解决复杂思考之流程图:如何规范并描绘易于理解的流程图?

在推进工作的过程中,有效的沟通至关重要。
一、背景
最近负责公司流程再造这个项目,这个项目的背景是:为了跟上公司业务的发展,要将公司已有内部系统中的业务流程功能全部梳理和重构,解决大部分历史遗留的混乱问题并增强扩展性。系统由两个ERP系统和一个CRM系统及一些独立工具构成,包含销售、运营、市场、财务、人事、客户管理等模块。
在推进工作的过程中,不断的遭遇了大量问题并努力解决,这次主要聊一个由于系统的复杂性,影响概念设计及沟通交流的问题。由于系统本身既庞大又结构复杂,且设计时需要协调沟通极多的的部门负责人与项目干系人配合,而他们对于软件工程或组织系统的认识水平又参差不齐,就导致很难在统一的概念上进行沟通,尤其是在业务层面到开发层面的鸿沟,着实给我造成了许多困惑。
二、问题分析
仔细细考后,基于易理解性和工作流合理性提出以下几点假设原因:
- 与业务部门来说,更多的关注从自己视点出发的内容,甚至可能完全忽视与自己工作相关的其他部门工作流程。例如,销售人员可能根本不在意财务人员怎么审核资金到账,而只在乎完成签约销售立刻获取自己的业绩。而于此相反,财务人员就更关注,资金到账的信息一定要自己牢牢匹配确认以致牺牲时间的延迟。
- 抽象的概念图表达方式并不容易被所有人理解。这些图抽象的能力让我们在设计上得心应手,却让一些没经过训练的非专业人员难以接受。
