地图产品:专门聊聊专题图层
在生活中留意观察的话,经常会见到各种专题地图,如火车站的“全国高铁路线图”,城市宣传册上的“景点分布图”,地理书上的“年降水量分布图”等。我们平时使用的手机地图里,除了经常用到的普通地图外也有专题图层。本文从小处着手,介绍一些专题图层的设计初衷和设计点。

一、什么是专题图层?
2005年Google发布了一款全新的地图产品:Google map,PV量一夜之间暴涨到1000万。
不过让谷歌内部的人也没想到的是:Google map 发布三天后,出现了一个专门展示房产信息的网站:housingmaps.com,原来是一位开发小哥为了方便找房子,将房产网站的信息扒下来标注到了谷歌地图,紧接着又出现了专门标注芝加哥犯罪记录的网站。
这些专门展示一种或几种要素特征的地图就是专题地图,不论是抽象的社会经济现象还是有实体的自然地理要素都可以制作成专题图层。
日常生活中,除了使用普通地图搜索地点规划路线外,专门查看某一类信息的场景也很多,如医疗代表推广产品要查区域内所有的医院、计划买学区房的家长专门看全市的小学、规划去云南自驾游提前了解云南的景点,货车司机为了规划路线看高速公路和国道省道。
所以Google map发布之后,很多网站都开始借助地图来展示专门信息,面对大量的开发者,4个月之后谷歌团队发布了免费的地图API。
