移动应用设计案例 – 打造初创型产品的用户体验

又是天气不错的周末,不冷不热,一年里最舒服的一些时日了叭。感觉自从十一长假结束之后有些东西就变掉了,自己熟悉的很多事情、很多感觉,都像是在头脑里向后退去了一层,要努力去抓才能让它们回来的样子诶。也许只是阳光泛滥了太久的缘故。
好叭。今次的译文是我最喜欢的一类小菜,篇幅简短,实战性强。原文作者,来自Frog的一名交互设计师,讲述了她与朋友在共同设计开发拼车服务Ridejoy的iPhone客户端的过程中所遇到的一些挑战以及相关的解决方案。前戏到这里,进入正文。
Ridejoy拼车服务在Web端上线运营了几个月之后,大家对当前的用户基础有了比较清晰的认知。而对于Ridejoy的iPhone应用来说,我们希望它不仅仅是网站的移植版本,它所能带来的应该是更符合移动上下文环境的全新用户体验。
基于这样的产品思路,我们识别出了三个关键性的挑战:
怎样鼓励驾车者及搭乘者发布更多的信息?
怎样快速有效的帮助驾车者及搭乘者进行匹配?
怎样促进那些已被匹配的驾车者及搭乘者更有效的完成约定?
挑战1:鼓励用户发布信息
大量的运载与搭乘信息是成功的拼车服务所必须具备的基础。根据我们的了解,当前独自驾车的人以及寻求低成本搭车的人都不在少数,但如果他们根本没有兴趣通过Ridejoy应用发布自己的需求信息,那么所谓的匹配及整个的拼车服务便无从谈起。
要调动用户的积极性,我们必须让用户充分了解“拼车”活动能够带给他们的价值与收益。
首先,我们分析了驾车者通常会出于怎样的目的来发起拼车活动,并将这些原因列成一份清单。接下来,我(英文原文作者)对应着这份清单绘制了一些简单的草图,将有可能符合驾车者需求的功能和内容初步的勾勒出来。然后,大家对这些草图进行讨论评估,将其中我们认为最可行的5个概念进一步落实到线框原型当中,并向一些目标用户(独自驾车者)进行了展示,通过他们的反馈来验证我们的假设。
最终我们发现,以下3个方面因素对驾车者是否会发起拼车活动起到重要的影响作用:
搭乘者的形象(照片)
潜在搭乘者的数量
金钱收益
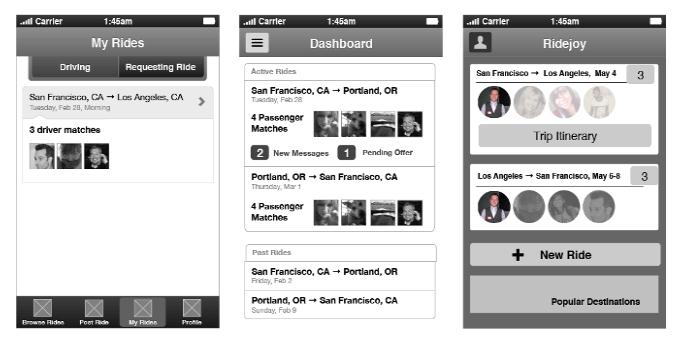
这轮研究和验证最终帮助我们设计出了目前产品当中的“热门目的地(Popular Destinations)”流程。用户可以在其中浏览到拼车需求最旺盛的地区,还有以这些地区为目的地的驾车者及搭乘者的个人资料。在用户尚未确定旅程或确定是否发起拼车活动的情况下,这些方面的资讯可以最有效的帮助和“促使”用户作出判断。
挑战2:加快匹配速度
人们不喜欢等待,我们必须帮助驾车者及搭乘者更快速有效的找到与自己的需求相匹配的信息。在Ridejoy网站版本的服务中,我们意识到,用户在发起拼车活动时填写的信息越完整,匹配的效率越高。问题在于,使用移动客户端的用户根本不愿或没有时间去填写详细完整的信息。
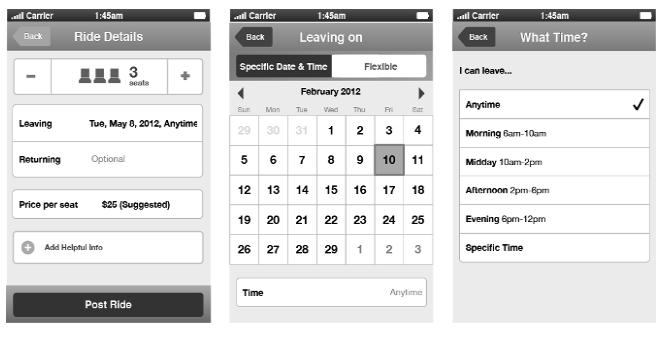
为了解决这个问题,我们首先列出了驾车者及搭乘者有可能愿意填写的信息。经过几番讨论,我们最终确定下来4个必填信息,同时还提供了一些比较灵活的设置方式。例如,启程日期是用户在发起活动时必须填写的信息;用户可以在这里指定一个具体日期,也可以选择一个时间段;第二种方式特别适用于行程计划尚未最终确定的用户。

