中后台产品的表单设计,看这一篇就够了(附原型规范)

关于中后台产品的表单设计,相信这篇文章一定可以给你带来帮助。
前言
表单是数据录入和信息提交的通用形式,web端和移动端都很常见,通常由标签、输入项、提交按钮等多种元素构成。
中后台产品是服务于业务的。由于业务的复杂性,表单往往呈现出字段多、类型杂、专业性强的特点,设计上需要考虑更多的内容。
本文通过自己的项目经验,参考了antd的内容,提炼出了一套适用于中后台产品的表单设计规范。在此共享出来,希望能够给大家一些帮助。
以用户的视角来看看表单
从开始填写到提交完成,用户的行为和思考的逻辑是怎样的呢?
1、表单整体查看
用户在看到一个表单时,需要迅速地知道一些大概情况。例如:表单是做什么用的?需要填写多少东西?花多长时间?当对表单有一定了解后,开始进行下一步。
2、单项查看、填写、检查
用户开始一项项填写时,会经历一个查看、填写、检查的过程。
- 查看:这个单项要输入什么?怎么操作?要没有什么要求?
- 填写:明白了要写什么后,尽可能方便地填写自己想输入的值。
- 检查:填写完成后,需要核对下是否填的正确。
3、整体检查
每个单项都填写完成后,整体检查一遍。有没有漏填的?有没有填错的?整体检查确认无误后,再来提交。
4、提交,再修改,提交成功
由于一些输入项需要做后端判断,在首次提交后,可能会有部分输入项不符合条件。此时需要再次修改,提交,直至提交成功。
为用户设计表单
知道了用户的需求,我们需要对表格对用户需求做针对性的设计和优化。
一、为了方便用户整体查看
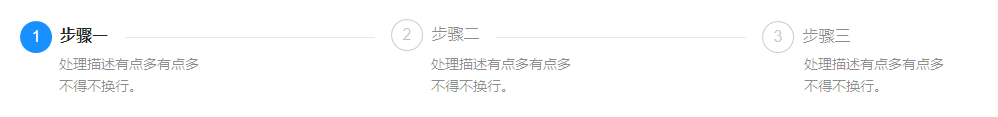
1、分步骤
字段较多的表单,需要分解成几个步骤。用户可直观地看到步骤的数量、名称、说明。

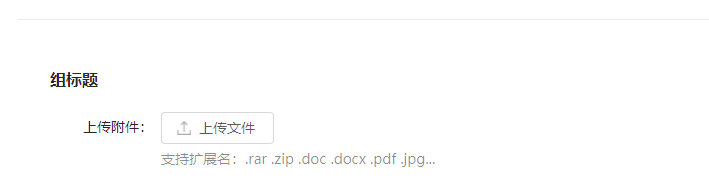
2、分组
同一步骤内的具有共性的字段,可归纳到一个组里。组与组之间通过分隔线区分,组标题能体现该组的内容。

3、排版
用户的视线路径是从上到下的。为了易读和美观,需要标签右对齐、输入区宽度统一。

二、为了方便用户单项查看、填写、检查
1、文本标签
文本标签承担着对输入项的解释的作用。文本标签需要合理设置,帮助用户理解输入项。
2、输入提醒
文本标签不足以对输入项准确说明时,需要使用输入提醒。输入提醒能承担更多的文字。
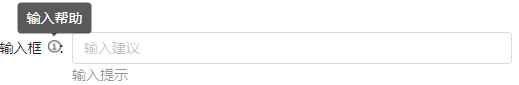
常用的输入提醒方式

上图中的输入建议、输入提示、输入帮助的提醒程度是由弱到强的,通常弱程度的提醒足够表达提醒时,无需再使用强程度的提醒。
3、良好的默认值
在一些输入项的值大概率能推测出来时,建议为其设置默认值。良好的默认值会节省用户的填写时间。注意,默认值的不恰当使用,也容易对用户造成干扰。
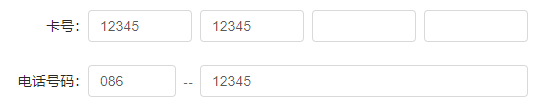
4、结构化格式
一些具有固定格式的输入值,需要以格式化的形式展示,如银行卡号、身份证号、手机号、货币、百分数等等。结构化的格式能极大地避免用户犯错,也能使页面更加美观易读。