在国内也同样,不论是百度地图还是高德地图都有开发者平台,供其他APP调用地图能力。我们在使用其他APP时经常会见到建立在专题地图之上的功能,如马蜂窝的<地图模式找景点>,链家的<地图找房>、墨迹的<地图模式看空气质量>等。
对于地图APP而言:专题图层既不属于核心功能也不在核心链路上,大部分用户也不了解 “专题地图”,对于地图上的“图层(layers)”按钮完全没有概念,数据显示图层按钮的UV不足5%(不过“图层”并不是唯一的入口,也有少量专题图层通过搜索进入,如搜索“地铁图”展示的地图图层)。
除了缺少认知外,更多是因为用户最大量的需求”查看某一类信息”在电子地图上通过”泛搜索”满足了(对泛搜索的介绍见前文http://www.woshipm.com/pd/1171114.html)。所以当泛搜索满足不了的时候,才需要用专题地图补充。
在地图app内,专题地图的作用可以归纳为两种:
- 展示非标准地图上的地理要素;如路况事件、收藏的点、实时公交等。
- 查看一个范围内某种要素的分布、形态;对比范围间的数值差异。如全国范围内的985大学分布、地势图、各省5A 景区的数量等。
想清楚专题地图的使用场景,才能着手设计一份专题图层。