- 业务概念与系统概念的严重脱节。例如在现实业务流程中需要业务管理人员审核的过程,在系统内部的概念却是客服审核。类似的许多功能与概念极度脱节,以至于业务人员也仅熟悉常用的小部分功能。
- 我自己对于系统复杂程度的低估,没能完全穷举出系统内的所有相关流程。接手这种唯一的文档就是代码,又遍布历史遗留问题的复杂系统,真的就差把自己埋坑里了。
而其中第一点问题从解决真实问题的角度适合引入系统论思考,第三点问题则正是项目立项之初就明确需要解决的问题,第四点就只剩降低我的自我效能感这一个用处了。
于是这篇文章将主要从第二点问题出发,同时引入第一点问题的影响因素,记录我的思考、逻辑及解决方案。也就是,如何规范设计流程并描绘让各部分干系人都更易理解的表达。
(这里不聊为什么选择用图的形式表达,我认为信息可视化是在制作难度和可理解性中最平衡的沟通方式。)
三、问题研究
1、图的类型
先来熟悉一下惯用的几种作图方式,流程图、泳道图、时序图、用例图、原型图,不过下文的图并没有按照严谨的UML方式作图(现在连开发都不用严格的UML了吧?),仅作参考使用。好,开始一个个分析优缺点,仔细研究问题。
流程图

优点:逻辑、概念清晰,且很容易做颗粒度把控。
缺点:更多表达系统的行为,较为忽视人员角色与系统的互动,实际制图中更多是偏向开发侧表达,对跨部门沟通不够友好;表达数据、状态等信息时略显力不从心,因为如果引入其他形式表示会导致图表过于复杂,都用同一种形式展示又很难区分。
