弹框&新页面,各自使用场景有什么区别?

在做Web端项目的过程中,涉及到交互采用弹框还是新页面的时候,比较纠结,到底用哪一种更好;考虑到用户体验的话,就需要斟酌一番了,下文我针对自己的理解谈一下各自的使用场景。
弹出框
使得用户可停留在当前页面,页面内容不会被刷新,响应速度更快,用户体验较好,但是承载量有限,信息过多则需要新页面来展现。弹出框大概分为内容弹框、提示弹框、广告弹框等,我根据自己的理解分别说一下。
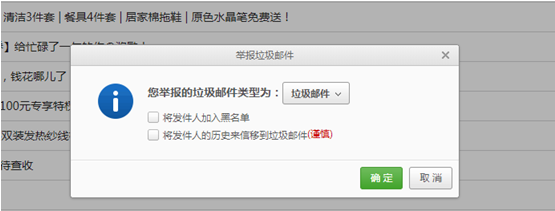
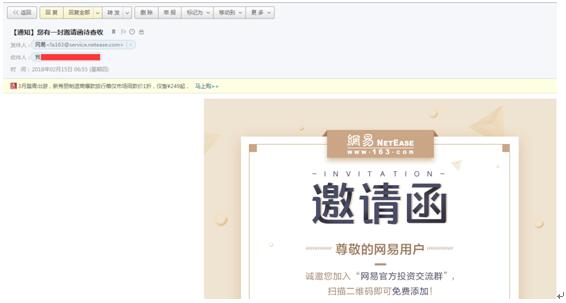
内容弹框1:网易邮箱
点击【举报】,显示如下弹窗,依然停留在当前页面,举报垃圾邮件的功能突出显示,多了一层遮罩。弹框内只有加入黑名单、移到垃圾邮件两个小的功能点;
使用场景:通常一些分支流程上的操作,内容不多,都可以使用弹框来处理;
实例参考:比如客户管理,标注客户级别,设置客户状态是否禁用,设置客户角色,设置客户标签等都可以使用弹框。

内容弹框2:组织架构管理
点击【添加部门】,显示如下弹框,输入部门名称即可添加部门;
使用场景:针对后台常用列表的新增、修改都是常用的操作,此类操作均可使用弹框,除非列表项目特别多,才考虑使用新页面;
实例参考:比如部门管理,新增部门,修改部门、添加部门人员,设置部门负责人等,都是针对部门列表的一系列操作。
提示弹框1
操作完成以后的提示,一般来说就是一句话描述,用来告知用户操作结果;
使用场景:针对后台常用列表的新增、修改、删除等,操作完毕,均可提示新增成功、保存成功、删除成功等;
实例参考:比如角色管理,新增角色、修改角色、删除角色,操作完毕以后,都要给用户一定的反馈,告知用户操作结果,此时就需要用到弹框,这时候弹框的作用主要是提示。

提示弹框2
Toast提示,相比于提示弹框1 更轻量级,大概3-5秒自动消失;
使用场景:一句话提示,并且不影响用户的重要流程判断,举个例子,如果是支付页面,提示用户支付成功,则需要采用提示弹框1的形式,用户关注的结果比较重要;
实例参考:比如邮件的移动到其他分组;或者说需要选择列表项才可以进行操作,用户没有选择;提交表单时发现某些输入项不符合要求等,都可以使用Toast提示。

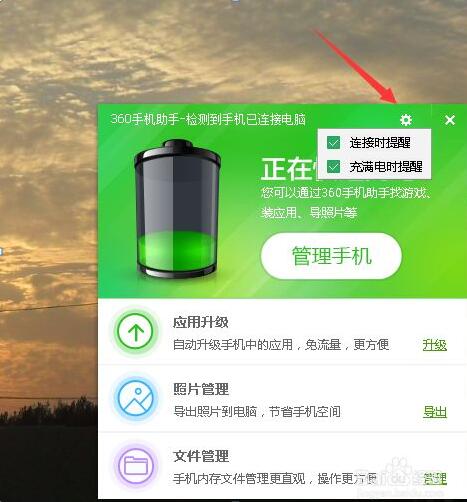
广告弹框1:桌面弹框,居中或者右下角显示
使用场景:可用于推送消息、热点新闻、系统升级、不同终端连接通知等。
实例参考:比如QQ桌面右下角推送热点新闻,打开QQ时候默认弹出腾讯网迷你版,QQ升级版本的时候电脑屏幕中间弹出升级公告弹框;360手机助手连接到电脑端时候自动弹出弹框,提示用户进行下一步操作;