专题图层的本质是数据在地图上的可视化表达,但不论是定性数据还是定量数据,每个数据一定有对应的地理位置(可能是精确的点坐标,也可能是一个范围),根据地理数据的分布可以将要素简单分为点状要素、线装要素和面状要素。
以下介绍几款地图APP的专题图层,个人感觉,有的实用有的有趣:



二、如何着手设计专题图层?
专题图层所表达的内容丰富多样,设计样式也非常灵活,归纳起来要考虑三方面:专题要素、地理底图、辅助要素。
专题要素是最主要的内容,而且不同分布类型的专题要素对应不同的设计方法,接下来分别介绍各种专题要素的设计。
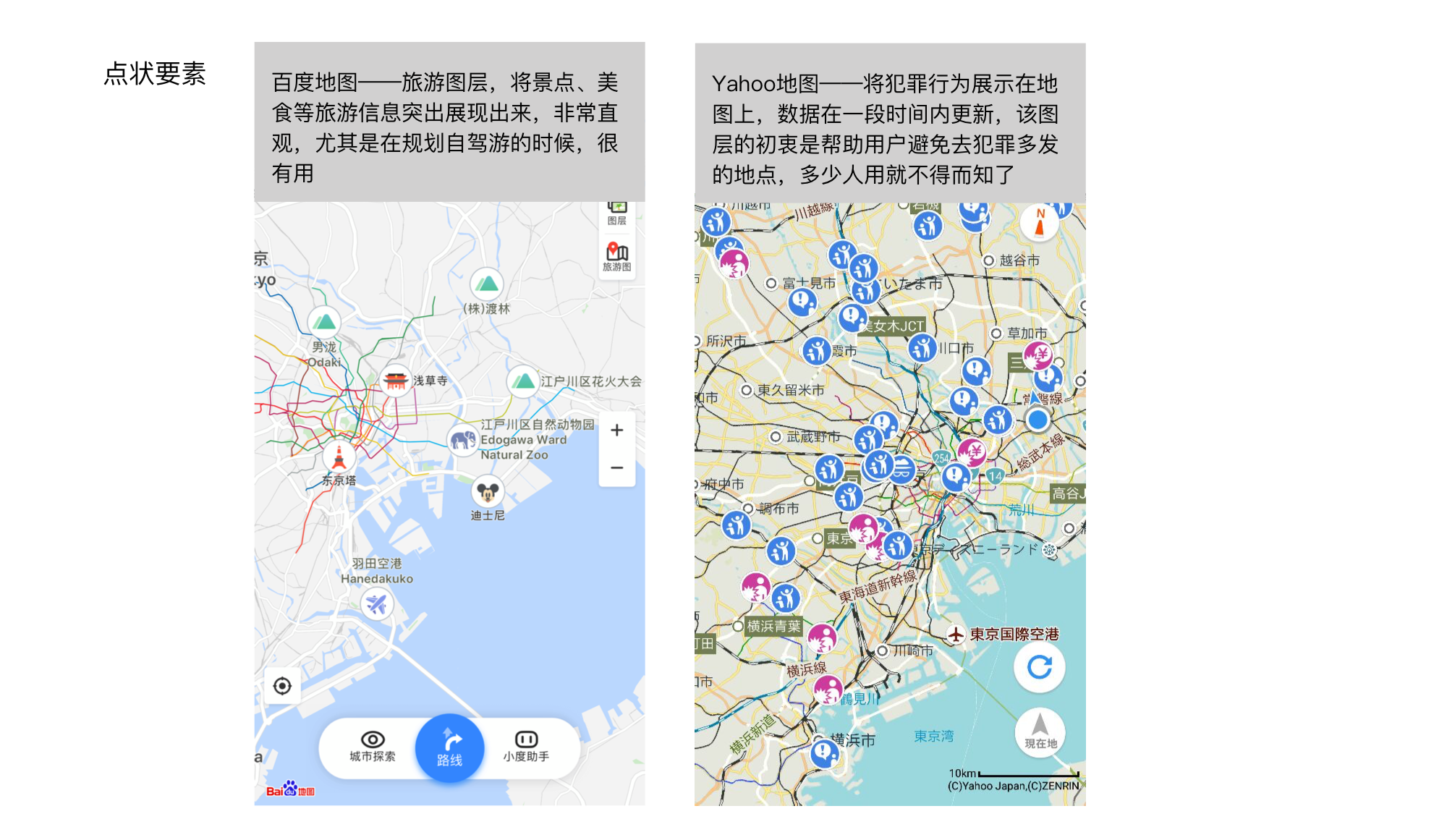
1. 点状要素的设计
点状要素展示在地图上,主要是表达要素的分布,如果有多个类别,可以看到多个要素之间的关系,非常直观。
(1)icon设计要醒目有辨识性,并考虑到不同类别信息的差异化
当类别较多时,则辅助筛选和搜索功能。比如地图上各种类型的路况事件是最典型的点状要素,百度和高德两家地图地图都采用了醒目的红色表示。但是不同类型的要素要做出明确的区分,避免信息过载增加读图成本。
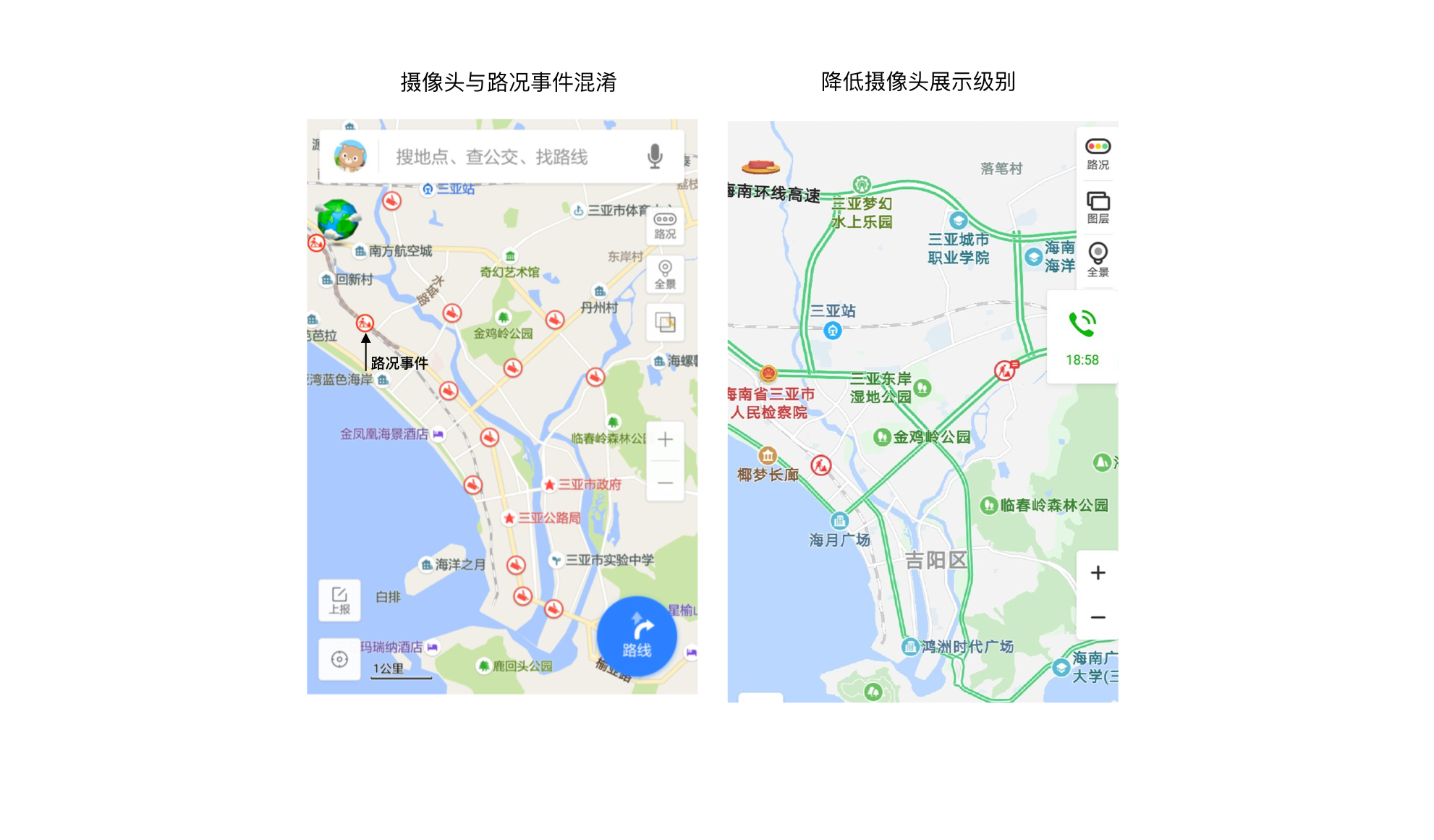
