场景中台化助力提升上下游协作效率

在项目中,不怕产生问题,办法总比困难多!
一、项目背景 Situation/Task
1.大企业工作台项目体量庞大,业务逻辑十分复杂
阿里巴巴大企业采购简言之是为大企业提供专业的SAAS工具生态+服务生态+市场生态的专业采购平台。其中采购SAAS工具服务,即大企业采购软件,包括但不限于电子询报价、电子竞价、电子招投标、物料管理、请购、审批系统、内部商城、供应商管理、主子账号管理、协议采购、交易金融等采购所需的电子信息化工具。具有专业壁垒高,业务逻辑复杂,工具生态体量庞大,协作角色众多等特点。
而目前我们平台对应的采购工具相对单薄,平台服务大企业的底层工具建设薄弱,远不能满足大企业采购的需要。因此在2017-2018财年,我们将构建全新的互联网采购生态系统,期间将会有几十个甚至成百上千个庞大的、业务逻辑十分复杂的专业工具系统从0到1的孵化并上线。

2.设计、前端、测试资源十分有限
面对业务产品规划蓝图, 成百上千个复杂工具系统将在两年内全新上线,目前大企业工作台的资源配置:需求输入方14人,设计1人,前端13人,后端32人,测试4人,远远不够。其中后台产品交互视觉UX设计师1人对接上下游63人,更是十分紧张。在产品、设计、开发、测试资源都十分有限的情况下,如何高质且高效地快速支撑业务发展需要,让众多复杂专业的后台工具型产品快速孵化,将成为项目组面临的迫在眉睫的命题和挑战。
3.团队倡导中台化思维思考问题和解决问题
各协作方遇到的问题:资源有限,时间紧迫,重复性的工作较多。
- 需求输入方:终于理顺复杂的业务逻辑,却在原型输出细节上耗费大量时间,相似的任务场景输出五花八门,思考时间多,与设计师沟通成本高;
- 设计师:人少活多,业务流程复杂,好不容易消化产品,相似的任务场景却每次要从0到1抠像素地重新绘制;
- 前端:相似的任务场景总重复开发,项目周期长,成就感不大,劳民伤财;
- 测试:相同的逻辑反复测测测,资源消耗大;

二、解决方案 Action—场景中台抽象规范及新协作方式的展开
面对业务的快速发展需要,各协作方的重复工作可通过流程优化提高效率。
因大企业后台80%任务场景具有强规律性、可规范性、高复用性等特点,ued与前端共建,进行了规范约定,将常用的任务场景进行框架层的抽象,包括但不限于其布局、内容、交互、实现,框架下的需求内容可灵活定制,不仅大大减少各协作方对相同场景进行重复性的思考及工程投入,缩短了项目开发时间,而且保证项目有高质量和一致性的产出。
场景中台化后,ued重点则更加聚焦在需求及体验本身,帮助产品把用户体验打磨的更好。
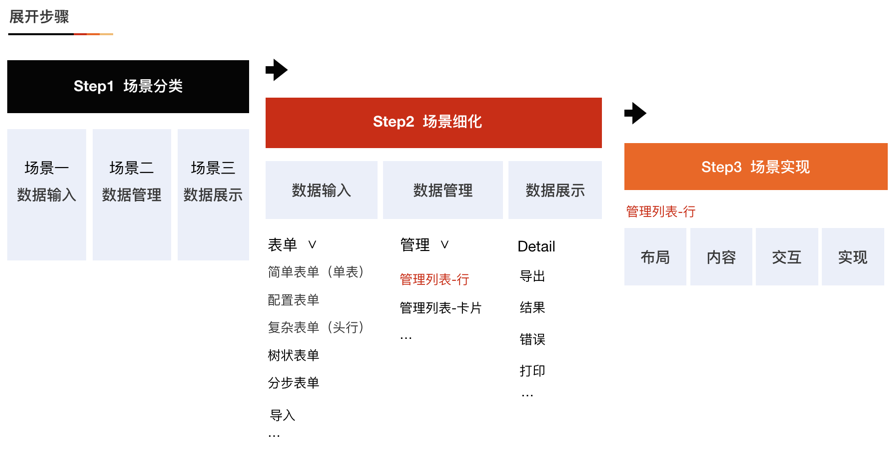
具体开展步骤:STEP1场景分类(识别并归拢);STEP2场景细化;STEP3场景实现;

