家具产品库 :产品需求文档

随着互联网及虚拟现实技术的发展,家装产品的展示及销售方式也更为多样。本文主要是根据现有家装App产品做功能业务上的拓展,撰写关于产品需求文档。
目录
一、文档综述
1.1 文档属性
1.2 修订记录
二、产品概况
2.1 行业分析
2.2 目标人群
2.3用户画像
2.4需求汇总
2.5产品介绍
2.6产品定位
三、产品结构
3.1产品信息图
3.2产品功能图
四、全局说明
4.1 功能权限
4.2 键盘说明
4.3 交互说明
4.4常用ICON
五、产品功能说明
5.1 启动
5.2 登录/注册
5.3 搜索
5.4 查看家具
5.5 攻略阅读
5.6 我的
六、测试异常页面及突发状况
七、总结
一、文档综述
1.1 文档属性

1.2修订记录

二、产品概况
2.1行业分析
随着互联网及虚拟现实技术的发展,家装产品的展示及销售方式也更为多样,传统的线下销售难以打破地理条件的限制,而电商渠道又难以提供全面的产品信息。
为增强家具电商购物体验,同时借助酷家乐的设计平台优势,结合酷家乐家装已有产品,设想建立家具产品库的可能性,提供家装产品三维模型信息,方便客户选购产品,同时提高设计签单率。
2.2目标人群
装修业主、设计师及家具商。
2.3用户画像


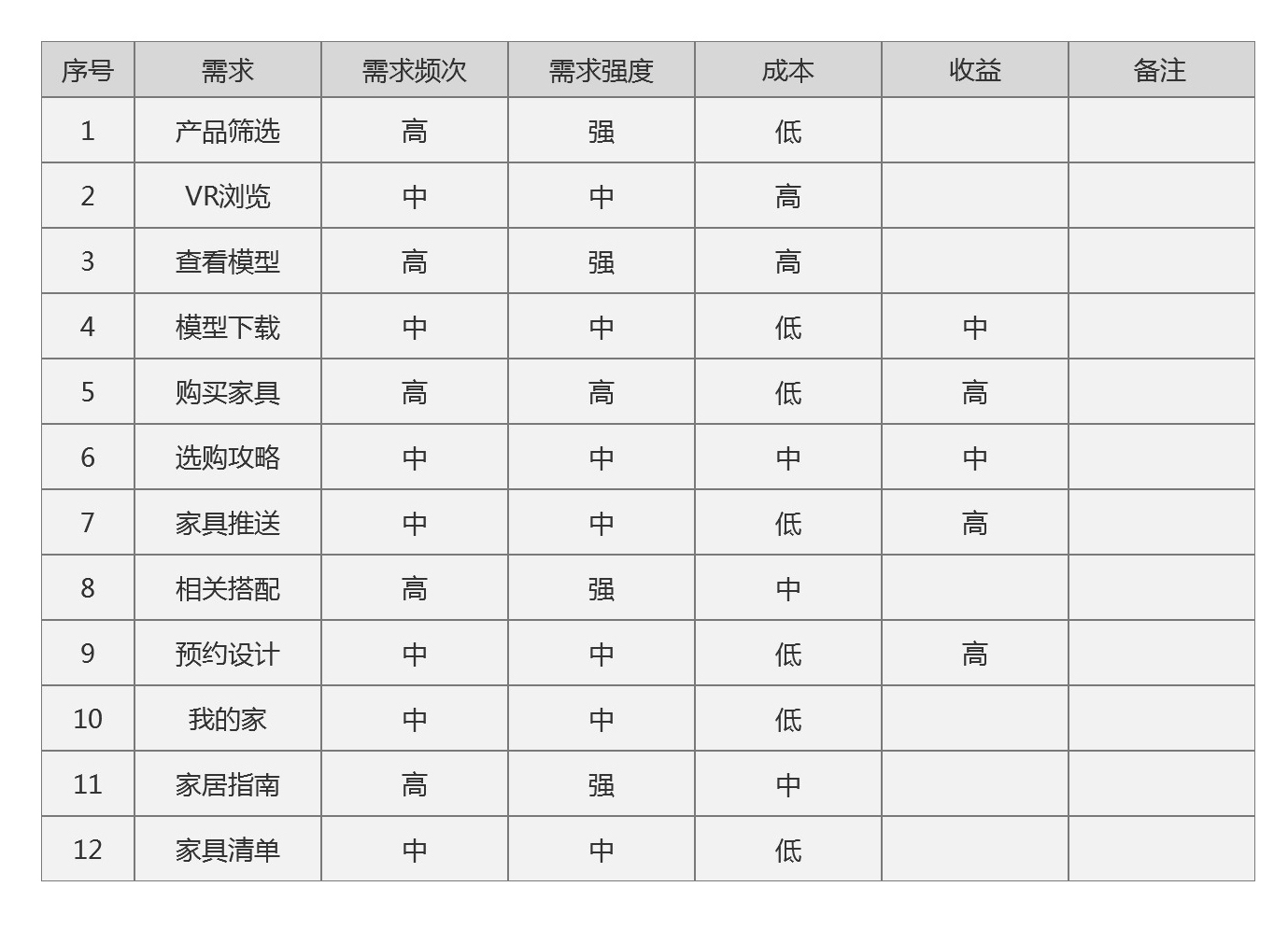
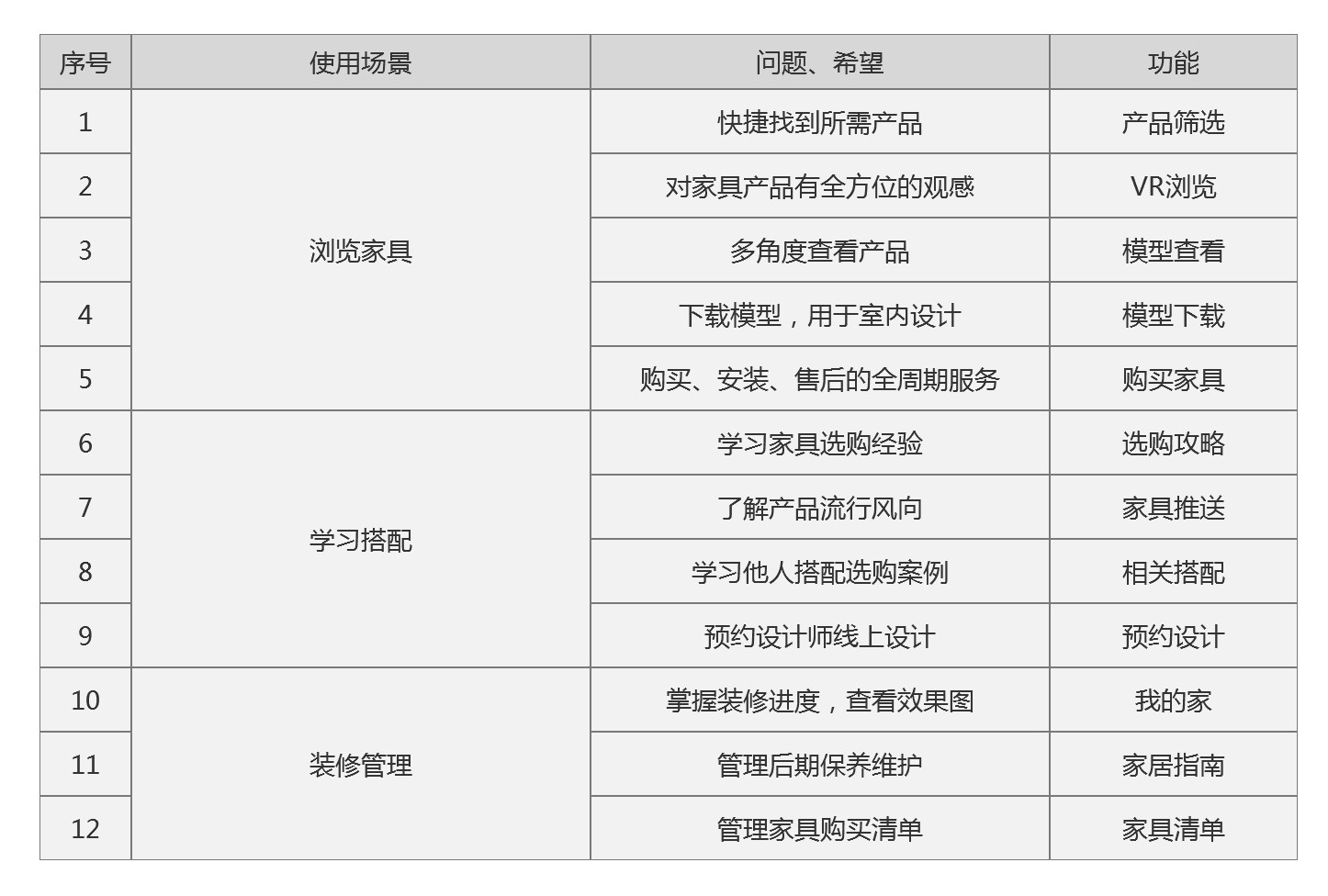
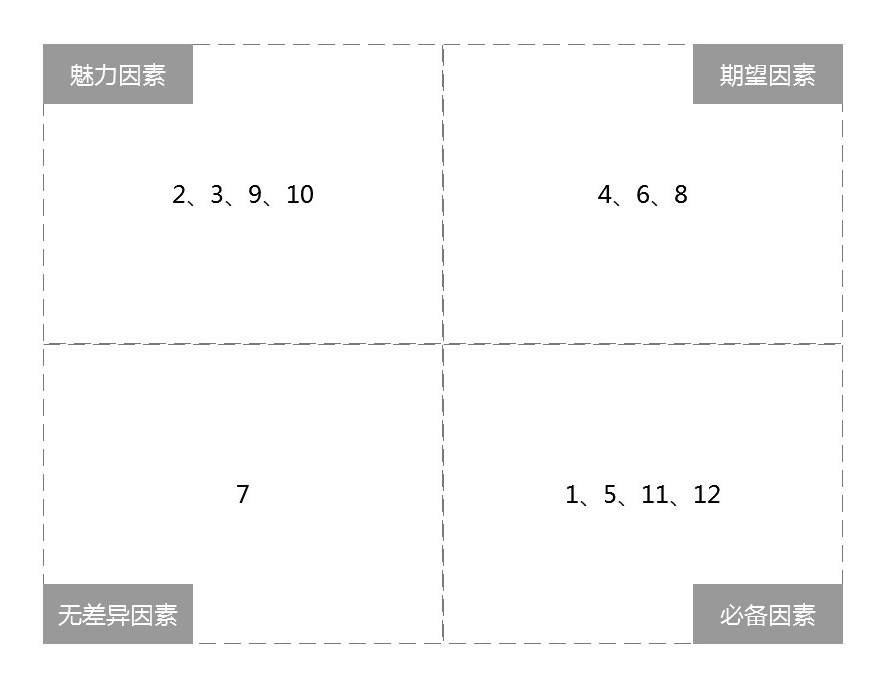
2.4需求汇总