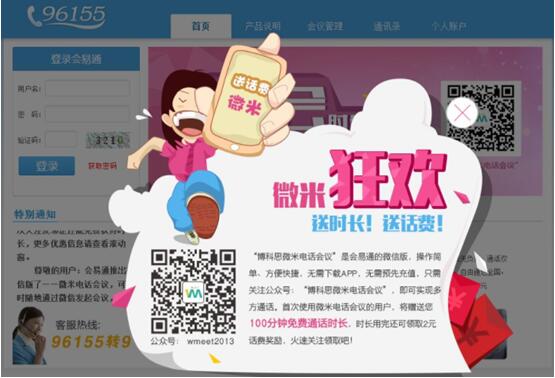
广告弹框2:活动广告
使用场景:一般用于电商类产品,活动期间采用弹框吸引用户眼球;
实例参考:比如京东、淘宝,周年庆或者年货节的时候,打开网站首页则会显示最新的优惠活动信息,以弹框形式展示

新页面:承载量很大,内容独立
使用新页面,也要注意是当前页刷新,还是新窗口打开页面。当前页刷新,就要善用浏览器自带返回按钮;新窗口打开页面适用于外链、或者不打断当前业务流程的情况。
新页面1:网易邮箱
点击【写信】, 显示如下页面,写邮件这个本身涵盖内容较多,而且与其他页面关联性不大,页面打开方式为当前页刷新,都是邮件相关操作,返回的话使用浏览器自带的返回按钮即可;
使用场景:独立的页面,独立的流程,采用新页面来展示
实例参考:比如课程教育,小学、初中、高中课程,每个都是相对独立的模块,就需要启用新页面展示数据;还有很多功能,下属子功能都是并列的关系,此时也需要新页面来展示。

新页面2:网易邮箱
查看邮箱详情, 显示如下页面,邮件详情与列表之前是有关联的,存在层级关系,但是邮件详情相对于每一封邮件都可当做独立的一块内容;页面打开方式同样为当前页刷新
使用场景:跟上个页面有层级关系,但是又相对独立,可采用新页面
实例参考:比如客户管理,我们要查看客户详情,那就点击客户名称的时候,跳转到客户详情。

新页面3:人人都是产品经理
点击【问答】,新窗口打开天天问页面
使用场景:与当前页关联性不是很大,类似外链的页面,都采用新窗口打开
实例参考:比如我们需要在系统中承接一个外链,链接到百度搜索,或者说新页面与当前页关联不大,为了不影响当前页的流程,也会采用新窗口打开页面的方法。

有句话说,小孩子的世界才分对错,大人的世界只分利弊,这些都是自己的亲身感受,不一定哪种方式就对或者错,只能说更好或者不是太好。
对于一款产品来说,核心功能才最重要,这些外在展现形式只是锦上添花,不可否认用户体验也很重要,好看的界面和好用的交互都是提升用户体验的好方法。做好产品就是需要涉足面广,对于自己熟悉的领域认知度深,希望跟大家一起探索好产品的未来。
本文由 @ 梨花开 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














总结得很详细了,曾经因为新增产品页面是要弹窗还是新窗口打开,我坚持新窗口打开,但是被开发因为说后台产品没有前端工程师支持,他们找的框架只能弹窗,不过可以把弹窗放大,展示内容与新页面无差给说服了
弹框如果是响应式的话,体验不是很好吧
响应式弹框,比较适合Web端的交互,更多的是后台系统的交互,电脑与人的反馈,大多只能靠鼠标点击。手机端App我接触的不多,但是相对电脑,App的交互要更复杂,更多样化。