移动电商基本功:购物车设计(一)

文章分享了对于电商产品购物车设计的一些心得与体会,希望能够给你带来一些借鉴。
这篇文章目的:
参考主流电商,结合工作经验总结自己的购物车原型元件库,以后可以不重复造轮子和踩坑。想做成一个《移动端购物车设计“小”全》,列举自己实践中常见的逻辑、功能、元件和交互,但实际工作中还得变化取舍,否则太笨重啦。
文章结构:
- 明确目的:购物车功能
- 快速上手:常用原型元件
- 数据监测:如何提高转化率
- 更多问题: 离线购物车、空页面设计等
正文
一、明确目的:购物车功能
1.用户为何使用购物车
- 暂存,比如双十一前等活动开始;
- 批量结算;
- 收藏,没决定买,看到不错顺手加上;
- 对比,把同类商品放一起比较。
2.购物车对商家的作用
- 方便管理订单和配送。如果没有购物车只能1个商品1个订单,据说是淘宝初创期经历过的阵痛。
- 针对上述用户需求引导消费。比如说,如果用来暂存,就提醒库存告急;如果用来批量结算,就告知满减活动再凑凑;如果用来收藏,就展示商品降价了;如果用来对比,就干脆再推荐些“猜你喜欢”。不过我们毕竟不知道某个用户某一次到底为什么使用购物车,所以才会在这个简单页面展示如此多信息。但是我们至少了解自己:产品是小而精的还是大而全、用户习惯随手下单还是多逛逛、商品单价高吗、SKU丰富吗、是卖电器还是卖水果……定位决定功能、功能决定元素,设计时要明确目标这点自然无需赘言。
- 记录用户偏好数据。通过记录用户把哪些商品放入购物车,可以收集数据分析用户消费偏好。具体第4部分会提到。
二、快速上手:常用原型元件
为了逻辑清楚我把购物车内的元件分了三个层级,分别是:页面级、车内级和商品级。
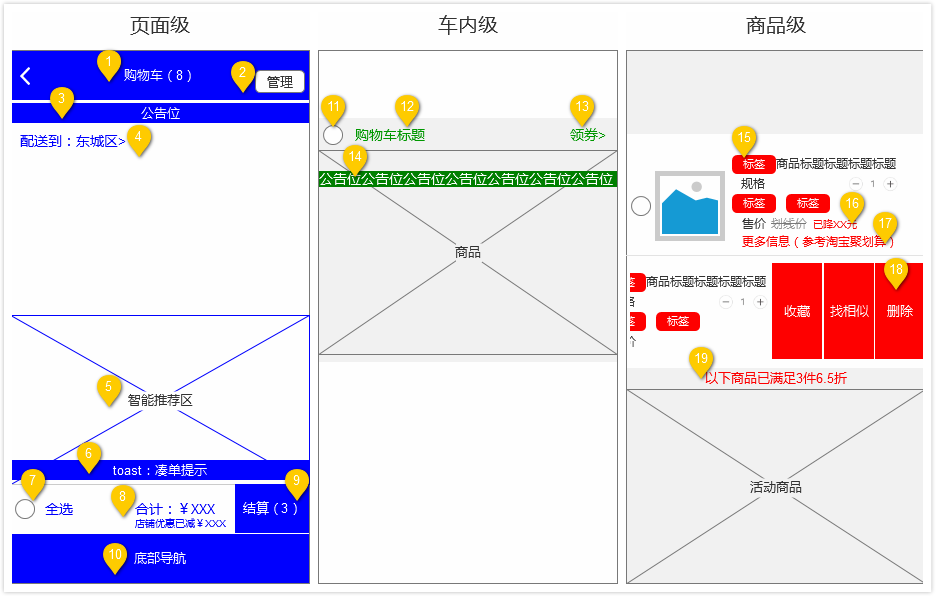
电商往往根据仓库把商品拆车,一个购物车内的商品可以从一个仓发货。三级元件即分别应用在整个页面、某购物车内所有商品、某个商品的元件。三个的抽象原型如下图,接下来按编号挨个说到:
 (图1 三级抽象原型)
(图1 三级抽象原型)
…………以下为编号1-10的页面级元件…………