2016年百度地图接入三亚市的交通监控摄像头,初衷是方便用户查看实时路况信息,在地图上用红色的icon (类似路况事件的icon)表示此地有摄像头,点击即可查看实时的视频信息。
可是将地图缩小后,到处都是红色icon,给人一种满屏车祸、修路的感受。路况时间有警示属性所以采用红色,但是摄像头并不应该用警示色,用其他色更合适,但考虑到减少地图界面的复杂性,还是决定不增加其他色系沿用红色。
但是考虑到用户即使查看摄像头信息也是有目标的查看某些路口,相对而言在比较大的比例尺下操作,所以给出的解决办法是:降低了摄像头的展示级别,在大比例尺下仅展示路况事件。

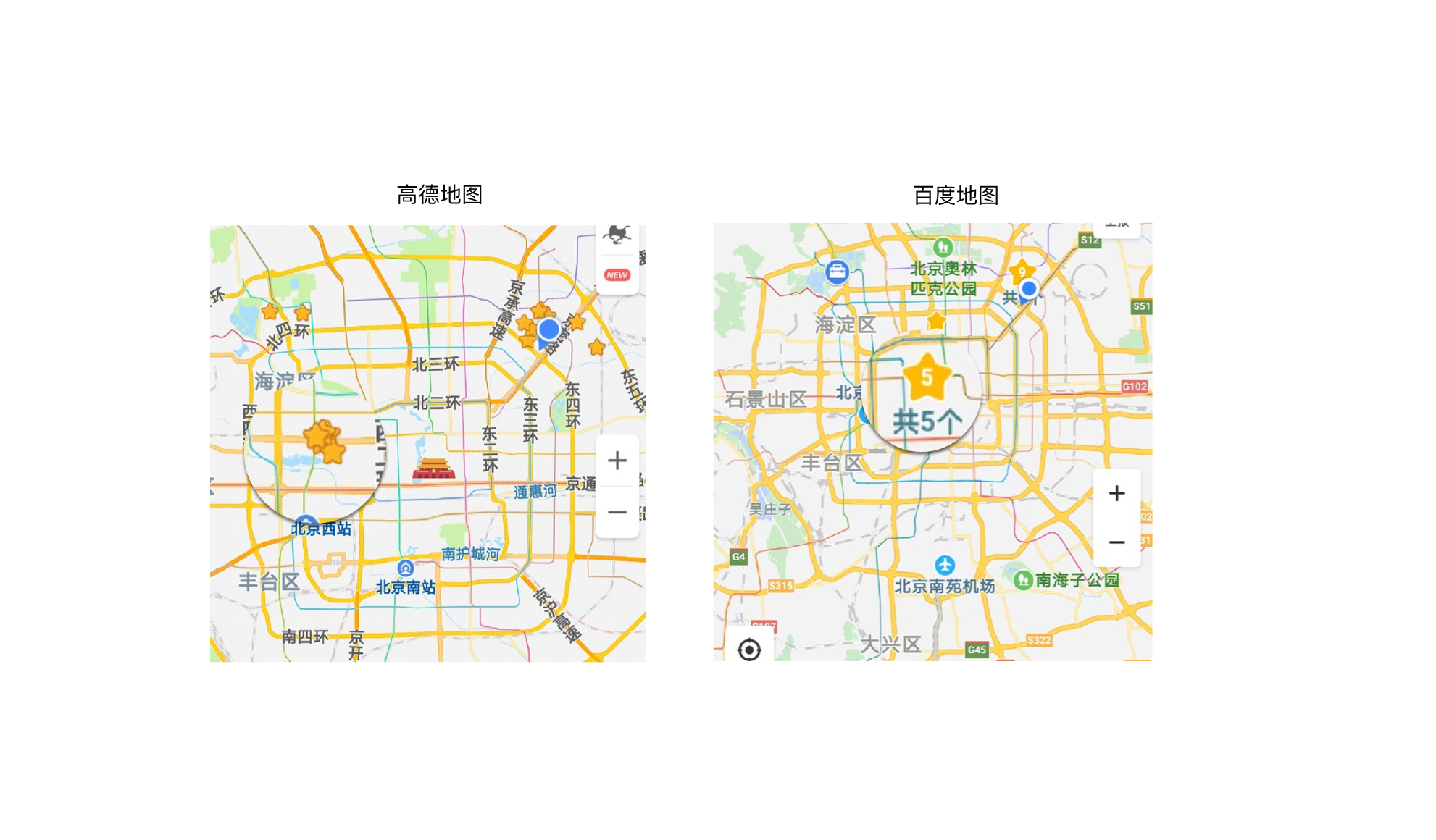
(2)随着地图层级的缩放,考虑到点的融合压盖情况
如果没有设计融合策略,当地图缩小到一定比例尺的时候icon之间会压盖,既不美观也会影响对地图的使用,如高德和百度对于收藏点的处理,百度地图的显然更清爽一些。

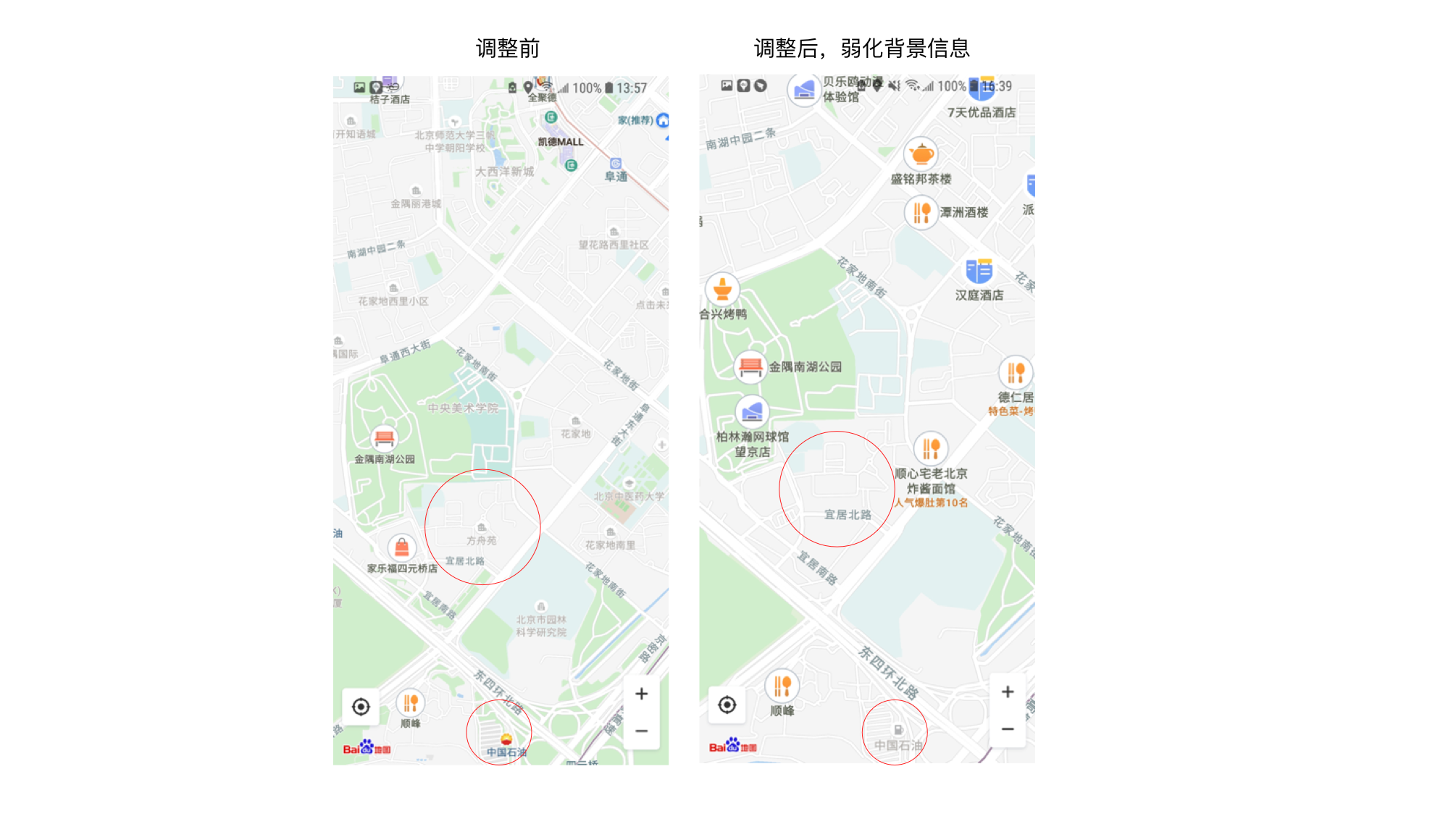
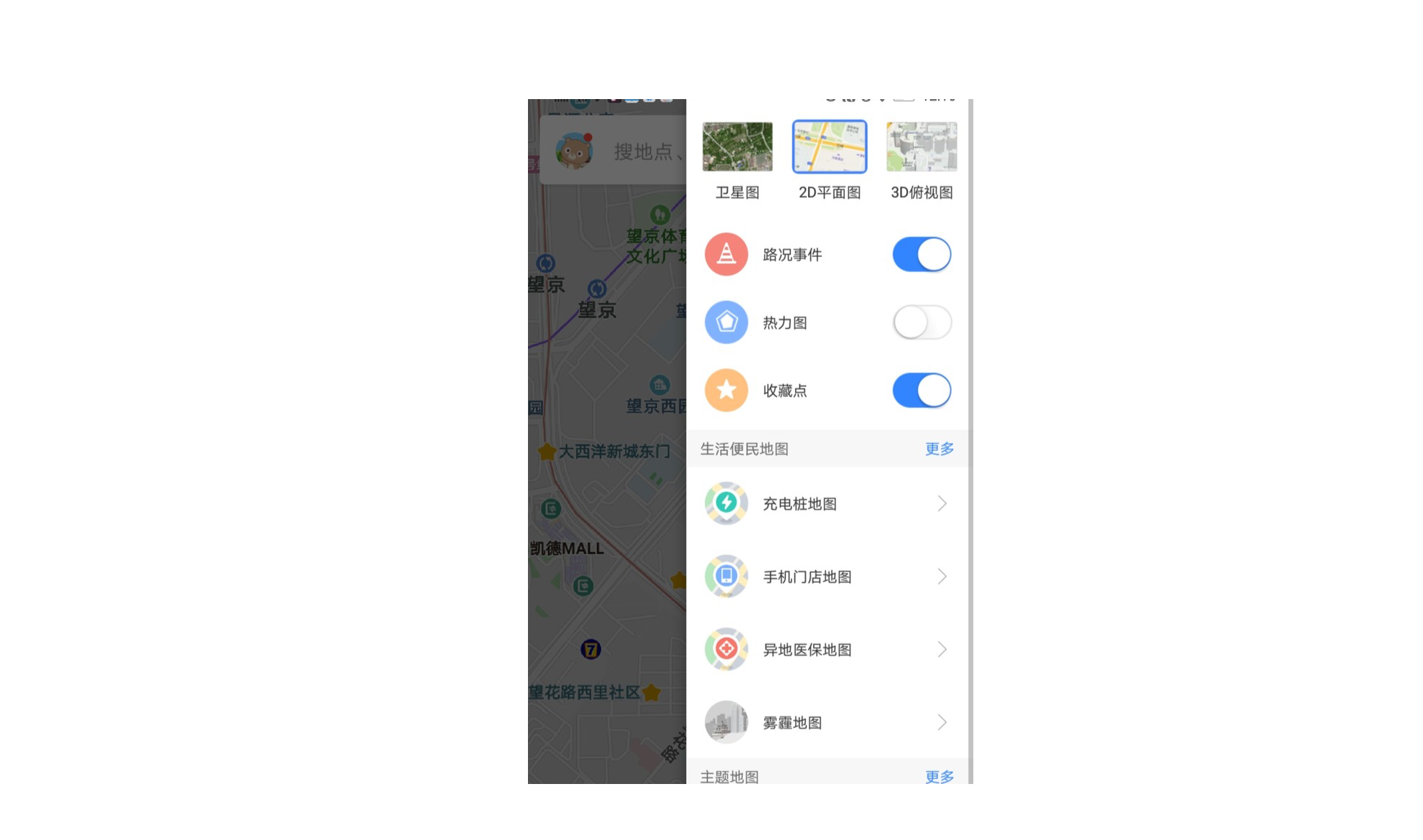
(3)根据查看专题要素的场景,对背景信息做相应的调整