5、选填/必填
表单的输入项通常既有必填字段,也有选填字段。必填还是选填,需要明确地告知用户。通常采用加*号的方式表示必填,标签后加可选的方式表示选填。

6、暗提示
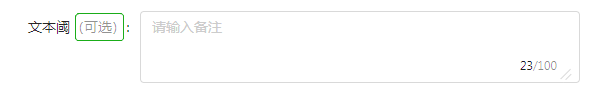
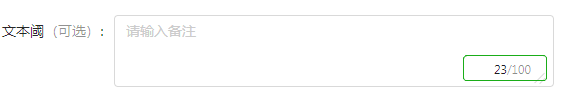
使用通用的认知,以较弱的方式给用户以提示。如需要限制文字数量的文本输入区,可使用下列的方式:通过已输入字符数量和数量上限的对比来提示用户。

7、校验反馈
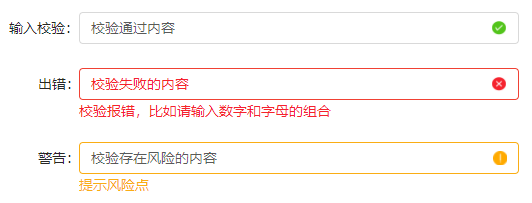
对用户输入值进行校验,并给出反馈。
- 校验内容:是否为空、类型格式是否正确、是否符合业务逻辑
- 校验方法:前端校验一般使用正则表达式,后端校验需要考虑业务逻辑
- 校验的触发:前端校验一般使用即时校验和焦点离开时校验,后端校验一般在提交后。
- 反馈类型:正确、错误、警告(有风险点但可通过校验)
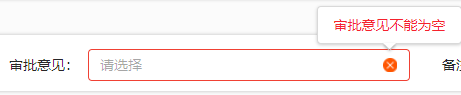
反馈方式:
输入项附近文字

图标上的浮层

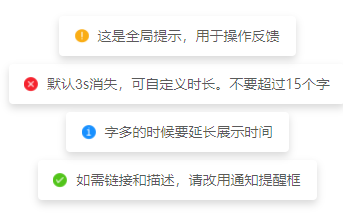
全局反馈

三、为了方便用户整体检查和提交
提交后进行后端校验,不符合业务逻辑的内容需要有反馈内容,便于用户定位修改。
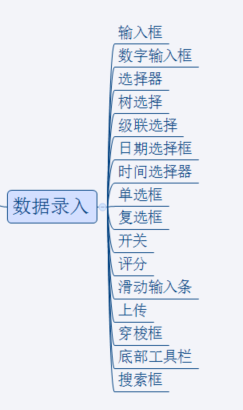
表单常用组件

常用组件的内容不是本文的重点,不做展开详解。有兴趣的用户请移步antd了解。
结语
之前做过一版《表格规范》,发出来后得到了很多反馈,也对其做了一些完善。希望本次的表单规范能够对大家有所启发,欢迎大家反馈。
下一次计划写关于图表规范的内容,主要涉及到数据可视化方面的内容。
原型下载链接:https://pan.baidu.com/s/1g70dMVlZuDjBHIjq9YjbCA
相关阅读
本文由 @流风 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢楼主的分享,原型链接失效了,方便再分享一次么?或者邮箱112793863@qq.com谢谢~
感谢楼主的分享,原型链接失效了,方便再分享一次么?或者邮箱anna6654@foxmail.com谢谢~
感谢楼主的分享,原型链接失效了,方便再分享一次么?或者邮箱2431899892@qq.com,谢谢~
很棒~感谢楼主分享~~原型链接失效了,可以再分享出来么?或者邮箱215916260@qq.com
挺好的,感谢!
谢谢分享,期待更多~~
感谢分享,感谢原型指导。
你是证券公司跳到互联网的么? 还中后台?
不是金融领域的中后台那个概念。 这个中后台的概念比较新,可能接受度不是太高。可以去看看阿里巴巴的大中台,小前端的文章。
中台的概念不都挺普遍的了么。。
这不是antdesign么。。。作者你这算不算侵权?
是 我也不太清楚 不过我把参考对象在文中都写明白了,应该不会有问题。antdesign挺鼓励别人基于此做一些东西的。
懂开发?
能和开发正常沟通。写代码算个人兴趣,能用python,能基于baas做个小程序。
排版–组标题–文本阈 ,文字限制提示的地方不应该有右下角的伸缩icon 。
所以应该怎么处理,这种字数有上限,但是上限偏高的需求?
你这个是antdesign的插件吧,按着插件讲了一遍
恩 对 大部分都是 我做了些自己的加工
表格细节设计必不可少,期待作者更多分享
66666