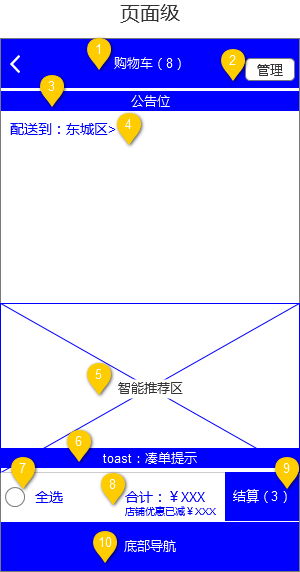
(图2 页面级抽象原型)
1.页面标题
一般是“购物车(XX)”,括号里的XX指此页面的SKU数量,即用户已经把多少个SKU加入了购物车。购物车页面有3个数字很类似,分别在页面标题上、购物车icon上和结算按钮上。但是这三个背后的逻辑不一样。

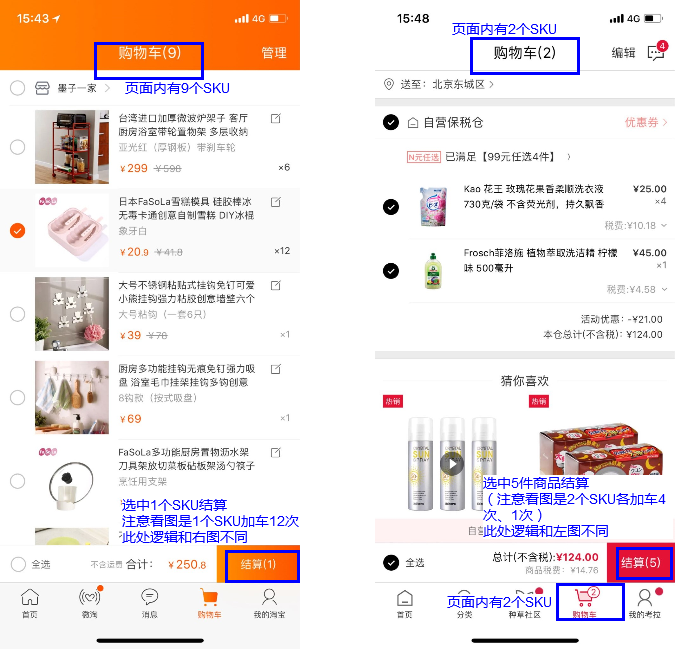
(图3 商品数量三兄弟)
- 页面标题的数字:指已经加入购物车的全部SKU数量,即商品ID的排重计数。
- 购物车icon上的红圈数字:指已经加入购物车的商品件数,即商品ID的不排重计数。红圈数字的目的是在其他页面告知用户已经多少商品躺在购物车,消费者一般没有SKU的概念,他们容易理解的逻辑是件数+1数字+1——不管这两个商品是不是一个SKU。反之,如果红圈数字展示已加车的SKU数量,就会出现网易考拉的问题:在商品详情页点击同一商品统一规格的加车,不管点击几次,数字都不会变化。
- 结算按钮的数字:指已经被选中的SKU数(商品ID排重),或者是被选中的商品件数(商品ID不排重计数)。
这三个似是而非的数字,不建议同时出现在一个页面,可以根据偏好取舍。
2.批量管理按钮
点击后全部商品进入可编辑状态。几大主流电商可以批量进行的操作不尽相同,有更改规格、增减删除、清除失效、收藏等。
3.页面顶部公告位
告知和购物车紧密相关的信息,支持跳转其他页面或关闭公告。格式可以是图片或字符串,但个人倾向图片,因为展示效果可控(不会莫名其妙折行),还可以做成动图。这个位置的内容一定要和结算流程紧密相关,否则容易增加跳失,尤其对于每日优鲜这种购物车功能轻的产品,他们的购物车只是浏览和结算流程的承接,不像淘宝购物车被很多人当成收藏夹,这种情况下让用户顺畅地下单是最重要的。