STEP1:场景分类(识别并归拢)
我们通过大企业云工作台中表单的数据流向,归纳出3种任务场景:
- 数据输入型表单 包括:单表表单,配置表单,头行表单,树状表单,分步表单,导入…
- 数据管理型表单 包括:管理列表—行,管理列表—卡片…
- 数据展示型表单 包括:detail单表结构,detail头行结构,导出,结果展示,错误…
STEP2:场景细化(举例说明)
1.数据输入型表单
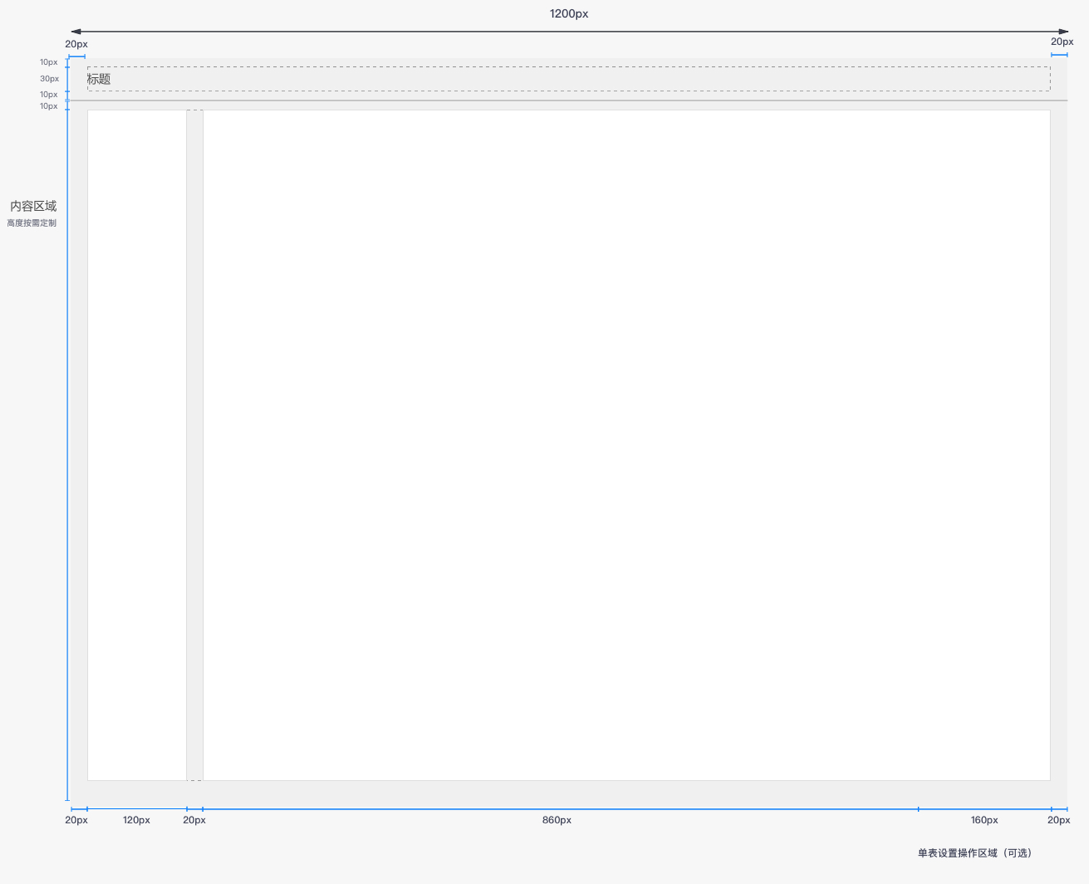