最常见的是弱化底图元素,比如百度最近一次改版,将旅游地图的底图信息弱化,以突出与旅游相关的专题要素,使得地图的信息更有层级,提高用户在地图上搜索、浏览的效率。
常用的弱化手段包括降级、去色、隐藏;如小区名称做了降级处理,部分地点icon去色处理。

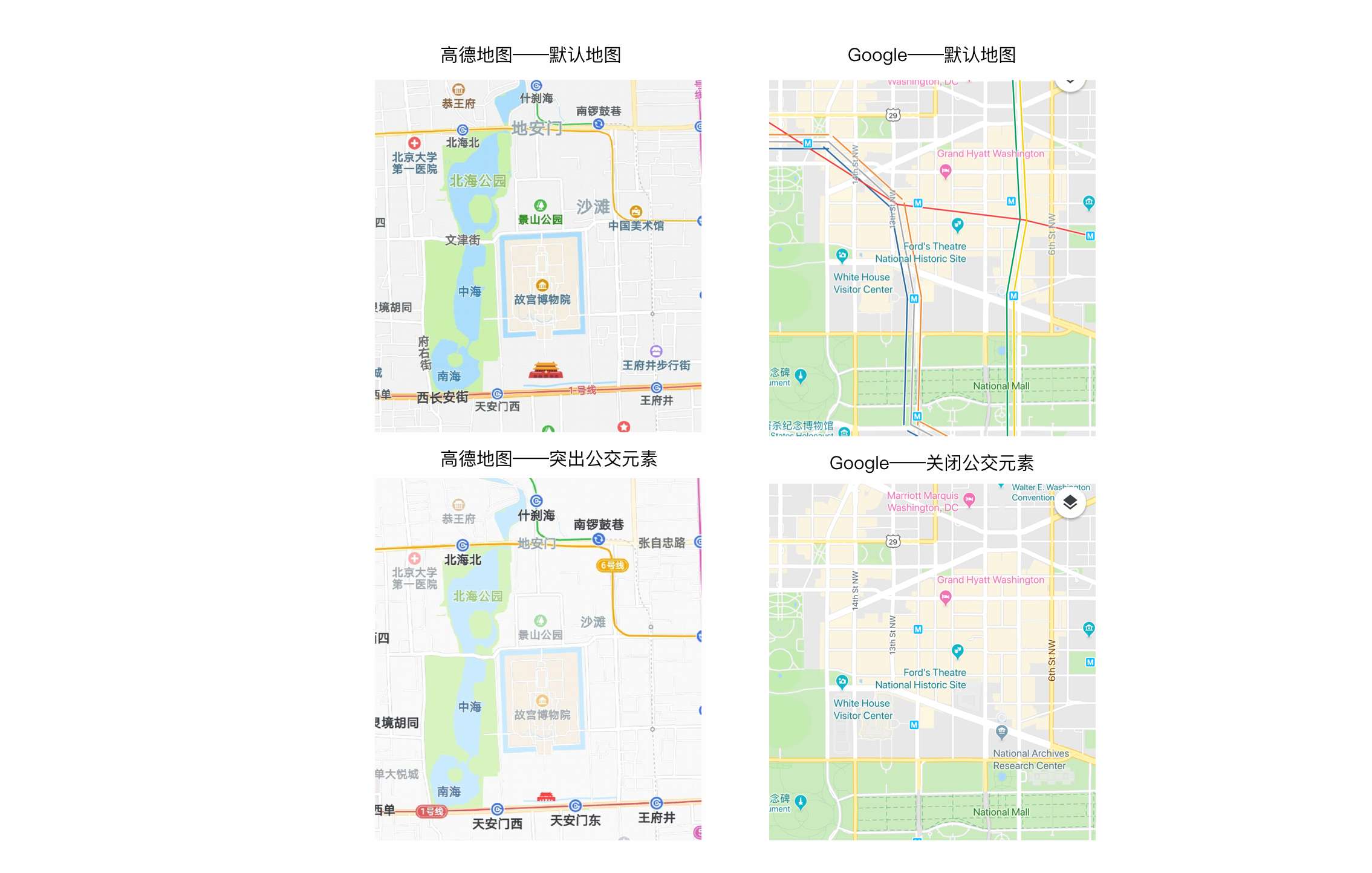
但是弱化底图元素有一定的风险,尤其是采用降低显示级别的策略,可能会影响到基本地图的使用,比如高德地图的“公交地图”图层,开启后突出了公交站、地铁站,但弱化了底图信息,导致查看图面时有明显的元素少、信息缺失感觉。
谷歌采取了另外一种策略:地图上默认展示公交地铁路线,如果驾车用户觉得这些元素是干扰,则可以选择关闭公交地铁路线图层。

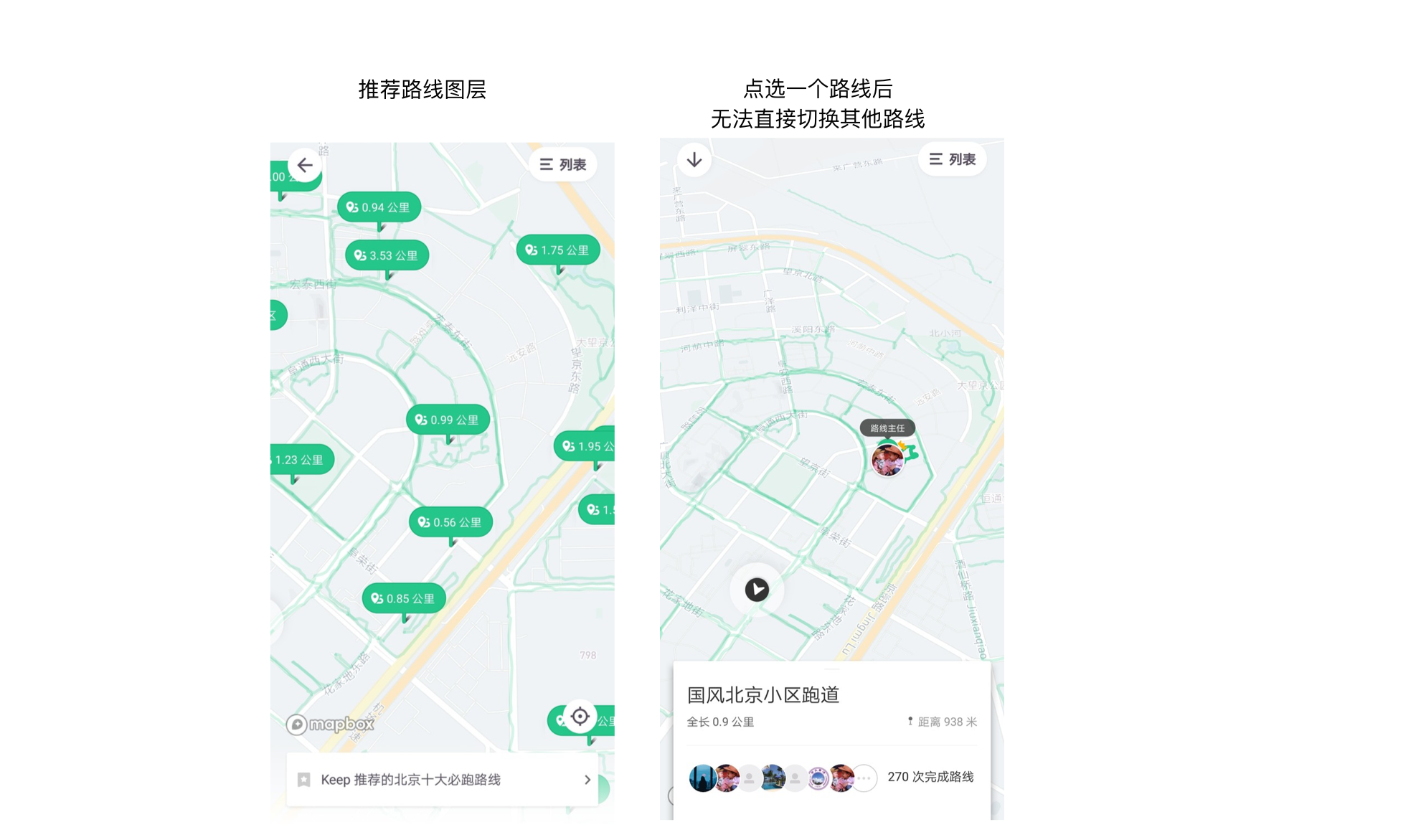
(4)根据点背后承载的信息量,设计点击单个元素之后的交互
如果信息量比较少,在放大地图查看时,自动展示出来,如果信息多可采用底部tips的方式,尽量避免全屏/蒙层/弹窗这种阻断式的形式,因为用户在使用专题地图时,通常会多个点来回切换比较。
在keep app内找到一个阻断交互的例子,在推荐路线图层,当选择查看一条路线详情后,无法直接点选其他路线,必须要退出后才能再选择,过程有阻断感。