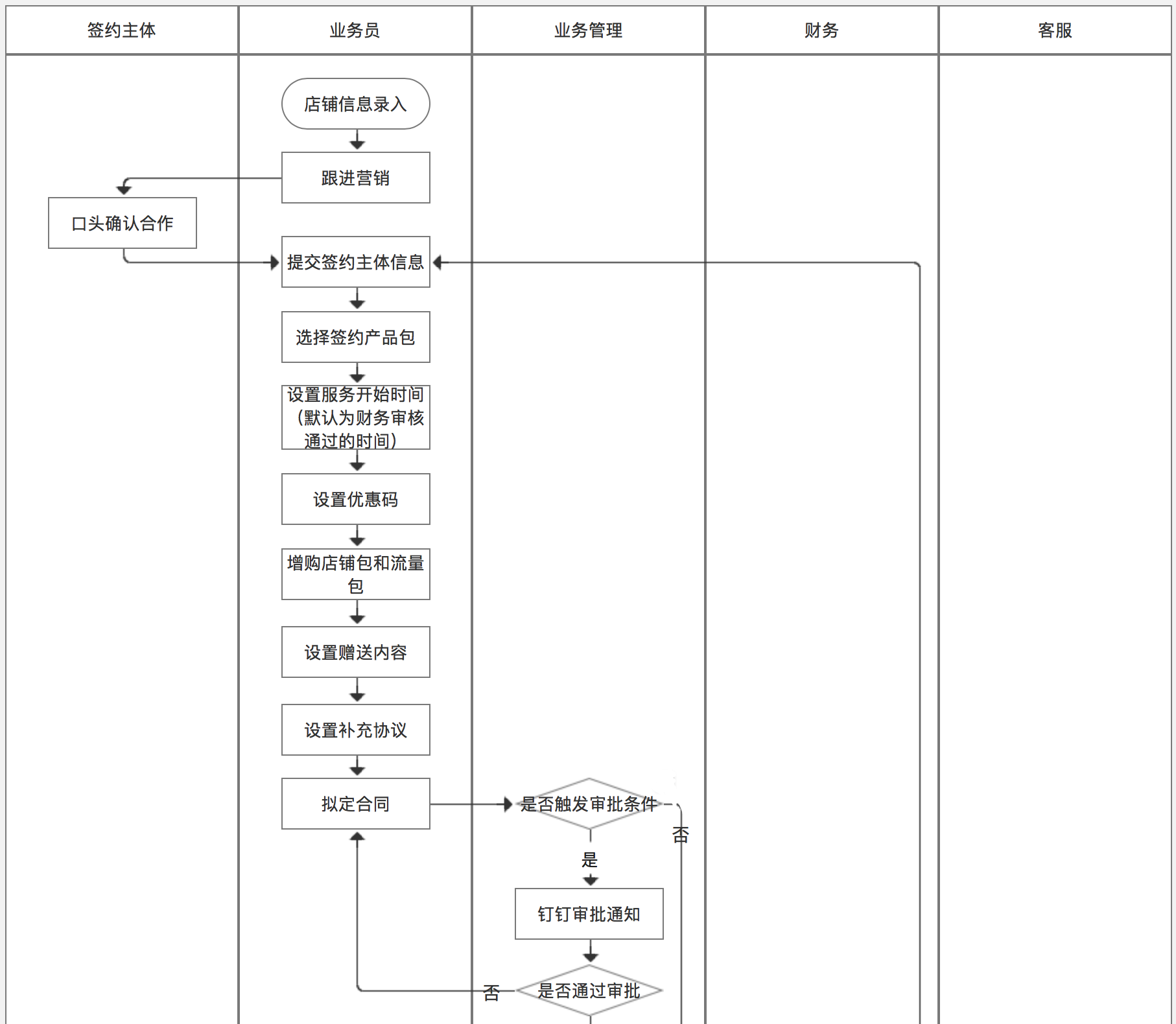
泳道图

优点:较为完整描述流程,相当于在普通流程图中加入角色,展示所有涉及模块的交互;能直观感受特定泳道内的所有行为。
缺点:系统高于复杂的时候,图极大极复杂,可读性很差;且信息展示方式不够直观,与常规认知习惯不匹配。
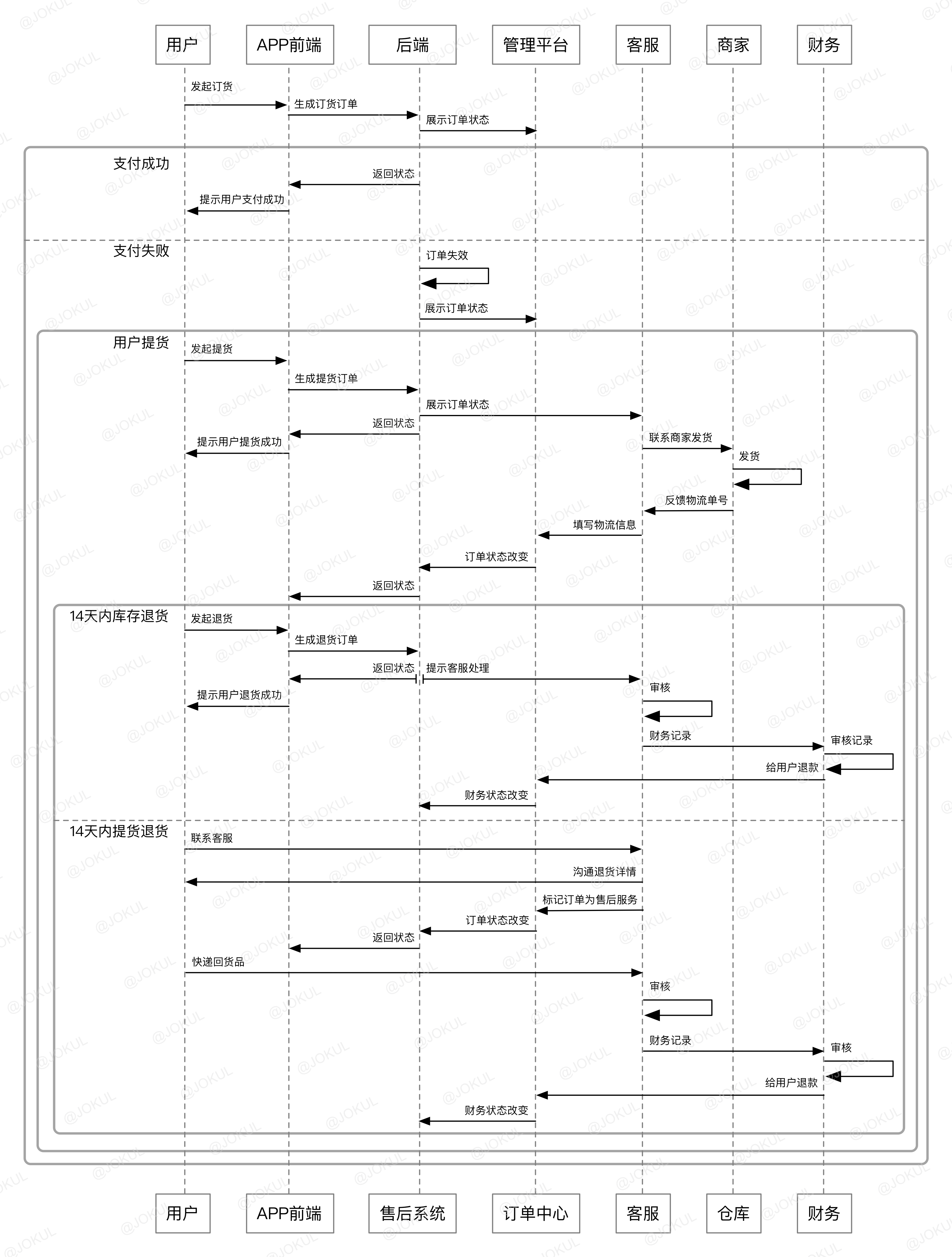
时序图

优点:可以说是很细了,甚至能完全表达系统各细节环节的最细小行为,不但能表示各行为顺序,还能在数据层面表示网络请求的方式。能达到一张图不用解释的境地,可以算泳道图的升级版。
缺点:以我目前的经验来看,这种图如果开发同学不需要就没什么用,因为它的可读性也差,且颗粒度很细的时候也有信息量过载问题,当涉及回调及同步异步问题时需要更专业的读图技巧,增加沟通成本,不如让开发同学自己处理设计。
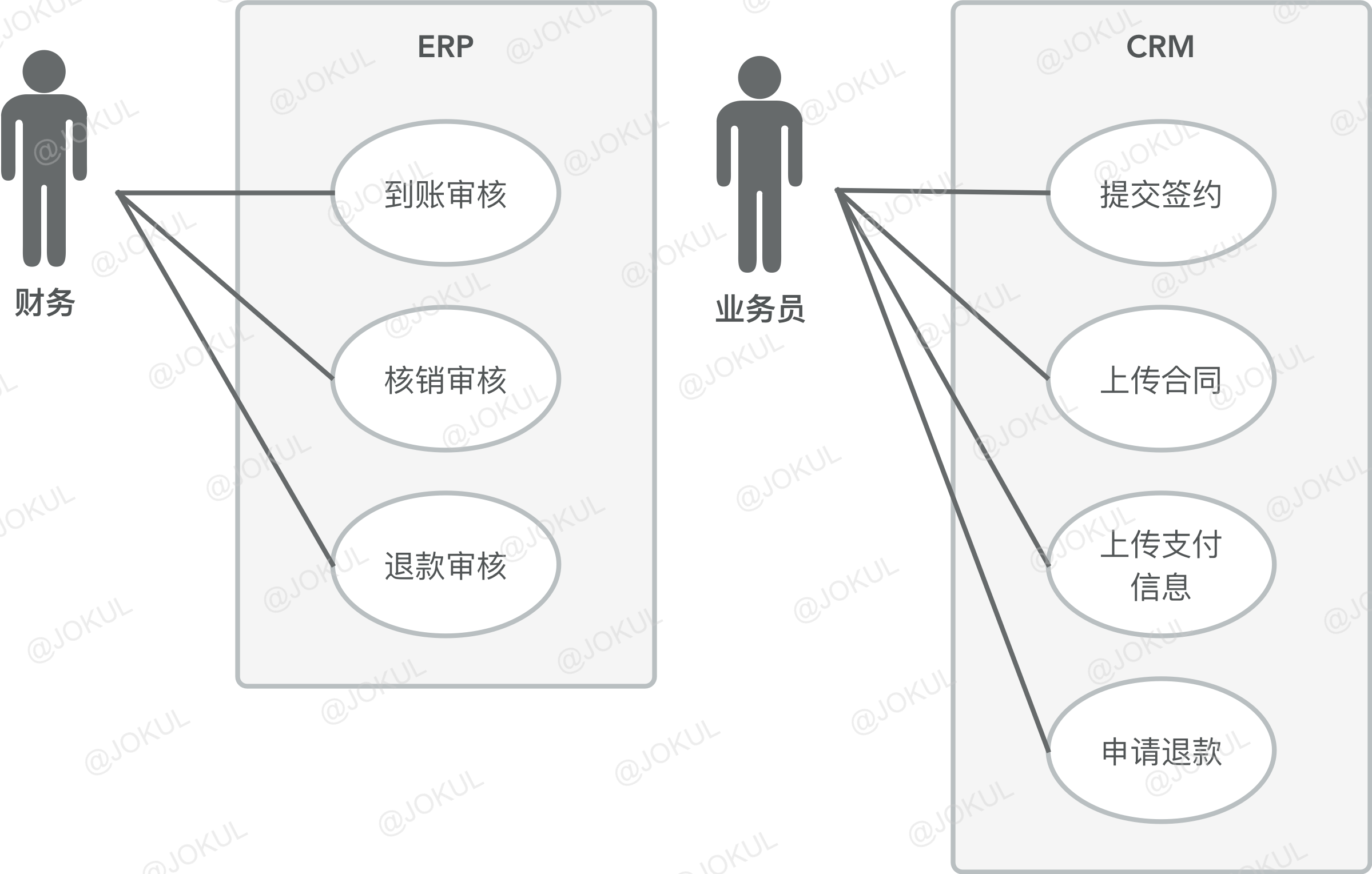
用例图

优点:好处是很容易理解,尤其是在遍历单角色任务时很实用,且容易按照颗粒度划分层次。
缺点:在概念设计上容易忽视整体,流程完整性难以直观感受。除了对单个角色做MECE分析的时候比较有用,其余用处不大,毕竟测试同学会自己处理用例。
原型图

优点:这应该是所有人都最喜欢看的图,好处很多,既直观,又能很好的展示功能,还可以做交互标记。按颗粒度可分低保证高保真,低保证便于沟通,高保真方便用户测试。