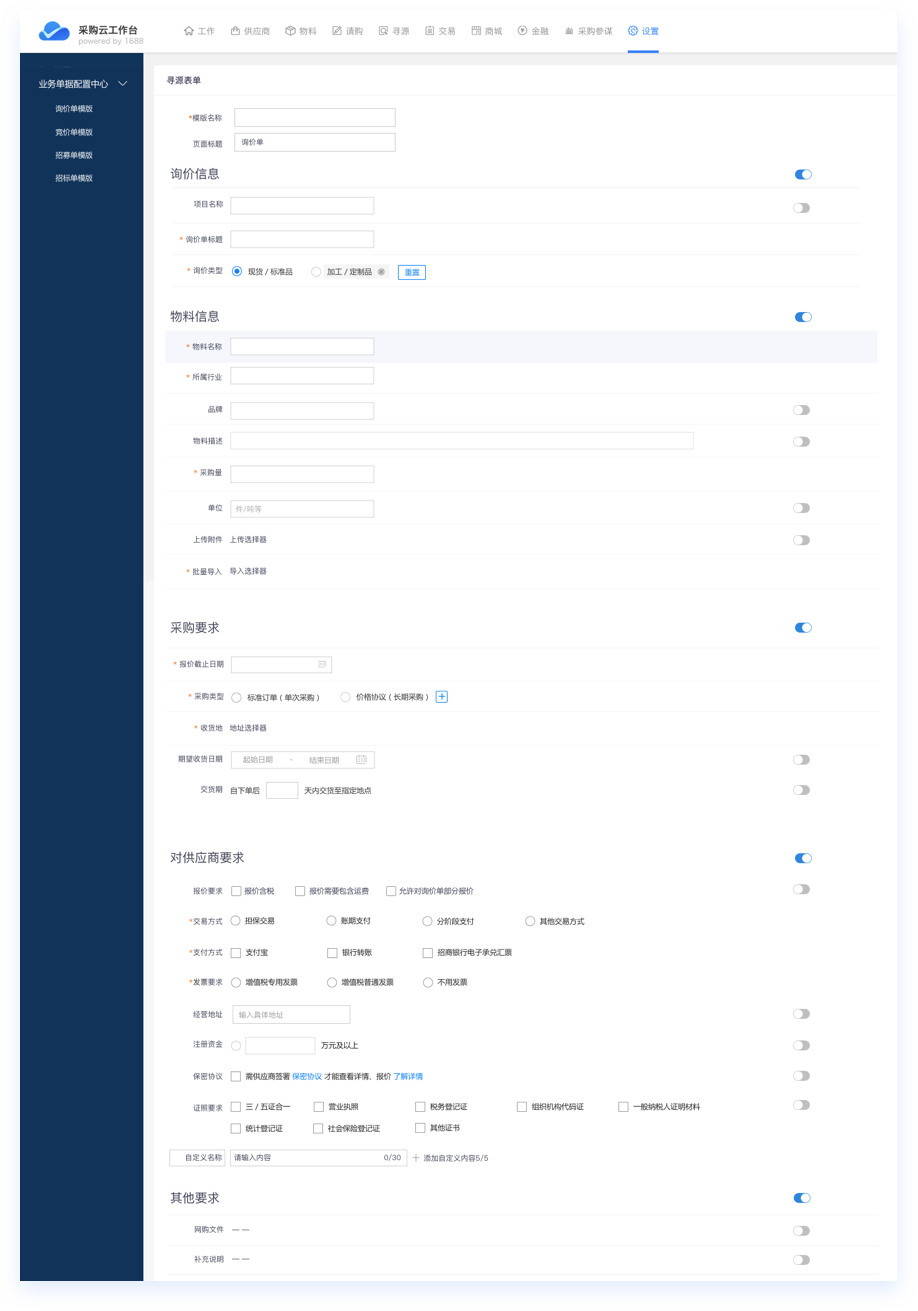
单表/配置型表单数据输入
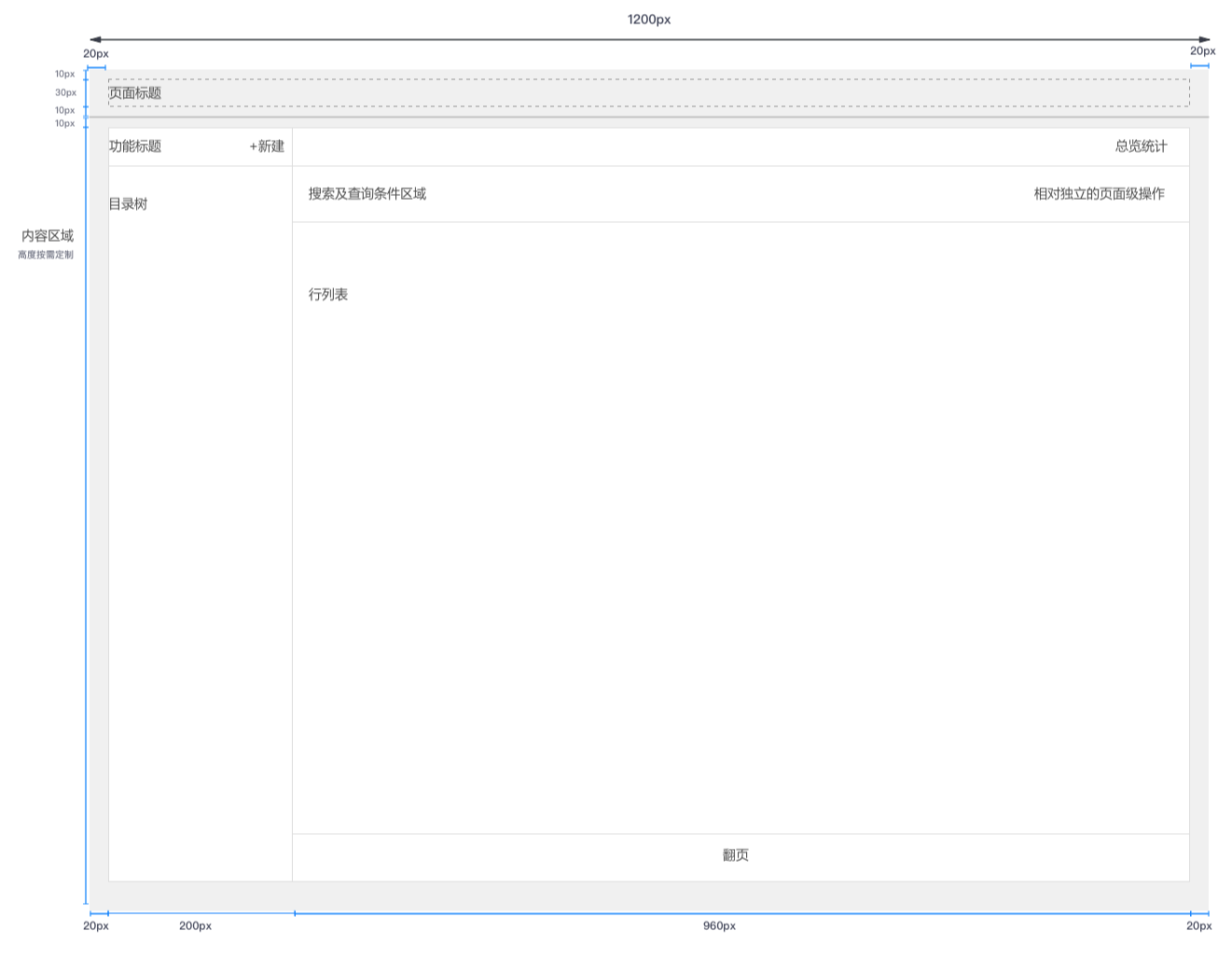
For 前端:页面宽1200px标准尺寸的基础上自适应,横向两端预留20px,纵向标题距顶10px,标题高30px,与Tab区域间距20px,内容行项数(按需定制),标题列120px;若需配置,右侧配置操作区域160px(可选)。