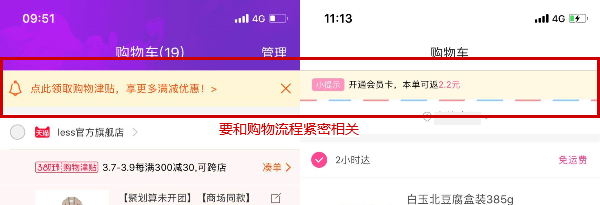
(图4 页面公告位)
4.配送地址
非必要因素,因为这个信息可以放在下一步的订单确认页面。但是也有主流产品会放在购物车页,放与不放看数据。如果要放的话也不用展示详细地址,只截取县区级别就行,用户就能明白要不要换了。
5.智能推荐区域
已经成为主流电商标配。如果是没能力做大数据的小项目,按照一定规则调取或者干脆运营配置商品也能在用户结算前再营销一波,不过风险就是品选得不好搞得用户连本来想买的都不买了,需要用户一时冲动快速下单的产品要慎重。有运费门槛的做成低价凑单专区也可以。
6.toast提示
一般是满额包邮或满减优惠的提示,在用户选中某些商品后提示用户,是否已经满足优惠条件,如果不满足提供凑单商品入口。此元件功能从用户角度来讲方便参加优惠活动和凑单,从商家角度讲有利于提高客单价。比较典型的例子是饿了么阶梯满减的toast提示。

(图5 阶梯型满减toast)
7.全选元件
此元件的作用是选中商品进行结算。商品的选择也有三个层级,分别是:
- 页面级——全选页面内可结算商品。有时购物车内有不能结算的商品(比如库存不足),这种商品不能被选中。另外还要注意如果某个商品取消选中,连带的,下面的全选按钮也要自动取消选中,因为此时已经不是页面内所有可售商品都被选中了,元件状态要和逻辑一致。
- 车内级——全选此车内可结算商品;其他逻辑和页面级一致。
- 商品级——选中单品,如果单品当前还不能结算(比如未开售),按钮要置灰不可点击。
库存不足(可卖数小于加车数量)的商品应该从正常车内移除,沉到页面底部,提示失效原因并允许批量清除。如果用户不清除,有库存后要恢复到原来的车里。
8.合计
此处展示减去优惠的商品金额,如果可能额外产生其他费用(运费税费等),用简短文案告知。
9.结算按钮
括号里数字指即将结算的SKU数量或者商品件数。第1项已经说过,不再赘述。
10.底部导航
在电商中一般是整个产品的一级导航。购物车icon也不一定都放在底部,在标题栏也有可能。
…………以下为编号11-14车内级元件…………

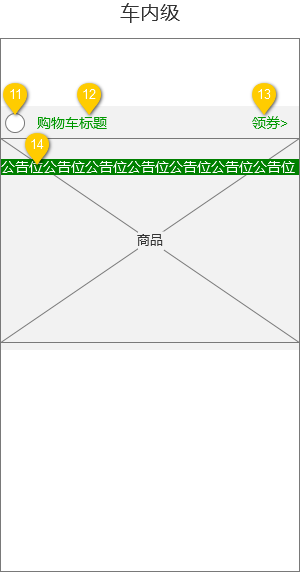
(图6 车内级抽象原型)
11.全选购物车内商品
第7项已经说过不再赘述。
12.购物车标题
可以是仓库名、店铺名等。
13.领券
有可领取的购物券的时候显示,引导用户领取此车适用的优惠券。推荐弹窗形式。
14.车内公告
用于告知适用此车所有商品的信息,位置可以在购物车标题下所有商品上,也可以在所有商品下。
…………以下为编号15-20商品级元件…………