缺点:原型图已经很贴近实际开发的阶段了,而不是所有项目(甚至不建议任何项目)都是直接到原型阶段的,前期的思考和论证至关重要,原型只不过是之前所有阶段的结果总结,反复修改原型极易导致严重的项目进度管理问题,所以直达原型的设计流程是很成问题的。
2、表达元素分析
- 角色,表示场景下涉及的角色
- 行为,表示场景下作出的动作
- 数据,表示场景下信息数据的流动
- 状态,表示场景下引起的状态变化
- 界面,表示场景下位于什么界面及其样式
3、设计阶段
先细分几个设计阶段,方便明确在各个阶段的目标以选择需要的方案。
- 业务概念阶段,此阶段主要关注在现实业务场景下,需要做什么,和业务流程规范的设计
- 功能概念阶段,此阶段主要关注产品如何满足业务概念的要求,需要设计哪些功能,以及各个功能模块之间如何组织协调
- 交互原型阶段,此阶段主要关注产品具体实现的展示方案,用户如何操作,界面如何反馈
四、解决方案
在经历了一大波实际环境尝试之后,得出了一些目前比较适用的方案。首先明确不存在一张解决所有问题的图表达方式,这也是为了在可读性和完整性中寻求平衡。
1、业务用例图
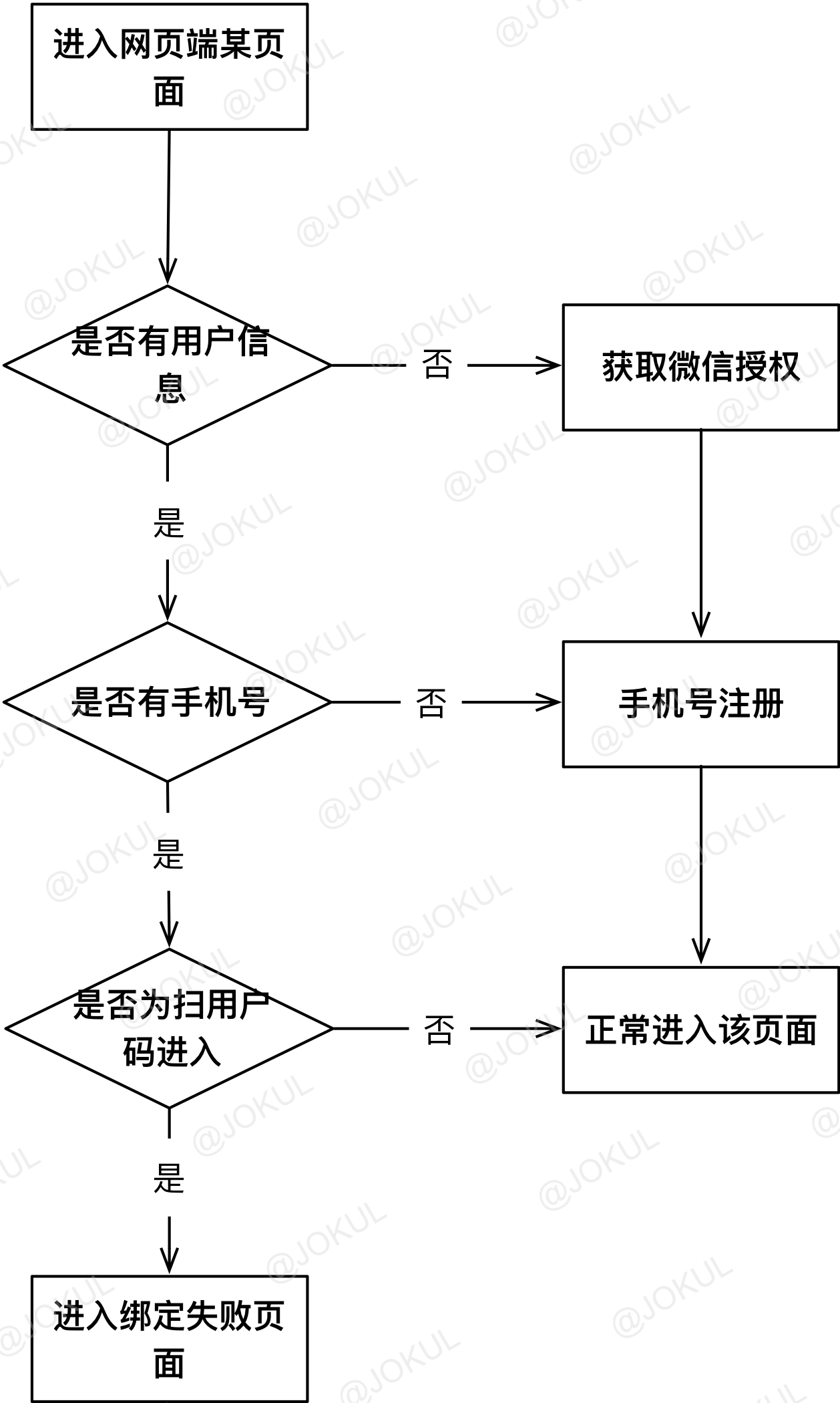
首先在业务概念阶段,需要一种能表示系统内全部流程的图,并能展示角色的差别,方便跨部门沟通。重点在于简单快速易理解,在开始设计前敲定所有业务影响的范围。