另外,拼车与其他交通方式有所不同,用户在浏览活动资讯列表时,不仅会关注时间和目的地方面的信息,同时还会非常在意和自己搭乘同一辆车的其他乘客的情况。为此,我们还允许用户在发起活动时填写这方面的补充信息。你喜欢安静些的还是热闹些的旅程?你是持有AAA卡的会员吗,是否需要Wifi?完善这些方面的信息将进一步加快活动发起者及参与者的匹配速度。
挑战3:促进约定的完成
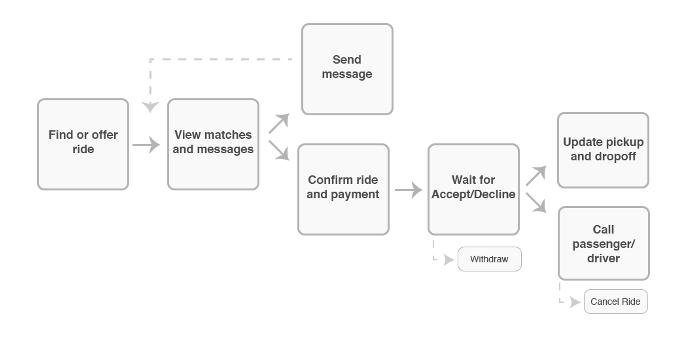
拼车是一种非正式的、基于参与者自发执行的活动,整个过程中时常会出现各种各样的问题。搭乘者找到一条合适的线路以及相关的拼车活动后,需要和驾车者通过电话或短信频繁的沟通确认。作为值得信赖的第三方服务提供者,我们有责任将这方面的功能整合到应用当中,使用户之间的后续交流更加集约化规范化。
活动参与者之间的互相问答是避免不了的,我们要做的是提供一些方式,使这方面的交流过程尽量简化。谁也不愿意看到在一番冗长的沟通和准备工作之后,其中某一方退出了拼车计划。
为此,我参考了其他一些协同消费(Collaborative Consumption)类型的应用产品,例如Airbnb和Yardsale等等。在尝试了多种流程及界面布局方式之后,我们决定采用一种轻量级的确认序列机制,它的操作界面类似于大家所熟悉的短消息界面。无论驾车者还是搭乘者都可以发起确认;例如,旅程结束后,一旦搭乘者完成了支付,驾车者收到款项,此次拼车活动就会被确认完成。

确认流程可以发生在多人甚至是多次行程之间,例如,你可以搭载一名乘客到洛杉矶,然后又搭载另外两名不同的乘客返程,整个活动可以通过一套确认流程进行控制。
这个机制引导出了最终产品当中的仪表盘(dashboard)的设计方案,在这里,用户可以查看自己所有的行程、提醒、确认信息等方面的资讯。

我们学到了什么
以上就是我们在Ridejoy应用的用户体验设计工作中遇到的几个最大的挑战。在这个过程中,我学到了一些重要的东西:
原型-测试-原型-测试:我们的团队花了大量的时间去讨论用户需求,并提出相应的候选解决方案,然后通过线框原型及高保真交互原型与真实用户进行交流测试,探索用户的实际需求,验证我们的假设,进行相应的修改,并不断的进行这样的迭代循环。(相关阅读:初创型团队容易在用户体验方面犯的十个错误、精益创业 – 用户体验设计的新包装)
逐渐探索交互模式:我们在设计过程中尝试了不同种类的导航模式,例如标签栏(Tab Bar)、侧边栏(Sidebar)、仪表盘(Dashboard)等。我们为每种模式都绘制了草图,把它们钉在墙上,完整的把各种模式的流程脚本都跑下来,讨论哪种模式可以为Ridejoy带来最佳体验。
交付设计稿:作为一个希望在各种细节中做到完美的设计师,我在这方面着实有过不少纠结,我不知道用户能否理解当前的设计方案,我不知道“当前没有参加任何拼车活动”的界面是否还有优化空间…无论到什么时候,心里始终觉得还有一些东西可以调整。但项目有其自身的产出与迭代节奏,把握好交付设计稿的时间点,这是很重要的。(推荐阅读:最小化可用性设计)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