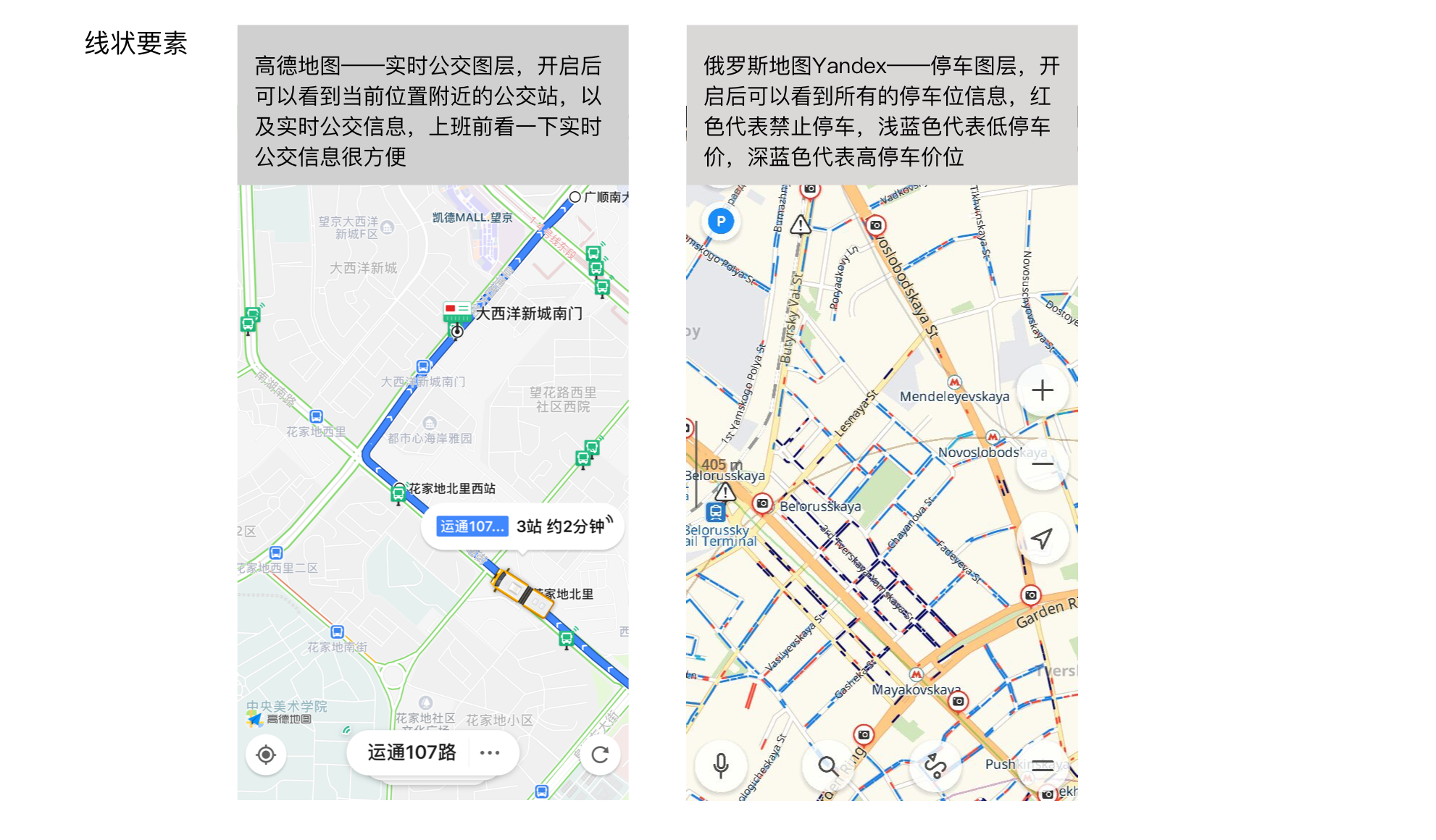
2. 线状要素的设计
线状要素常用来表达各种界线、轮廓、走向。
分为精确线状分布(如省界对应的地理坐标是精确的)和模糊线状分布(如洋流方向对应的地理坐标范围很广),在地图内主要是精确的线状分布,且不聊模糊线的设计。
(1)平衡线状要素和底图要素的视觉重点
如果专题图层独立于基础地图,那根据需要对地图要素做弱化处理就可以,如地铁图是最极端的例子,直接将底图去掉。
如果专题图层作为一种元素叠加在基础地图上,则要着重考虑和底图元素的关系。因为线装要素形状细,一般通过高饱和度的颜突出表现,但高饱和度的线状要素可能会抢夺地图要素的视觉焦点,对查看基础地图造成干扰。
如:老版本里高德地图的路况线较粗,整个线压盖在道路上,并且没有根据道路等级做展示级别的控制,导致开启路况后,在视觉上底图信息都被挤掉了。改版后,将路况线调细,并贴到道路两侧,这样即使在开启路况图层的状态,地图信息收到很小的影响,图面上的字也更清晰易读了。

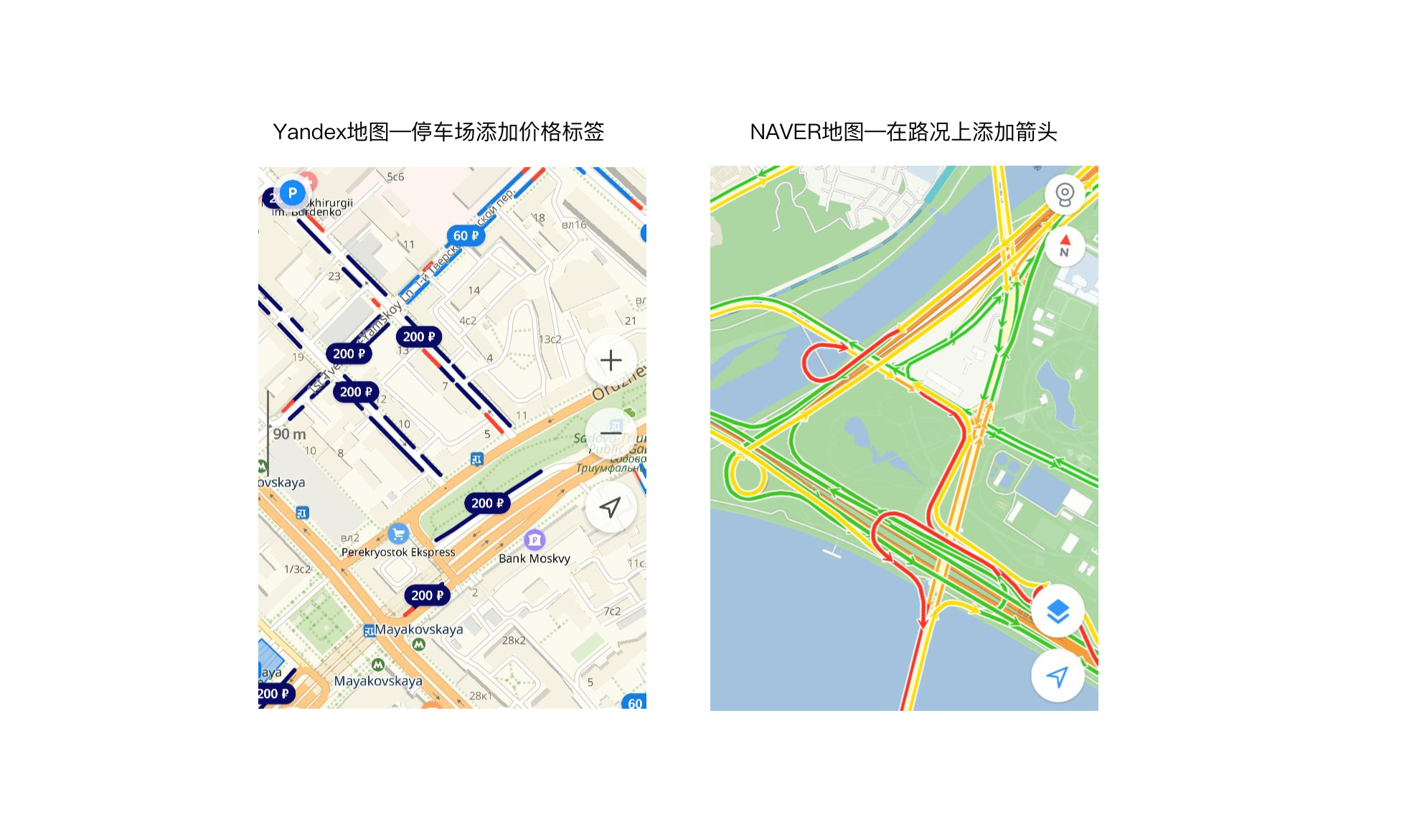
(2)线状元素不局限于用线表达,也可以在线型上添加元素,表达更更丰富的内容