所以选用普通流程图易理解的表达方式,直接引入角色的概念,若图表过于复杂则从颗粒度着手,再引入「包」和「领域」切分的概念就很完美了。
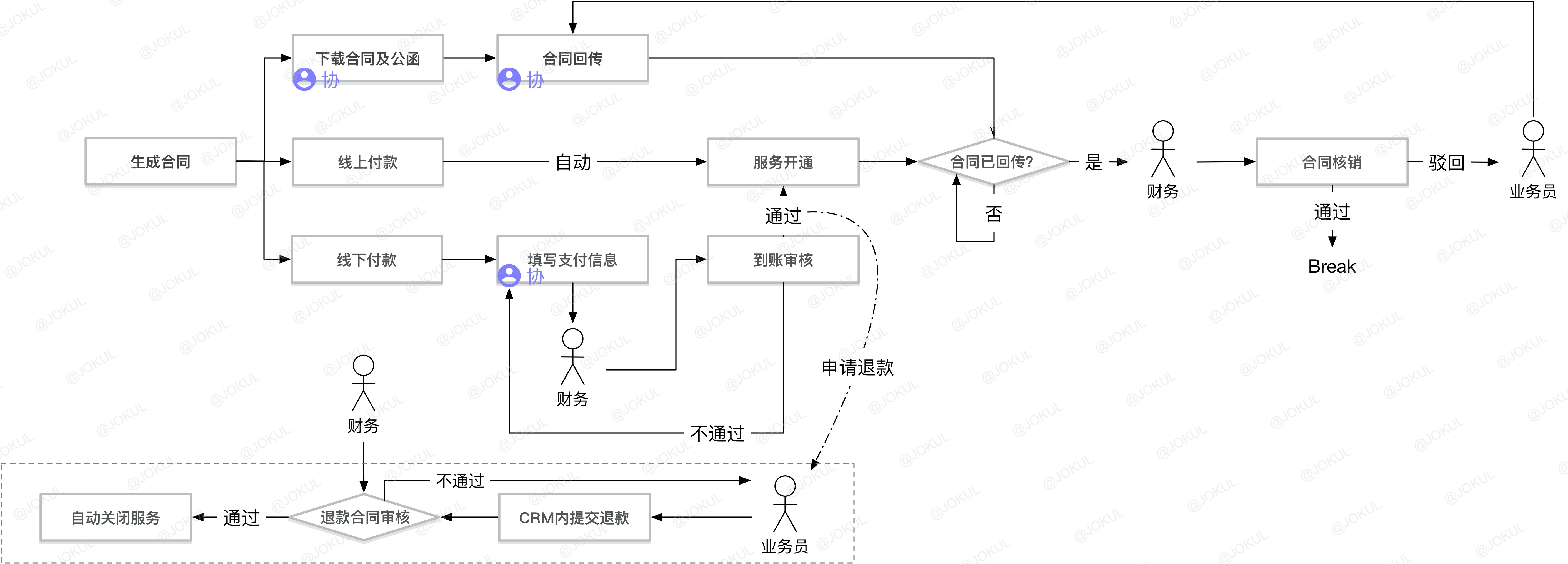
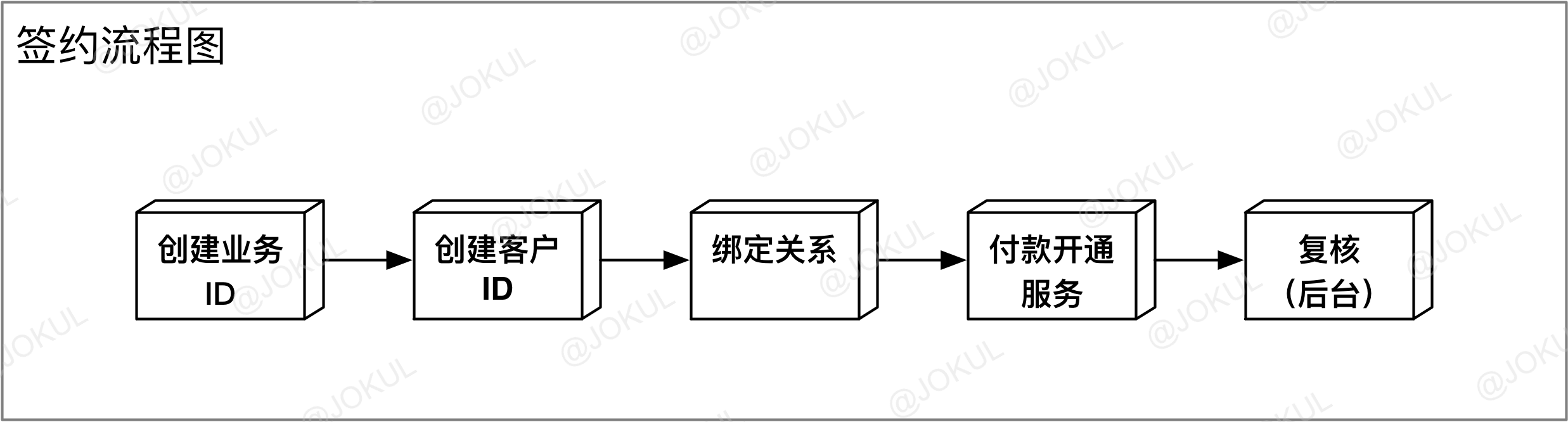
一整张图的形式

可调颗粒度行为并引入角色概念,真是和概念思维较弱的同学沟通的利器,也方便进行整个系统架构的思考,因为合理切分/加大颗粒度后,对大信息量的支持很友好。
例图前半部分被我截掉了,实际是一整张业务流程图,表达了全部主要的业务流程。图中也可以用一些小标签的方式表达一些额外概念。例如我图例紫色的小图标表示该操作允许业务员协助客户完成。
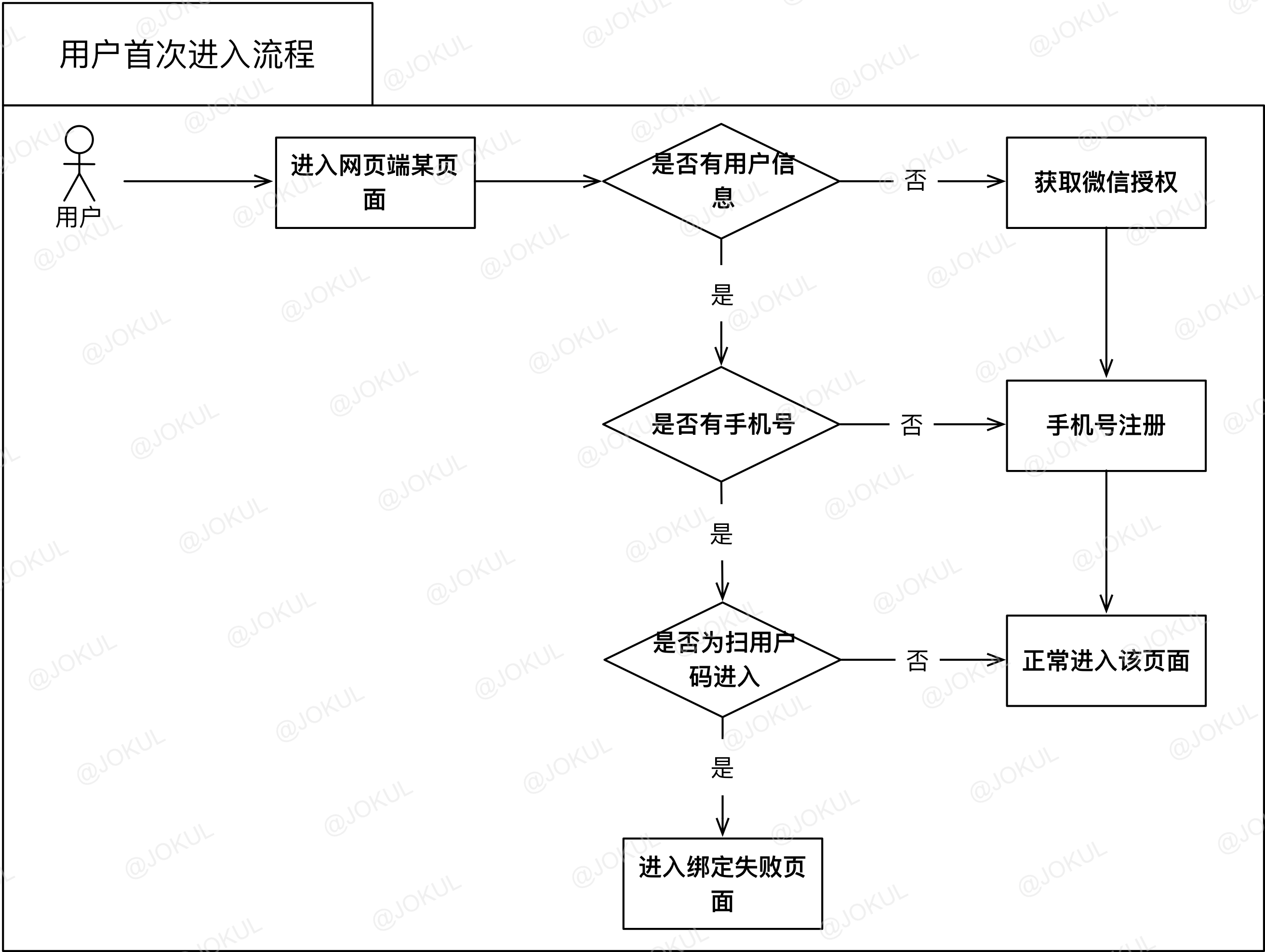
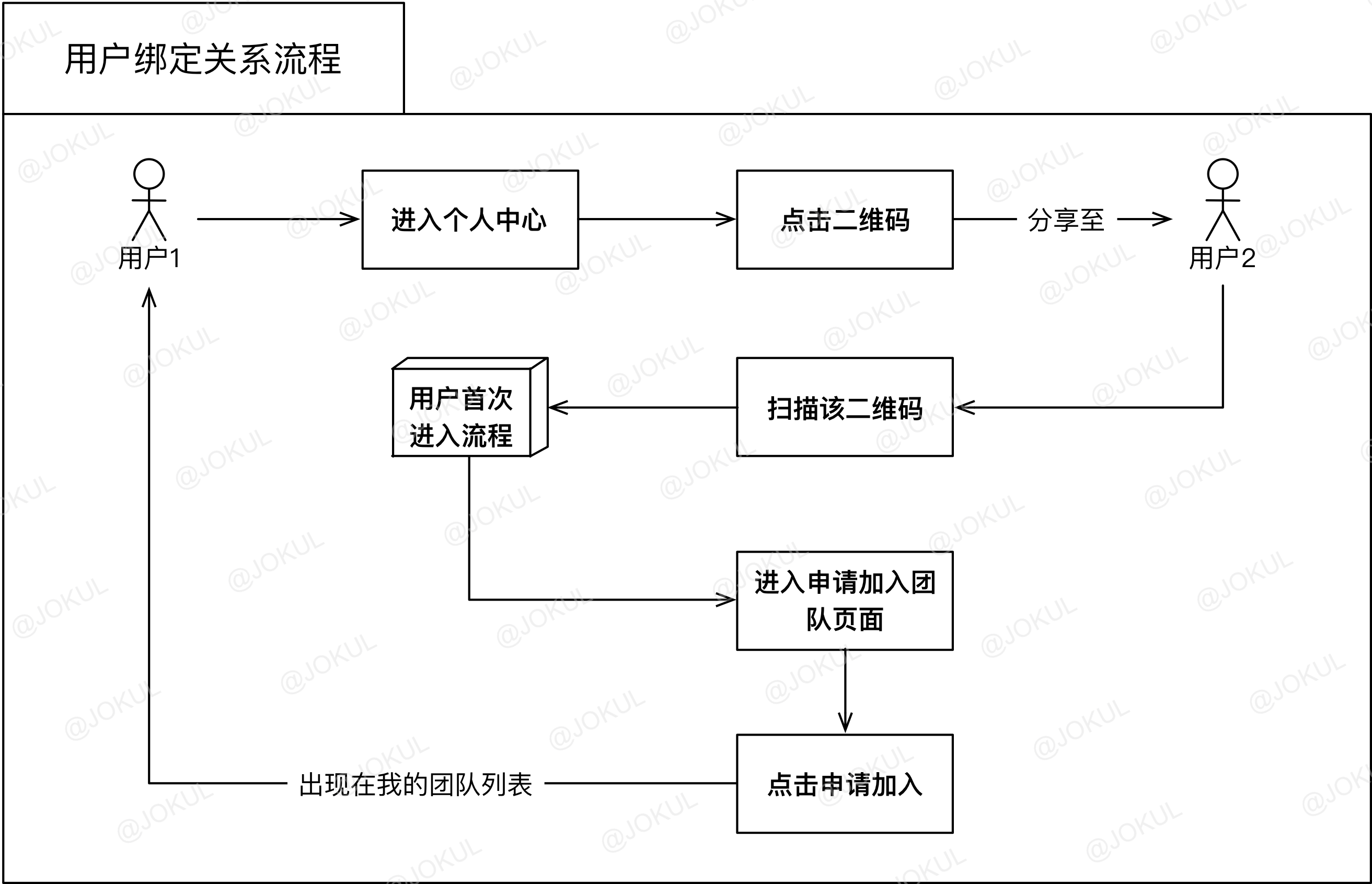
切分引入集合的形式
由于系统大小限制,此处可能需要细分任务颗粒度,酌情增加细分阶段。尝试利用类似DDD领域切分的思路分割复杂系统为独立系统,概念或流程打包独立封装,来简化自上而下设计时信息量过大的问题。

将「用户首次进入」流程封装,在其他流程中直接引用,方便进行整体管理。

能把流程简化到什么程度呢?见下图

太轻松有没有?
2、数据状态图
其次我们需要在完善功能概念阶段,需要一些能更好的表达抽象对象的图,来作为产品设计的工具,补充思考边界问题并尽量穷尽所有可能性,避免出现设计BUG。还有梳理状态和数据的关键变化。
