有理有据做设计:设计效果评估及产品迭代

这篇文章来聊一聊,如何评估设计效果及进行产品迭代。
近期关注了几篇关于考核产品效果的文章,话题都是围绕如何权衡“数据指标”和“用户体验”。本人更认可的是Facebook总监的说法“ 数据目标是很有用的,但它和用户体验不应陷入永久的竞争对立局面 ”。在我们评估设计效果的时候,一定要结合“数据”和“用户体验”这两个要素,综合评判。

看哪些数据,如何做迭代?
我把这个环节精炼成三个字:找、拆、试。
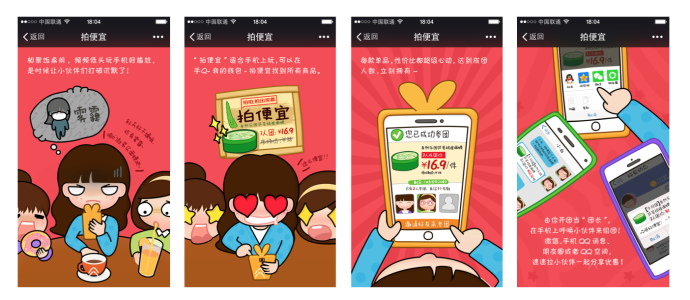
本文会结合实际项目“拍便宜”来聊一聊这个方法:如何选择核心数据,拆解流程找到数据突破口,优化方案并迭代验证。“拍便宜”的模式简单来说,就是用户选择产品,发起团购,找好友拼团,成团后以团购价获得产品的模式。

一. 找 – 找到产品核心数据指标
每个产品都会有一个最终的成果评估指标,比如电商的销售额、QQ会员的开通率/续费率、电视台的收视率等等。以下就是基于电商卖货基本指标,结合拍便宜产品特性,推演出的拍便宜的核心数据指标。

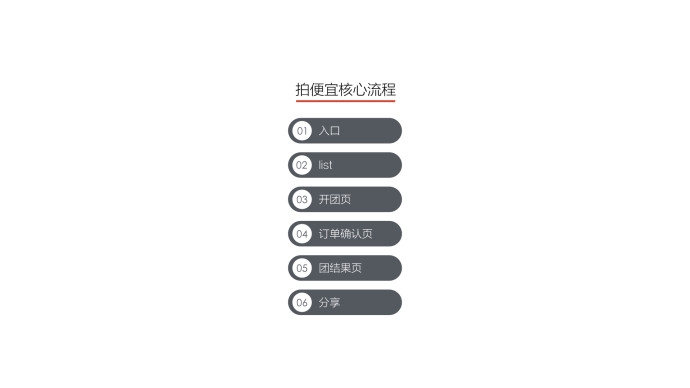
二 . 拆 – 拆解产品流程,分析影响指标的要素
拍便宜有六个核心环节,在做迭代的过程中,我们会分析各环节可以提升的数据,进行优化。后续会有详细案例说明。

三 . 试 – 具体解决方案,线上验证,沉淀经验
尽可能的进行单一变量的A/B测试,变量过多则无法形成经验沉淀。
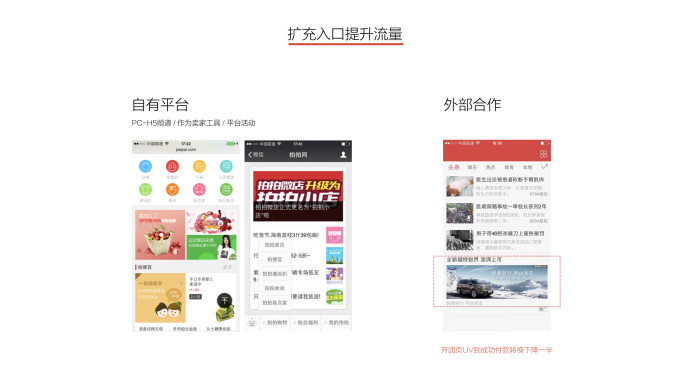
1. 入口 → List页