For 需求方:提供案例和模版,需求方可直接基于框架内更换内容,重点关注内容,无需care像素细节。

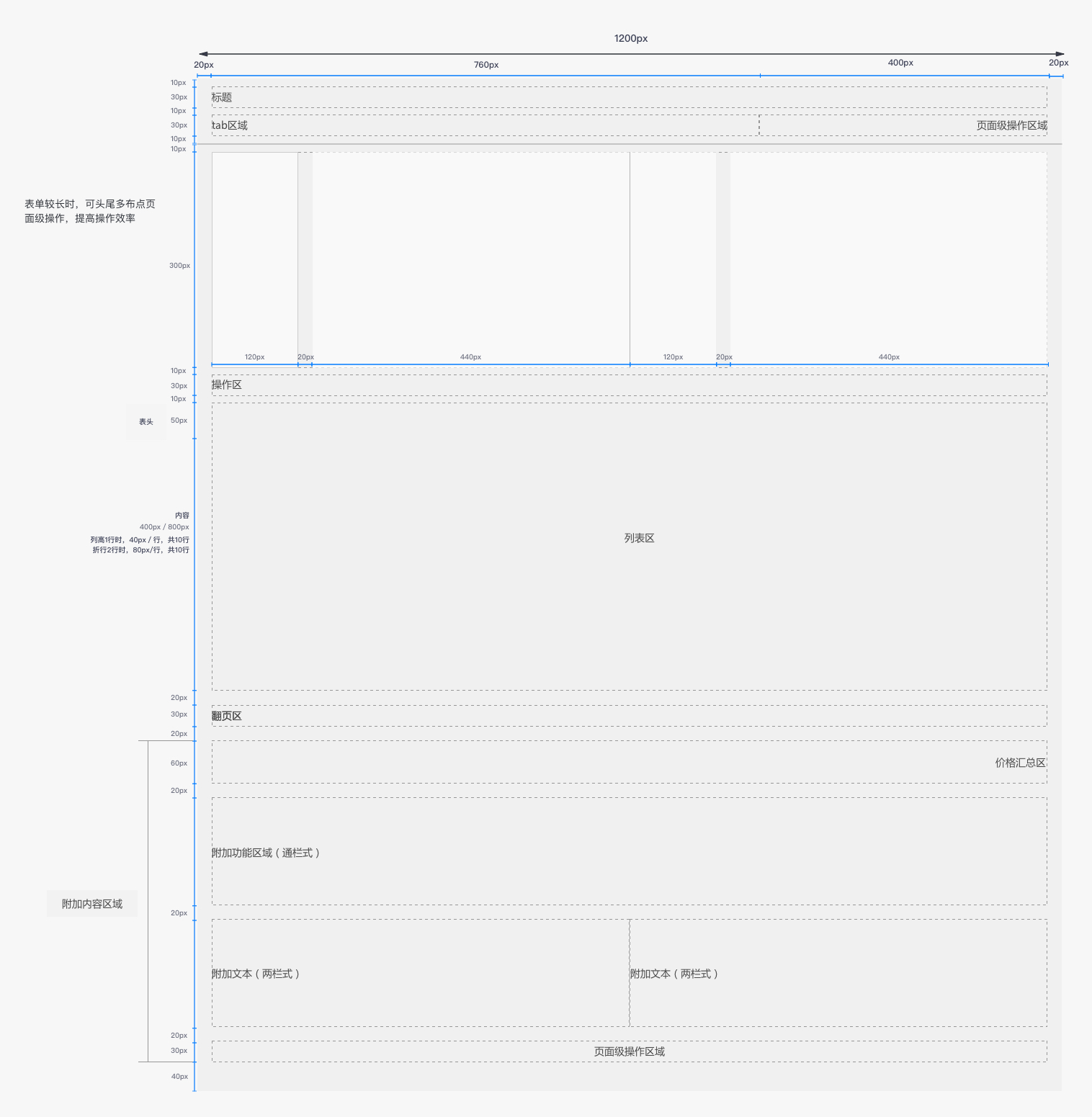
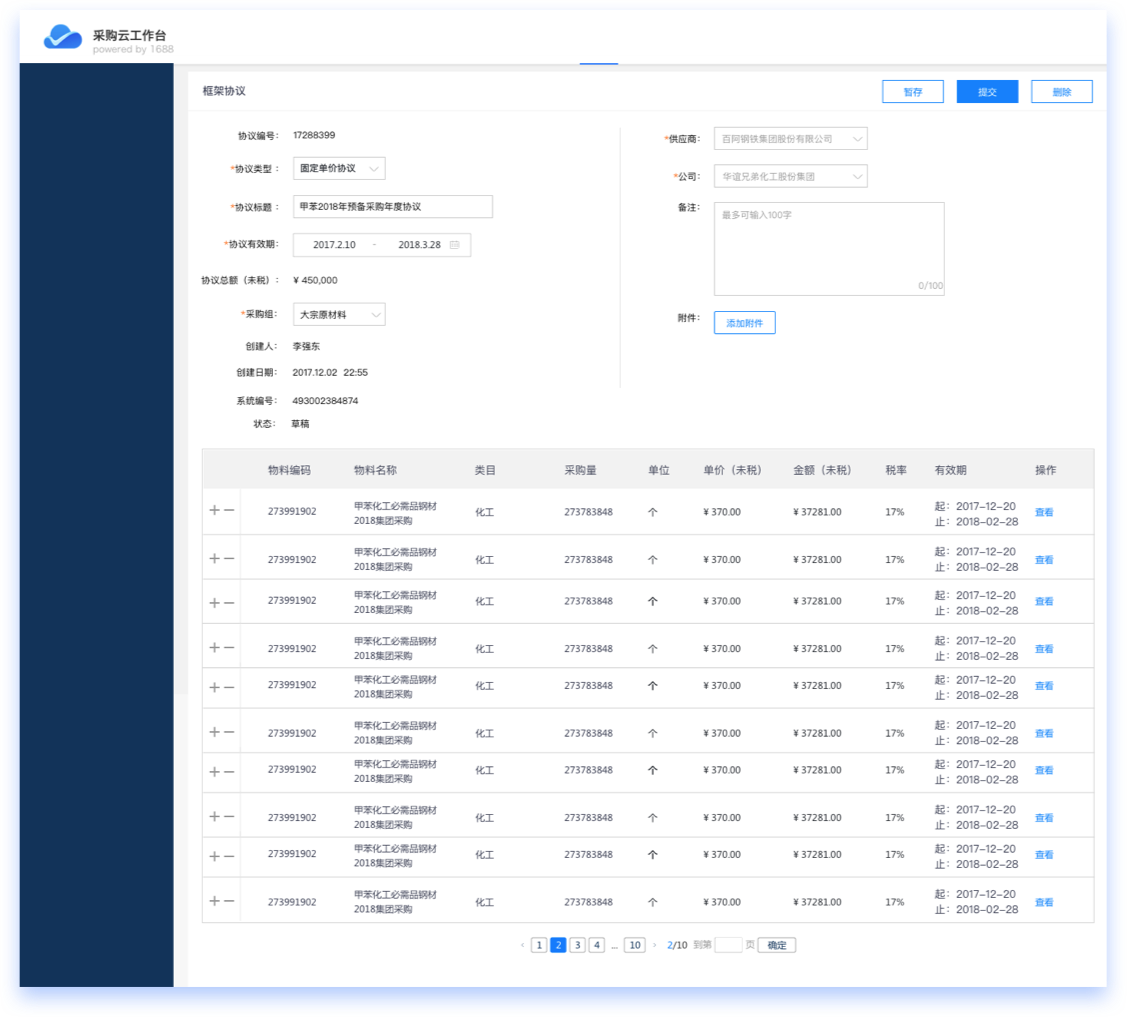
2.头行输入型
For前端:页面宽1200px标准尺寸的基础上自适应,横向两端预留20px,纵向标题距顶10px,标题30px(内容与左导航保持一致),tab/页面级操作30px,头公共基础信息可一栏或两栏布局,标题列120px,内容列440px。行项列表单行时,高度40px,两行内容时60px,10行,翻页区高度30px, 翻页区域以下为自定义附属信息,各功能模块纵向间距10px。