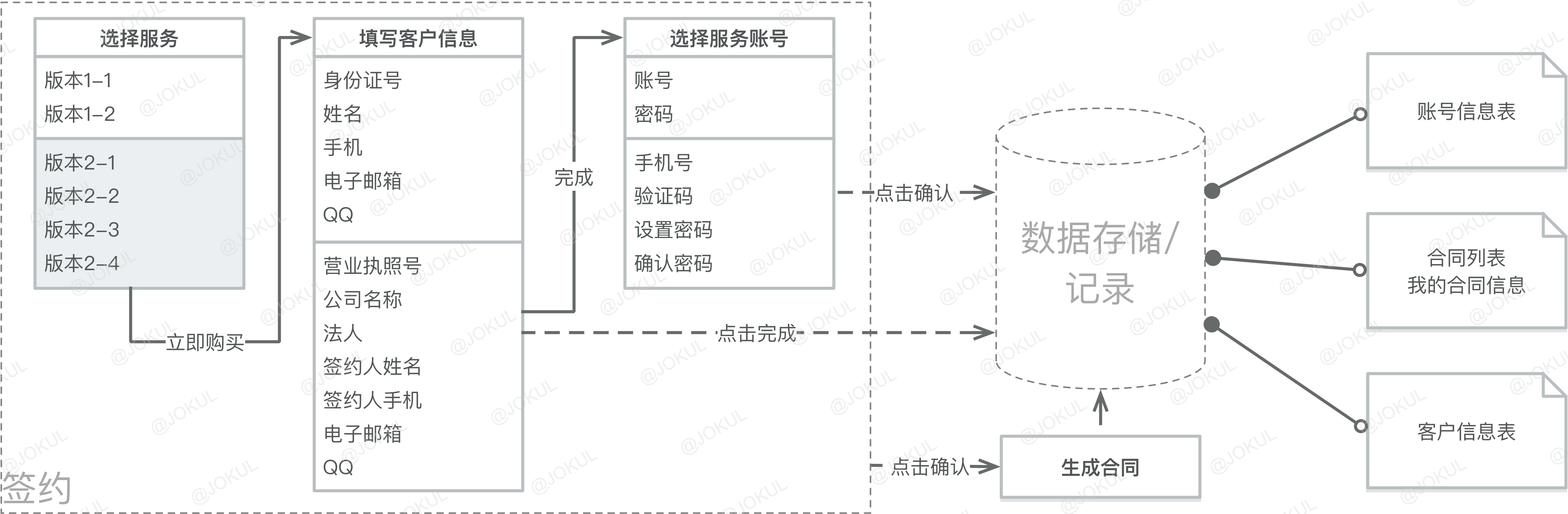
行为数据图
数据如何产生?由某种行为,引起某处的变化,产生数据。所以图中要表示「地点」(页面),「行为」(操作),「数据项」(输入输出)。


由于怕干扰开发同学数据库设计和选择数据存储方案的思路,就采用了一个「数据存储/记录」的概念集合来表示采集的数据集合。需要表示数据项额外限制的,可以在数据项后加括号,例如:版本1-1(最大字符数25,disable状态)。
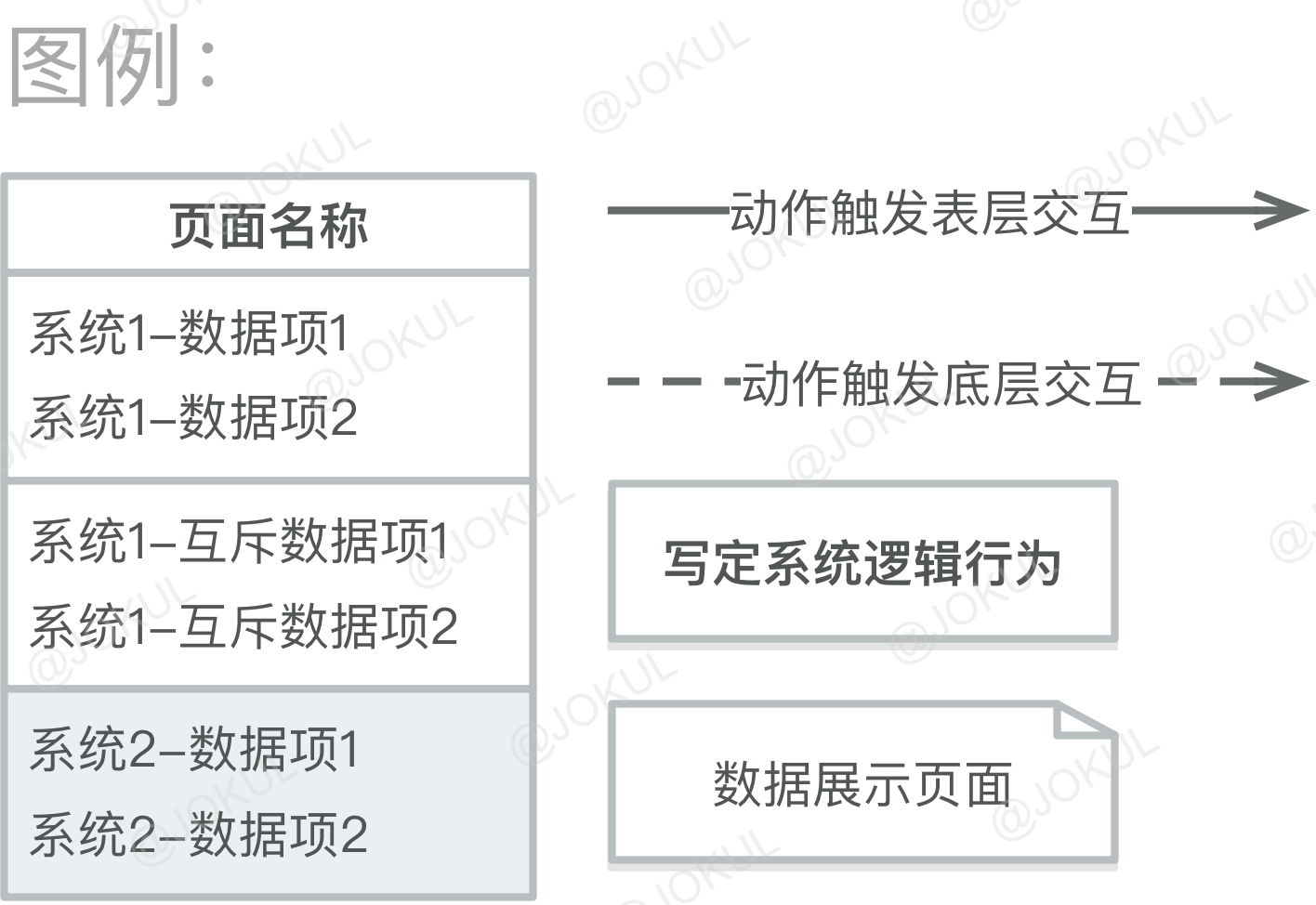
表层交互即用户能感受到的交互,底层交互则为用户感受不到的系统内部交互,分开主要因为有些时候底层交互触发的节点与表层交互触发节点不一致(系统总是会在背后默默地多做一些事情)。
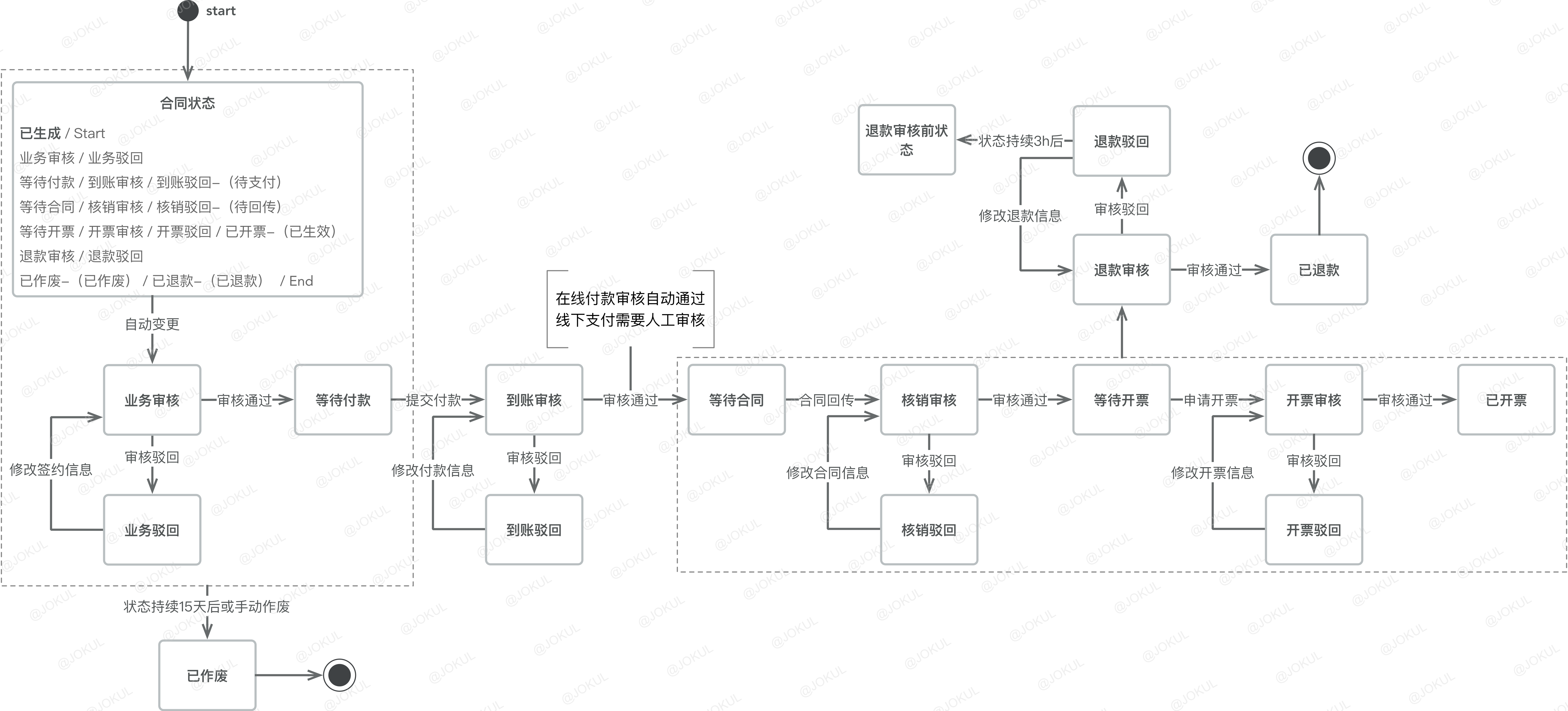
状态图
同理状态也是由行为产生变化,所以每步状态变化必然带着一个前置动作。

括号「(-)」内的状态表示前台展示的状态对应的状态,「 [ – ] 」处内容为注释。
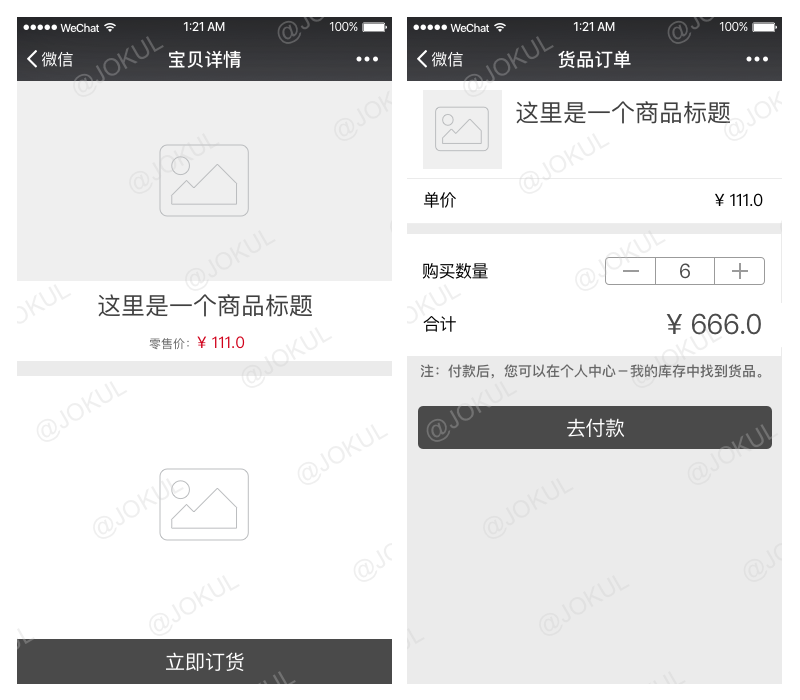
3、交互原型图
最后在交互原型阶段,需要一种表示界面元素的图来展示功能,并引入交互表达,这个都很熟悉,不多说了。
五、后记