分析:
结合核心数据来看,入口最重要的作用就是提升流量。让更多人知道拍便宜,来看一看。
尝试:
因拍便宜初上线转化效果较好,平台愿意给这个产品更多的曝光。因此,我们在手Q、微信、H5官网、PC官网都得到了较好的入口位置;同时也获得了卖家的高度支持,可以发起一些高质量的平台活动;以及,在一些外部平台进行流量采买。
这里要强调的是,流量的质量很重要。在与一些外部网站合作时,虽然流量增长有较高提升,但却因流量质量较低(吸引到的不是目标用户),导致转化率暴跌,得不偿失。
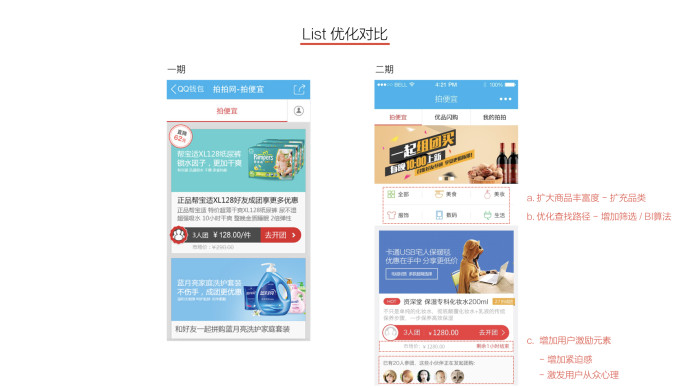
2. List → 开团页

问题:
点击率平缓,无明显涨幅
分析:
该页面是用户选择商品的第一步,主要是想看看有什么值得买。结合调研我们发现,用户会觉得当前品类较少(初上线仅有10余款商品),很多时候找不到自己有兴趣的货。
尝试:
A 丰富货品
经过试水,有更多商家支持这种推广模式,因此愿意给到平台更多的有竞争力的货和价格 ~ 极大的丰富了产品可提供的货源。同时,货品的丰富则需要思考如何优化用户查找路径,让用户更容易的发现有兴趣的货。
B 优化SKU展示,吸引用户产生点击
用户进入List页有两种可能性:a.误打误撞进来的,不熟悉这个产品;b.对产品了解,有兴趣来找有没有什么值得买的。
无论哪种情况,都需要找到最能吸引用户停留的信息,即商品+价格。因此在两个版本上,价格都是最突出展示的。其次展示玩法规则,让不熟悉产品的人能迅速知道这是怎么玩的,让熟悉产品的人明确规则(即参团人数的体现);且他和价格是最强相关的,所以和价格放在了一起。当用户开始关注某个商品后,则需要提供用户进一步触发点击的内容,在改版中,我们选择了增强紧迫性的倒计时和激发用户从众心理的已有多少人参团的展示。
这里可以引申讲一个做信息排布的方法。
- step1 确定需展示信息
- step2 对信息优先级进行排列
- step3 针对信息相关性进行调整
迭代效果:
点击转化从20%增加到35%
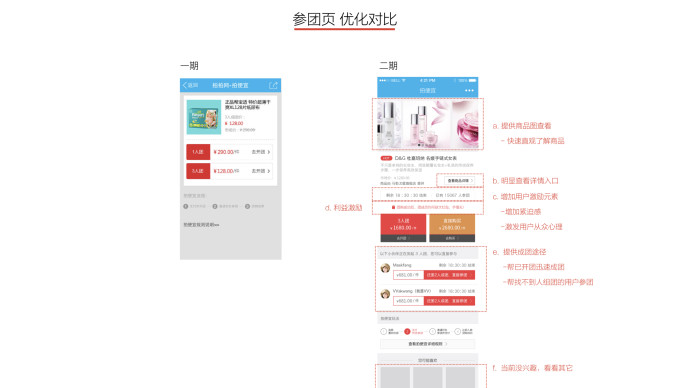
3. 开团页 → 订单确认页
这是带来转化的核心页面