For 需求方:提供案例和模版,需求方可直接基于框架进行内容更换,重点关注内容,无需care像素细节。

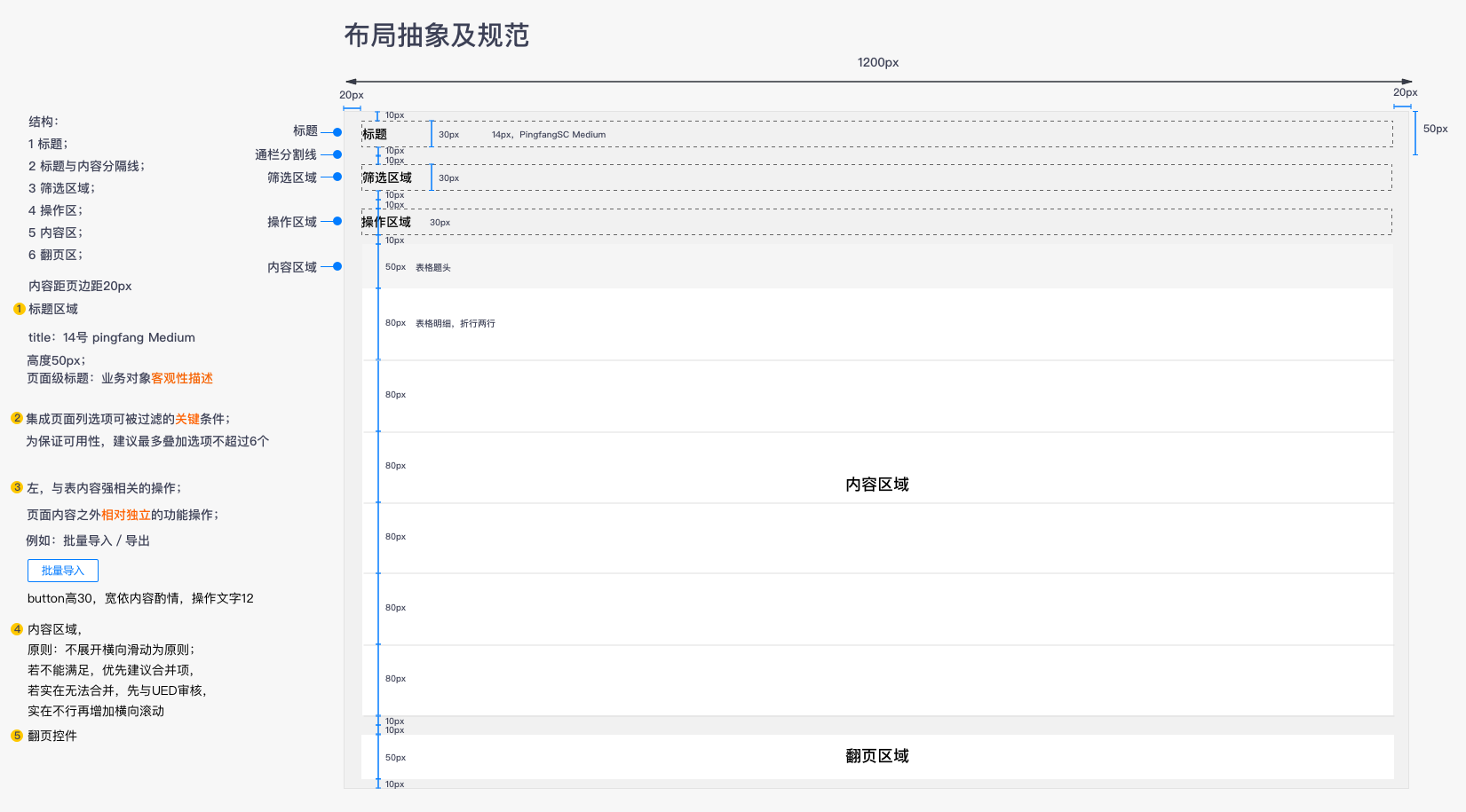
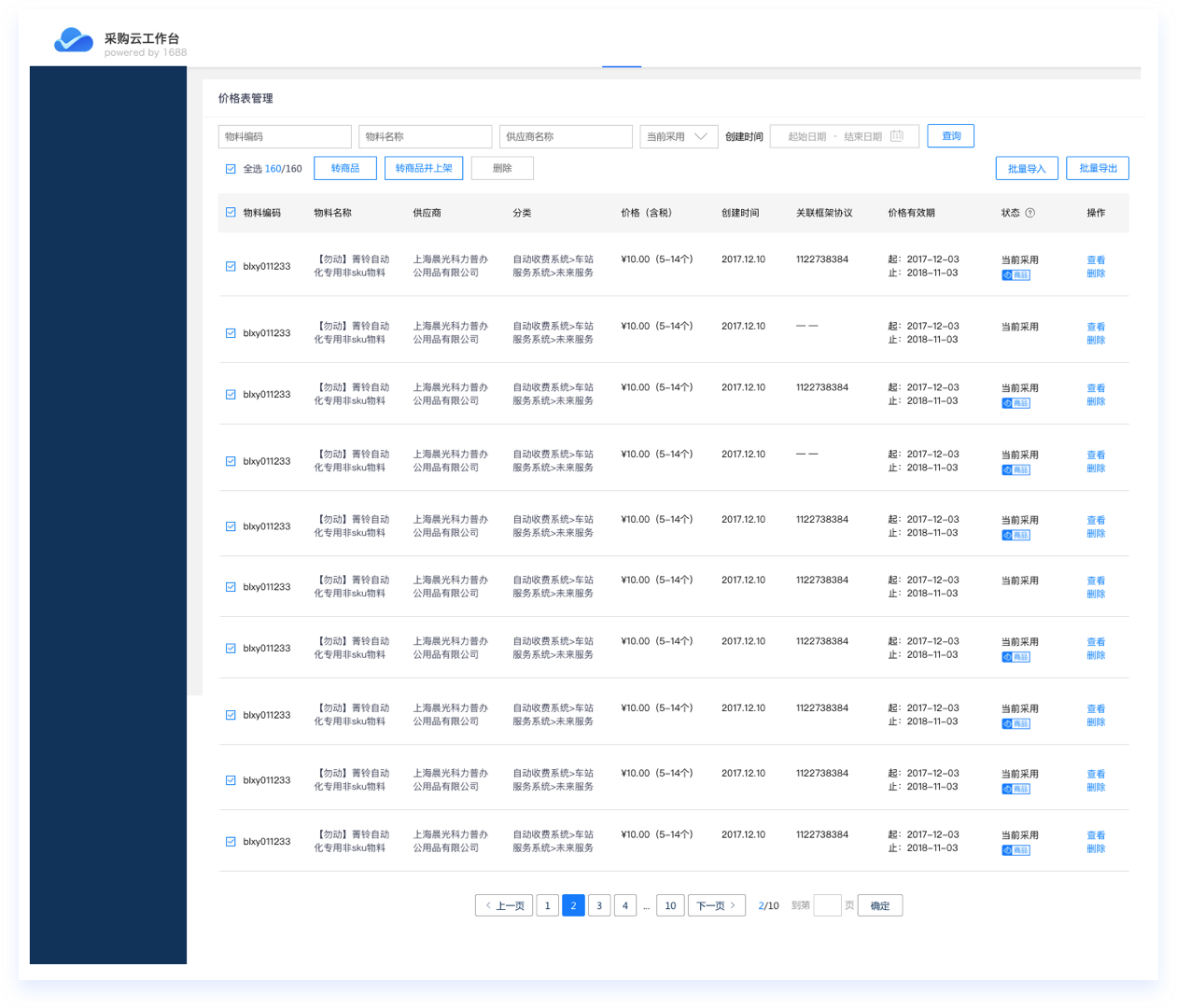
3.数据管理型
For 前端:页面宽1200px标准尺寸的基础上自适应,横向两端预留20px,其他详见规范标注。