当设计过于复杂的系统时,采用自顶向下的设计方式更容易搭建合理的体系。而稳步推进项目的好方法就是细分任务阶段,阶段性确认与阶段性设计(有点类似CI/CD的概念?)。
多层确认与详细的沟通一定不会带来坏处,让伙伴们明白「业务先行」与「集体参与」,会使设计方案更稳定且耐受考验。
内容均来源于个人思考,或有偏颇,或有不足,期待你的交流,这会让我们一起进步。
作者:Jokul,Blog:https://jokul.cc。
本文由 @Jokul 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









时序图用来表示复杂业务逻辑的,不是很好,比如判断循环什么的,经常要泳道图和时序图混着来。
时序图一般指导开发用,如果仅表示业务逻辑不建议使用哈
干货满满!
总结的非常好,非常用心哦,简直是模板哈哈哈哈;话说你们要求产品设计高保真原型么
唉我们公司现在有这个要求了。。
现在大的互联网公司有特定要求用时序图吗
我知道的都没有,这个是看具体业务情况的
有一个问题请假一下
在做流程图的时候,一开始是一个人,之后箭头指向了一个操作,之后指向了一个状态,之后又指向了一个子流程,像这种维度不一样的东西都被塞到同一个流程图里面了,且都作为同样等级的流程元素,让人不清楚到底是什么在走这个流程?
如果是以状态为维度的话,是不是都要照着状态的更变来制作流程图?加入其他元素的话,什么方式比较好?