2.5产品介绍
家具产品库提供家装产品模型信息,支持家具三维旋转与VR查看,通过产品模型连通业主、设计师与材料商,升级设计、购买及销售体验。
2.6产品定位
属工具类App,技术驱动产品,通过三维模型查看帮助设计师及业主选择家具。同时提供购买渠道,链接到淘宝等电商平台,联系业主与家具商家。
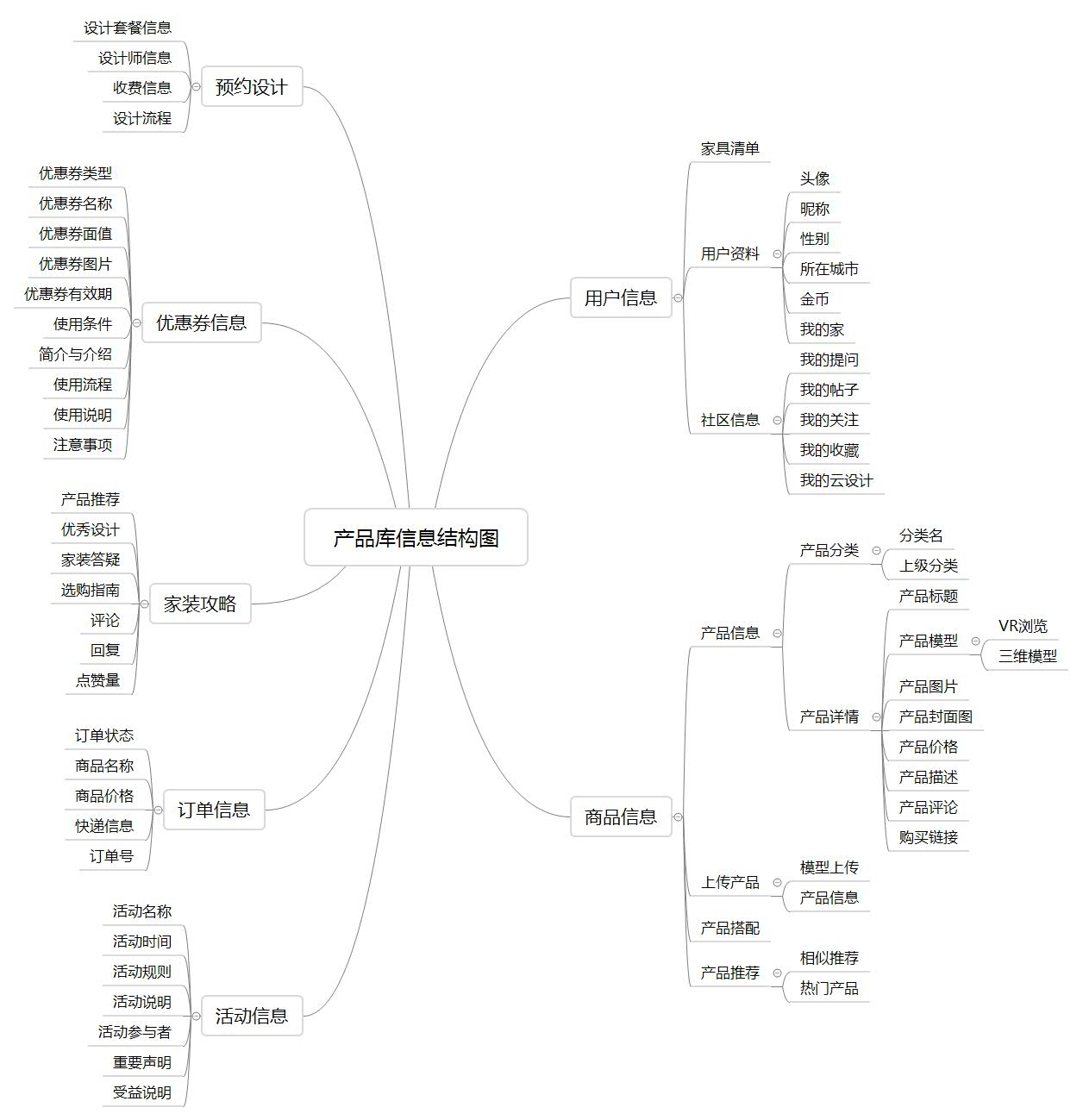
三、产品结构
3.1产品信息图