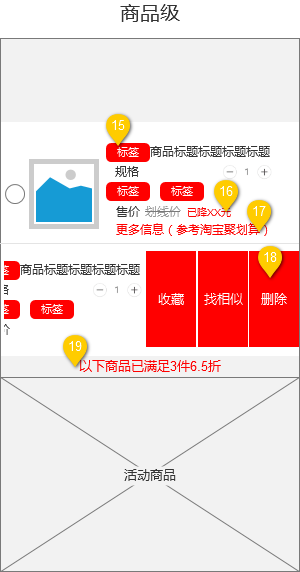
(图7 商品级抽象原型)
15.商品标签
能用2-5个字表达清楚的内容。
16.价格展示
如果有降价,最好展示出前后对比,方式是展示划线价或直接计算降价幅度(“已降X元”)。但是有一个问题,假设两个商品,价格分别为1元和1000元,同时降价0.5元,这里要不要突出前后价格对比呢?个人认为,1元的一定要展示,但是1000元的最好不展示,否则看起来太小气。我的方法是规定当降价金额<X元,or 降价金额小于原来价格的Y%不展示价格对比。X/Y值要根据自己大部分商品的价格区间确定。
17.更多信息
需要用一句话表达的信息,比标签更明显。

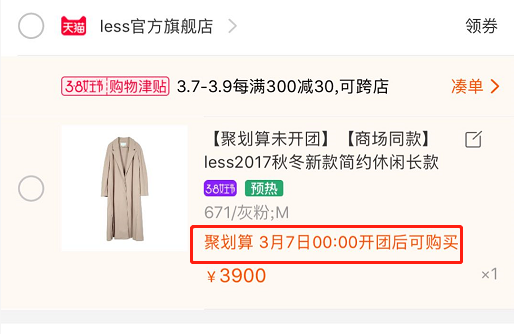
(图8 一句话表达的补充信息)
18.左滑编辑
常见的是向左滑动删除,也有电商会加上收藏和“找相似”。
商品被删除后,如有余力也可以尝试给用户“反悔药”,如下图亚马逊的操作。

(图9 删除商品后的反悔药)
19.同属性商品集合
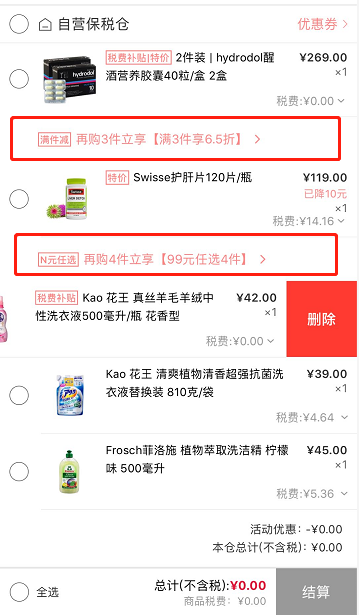
有时候即使在一个车内,也只有部分商品能参加特定活动。用上文所说标签一一标记出来当然是种减少用户困扰的方法,但是如果涉及X元Y件或者满减,把活动商品放在一起能更好地增加用户体验。典型的商品如网易考拉。

(图10 活动商品集合)
这种方式还可以用来集中预售和失效商品。这两种都是当前不可结算的商品,要明确告知用户,如通过集中展示、更改底色、按钮置灰不可选等。库存紧张的商品还可以用“库存紧张”之类的文案来提醒用户尽快结算。
本文由 @羊shuang 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









哎呀呀呀呀呀,干货,很实用。谢谢楼主
哈哈,写的不错嘛,跟需求文档差不多,干货
😉
看架势 是会长期更新的吗
因为目的是给自己做的工作总结,打算长期更新。而且说实话刚刚发布这篇文章就发现里面有写的比较幼稚的地方,看来每天都在变化吖