问题:
提升参团率和成团率
分析:
该页面是用户做购买决策的核心页面,需重点考虑两个场景:a. 对当前商品有兴趣,触发下单;b.对当前商品无兴趣,合理引流。
尝试:
A 有兴趣触发下单 —— 我们通过用研发现了用户在该页面的几个需求:a. 想更多了解商品,b.想买该商品,但凑不到足够的人数成团。因此我们在优化中,突出了查看详情入口;同时提出了一个新的功能 “ 展示正在发起的团购 ” ,来帮助解决已开的团迅速成团和找不到人组团的用户迅速参团的问题。此外,我们分析了促进用户下单的一些心理,最终选择从“ 紧迫感”、“从众心理”、“利益刺激”三个维度刺激用户下单。
B 当前商品无兴趣 —— 则需要考虑,如何分流。通常我们通过猜你喜欢模块,推荐用户可能感兴趣的相关商品,重点在BI的精准度上。
迭代效果:
参团率 :5% → 15%
成团率: 20% → 90%
成团数: 基本持平
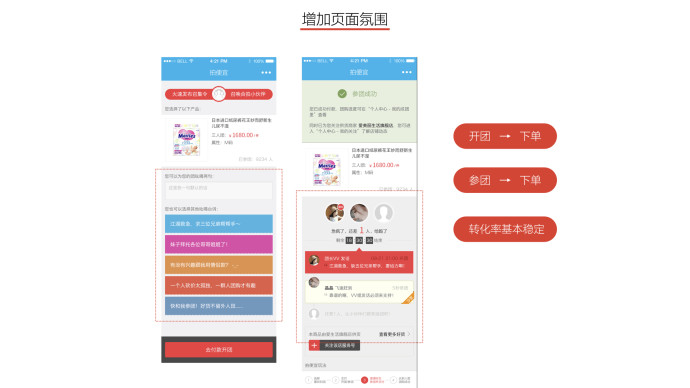
4. 增加购物氛围
产品侧希望增加更多“人气”,情感化营造众人参与的热闹氛围。

问题:
增加热闹氛围
分析:
拟比线下,这个产品就类似一个开团吆喝人参与的场景。希望尝试个用户一个简单有趣的吆喝情景。
尝试:
增加吆喝页面,用户可选择我们推荐的吆喝语,或自己行编辑吆喝语。
迭代效果:
达到了预期的氛围提升效果,对转化无明显影响。最初,设计侧会认为增加了下单环节的一个流程,会导致下单转化下降,但结果并非如此。
开团 → 下单 、 参团 → 下单 转化率基本稳定。
以上,就是通过数据观察结合用户体验进行产品迭代的一个方法说明,我们再一起回顾下。
“ 找、拆、试 ”
- A . 找 – 找到产品核心数据指标
- B . 拆 – 拆分指标,研究会影响指标的要素
- C . 试 – 从设计角度分析,哪些解决方案/设计会影响指标要素,并进行验证
PS. 数据一定要选取稳定数据(避开大促活动、新上线等不稳定时段)
另外补充回答一个大家常见的疑惑 “ 如何评估哪些提升是由设计带来的? ”
- 项目环境稳定情况下因设计优化带来的提升:如产品重视度无变化,无明显功能差异,运营人员无大变动(能力水平)等等。
- 对比测试,相同内容不同样式呈现时,效果的变化或提升。
- 设计不光对样式负责,从玩法模式到表现层面都需要思考,重要的是在过程中的贡献度,而不仅仅只看数据的提升。
谨以此文纪念已经关站的拍拍平台。
作者:晶晶
来源:http://jdc.jd.com/archives/3503
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








赞一个,已订阅