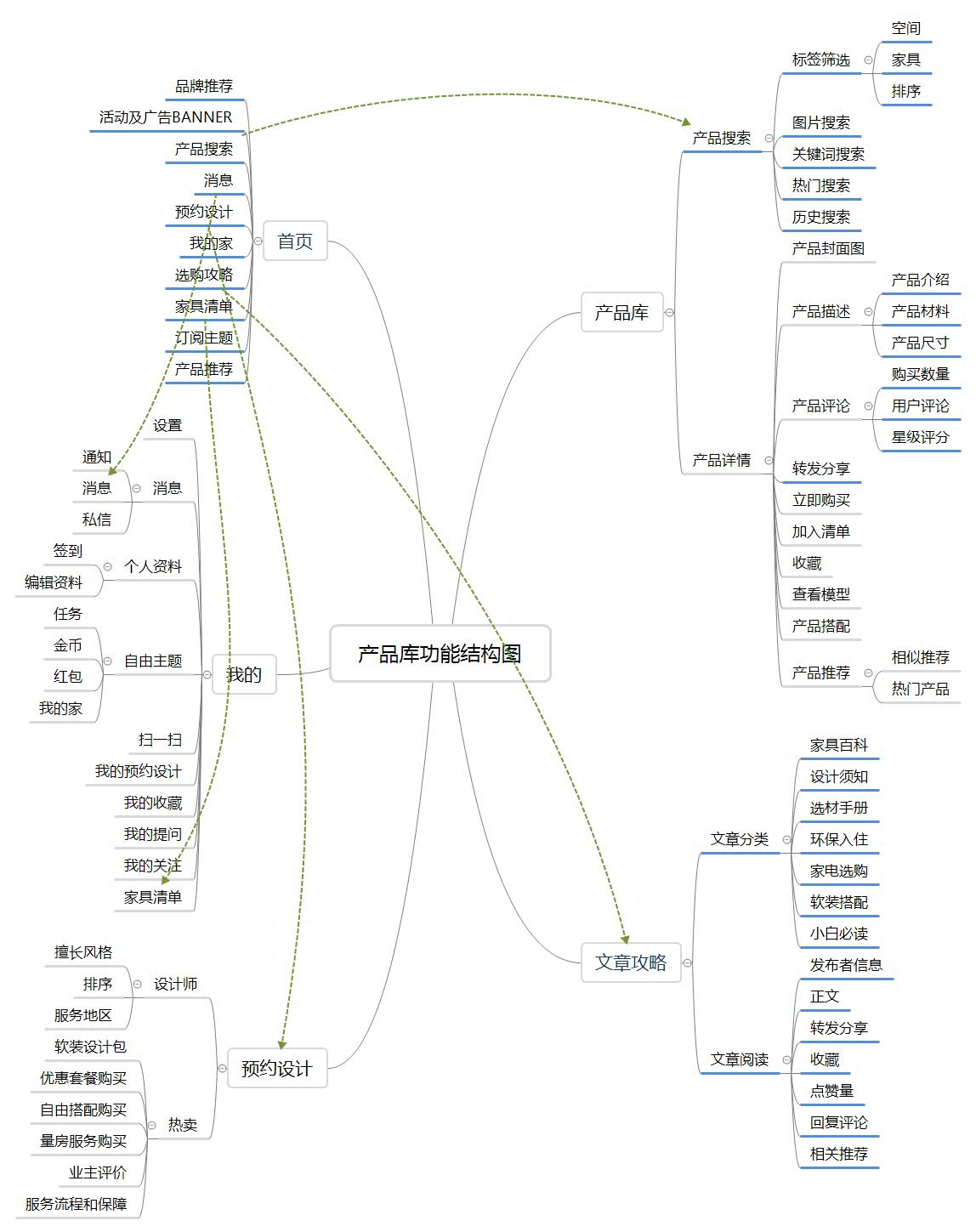
3.2产品功能图

四、全局说明
4.1功能权限
未登录状态和已登录状态。
(1)已登录状态可执行所有操作;
(2)未登录状态下:
- 不能提问、回答、收藏、关注用户等操作;
- 不能进入“我的”下属的快捷入口中,如“我的收藏”、“我的家”等,但可以查看“我的下载”,不能打卡;
- 消息列表中,不能查看“通知”和“私信”,但可以查看“广播”;
- 可以查看商城中的各种产品,都不能点开购买链接;
- 进行以上操作都会转跳到登录页。
用户在未登录的状态下,依然可以先查看产品的内容信息,并在对个人喜好或者偏爱的商品下单作出决定时,再适时提醒用户是否登录。这看似迟缓的引导,反而在一定的程度上增强了用户的粘性。
4.2键盘说明
- 点击手机注册/手机登录输入框时弹出数字键盘;
- 点击其他输入框弹出字母键盘。
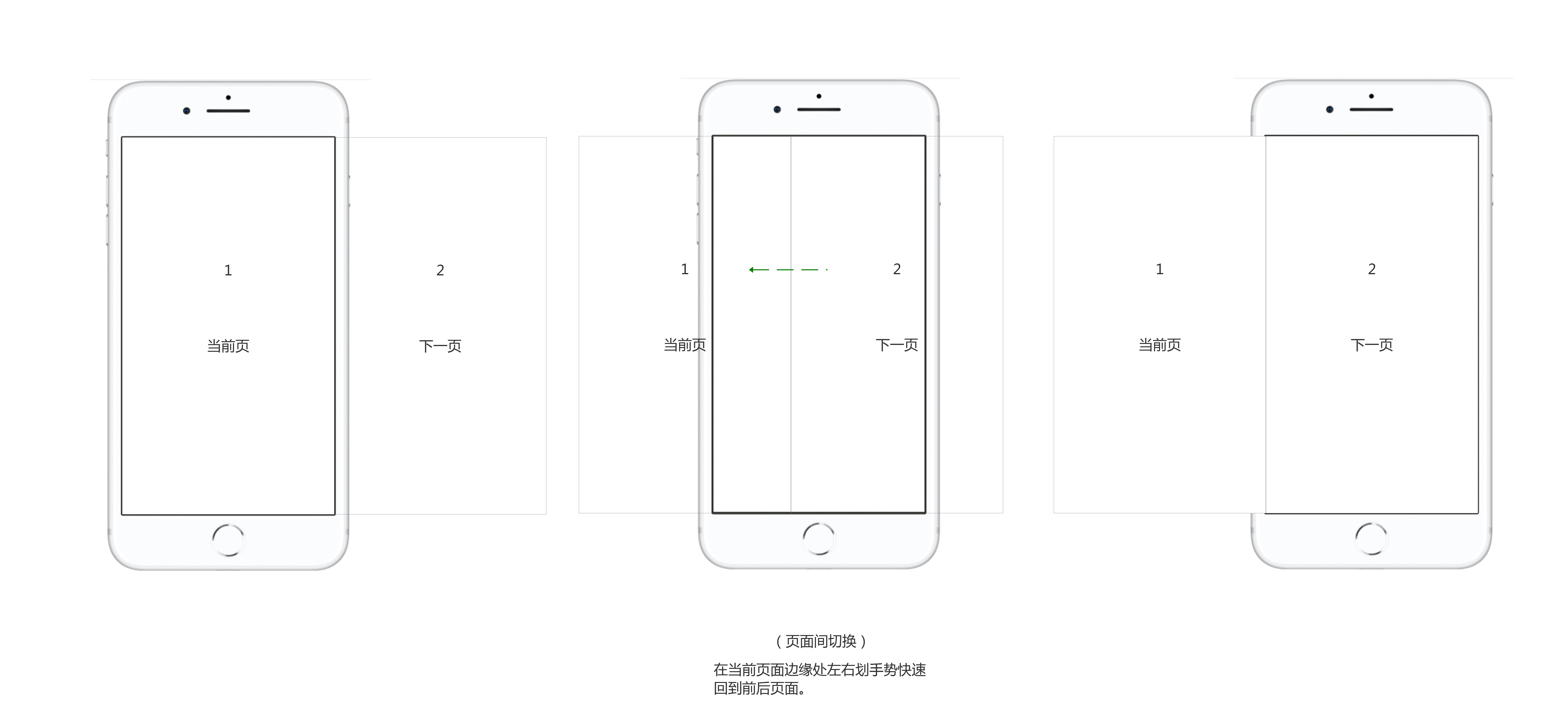
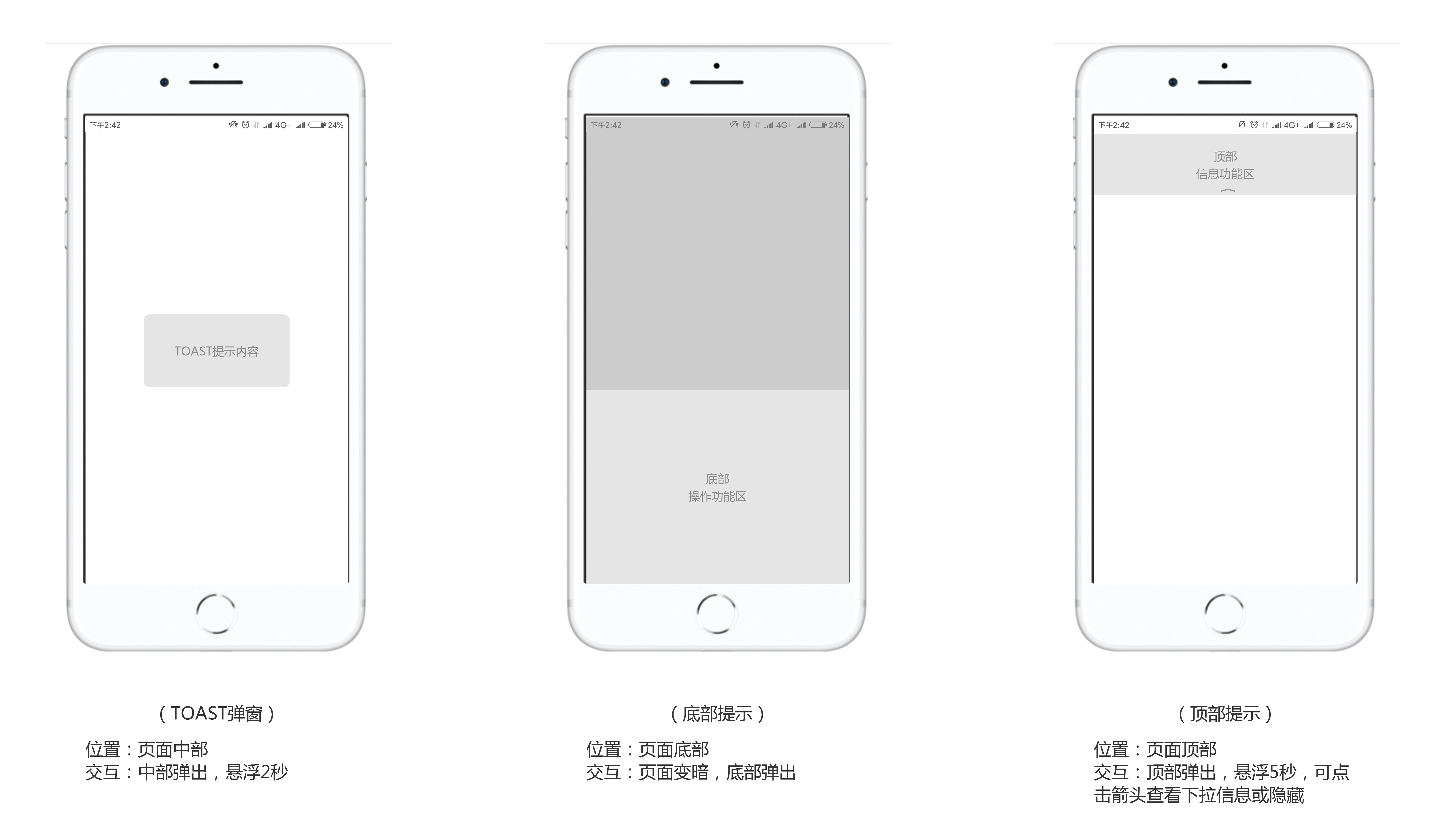
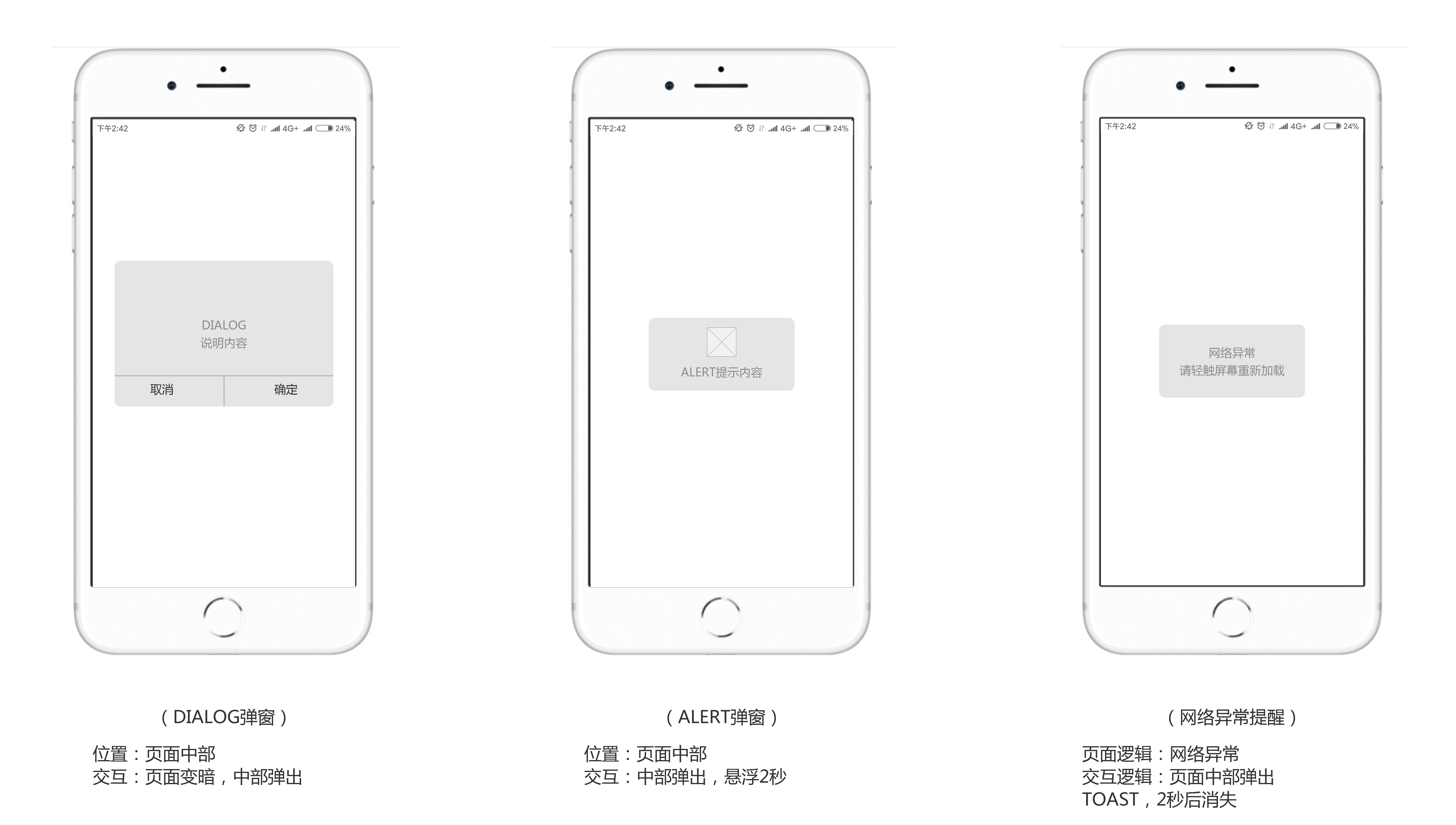
4.3交互说明





4.4常用icon

五、产品功能
5.1启动页
用户场景:用户打开App的欢迎页面;
功能描述:欢迎、引导、启动页面;
优先级:高;
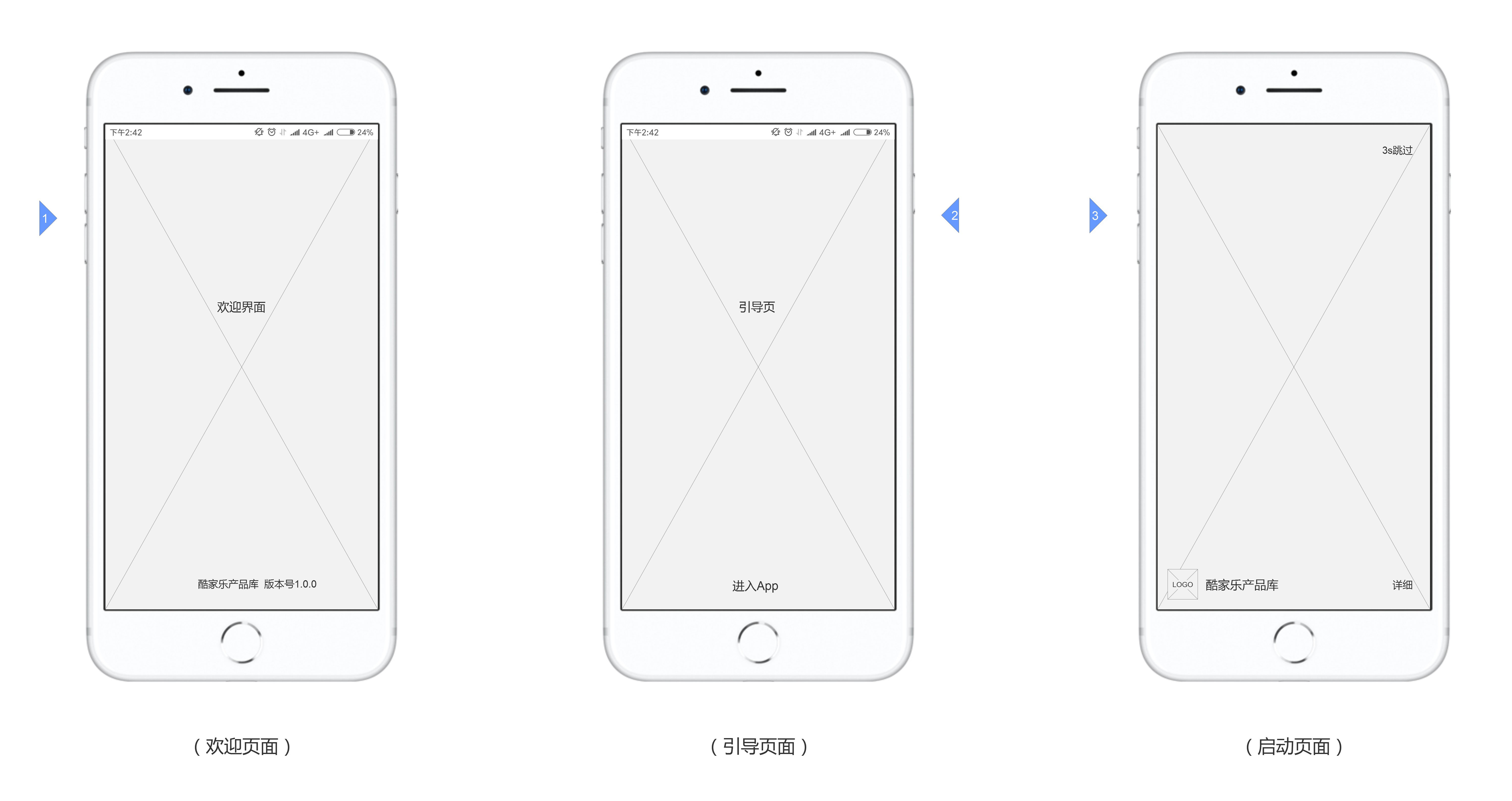
用户界面:

标注说明:
- 用户首次打开App,进入欢迎页面;
- 对欢迎页不进行任何点击,2s后自动进入引导页,对App功能及操作进行说明;引导页数页,向左滑动进入;点击按钮可以快速进入首页。
- 非首次打开App进入启动页,一般设置为家具产品广告页面,对广告页不进行任何点击,2s后自动进入App首页;点击跳过,直接进入App首页;点击广告页图片没有热区的地方,进入广告页;点击详情,进入产品宣传文章页面。
5.2注册/登录
用户场景:用户进入app后在登录页面点击注册;
功能描述:用户注册;
优先级:高;
输入/前置条件:打开APP进行注册操作;
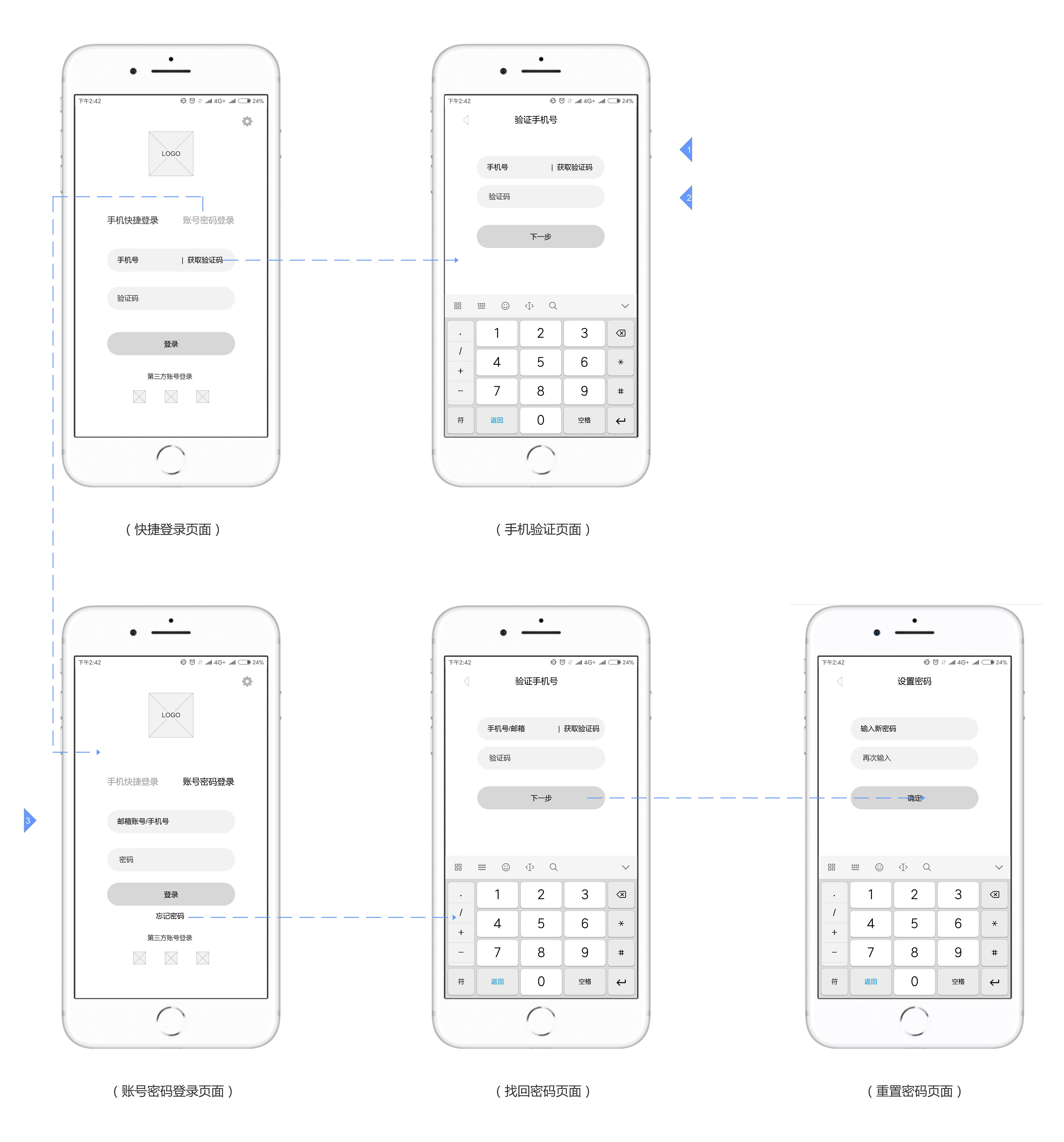
用户界面:

标注说明:
- 键盘类型说明:点击(密码、邮箱)输入框时,弹出字母键盘;点击(手机号、验证码)输入框时,弹出数字键盘。
- 按钮说明:手机号输入框有字符时,发送验证码按钮点亮,可点击,否则变灰,不可点击;所有输入框有字符时,注册按钮点亮可点击,否则变灰,不可点击;点击发送验证码后,按钮文本信息倒计时60秒开始,不可点击;倒计时到第0秒时,按钮文本信息改变“再次发送”,可点击;注册成功后,跳转至主页。
- 当文本框没有字符的时候,登录按钮不可点击,灰色状态,当账号密码输入后,按钮亮起,可以点击;登录成功后,进入操作台,否则toast提示“账号或密码错误”。·
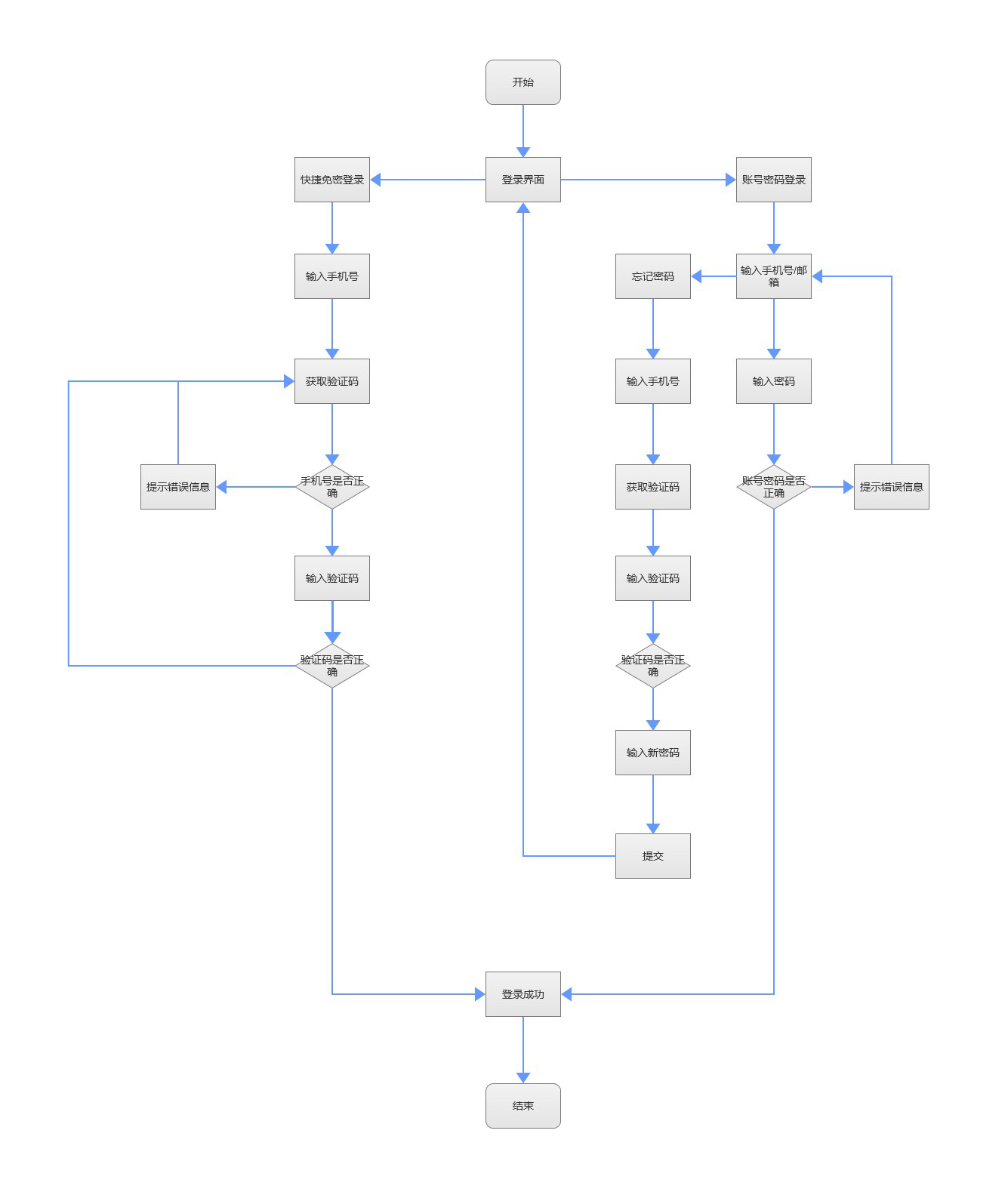
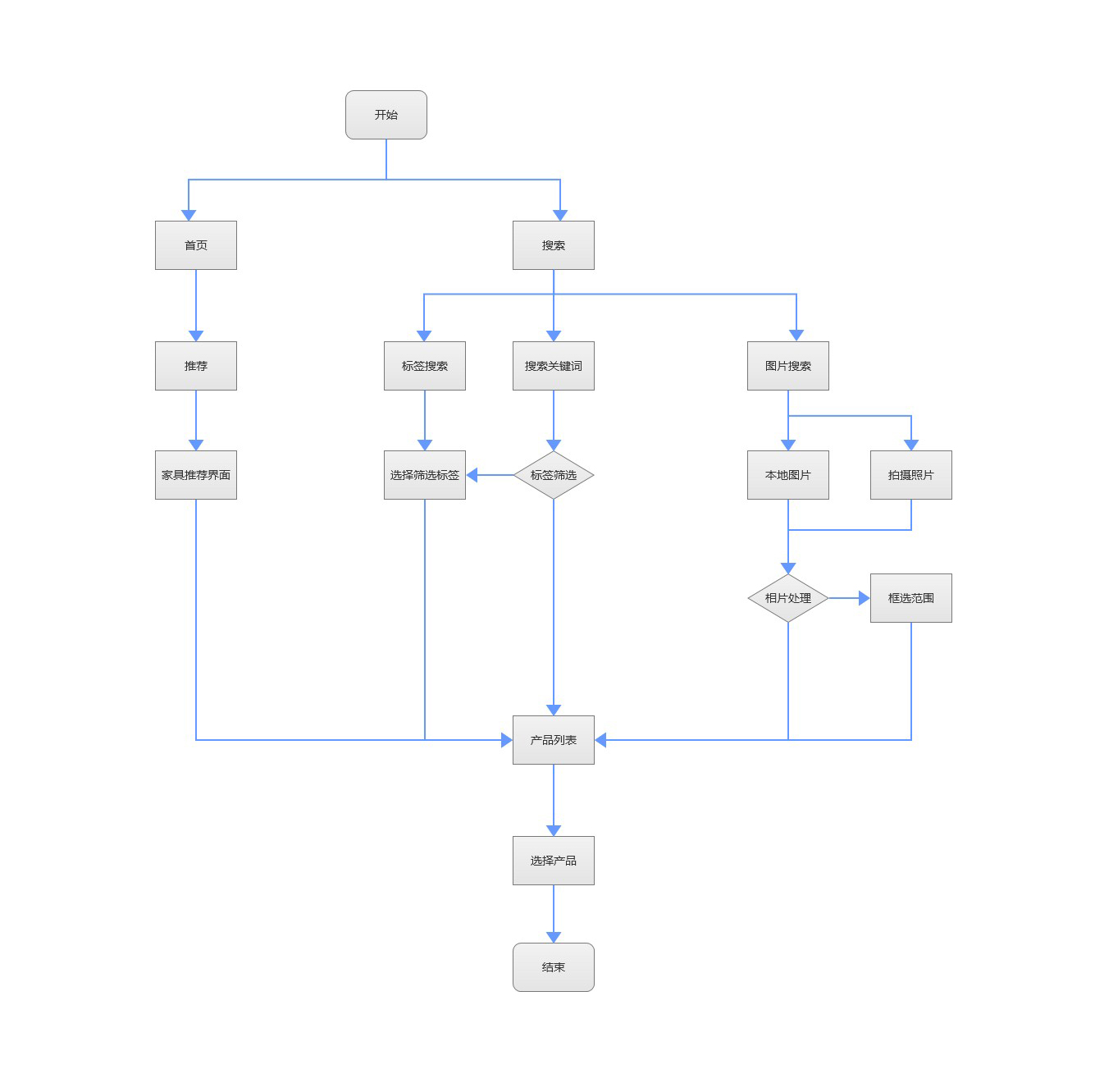
流程图:

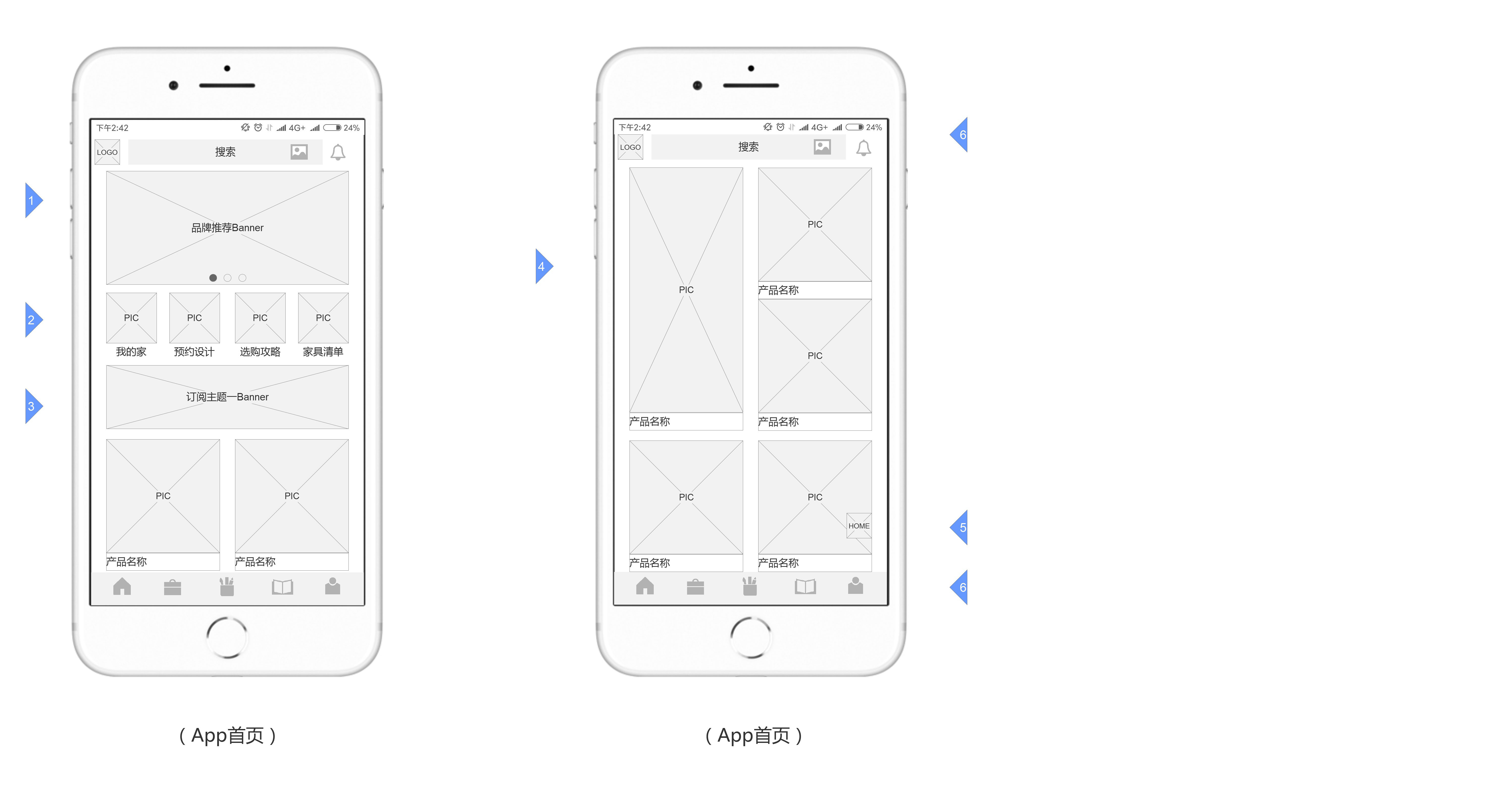
5.3首页
用户场景:浏览App首页;
功能描述:
优先级:中
输入/前置条件:打开APP
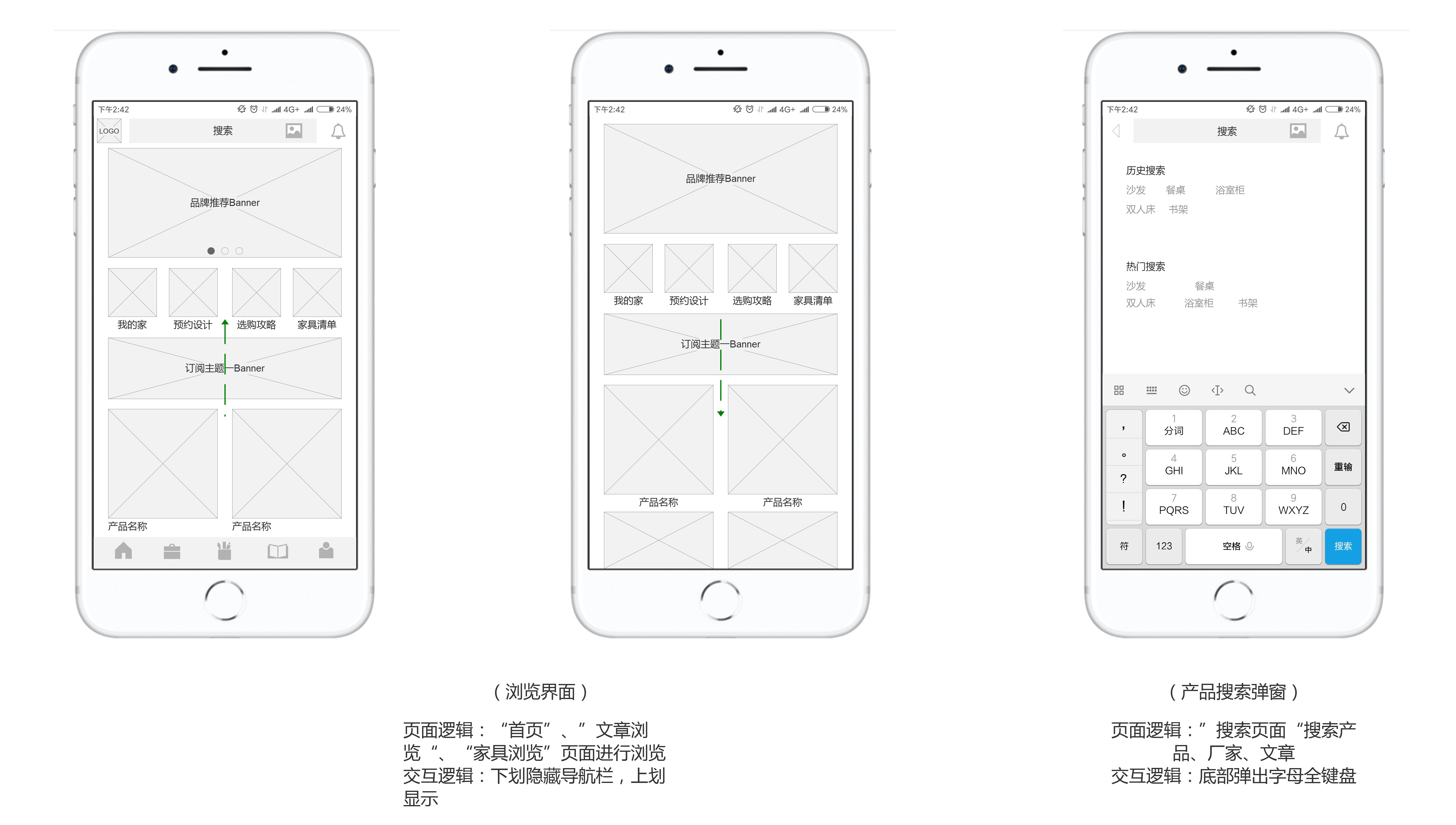
用户界面:

标注说明:
- 左右划动可切换BANNER页面。
- 常用功能按钮,点击可快速到达各动能页面,同时功能设置引导用户签约设计与购买家具,与页面下方的导航栏功能上有所区分。
- 用户可根据自己兴趣订阅不同的主题,根据主题推荐文章与家具产品。
- 板块排布上与家具浏览页稍做区分,通过高度变化的板块缓解视觉疲劳,同时突出重点。
- 在向下划动页面浏览过程中点击HOME按钮可回到首页顶端。
- 向下划动页面顶部与底部导航栏隐藏,向上划动时显示。
5.4搜索
用户场景:在App内搜索家具产品;
功能描述:搜索家具产品、选购攻略等内容;
优先级:中;
输入/前置条件:打开APP;
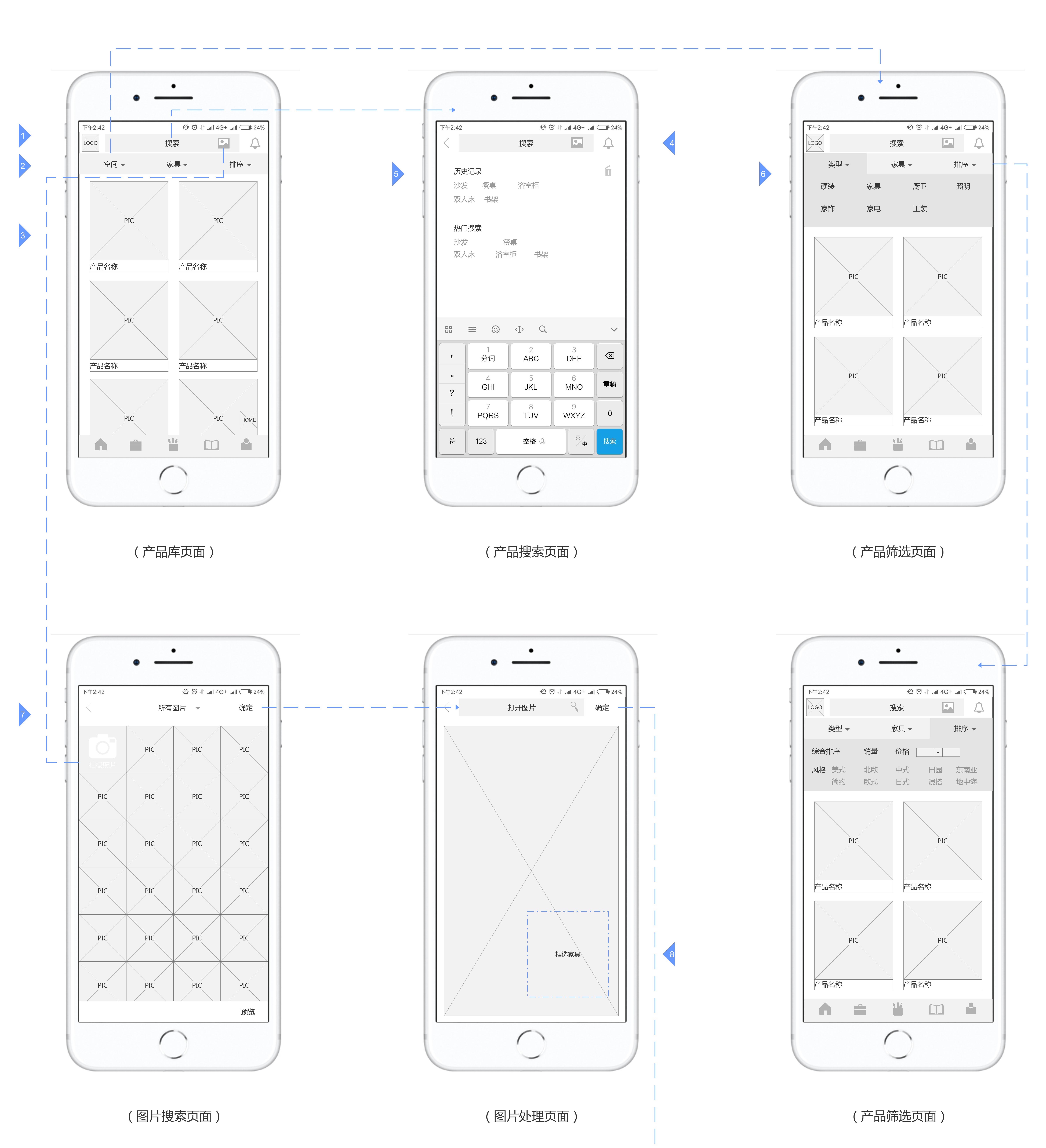
用户界面:


标注说明:
- 顶部搜索输入框,搜索栏提供关键词和图片识别两种搜索方式,点击输入框转入关键词搜索页面,点击图片标签转入图片搜索页面进行照片浏览选区。
- 按空间、家具、风格来进行家具筛选。
- 产品展示区域,点击图片或产品名称跳转到产品详情页面。
- 点击搜索输入框弹出字母键盘,搜索完成后页面转至搜索的商家、商品推荐页。
- 在关键词搜索页面提供热门搜索推荐与历史搜索记录,方便用户快速搜索查找过的信息,并了解热门产品动态。
- 点击分类标签弹出产品分类列表进行家具筛选,目录与web版或设计软件保持一致性,确保用户在不同设备上的连贯体验。
- 选择本机图片或拍照进行识别搜索;默认显示全部图片,点击向下按钮弹出文件夹选择框;点击预览按钮,转入图片预览页面进行图片查看。
- 对所选照片进行框选处理,框定要搜索的家具范围,拖拽选框可进行移动与调整边界大小操作。
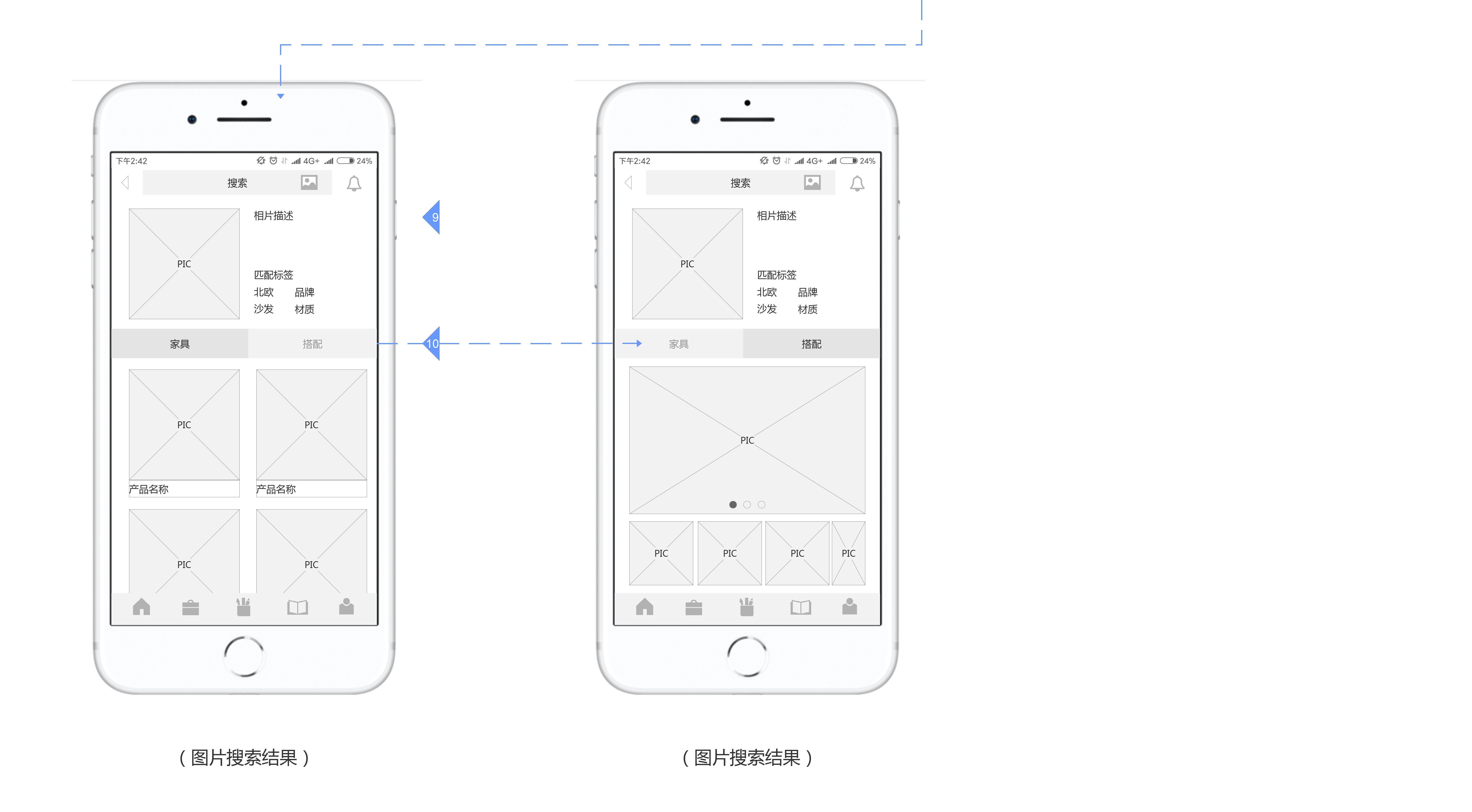
- 对上传检索照片的简述,为用户提供文字的搜索反馈。
- 对检索照片的搜索结果可以进行更详细的标签筛选,点击分类标签弹出产品分类列表,提高搜索精度。
流程图:

5.5家具查看
用户场景:查看家具模型及其他信息;
功能描述:产看家具产品模型、搭配方案、材料信息、买家评价等内容;
优先级:中;
输入/前置条件:打开APP;
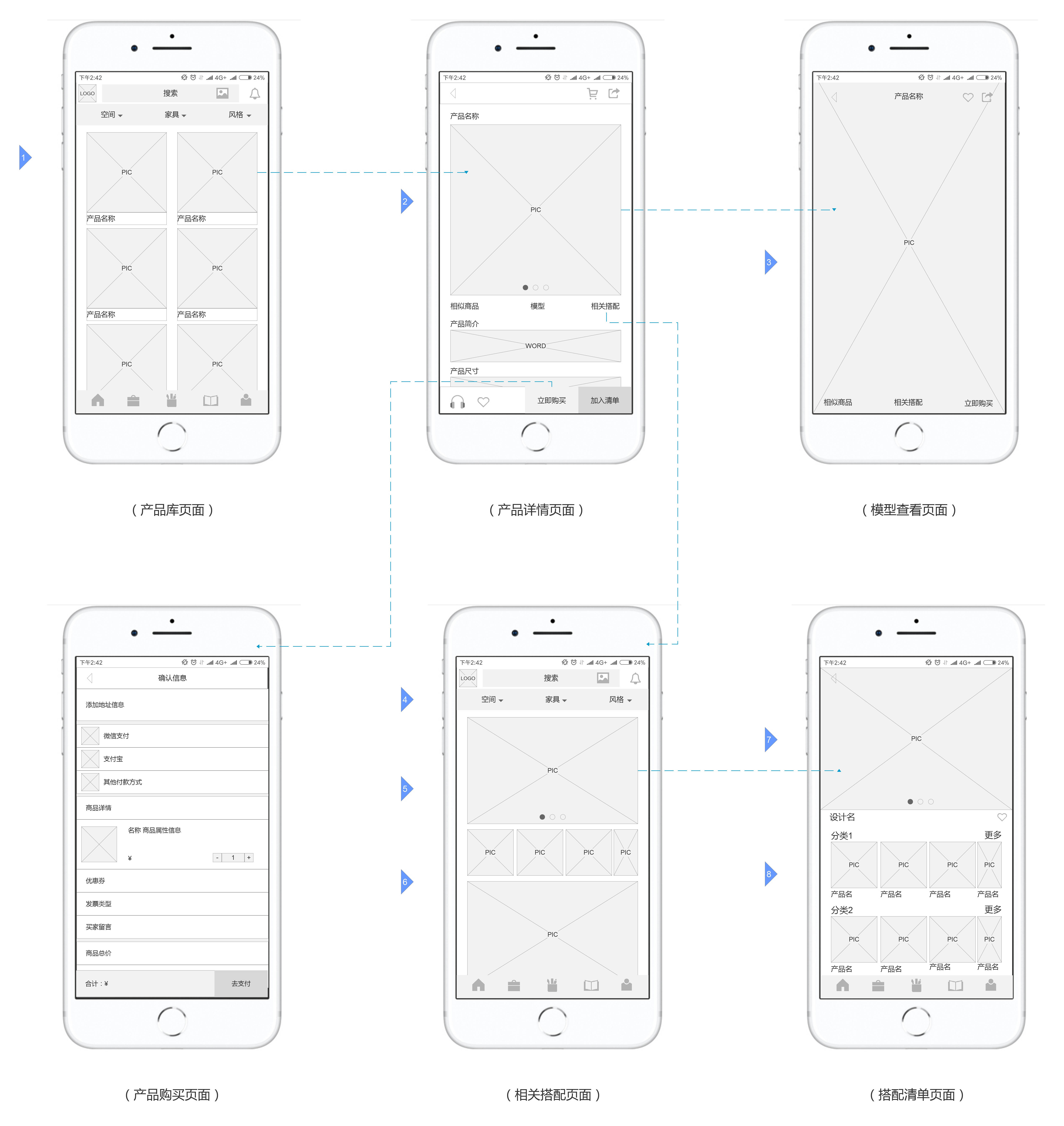
用户界面:

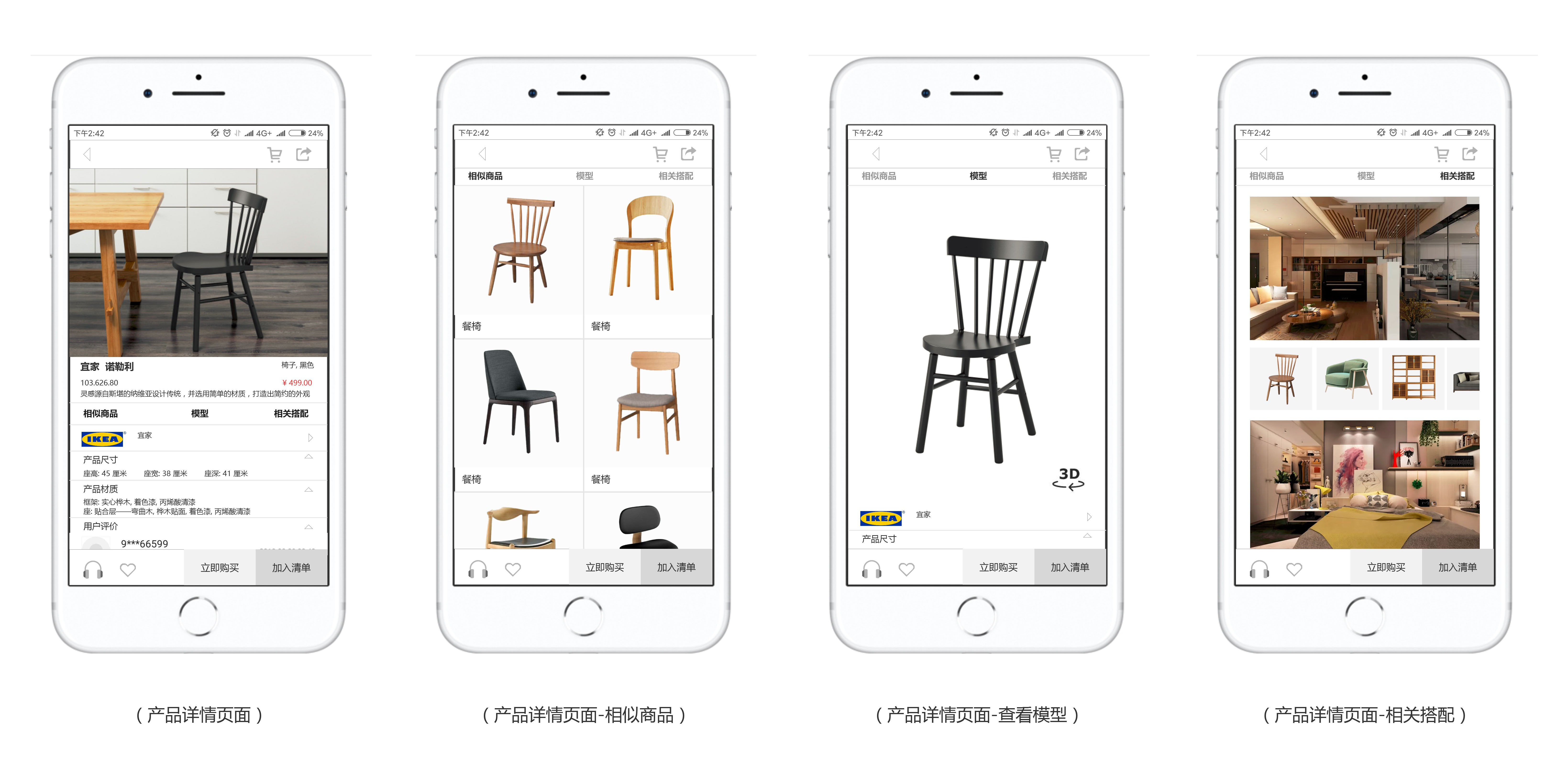
家具详情页面:

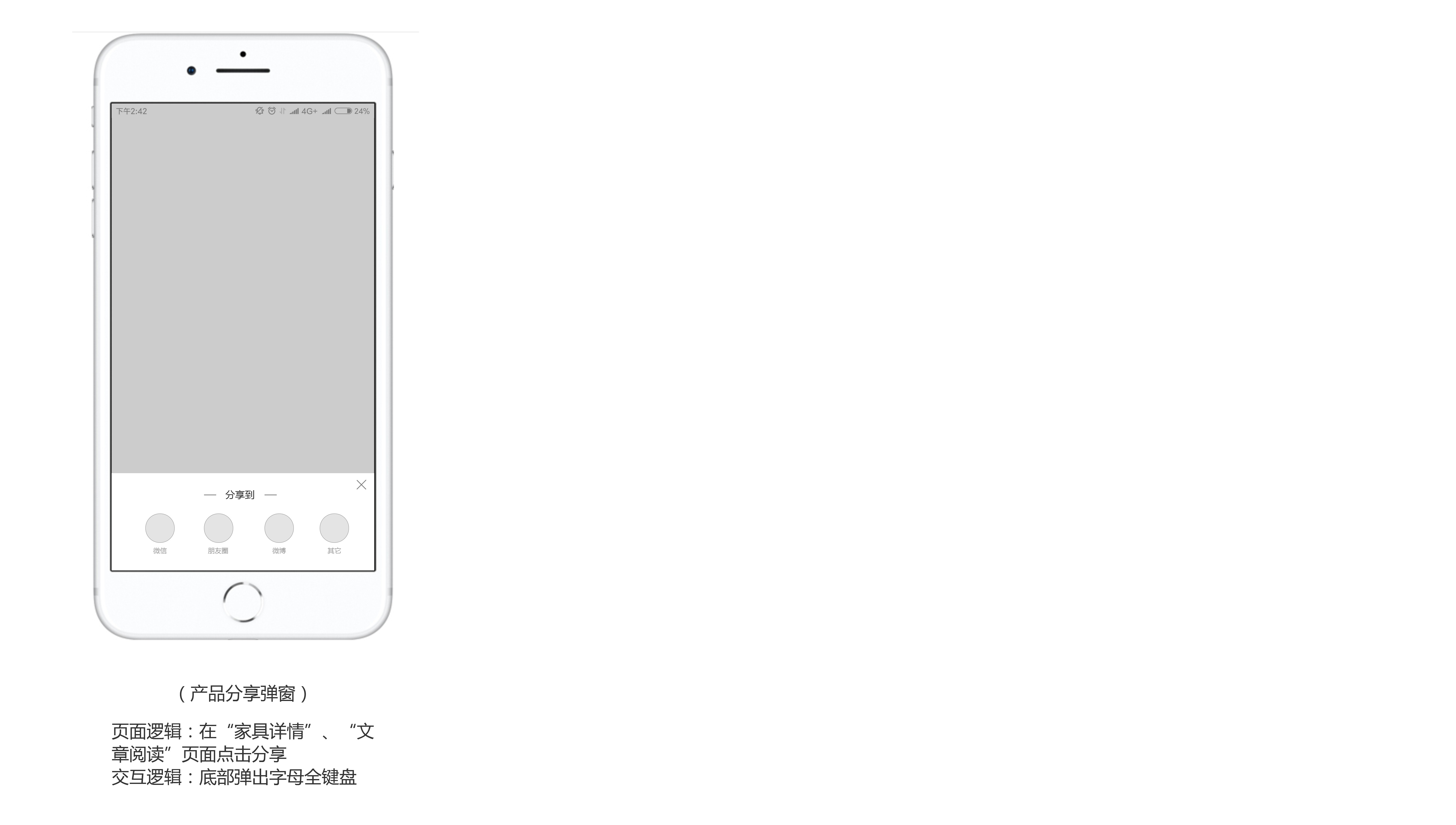
标注说明:
- 点击产品图片或名称进入产品详情页面。
- 左右滑动切换产品图片,点击模型进入模型查看页面。
- 在模型查看界面滑动屏幕,可单指划动屏幕旋转模型,双指放大或缩小模型。
- 浏览含有所选家具的搭配空间,可对空间属性和风格进行筛选细化。
- 左右滑动可切换效果图照片,点击图片进入空间设计详情页面。
- 左右滑动浏览搭配所含家具产品,点击图片进入家具详情页面。
- 左右滑动翻看此空间的搭配效果图,点击可进入全景模式。
- 左右滑动浏览搭配所含家具产品,点击图片进入家具详情页面。
5.6攻略阅读
用户场景:查看家具模型及其他信息;
功能描述:产看家具产品模型、搭配方案、材料信息、买家评价等内容;
优先级:中;
输入/前置条件:打开APP;
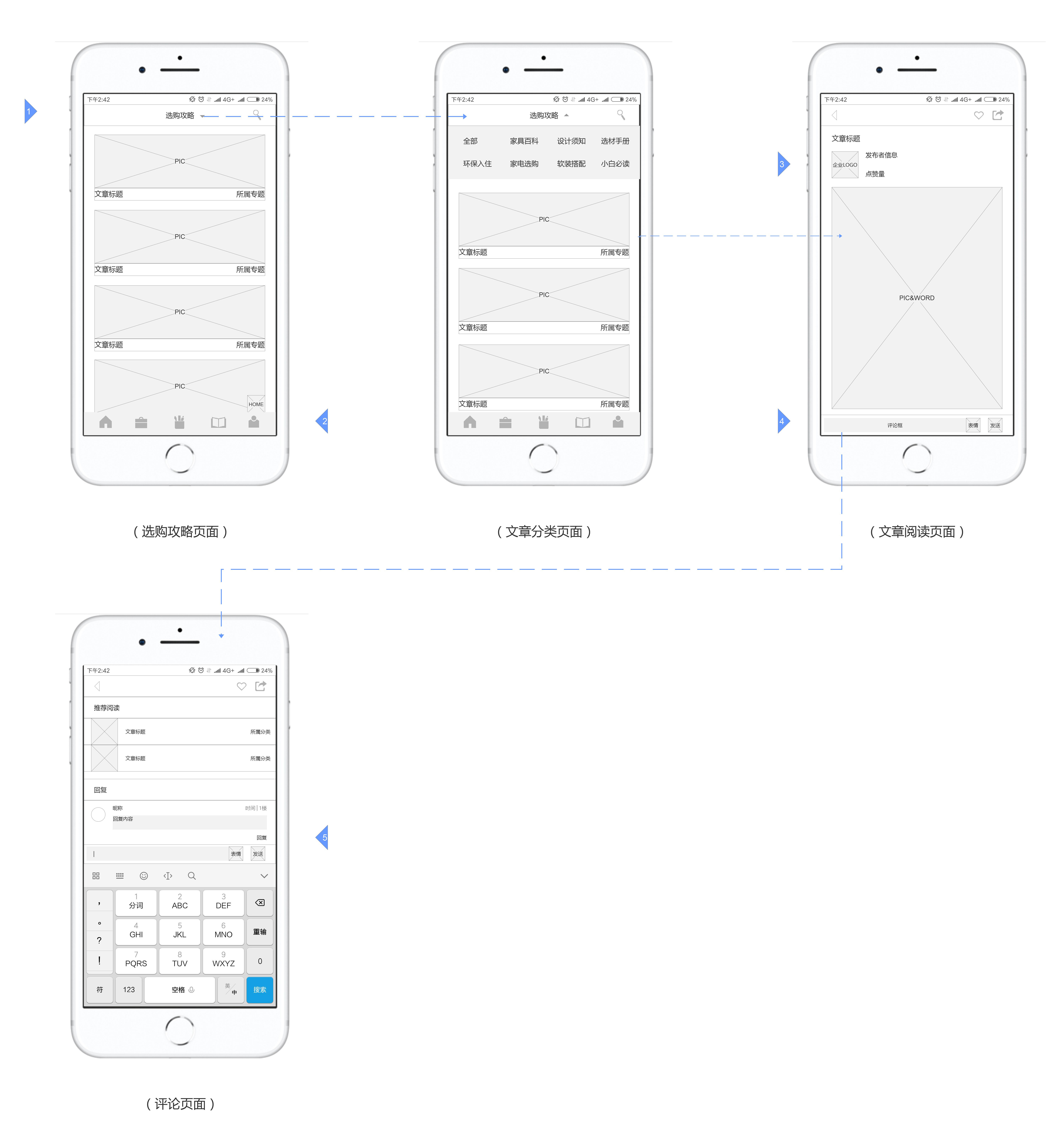
用户界面:

页面逻辑:
- 点击标签弹出分类列表。
- 浏览过程中点击HOME按钮回到页面顶端。
- 点击文章作者头像进入商家或设计师个人页面。
- 点击其他输入框弹出字母键盘进行评论。
- 对其他人的回复用户亦可进行评论与回复,并通过这种形式加强社区讨论,点击回复按钮弹出字母键盘。
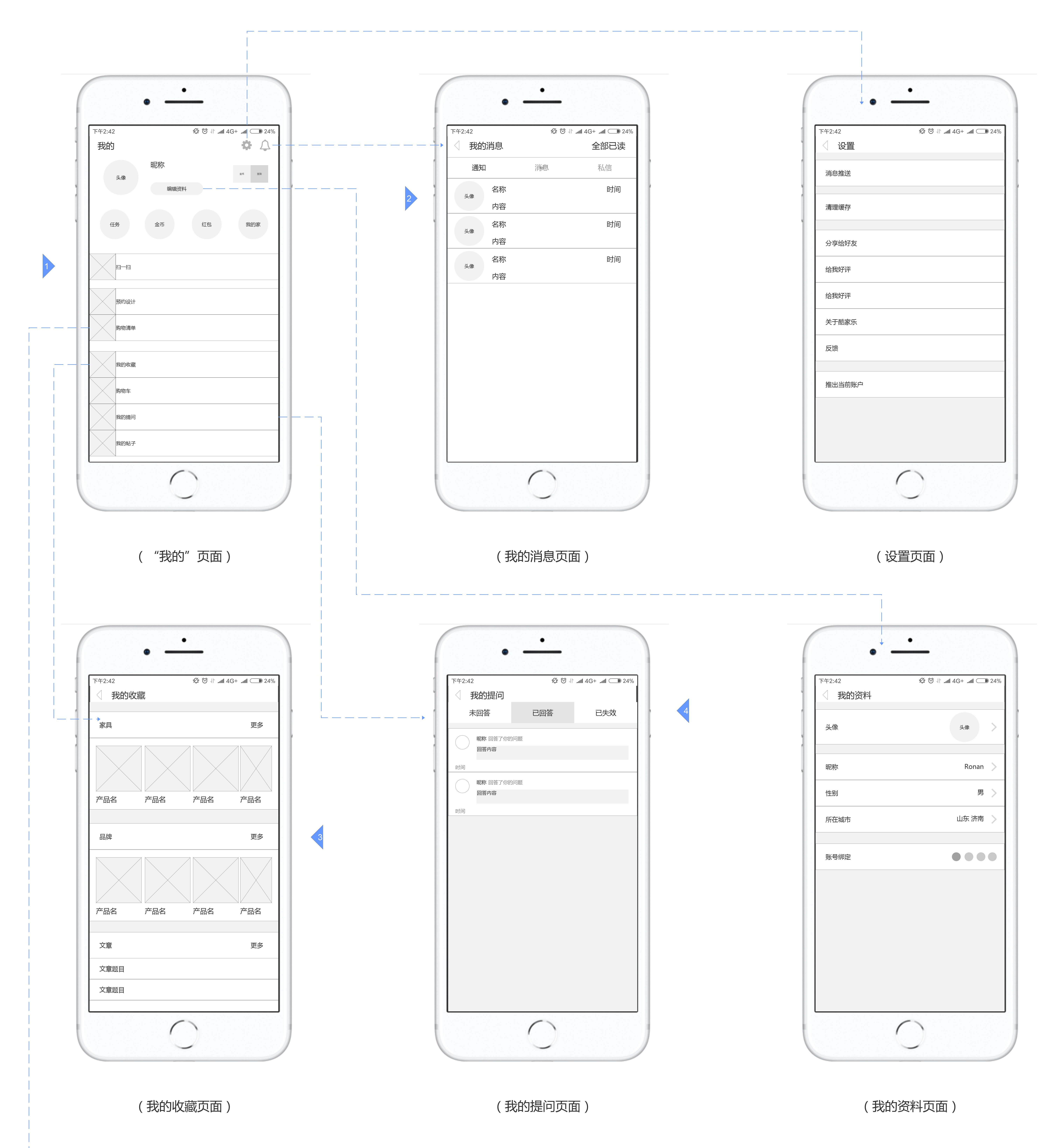
5.7我的
用户场景:查看家具模型及其他信息;
功能描述:产看家具产品模型、搭配方案、材料信息、买家评价等内容;
优先级:中;
输入/前置条件:打开APP;
用户界面:


标注说明:
- 点击扫一扫进入扫码界面。
- 点击头像进入回复者主页,点击信息其他区域进入阅读信息详情页面。
- 点击分类标签可对细分内容进行折叠隐藏或显示。
- 左右滑动至页面边缘可在未回答、已回答、已失效三个页面间切换,点击问题可进入问题详情页面,点击回答者头像,可进入回答者主页。
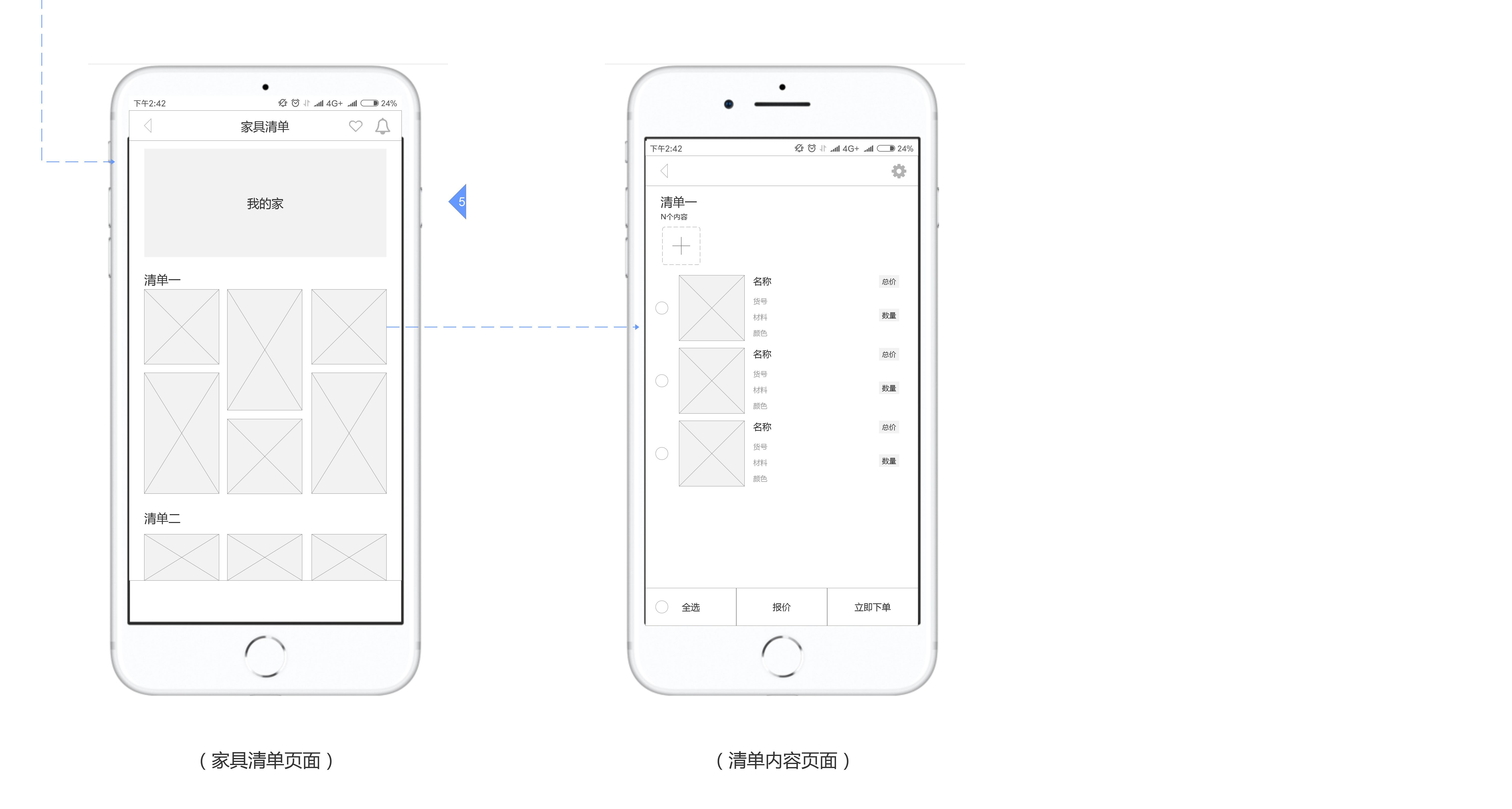
- 点击进入我的家可查看空间效果图或进行全屋漫游。
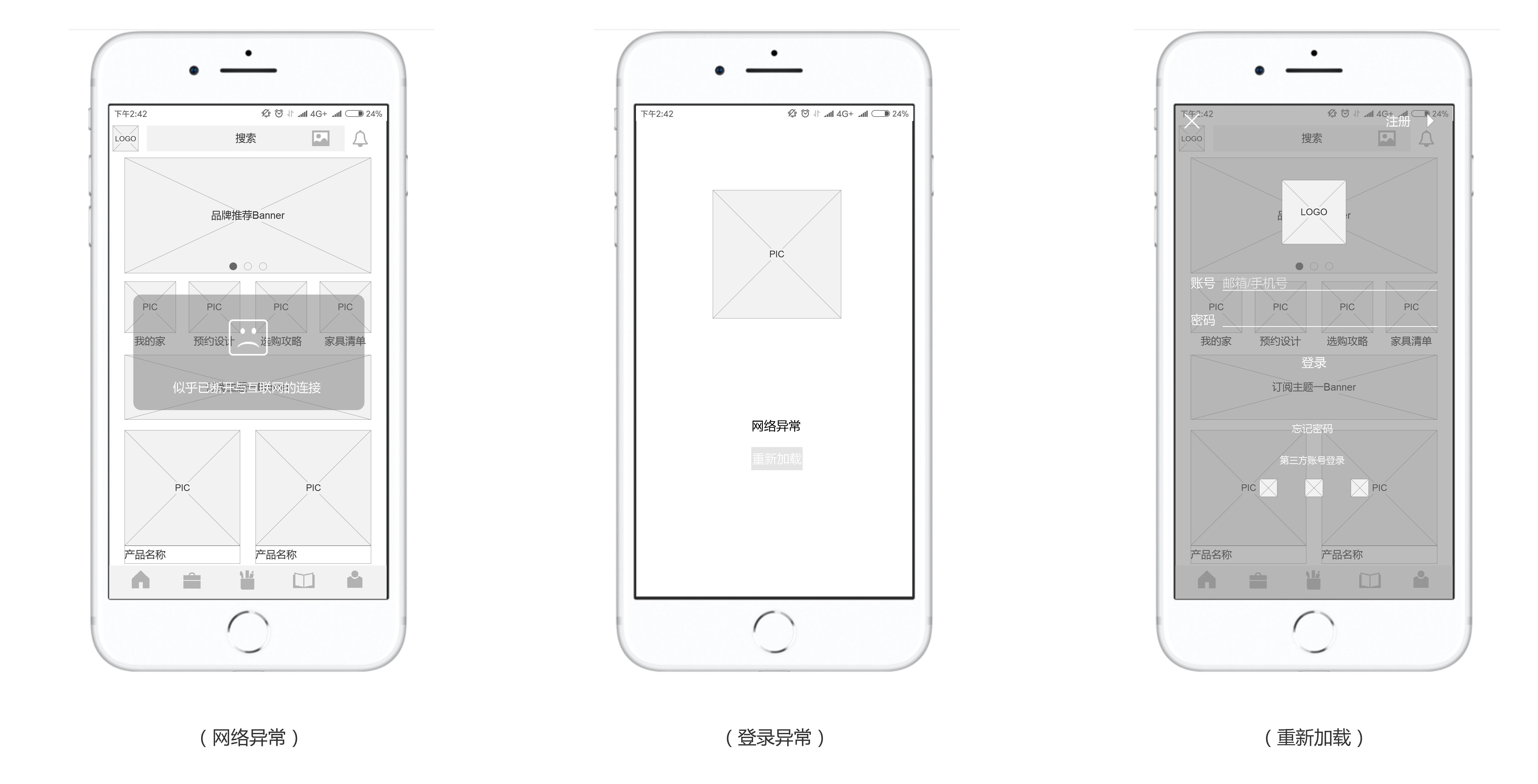
六、异常页面及突发状况
6.1网络异常

App会以三种方式应对处理即:页面数据缓存、设计网络异常UI界面和弹窗提示。
在用户网络断开连接时对首页、商品列表、文章攻略及预约设计页面做了数据的缓存,而没有数据缓存的商品详情、设计师详情,文章阅读页面则是做了网络异常的UI界面设计,并且界面中包含动态的图标,并提示用户“网络异常,重新加载”。
在用户使用App过程中,突发网络中断时会相应的弹出Toast提醒用户“似乎已断开与互联网的连接”。
6.2登录异常
App采取页面跳转登录界面,需要用户信息的子页面会直接弹出登录页面。
在未登录状态下用户除了购买页、评论页、预约设计功能、用户“我的”页面及下属功能,会提示用户登录或直接转至登录界面,其他页面用户都可以随意查看浏览。
App对用户的“登录/注册”引导性很低,针对不同使用场景及不同需求的用户,以此来适当增加用户对App的粘性。
6.3数据丢失
除了网络异常及登录异常以外,用户还可能遇到在使用App过程中程序突然崩溃等异常状况,这些状况都会造成一定程度上的数据丢失。
在使用App时接打电话,程序会自动设置为后台运行,但若在后台运行的时间过长,再次打开程序页面会默认转至“欢迎引导页”。而在手机关机和App崩溃的情况下,App只能重新打开,而不能回到之前操作的页面。
此外App对支付订单功能设置了十五分钟支付时效,这也在一定程度上能够解决可能的数据丢失造成的支付问题。
七、总结
由于App可能涉及的框架庞大,流程繁杂,笔者在此主要对家具搜索查看及相应的逻辑功能流程进,行撰写说明,其他部分会在以后逐一补充。
本篇PRD是个人根据现有家装App产品做功能业务上的拓展,首次撰写此类文档,若有疏漏之处,请您谅解。此外若有认识及逻辑不合理之处,也请帮忙指正,在以后的学习中一定会逐渐修正,本人不胜感激!
注:感谢人人都是产品经理提供学习平台
文档中所用icon下载自iconpng
文档编辑过程参考了倒推了“饿了么”App产品需求文档 (PRD)。
本文由 @Ronan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益













有没有兴趣沟通下开发这块产品?谢谢,联系我,fuguitop@126.com
麻烦发一下原件学习一下,谢谢
你好,能不能发一份原件给我,希望能深入探讨。busg@163.com
为什么看不了文章,一拉就是评论
写的很不错~希望能给一份原件,不胜感激1062850924@qq.com
大神,原文件能发一份给我吗 不甚感激!403958690@qq.com
同学你好,我最近也在研究家居类的APP,自己对这方面的产品有一些其他的想法。认真研究了一下你的这篇PRD,想跟你深入交流一下,如果你感兴趣的话可以加我微信bendanheyunyun
申请了
微信:weiluann1
你好,能分享我一下么
703558990@qq.com
大神能分享一下原文件吗?不胜感激543000469@qq.com
你好、能分享一下这个文档给我吗?
523698232@qq.com
前辈请分享给我一下pm_ljk@163.com
1875630284@qq.com
可以分享一下源文件吗
您好,请问原型图使用什么软件做的呢,太美观啦
AXURE
原文件能否分享下 434880200@qq.com,多谢!
434880200@qq.com,多谢!
你是从事家具或家装行业吗?
学建筑的,跟老师做过一些室内和家具设计
感谢分享,完整的PRD能引起很多共鸣和反思,多谢。
谢谢,第一次习作,得益于此平台获得很多学习机会,参考了不少前辈的案例
写的好详细,厉害了
谢谢,一次有趣的尝试