的有以下几点:
- 数据信息:数据列表页最重要的就是需要展示的字段信息,这需要在充分了解业务及需求的条件下进行设计和考量;
- 列表分页:顾名思义,分页则是把数据分成多页展示,基本上后台的数据量都会很大,不可能一页展示完,这就需要考虑一页展示多少数据了。分页时,涉及到的主要有:当前页、上一页/下一页、页面总数、页面的快捷跳转,若有需要,还可以展示一下数据总条数以及一页展示多少条的设置,当然,这些还要考虑研发使用何种组件以及实现的难易程度;
- 数据加载:数据的加载与列表的设计有很密切的关系。由于数据量通常都比较大,若一次性加载,则会导致速度特别慢。所以需要提前与研发沟通清楚各种情形下的数据加载方式、是否需要做本地缓存等问题。虽然这些是研发方面的问题,但若不提前沟通,势必会出现问题;
- 若数据比较多而杂,可以就某些重点字段做一个简单的统计表,如上图“金额汇总”表;
- 列表展示规则:需要考虑数据的默认展示方式,如默认按照日期倒序排列等,在列表的表头处,也可以在某些字段旁增加排序、筛选的操作;
- 特殊标记:某些异常数据在展示上需要作何区别,如用颜色、字体、图标等进行区分,方便发现问题;
- 其他:可以考虑是否需要提供一些其他的功能,如快捷复制订单编号等等,当然,这些就是比较细的问题了,可以根据需要添加。
本文由 @ 姜荨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















列表字段经常很多,但是又没办法删减,在小屏电脑上就会向右拖很长,有没有比较好的处理方式呢
重要数据放在前面,固定位置。后面超长的部分,使用滚动条。
1、自定义展示表格字段
2、滚动条
总结的还是比较全面的,刚做过后台,很有感受
挺不错的 最近在做后台产品设计 都是查询加上表单设计
好
最近在做电商后台产品,请问下方便加好友交流一下吗