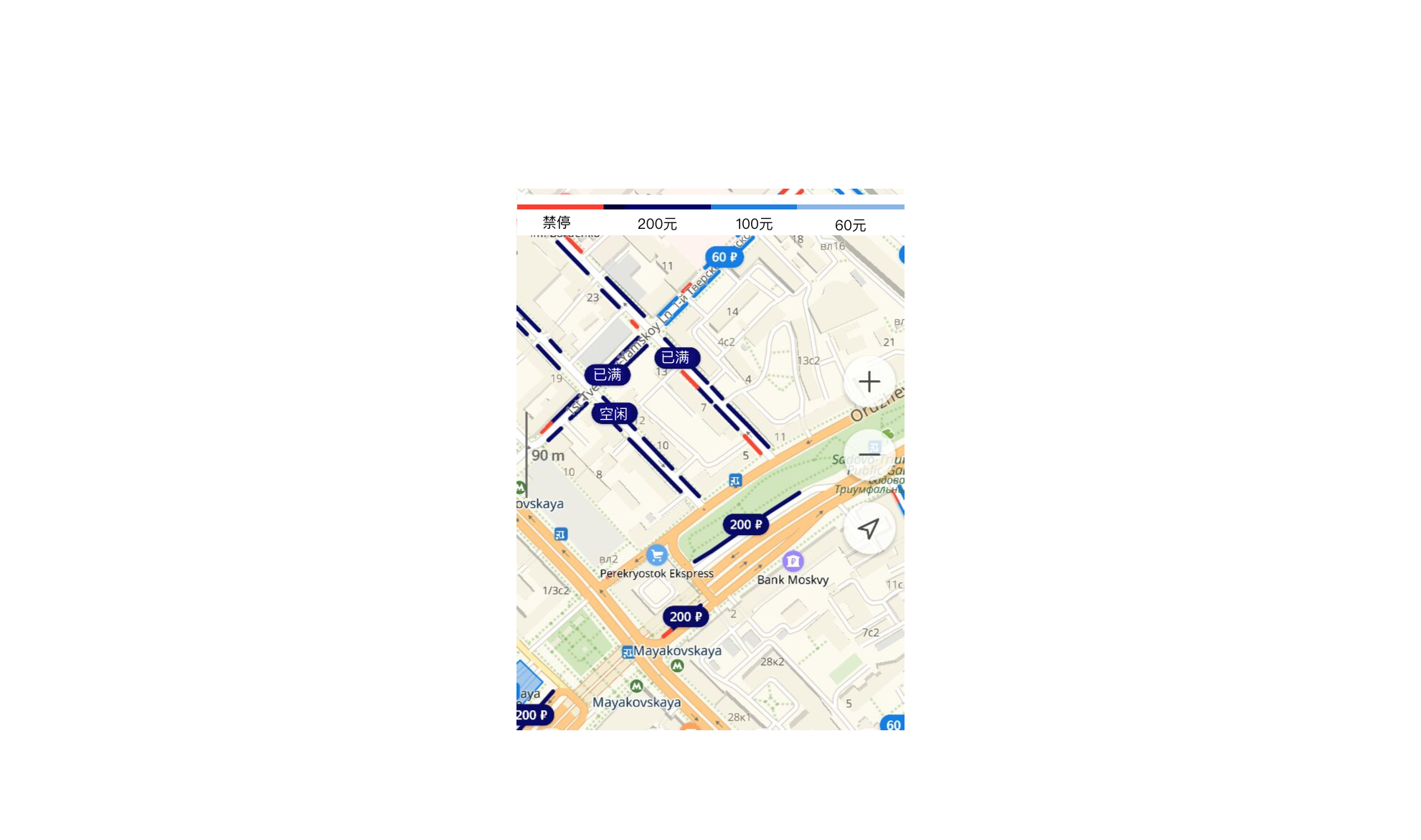
线不同于点,不易点选,可以尝试在线形上增加元素承载深度信息,当用户放大的时候主动透出来,控制展示密度即可。比如停车位增加标签表示价格,路况线上增加箭头表示走向等。

粗略地思考:如果我设计停车场图层,价格档位相对固定,我会采用图例来展示价格信息,减少对地图的遮挡,如果可以获取到停车余位信息,则将动态信息展示在地图上。

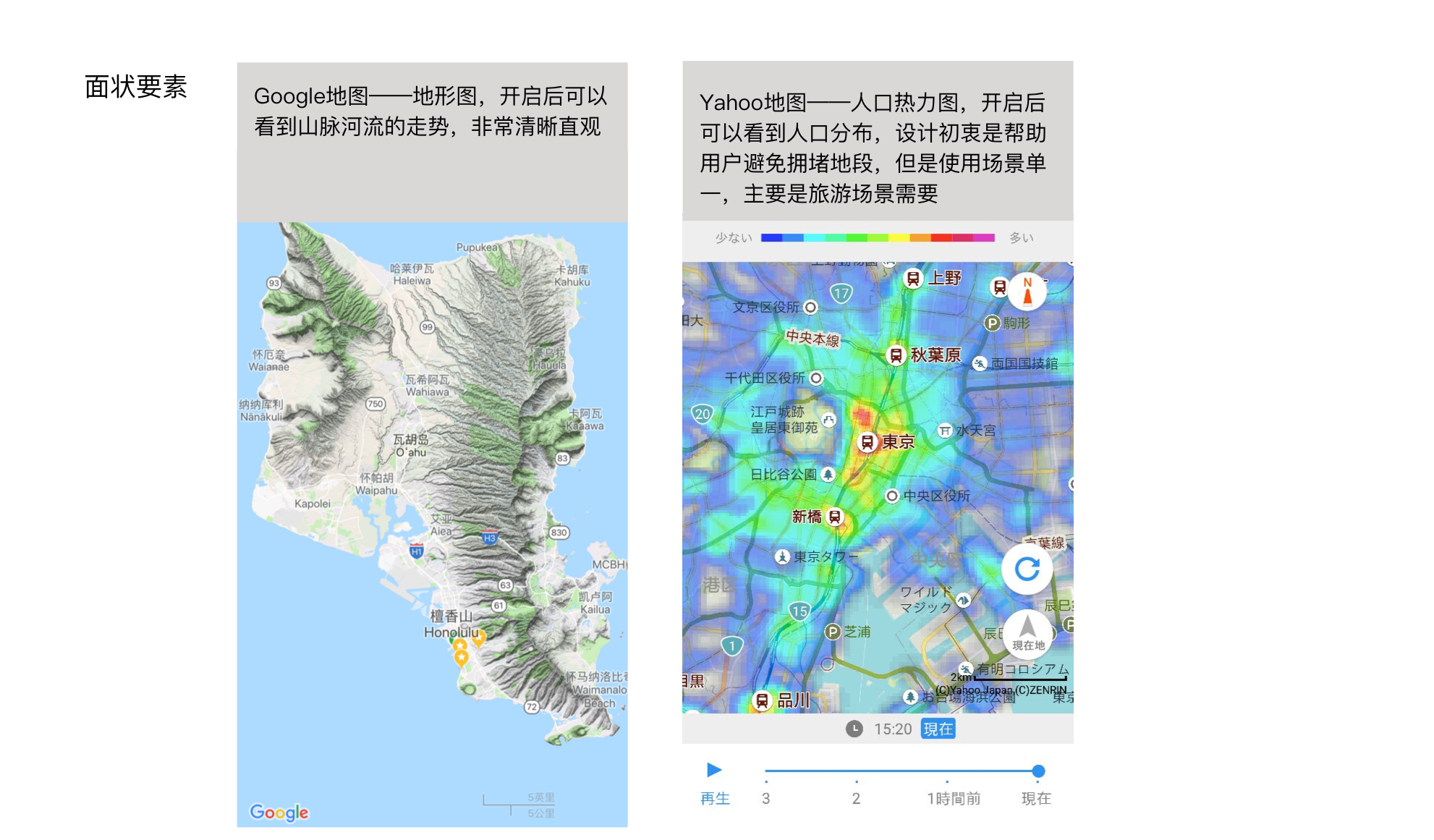
3. 面状要素的设计
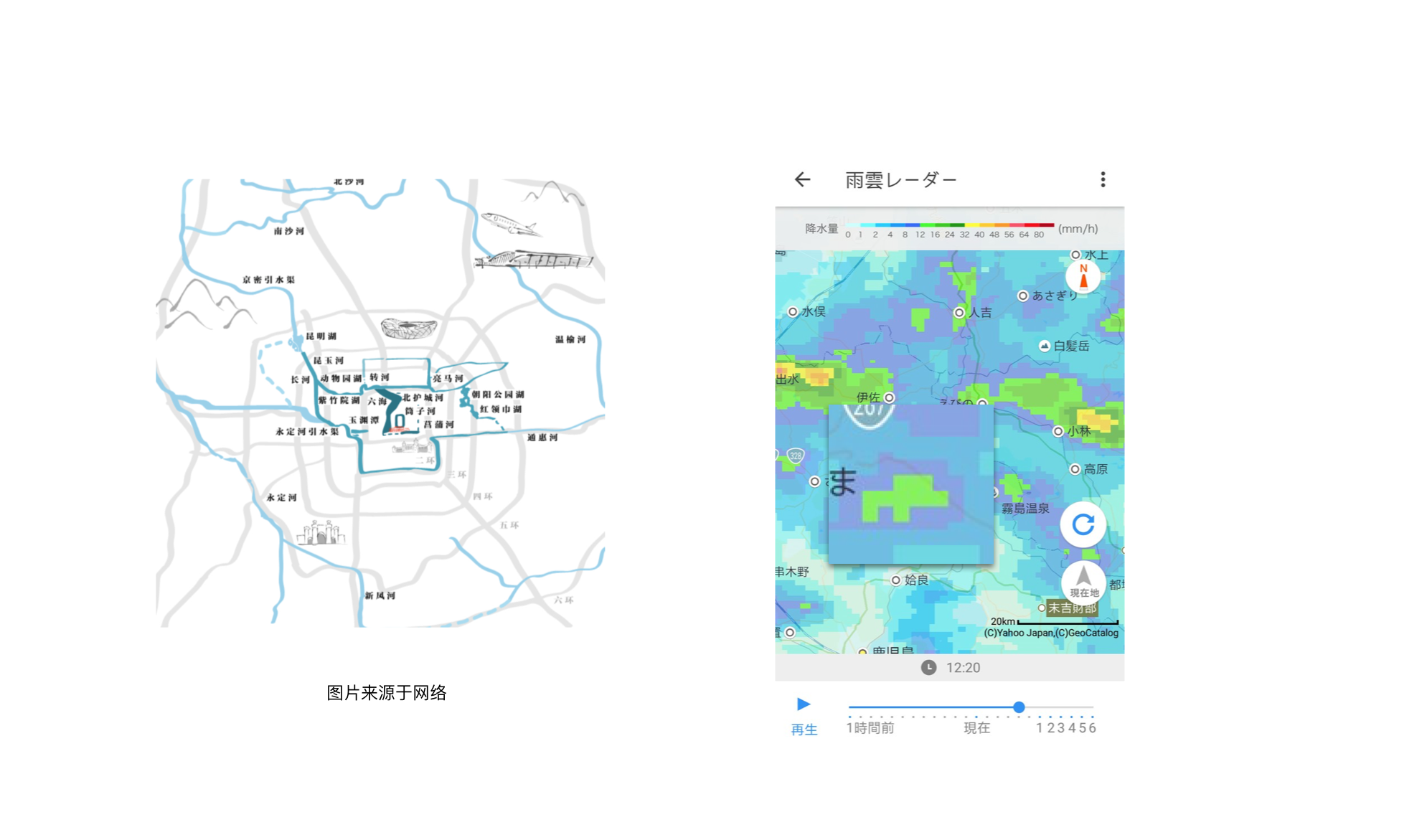
面状要素大致可分为零星不连续的面状分布,连续的面状分布两种。零星不连续的面状分布,主要使用范围法,比如北京市水系分布图,通过面状符号将水系信息勾勒出来即可。
连续面状分布,可采用质地法、等值线法、等值区域法。以降雨量地图为例,将整个区域面划分栅格,统计每个格子内的降雨量,然后展示对应颜色。

面状要素的设计,在交互上有个小细节,面状要素会影响基础地图的使用,所以不会长期开启,设计一个单独的图层更合理,需要的时候进入专题图层,看完后退出。不要作为要素叠加在基础地图上。
如百度的“热力图”,开启和关闭都不方便:

三、专题图层还有哪些可能?