For 需求方:提供案例和模版,需求方可直接基于框架内更换内容,重点关注内容,无需care像素细节。

除此之外,为了保证前端顺利代码化,我们根据现有后台内容盘点归纳了常用的表单列宽尺寸,提供了50,80,100,120,180,250px宽可供选择,同时,每一列可设定一栏为主维度信息,主维度信息的列宽自适应(flex),不受以上几种尺寸约束。列宽数量以不激活横向滑动为原则,需要需求侧需求输入时能够有所取舍,将重点项进行展示。

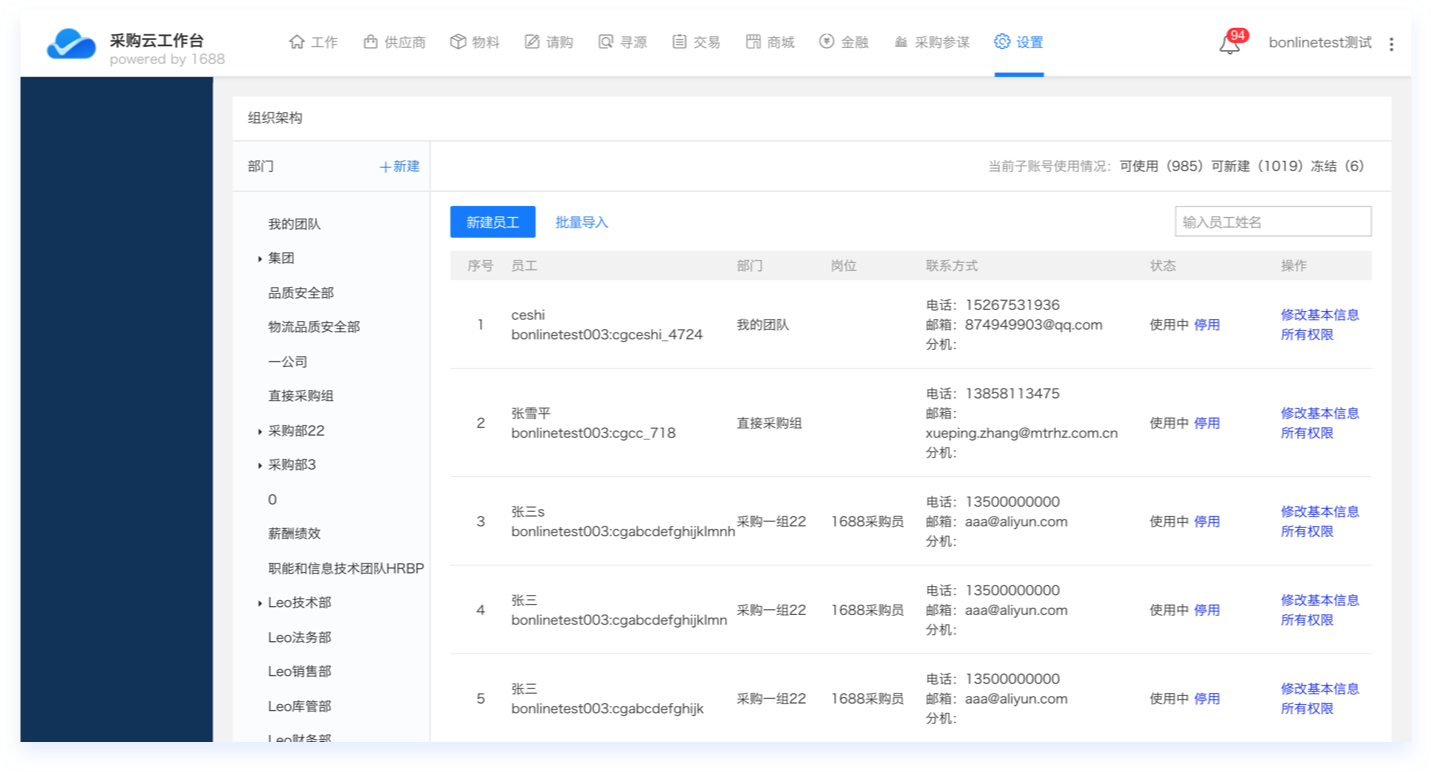
4.树状表单
For 前端:页面宽1200px标准尺寸的基础上自适应,横向两端预留20px。其他详见标注。