小白极易产生这样的问题。请问有什么方法规避这种情况?求解答
感谢提问🙏
首先:一张图里同时出现多种类型的描述确实容易让人产生迷惑
其次:如果确实需要这种图示,尽量通过图形化的方式区分好不同的类型(相同类型描述采取统一的表现形式),并做好图例
关于状态图:状态的变更一定需要“动作”触发,个人建议状态图中只包含「状态」和「动作」两个维度
另外关于流程图:除非业务全景或用户体验全景图等高纬度图外,一般需求文档中尽量使用多张独立的图描述不同场景的需要。一方面是方便读图人理解,另一方面也符合相互独立,还原单问题讨论的原则。
MAC的有推荐的流程图软件吗?
我用的OmniGraffle,亿图也有很多人喜欢用
楼主你用的流程图工具是什么,方便告知一下吗
主流的会visio就好了
XMind 8 也不错
xmind是画结构图比较多吧
Axure流程图不香吗?
visio,Axure,process on,迅捷都行
对流程图的研究深刻,发现自己研究太少,向作者学习。
言简意赅,超极佩服楼主的叙述能力
正好最近在做相关的,很有启发,感谢!不过这句话没对应明白啥意思,“括号「(-)」内的状态表示前台展示的状态对应的状态,「 [ – ] 」处内容为注释。”希望作者看到后回复一下
就是只括号里的内容,你再对应一下就明白了
大神
是用什么软件
我用的是OmniGraffle
我也下了一个哈哈,是所有类型的图都可以用这个画么
硬货!非常棒!
很好 很通俗