1. 随着政府信息逐渐放开,地图与政府合作会有更多专题图层出现
比如2017年北京市公开了“政务公开惠民便民地图http://map.beijing.gov.cn”,之后百度地图也逐步上线便民地图。前段时间高德与国家旅游局合作,推出全域旅游图层,帮助用户找景点厕所。
2. 作为一种内容去运营,进而拓展用户使用地图的场景
比如地图本身具有一定的知识属性,可以制作一些有趣的、有知识点的图层,如与《国家地理》合作,将其精选图片扎在地图上;冬天展示候鸟迁徙路线;也可以和季节、时事结合,春天展示赏花地点等、地震期间上线寻人地图等。
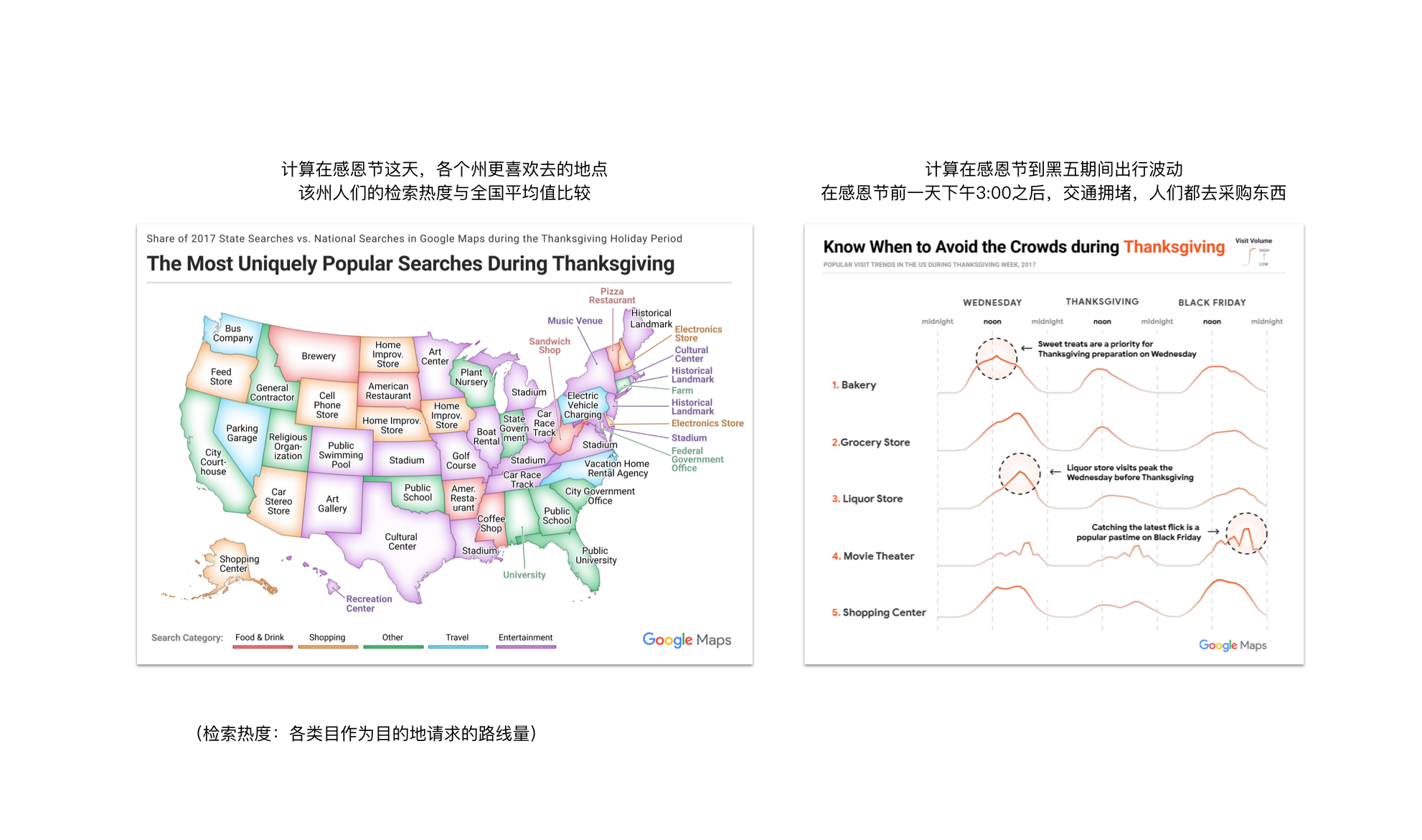
如美国选取期间,谷歌马上推出了“投票地点”图层;最近是感恩节,谷歌地图用2017年的数据做了一些交通拥堵分析发布在twitter上,给用户提供避开拥堵的建议。以下比较有意思的两个图。

3. 邀请用户一起创建一些有趣的图层,增加趣味性
如邀请用户上传景点照片,上传自驾路线、骑行路线等,还在开脑洞中。
参考资料
- 《地图学》;江南、李少梅、崔虎平、方成编著
- Google Maps,Keyhole后传;作者:余晟
本文由 @乔北一 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








个人觉着百度地图的图像设计比高德好很多
刚接触地图项目,启发很大,受教了,真心感谢呢。
您好,看过您的文章,目前有地图方向的机会,想跟您取得联系。
牛,牛,牛,启发很大
受教了,观察的真仔细。
停车位线装信息的粗略地思考:如果我设计停车场图层,我只会展示哪些位置可以停车,不会展示满员车位,因为用户只需要关注在哪里可以停车,特别是开车过程中。
好有道理~
哇,太赞了,刚接触地图相关,看了以后对地图有了系统了解~赞!
作者是学地信了吗……三篇文章都是分析地图的 😳
专业和地图没有关系,但是工作在互联网地图领域,然后爱上了地图 😎
很受用,最近在做一个海洋地图的项目
能帮上点儿忙,对我最大的鼓励了