For 需求方:提供案例和模版,需求方可直接基于框架内更换内容,重点关注内容,无需care像素细节。

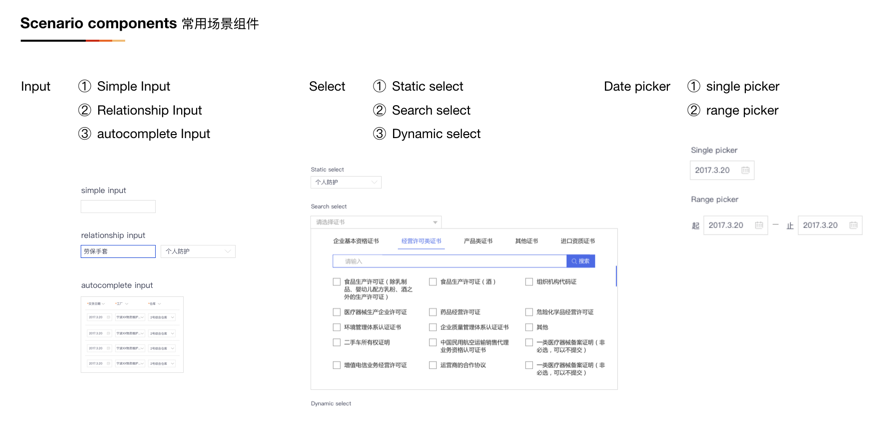
5.大企业工作场景常用关系组件
- 输入input,常用的有Simple Input,Relationship Input,Autocomplete Input,即简单输入,关系联想输入,自动填充输入;
- 选择Select,常用的有Static select,Search select,Dynamic select,即静态选择,带搜索的选择,动态联想选择;
- 日期选择器Date picker,常用的有Single picker,Range picker,单日期选择,区间日期选择等等,诸如此常用的场景化组件,进行归纳规范;

STEP3:场景实现
通过以上任务细化并定义规范后,前端进行代码化的实现。当有相似需求产生时,可复用抽象的框架进行内容替换。
三、效果 Result
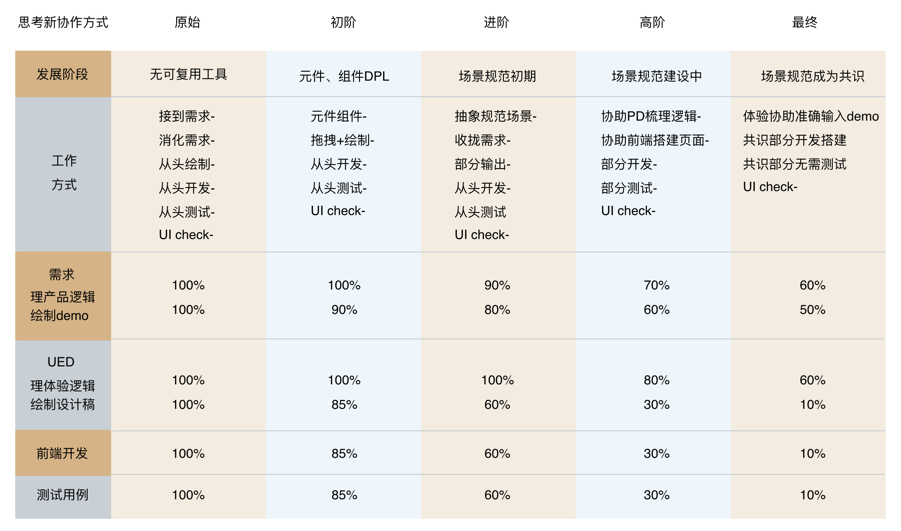
原始流程:需求方根据业务发展需要,规划产品,与用户及业务方多轮共建,多轮需求打磨之后进行需求评审;UED接到需求,消化需求,从体验侧进行重新梳理,然后从0绘制,开发从0开发,测试从0写测试用例进行测试,UED进行设计验收。
场景中台化后初步阶段:中台将元件、组件进行标准化,各方约定的组件元件不需要重新定义,反复造轮子。
场景中台化后进阶阶段:当任务场景规范化后,UED在需求阶段“往前站”与业务共创,聚焦体验规划,协助pd产出用户体验佳的产品需求,各方评审,其中可用场景规范的需求,只需根据已代码化的框架进行在线文字内容替换,即可上线。
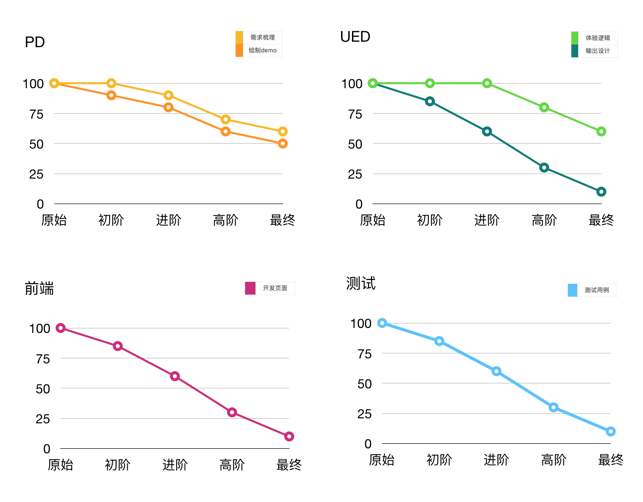
最初的协作流程优化后各方的投入时间表:


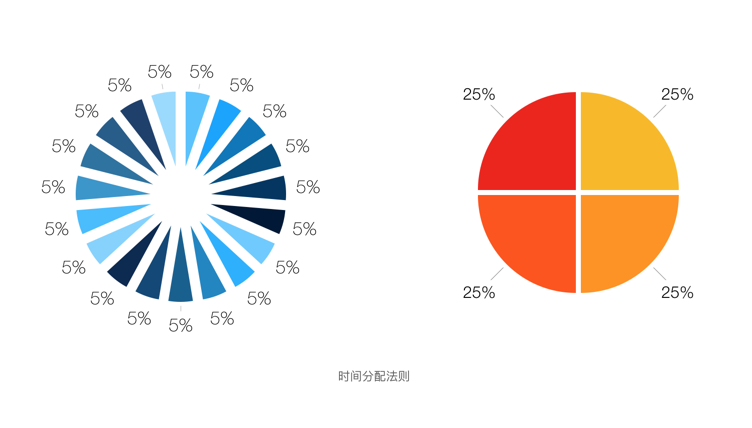
原先的协作流程:假设总共20张页面,总项目时间100小时,每个页面理逻辑加绘制需要消耗5个小时,需求逻辑和体验视角的逻辑关注精力被极大的分散,核心体验链路和页面在均分精力下体验得分可能只有60分。
优化后的协作流程:可复用场景规范化的页面无需再重复耗费人力投入,还是20张页面,其中80%的页面可用规范的场景进行输出,那么总项目时间100小时不变的情况下,只需要核心聚焦在4张核心体验页面上,那么设计师在每张页面的关注时间由5小时变为25小时,有充足的时间挖掘每个页面的体验痛点和创新方案,核心体验链路和页面在聚焦精力下体验得分可上升到90分。

场景中台各方共识开始应用后,UED从画图为主的工作者变成真正的体验思考者,相同时间内,核心体验问题得到更充分的关注,项目整体质量和设计师成就感都会增加。

四、当前进展及未来畅想
1.当前实施情况
我们对目前大企业工作台中场景进行了抽象和归类,优先规范并代码化了单表结构、头行结构、管理结构的表单,规范后的内容对上下游伙伴进行讲解,并在若干项目中进行实践。在初步实践过程中,协作伙伴们遇到的疑虑:
1)需求输入者最大的担忧:会不会增加工作成本?
答:不会。场景中台前期实施时,我们会对目前已有规范进行提前讲解,协助业务伙伴在输入需求前了解规范,并提供提供案例sketch/axure的模版,当需求方有此类结构需求时,直接基于模版进行内容替换,这样绘制demo的环节更加便捷准确。并且设计师在接到需求后,会对需求进一步进行规范上的归拢。
长远来看,当业务伙伴了解并熟悉了模版,有相似需求时直接进行内容替换,减少了需求输入时相似任务场景再思考的成本,也减少了不必要的沟通和设计师归拢再设计的成本。
2)UED:当前需要抽象场景组件,进行规范产出,协助前端代码化,协助需求输入规范化;长远来看,已规范化的场景无需重复设计。
3)前端:当前需要抽象场景组件,进行代码化。长远来看,已规范化的场景无需重复架构开发。
4)测试:设计师还会不会出稿件?
答:会。当前设计师会基于需求稿的基础上进行规范修正,进行最终的统一交付。长远来看,已规范化的场景部分达成共识后,需求输出无需重复测试。
2.接下来场景将会结合业务发展进行丰富和扩展
会继续丰富场景组件,将会新增:管理表单卡片式,步骤渐进式表单,树状表单等。
3.未来畅想
将场景规范代码化后,搭建一个在线需求生成工具,业务方有相似需求时,直接在线进行内容录入,再进行需求评审,根据各方建议进行需求微调,后端开发完成后即可上线。
五、价值总结及反思
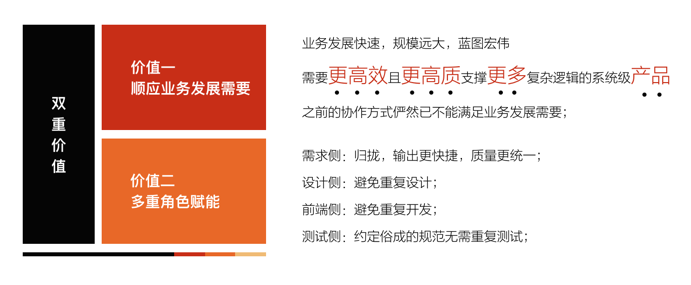
场景中台化的协作方法适用于具有强规律性、可规范性、高复用性的业务,通过设计师和前端共建将相似的任务场景(布局、组件、内容等)进行框架抽象,并代码化。然后将规范后的框架在项目组进行讲解,多方达成共识。
需求输出时,将变得有章可循,无需浪费相同布局组件重新思考的时间,设计师面对相同的场景无需重新设计,前端无需重新开发,测试无需重复测试。使项目组各个协作成员的效率最大化,将精力回归到需求本身,帮助业务伙伴在相同时间内,将需求打磨的更加合理,体验更加优良,缩短项目整体开发时间,并且有效解决了资源少,重复性可归纳性强的需求体量过于庞大且逻辑十分复杂的客观问题。
场景中台规范化实施后,工作台具有“流水式”统一高效且高质的输出,节约了各方不必要的投入时间,使项目整体提效。但对设计师而言,要始终带着思辨的视角看问题,当遇到新的业务场景时,我们需要反思当前的规范是否合理,有没有更好的体验方式,不断对场景规范进行升级和重塑,以保持思辨和创新的核心竞争力。在项目中,不怕产生问题,办法总比困难多!希望本篇能对面临相同“困境”的同行产生帮助作用。
作者:岚馨(澜莘)
来源:阿里巴巴UED
题图来自,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








效率是会大大提升
牛逼