如何提高APP交互设计能力(二):两种交互设计逻辑

交互设计在转化的过程中,一般有两种实现逻辑:物理逻辑型交互设计和行为逻辑型交互设计。本文作者将结合相关例子来看看这两种设计的区别。enjoy~
两种交互设计逻辑
回顾一下上一篇《如何提高APP交互设计能力(一):理解交互设计》的内容,什么是交互设计:
- 人的需求为导向,理解用户期望、需求为前提
- 满足商业、技术、行业的机会和制约
- 创造出形式、内容、产品(有用、易用、满足需求、具备技术可行性)
那么,交互设计在转化的过程中,一般有两种实现逻辑:
- 物理逻辑型交互设计
- 行为逻辑型交互设计
我们来看看这两种设计有什么区别?
物理逻辑型交互设计
物理逻辑型交互设计,强调的是产品本身的属性。
通过这种设计,来体现产品的层次和结构。
又可以叫功能型交互设计,但我喜欢把这种设计称之为专家用户型交互设计。
也就是你的目标用户是专家,或者发烧友之类的时候,可以尝试使用这种设计。
它能够体现产品在行业中的专业性,同时在一定程度上可以满足用户的探索欲望。
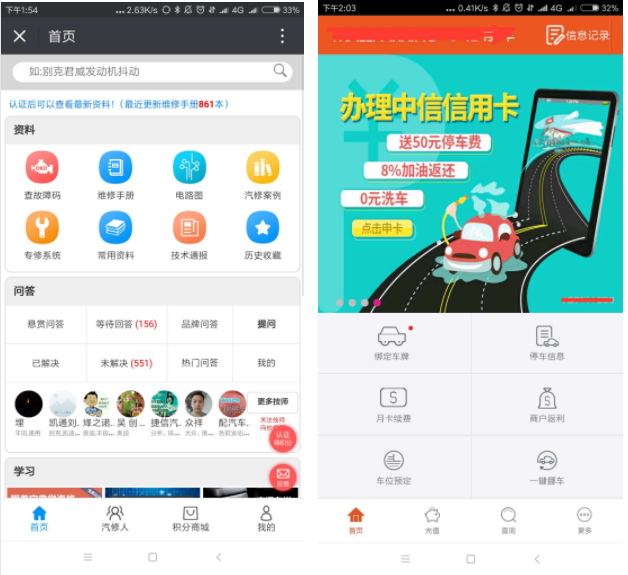
举几个例子

这两个例子不评价是否优秀,只是用来说明什么是物理逻辑,可以看到:
- a产品:主要的是资料,问答,学习,三个模块,每个模块中有有具体的分支,互不干扰。
- b产品:绑定车牌,停车信息,月卡续费,每个模块是根据停车行业的逻辑设计。
用户必须先对个个模块有明确且清楚的认知,才可以熟练的使用
例如哪个先执行,哪个后执行?之间有没有因果关系?业务流转是如何的?
因此如果必须要使用此类设计时,先了解目标用户是否具备这种能力。
行为逻辑型交互设计
行为逻辑型交互设计,强调的是用户的行为。
在用户体验为王的今天,用户体验在交互设计中占据的比例,明显增大。
通过这种设计,帮助用户合理的组织行为,帮助用户快速决策。
我把这种设计称之为小白用户型交互设计。这种的要把小白用户当做目标用户。
特别是我这种从技术转型而来的产品经理,要时刻的能够做到用小白用户的方式去思考问题,如何满足小白用户们懒,贪,装的心理特点。(扯远了)
同样举几个例子。
例子一:某社区app

当小区大妈,打开这个页面后,只需要点一下“开门”,就可以满足她进出小区的行为需求。
不需要了解自己的小区卡片与门之间的联系是什么,她们是怎么控制门的。就和拿卡“D”一下差不多
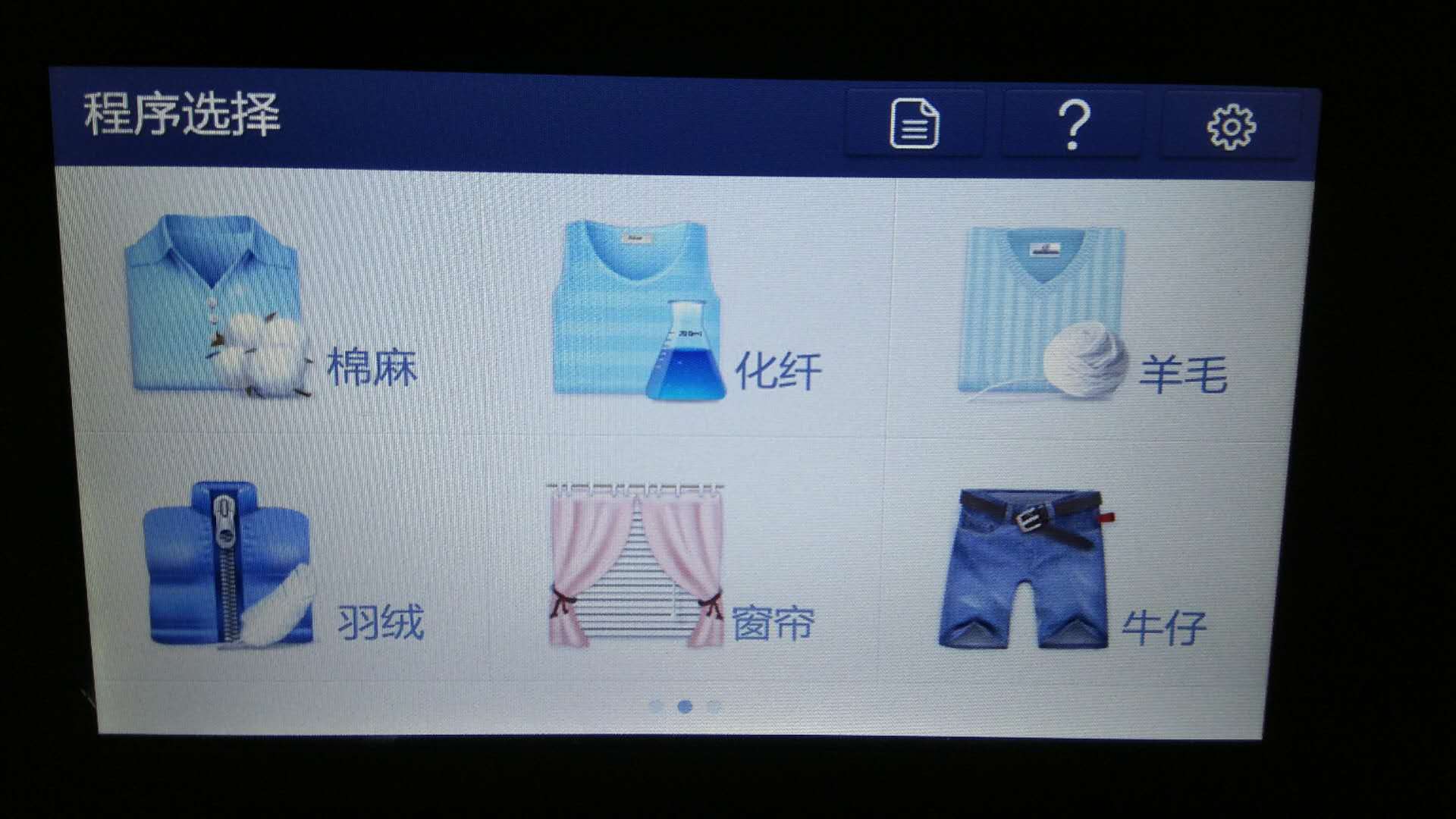
例子二:我家的智能洗衣机,

当我把衣服扔进去,就选棉麻,然后启动,
过年的时候,我把窗帘拆下来扔进去,就选窗帘,然后启动。
我家原来的洗衣机,根据洗衣量的不同,材质,还需要我根据自己多年的洗衣经验(没错,我是经常干家务的好男人),去设置水位,转速,洗几遍,脱水几次,全部都设置好了之后,再启动。
从物理逻辑到行为逻辑
我们可以看出,行为逻辑型交互设计,很好的降低了用户使用和学习的门槛。
为什么说app的登录后置可以提高30%的登录转化率,因为登陆是软件或者说是系统本身的物理逻辑属性,而不是用户打开软件的必要行为。
我在反馈意见,投诉报修之类的功能中,不会使用“上报类型”之类的属性,是因为这些属性是上报事件的物理属性,在用户上报的行为中,并不需要关注,而是应该通过系统自动去划分这些属性。
还有电影票app中,如果你想看某部电影,就先选电影,选影院,选座位,付款搞定,如果你想去某个影院看电影,而不知道看哪部时,就先找电影院,选电影,选座位,付款搞定。这与生活中想看电影的人们的行为是一致的,几乎没有学习成本。
提高用户体验
我们常说的ue是指 用户体验(User Experience,简称UX或 UE)是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。要注意这里强调的是心理因素。
要提高用户体验,就要做好app的交互设计,因此我们要更加关注用户使用的行为,而不仅仅是这个功能本身的属性和逻辑。如果过于强调功能的逻辑性,那么很容易失去灵性
当然,不是说不要关注物理逻辑。只是在app 设计时,应该多观察生活,多观察用户行为,这是产品经理必备的天性。
毕竟大部分产品都不会把自身的使用门槛设置的太高,得小diao白si者方可得天下嘛。
下面是辛向阳教授做的研究,给大家作参考资料。
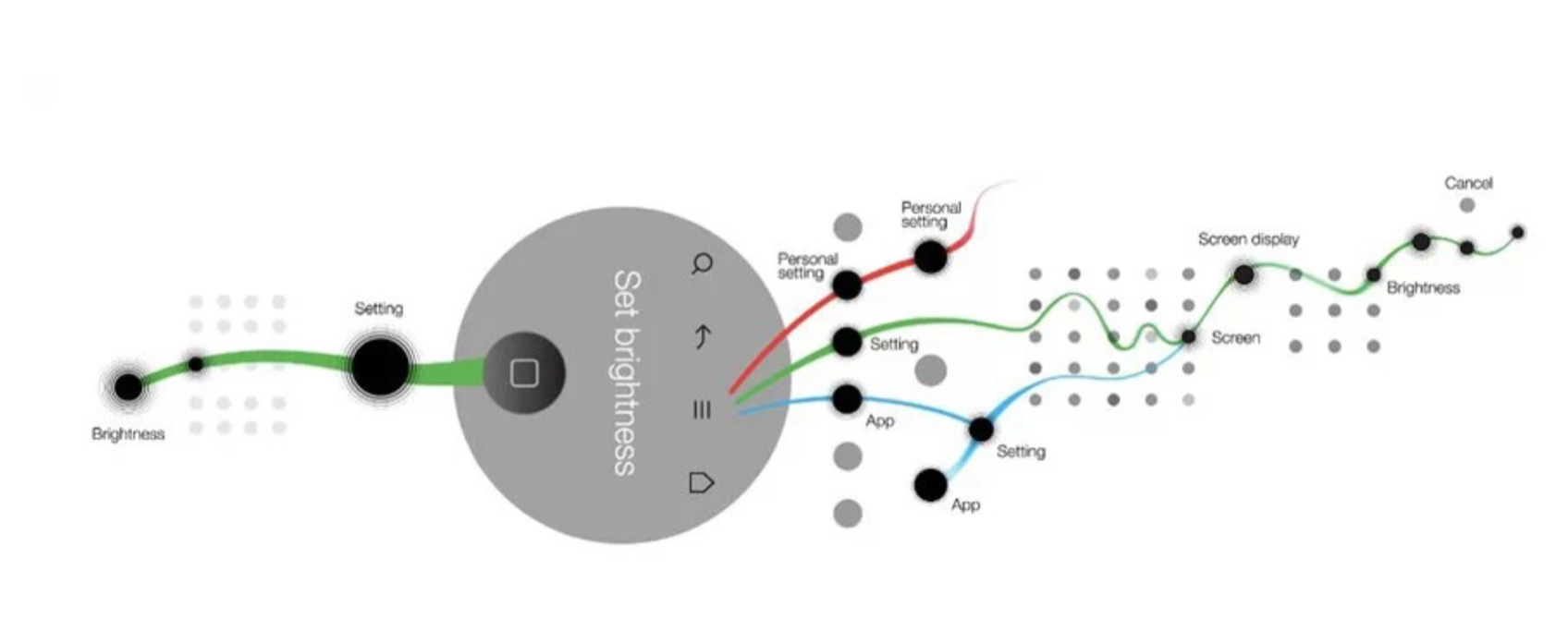
研究一:ios和android调整屏幕亮度的过程

左边是ios用户设置屏幕的路径,home-setting -屏幕亮度,调整完成,
右边是android用户,告诉android用户去调整屏幕亮度,有3类人,有的从个人设置去找,最后走不通,退出重来,有的从设置去找,有的从app去找设置,或许运气好,你能够一次到位吧。
当然,新的android版本在这方面有很大的进步。
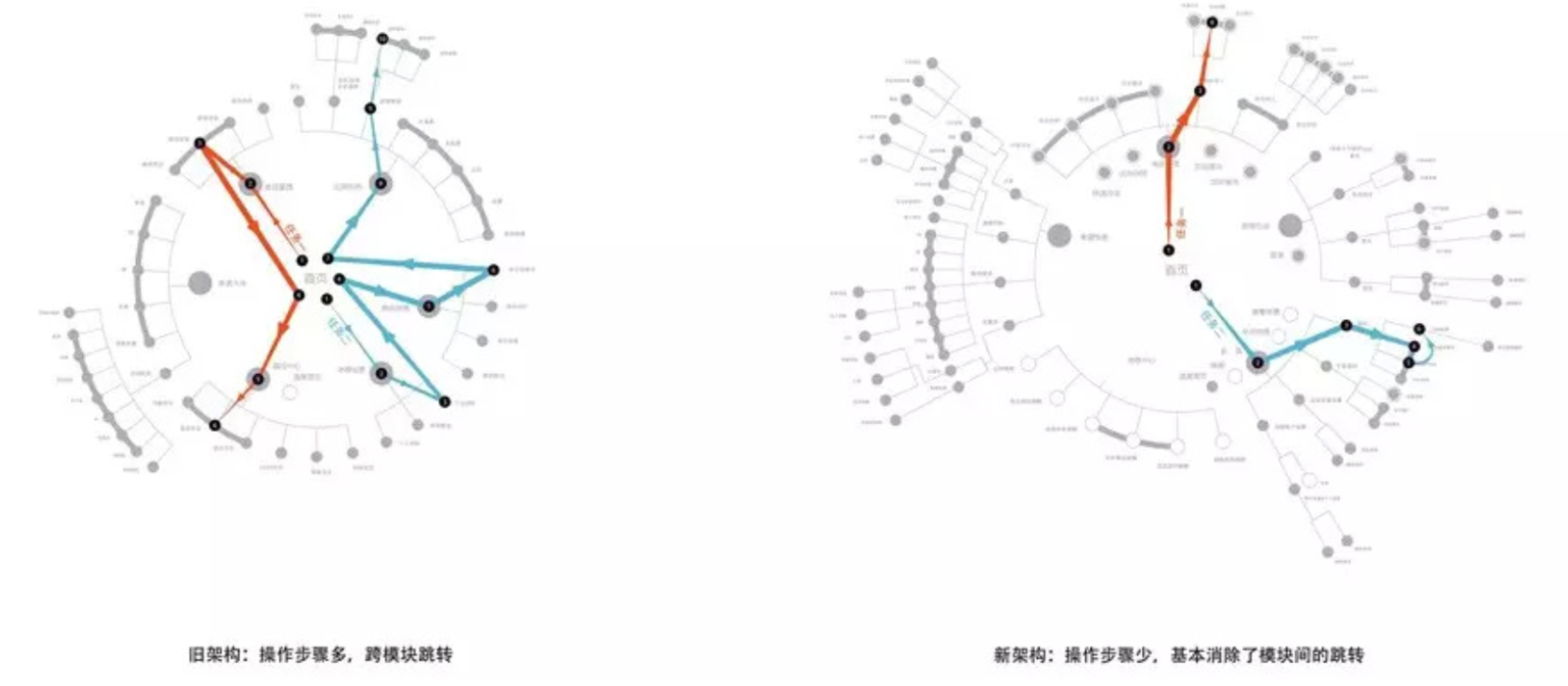
研究二:冰箱的操作

这是某冰箱基于物理逻辑和行为逻辑的2种设计:
左边是旧的架构,他自身的结构是非常工整有序的。但是完成任务1,要先设置好a,然后退出来设置b去执行,任务2就更加繁琐了。
右边这个是新的架构,他的系统设计的好像乱七八糟一样。但是你看任务一,123完成,任务2,123完成。这个交互好不好用大家很容易就感受到。
想深入了解的伙伴,可以参考辛向阳教授的《从物理逻辑到行为逻辑》
希望对大家有所帮助!
相关阅读
作者:小星星,8年互联网工作经验,4年技术,4年产品。
本文由 @小星星 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















研究二的图挺有意思的,将功能做多层圆圈排列,模拟用户使用场景时,可以很直观地看出易用性。
大佬有相关的书籍推荐吗。谢谢